紹介プログラム
紹介プログラムは、既存のユーザーが特別なリンクを介して友人をウェブショップに招待する、新しいユーザーを引き付ける方法です。その結果、プログラムの参加者全員が報酬を受け取り、ウェブショップとのやりとりを継続するロイヤルティとモチベーションが高まります。
紹介プログラムにより、インフルエンサーとクランリーダーは、自分とサブスクライバーの利益のためにウェブショップを宣伝することができます。招待された人は最初の購入に対して報酬を受け取るため、ウェブショップから購入するエンゲージメントの高いユーザーの数が増えます。
招待された人は、最初の購入時に一度だけ報酬を受け取ります。
招待された人には、ストアで購入した招待者ごとに報酬を受け取ります。
- 次の種類の1つまたは複数のアイテムを報酬として提供します。
- 仮想通貨
- 仮想アイテム
- アイテムとのバンドル
- 紹介プログラムウィジェットのカスタマイズ。
- 紹介リンクの生成。
- 招待された人が初めて購入する前に、選択した紹介プログラムを変更する。
- プロジェクトには紹介プログラムが1つだけ存在できます。
- ユーザーは自分自身を招待できません。
ユーザー招待のフロー
- 招待するユーザーがウェブショップに移動します。
- 招待するユーザーがサイトにログインまたは登録します。
- 招待するユーザーは、紹介プログラムウィジェットを開き、プログラムの条件を読み取ります。
- 招待するユーザーは、ウィジェットに紹介リンクを取得します。
- 招待された人は、招待されたユーザーとリンクを共有します。
- 招待された人はリンクをたどり、プログラムの条件を満たします。
- 招待するユーザーは紹介プログラムウィジェットを開き、ボタンをクリックして報酬を受け取ります。
招待された人のフロー
- 招待された人には、プログラムの条件と報酬の説明が記載された紹介リンクが届きます。
- 招待された人は、紹介リンクからウェブショップに移動します。
- 招待された人はウェブショップに登録します。
- 招待された人は、ウェブショップで最初の購入を行います。
- 招待された人は報酬を受け取ります。
入手方法
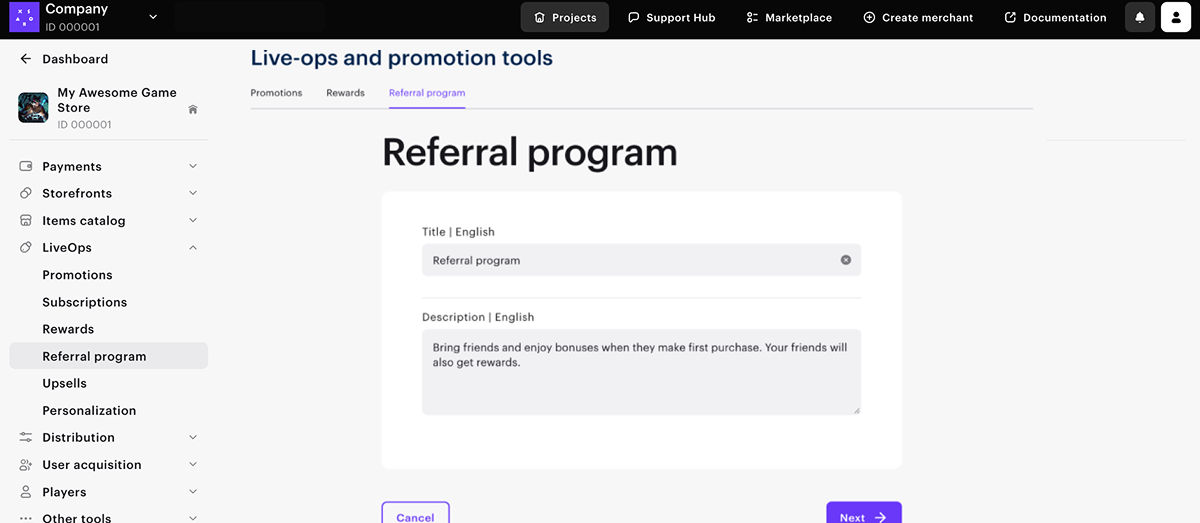
紹介プログラムの作成
- パブリッシャーアカウントでプロジェクトを開き、LiveOps > 紹介プログラムセクションに移動します。

- 「紹介プログラムを作成」をクリックします。
- 必要なパラメータを設定します:
- 紹介プログラム名を指定します
- 説明を入力します

- 「次へ」をクリックします。
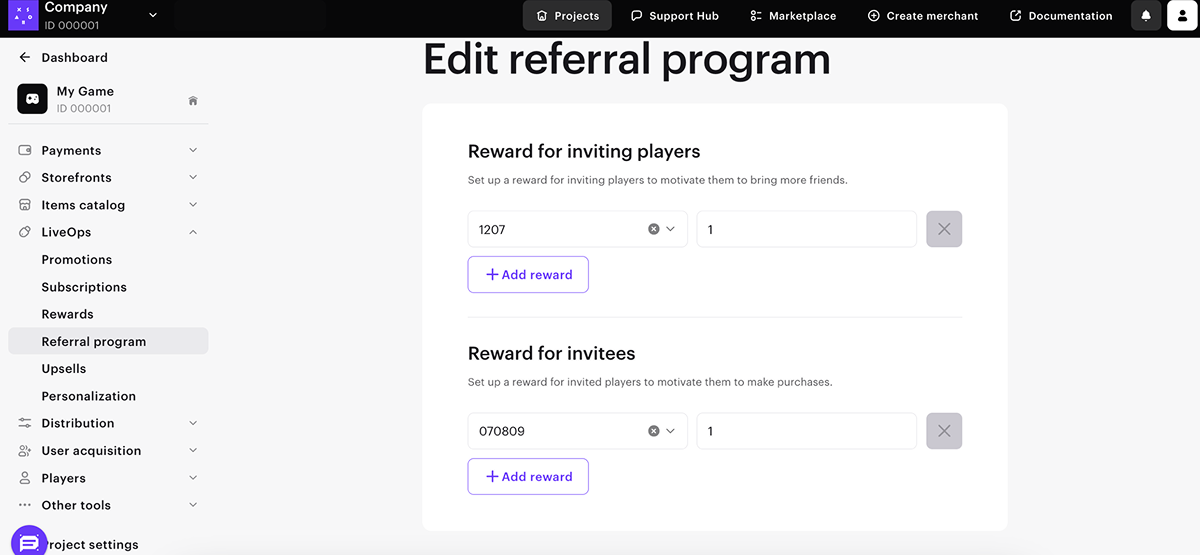
- 招待したユーザーと招待された人が受け取る報酬を追加します:
- 招待された人に報酬を追加するにはのプレイヤーを招待した際の報酬セクションで、アイテムのSKUとその数量を指定します。
- 招待された人への報酬を追加するには、招待された人への報酬セクションで、アイテムのSKUとその数量を指定します。

招待された人には、ストアで購入した招待者ごとに報酬を受け取ります。
したがって、繰り返し可能な報酬を与える必要があります。
例えば、招待された人にゲーム内の特定のキャラクターのロック解除を与えることができます。ただし、招待するユーザーは、同じキャラクターを複数回アンロックすることはできないため、報酬としてキャラクターのロック解除を受けるべきではありません。
- 「次へ」をクリックします。
- 紹介プログラムの説明を確認し、「作成」をクリックします。

- 紹介プログラムを有効にするには、「紹介プログラムトグル」をオンの位置に設定します。

紹介プログラムの設定後、ウィジェットの作成とカスタマイズができます。
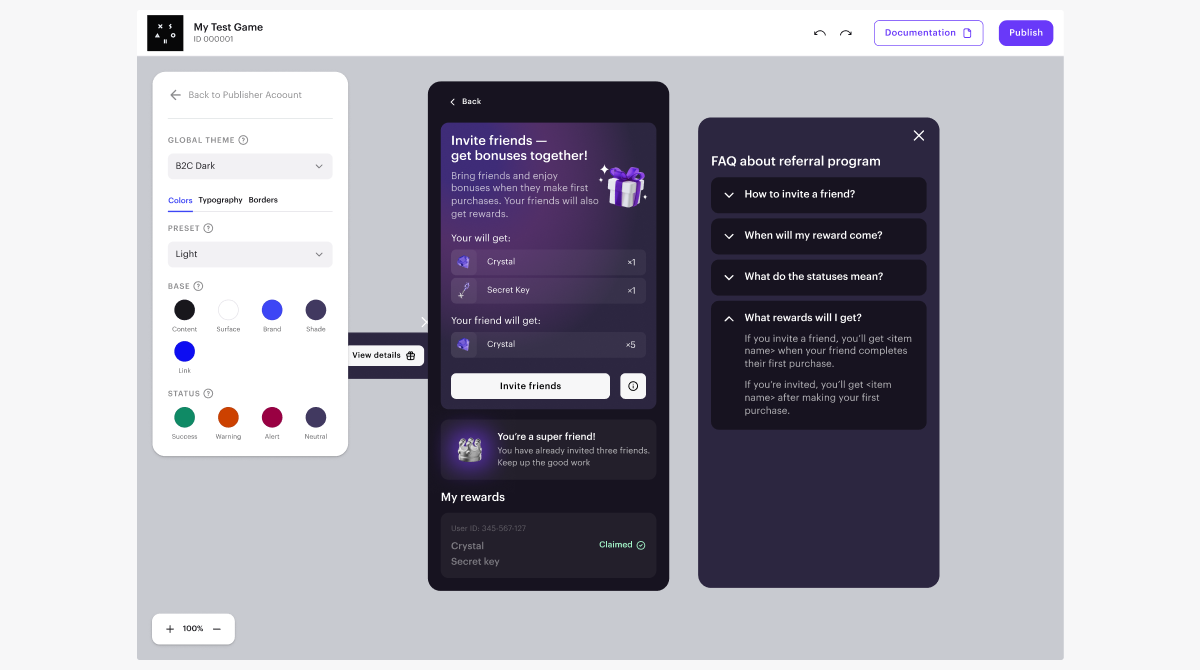
ウィジェットのセットアップ
- 紹介プログラムのページで、「カスタマイザーに移動する」をクリックします。

- 一連の状態のウィジェットコンポーネントを設定します。ウィジェットをゲームやサイトのデザインに一致させるために、ウィジェットをカスタマイズし、次の特性を構成できます:
- インターフェース要素のセット
- インターフェース要素の色
- ローカライゼーションを考慮したボタンのテキストとヘッダー
- フォントの種類、色、サイズ
ウィジェットの設定では、紹介プログラムのよくある質問ブロックの内容を、ゲームの詳細に合わせてカスタマイズすることもできます。

- ローカリゼーションを設定します。すべてのウィジェットテキストは、プロジェクト設定 > 一般設定 > プロジェクト言語セクションのパブリッシャーアカウントで指定されたプロジェクト言語に翻訳されます。
デフォルトの翻訳を変更するには、テキストを2回クリックし、独自の翻訳を入力します。 - 「公開」をクリックします。
- 開いたウィンドウでウィジェットコードをコピーして、ウェブサイトに追加します。
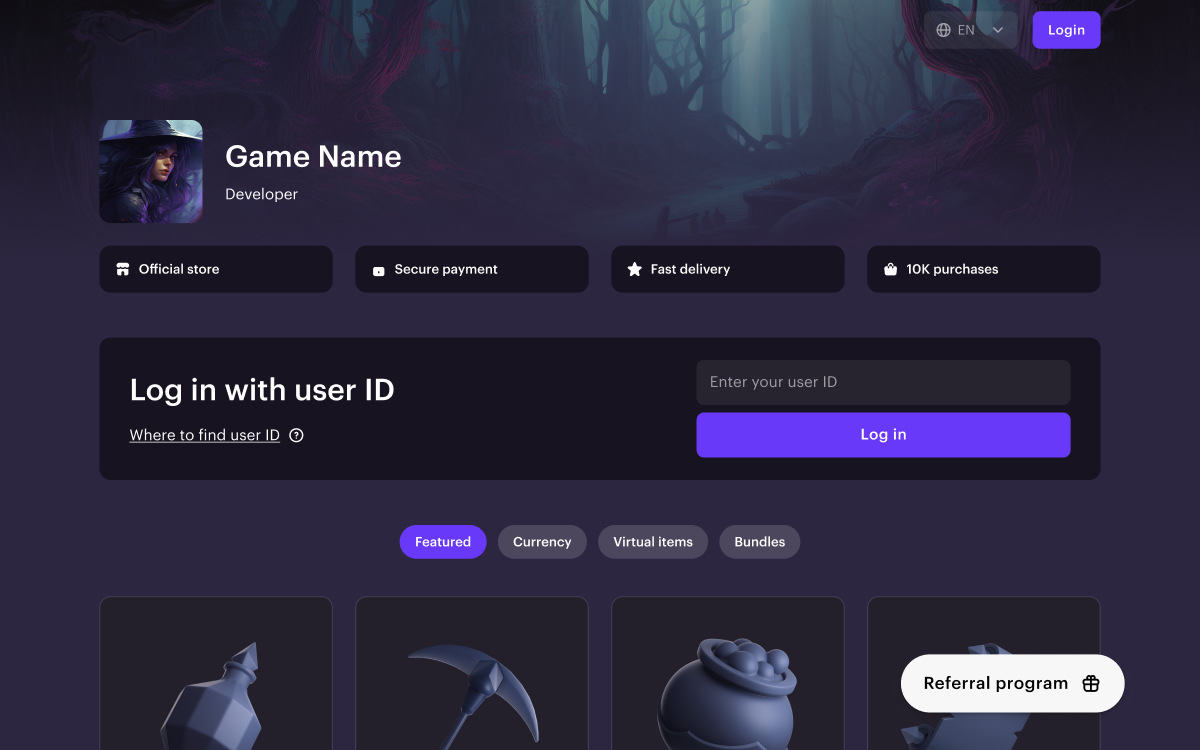
ウィジェットコードをサイトに追加すると、ウィジェットを開くボタンがページに表示されます。

サイトにウィジェットコードを追加する
独自のサイトインターフェースを実装する場合は、ウィジェットコードをサイトのコードに追加します。 エクソーラサイトビルを使用して、サイトに紹介プログラムウィジェットを追加している場合:
- パブリッシャーアカウントでプロジェクトを開き、ストアフロント > ウェブサイトセクションに移動します。
- サイトセクションで、サイトを選択し、「サイトビルダーを開く」をクリックします。
- 「ブロックを追加」をクリックします。
- カスタムコードブロックを選択します。
- 紹介プログラムのウィジェットコードを追加します。
認証のセットアップ
エクソーラサイトビルダーを使用してウェブショップを作成する場合、ウィジェットのユーザー認証機能はエクソーラ側に実装されているため、ウィジェットを変更する必要はありません。
独自のサイトインターフェースを使用する場合は、ユーザー認証の機能をウィジェットに実装する必要があります。
ウィジェットでの認証は、ウィジェットが埋め込まれているサイトでの認証を通じて行われます。
ユーザーが承認する場所(サイト上またはウィジェット内)に応じて、次の2つのシナリオがあります:
- ユーザーがサイト上で認証を行う場合は、onTokenChange()メソッドを使用して、ユーザーの認証トークンをウィジェットに渡す必要があります。ユーザーがシステムからログアウトするときに、メソッドパラメータとして
nullを渡します。

- ユーザーがウィジェットを通じて承認すると、ウィジェットは初期化中に渡されたrequestAuth関数を呼び出します。これに対して、サイトはユーザーの認証トークンを返す必要があります。

- js
1window.XESApi.init({
2requestAuth: requestAuth,
3token: getToken()
4})
ウィジェットAPIには、ウィジェットでユーザーを認証するための一連の関数とメソッドが用意されています:
| パラメータ | 種類 | 説明文 |
|---|---|---|
init | (config: Config) => void | ウィジェットの初期化に使用されるメソッド。 |
init()メソッドはウィジェットの設定を渡します:| パラメータ | 種類 | 説明文 |
|---|---|---|
requestAuth | ()=> Promise | ウィジェットがユーザーを認証するときに呼び出す関数。 |
token | string or null | 現在のユーザーの認証トークン。ウィジェットの初期化時にトークンが不明な場合は、nullの値を渡します。 |
| パラメータ | 種類 | 説明文 |
|---|---|---|
onTokenChange | (token: string) => void | 現在のユーザーのトークンをウィジェットに渡すメソッド。ユーザーがシステムからログアウトするときにnullを渡します。 |
変更の方法
紹介プログラムの設定を変更する
アクティブな紹介プログラムに変更を加えることができます:
- 報酬として提供されるアイテムのリストを変更する
- 説明を変更する
- 作成された紹介プログラムに移動します。
- 「編集」をクリックします。

- テキストまたはアイテムSKUを更新します。
- 「保存」をクリックします。
変更を保存すると、ユーザーは更新されたプログラムの条件を確認し、新しい報酬を受け取ります。
条件更新前にユーザーがすでに受け取っていた報酬は変更されません。
条件を更新した後、ウィジェットを再公開する必要はありません。
ウィジェット設定の変更を行う
ウィジェットの色、フォント、およびコンポーネントを変更できます。これを行うには:
- ウィジェット設定に移動します。
- 必要な変更を加えます。
- 「公開」をクリックします。
ウィジェット状態
紹介プログラムウィジェットは、招待するまたは招待されたユーザー、ユーザーの認証ステータス、プログラム条件の達成など、ユーザーのタイプに応じて異なる状態を持つことができます。
ウィジェットコンポーネントのセットには、さまざまな状態のインターフェース要素が含まれています。ウィジェットを設定する時にコンポーネントを設定できます。
ウィジェットを開くためのボタン:
| 状態 | 説明 | 表示対象 | 編集可能なコンポーネント | 画像 |
|---|---|---|---|---|
| 詳細を見る | ユーザーをプログラムに参加させる | プログラムにまだ参加していない認証ユーザー。 | 背景とテキストの色。ウィジェットのテキストを開くボタンと表示詳細ボタンのテキスト。 |  |
| 認証待ち | ウィジェットからログインする意欲を高める。 | 紹介リンクをたどった認証されていないユーザー。 | 背景とテキストの色。ボタンのテキスト。 |  |
| 初回購入を待っています | 初回購入の意欲を高める。 | 紹介リンクをたどってサイトにログインしたユーザー。 | 背景とテキストの色。ボタンのテキスト。 |  |
| 報酬を受け取る | ユーザーに報酬を受け取る意欲を高める。 | プログラムの条件を満たしている友達を招待し、報酬を受け取ることができます。 | 背景とテキストの色。ボタンのテキスト。 |  |
| ウィジェットを閉じる | ウィジェットが開いて、ボタンが「×」アイコンに変わりました。 | ウィジェットの詳細を開いた認証されたユーザー。 | 背景とテキストの色。ボタンの色。 |  |
| デフォルト | ウィジェットが閉じています。 | ウィジェットを閉じたユーザー。 | 背景とテキストの色。ボタンのテキスト。 |  |
招待するユーザーのウィジェットページ:
| 説明 | 表示対象 | 編集可能なコンポーネント | 画像 |
|---|---|---|---|
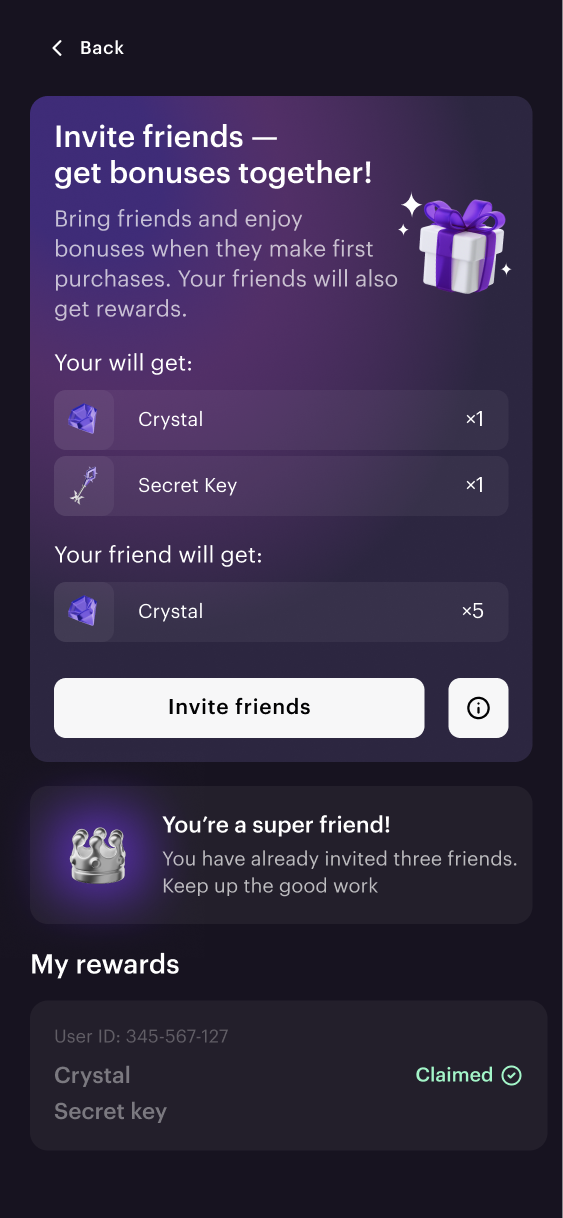
| 友達が紹介リンクをたどってサイトにログインした認証された招待するユーザー。 | 背景とテキストの色。ウィジェットのテキスト、ボタンのテキスト。 |  |
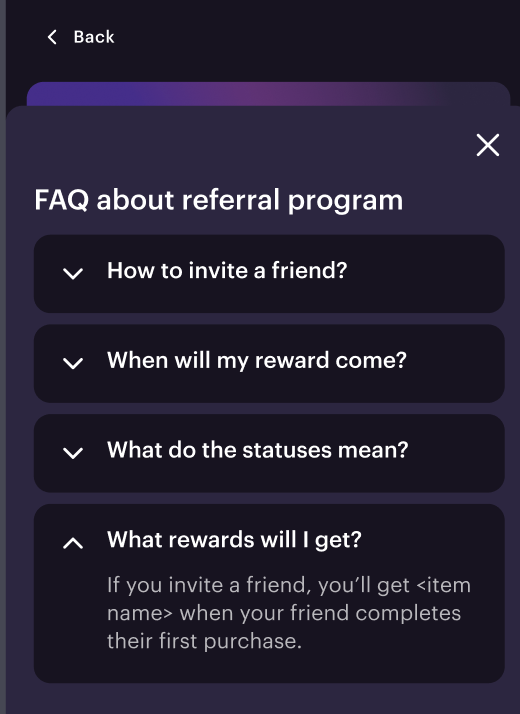
| よくある質問のセクション | プログラム情報ボタンをクリックした認証された招待するユーザー。 | 質問のあるブロックの追加と削除。背景とテキストの色。質疑応答の内容です。 |  |
招待された人向けのウィジェットページ:
| 説明 | 表示対象 | 編集可能なコンポーネント | 画像 |
|---|---|---|---|
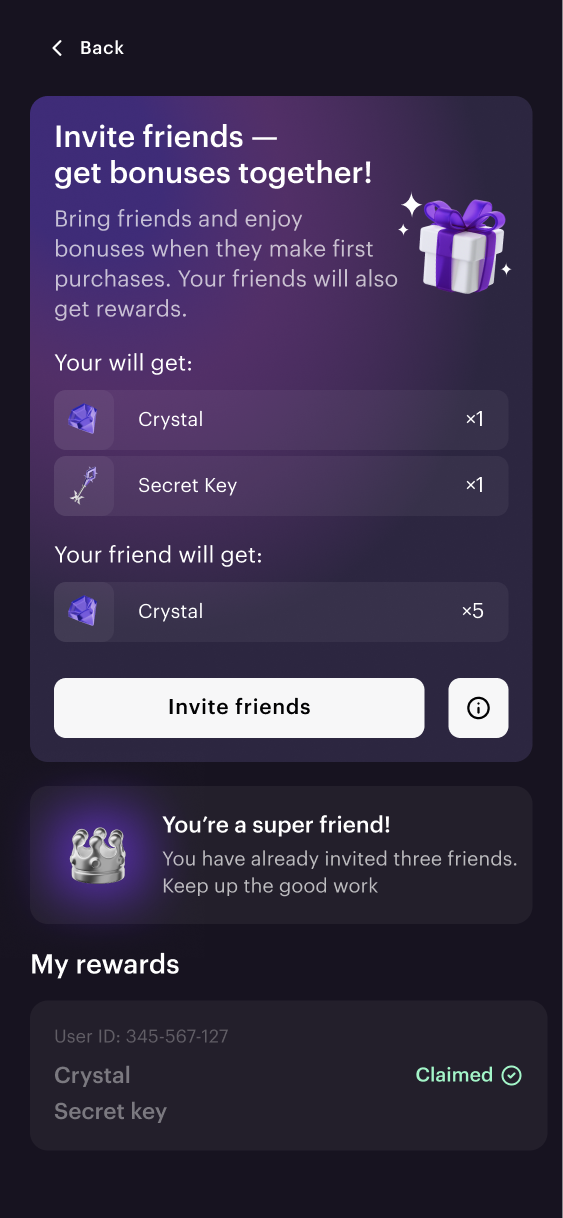
| ウィジェットのテキストは、サイトでの購入を促します。購入後、ユーザーにはボーナスの受け取りに関する通知が表示されます。 | 紹介リンクをフォローしてログインしたユーザー。 | 背景とテキストの色。ウィジェットのテキスト、ボタンのテキスト。 |  |
誤字脱字などのテキストエラーを見つけましたか? テキストを選択し、Ctrl+Enterを押します。
