Zendesk 챗과 통합
작동 방식
Zendesk 챗과 통합하면 내 프로젝트에 엑솔라 로그인 제품 사용자를 내 지원팀에 질문을 제출한 Zendesk Chat 방문자와 연결할 수 있습니다. Zendesk 쪽에서 사용된 external_id매개 변수는 내 로그인 프로젝트의 사용자 ID와 일치합니다. 방문자를 엑솔라 로그인 사용자로 식별하게 되면 이들의 계정을 관리자 페이지을 통해 관리할 수 있게 됩니다.
사용자
이미 로그인을 통합하고 Zendesk 챗 계정을 보유한 파트너.
획득 방법
방문자 연결 방법:
Zendesk JWT 생성
Zendesk JWT는 로그인 프로젝트에서 사용자 인증 시 엑솔라 로그인 서버로부터 수신한 토큰에 기반합니다. Zendesk JWT를 생성할 때 필요한 도메인의 쿠키 파일에 토큰을 저장하고 이를 HTTP 요청에 추가할 수 있습니다.
또한 호출 구현 시 자체적인 응답 형식을 설정할 수 있습니다.
아래는 Go에 기반한 Zendesk JWT 취득 절차의 단순화 버전입니다. Zendesk JWT 생성 전체 코드는 GitHub에서 찾을 수 있습니다.
JWT 생성 전 다음 패키지를 설치합니다.
- curl
1go get github.com/dgrijalva/jwt-go
2go get github.com/rs/cors
Zendesk JWT 취득 방법:
JWT 검증
쿠키 파일에서 JWT를 추출하고 이를 관리자 페이지 > 로그인 프로젝트 > 일반 설정 > 비밀 키의 비밀 키로 검증합니다.- go
1cookie, err := r.Cookie("token")
2
3token, err := jwt.Parse(cookie.Value, func(token *jwt.Token) (interface{}, error) {
4 if _, ok := token.Method.(*jwt.SigningMethodHMAC); !ok {
5 return nil, errors.New("unexpected signing method")
6 }
7 return []byte(loginSecret), nil
8})
9
10var loginClaims jwt.MapClaims
11var ok bool
12if loginClaims, ok = token.Claims.(jwt.MapClaims); !ok || !token.Valid {
13 writeErrorResponse(w, "00-01", "Token is invalid", http.StatusUnauthorized)
14 return
15}
JWT 해독
JWT를 해독하고 이로부터 다음 클레임의 값을 추출합니다.email- 이메일 주소sub- 사용자 ID
- go
1var sub, email string
2sub, _ = loginClaims["sub"].(string)
3email, _ = loginClaims["email"].(string)
JWT 요청 목록 작성
JWT 요청 목록을 작성합니다. 모든 요청에 대한 설명은- go
1zendeskClaims := jwt.MapClaims{}
2zendeskClaims["name"] = email
3zendeskClaims["email"] = email
4zendeskClaims["external_id"] = sub
5zendeskClaims["iat"] = time.Now().UTC().Unix()
JWT 서명
여러분의 Zendesk 챗 계정의 비밀 키로 토큰에 서명합니다. 이는- go
1zendeskToken := jwt.NewWithClaims(jwt.SigningMethodHS256, zendeskClaims)
2zendeskTokenString, _ := zendeskToken.SignedString([]byte(zendeskSecret))
Zendesk 챗으로 방문자 인증
Zendesk 챗에 다음 방문자 데이터 추가 가능:
- 이름
- 이메일 주소
- 식별자
수신된 Zendesk JWT로 Zendesk 챗 방문자 인증에 사용. 웹 SDK를 다음과 같이
- javascript
1zChat.init({
2 account_key: ACCOUNT_KEY,
3 authentication: {
4 jwt_fn: function(callback) {
5 fetch('https://example.com:8001/generate/token', {
6 credentials: "include"
7 }).then(function(res) {
8 res.text().then(function(body) {
9 const jwt = JSON.parse(body).token;
10 callback(jwt)
11 });
12 });
13 }
14 }
15});
방문자 인증 절차는 지침 및 웹 SDK에 기술되어 있습니다.
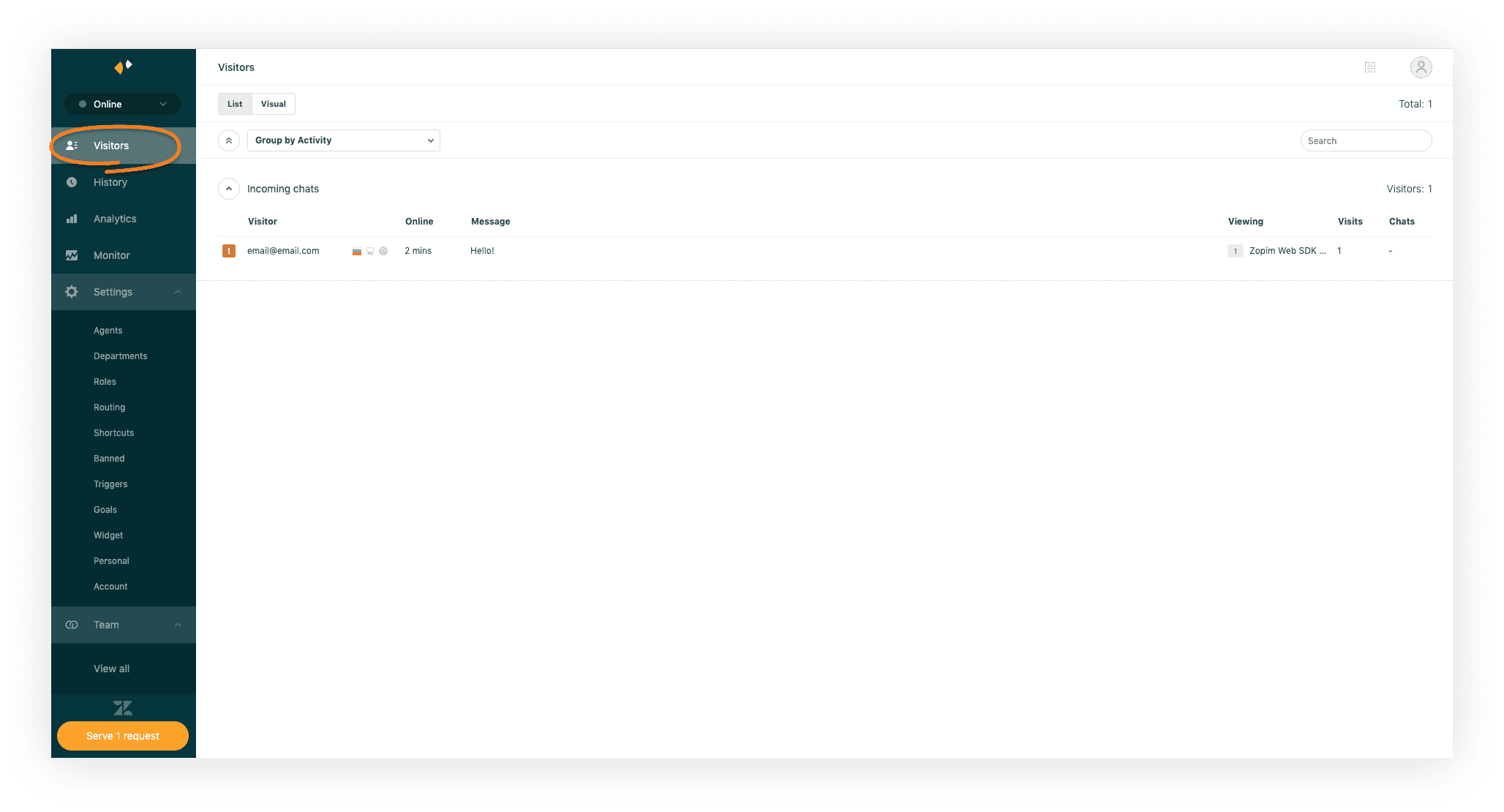
방문자 작업
성공적인 인증 이후,방문자는 Zendesk 챗 계정 >

- 방문자 데이터를 취득합니다.
- 내 로그인 프로젝트에 방문자가 연결됩니다.
방문자 데이터 가져오기

예제
http
- http
- curl
1GET https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv HTTP/1.1
2Authorization: Bearer <token>
1curl --request GET \
2 --url https://www.zopim.com/api/v2/visitors/9855790-xjj3u5xPWhW1Fv \
3 --header 'authorization: bearer_token'
응답 예제:
http
- http
- json
1HTTP/1.1 200 OK
2Content-Type: application/json
3
4{
5 "banned": false,
6 "notes": "",
7 "id": "9855790.xjj3ukxyIhn6j3",
8 "email": "email@email.com",
9 "phone": "",
10 "created": 1586950554,
11 "name": "email@email.com",
12 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
13}
1{
2 "banned": false,
3 "notes": "",
4 "id": "9855790.xjj3ukxyIhn6j3",
5 "email": "email@email.com",
6 "phone": "",
7 "created": 1586950554,
8 "name": "email@email.com",
9 "external_id": "82cd5e0c-c3ff-11e9-b199-c1e5fc81c37f"
10}
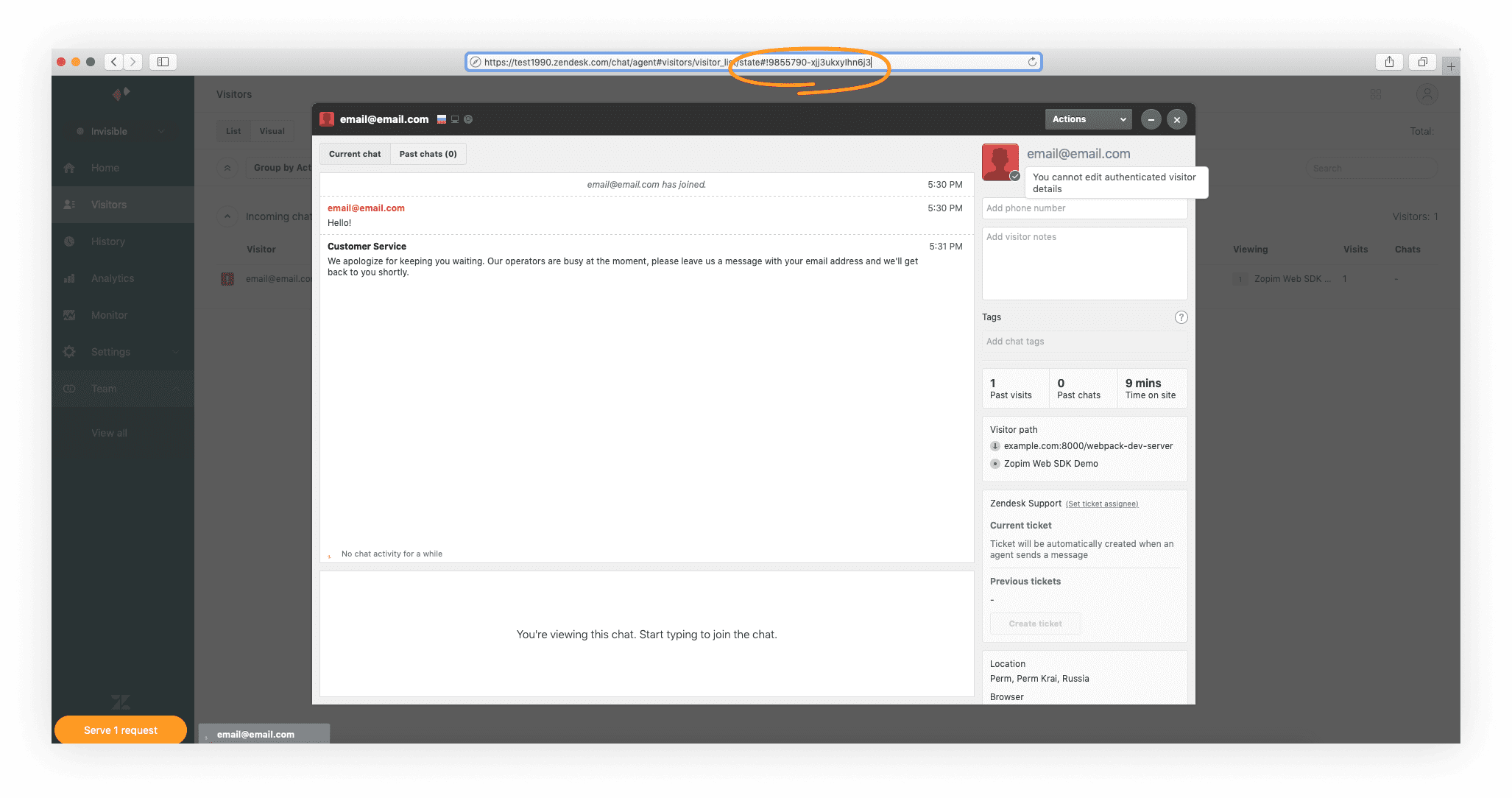
로그인 프로젝트 연결 방문자 확인
방문자가 로그인 프로젝트에 연결된 경우, 수신된 데이터의external_id 매개 변수는 사용자 ID와 일치하게 됩니다. 사용자 ID는 관리자 페이지 > 로그인 프로젝트 > 사용자 > 사용자 이름/ID에서 찾을 수 있습니다.오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
