Iframe 미니 애플리케이션
미니 애플리케이션 생성
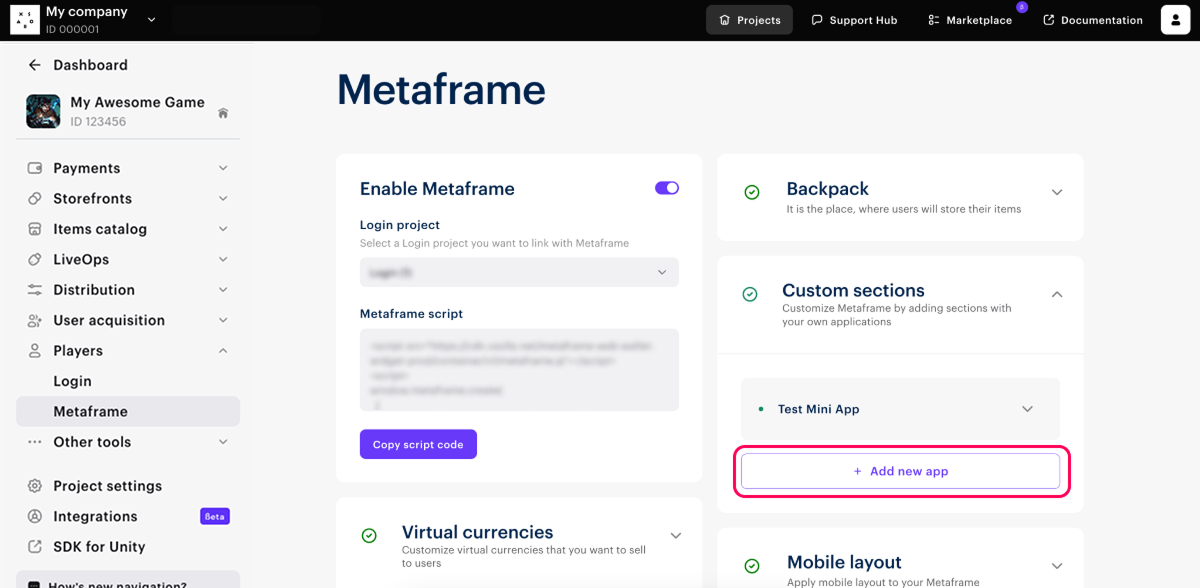
- 관리자 페이지에서 프로젝트를 열고 플레이어 > 메타프레임 섹션으로 이동합니다.
- 사용자 지정 섹션 블록에서 새 앱 추가를 클릭합니다.

- 미니 애플리케이션을 생성한 후 즉시 활성화하려면 사용을 활성화로 설정하십시오.
참고
활성화된 미니 애플리케이션의 이름 옆에는 녹색 표시등이 표시되고 비활성화된 애플리케이션 옆에는 검은색 표시등이 표시됩니다.
- 미니 애플리케이션 유형으로 Iframe을 선택합니다.
- 미니 애플리케이션의 이름을 입력합니다. 확인란을 사용하여 열린 미니 애플리케이션의 헤더에 이름을 표시할지 여부를 선택할 수 있습니다.
- iframe에 표시할 웹 사이트 또는 웹 애플리케이션의 URL을 입력합니다.
- 이 미니 애플리케이션의 Metaframe 메뉴에 표시할 아이콘을 업로드합니다.
알림
업로드한 아이콘 요구 사항:
이미지 형식: SVG.
최대 이미지 크기: 12KB.
- 사용자가 로그인하기 전 또는 로그인한 후에 Metaframe에 미니 애플리케이션을 표시할지 여부를 선택합니다.
- 앱 생성을 클릭합니다.

생성된 미니 애플리케이션은 편집하거나 삭제할 수 있습니다.
미니 애플리케이션 종료 구성 방법
미니 애플리케이션 생성 시 섹션 헤더 상자에서 이 이름 표시를 선택하면 열린 iframe 위에 해당 애플리케이션의 이름과 닫기 아이콘이 표시됩니다.

이 확인란을 선택하지 않으면 미니 애플리케이션에서 iframe을 닫는 로직을 구현해야 합니다. 메타프레임 위젯이 종료 이벤트를 올바르게 처리하도록 하려면 @xsolla-metaframe/mini-app:close 유형과 함께 postMessage를 전송하는 미니 애플리케이션 코드에 스크립트를 추가하십시오.
Copy
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
미니 애플리케이션 높이 변경 방법
iframe 높이를 미니 애플리케이션 높이와 일치시키려면 미니 애플리케이션에서 높이를 조정하는 로직을 구현해야 합니다. 메타프레임 위젯이 높이 변경 이벤트를 올바르게 처리하도록 하려면 @xsolla-metaframe/mini-app:set-window-height 유형과 함께 postMessage를 전송하는 미니 애플리케이션 코드에 스크립트를 추가하십시오. 미니 애플리케이션이 높이가 변경될 때마다 자동으로 메시지를 보내도록 동적 높이 조정을 구성할 수도 있습니다.
참고:
- 미니 애플리케이션의 루트 요소의 높이는 상위 항목 요소 높이의 백분율로 정의하지 않아야 합니다. 값을
max-content,auto또는 고정 높이(픽셀 단위) 등으로 지정할 수 있습니다. - 미니 애플리케이션은 높이를 조정해야 할 때마다 메시지를 보내야 합니다.
- 메시지 전송 횟수는 무제한입니다.
Copy
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
