게임 런처에서 외부 브라우저를 여는 방법
작동 방식
WebView 애플리케이션을 사용하면 게임 런처 내에서 결제 UI를 열 수 있지만, 저장된 암호에 액세스하거나 여러 탭을 열 수 없는 등의 제한이 있습니다. 즉, 사용자는 3D Secure 또는 PayPal 인증과 같이 새 브라우저 탭으로 리디렉션되는 추가 사용자 확인이 필요한 결제 방식을 사용하여 구매할 수 없습니다.
이 제약을 우회하려면 사용자가 기본 브라우저로 설정한 외부 브라우저의 새 탭(이후 외부 브라우저)에서 결제 UI를 열도록 구성하여 사용자가 구매를 하고 결제 방식을 저장한 후 게임으로 돌아갈 수 있도록 할 수 있습니다.
구매하기
사용자 절차
- 사용자가 구매를 위해 WebView 애플리케이션을 열고 구매를 클릭합니다.
- WebView 애플리케이션에서 결제 UI가 열리고 사용자가 결제 방식을 선택합니다.

- 사용자는 구매를 위해 외부 브라우저의 새 탭으로 자동으로 리디렉션됩니다.
WebView 애플리케이션은 외부 브라우저의 열린 탭에 완료해야 할 단계에 대한 설명을 표시합니다.

- 사용자가 데이터를 입력하고 외부 브라우저 탭에서 구매를 확인합니다. 구매가 성공하면 구매 성공에 대한 알림이 표시됩니다.
- 구매 성공에 대한 알림과 게임으로 돌아갈 수 있는 버튼이 있는 WebView 애플리케이션으로 사용자가 돌아갑니다.
- 사용자가 런처에서 WebView 애플리케이션을 닫고 게임으로 돌아갑니다.
참고
게임으로 돌아가기 위한 버튼은 런처의 WebView 애플리케이션에만 표시됩니다. 외부 브라우저에는 구매 성공 알림만 표시됩니다. 리디렉션 설정을 구성하려면 지침을 참조하세요.
설정
런처에서 기본 브라우저로 리디렉션하여 구매하도록 설정하려면 토큰에 settings.ui.is_independent_windows: true 매개 변수를 전달하세요.
Copy
- json
1{
2 "user": {
3 "id": {
4 "value": "158804750"
5 },
6 "email": {
7 "value": "email@example.com"
8 },
9 "country": {
10 "value": "US"
11 }
12 },
13 "settings": {
14 "mode": "sandbox",
15 "project_id": 53737,
16 "language": "en",
17 "currency": "USD",
18 "ui": {
19 "is_independent_windows": true,
20 "user_account": {
21 "payment_accounts": {
22 "order": 1,
23 "enable": false
24 },
25 "history": {
26 "order": 2,
27 "enable": true
28 }
29 }
30 }
31 },
32 "purchase": {
33 "description": {
34 "value": "Test purchase",
35 "items": [
36 {
37 "name": "Test purchase",
38 "quantity": 1,
39 "price": {
40 "amount": "19.99"
41 },
42 "image_url": "\/\/images.ctfassets.net\/wn7ipiv9ue5v\/2E36gdKHDOIRmxX6H1y2h2\/6941cea2e876c0466e79a16eccab0351\/greatWhiteCard.jpg"
43 }
44 ]
45 },
46 "checkout": {
47 "currency": "USD",
48 "amount": 19.99
49 }
50 }
51}
결제 계정 저장
사용자 절차
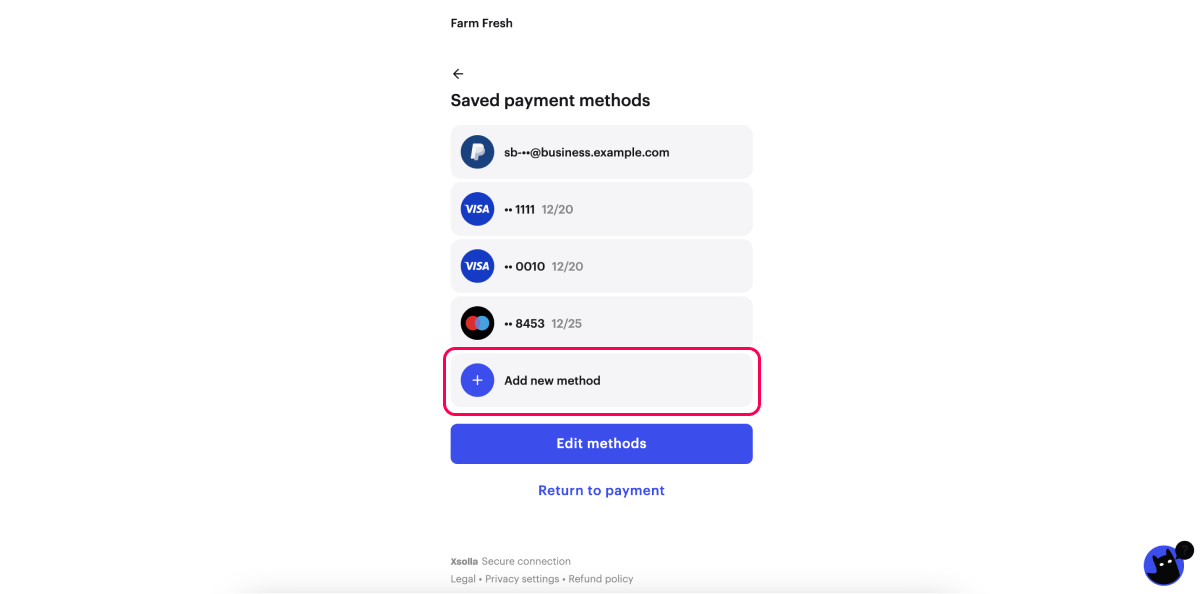
- 애플리케이션 측에서는 사용자가 저장된 결제 계정을 관리할 수 있는 페이지로 이동합니다.
- 사용자가 새 방식 추가를 클릭합니다.
- 열리는 창에서 사용자가 결제 계정을 선택합니다.

- 사용자가 계정 인증을 위해 외부 브라우저의 새 탭으로 자동 리디렉션됩니다.
애플리케이션이 외부 브라우저의 열린 탭에 완료해야 할 단계에 대한 설명을 표시합니다.

- 사용자가 외부 브라우저 탭에서 데이터를 입력하고 확인합니다. 성공하면 사용자가 애플리케이션으로 돌아갈 수 있다는 알림이 표시됩니다.
이 방식은 애플리케이션에 저장된 사용자의 결제 계정 목록에 자동으로 추가됩니다.

설정
결제 계정을 저장하기 위해 외부 브라우저로 리디렉션을 설정하려면 토큰에 settings.ui.mode: user 및 settings.ui.is_independent_windows: true 매개 변수를 전달하세요.
참고
저장된 결제 방식을 처리하고 청구를 시작하려면 토큰화를 사용하세요.
Copy
- json
1{
2 "user": {
3 "id": {
4 "value": "test",
5 "hidden": true
6 },
7 "email": {
8 "value": "email@example.com"
9 },
10 "country": {
11 "value": "US",
12 "allow_modify": true
13 }
14 },
15 "settings": {
16 "project_id": 136187,
17 "language": "en",
18 "currency": "USD",
19 "ui": {
20 "mode": "user_account",
21 "is_independent_windows": true
22 }
23 }
24}
이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
