애널리틱스 서비스 연결 방법
작동 방식
분석을 연결하여 사이트의 사용자 작업 및 결제 UI 이벤트와 관련된 이벤트를 추적합니다. 웹 사이트 빌더는 사이트 이벤트 및 결제 인터페이스에 대한 고급 애널리틱스 툴을 수신할 수 있는 기능을 통해 Google Analytics 서비스와의 자동 통합을 지원합니다. 또한 Google Tag Manager를 사용하여 다른 분석 서비스에 연결할 수 있으며 웹 사이트 및 결제 인터페이스에 대한 이벤트 목록을 받을 수 있습니다. 다음을 통해 분석을 설정할 수 있습니다:
- Google Analytics(자동 통합)
- 다른 분석 서비스(Google Tag Manager 설정 필요)
알림
페이 스테이션 제품에 대한 분석이 이미 구성된 경우 Google Analytics 또는 Google Tag Manager를 설정할 때 결제 인터페이스 이벤트가 이벤트 이름에
landing 표시가 있는 상태로 두 번 표시됩니다.주의
엑솔라는 국제 데이터 보호 표준을 준수합니다. 타사 분석 서비스를 연동하는 경우 GDPR 및 CCPA 규정으로 인해 일부 사용자 데이터가 수집되지 않을 수 있습니다.
합법적으로 데이터를 수집하려면 사용자의 동의를 받아야 합니다. 사용자는 쿠키 배너에서 데이터 수집 약관을 검토할 수 있습니다. 사용자의 지역 및 법적 규제에 따라 다음 중 한 가지 경우에 데이터가 수집됩니다.
- 사용자가 추적에 동의하고 모든 쿠키 파일을 수락했습니다.
- 사용자가 추적을 거부하지 않았습니다.
또한 분석 수집은 다음의 영향을 받을 수 있습니다.
- 광고 차단 프로그램은 분석 시스템을 차단하고 추적을 방해할 수 있습니다.
- Safari, Firefox, Brave 등의 브라우저는 타사 쿠키 파일을 차단하거나 추적을 기본으로 제한할 수 있습니다.
글로서리
이벤트
Google 애널리틱스 4에 정보를 전송하는 사용자 작업입니다.
이벤트 카테고리
웹 사이트 빌더로 만든 사이트에서 이벤트를 전송할 때 전달되는 특수 매개 변수인
event_category의 값입니다. 매개 변수 값은 사이트 블록의 이름입니다.이벤트 레이블
웹 사이트 빌더로 만든 사이트에서 이벤트를 전송할 때 전달되는 특수 매개 변수인
event_label의 값입니다. 매개 변수 값은 이벤트를 구체화하는 추가 정보입니다.설명
완료 시 Google 애널리틱스 시스템으로 전송되는 사용자 작업에 대한 설명입니다.
Google 애널리틱스 연결
알림
Google 애널리틱스를 사용하여 사이트에서 추적할 수 있는 이벤트는 확장된 이벤트 목록 섹션에 나열되어 있습니다.
- 서비스 ID 구하기:
- 사이드바에서 관리자를 선택합니다.
- 관리자 탭에서 계정과 리소스를 선택합니다.
- 데이터 스트림 탭으로 이동합니다.
- 데이터 스트림을 클릭합니다.
- 측정 ID를 복사합니다.

- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 사이트를 선택하고 구성을 클릭합니다.

- 앱 섹션으로 가서 Google 애널리틱스 블록에서 연결을 클릭합니다.

- 모달 창에서 애널리틱스 서비스 ID를 지정하고 연결을 클릭합니다.
- 모달 창에서 게시를 클릭합니다.
알림
사이트 게시를 할 수 없는 경우 모든 필수 조건이 충족되었는지 확인하십시오:
- 빌더에 빈 섹션이 없습니다(빨간색 점으로 표시됨).
- 엑솔라와의 라이선스 계약에 서명했습니다.
- 스토어 블록 또는 웹샵 솔루션 템플릿을 사용하는 경우 사용자 인증 섹션이 사이트에 추가되어 있습니다.
기타 분석 서비스 연결하기
알림
Google Tag Manager를 사용하여 사이트에서 추적할 수 있는 이벤트는 확장된 이벤트 목록 캡처에 있습니다.
- 선택한 분석 서비스가 있는 계정을 만듭니다.
- Google 태그 관리자 계정 만들기(GTM 계정).
- 분석 시스템에 대한 GTM 계정 설정:
- 태그를 성정합니다.
- 이벤트 및 설정을 설정합니다.
- GTM에 변경 사항 게시합니다.
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 사이트 섹션에서 사이트를 선택하고 구성을 클릭합니다.
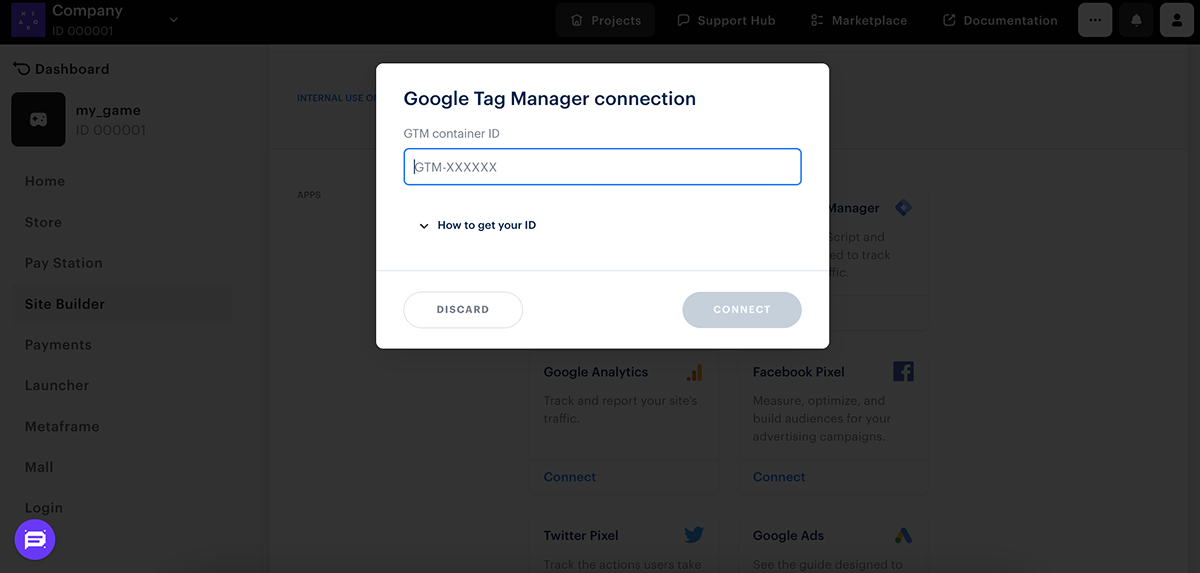
- 앱 섹션으로 이동하고 Google Tag Manager 블록에서, 연결을 클릭합니다.

- GTM 컨테이너 ID를 지정하고 연결을 클릭합니다. 컨테이너 ID를 찾으려면 ID 찾는 방법 인풋 박스의 안내를 이용하세요.

- 모달 창에서 게시를 클릭합니다.

알림
사이트 게시를 할 수 없는 경우 모든 필수 조건이 충족되었는지 확인하십시오:
- 빌더에 빈 섹션이 없습니다(빨간색 점으로 표시됨).
- 엑솔라와의 라이선스 계약에 서명했습니다.
- 사용자 권한 부여 섹션이 사이트에 추가되었습니다(사이트에 스토어 블록이 있는 경우).
확장된 이벤트 목록
Google Analytics 또는 GTM을 연결하면 확장된 이벤트 목록을 추적할 수 있습니다.
결제 UI 이벤트
알림
모든 결제 UI 이벤트의 카테고리는
Paystation_landing입니다.| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| open | Paystation_landing | state | 결제 UI 페이지를 엽니다. 페이지 이름이 라벨 매개 변수로 전달됩니다. |
| close | Paystation_landing | state | 결제 UI 페이지를 닫습니다. 페이지 이름이 라벨 매개 변수로 전달됩니다. |
| share | Paystation_landing | name | 버튼을 클릭하여 공유합니다. 소셜 네트워크 이름이 라벨 매개 변수로 전달됩니다. |
| payment | Paystation_landing | payment | 지불 데이터 입력 양식에서 지금 결제 버튼을 클릭합니다. 선택된 결제 방식 이름이 라벨 매개 변수로 전달됩니다. |
| choose-widget | Paystation_landing | payment | 결제 방식 위젯을 클릭합니다. 위젯 이름이 라벨 매개 변수로 전달됩니다. |
| choose-method | Paystation_landing | payment | 결제 방식을 선택합니다. 결제 방식 이름이 라벨 매개 변수로 전달됩니다. |
| change-status | Paystation_landing | status | 결제 상태를 변경합니다. 사용자가 페이지 또는 결제 UI를 닫은 후 상태가 변경되어도 이벤트 메시지는 발송되지 않습니다. 결제 상태가 라벨 매개 변수로 넘어갑니다(생성, 오류, 성공 등). |
| purchase-success | Paystation_landing | done | 결제 성공. 이벤트 결제 상태 변경과 비슷하지만 상태가 done일때만 전송됩니다. |
머리글 블록 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| click-login | Header_landing | – | 로그인 버튼을 클릭합니다. |
| open-login | Header_landing | – | 승인 버튼을 누를 때 승인 위젯이 열립니다. |
| open-uid-widget | Header_landing | – | 승인 버튼을 누를 때 ID 인풋 위젯이 열립니다. |
| click-buy | Header_landing | sku | 구매 버튼을 클릭합니다. 아이템 SKU가 레이블 매개 변수로 전달됩니다. |
| click-googleplay | Header_landing | – | Google Play 링크가 있는 버튼을 클릭합니다. |
| click-appstore | Header_landing | – | App 스토어 링크가 있는 버튼을 클릭합니다. |
사용자 ID 입력 위젯 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| close | UID_widget_landing | – | 모달 ID 인풋 창을 닫습니다. |
| input | UID_widget_landing | – | ID 인풋 필드의 값 입력을 시작합니다. |
| confirm | UID_widget_landing | – | ID 확인 버튼을 누릅니다. |
| click-instruction | UID_widget_landing | – | 접힌 안내를 클릭합니다. |
| error | UID_widget_landing | – | 인증 오류(잘못된 ID). |
| success_id | UID_widget_landing | – | 인증 성공. |
팩 블록 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| click-buy | Packs_landing | sku | 구매 버튼을 클릭합니다. 레이블 매개 변수에 아이템 SKU가 전달됩니다. |
| open-login | Packs_landing | – | 구매 버튼을 누를 때 승인 위젯이 열립니다. |
| open-uid-widget | Packs_landing | – | 구매 버튼을 누를 때 ID 인풋 위젯이 열립니다. |
| click-googleplay | Packs_landing | – | Google Play 링크가 있는 버튼을 클릭합니다. |
| click-appstore | Packs_landing | – | App 스토어 링크가 있는 버튼을 클릭합니다. |
프로모션 슬라이더 블록 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| click-buy | Promo_landing | sku | 슬라이드의 구매 버튼을 클릭합니다. 레이블 매개 변수에서 아이템 SKU는 전달됩니다. |
| open-login | Promo_landing | – | 슬라이드의 구매 버튼을 누를 때 승인 위젯이 열립니다. |
| open-uid-widget | Promo_landing | – | 슬라이드의 구매 버튼을 누를 때 ID 인풋 위젯이 열립니다. |
| click-googleplay | Promo_landing | – | 슬라이드의 Google Play 링크가 있는 버튼을 클릭합니다. |
| click-appstore | Promo_landing | – | 슬라이드의 App 스토어 링크가 있는 버튼을 클릭합니다. |
| enter-email | Promo_landing | – | 확인 이메일 버튼을 클릭하여 뉴스레터를 구독합니다. |
스토어 블록 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| auth | Store | - | 권한이 없는 사용자가 구매 버튼을 클릭하면 인증 모달 창이 열립니다. |
| open-ps | Store | sku | 권한이 있는 사용자가 아이템 카드에서 구매 버튼을 클릭하면 결제 인터페이스를 초기화합니다. 아이템 SKU는 레이블 매개 변수로 전달됩니다. |
| auth | Store | - | 권한이 없는 사용자가 아이템 모달 창에서 구매 버튼을 클릭하면 인증 모달 창이 열립니다. |
| open | Store | sku | 사용자가 클릭하는 모달 창에서 아이템 카드를 엽니다. |
| open-ps | Store | sku | 권한이 있는 사용자가 아이템 모달 창에서 구매 버튼을 클릭하면 결제 인터페이스를 초기화합니다. |
다른 템플릿 이벤트의 스토어 블록
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| click-buy | Store_landing | sku | 구매 버튼을 클릭합니다. 레이블 매개 변수에 아이템 SKU가 전달됩니다. |
| open-login | Store_landing | – | 구입 버튼을 클릭할 때 승인 위젯 또는 ID 인풋 위젯을 엽니다. |
| open-uid-widget | Store_landing | – | 팩 블록 내의 구매 버튼을 누를 때 ID 인풋 위젯이 열립니다. |
| add | Store_landing | sku | 장바구니에 추가 버튼을 클릭합니다. 레이블 매개 변수에서 아이템 SKU는 전달됩니다. |
| add-vc | Store_landing | – | 인게임 재화를 추가하기 위해 버튼을 클릭합니다. |
| reduce-vc | Store_landing | – | 인게임 재화를 줄이기 위해 버튼을 클릭합니다. |
| click-checkout | Store_landing | – | 아이템 카드의 체크아웃 버튼을 통해 결제를 클릭합니다. |
| open-cart | Store_landing | – | 아이템 카드에서 결제 버튼을 클릭하여 쇼핑 장바구니를 엽니다. |
콜 투 액션 블록 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| click-buy | CTA_landing | sku | 구매 버튼을 클릭합니다. 레이블 매개 변수에 아이템 SKU가 전달됩니다. |
| open-login | CTA_landing | – | 구매 버튼을 누를 때 승인 위젯이 열립니다. |
| open-uid-widget | CTA_landing | – | 구매 버튼을 누를 때 ID 인풋 위젯이 열립니다. |
| enter-email | CTA_landing | – | 확인 이메일 버튼을 클릭하여 뉴스레터를 구독합니다. |
바닥글 블록 이벤트
| 이벤트 이름 | 이벤트 카테고리 | 이벤트 레이블 | 설명 |
|---|---|---|---|
| social | Footer_landing | name | 소셜 네트워크 버튼을 클릭합니다. 소셜 네트워크 이름이 라벨 매개 변수로 전달됩니다. |
이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
