사이트에서 사용자 정의 글꼴 사용하는 방법
작동 방식
엑솔라 웹 사이트 빌더는 제목 및 본문 텍스트를 위한 기본 글꼴 세트를 제공합니다. 기본 글꼴이 디자인 비전에 맞지 않는 경우 직접 글꼴을 업로드하여 사용할 수 있습니다. 빌더는 .ttf, .otf, .woff, .woff2와 같은 인기 로컬 글꼴 파일 형식뿐만 아니라 Google 글꼴과 같은 외부 글꼴 소스도 지원합니다.
획득 방법
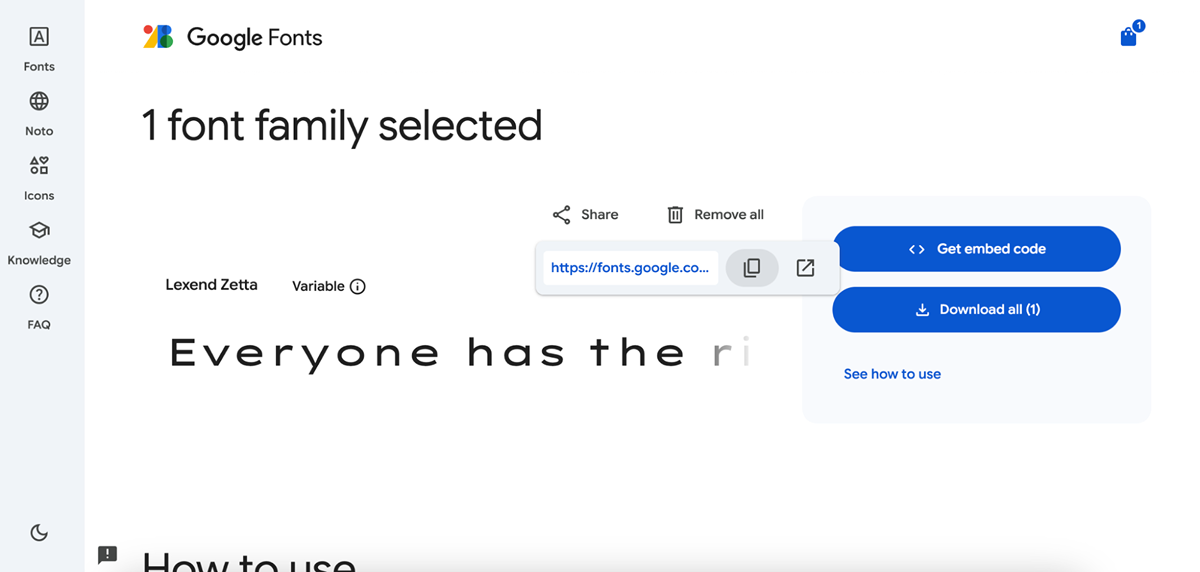
- Google 글꼴 또는 다른 글꼴 라이브러리에서 글꼴을 선택합니다. CSS 링크를 복사하여 글꼴을 임베드하거나 글꼴 파일을 다운로드할 수 있습니다. 지원되는 형식:
.ttf,.otf,.woff,.woff2.
알림
신뢰할 수 있는 출처에서 글꼴을 구할 수 있습니다. Google 글꼴에서 제공되는 글꼴은 무료로 사용할 수 있으며 상업적 사용이 허용됩니다. 다른 소스를 선택하는 경우 상업적 사용에 적합한 라이선스를 보유하고 있는지 확인해야 합니다.

- 관리자 페이지에서 프로젝트를 열고 스토어프런트 >웹 사이트 섹션으로 이동합니다.
- 편집하려는 사이트를 찾아 웹 사이트 빌더 열기 또는 새 사이트 생성을 클릭합니다.
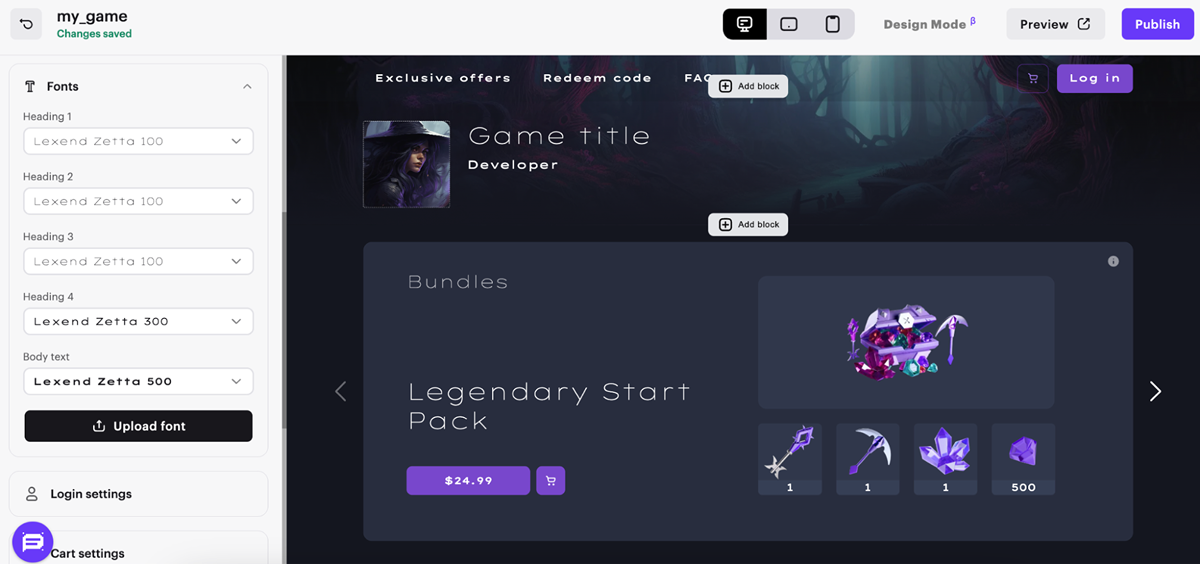
- 사이드 메뉴에서 글꼴 섹션으로 이동하여 글꼴 업로드를 클릭합니다.

- 열리는 창에서 글꼴 URL을 붙여넣거나 컴퓨터에서 파일을 업로드합니다.
- 업로드를 클릭하고 글꼴이 목록에 나타날 때까지 기다립니다.
- 업로드 창을 닫습니다.
- 사이드 메뉴에서 글꼴 섹션으로 이동하여 제목 또는 본문 텍스트용으로 업로드한 글꼴을 선택합니다.

이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.유용한 링크
마지막 업데이트: 2025년 12월 31일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
