모바일 게임용 웹샵 만들기
웹샵은 엑솔라 결제 인터페이스와 웹 사이트의 스토어 인터페이스를 사용하여 가상 상품, 인게임 재화 및 번들을 판매할 수 있는 솔루션입니다. 사용자는 1,000개 이상의 결제 방식을 이용할 수 있습니다.
아래 페이지는 웹샵 템플릿을 사용하여 웹 사이트를 만드는 방법을 설명합니다. 솔루션에 대해 자세히 알아보고 모든 기능을 활용하려면 문서를 참조하십시오.
웹샵 솔루션 생성 방법:
사이트 생성
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 사이트 생성을 클릭합니다.
- 웹샵 솔루션 템플릿을 선택합니다.
- 게임을 사용할 수 있는 외부 플랫폼에 URL을 추가합니다. 이렇게 하면 이미지와 게임 제목, 개발자 정보, 색상 구성이 자동으로 페이지에 추가되어 게임 스타일에 맞는 페이지를 빠르게 만들 수 있습니다. 게임 데이터를 사용하지 않으려면 App Store 또는 Google Play URL을 통해 게임 정보 복사 토글을 비활성화로 설정하십시오.

- 웹샵 솔루션 생성을 클릭합니다.
결과적으로 게임에 대해 미리 구성된 웹 사이트가 있는 빌더로 리디렉션됩니다. 필요한 조정을 할 수 있습니다:
- 사이트 테마 사용자 정의:
- 주요 요소의 색상
- 요소의 테두리 반경
- 제목 및 본문 텍스트용 글꼴
- 콘텐츠 편집:
- 블록에 이미지 및 동영상 업로드
- 사용자에게 표시되는 텍스트 변경

뉴스를 게시하거나 다양한 아이템 번들로 스토어를 설정하거나 블로그를 운영하는 등 웹 사이트의 추가 페이지를 생성 및 구성할 수도 있습니다.
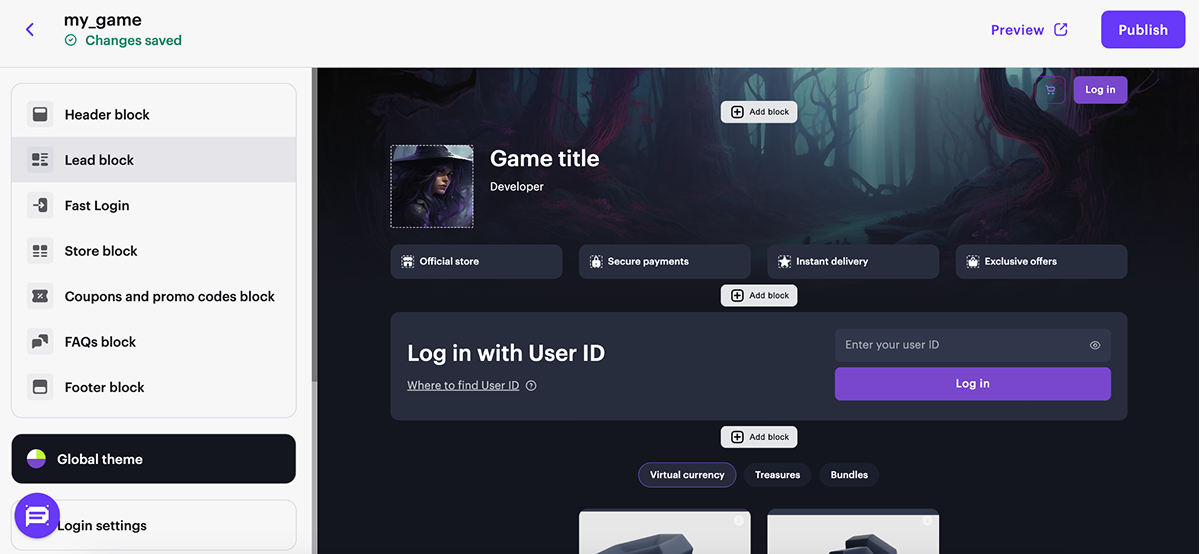
주요 블록 구성
모든 블록에는 기본 설정이 포함되어 있습니다. 특정 블록 기능을 활성화 또는 비활성화하도록 선택하고 원하는 대로 사용자 정의할 수 있습니다.
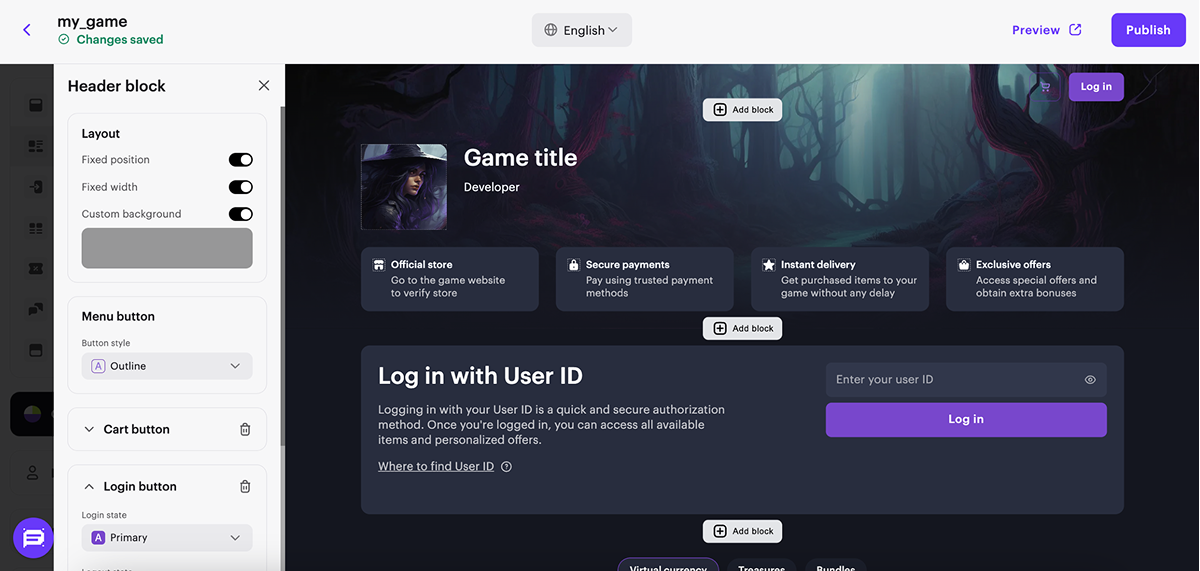
헤더 블록 설정
사이트 헤더에 있는 블록입니다. 헤더는 사용자 정보를 표시하고 사이트 탐색 요소를 포함합니다. 사이트를 스크롤할 때 블록이 화면에 계속 표시되도록 블록을 수정할 수 있습니다.
- 해당 토글을 온 위치로 설정합니다.
- 로그인 버튼. 사용자 인증 버튼이 사이트 헤더에 표시됩니다.
- 고정 위치. 이 기능을 사용하면 페이지를 스크롤할 때 헤더가 계속 표시됩니다.
- 사용자 정의 배경. 헤더 배경이 사용자 정의 배경으로 변경됩니다.
- 블록의 버튼을 구성합니다.

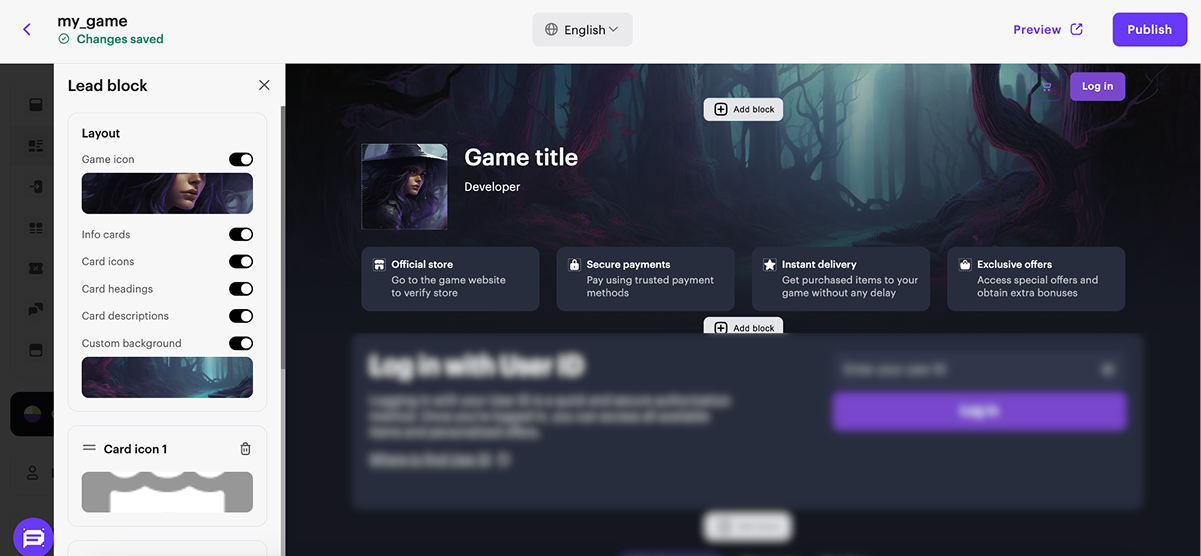
리드 블록 설정
사이트가 생성된 게임과 개발자가 누구인지 등 웹샵에 대한 기본 정보가 포함된 블록입니다. 사이트를 생성할 때 Google Play 또는 App 스토어 링크를 추가하지 않은 경우 생성자의 주요 부분에서 리드 블록의 다음 요소를 구성합니다.
- 게임 아이콘 추가.
- 게임 이름 지정.
- 게임 개발사 지정.
- 배경 이미지 추가.
- 스위치를 온 위치로 전환하여 사이트 정보로 카드를 구성합니다.
- 설명 카드
- 카드 아이콘
- 카드 제목
- 카드 설명

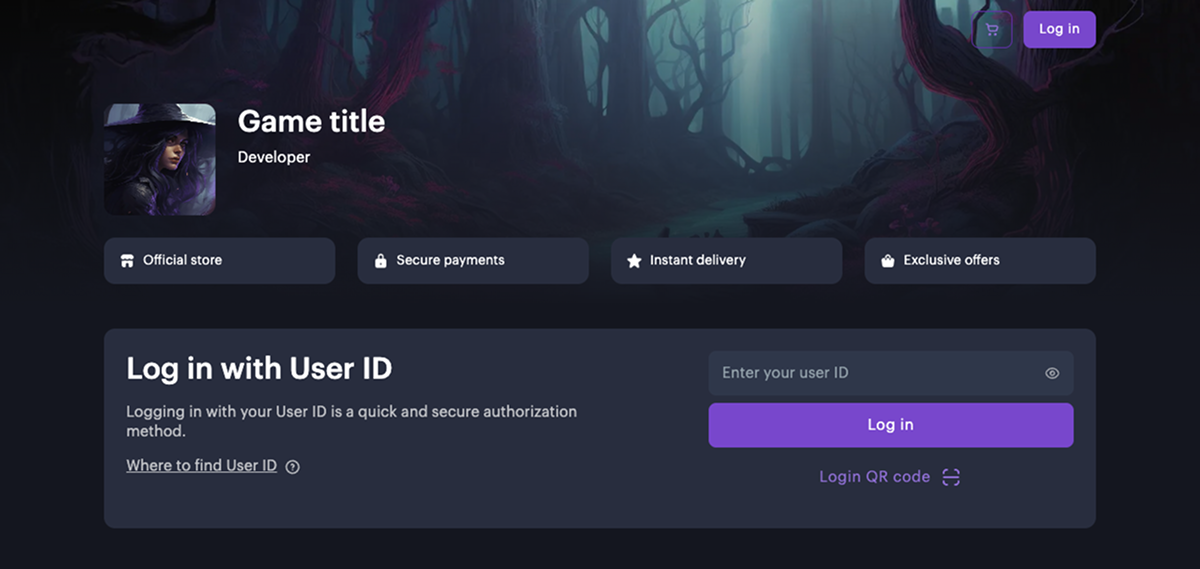
빠른 로그인 블록 설정
빠른 로그인 블록을 통해 인증 단계를 강조하고 구매 경로를 간소화할 수 있습니다.

이 빠른 로그인 블록을 사용하려면 먼저 로그인 설정 섹션에서 인증 메서드를 선택해야 합니다. 블록의 모양과 동작은 선택한 인증 메서드에 따라 달라집니다.
사용자 ID를 통한 인증을 사용하는 경우 게임 내에서 ID를 찾는 방법에 대한 지침을 추가하는 것이 좋습니다. 지침 추가 방법:
- 웹사이트 빌더의 사이드바에서 로그인 설정 섹션으로 이동합니다.
- 사용자 ID 옵션을 선택합니다.
- 지침 토글을 활성화 상태로 설정합니다.

필요한 경우 다음 방법으로 지침 모달을 사용자 정의합니다.
- 블록의 헤더와 설명 표시를 조정합니다.
- 기본 텍스트를 자체 텍스트로 교체합니다.
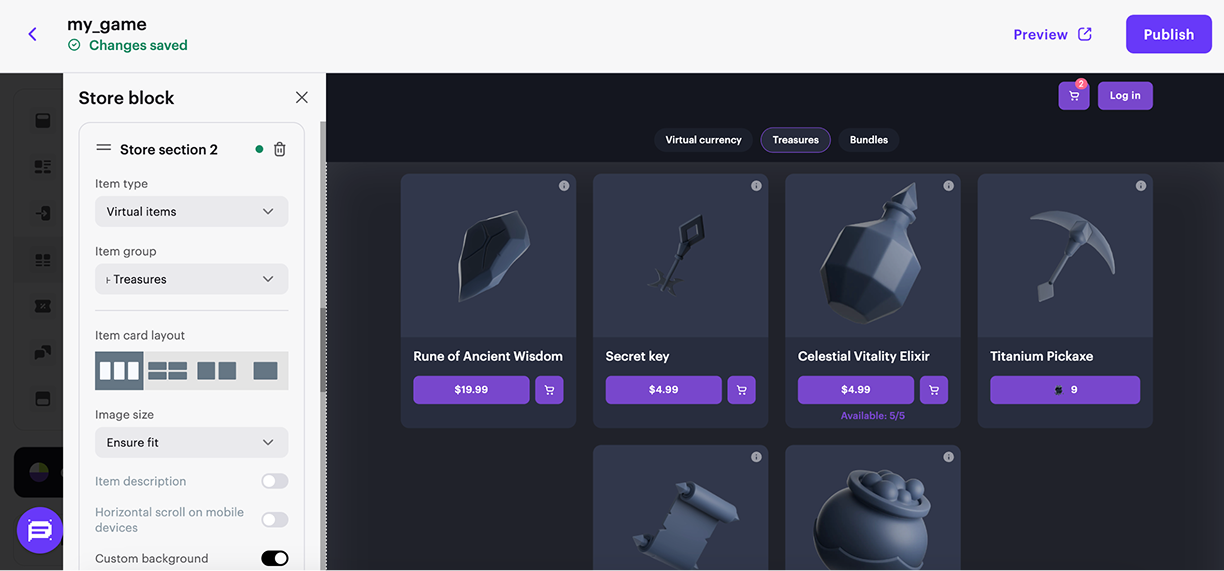
블록 스토어 설정
가상 아이템, 번들, 인게임 재화 팩 판매용 블록입니다. 이 블록에는 자동으로 생성된 섹션이 포함되어 있으며, 삭제하고 새 섹션으로 바꿀 수 있습니다.
- 필요한 경우 다음과 같이 블록을 사용자 정의합니다.
- 제목 추가
- 아이템 그룹 이름 표시 활성화
- 스토어에서 쉽게 탐색할 수 있도록 탭 활성화
- 사용자 정의 배경 추가
- 로그인 콜 투 액션 버튼 구성
- 스토어 섹션의 드롭다운 목록에서 사이트에서 판매하려는 아이템 유형과 해당 그룹을 선택합니다.
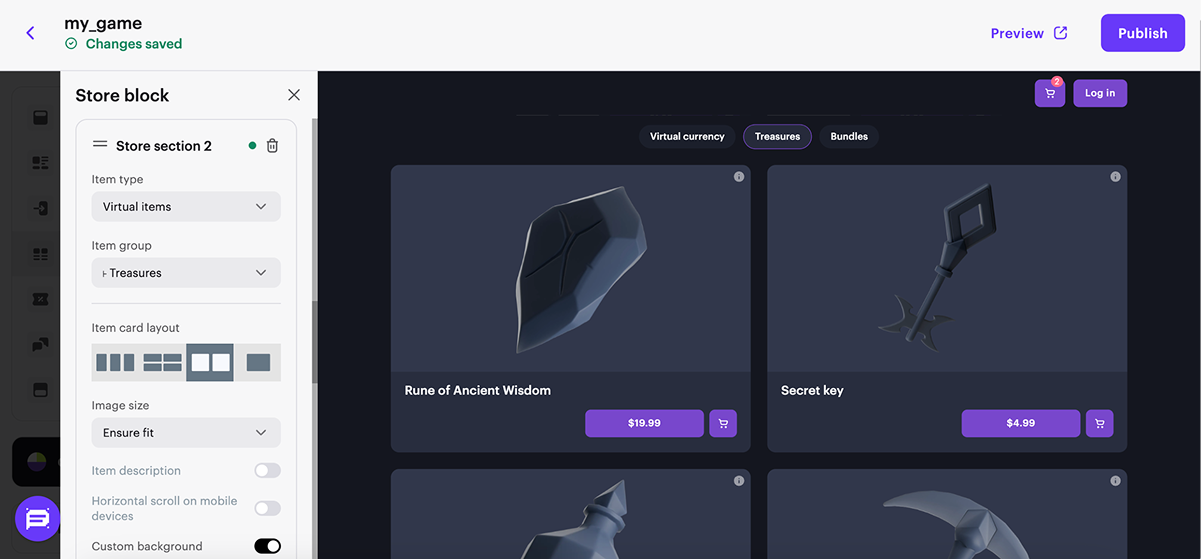
- 스토어 섹션에서 아이템 카드 레이아웃을 선택합니다.
- 추천.이 카드 레이아웃을 사용하면 아이템이나 특별 혜택에 대한 사용자의 관심을 유도할 수 있습니다. 보너스 및 할인 프로모션, 기간 및 수량 한정 프로모션 및 아이템과 번들에 이 레이아웃을 사용하는 것이 좋습니다.
카드 레이아웃 설정에서 할 수 있는 작업:- 아이템의 이미지와 설명 숨기기 또는 표시하기
- 아이템 이미지 크기를 맞춤 설정하거나 최대화
- 텍스트 색상 변경
- 캐러셀에 사용자 정의 배경 사용
- 추천.이 카드 레이아웃을 사용하면 아이템이나 특별 혜택에 대한 사용자의 관심을 유도할 수 있습니다. 보너스 및 할인 프로모션, 기간 및 수량 한정 프로모션 및 아이템과 번들에 이 레이아웃을 사용하는 것이 좋습니다.

- 가로.이 카드 레이아웃을 사용하면 이미지 오른쪽에 아이템 이름, 설명, 가격을 배치할 수 있습니다.
카드 레이아웃 설정에서 할 수 있는 작업:- 아이템의 설명 숨기기 또는 표시하기
- 아이템 이미지 크기를 맞춤 설정하거나 최대화
- 모바일 장치에서의 가로 스크롤 활성화 또는 비활성화
- 섹션에 사용자 정의 배경 사용

- 세로.이 카드 레이아웃을 사용하면 아이템 이름, 설명 및 가격을 이미지 하단에 배치할 수 있습니다.
카드 레이아웃 설정에서 할 수 있는 작업:- 아이템의 설명 숨기기 또는 표시하기
- 아이템 이미지 크기를 맞춤 설정하거나 최대화
- 모바일 장치에서의 가로 스크롤 활성화 또는 비활성화
- 섹션에 사용자 정의 배경 사용

- 대형. 번들 및 보너스에는 이 카드 레이아웃을 사용하는 것이 좋습니다. 이 설정을 사용하면 카드를 클릭하지 않아도 방문 페이지에 카드 구성 요소가 표시됩니다.
카드 레이아웃 설정에서 할 수 있는 작업:- 아이템의 설명 숨기기 또는 표시하기
- 아이템 이미지 크기를 맞춤 설정하거나 최대화
- 모바일 장치에서의 가로 스크롤 활성화 또는 비활성화
- 섹션에 사용자 정의 배경 사용

- 필요한 경우 카드 레이아웃 설정에서 해당 토글을 사용하도록 설정하여 카드 레이아웃을 사용자 정의합니다.
- 해당 스위치를 온 위치로 전환하여 비어 있는 경우 섹션 숨기기 작업을 수행할 수 있습니다.
바닥글 블록 설정
- 레이아웃 스타일을 선택합니다.
- 배경을 사용자 정의합니다.
- 공유 옵션 버튼을 추가하고 소셜 미디어 아이콘을 구성합니다.
- 소셜 네트워크 링크를 추가합니다.
- 나이 제한을 추가합니다.

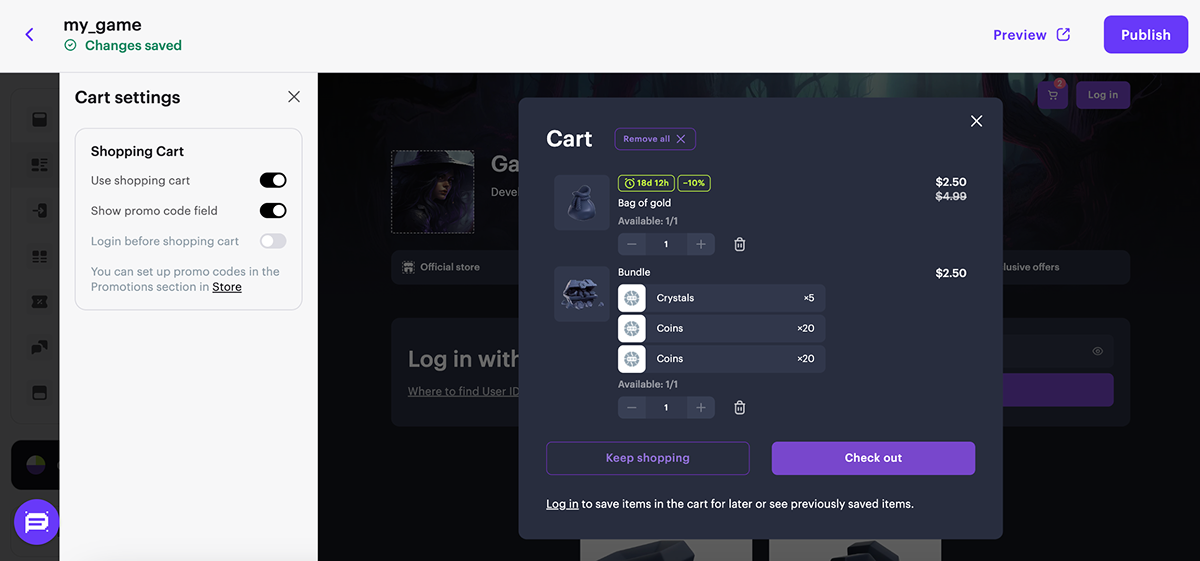
장바구니 설정
웹 사이트에서 장바구니를 사용할 수 있습니다. 이렇게 하려면 다음과 같이 하세요:
- 빌더의 기본 섹션에서, 장바구니 설정 블록으로 이동합니다.
- 쇼핑 장바구니 사용 토글 스위치를 활성 상태로 설정해 주세요.
- 추가 쇼핑 장바구니 기능을 구성해 주세요(선택 사항). 이렇게 하려면 해당 토글을 활성 상태로 설정해 주세요.
- 프로모션 코드 필드 표시 — 사용자가 쇼핑 장바구니 인터페이스에서 프로모션 코드 또는 쿠폰을 사용할 수 있도록 합니다.
- 쇼핑 장바구니 이용 전 로그인 필요 — 사용자가 이전에 로그인하지 않은 상태로 쇼핑 장바구니로 이동할 때 인증 창을 엽니다.

유용한 링크
마지막 업데이트: 2025년 12월 31일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
