정기 결제 카탈로그 표시 및 구매 설정
정기 결제 카탈로그 구현은 프로젝트에 정기 결제 기능을 통합하는 방식에 따라 달라집니다:
- 정기 결제 판매를 자체 애플리케이션이나 웹 사이트에 통합하려는 경우 다음 방법 중 하나를 선택할 수 있습니다:
- 엑솔라 API의 정기 결제 약정 데이터 또는 로컬 데이터를 사용하여 카탈로그 UI를 완전히 자체적으로 구축합니다.
- 엑솔라 결제 UI를 사용하여 정기 결제 카탈로그를 표시합니다 - 별도로 약정 데이터를 가져올 필요가 없습니다.
- 엑솔라 웹사이트 빌더로 웹 사이트를 제작하는 경우, 카탈로그 UI는 웹 사이트 레이아웃 내에 직접 배치해야 합니다. 이 경우 별도로 약정 데이터를 가져오거나 결제 UI를 구현할 필요가 없습니다.
정기 결제 카탈로그를 표시할 위치를 선택합니다:
정기 결제 구매를 위한 인증 옵션을 선택합니다:
이 시나리오에서는 정기 결제 카탈로그 표시를 자체적으로 구현하고 구매 흐름을 자체 서버를 통해 관리합니다. 엑솔라와의 모든 상호작용은 서버 측에서 엑솔라 API 호출을 사용하여 수행됩니다.
정기 결제 카탈로그 표시 및 결제 UI 열기 구현:
- 약정 가져오기 서버 측 호출을 사용하여 정기 결제 약정 목록을 가져오는 기능을 구현(선택 사항)합니다.
- 직접 카탈로그 표시를 구현합니다.
- 정기 결제 구매를 위한 결제 UI를 열기 위해 토큰 생성을 다음 방법 중 하나로 구현합니다:
- 결제 UI 열기를 구현합니다.
결제 수단 선택 페이지에서 결제 UI를 열기 위한 토큰 생성
결제 UI를 열었을 때 결제 방법 선택 페이지가 표시되도록 설정하려면 선택한 플랜의 ID와 함께 purchase.subscription.plan_id 매개 변수를 토큰 생성 API 호출로 전달합니다. 필요한 경우 추가 사용자 정의 매개 변수를 전달합니다.
- 정기 결제 플랜의 가격과
purchase.checkout.amount - 통화 가치와
purchase.checkout.currency
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "currency": "USD"
24 },
25 "purchase": {
26 "subscription": {
27 "plan_id": "54321"
28 }
29 }
30}'
결제 방식 선택 페이지의 예시:

결제 데이터 입력 페이지 진입 시 결제 UI를 열기 위한 토큰 생성
결제 UI가 열릴 때 결제 데이터 입력 페이지를 표시하도록 설정하려면 토큰 생성 API 호출에서 다음 매개 변수를 전달합니다.
선택한 플랜의 ID와
purchase.subscription.plan_id.결제 방식 ID가 있는
settings.payment_method입니다. 관리자 페이지의 프로젝트에서 식별자 목록을 확인하려면 결제 > 결제 방식 섹션으로 이동하거나 고객 성공 관리자에게 요청합니다.
- 정기 결제 플랜의 가격과
purchase.checkout.amount - 통화 가치와
purchase.checkout.currency
필요한 경우 사용자 정의용 추가 매개 변수를 전달하세요.
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "payment_method": 1380,
24 "currency": "USD"
25 },
26 "purchase": {
27 "subscription": {
28 "plan_id": "54321"
29 }
30 }
31}'
결제 데이터 입력 페이지의 예시:

결제 UI 열기
새 창에서 결제 UI를 열려면 https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN URL을 사용합니다. 여기에서 TOKEN는 수령한 토큰입니다.
다른 옵션을 사용하여 결제 UI를 열 수도 있습니다.
- 스테이션 임베드 사용. 제한 사항: 인게임 브라우저(WebView)에서 여는 경우 문제가 발생할 수 있습니다.
- iFrame 사용. 제한 사항: 인게임 브라우저(WebView)와 애플리케이션의 모바일 버전에서 여는 경우 문제가 발생할 수 있습니다.
예시: 동기화 스크립트 로딩
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
페이 스테이션 임베드는 postMessage를 통해 결제 UI에서 이벤트를 받도록 해줍니다. 이러한 이벤트를 분석 시스템으로 보낼 수 있습니다. 분석 시스템에 이벤트 처리 기능을 설정하려면 고객 성공 매니저에게 연락하거나 csm@xsolla.com으로 이메일을 보내주세요.
엑솔라 팀에서 웹 사이트와의 결제 UI 통합을 간소화하는 위젯을 만들었습니다. 위젯 스크립트는 GitHub 리포지토리에서 사용할 수 있습니다.
스크립트 초기화 매개 변수 목록:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
access_token | string | 토큰. API에 의해 수신됩니다. 필수. |
sandbox | boolean | true를 설정하여 결제 프로세스를 테스트합니다. sandbox-secure.xsolla.com이 secure.xsolla.com 대신 사용됩니다. |
lightbox | object | 옵션 목록 관련 개체로서, Lightbox 열기에 사용할 수 있습니다(PC 버전). |
payment_widget_ui.lightbox.width | string | Lightbox 프레임 높이입니다. null인 경우, 페이 스테이션 높이에 따라 달라집니다. 기본값은 null입니다. |
payment_widget_ui.lightbox.height | string | Lightbox 프레임 높이입니다.null인 경우, 페이 스테이션 높이에 따라 달라집니다. 기본값은 100%입니다. |
payment_widget_ui.lightbox.zIndex | integer | 속성에 의해 수직 스태킹 순서가 제어됩니다. 기본값은 1000입니다. |
payment_widget_ui.lightbox.overlayOpacity | integer | 위젯 배경의 불투명도입니다(0 - 완전히 투명함, 1 - 완전히 불투명함). 기본값은 60%입니다(.6). |
payment_widget_ui.lightbox.overlayBackground | string | 오버레이의 배경입니다. 기본 값은 #000000입니다. |
payment_widget_ui.lightbox.modal | boolean | true인 경우 Lightbox 프레임을 닫을 수 없습니다. 기본값은 false입니다. |
lightbox.closeByClick | boolean | true인 경우 오버레이를 클릭하면 Lightbox가 닫힙니다. 기본값은 true입니다. |
lightbox.closeByKeyboard | boolean | true인 경우 ESC 키를 누르면 Lightbox가 닫힙니다. 기본값은 true입니다. |
payment_widget_ui.lightbox.contentBackground | string | 프레임 배경 색상. 기본값은 #ffffff입니다. 이러한 색상 변경은 이를 포함하는 라이트박스 설정에만 영향을 미치며 페이 스테이션 iframe 자체에는 영향을 미치지 않음에 유의하시기 바랍니다. |
payment_widget_ui.lightbox.contentMargin | string | 프레임 여백입니다. 기본값은 10px입니다. |
payment_widget_ui.lightbox.spinner | string | 애니메이션 로딩 표시기의 유형입니다. xsolla 또는 round일 수 있습니다. 기본값은 xsolla입니다. |
payment_widget_ui.lightbox.spinnerColor | string | 회전자의 색상입니다. 기본값에 의해 설정되지 않습니다. |
childWindow | object | 페이 스테이션 UI에 포함된 하위 창에 대한 옵션입니다. 모바일 버전에 적합합니다. |
childWindow.target | string | 페이 스테이션을 열 위치를 지정합니다. _blank, _self, _parent일 수 있습니다. 기본값은 _blank입니다. |
결제 인터페이스 관련하여 발생하는 이벤트는 스크립트를 통해 추적할 수 있습니다. 인터페이스 이벤트 유형에 따라 다양한 작업을 웹 페이지에서 수행할 수 있습니다.
이벤트 목록:
| 매개 변수 | 설명 |
|---|---|
| init | 위젯 초기화 이벤트입니다. |
| open | 위젯 개시 이벤트입니다. |
| load | 결제 인터페이스(페이 스테이션)가 로딩된 후 이벤트입니다. |
| close | 결제 인터페이스(페이 스테이션)가 닫힌 후 이벤트입니다. |
| status | 게임유저가 상태 페이지에서 이동한 경우의 이벤트입니다. |
| status-invoice | 게임유저가 상태 페이지에서 이동했지만 결제가 완료되지 않은 경우의 이벤트입니다. |
| status-delivering | 게임유저가 상태 페이지에서 이동했고, 결제가 완료되었으며, 결제 알림을 보내는 중인 경우의 이벤트입니다. |
| status-done | 게임유저가 상태 페이지에서 이동했고 결제가 성공적으로 완료된 경우의 이벤트입니다. |
| status-troubled | 게임유저가 상태 페이지에서 이동했지만 결제에 실패한 경우의 이벤트입니다. |
https://secure.xsolla.com/paystation4/?token=TOKEN링크를 사용하세요.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN URL을 사용하세요.access_token 매개 변수에 비공개 사용자 데이터가 포함되어 있습니다. 이 매개 변수를 가져오는 경우 서버 간 통신을 사용해야 합니다.Iframe에서 결제 UI를 여는 방법:
- 결제 UI에서 이벤트를 수신하는
postMessage메커니즘을 구현합니다. https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN링크로 결제 UI를 엽니다. 여기에서TOKEN는 수신한 토큰입니다.
잠재적 문제: 일부 결제 시스템에서 요구하는 결제 확인 코드 복사 버튼이 iframe에서 결제 UI를 열 때 표시되지 않는 경우 iframe에 allow=“clipboard-read; clipboard-write; payment” 특성을 전달하세요.
예:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
이 시나리오에서는 정기 결제 약정 데이터와 관련된 모든 작업이 엑솔라 API 클라이언트 측 호출을 통해 처리됩니다. 이를 통해 약정 목록을 조회하고, 카탈로그를 표시하며, 결제 UI를 클라이언트에서 직접 실행할 수 있습니다.
정기 결제 카탈로그 표시 및 결제 UI 열기 구현:
- 클라이언트 측 호출(선택 사항)을 사용하여 정기 결제 약정 목록 가져오기:
- 프로젝트에 정기 결제 기반 제품이 구성되어 있는 경우 해당 메서드를 사용하여 제품별로 정기 결제 약정을 가져옵니다
- 프로젝트에 정기 결제 기반 제품이 구성되어 있지 않은 경우 해당 메서드를 사용하여 약정 목록을 가져옵니다.
- 직접 카탈로그 표시를 구현합니다.
- 정기 결제 구매를 위한 결제 UI를 열기 위해 토큰 생성을 구현하십시오. 이렇게 하려면 결제 UI 링크를 가져오기 위한 클라이언트 측 호출을 사용하십시오.
- 결제 UI 열기를 구현합니다.
제품별로 정기 결제 플랜을 가져오는 클라이언트 측 메서드
애플리케이션의 클라이언트 측에서 HTTP GET 요청을 사용하여 플랜 목록 가져오기를 구현하는 방법: https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/products/{productId}/plans를 사용합니다.
요청에 Authorization: Bearer <client_user_jwt> 헤더를 포함해야 합니다. 여기에서 <client_user_jwt>는 사용자의 JSON 웹 토큰(JWT)으로 Base64 표준에 따라 인코딩한 고유한 토큰입니다. 토큰을 받는 방법:
애플리케이션에서 로그인과 암호 인증을 사용하는 경우
Register new user 와Auth by username 을 사용합니다.애플리케이션에서 소셜 네트워크를 통한 인증을 사용하는 경우
Auth via social network API 호출을 사용합니다.
경로 매개 변수로 지정하기:
projectId- 프로젝트 ID입니다. 이 매개 변수는 관리자 페이지의 프로젝트 이름 옆에서 확인할 수 있습니다.

productID- 구독 기반 제품 ID입니다. 이 ID를 가져오려면 고객 성공 매니저에게 문의하거나 csm@xsolla.com으로 이메일을 보내주세요.
쿼리 매개 변수로 지정하기:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
plan_id | array of integers | 요금제 ID입니다. |
| array of strings | 요금제 외부 ID. 아이템 카탈로그 > 정기 결제 > 정기 결제 요금제 > 내 요금제 섹션의 관리자 페이지에서 또는 요금제 가져오기 API 호출을 통해 찾을 수 있습니다. |
| integer | 페이지 요소 개수 한도입니다. 기본적으로 15개의 아이템이 표시됩니다. |
| integer | 목록이 생성된 요소의 개수입니다. 개수는 기본적으로 0부터 세기 시작합니다. |
| string | ISO 639-1에 따른 두 글자 소문자로 되어 있는 인터페이스 언어입니다. 이 매개 변수를 전달하지 않으면 사용자의 IP 주소에 따라 언어가 결정됩니다. 전달된 로케일이 엑솔라 목록에 없는 경우 영어가 기본적으로 사용됩니다. |
| string | ISO 3166-1 alpha-2에 따라 사용자의 국가를 식별하는 데 사용하는 두 글자 코드입니다. 이 매개 변수는 로케일 및 통화 선택에 영향을 미칩니다. 이 매개 변수를 전달하지 않으면 사용자의 IP 주소로 국가를 결정합니다. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/products/{productId}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
플랜 목록을 가져오는 클라이언트 측 메서드
애플리케이션의 클라이언트 측에서 HTTP GET 요청을 사용하여 플랜 목록 가져오기를 구현하는 방법: https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/plans를 사용합니다.
요청에 Authorization: Bearer <client_user_jwt> 헤더를 포함해야 합니다. 여기에서 <client_user_jwt>는 사용자의 JSON 웹 토큰(JWT)으로 Base64 표준에 따라 인코딩한 고유한 토큰입니다. 토큰을 받는 방법:
애플리케이션에서 로그인과 암호 인증을 사용하는 경우
Register new user 와Auth by username 을 사용합니다.애플리케이션에서 소셜 네트워크를 통한 인증을 사용하는 경우
Auth via social network API 호출을 사용합니다.
프로젝트 ID를 projectId 경로 매개 변수로 지정합니다. 이 매개 변수는 관리자 페이지의 프로젝트 이름 옆에서 찾을 수 있습니다.

쿼리 매개 변수로 지정하기:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
plan_id | array of integers | 요금제 ID입니다. |
| array of strings | 요금제 외부 ID. 아이템 카탈로그 > 정기 결제 > 정기 결제 요금제 > 내 요금제 섹션의 관리자 페이지에서 또는 요금제 가져오기 API 호출을 통해 찾을 수 있습니다. |
| integer | 페이지 요소 개수 한도입니다. 기본적으로 15개의 아이템이 표시됩니다. |
| integer | 목록이 생성된 요소의 개수입니다. 개수는 기본적으로 0부터 세기 시작합니다. |
| string | ISO 639-1에 따른 두 글자 소문자로 되어 있는 인터페이스 언어입니다. 이 매개 변수를 전달하지 않으면 사용자의 IP 주소에 따라 언어가 결정됩니다. 전달된 로케일이 엑솔라 목록에 없는 경우 영어가 기본적으로 사용됩니다. |
| string | ISO 3166-1 alpha-2에 따라 사용자의 국가를 식별하는 데 사용하는 두 글자 코드입니다. 이 매개 변수는 로케일 및 통화 선택에 영향을 미칩니다. 이 매개 변수를 전달하지 않으면 사용자의 IP 주소로 국가를 결정합니다. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
결제 UI를 열기 위한 링크 가져오기용 클라이언트 메서드
애플리케이션의 클라이언트 측에서 HTTP POST 요청을 사용하여 결제 UI 열기를 구현: https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions/buy.
요청에 Authorization: Bearer <client_user_jwt> 헤더를 포함해야 합니다. 여기에서 <client_user_jwt>는 사용자의 JSON 웹 토큰(JWT)으로 Base64 표준에 따라 인코딩한 고유한 토큰입니다. 토큰을 받는 방법:
애플리케이션에서 로그인과 암호 인증을 사용하는 경우
Register new user 와Auth by username 을 사용합니다.애플리케이션에서 소셜 네트워크를 통한 인증을 사용하는 경우
Auth via social network API 호출을 사용합니다.
프로젝트 ID를 projectId 경로 매개 변수로 지정합니다. 이 매개 변수는 관리자 페이지의 프로젝트 이름 옆에서 찾을 수 있습니다.

country를 쿼리 매개 변수로 지정합니다. ISO 3166-1 alpha-2에 따라 사용자의 국가를 두 글자 코드로 지정합니다. 이러한 설정은 로케일과 통화 선택에 영향을 줍니다. 이 매개 변수를 전달하지 않으면 사용자의 IP 주소로 국가를 결정합니다.
요청에서 전달해야 하는 매개 변수:
plan_external_id는 결제 방식 선택 페이지에서 결제 인터페이스를 엽니다.
결제 UI의 예시:

plan_external_id와settings.payment_method는 결제 데이터 입력 페이지에서 결제 인터페이스를 엽니다.
결제 UI의 예시:

요청 본문 매개 변수:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
| string | 필수입니다. 정기 결제 요금제의 외부 ID입니다. [관리자 페이지 > 아이템 카탈로그 > 정기 결제 > 정기 결제 요금제 섹션에서 확인할 수 있습니다. |
| object | 사용자 지정 프로젝트 설정와 관련된 개체입니다. |
| object | 인터페이스 설정입니다(개체). |
| string | 결제 UI 테마. default, default_dark 또는 사용자 정의 테마 ID일 수 있습니다. |
| string | 장치 유형입니다. desktop(기본값) 또는 mobile이 가능합니다. |
| object | 데스크톱 버전의 인터페이스 설정입니다(개체). |
| object | 헤더 설정 데이터와 관련된 값입니다. |
| boolean | 페이 스테이션 데스크톱에 닫기 버튼을 표시할지를 설정합니다. 이 버튼은 페이 스테이션을 종료하고 settings.return_url 매개 변수에 지정된 URL로 사용자를 리디렉션합니다. 기본값은 false입니다. |
| boolean | 결제 UI에 헤더가 표시되는지 여부를 나타냅니다. |
| string | 헤더의 외관입니다. compact(이 경우 게임 이름과 사용자 ID는 헤더에 표시되지 않음) 혹은 normal일 수 있습니다. |
| boolean | true일 경우, 로고가 헤더에 표시됩니다(먼저 고객 성공 매니저에게 이미지 파일을 제공하세요). |
| boolean | 프로젝트 이름이 헤더에 표시되는지 여부를 나타냅니다. |
| string | 헤더를 표시하는 설정 방식입니다. compact(프로젝트 이름 및 사용자 ID 표지 안 함) 또는 normal(기본값)을 설정할 수 있습니다. |
| boolean | 페이 스테이션 모바일에 닫기 버튼을 표시할지를 설정합니다. 이 버튼은 페이 스테이션을 종료하고 settings.return_url 매개 변수에 지정된 URL로 사용자를 리디렉션합니다. 기본값은 false입니다. |
| string | 페이 스테이션의 인터페이스 모드. user_account만 가능합니다. 헤더는 계정 탐색 메뉴만 포함할 수 있으며 사용자는 제품을 선택하거나 결제를 할 수 없습니다. 이 모드는 데스크톱에서만 사용 가능합니다. |
| string | 선호하는 결제 통화입니다. 3자리 ISO 4217 통화 코드입니다. |
| string | 게임의 트랜잭션 ID 입니다. 각 사용자 결제별로 고유해야 합니다. |
| integer | 결제 방식 ID입니다. 결제 방식 ID 목록은 관리자 페이지에서 가져올 수 있습니다. |
| string | 결제 후 사용자를 리디렉션하는 페이지입니다. 매개 변수 user_id, foreigninvoice, invoice_id, status가 링크에 자동으로 추가됩니다. |
| object | 리디렉션 정책 설정입니다(개체). |
| string | 결제 후 사용자를 반환 URL로 리디렉션하는 결제 상태입니다. none, successful, successful_or_canceled 혹은 any일 수 있습니다. |
settings.redirect_policy.delay | integer | 사용자가 복귀 URL로 자동 재지정된 이후 지연 시간(초). |
| string | 결제 후 사용자를 반환 URL로 리디렉션하는 결제 상태입니다. none, successful, successful_or_canceled 혹은 any일 수 있습니다. |
| string | 수동 리디렉션 버튼 텍스트입니다. |
필요한 경우 사용자 정의용 추가 매개 변수를 전달하세요.
- curl
1curl -X 'POST' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/subscriptions/buy?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
5
6 {
7 "plan_external_id": "PlanExternalId",
8 "settings": {
9 "ui": {
10 "size": "large",
11 "theme": "string",
12 "version": "desktop",
13 "desktop": {
14 "header": {
15 "is_visible": true,
16 "visible_logo": true,
17 "visible_name": true,
18 "type": "compact",
19 "close_button": true
20 }
21 },
22 "mobile": {
23 "mode": "saved_accounts",
24 "footer": {
25 "is_visible": true
26 },
27 "header": {
28 "close_button": true
29 }
30 },
31 "mode": "user_account"
32 }
33 },
34 "currency": "string",
35 "locale": "string",
36 "external_id": "string",
37 "payment_method": 1,
38 "return_url": "string",
39 "redirect_policy": {
40 "redirect_conditions": "none",
41 "delay": 0,
42 "status_for_manual_redirection": "none",
43 "redirect_button_caption": "string"
44 }
45 }
- json
1{
2 "link_to_ps": "https://secure.xsolla.com/paystation2/?access_token=<access_token>"
3}
결제 UI 열기
새 창에서 결제 UI를 열려면 https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN URL을 사용합니다. 여기에서 TOKEN는 수령한 토큰입니다.
다른 옵션을 사용하여 결제 UI를 열 수도 있습니다.
- 스테이션 임베드 사용. 제한 사항: 인게임 브라우저(WebView)에서 여는 경우 문제가 발생할 수 있습니다.
- iFrame 사용. 제한 사항: 인게임 브라우저(WebView)와 애플리케이션의 모바일 버전에서 여는 경우 문제가 발생할 수 있습니다.
예시: 동기화 스크립트 로딩
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
페이 스테이션 임베드는 postMessage를 통해 결제 UI에서 이벤트를 받도록 해줍니다. 이러한 이벤트를 분석 시스템으로 보낼 수 있습니다. 분석 시스템에 이벤트 처리 기능을 설정하려면 고객 성공 매니저에게 연락하거나 csm@xsolla.com으로 이메일을 보내주세요.
엑솔라 팀에서 웹 사이트와의 결제 UI 통합을 간소화하는 위젯을 만들었습니다. 위젯 스크립트는 GitHub 리포지토리에서 사용할 수 있습니다.
스크립트 초기화 매개 변수 목록:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
access_token | string | 토큰. API에 의해 수신됩니다. 필수. |
sandbox | boolean | true를 설정하여 결제 프로세스를 테스트합니다. sandbox-secure.xsolla.com이 secure.xsolla.com 대신 사용됩니다. |
lightbox | object | 옵션 목록 관련 개체로서, Lightbox 열기에 사용할 수 있습니다(PC 버전). |
payment_widget_ui.lightbox.width | string | Lightbox 프레임 높이입니다. null인 경우, 페이 스테이션 높이에 따라 달라집니다. 기본값은 null입니다. |
payment_widget_ui.lightbox.height | string | Lightbox 프레임 높이입니다.null인 경우, 페이 스테이션 높이에 따라 달라집니다. 기본값은 100%입니다. |
payment_widget_ui.lightbox.zIndex | integer | 속성에 의해 수직 스태킹 순서가 제어됩니다. 기본값은 1000입니다. |
payment_widget_ui.lightbox.overlayOpacity | integer | 위젯 배경의 불투명도입니다(0 - 완전히 투명함, 1 - 완전히 불투명함). 기본값은 60%입니다(.6). |
payment_widget_ui.lightbox.overlayBackground | string | 오버레이의 배경입니다. 기본 값은 #000000입니다. |
payment_widget_ui.lightbox.modal | boolean | true인 경우 Lightbox 프레임을 닫을 수 없습니다. 기본값은 false입니다. |
lightbox.closeByClick | boolean | true인 경우 오버레이를 클릭하면 Lightbox가 닫힙니다. 기본값은 true입니다. |
lightbox.closeByKeyboard | boolean | true인 경우 ESC 키를 누르면 Lightbox가 닫힙니다. 기본값은 true입니다. |
payment_widget_ui.lightbox.contentBackground | string | 프레임 배경 색상. 기본값은 #ffffff입니다. 이러한 색상 변경은 이를 포함하는 라이트박스 설정에만 영향을 미치며 페이 스테이션 iframe 자체에는 영향을 미치지 않음에 유의하시기 바랍니다. |
payment_widget_ui.lightbox.contentMargin | string | 프레임 여백입니다. 기본값은 10px입니다. |
payment_widget_ui.lightbox.spinner | string | 애니메이션 로딩 표시기의 유형입니다. xsolla 또는 round일 수 있습니다. 기본값은 xsolla입니다. |
payment_widget_ui.lightbox.spinnerColor | string | 회전자의 색상입니다. 기본값에 의해 설정되지 않습니다. |
childWindow | object | 페이 스테이션 UI에 포함된 하위 창에 대한 옵션입니다. 모바일 버전에 적합합니다. |
childWindow.target | string | 페이 스테이션을 열 위치를 지정합니다. _blank, _self, _parent일 수 있습니다. 기본값은 _blank입니다. |
결제 인터페이스 관련하여 발생하는 이벤트는 스크립트를 통해 추적할 수 있습니다. 인터페이스 이벤트 유형에 따라 다양한 작업을 웹 페이지에서 수행할 수 있습니다.
이벤트 목록:
| 매개 변수 | 설명 |
|---|---|
| init | 위젯 초기화 이벤트입니다. |
| open | 위젯 개시 이벤트입니다. |
| load | 결제 인터페이스(페이 스테이션)가 로딩된 후 이벤트입니다. |
| close | 결제 인터페이스(페이 스테이션)가 닫힌 후 이벤트입니다. |
| status | 게임유저가 상태 페이지에서 이동한 경우의 이벤트입니다. |
| status-invoice | 게임유저가 상태 페이지에서 이동했지만 결제가 완료되지 않은 경우의 이벤트입니다. |
| status-delivering | 게임유저가 상태 페이지에서 이동했고, 결제가 완료되었으며, 결제 알림을 보내는 중인 경우의 이벤트입니다. |
| status-done | 게임유저가 상태 페이지에서 이동했고 결제가 성공적으로 완료된 경우의 이벤트입니다. |
| status-troubled | 게임유저가 상태 페이지에서 이동했지만 결제에 실패한 경우의 이벤트입니다. |
https://secure.xsolla.com/paystation4/?token=TOKEN링크를 사용하세요.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN URL을 사용하세요.access_token 매개 변수에 비공개 사용자 데이터가 포함되어 있습니다. 이 매개 변수를 가져오는 경우 서버 간 통신을 사용해야 합니다.Iframe에서 결제 UI를 여는 방법:
- 결제 UI에서 이벤트를 수신하는
postMessage메커니즘을 구현합니다. https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN링크로 결제 UI를 엽니다. 여기에서TOKEN는 수신한 토큰입니다.
잠재적 문제: 일부 결제 시스템에서 요구하는 결제 확인 코드 복사 버튼이 iframe에서 결제 UI를 열 때 표시되지 않는 경우 iframe에 allow=“clipboard-read; clipboard-write; payment” 특성을 전달하세요.
예:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
이 시나리오에서는 정기 결제 카탈로그가 엑솔라 결제 UI에 직접 표시되므로 약정 목록을 위한 맞춤형 UI를 구현할 필요가 없습니다. 이 접근 방식은 통합을 간소화하고 정기 결제 약정 데이터의 자동 업데이트를 보장합니다.
토큰 생성을 설정하고 구독 카탈로그가 포함된 결제 UI를 여는 방법:
- 서버 측 토큰 생성하기 API 호출을 통해 토큰 가져오기를 구현합니다. 요청에서 다음 매개 변수를 전달합니다.
요청 예제:
- json
1{
2 "user": {
3 "name": {
4 "value": "j.smith@email.com"
5 },
6 "id": {
7 "value": "123a345b678c091d"
8 }
9 },
10 "settings": {
11 "project_id": 177226
12 }
13}
- 다음 방법 중 하나로 결제 UI를 엽니다:
새 창에서 결제 UI를 열려면 https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN URL을 사용합니다. 여기에서 TOKEN는 수령한 토큰입니다.
다른 옵션을 사용하여 결제 UI를 열 수도 있습니다.
- 스테이션 임베드 사용. 제한 사항: 인게임 브라우저(WebView)에서 여는 경우 문제가 발생할 수 있습니다.
- iFrame 사용. 제한 사항: 인게임 브라우저(WebView)와 애플리케이션의 모바일 버전에서 여는 경우 문제가 발생할 수 있습니다.
예시: 동기화 스크립트 로딩
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
페이 스테이션 임베드는 postMessage를 통해 결제 UI에서 이벤트를 받도록 해줍니다. 이러한 이벤트를 분석 시스템으로 보낼 수 있습니다. 분석 시스템에 이벤트 처리 기능을 설정하려면 고객 성공 매니저에게 연락하거나 csm@xsolla.com으로 이메일을 보내주세요.
엑솔라 팀에서 웹 사이트와의 결제 UI 통합을 간소화하는 위젯을 만들었습니다. 위젯 스크립트는 GitHub 리포지토리에서 사용할 수 있습니다.
스크립트 초기화 매개 변수 목록:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
access_token | string | 토큰. API에 의해 수신됩니다. 필수. |
sandbox | boolean | true를 설정하여 결제 프로세스를 테스트합니다. sandbox-secure.xsolla.com이 secure.xsolla.com 대신 사용됩니다. |
lightbox | object | 옵션 목록 관련 개체로서, Lightbox 열기에 사용할 수 있습니다(PC 버전). |
payment_widget_ui.lightbox.width | string | Lightbox 프레임 높이입니다. null인 경우, 페이 스테이션 높이에 따라 달라집니다. 기본값은 null입니다. |
payment_widget_ui.lightbox.height | string | Lightbox 프레임 높이입니다.null인 경우, 페이 스테이션 높이에 따라 달라집니다. 기본값은 100%입니다. |
payment_widget_ui.lightbox.zIndex | integer | 속성에 의해 수직 스태킹 순서가 제어됩니다. 기본값은 1000입니다. |
payment_widget_ui.lightbox.overlayOpacity | integer | 위젯 배경의 불투명도입니다(0 - 완전히 투명함, 1 - 완전히 불투명함). 기본값은 60%입니다(.6). |
payment_widget_ui.lightbox.overlayBackground | string | 오버레이의 배경입니다. 기본 값은 #000000입니다. |
payment_widget_ui.lightbox.modal | boolean | true인 경우 Lightbox 프레임을 닫을 수 없습니다. 기본값은 false입니다. |
lightbox.closeByClick | boolean | true인 경우 오버레이를 클릭하면 Lightbox가 닫힙니다. 기본값은 true입니다. |
lightbox.closeByKeyboard | boolean | true인 경우 ESC 키를 누르면 Lightbox가 닫힙니다. 기본값은 true입니다. |
payment_widget_ui.lightbox.contentBackground | string | 프레임 배경 색상. 기본값은 #ffffff입니다. 이러한 색상 변경은 이를 포함하는 라이트박스 설정에만 영향을 미치며 페이 스테이션 iframe 자체에는 영향을 미치지 않음에 유의하시기 바랍니다. |
payment_widget_ui.lightbox.contentMargin | string | 프레임 여백입니다. 기본값은 10px입니다. |
payment_widget_ui.lightbox.spinner | string | 애니메이션 로딩 표시기의 유형입니다. xsolla 또는 round일 수 있습니다. 기본값은 xsolla입니다. |
payment_widget_ui.lightbox.spinnerColor | string | 회전자의 색상입니다. 기본값에 의해 설정되지 않습니다. |
childWindow | object | 페이 스테이션 UI에 포함된 하위 창에 대한 옵션입니다. 모바일 버전에 적합합니다. |
childWindow.target | string | 페이 스테이션을 열 위치를 지정합니다. _blank, _self, _parent일 수 있습니다. 기본값은 _blank입니다. |
결제 인터페이스 관련하여 발생하는 이벤트는 스크립트를 통해 추적할 수 있습니다. 인터페이스 이벤트 유형에 따라 다양한 작업을 웹 페이지에서 수행할 수 있습니다.
이벤트 목록:
| 매개 변수 | 설명 |
|---|---|
| init | 위젯 초기화 이벤트입니다. |
| open | 위젯 개시 이벤트입니다. |
| load | 결제 인터페이스(페이 스테이션)가 로딩된 후 이벤트입니다. |
| close | 결제 인터페이스(페이 스테이션)가 닫힌 후 이벤트입니다. |
| status | 게임유저가 상태 페이지에서 이동한 경우의 이벤트입니다. |
| status-invoice | 게임유저가 상태 페이지에서 이동했지만 결제가 완료되지 않은 경우의 이벤트입니다. |
| status-delivering | 게임유저가 상태 페이지에서 이동했고, 결제가 완료되었으며, 결제 알림을 보내는 중인 경우의 이벤트입니다. |
| status-done | 게임유저가 상태 페이지에서 이동했고 결제가 성공적으로 완료된 경우의 이벤트입니다. |
| status-troubled | 게임유저가 상태 페이지에서 이동했지만 결제에 실패한 경우의 이벤트입니다. |
https://secure.xsolla.com/paystation4/?token=TOKEN링크를 사용하세요.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN URL을 사용하세요.access_token 매개 변수에 비공개 사용자 데이터가 포함되어 있습니다. 이 매개 변수를 가져오는 경우 서버 간 통신을 사용해야 합니다.Iframe에서 결제 UI를 여는 방법:
- 결제 UI에서 이벤트를 수신하는
postMessage메커니즘을 구현합니다. https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN링크로 결제 UI를 엽니다. 여기에서TOKEN는 수신한 토큰입니다.
잠재적 문제: 일부 결제 시스템에서 요구하는 결제 확인 코드 복사 버튼이 iframe에서 결제 UI를 열 때 표시되지 않는 경우 iframe에 allow=“clipboard-read; clipboard-write; payment” 특성을 전달하세요.
예:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
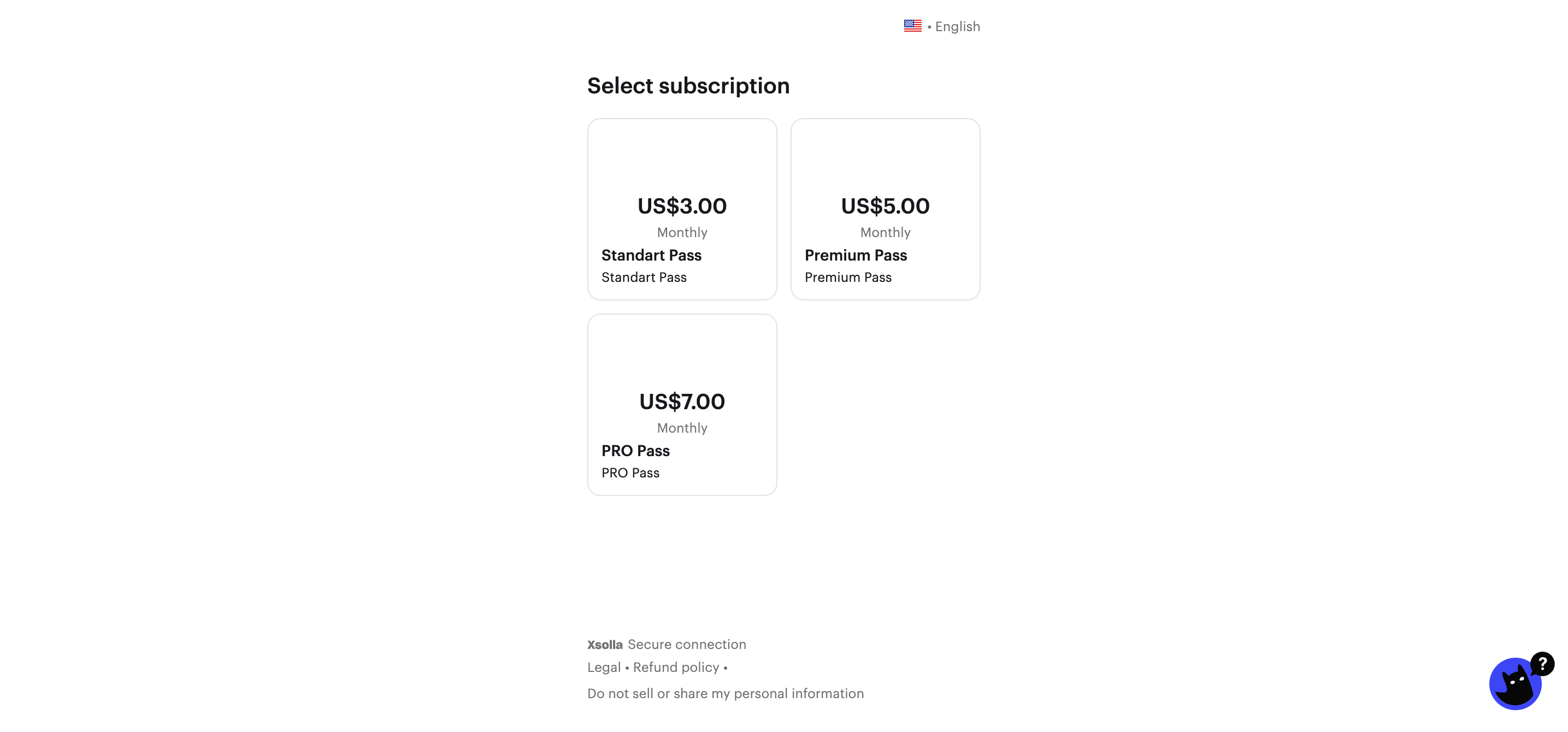
엑솔라 페이 스테이션에 정기 결제 카탈로그를 표시하는 예시:

이 시나리오에서는 모든 카탈로그 요소와 구매 로직이 웹사이트 빌더 내에서 직접 구성되며, API를 사용할 필요가 없습니다.
정기 결제 판매 기능을 추가하려면 사이트에 버튼을 추가하고 이를 위해 정기 결제 구매 동작을 구성해야 합니다. 헤더, 카드 그리드, 게임 에디션 블록에서 사용자 지정 가능한 버튼을 사용할 수 있습니다.
정기 결제 판매에는 카드 그리드 블록을 사용하는 것이 좋습니다. 이 블록은 카드 자체와 레이아웃 모두에 대한 광범위한 사용자 지정 옵션을 제공합니다.
웹 사이트에서 정기 결제 서비스를 구매할 수 있도록 허용하는 방법:
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
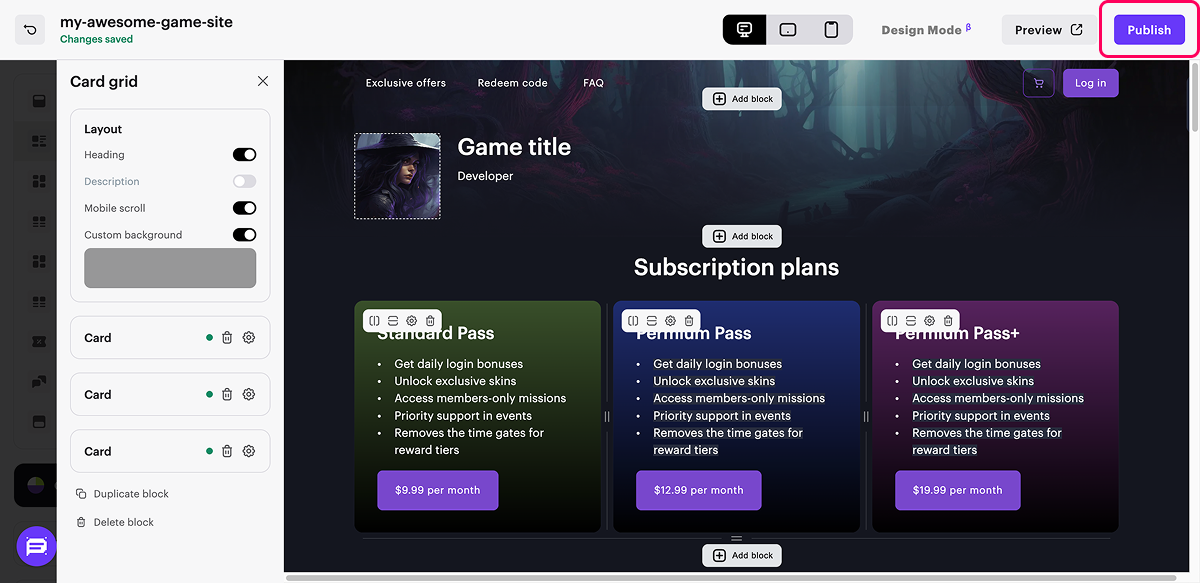
- 사이트를 클릭하고 웹사이트 빌더 열기를 클릭합니다.
- 빌더의 기본 영역에서 새 블록을 추가할 위치를 선택하고 블록 추가를 클릭합니다.
- 카드 그리드 블록을 추가하고 설정합니다. 예를 들어, 제목을 지정하고, 배경을 설정하고, 텍스트를 추가합니다.
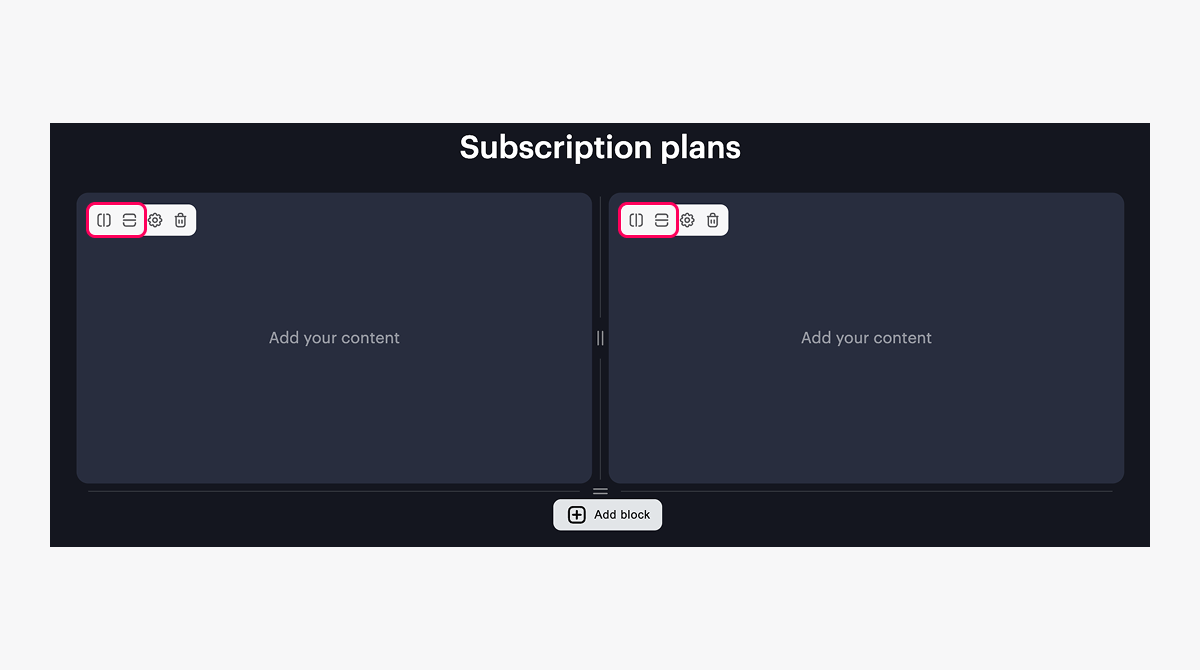
- 빌더의 기본 영역에서 카드 그리드를 구성합니다:
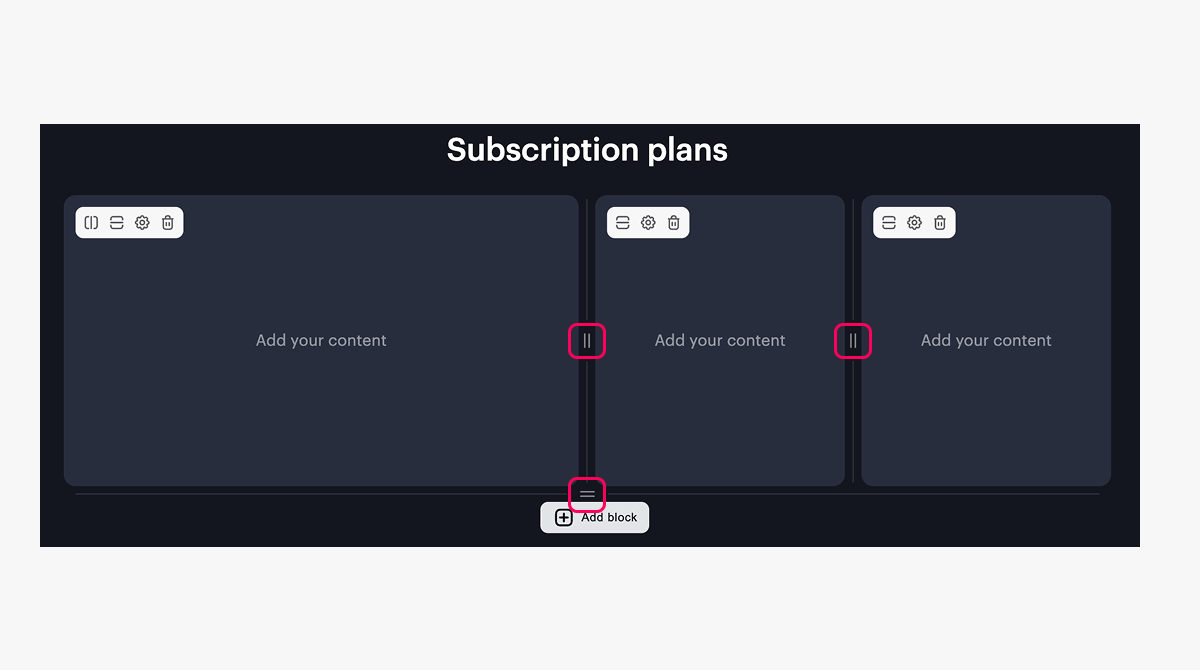
- 그리드 영역을 세로 또는 가로로 분할하려면 해당 영역의 왼쪽 상단 모서리에 있는 세로 또는 가로 선이 있는 아이콘을 클릭하십시오.

- 영역의 높이 또는 너비를 설정하려면 ║ 또는 ═ 아이콘을 드레그하십시오.

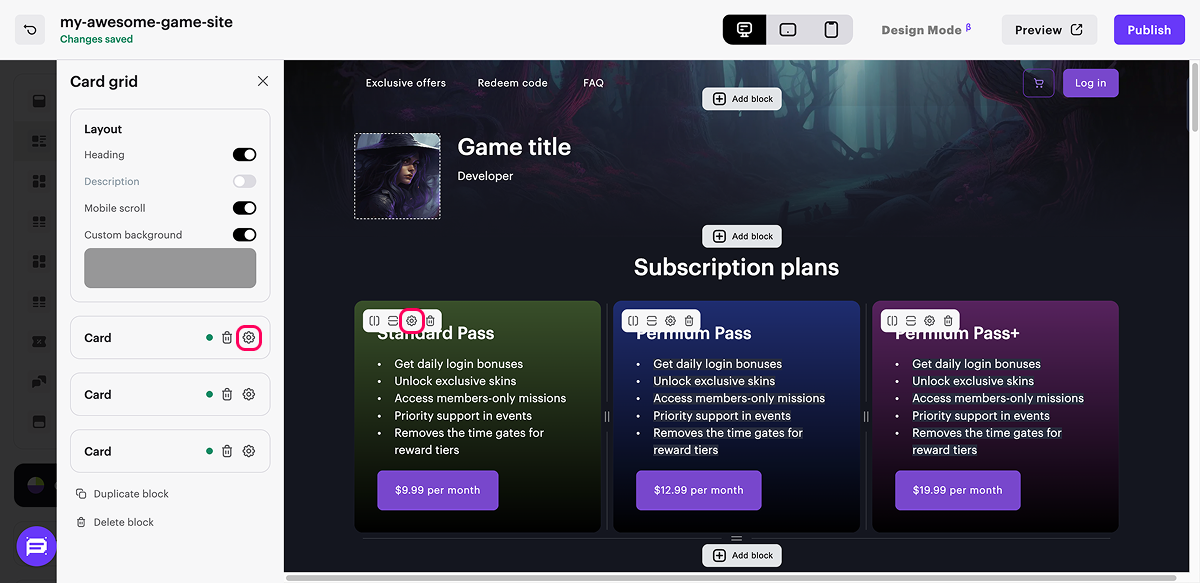
- 카드 설정으로 이동합니다. 이렇게 하려면, ⚙ 아이콘을 클릭하십시오.

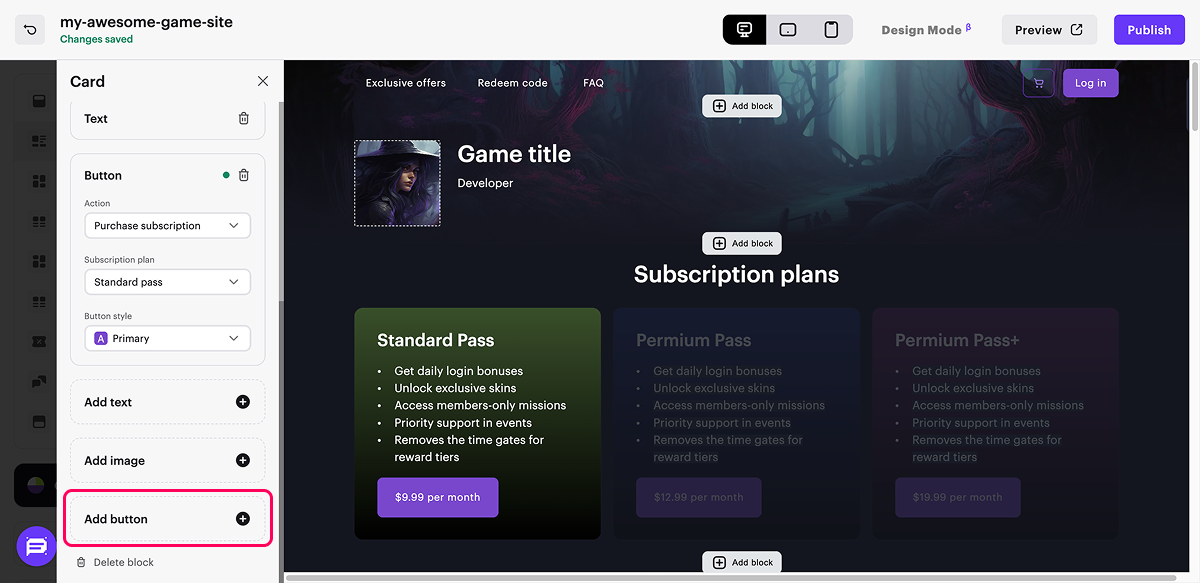
- 카드에 구독 구매 버튼을 추가합니다:
- 추가 버튼을 클릭합니다.

- 동작 드롭다운 목록에서, 정기 결제 구매를 선택합니다.
- 정기 결제 요금제 드롭다운 목록에서, 이미 생성한 요금제를 선택합니다.
해당 목록에는 정기 요금제 유형이 있는 정기 결제만 표시됩니다.
필요한 요금제가 목록에 없는 경우, 새 요금제 추가 및 관리자 페이지에서 정기 결제 요금제 설정을 클릭합니다.
- 버튼 스타일 변경(선택 사항).
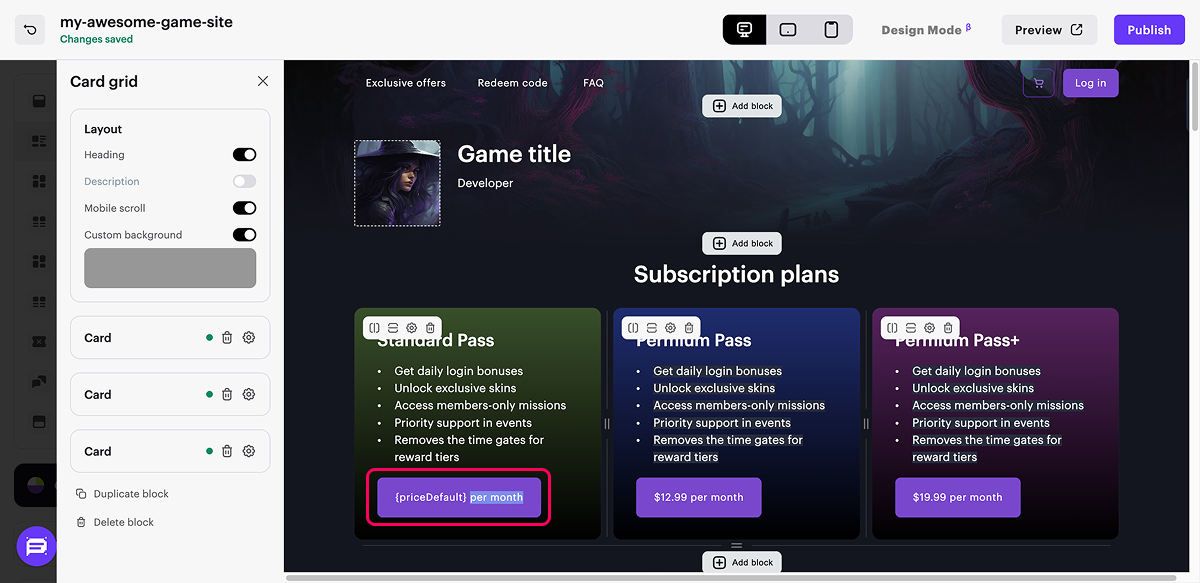
- 정기 구독 구매 버튼 텍스트를 사용자 지정(선택 사항):
- 빌더의 기본 영역에서 버튼 텍스트를 클릭합니다.
- 원하는 텍스트를 입력합니다. 기본적으로 버튼에는 선택한 정기 결제 요금제에 평가판 기간이 설정되어 있는 경우 정기 결제 가격 또는 평가판 일수가 표시됩니다. 텍스트를 편집할 때 다음 변수를 사용하여 구독 가격 또는 평가판 기간을 포함할 수도 있습니다:
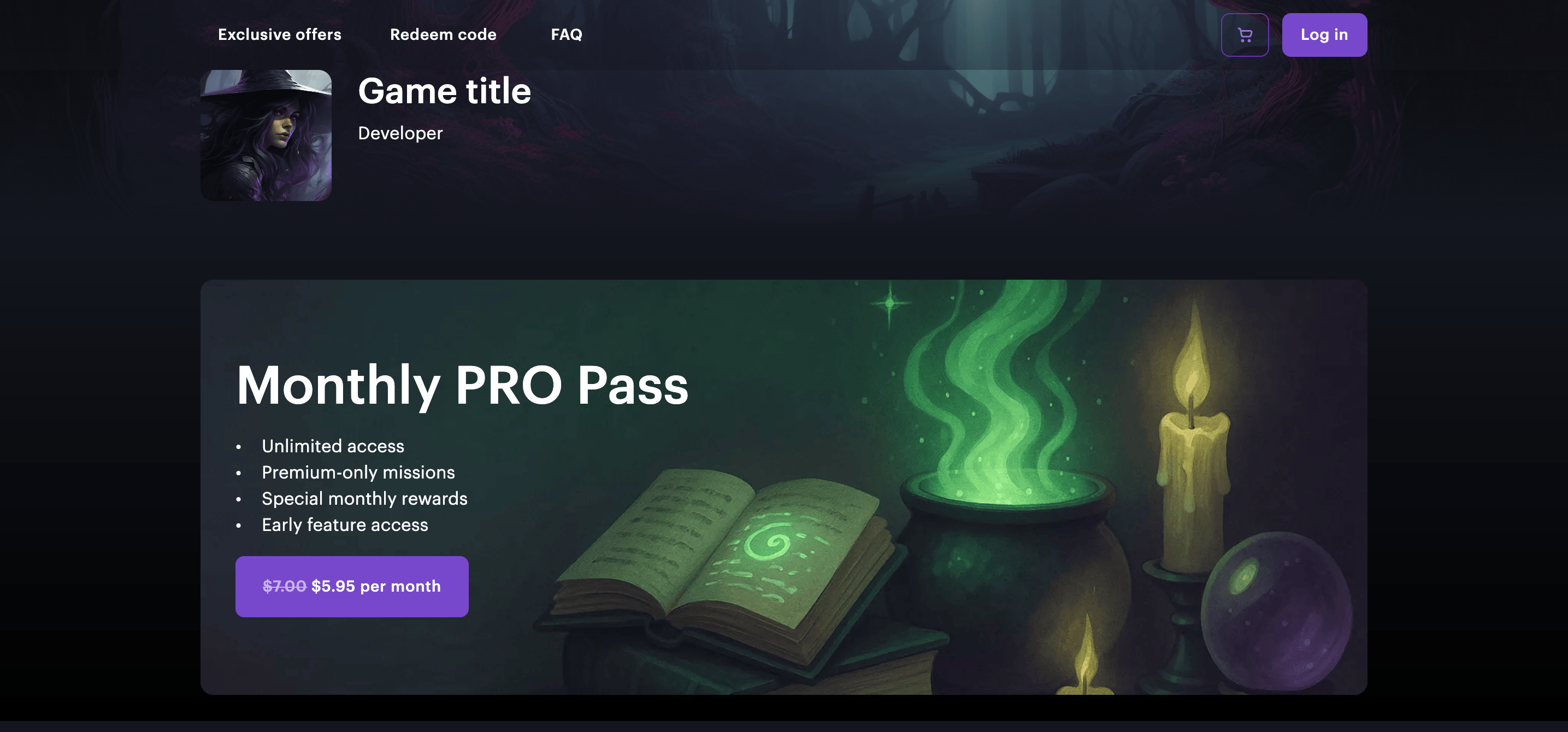
{priceDefault}- 기본 가격. 할인이 있는 경우 이 값은 다음과 같이 표시됩니다.- 사이트의 텍스트 표시 예시:
- 매달 $0.09 - 정기 결제가 할인되지 않은 경우.
- 매달
$0.09정기 결제가 할인되는 경우.
{pricePromo}- 할인이 있는 최종 정기 결제 가격.{trial}- 평가판 일수.

기본적으로 텍스트는 다음 규칙에 따라 자동으로 결정됩니다:
{trial} day(s) for free- 정기 결제에 평가판 기간이 있는 경우{priceDefault} {pricePromo} per month- 정기 결제에 평가판 기간이 없지만 할인이 적용된 경우.{priceDefault} per month- 정기 결제에 평가판 기간이 없고 할인이 적용되지 않는 경우.Manage plan- 현재 권한이 부여된 사용자에게 활성 정기 결제가 있는 경우. 이 텍스트는 빌더에서 변경할 수 없으며 버튼에 사용자 지정 텍스트를 수동으로 설정한 경우에도 표시됩니다.
기본 텍스트를 복원하려면 버튼 텍스트를 클릭하고 사용자 지정 텍스트를 삭제한 다음 버튼의 초점을 해제하십시오.
- 다른 카드 설정을 구성합니다. 예를 들어 텍스트, 이미지 및 배경을 추가합니다.
- 그리드에서 다른 카드를 구성합니다.
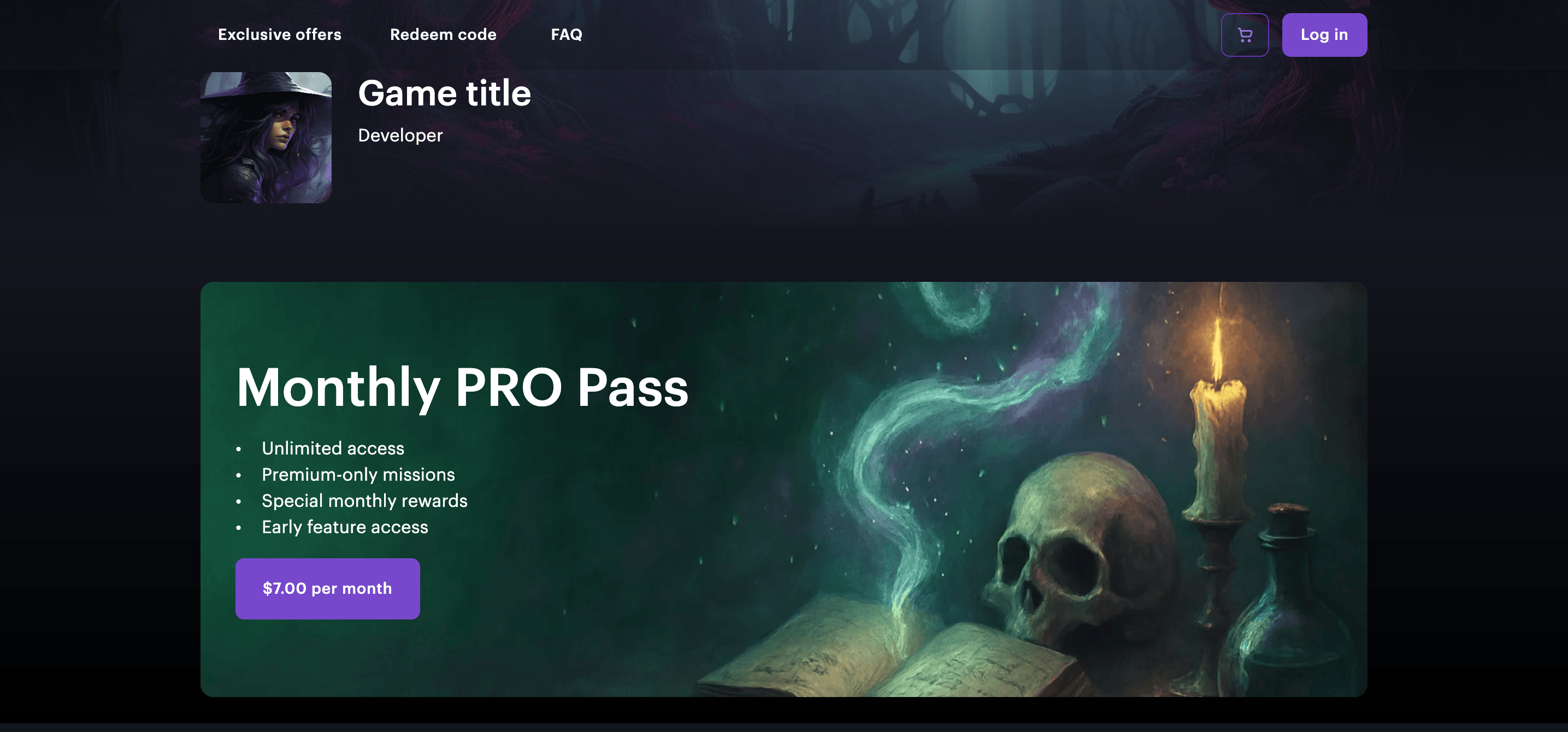
반복 정기 결제 예시:

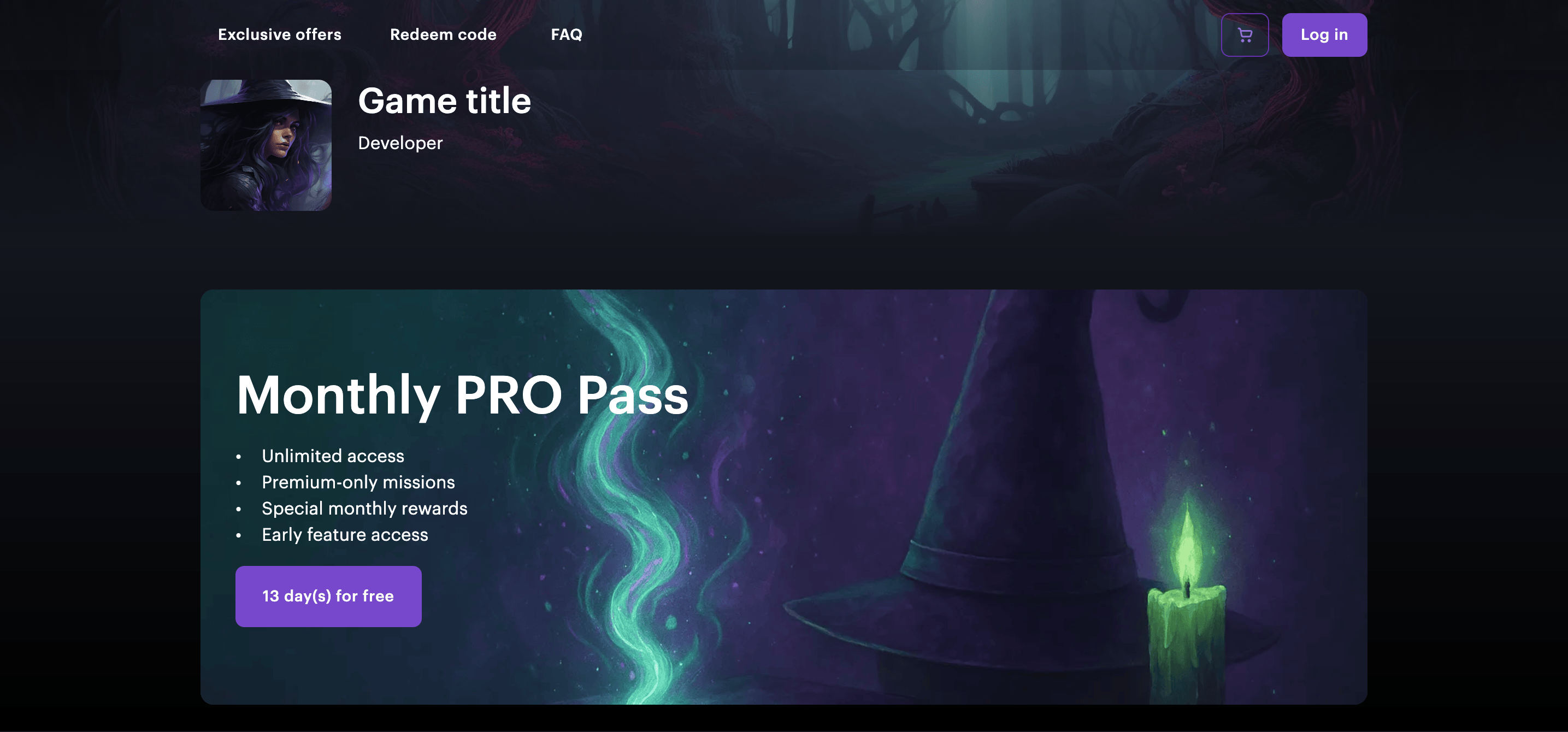
체험판이 포함된 정기 결제 예시:

할인 적용 정기 결제 예시:

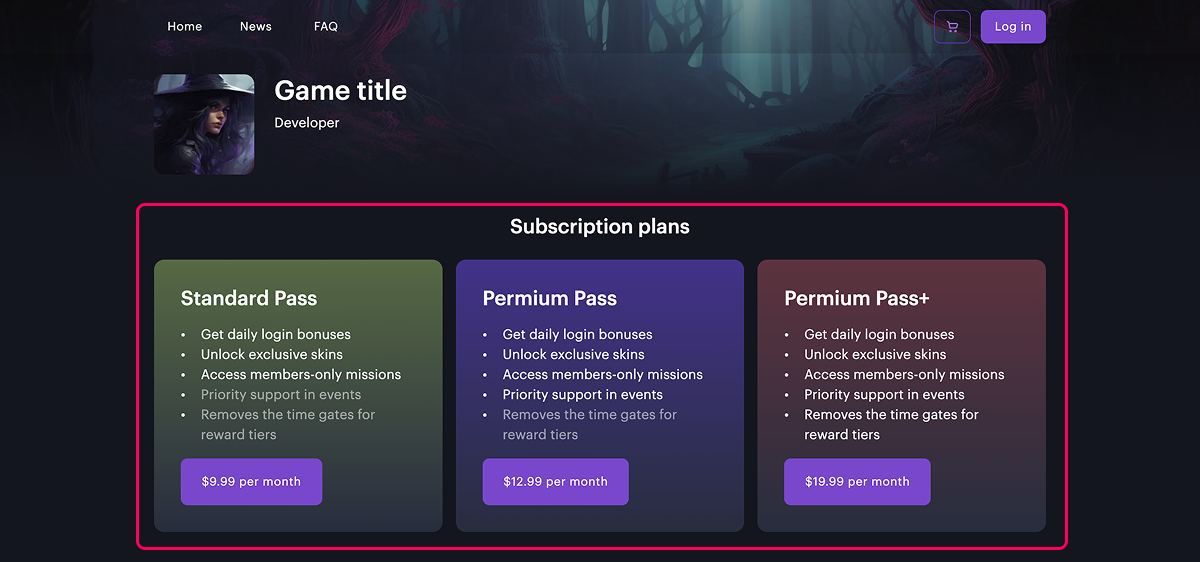
정기 결제 요금표 예시:

웹 사이트 설정을 완료합니다:
- 웹 사이트의 시각적 테마를 구성합니다.
- 웹 사이트에 추가 블록을 추가합니다. 이렇게 하려면 블록 추가를 클릭하고 사이트에 표시될 블록을 선택하십시오. 전체 블록 목록을 보려면 지침을 참조하세요.
- 각 블록의 내용을 편집합니다. 이렇게 하려면 빌더의 메인 부분에 이미지를 추가하고 텍스트를 편집하십시오. 사용자가 볼 수 있는 부분입니다.
- SEO 및 로컬라이제이션 설정을 구성(선택 사항)합니다.
- 추가 사이트 페이지 추가(선택 사항).
사이트를 공개하려면 다음과 같은 방법으로 게시하십시오:
- 사이트 빌더의 오른쪽 상단 모서리에서 게시를 클릭합니다.

- 게시하려는 페이지 옆의 확인란을 선택합니다.
- 웹 사이트가 게시 준비가 되었는지 확인한 후 게시를 클릭합니다.
웹 사이트 게시를 사용할 수 없는 경우 다음과 같은 모든 조건이 충족되는지 확인하십시오:
- 웹 사이트에 빈 섹션이 없어야 합니다(빨간색 표시로 표시됨).
- 엑솔라와의 라이선스 계약을 체결해야 합니다.
- 메인 페이지가 게시되거나 게시를 위해 선택됩니다. 메인 페이지보다 먼저 하위 페이지를 게시할 수 없습니다.
설정 향상(선택 사항):
- 스토어프론트 > 웹 사이트 섹션으로 이동한 다음 웹 사이트 패널에서 구성을 클릭합니다.
- 자체 도메인을 연결하려면 사이트 설정 > 도메인 섹션으로 이동하여 엑솔라 도메인을 변경하거나 자체 도메인을 연결합니다.
- 웹 사이트의 효과를 모니터링하려면 사이트 설정 > 앱 섹션으로 이동하여 홍보 및 분석을 위한 서비스 선택 및 연결을 수행하십시오.
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
