애플리케이션 측 SDK 통합
일반 구매 로직
- 결제 토큰을 가져오는 로직을 구현하는 방법:
- 스토어 라이브러리 사용(권장 사항):
- 단일 아이템을 구매할 경우
createOrderByItemSku메서드를 호출합니다. - 장바구니 아이템 구매 방법:
- 사용자가 장바구니에 아이템을 채운 후
fillCurrentCartWithItems메서드를 호출합니다. createOrderFromCartById혹은createOrderFromCurrentCart메서드를 호출합니다.
- 사용자가 장바구니에 아이템을 채운 후
- 단일 아이템을 구매할 경우
- 스토어 라이브러리 사용(권장 사항):
- Shop Builder API 사용.
- 자체 서버 메서드 혹은 BaaS 솔루션 메서드 사용.
- 결제 UI 열기 로직을 구현:
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
결제 UI 열기 옵션
Android용 SDK는 애플리케이션 내에서 결제 인터페이스를 표시하는 다음과 같은 3가지 방법을 제공합니다:
| WebView | 사용자 정의 탭 | Trusted Web Activity | |
|---|---|---|---|
| 장점 |
|
|
|
| 단점 |
|
|
|
WebView 표시 예시:
사용자 정의 탭 표시 예시:
Trusted Web Activity 표시 예시:
결제 UI 열기 방법 설정
기본적으로 SDK는 사용자 정의 탭을 사용합니다. 사용자 장치에서 사용자 정의 탭을 사용할 수 없는 경우(예: 적합한 브라우저가 설치되어 있지 않은 경우), SDK는 결제 UI를 열기 위해 다른 방법으로 자동 전환합니다(먼저 WebView에서 이루어진 다음 기본으로 장치에 설치된 외부 브라우저에서 이루어짐).
setActivityType 메서드를 사용하여 결제 UI를 여는 다양한 기본 방법을 설정할 수 있습니다.
예시:
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
기본 방법을 사용할 수 없는 경우 SDK는 다음 순서로 다른 방법으로 전환합니다: Trusted Web Activity > 사용자 정의 탭 > WebView > 기본으로 장치에 설치된 외부 브라우저.
결제 인터페이스를 여는 주요 방법을 설정하기 위해 Trusted Web Activity을 설치하려면 고객 성공 매니저에게 문의하거나 csm@xsolla.com으로 이메일을 전송하십시오.
다음과 같은 정보를 제공해야 합니다:애플리케이션의 서명 인증서
Trusted Web Activity에 대한 보다 자세한 정보는 Google 문서를 참조하십시오.
결제 UI 닫기 버튼 설정
브라우저 표시줄과 표준 탐색 요소는 WebView 및 Trusted Web Activity에서 사용자에게 표시되지 않으므로 결제 UI에 닫기 버튼을 설정하는 것이 좋습니다. 이렇게 하려면 ui.mobile 매개 변수의 PaymentOptions 개체에서, closeButton=true 매개 변수가 있는 mobile = UiMobileProjectSettingHeader 개체를 전달하십시오.
해당 버튼에 표시되는 아이콘을 선택할 수 있습니다. 이렇게 하려면 closeButtonIcon 매개 변수에 다음과 같은 값 중 하나를 전달하십시오:
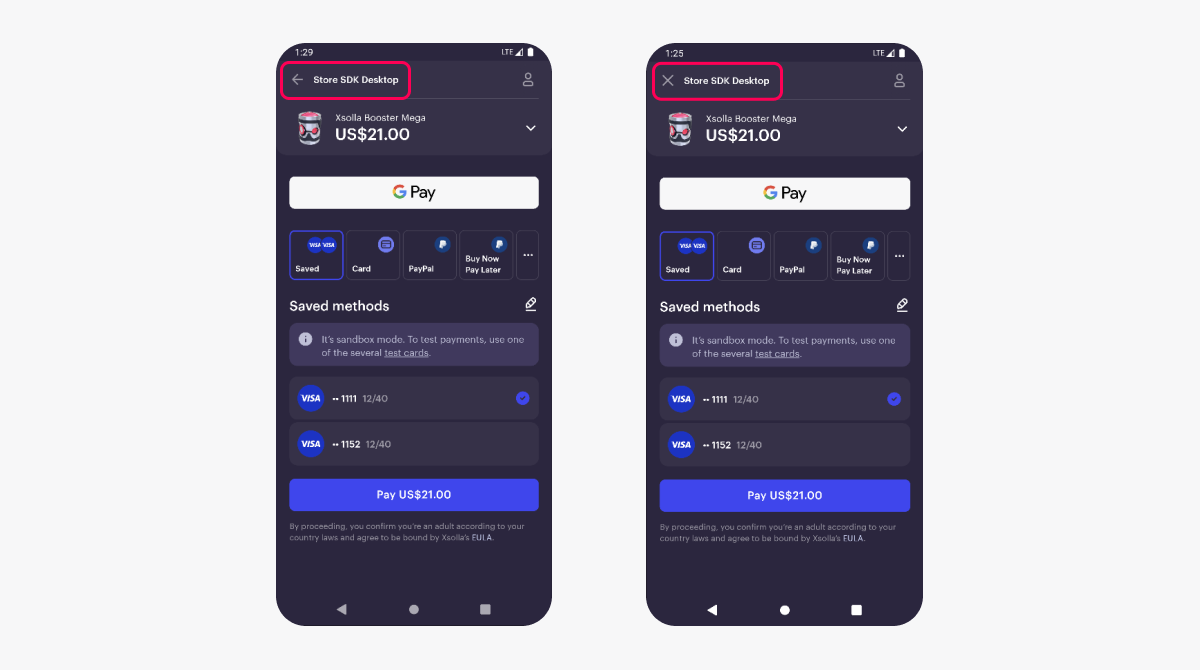
“arrow”- ← 아이콘 표시“cross”- × 아이콘(기본으로 사용됨) 표시
PaymentOptions 개체에 대한 예시:
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
WebView 및 Trusted Web Activity에서 closeButton과 closeButtonIcon 매개 변수를 사용하는 예시:

오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
