엑솔라 로그인 위젯
엑솔라 로그인 위젯을 사용하면 사용자 인증을 위해 제작된 인터페이스를 프로젝트에 통합하고 코드 및 UI 개발 비용을 절감할 수 있습니다.
제한 사항:
- 위젯은 모바일 플랫폼용 빌드에서만 지원됩니다.
- 위젯은 다음 사용자 인증 메서드만 지원합니다.
- 사용자 이름/이메일 및 암호를 통한 클래식 로그인
- 일회성 코드 또는 SMS 또는 이메일을 통해 전송된 링크를 통한 암호 없는 로그인
- 소셜 네트워크를 통한 웹 기반 인증
위젯을 사용하여 인증 성공 후 사용자를 애플리케이션으로 리디렉션하도록 설정합니다:
- 관리자 페이지에서 프로젝트를 엽니다.
- 사이드 메뉴에서, 플레이어 > 로그인을 클릭합니다.
- 로그인 프로젝트를 선택하고 구성을 클릭합니다.
- 콜백 URL 섹션을 선택합니다.
- 콜백 URL 필드에서, OAuth 2.0 클라이언트 구성 시 조기에 지정한 동일한 사용자 리디렉션 경로를 지정합니다.
- 변경 사항 저장을 클릭합니다.
위젯을 사용하여 모바일 애플리케이션에서 인증을 추가하는 방법:
- 애플리케이션에서 사용자 인증을 위한 UI를 구현합니다(예: 로그인 버튼).
- 애플리케이션의 로직에 따라
authWithXsollaWidget기본 메서드 호출을 구현합니다.
위젯을 사용하는 인증 시작의 예시:
Copy
- typescript
1NativeUtil.authWithXsollaWidget();
- Cocos Creator 측에서 인증 성공 이벤트를 정기 결제합니다. 이 이벤트는 인증 결과를 처리하는 기본 작업에 의해 장면 수준에서 생성됩니다. 인증에 성공하면 사용자 토큰이 있는 개체를 가져오는 처리 메서드를 호출합니다. 이 개체는 엑솔라 API로 작업을 계속할 때 사용할 수 있습니다.
참고
고유 스크립트에서 Cocos Creator의 콜백 메서드는 게임 스레드에서 호출되어야 합니다.
- 처리 메서드 호출과 함께 인증 오류 및 인증 취소 이벤트를 구독합니다.
정기 결제 예제:
Copy
- typescript
1director.getScene().on(Events.XSOLLA_WIDGET_AUTH_SUCCESS, this.handleSuccessfulXsollaWidgetAuth, this );
2director.getScene().on(Events.XSOLLA_WIDGET_AUTH_ERROR, this.handleErrorXsollaWidgetAuth, this );
3director.getScene().on(Events.XSOLLA_WIDGET_AUTH_CANCELED, this.handleCancelXsollaWidgetAuth, this );
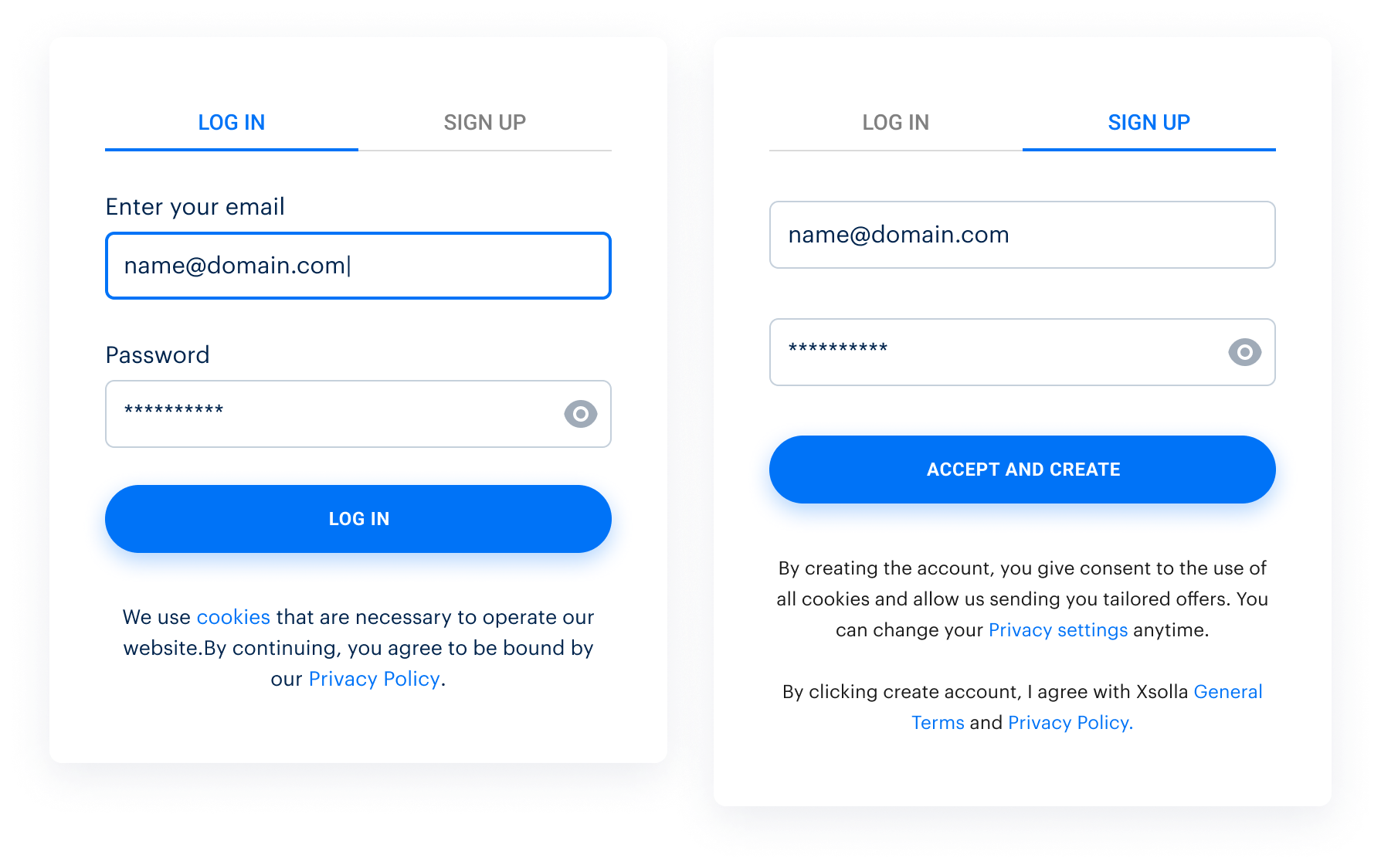
엑솔라는 표준 위젯 템플릿을 제공합니다. 위젯의 외관과 콘텐츠는 프로젝트에서 선택한 로그인 메서드와 관리자 페이지의 위젯 맞춤 설정에 따라 결정됩니다.
알림
위젯 맞춤 설정은 엑솔라 제품 라이선스 계약에 서명한 이후에만 사용할 수 있습니다. 계약에 서명하려면 관리자 페이지에서 계약 및 세금 > 계약 섹션으로 이동합니다.

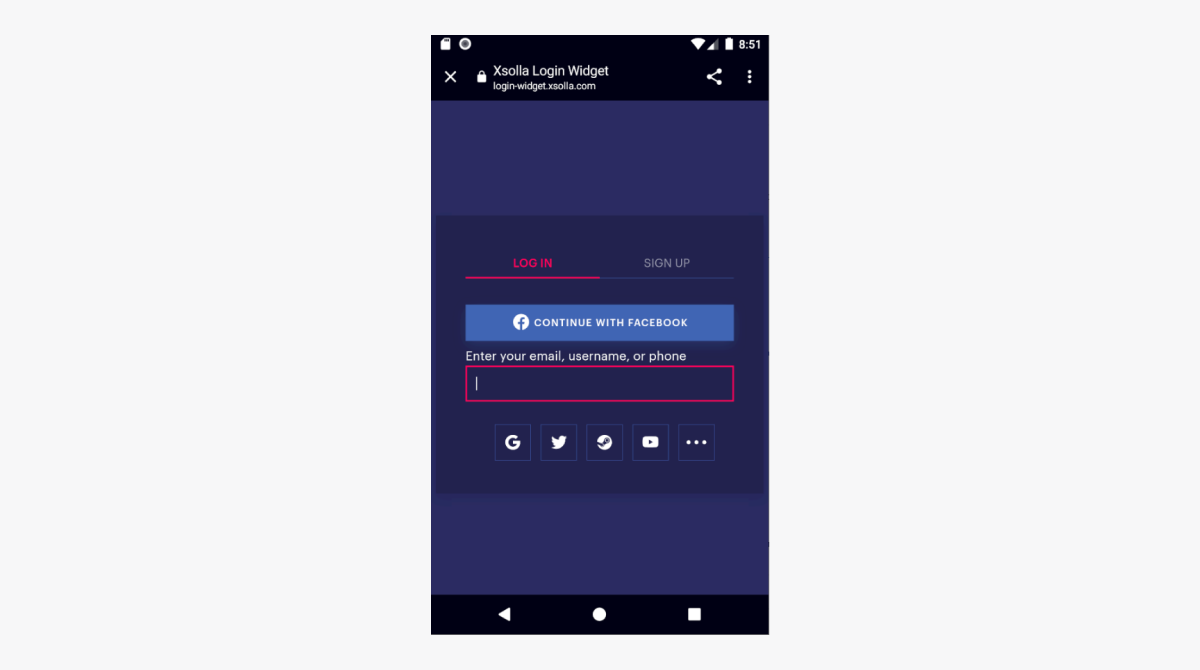
여러 로그인 메서드용 데모 프로젝트 위젯:

이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.유용한 링크
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
