엑솔라 서버 통합
이 통합 유형으로 엑솔라 측에서 수행되는 작업:
- 카탈로그 저장 및 관리
- 가격 관리
- 지역별 가격 데이터 저장
- 지역별 제한 관리
- 인벤토리 관리
- 프로모션 캠페인 관리
- 사용자 인증
- 사용자 액세스 관리
- 거래 처리
이러한 작업용으로 자체 서버를 구성하지 않아도 됩니다.
통합 절차
Game Commerce 자산을 사용하여 엑솔라 서버를 통합하는 방법:
- 자산을 설치합니다.
- 게시자 계정의 프로젝트를 설정합니다.
- 로그인을 설정하거나 페이 스테이션 액세스 토큰을 사용하여 자체 권한 부여 시스템을 구현합니다.
- 인게임 재화 모듈을 설정합니다(선택 사항).
- 가상 아이템 모듈을 설정합니다.
- Unity 프로젝트를 설정합니다.
통합 완료 후 지불 프로세스를 테스트 합니다.
통합 팀에 문의
우측 하단 모서리의 채팅 아이콘을 클릭하고 메신저로 통합팀에 문의합니다. 실시간으로 답변을 드리고 문제 해결을 도와 드리겠습니다.
참고
본 가이드에는 모듈을 빠르게 시작하기 위해 필요한 최소 설정에 대한 설명이 제공되어 있습니다. 질문이 있을 경우, 계정 관리자에게 문의하십시오.
자산 설치
참고
CDN을 이용할 경우 최신 버전의 SDK만 사용할 수 있습니다. 다른 버전이 필요한 경우 GitHub에서 다운로드할 수 있습니다.
- Unity 를 다운로드합니다.
- 필요에 따라 개인 혹은 프로페셔널 Unity 라이선스를 선택합니다.
- 새 Unity 프로젝트를 생성합니다.
- 자산을 다운로드합니다.
- 패키지 압축을 해제합니다.
- Unity 에디터의 메인 메뉴에서
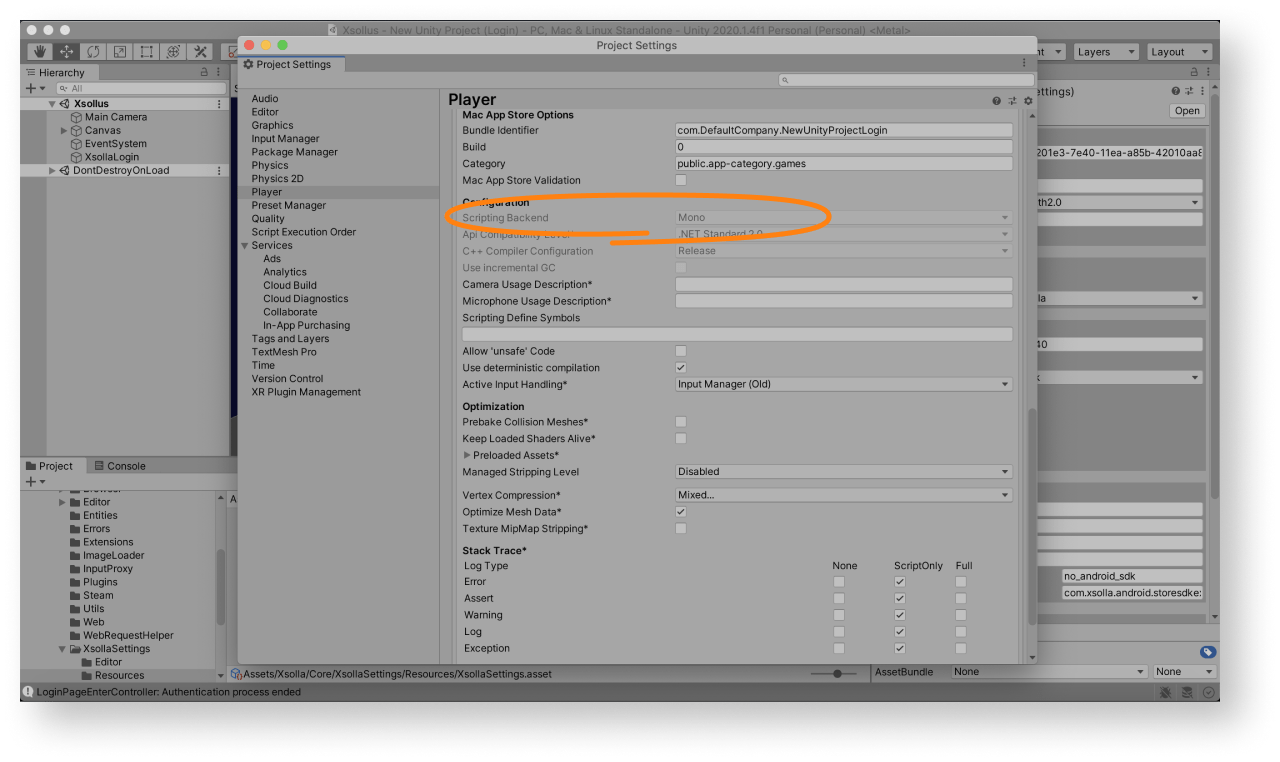
Assets > Import Package > Custom Package 로 이동한 후 자산을 선택합니다. - Mono 컴파일러가 게임 빌드 생성에 사용되었는지 확인합니다(독립 실행형 빌드만 해당). 이렇게 하려면:
- 메인 메뉴에서
Edit > Project Settings 을 클릭합니다. Other Settings > Configuration 섹션으로 이동합니다.Mono 가Scripting Backend 필드에서 선택되어 있도록 합니다.
- 메인 메뉴에서

자산 설치 후
데모 장면용으로 게시자 계정의 프로젝트가 사전 설정되어 있으며 인게임 스토어가 완전히 구성되어 있습니다.
| Key | Value |
|---|---|
| 로그인 ID | 026201e3-7e40-11ea-a85b-42010aa80004 |
| 프로젝트 ID | 77640 |
데모 장면을 사용할 수 있는 두 가지 방법:
- 예시로서
- 빠른 결과를 얻고 필요한 경우 기능 확장을 위해 로그인 시스템, 인벤토리, 인게임 스토어 초기 버전으로
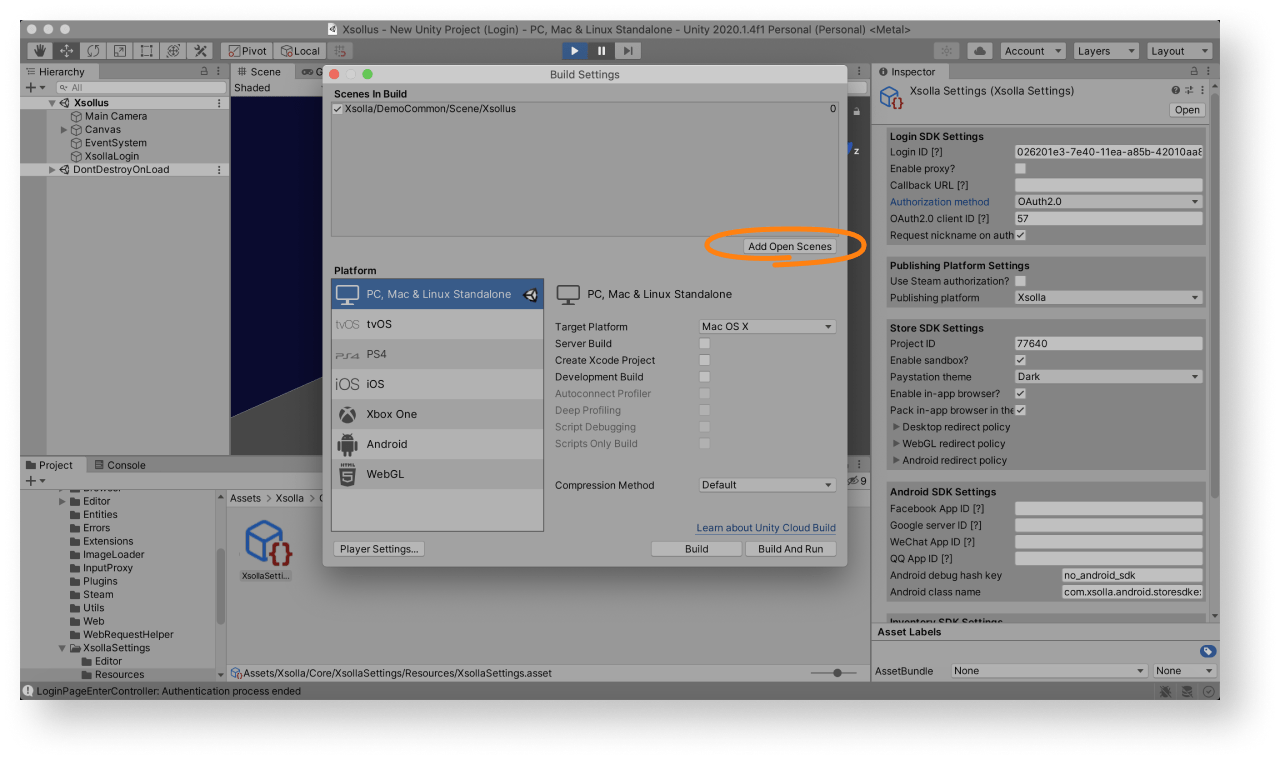
애플리케이션에서 데모 장면 또는 그 일부를 사용하려면 빌드 설정에서 추가합니다.
Assets > Xsolla > DemoCommon > Scene 으로 이동하여Xsollus 장면을 시작합니다.File > Build settings 을 열고Add Open Scenes 을 클릭합니다.

관리자 페이지에서 프로젝트 생성
- 게시자 계정에 가입.
- 프로젝트 구성:
- 게임 데이터를 자동으로 입력하려면, 모든 플랫폼에서 링크를 여러분 게임에 연결. 그 결과로, 게임 이미지, 그 이름 및 설명이 자동으로 프로젝트 설정에 추가됩니다.
- 게임 데이터를 수동으로 입력하려면, 링크가 없으므로 수동 설정을 클릭하고 다음을 명기:
- 프로젝트 언어 (기본은 영어)
- 모든 지정 언어에 대한 프로젝트 이름
- 게임 웹사이트 (선택 사항)
- 프로젝트 생성클릭.
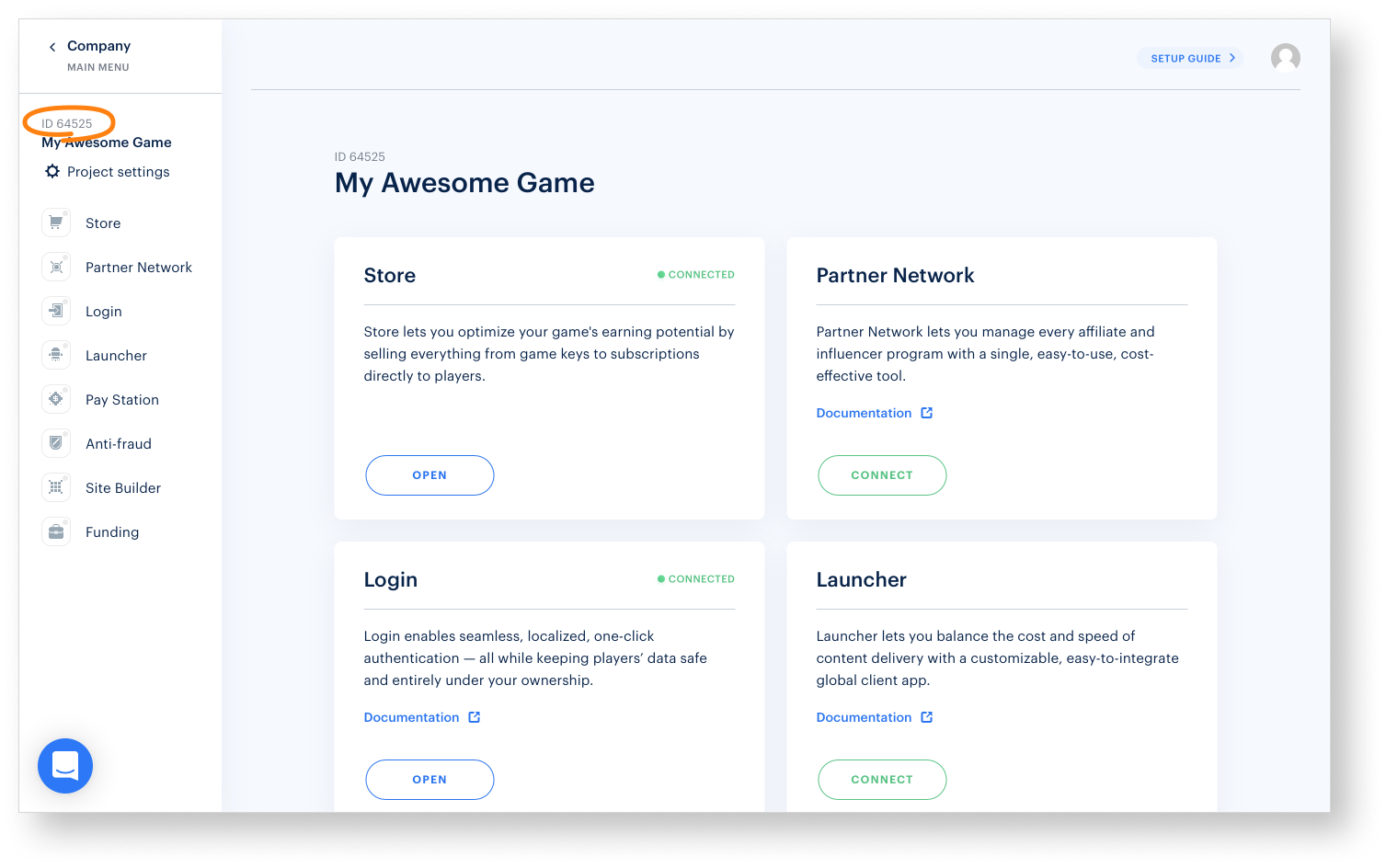
통합 처리 중에 프로젝트 ID가 필요합니다. 이는 게시자 계정의 프로젝트 이름 옆에서 찾을 수 있습니다.

기본 로그인 프로젝트 설정
- 게시자 계정에서 프로젝트를 엽니다.
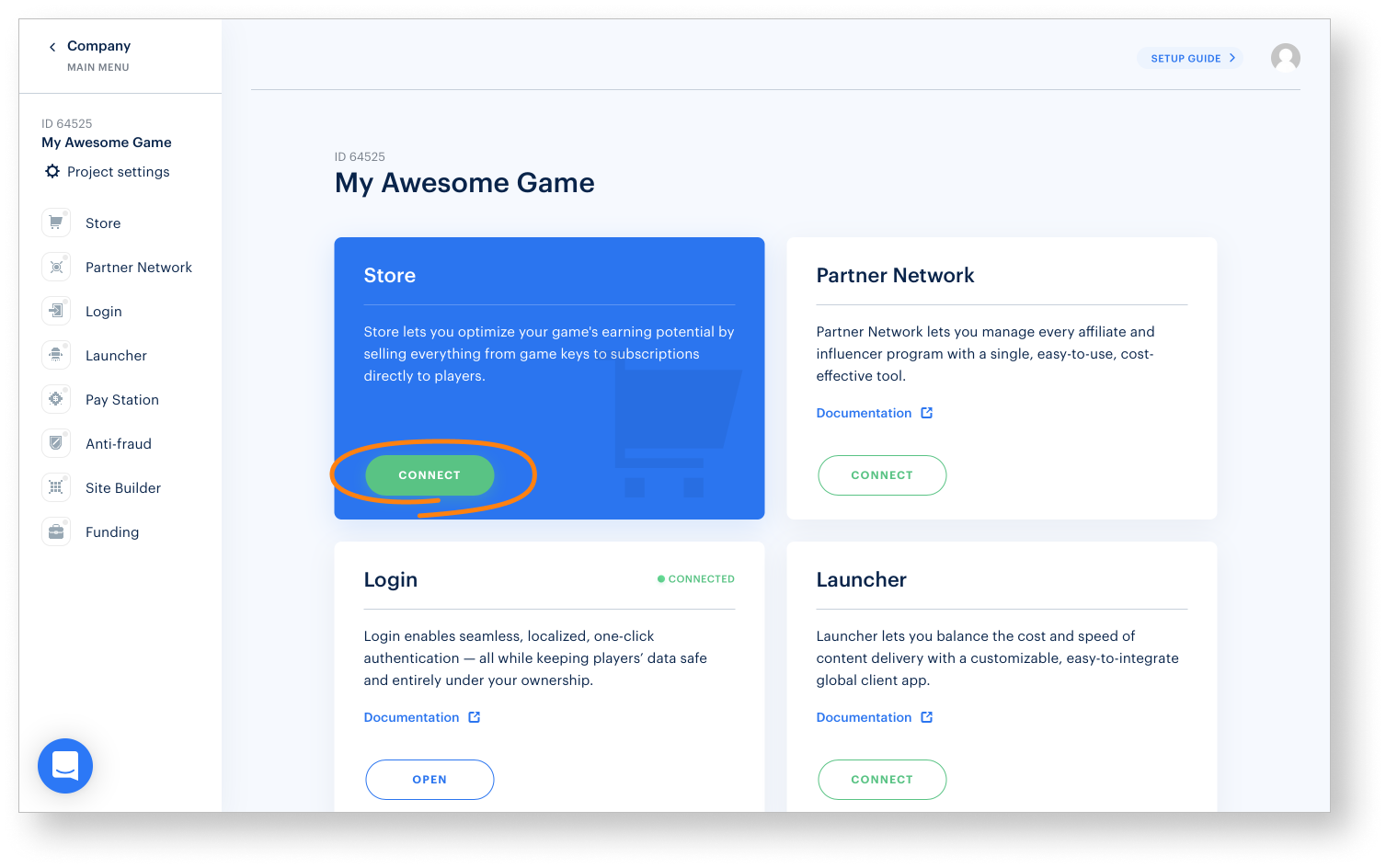
- 로그인 창에서연결을 클릭하거나 측면 메뉴에서 로그인을 선택합니다.
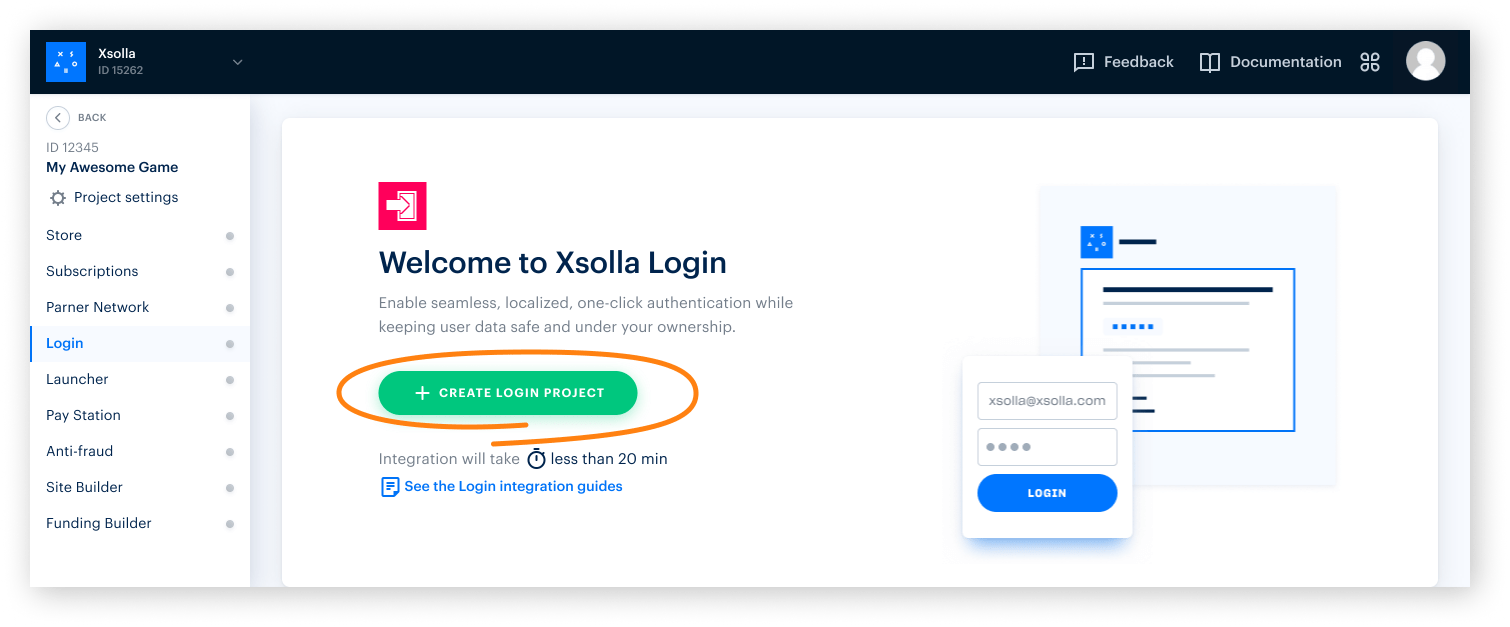
- 로그인 프로젝트 생성을 클릭합니다.

- 표준 로그인 프로젝트 를 선택하고 만들기 및 설정을 클릭합니다. 새 로그인 프로젝트가 생성될 때까지 기다립니다. 그런 다음, 프로젝트 설정 탐색 페이지가 나타납니다.
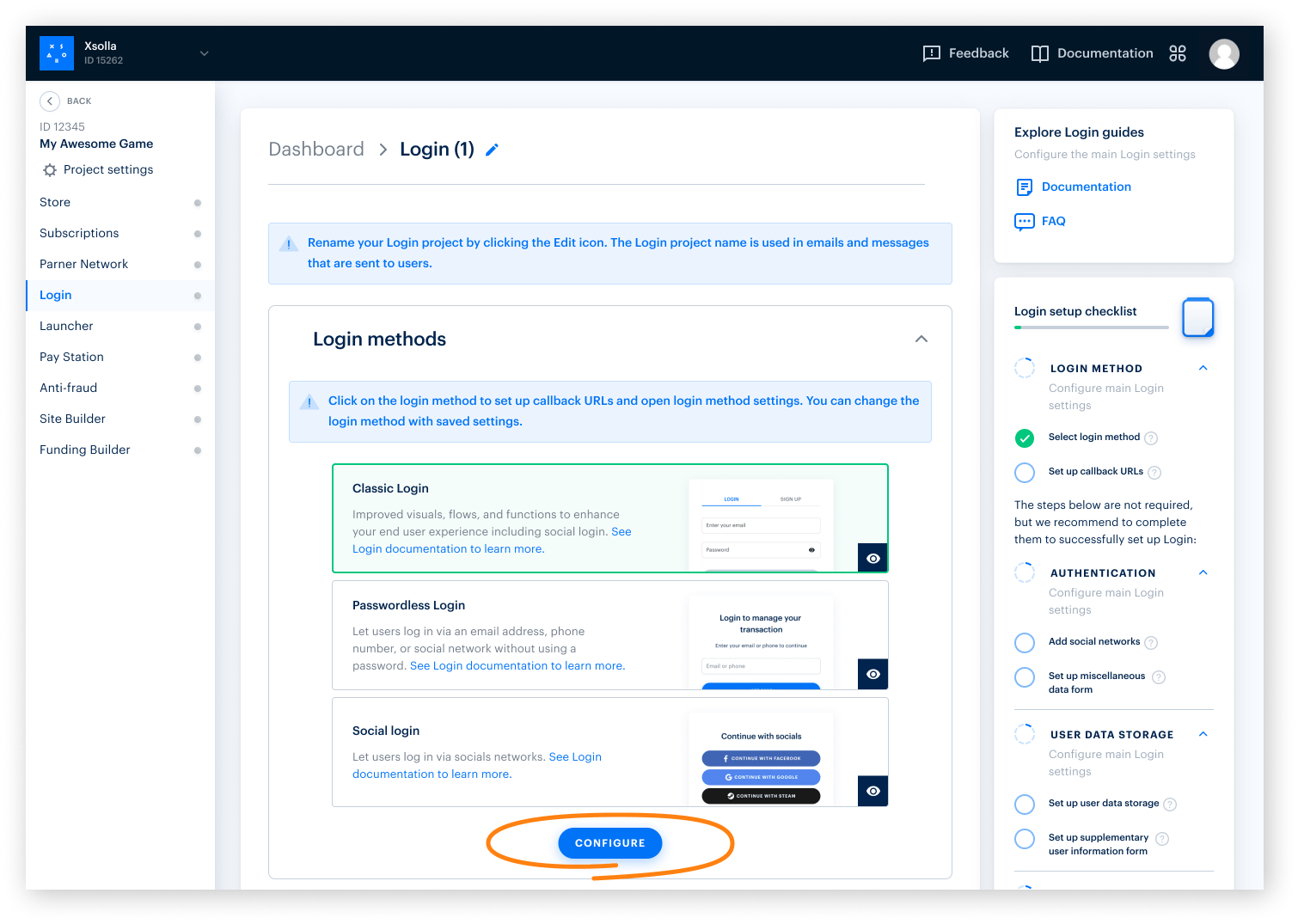
- 탐색 페이지의 로그인 메소드 블록에서, 게임에 가장 적합한 메소드를 선택하고 구성을 클릭합니다.
- 로그인 제품은 귀하의 게임에 다음 세 가지 옵션을 제공합니다:
- 클래식 로그인
사용자가 사용자 이름과 암호를 제공하여 게임에 로그인합니다. 또한, 사용자는 SNS를 사용해 로그인할 수 있습니다. - 암호 없는 로그인
사용자가 이메일 주소 또는 전화번호로 전송된 일회성 코드 또는 링크를 사용해 게임에 로그인합니다. SNS를 통한 로그인도 지원됩니다. - 소셜 로그인
사용자가 SNS를 통해서만 게임에 접속합니다.
- 클래식 로그인

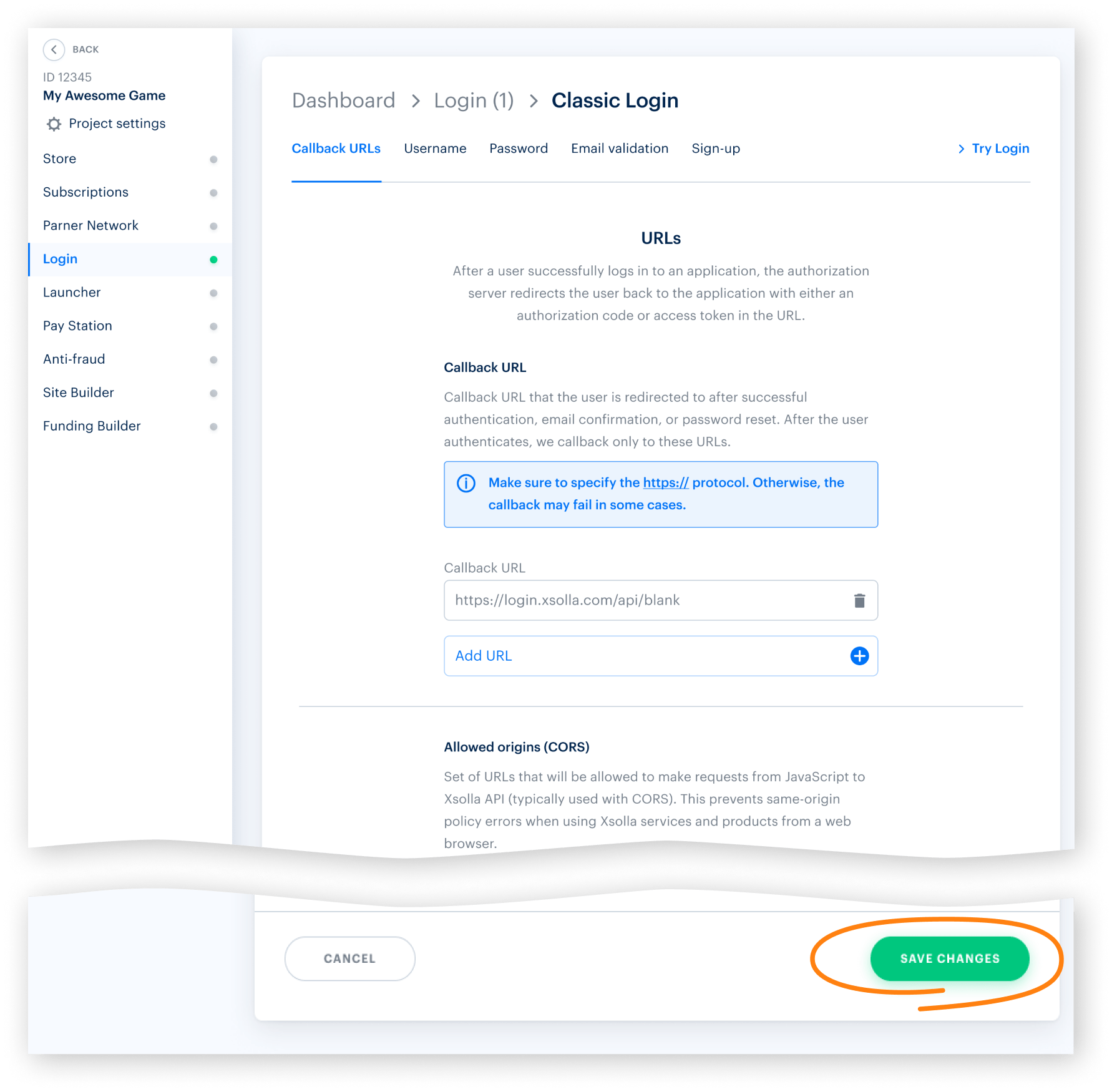
- 탐색 페이지 상단 설정 블록에서 콜백 URL을 클릭하고 다음 매개 변수를 설정합니다:
- 콜백 URL — 애플리케이션의 URL 또는 경로로 사용자가 성공적으로 인증되고, 이메일을 확인하거나 비밀번호를 재설정한 경우 사용자를 리디렉션합니다. 유효한 URL을 여러 개 지정할 수 있습니다.
- 오류 콜백 URL — 애플리케이션의 URL 또는 경로로 인증 오류 시 사용자를 리디렉션합니다. 값이 지정되지 않은 경우, 콜백 URL 값이 사용됩니다.
- 변경 사항 저장을 클릭합니다.

- 소셜 로그인을 설정합니다 (선택 사항):
- 사이트 이동 경로 탐색에서 로그인 프로젝트의 이름을 클릭해 탐색 페이지로 돌아갑니다.
- 인증 블록으로 이동해 소셜 로그인 섹션을 선택합니다.
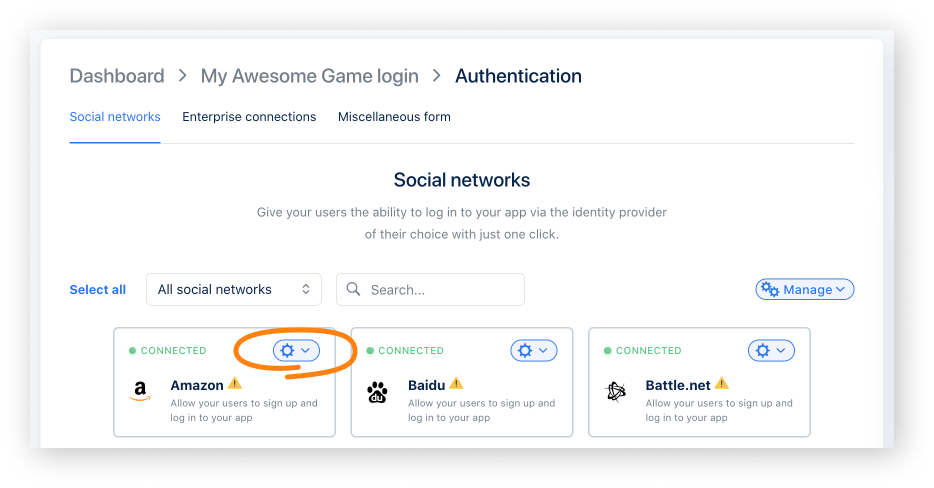
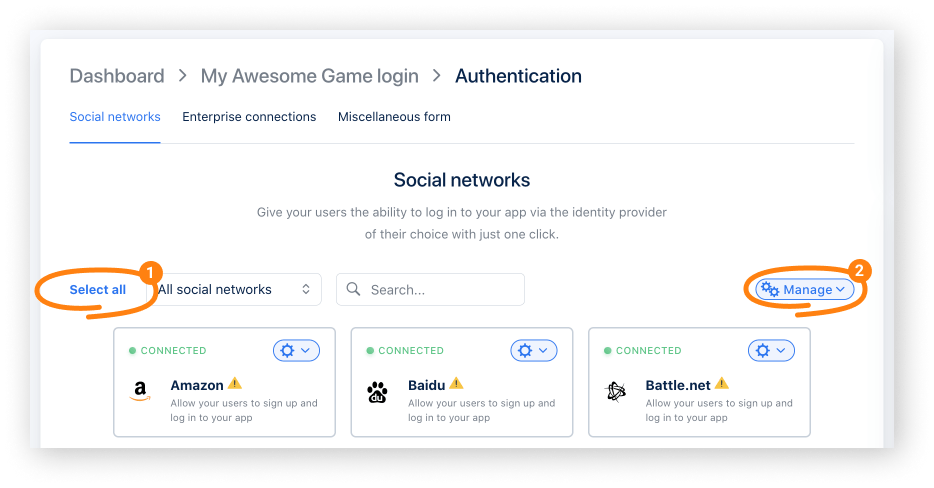
- 사용자가 게임에 가입하고 로그인하기 위해 사용할 수 있는 SNS를 연결합니다:
- 원하는 SNS를 연결하려면, 패널에 있는 ⚙을 클릭하고 연결을 선택합니다.

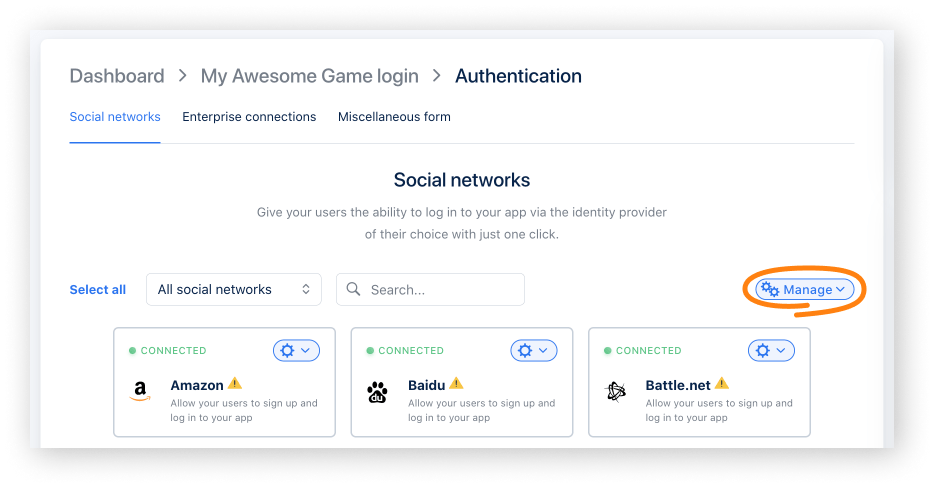
- 러 개의 SNS를 동시에 연결하려면, 필요한 패널을 선택합니다 (테두리가 녹색으로 변합니다). 그런 다음, 관리 드롭다운 메뉴에서, 연결을 선택합니다.

- 사용 가능한 모든 SNS를 한 번에 연결하려면, 모두 선택을 클릭합니다. 그런 다음, 관리 드롭 다운 메뉴에서, 연결을 선택합니다.

- OAuth 2.0 인증 설정:
- 사이트 이동 경로 탐색에서 로그인 프로젝트의 이름을 클릭해 탐색 페이지로 돌아갑니다.
- 보안 블록으로 이동해 OAuth 2.0 섹션을 선택합니다.
- OAuth 2.0 추가를 클릭합니다.
- OAuth 2.0 리디렉션 URL을 지정하고 연결을 클릭합니다.
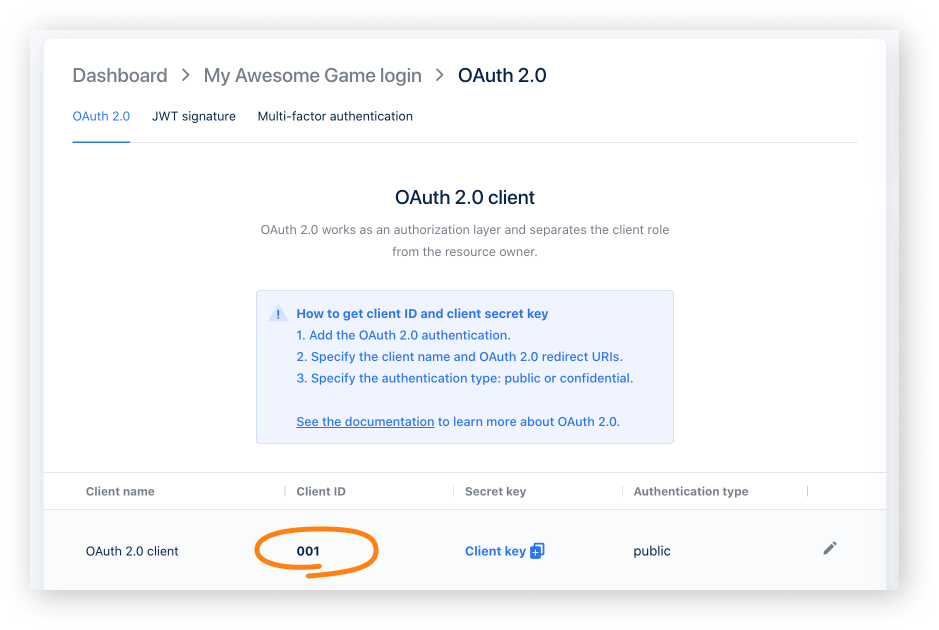
- 클라이언트 ID를 복사 및 지정합니다.
- 사용자 데이터 저장소를 변경합니다 (선택 사항). 기본적으로, 사용자 데이터는 엑솔라에서 저장되고 처리됩니다. PlayFab, Firebase, 또는 사용자 정의 스토리지를 연결하려면 다음의 지침을 따릅니다: 사용자 데이터 저장소 연결.
통합 처리 중에, 다음의 매개 변수가 필요합니다:
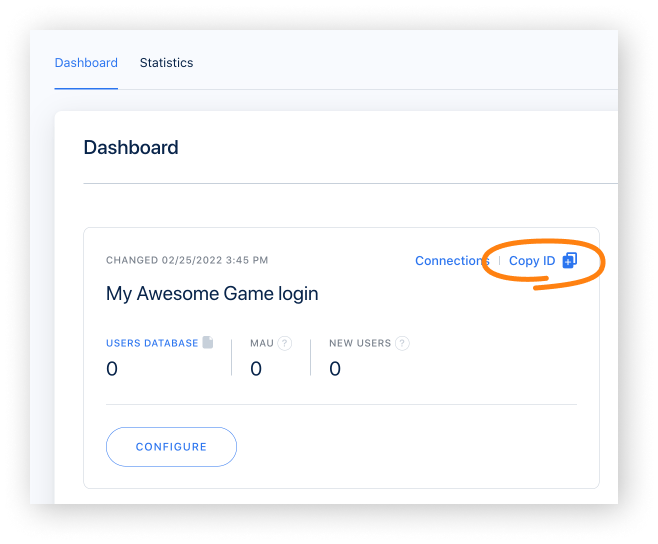
- 로그인 ID. 이를 받으려면, 게시자 계정을 열고, 로그인> 대시보드 섹션으로 이동해, 로그인 프로젝트 이름 옆에 있는 복사 ID를 클릭합니다.

- 클라이언트 ID. 이는 게시자 계정에서 로그인 > 로그인 프로젝트 > 보안 > OAuth 2.0 섹션에서 찾을 수 있습니다.

인게임 재화 모듈 설정
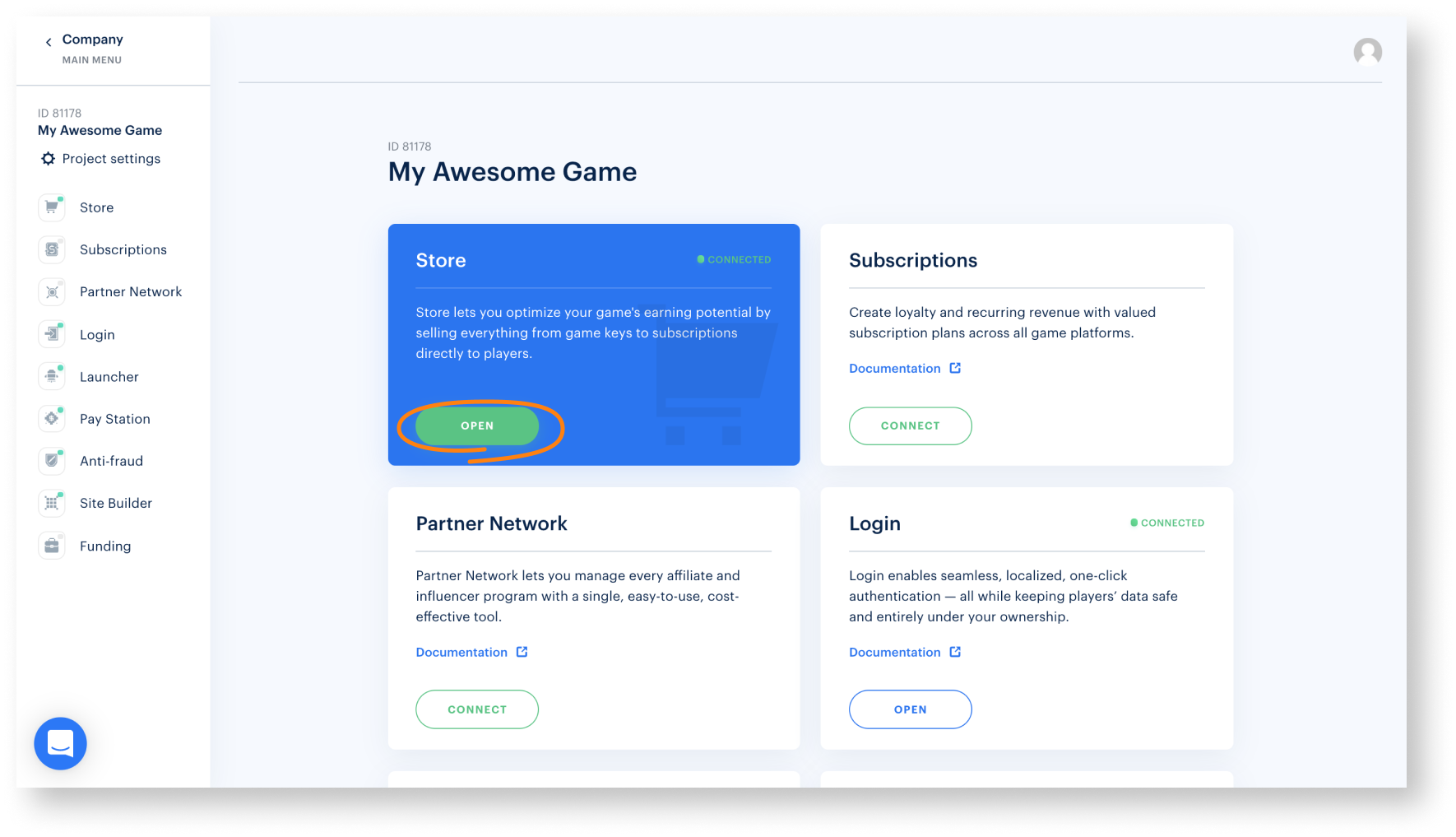
- 게시자 계정에서 프로젝트를 엽니다.
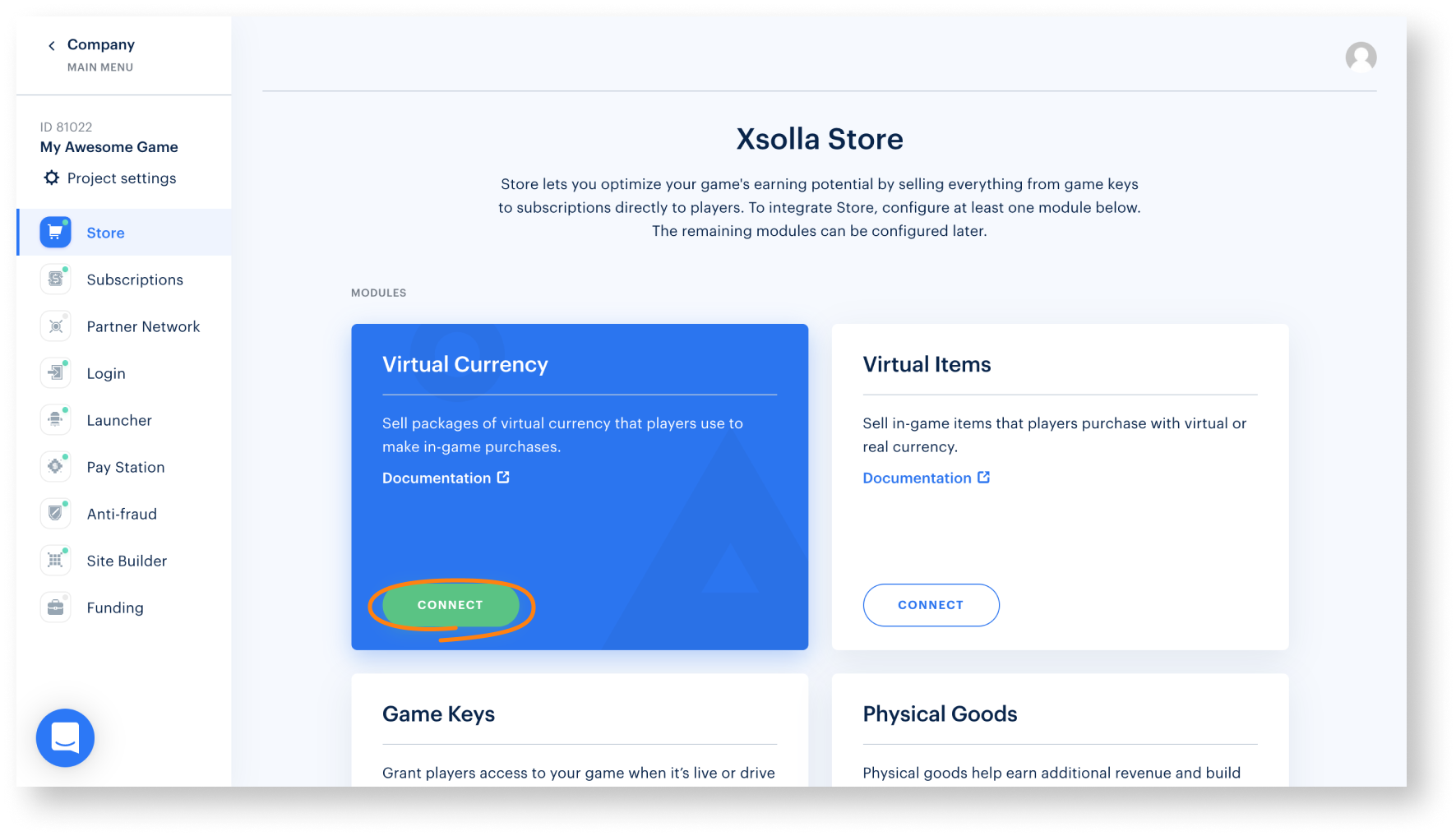
- 스토어 창에서 연결을 누릅니다. 게시자 계정의 모든 섹션에서 인게임 스토어 설정으로 사이드 메뉴에서 스토어를 클릭하여 이동할 수 있습니다.

- 인게임 재화 창에서 연결을 클릭합니다.

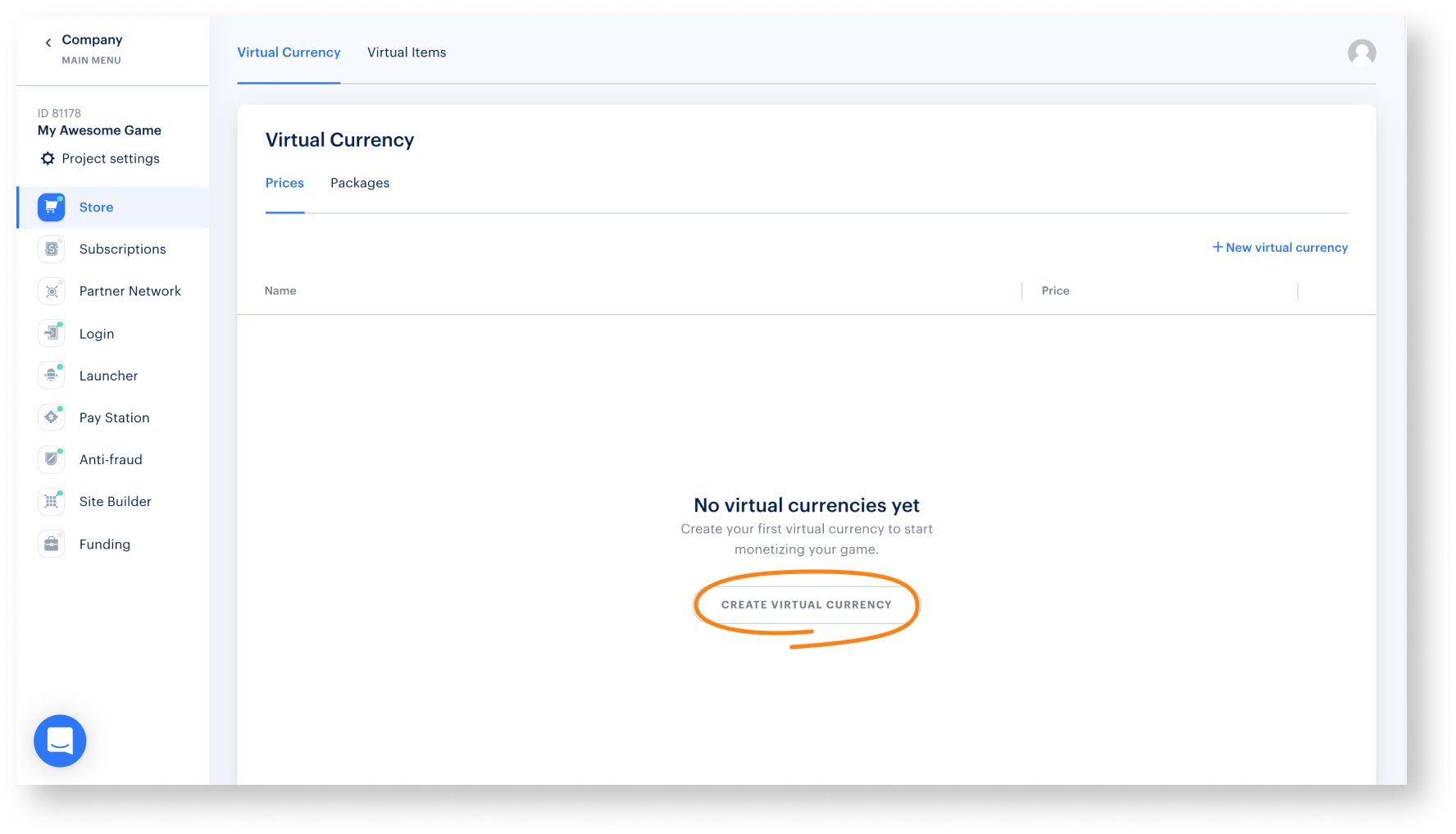
- 인게임 재화 생성 방법:
- 인게임 재화 만들기를 클릭합니다.

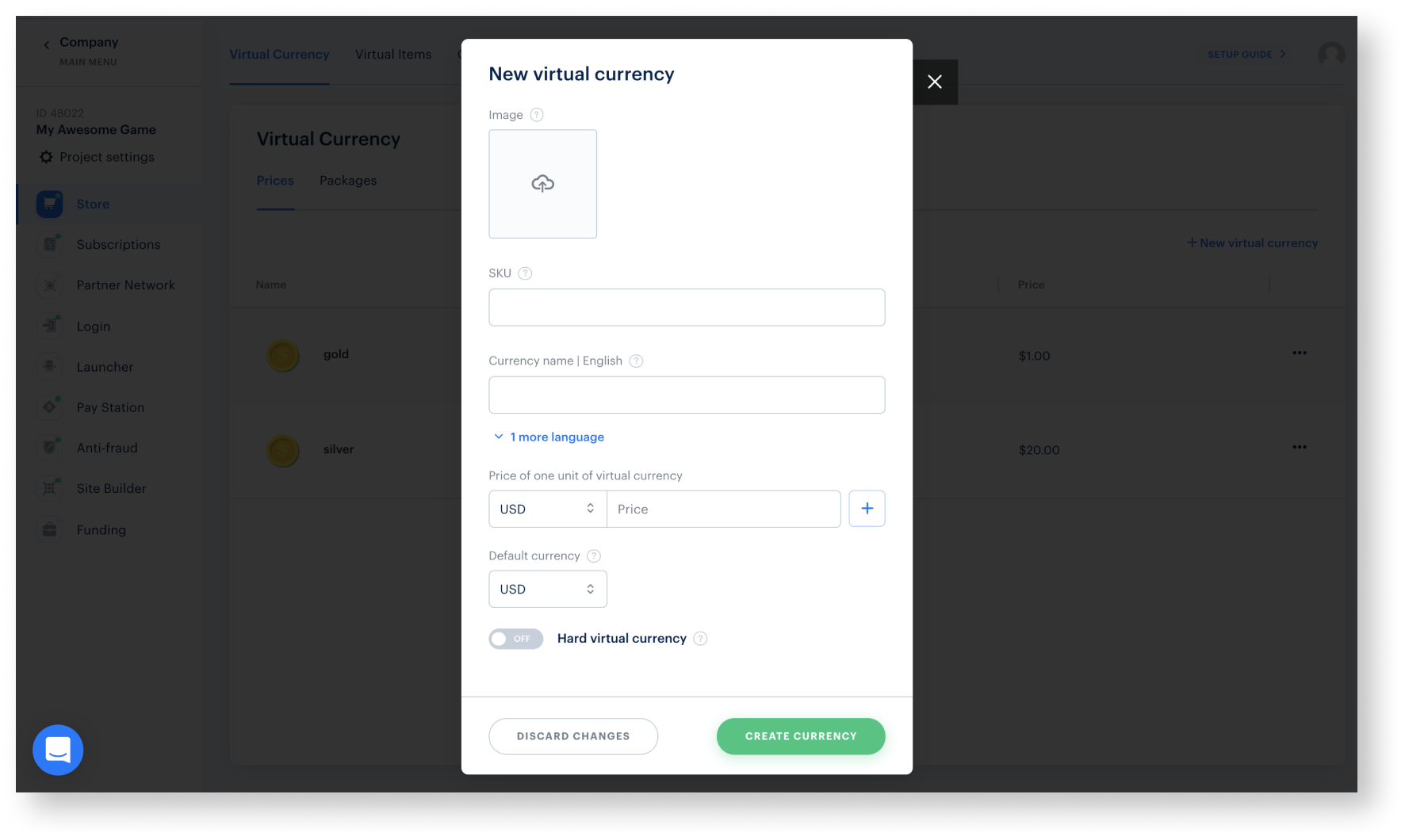
- 지정해야 하는 정보:
- SKU
- 화폐 이름
- 인게임 재화 1개당 가격
- 기본 화폐
- 현금성 인게임 재화의 기능(선택 사항)
- 이미지(선택 사항)
- 화폐 만들기를 클릭하세요.
- 지정해야 하는 정보:

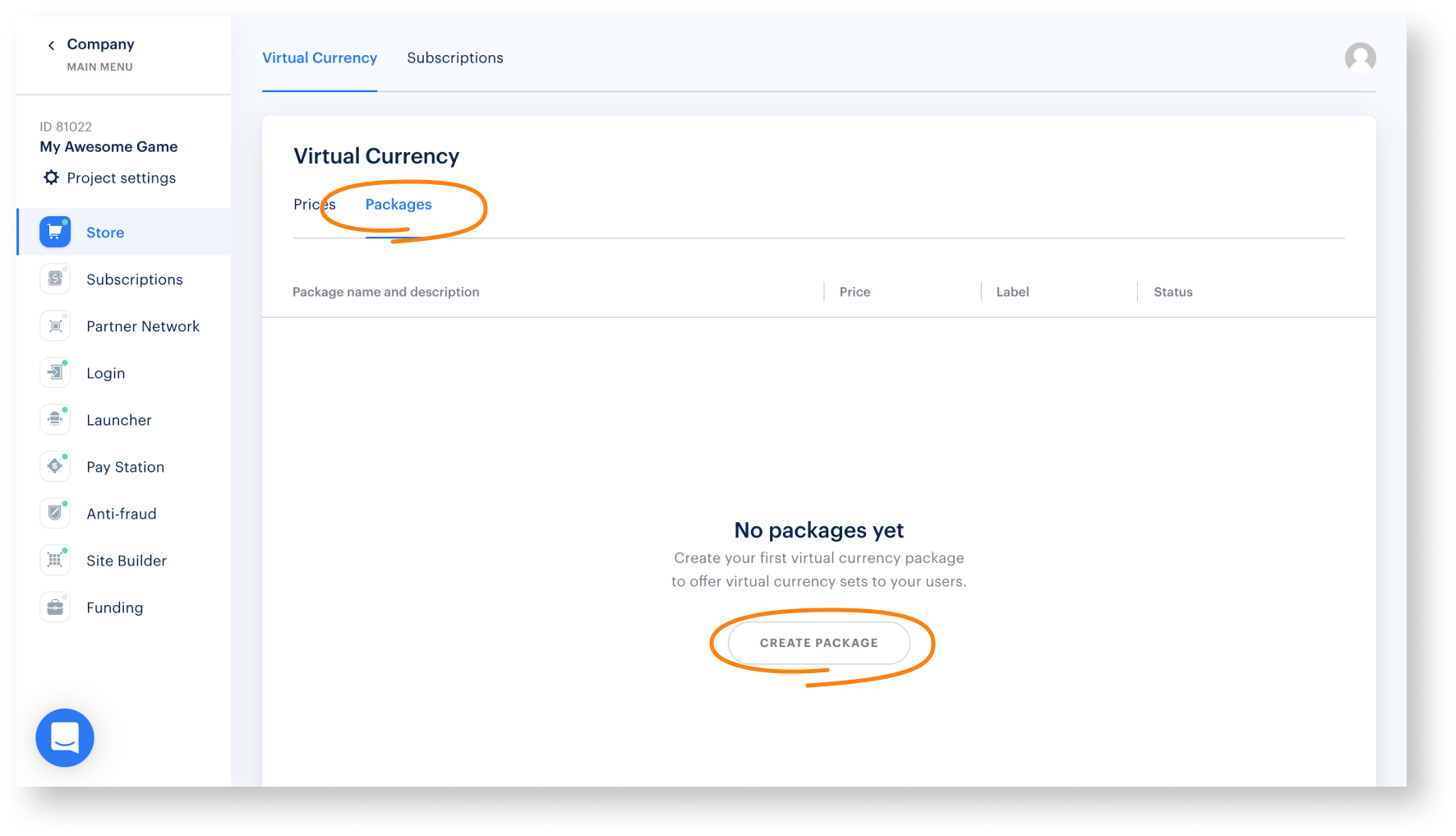
- 인게임 재화 만들기:
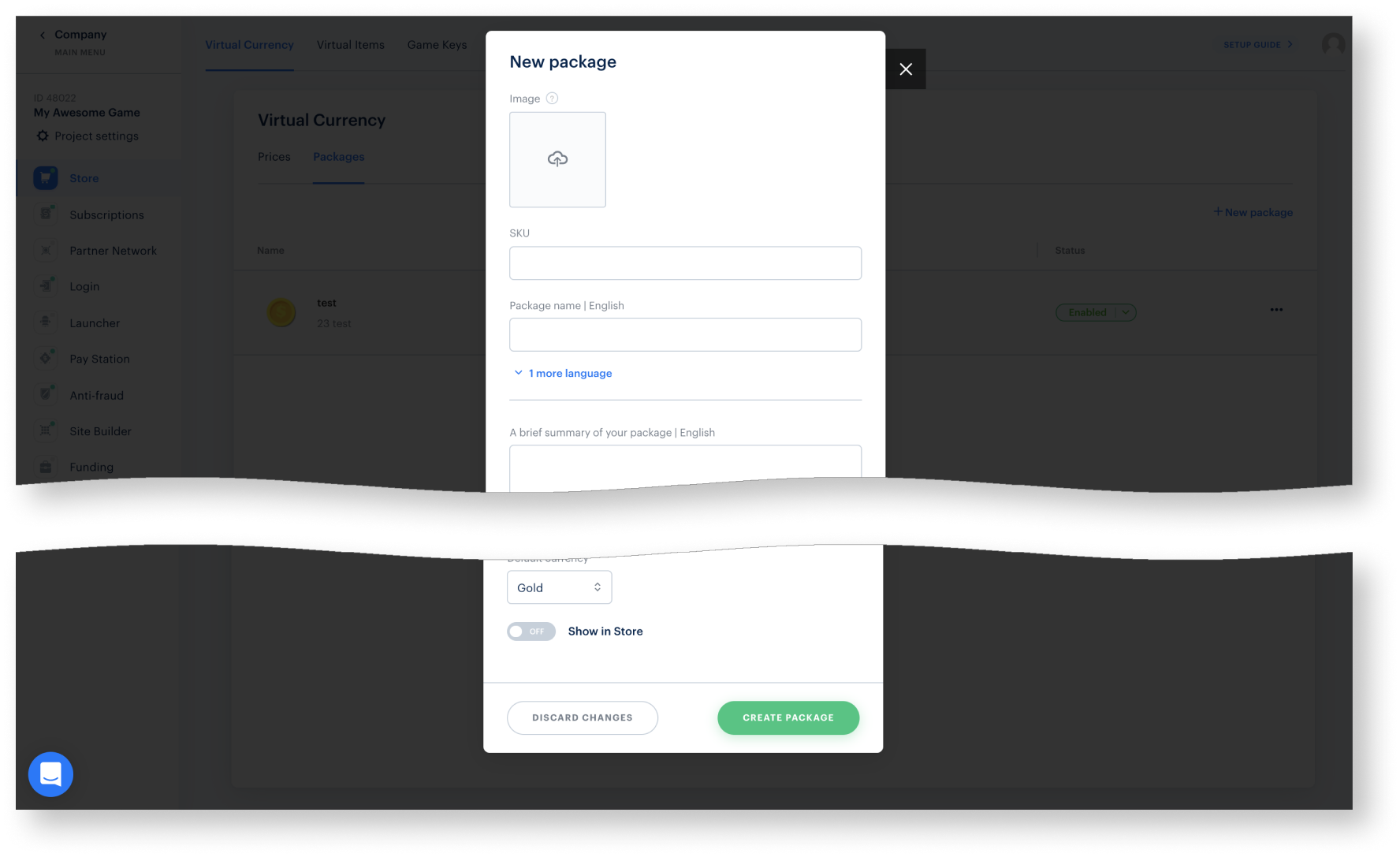
- 패키지로로 이동합니다.
- 패키지 만들기를 클릭합니다.

- 지정해야 하는 정보:
- SKU
- 패키지 이름
- 짧은 설명
- 인게임 재화
- 패키지 안의 화폐 단위 수량
- 가격
- 기본 화폐
- 이미지(선택 사항)
- 지정해야 하는 정보:
- 스토어에 표시 토글을 켜짐으로 설정하세요.
- 패키지 만들기를 클릭하세요.

참고
자산은 가상 화폐의 가상 아이템 구매를 지원합니다. SDK는 가상 화폐의 가상 아이템 구매를 지원합니다. 또한 사용자는 가상 화폐를 인게임 논리에 따라 사용할 수 있습니다(위치에 대한 액세스 얻기, 진행 수준 알기 등). 사용자는
ConsumeInventoryItem SDK 메소드 호출 시에 인게임 재화를 사용합니다.가상 아이템 모듈 설정
참고
SDK 메소드는 다음 아이템 유형을 지원합니다.
- 소모성 아이템 — 인벤토리의 아이템으로 누적 가능하고 반복 구매가 가능하며 한 번 사용하면 수량이 감소합니다. 이 아이템 재고는 보충할 수 있습니다. 예: 적 공격을 위한 수류탄과 탄알, 응급 키트 등.
- 비소모품 — 인벤토리의 아이템으로 1회에 한하여 누적 및 구매가 가능하며 인벤토리에서 사라지지 않습니다. 예: 위치 접근, 상태 등.
- 비갱신 정기결제 — 일정 기간 동안 사용 가능한 비소모성 아이템으로 만료되면 인벤토리에서 사라지지 않습니다. 예: 프리미엄권, 시즌권. 자세한 내용은 인게임 스토어 설명서를 참조하세요.
- 게시자 계정에서 프로젝트를 엽니다.
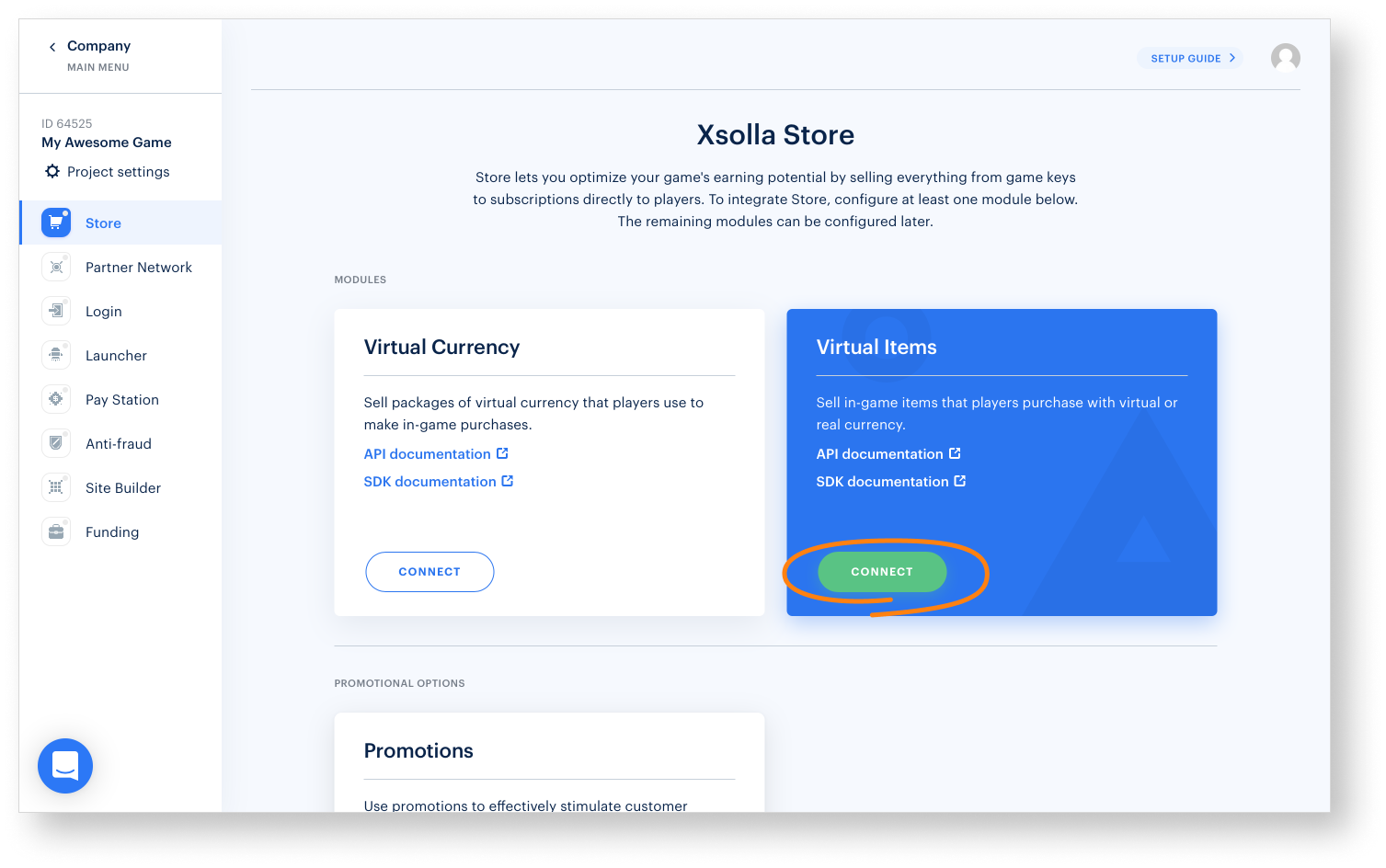
- 스토어 창에서 연결을 누릅니다. 게시자 계정의 모든 섹션에서 인게임 스토어 설정으로 사이드 메뉴에서 스토어을 클릭하여 이동할 수 있습니다.

- 가상 아이템 창에서 연결을 클릭합니다.

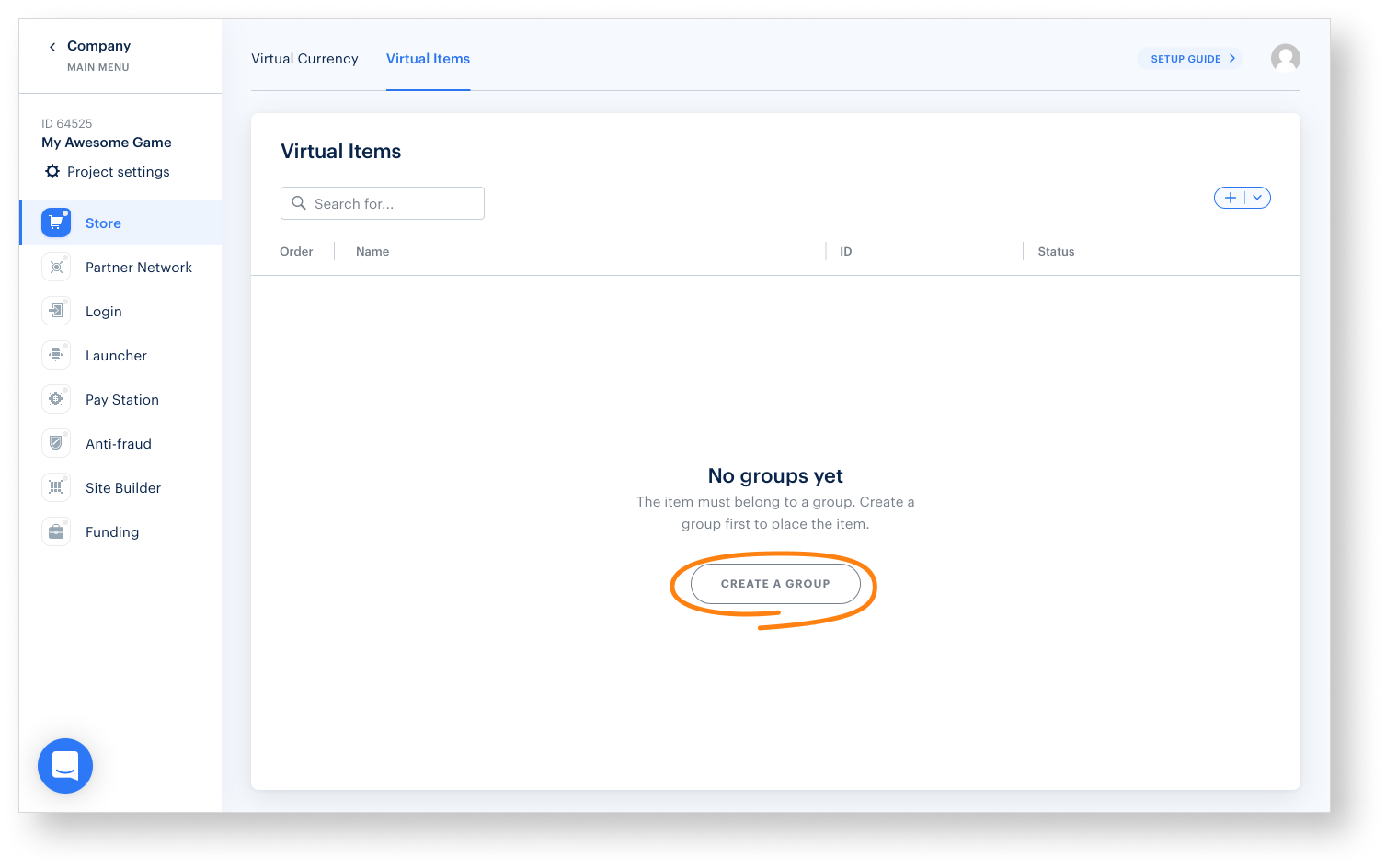
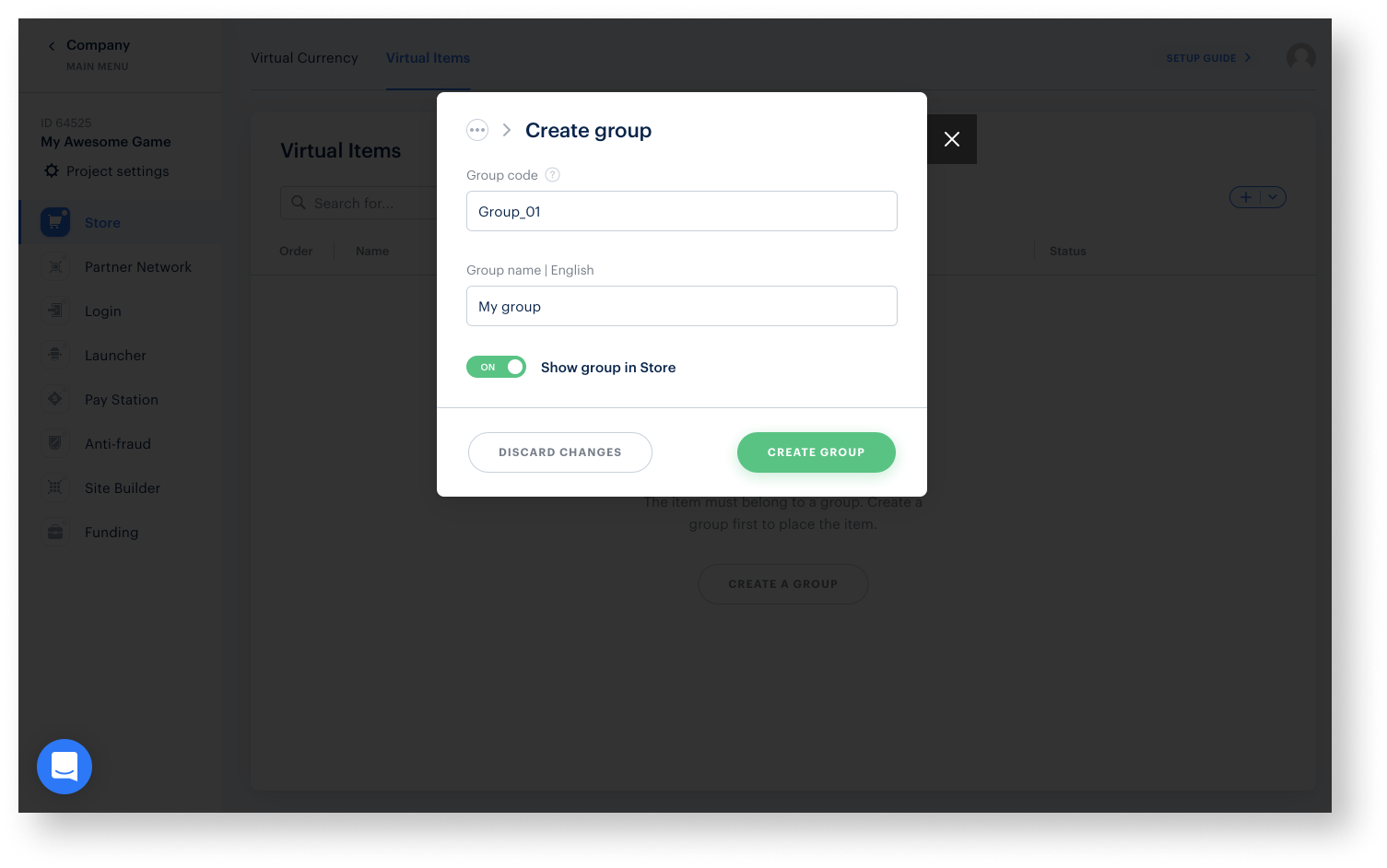
- 그룹 생성을 클릭합니다.

- 그룹 코드와 그룹 이름을 지정합니다.
- 스토어에 그룹 표시 토글을 켜짐으로 설정합니다.
- 그룹 생성을 클릭합니다.

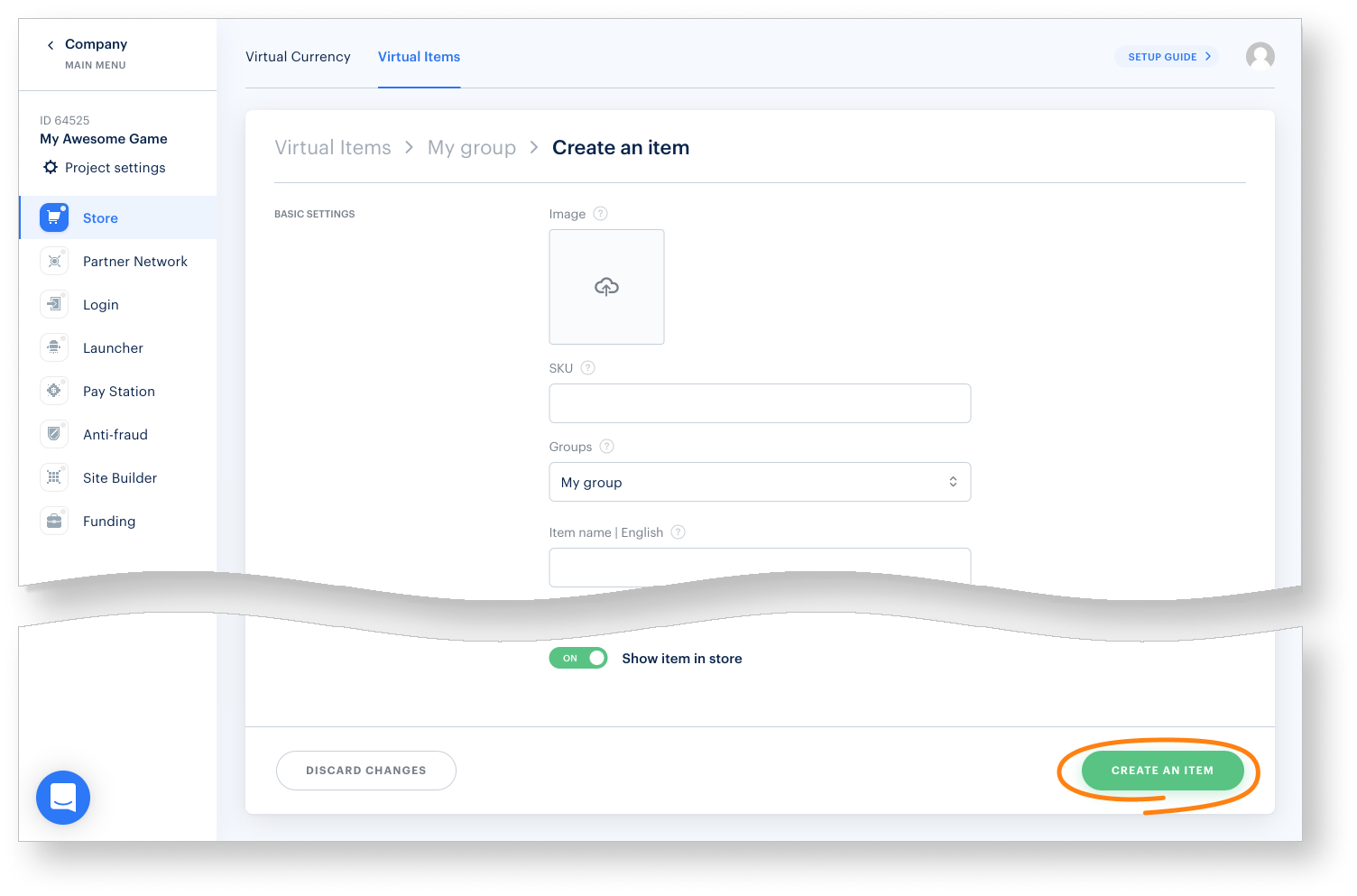
- 아이템 생성:
- 그들 각각에 대하여 다음 정보를 명시합니다.
- 아이템이 속하는 하나 이상의 그룹
- SKU
- 이름 및 간단한 설명
- 실제 통화 및 인게임 재화 가격
- 이미지 (옵션)
- 그들 각각에 대하여 다음 정보를 명시합니다.
- 아이템 속성 필드에서 (환경 설정 섹션의), 아이템 유형에 따라 다음 속성 중 하나를 선택합니다.
- 소모품
- 비소모품
- 비갱신 정기결제
- 아이템 생성을 클릭합니다.

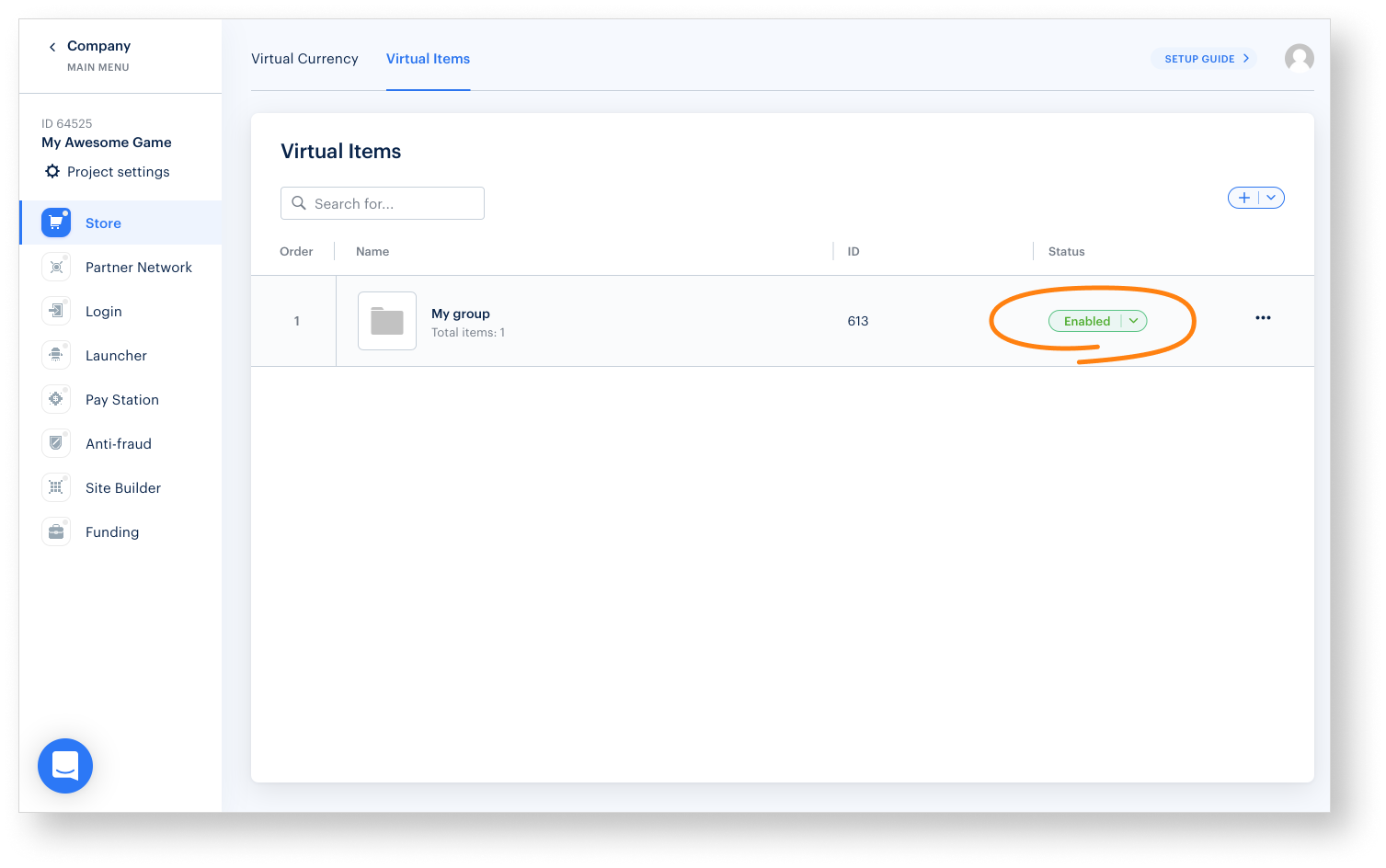
- 그룹 상태가 활성화됨인지 확인합니다.

Unity 프로젝트 설정
- Unity 프로젝트를 엽니다.
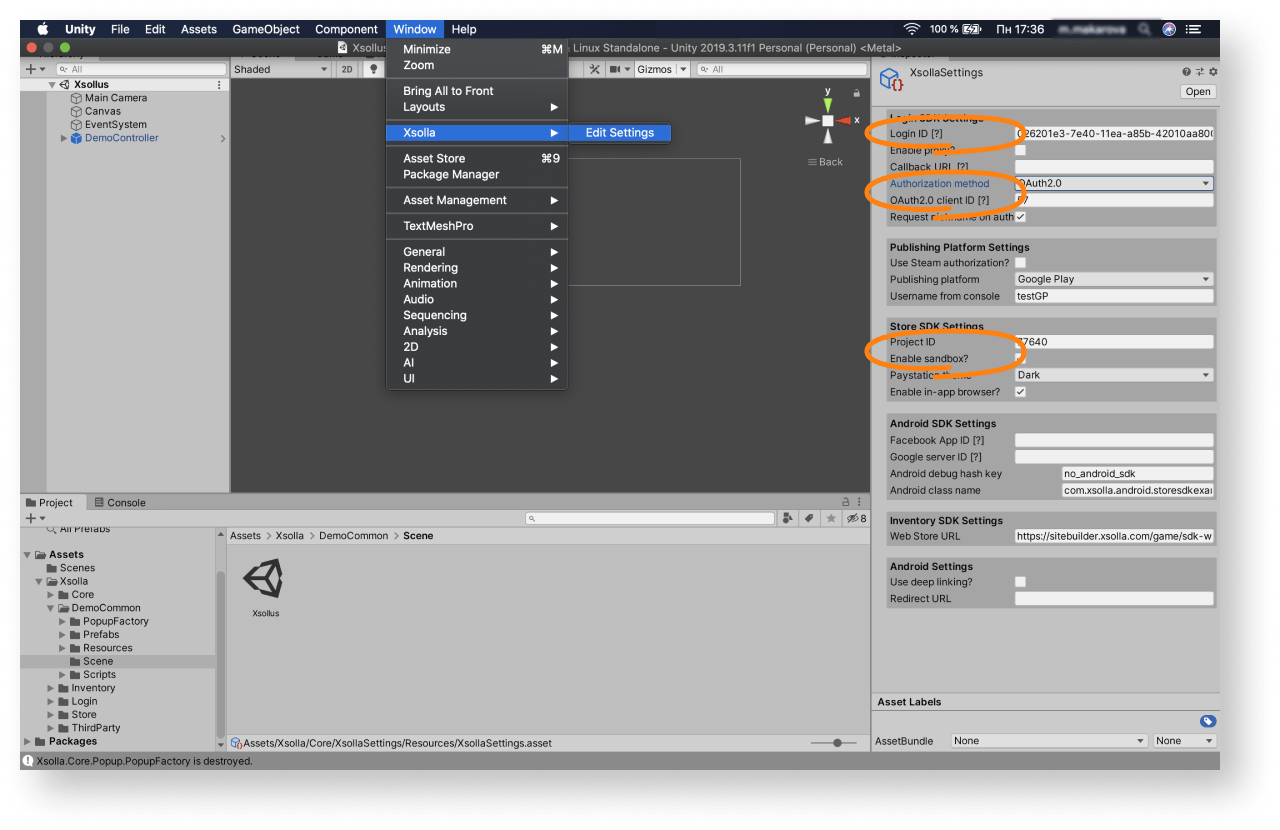
Window > Xsolla > Edit Settings 를 메인 메뉴에서 클릭합니다.- 프로젝트 매개 변수를
Inspector 패널에서 지정합니다.Login ID 필드에서 게시자 계정의 로그인 ID를 명시합니다.
참고
자체 권한 부여 시스템을 사용한다면 Login ID 필드를 작성하지 않아도 됩니다.
Project ID 필드에서 게시자 계정의 프로젝트 ID를 지정합니다.- 샌드박스 모드를 활성화하려면
Enable sandbox? 상자를 체크합니다. Authorization method 필드에서OAuth2.0 을 선택합니다.OAuth2.0 client ID 필드에서 게시자 계정에서 OAuth 2.0을 설정할 때 받은 클라이언트 ID를 지정합니다.
결과적으로 게시자 계정의 프로젝트가 데모 장면과 연결됩니다.

- 데모 장면을 시작하고
Assets > Xsolla > DemoCommon > Scene > Xsollus 권한 부여 및 기타 기능이 바르게 작동하는지 확인합니다. - 애플리케이션용 로그인 시스템, 인게임 스토어, 기타 페이지를 디자인합니다.
참고
Unity 지침을 따라 자체 솔루션을 생성하거나 데모 장면을 템플릿으로 사용할 수 있습니다. 데모 장면 인터페이스를 애플리케이션에 적용하려면 UI 빌더를 사용합니다.
결제 처리 테스트
성공적으로 자산을 구성한 후에 지불 절차를 테스트합니다. 기본적으로, 모든 지불은 모든 사용자에 대하여 샌드박스에서 이루어집니다. 은행 카드 테스트를 사용하여 성공적인 지불 처리를 시뮬레이션할 수 있습니다.
실제 지불로 지불 처리를 테스트하는 방법:
- 엑솔라와 계약 했음을 확인합니다.
- Unity 프로젝트에서
Enable sandbox? 체크 박스를 해제하는데 이는Inspector 창에 있습니다.
참고
실제 첫 지불 이후, 엄격한 샌드박스 지불 정책이 적용됩니다. 샌드박스 모드에서의 지불은 게시자 계정 > 회사 설정 > 사용자에서 지정된 사용자에 한해서만 가능합니다.
이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.계속 읽기
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
