추가 기능
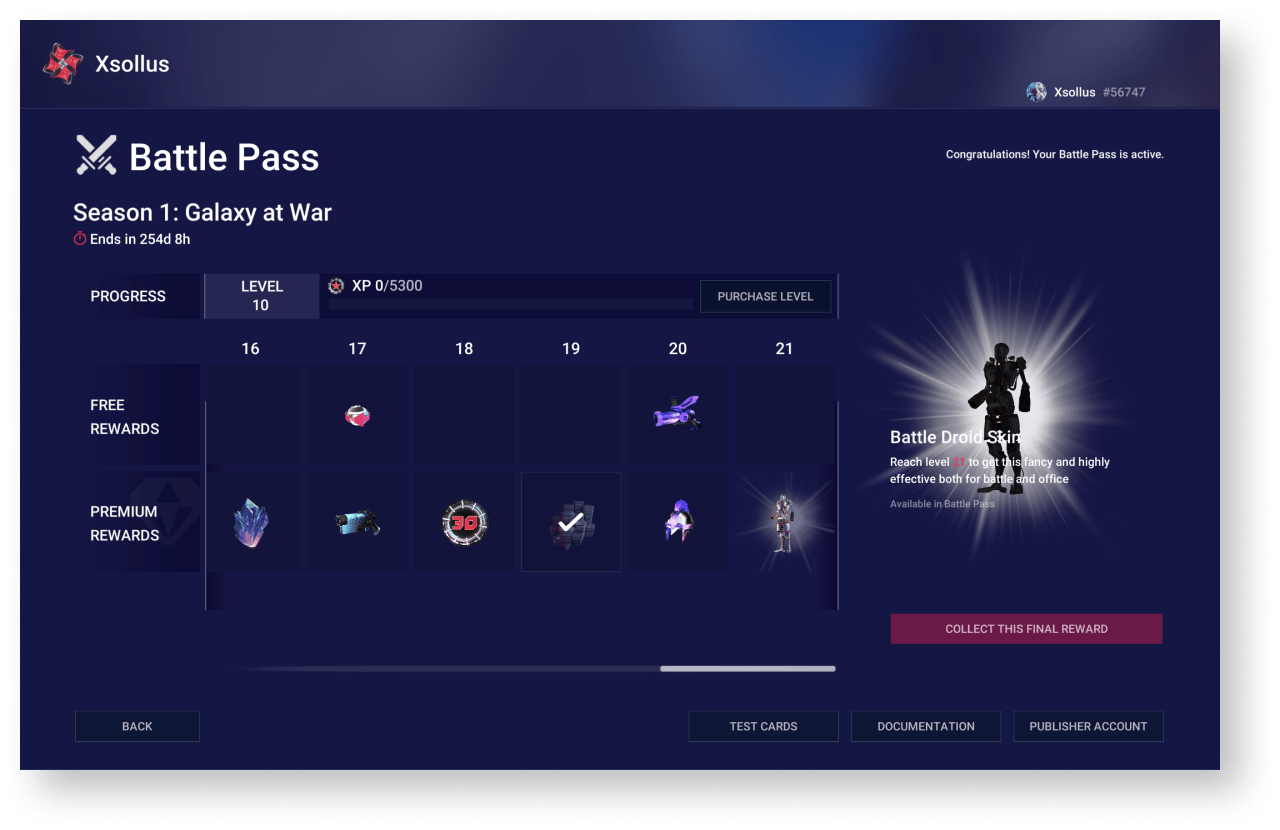
제한적 보상이 있는 무료 배틀 패스는 모든 플레이어가 사용할 수 있습니다. 최종 보상 역시 무료 패스에 포함되어 있지 않습니다.
또한, 플레이어는 최종 보상을 포함하여 모든 보상이 있는 프리미엄 패스를 구매할 수 있습니다.
배틀 패스 진행률은 레벨로 나누어집니다. 새 레벨을 잠금 해제하고 배틀 패스 만료 전에 최종 보상을 열 시간이 있으려면 플레이어는 필요한 경험을 얻거나 레벨을 구매해야 합니다.
데모 프로젝트는 엑솔라 제품을 사용하여 배틀 패스를 구현하는 예시를 제공합니다. 배틀 패스 시도 방법:
Xsollus 데모 장면을 시작합니다.- 데모 사용자로 로그인하거나 새 사용자를 생성합니다.
- 사이드 메뉴에서
Battle pass 를 클릭합니다.


프로젝트용 배틀 패스 적응 방법:
프로젝트에 배틀 패스 논리 추가
배틀 패스용 모든 논리는 BattlepassPage 프리패브에 포함되어 있으며 다음 블록으로 나뉘어 있습니다.
ScriptHolders— 배틀 패스 구성, 아이템, 플레이어 정보 작업용 스크립트UIScriptHolders— 플레이어 상호 작용용 스크립트
배틀 패스 논리 추가 방법:
- 프로젝트에서
BattlepassPage프리패브를 인스턴트화합니다. - 인터페이스를 변경합니다(선택 사항).
- 정보 논리 저장을 수정합니다.
보상 쿠폰 세트 생성
보상은 가상 아이템과 인게임 재화 패키지일 수 있습니다.
현재 솔루션에서 보상은 쿠폰 상황을 통해 플레이어에게 수여됩니다. 쿠폰 세트 생성 방법:
- 게시자 계정의 프로젝트로 이동합니다.
- 플레이어 보상용 가상 아이템과 인게임 재화 팩을 생성합니다.
- 각 보상에 대해 다음 권장 사항을 사용하여 쿠폰이 있는 캠페인을 설정합니다.
- 사용자당 상환 수를 배틀 패스의 계획된 쿠폰 상환 개수로 지정합니다. 하나의 쿠폰은 배틀 패스 일부로서 여러 번 상환될 수 있습니다(예: 다른 배틀 패스 레벨에서, 프리미엄 및 무료 버전에서).
- 캠페인의 유효 기간은 배틀 패스 유효 기간과 같아야 합니다.
배틀 패스를 만들려면 사전에 보상 목록을 만드는 것이 좋으며 각 보상은 다음과 같습니다.
- 쿠폰 코드
- 가상 아이템 또는 인게임 재화 패키지 SKU
- 배틀 패스의 특정 레벨에 보상이 속하는 경우
- 무료 또는 프리미엄 버전에 보상이 속하는 경우
배틀 패스 구성 생성
배틀 패스 구성은 JSON 파일이며 다음을 포함합니다.
- 배틀 패스 이름
- 배틀 패스 만료 날짜
- 무료 및 프리미엄 버전용 보상을 표시하는 레벨 구조
JSON 파일 구조:
| 파라미터 | 유형 | 설명 |
|---|---|---|
Name | string | 배틀 패스 이름. 배틀 패스 아이템 이름과 일치해야 합니다. |
ExpiryDate | string | 배틀 패스 만료 날짜. |
Levels | array | 배틀 패스 레벨 구조. |
Levels.Tier | integer | 레벨 번호. |
Levels.Experience | integer | 다음 레벨에 도달하기 위한 경험의 양. |
Levels.FreeItem | object | 배틀 패스 무료 버전의 보상 정보. null일 수 있습니다. |
Levels.FreeItem.Sku | string | 가상 아이템 또는 인게임 재화 패키지 SKU. 사용자에게 보상 이미지와 정보를 표시하는 데에 사용되었습니다. 인게임 재화 패키지용으로 패키지 SKU 및 인게임 재화 SKU 둘 다 사용될 수 있습니다. |
Levels.FreeItem.Quantity | integer | 보상의 수. |
Levels.FreeItem.Promocode | string | 보상용 쿠폰 코드. |
Levels.PremiumItem | object | 배틀 패스 프리미엄 버전의 보상 정보. null일 수 있습니다. |
Levels.PremiumItem.Sku | string | 가상 아이템 또는 인게임 재화 패키지 SKU. 사용자에게 보상 이미지와 정보를 표시하는 데에 사용되었습니다. 인게임 재화 패키지용으로 패키지 SKU 및 인게임 재화 SKU 둘 다 사용될 수 있습니다. |
Levels.PremiumItem.Quantity | integer | 보상의 수. |
Levels.PremiumItem.Promocode | string | 보상용 쿠폰 코드. |
배틀 패스 구성 예시:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
배틀 패스 아이템 생성
배틀 패스 아이템은 배틀 패스 구성용 컨테이너이며 플레이어의 프리미엄 상태(플레이어의 프리미엄 버전 구매 여부) 결정에 사용됩니다.
배틀 패스 아이템 생성 방법:
- 게시자 계정의 프로젝트로 이동합니다.
- 이름이
#BATTLEPASS# 인 가상 아이템 그룹을 생성합니다.
- 가상 아이템을 다음 매개 변수를 이용해 생성합니다.
- 아이템 이름 — 구성에서 지정된 배틀 패스의 이름.
- SKU — 배틀 패스 ID. 구성에서 지정된 배틀 패스의 이름을 사용하는 것이 좋습니다.
- 아이템 속성 — 소모성 또는 비소모성 아이템.
- 가격 — 배틀 패스 프리미엄 버전 가격. 인게임 재화 또는 실질 화폐로 설정되어 있습니다.
- 그룹 —
#BATTLEPASS# .
- 그룹 —
- 배틀 패스 구성을 생성된 가상 아이템에 추가합니다.
Get virtual item API 호출을 사용하여 JSON 형식의 현재 아이템 설명을 가져옵니다.- 배틀 패스 구성을 문자열로 온라인 서비스 또는 JavaScript의
JSON.stringify() 메소드를 사용하여 변환합니다. - 아이템 설명에서
long_description매개 변수en개체의 결과 문자열을 지정합니다. Update virtual item API 호출 사용 및 요청 본문의 업데이트한 아이템 설명을 지정하여 아이템을 수정합니다.
배틀 패스 아이템 설명 예시:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
레벨업 아이템 생성
현재 배틀 패스 솔루션은 플레이어가 실질 화폐 또는 인게임 재화로 레벨을 구매할 수 있게 합니다. 레벨 가격은 언제나 같습니다. 현재 레벨 내에서 플레이어가 얻는 경험은 다음 레벨로 전송됩니다.
레벨업 아이템 생성 방법:
- 게시자 계정의 프로젝트로 이동합니다.
- 가상 아이템을 다음 매개 변수를 이용해 생성합니다.
- 아이템 이름 — 구성에서 지정된 배틀 패스 이름이
<battlepassname> 인 경우<battlepassname>_levelup_util 형식의 레벨업 아이템 이름. - SKU — 구성에서 지정된 배틀 패스 이름을 사용한는 것이 좋습니다.
- 아이템 속성 — 소모성 또는 비소모성 아이템.
- 가격 — 레벨 가격. 인게임 재화 또는 실질 화폐로 설정되어 있습니다.
- 아이템 이름 — 구성에서 지정된 배틀 패스 이름이
- 그룹 —
#BATTLEPASS# .
- 그룹 —
현재 배틀 패스 솔루션의 세부 사항
배틀 패스 표시 논리
논리에 따라 단 하나의 배틀 패스만 애플리케이션은 표시합니다.
- 하나 이상의 만료된 배틀 패스가 존재한다면 애플리케이션은 가장 가까운 만료 날짜의 배틀 패스를 표시합니다.
- 모든 배틀 패스가 만료되었다면 애플리케이션은 마지막으로 만료된 배틀 패스를 표시합니다.
예시 1
현재 날짜: 2021년 3월 4일.
배틀 패스 만료 날짜: 2021년 3월 1일, 2021년 4월 1일, 2021년 5월 1일.
애플리케이션이 표시하는 배틀 패스 만료 날짜는 2021년 4월 1일입니다.
예시 2
현재 날짜: 2021년 3월 4일.
배틀 패스 만료 날짜: 2021년 2월 1일, 2021년 3월 1일.
애플리케이션이 표시하는 배틀 패스 만료 날짜는 2021년 3월 1일입니다.
정보 논리 저장
현재 솔루션에서 배틀 패스의 플레이어 진행률에 대한 모든 정보(레벨, 경험, 받은 보상 등)는 사용자가 편질할 수 있는 특성에 저장되어 있습니다. 데모의 일부로서 이러한 특성의 읽기 및 편집은
시스템이 필수 특성을 찾지 않는다면, 새 특성이 자동으로 생성됩니다. 시스템이 현재의 배틀 패스용이 아닌 특성을 찾는다면 그러한 특성들은 자동으로 삭제됩니다.
플레이어의 프리미엄 상태를 결정하려면 플레이어 인벤토리의 배틀 패스 아이템 현재 상태를 확인하세요.
SDK는 UI 빌더를 포함합니다. UI 빌더는 애플리케이션 UI 비주얼을 구성할 수 있게 합니다.
색상, 스프라이트, 글꼴 같은 UI 요소의 비주얼 속성을 편집하여 UI를 변경할 수 있습니다. 이러한 속성은 하나의 테마로 그룹화됩니다. Unity 테마 및 비주얼 구성 요소는 데코레이터에 의해 연결됩니다. 비주얼 속성을 변경하면 데코레이터는 Unity 구성 요소의 비주얼을 변경합니다.
UI 요소를 같은 유형의 다른 요소와 교체하려면 위젯을 사용합니다. 이러한 위젯은 독립적이며 prefabs 형태로 쉽게 교체 가능한 부분입니다.
UI는 2개의 독립적인 부분으로 이루어져 있습니다.
테마 작업
테마 편집기
테마 편집기를 열려면 Unity 편집기 메인 메뉴로 이동한 다음
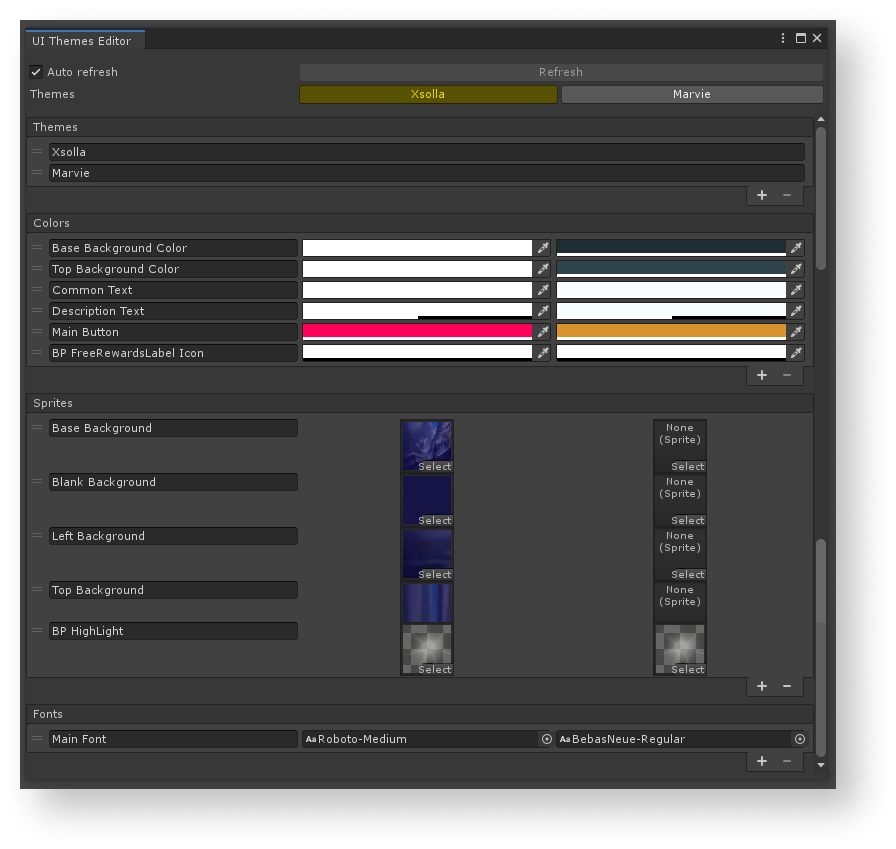
테마 편집기 UI에 포함된 구성 요소:
- 테마 선택 및 적용에 사용되는 테마 이름이 있는 버튼.
SetCurrentThemeByName 정적 메소드로만 변경할 수 있으며 이는 ThemesLibrary 클래스에 있습니다. 테마 이름을 이 메소드에 매개변수로 전달합니다.Refresh 버튼 — 테마 속성을 적용하거나 변경 사항을 application UI에 적용하도록 합니다.Auto Refresh 박스 — 자동으로 테마 속성을 적용하거나 변경 사항을 application UI에 적용하도록 합니다.Themes 섹션 — 기존 테마 목록을 포함합니다.Colors 섹션 — 기존 테마 색상을 포함합니다.Sprites 섹션 — 기존 테마 스프라이트를 포함합니다.Fonts 섹션 — 기존 테마 폰트를 포함합니다.

목록에 수행할 수 있는 작업:
- 새 요소을 추가하려면 + 아이콘을 목록의 아래쪽에서 클릭합니다.
- 선택한 요소를 삭제하려면 - 아이콘을 목록의 아래쪽에서 클릭합니다.
- 순서를 변경하려면 = 아이콘을 길게 클릭한 다음 해당 요소를 목록에서 필요한 위치로 드래그합니다.
- 요소 이름을 변경하려면 요소 이름이 있는 필드의 텍스트를 변경합니다.
속성값이 변경되는 표준 Unity 방식:
- 색상을 변경하려면 속성 필드를 클릭하고 새 값을 선택합니다.
- 글꼴 또는 스프라이트를 변경할 방법:
- 자산을 속성 필드로 드래그합니다.
- ⊙ 아이콘을 클릭하고 자산을 선택합니다.
테마 라이브러리
테마 라이브러리는 ScriptableObject 클래스에서 상속되었으며 Resources/UIBuilder/ThemesLibrary 디렉토리에 위치합니다.
테마에 UI 요소 연결
UI 요소 비주얼을 적용한 테마에 맞게 변경하는 방법:
데코레이터
데코레이터는 표준 Unity UI 요소 테마 요소(색상, 스프라이트 또는 글꼴)를 적용하여 해당 UI를 변경하는 구성 요소입니다.
데코레이터는 속성값이 아닌 속성 ID와 UI 요소(이미지 또는 텍스트)에 대한 링크를 포함하고 있습니다. 일반적으로 데코레이터는 테마와 UI 요소 사이의 커넥터와 같습니다. 데코레이터는
데코레이터 목록:
ImageColorDecorator— 이미지 색상을 변경합니다ImageSpriteDecorator— 이미지 스프라이트를 변경합니다TextFontDecorator— 텍스트 색상을 변경합니다TextColorDecorator— 텍스트 글꼴을 변경합니다
데코레이터가 요소 속성을 변경하게 하는 이벤트:
- 개체가 테마 편집기에서 또는 게임 런타임 중에 활성화되었습니다.
- 현재 테마가 편집기에서 또는 게임 런타임 중에 변경되었습니다.
- 개체 속성 및 테마 사이의 연결이
Inspector 패널에서 변경되었습니다. - 속성값이 테마 편집기에서 변경되었습니다.
- 개체 프리패브가 테마 편집기에서 편집을 위해 열렸습니다.
UI 요소와 테마 사이에 연결을 추가하는 방법:
- 데코레이터 구성 요소를 개체에 추가합니다.
- 테마의 속성 ID를 선택합니다.
데코레이터가 개체에 추가된 후 데코레이터는 필수 UI 요소를 이 개체에서 찾아서 Comp 변수에 할당하려고 합니다.
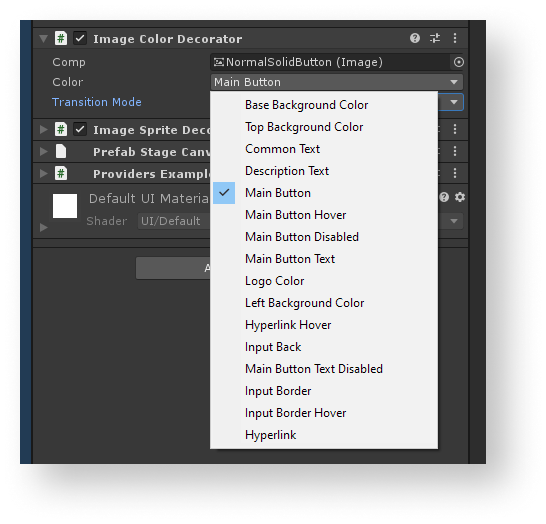
데코레이터 애플리케이션 예시:
ImageColorDecorator 데코레이터가 이미지 개체에 추가되었습니다. 색상용 Main Button ID는 예시에서 지정되었습니다. 결과적으로Main Button용으로 테마에서 지정된 색상이 이미지용으로 사용됩니다.

데코레이터는 게임이 플레이되는 동안에도 사용자가 커서를 이용해 개체를 가리키기거나 개체를 클릭하면 구성 요소의 비주얼을 변경할 수 있습니다.
UI 요소 비주얼 동적 변경 방법:
- 데코레이터 구성 요소를 개체에 추가합니다.
- 테마의 속성 ID를 선택합니다.
DecoratorPointerEvents구성 요소를 개체에 추가합니다. 이 구성 요소는 개체를 클릭하고 커서로 해당 요소를 가리키는 이벤트를 추적합니다.- 데코레이터 구성 요소에서
TransitionMode변숫값을Override로 변경합니다. - 추가한
DecoratorPointerEvents구성 요소를 데코레이터의PointerEvents변수에 할당합니다. - 커서를 이용해 가리킬 시 비주얼 변경 방법:
Override on hover 상자를 체크합니다.- 상자 근처 필드에서 테마의 속성 ID를 선택합니다.
- 클릭 시 비주얼 변경 방법:
Override on press 상자를 클릭합니다.- 상자 근처 필드에서 테마의 속성 ID를 선택합니다.
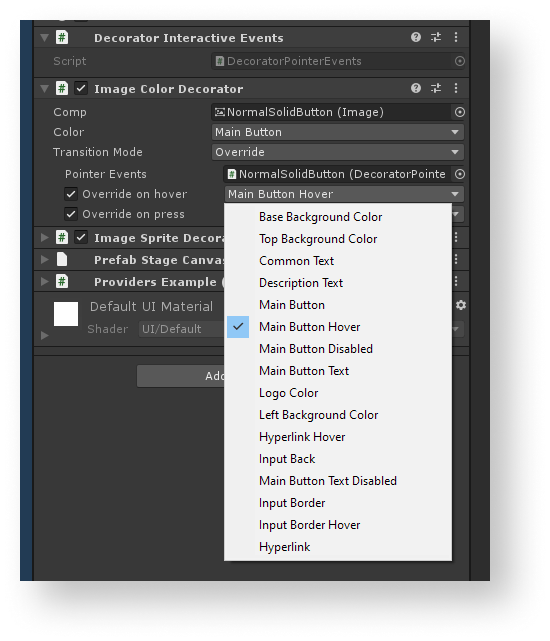
비주얼 동적 변경용 데코레이터 애플리케이션 예시:
ImageColorDecorator 데코레이터가 이미지 개체에 추가되었습니다. 색상용 Main Button ID 및 커서를 가리킬 때의 색상용 Main Button Hover ID는 예시에서 지정되었습니다. 결과적으로 Main Button용으로 테마에서 지정된 색상은 이미지용으로 사용됩니다. 커서를 가리길 때 색상은 Main Button Hover용으로 테마에서 지정된 색상으로 변경됩니다.

속성 공급자
테마 속성용 컨테이너 양식의 속성 공급자 클래스. 사용자 코드와 테마 사이의 더 편리한 연결을 위해 사용됩니다.
속성 공급자 목록:
ColorProvider— 색상 속성 링크를 포함합니다.SpriteProvider— 스프라이트 속성 링크를 포함합니다.FontProvider— 글꼴 속성 링크를 포함합니다.
모든 속성 공급자는
속성 공급자를 구성하고 코드에서 속성값을 가져오는 방법:
- 개체에 속성 공급자 구성 요소를 추가합니다.
- 테마에서 속성 ID를 선택합니다.
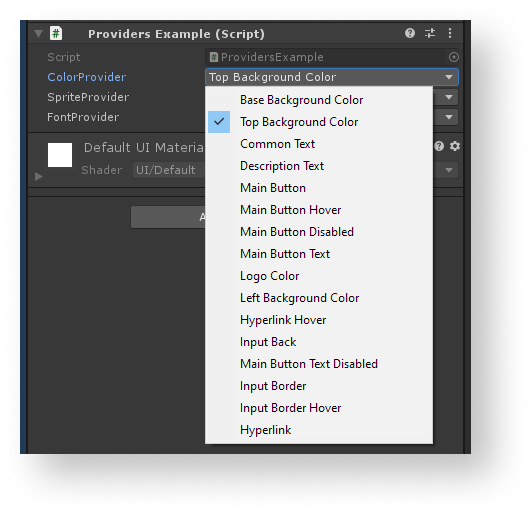
속성 공급자 구성 예시:

- 스트립트에서 변수를 선언하고 속성 공급자 구성 요소를 변수에 할당합니다.
- 색상 값을 가져오려면
GetValue메서드를 호출합니다.
스크립트 예시:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
위젯 작업
위젯 편집기
위젯 편집기를 열려면 Unity 편집기 메인 메뉴로 이동한 다음
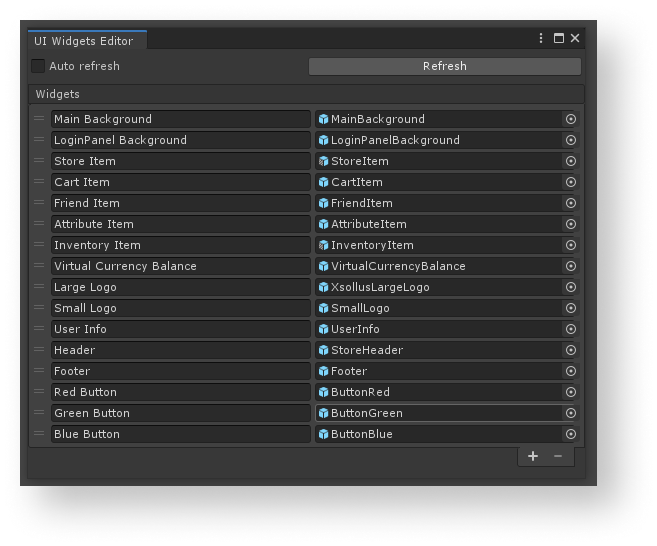
위젯 편집기 UI가 포함하는 구성 요소:
Refresh 버튼 — 프리패브에서 위젯 변경 사항을 적용할 수 있게 합니다.Auto Refresh 상자 — 프리패브에서 자동으로 위젯 변경 사항을 적용할 수 있게 합니다.Widgets 섹션 — 위젯 목록을 포함합니다.

위젯 목록에 수행할 수 있는 작업:
- 새 위젯을 추가하려면 + 아이콘을 목록의 아래쪽에서 클릭합니다.
- 선택한 위젯을 삭제하려면 - 아이콘을 목록의 아래쪽에서 클릭합니다.
- 순서를 변경하려면 = 아이콘을 길게 클릭한 다음 해당 요소를 목록에서 필요한 위치로 드래그합니다.
- 위젯 이름을 변경하려면 요소 이름이 있는 필드의 텍스트를 변경합니다.
- 글꼴 또는 스프라이트를 변경하는 방법:
- 위젯이 있는 필드로 프리패브를 드래그합니다.
- ⊙ 아이콘을 클릭하고 프리패브를 선택합니다.
위젯 라이브러리
위젯 라이브러리는 ScriptableObject 클래스에서 상속되었으며 Resources/UIBuilder/WidgetsLibrary 디렉터리에 위치합니다.
위젯에 UI 요소 연결
UI 요소를 다른 것으로 쉽게 교체하려면, UI 구축 시 위젯을 직접 사용하는 대신에 위젯 컨테이너를 사용해야 합니다. 그렇게 하면, 같은 유형의 UI 요소를 변경하기 위해 컨테이너가 생성한 위젯을 구성하기만 하면 됩니다. 표준 접근 방식에서는 모든 위젯을 수동으로 교체해야 합니다.
컨테이너는 위젯 오브젝트를 자식 오브젝트로 생성하고 이를 위해 RectTransform 클래스 속성을 구성하여 위젯이 컨테이너 공간을 모두 채우도록 합니다.
컨테이너 구성 요소를 UI 요소 개체에 추가할 때 이 개체는 위젯 생성용 상위 개체로 사용됩니다.
컨테이너가 위젯 속성을 변경하게 하는 이벤트:
- 개체 속성과 위젯 사이의 연결이
Inspector 패널에서 변경되었습니다. - 위젯 프리배프가 위젯 편집기에서 변경되었습니다.
UI 요소 및 위젯 연결 방법:
WidgetContainer구성 요소를 개체에 추가합니다.- 위젯 ID를 선택합니다.
위젯 컨테이너 오브젝트가 프리팹인 경우, 컨테이너 설정은 프리팹 편집 모드에서만 가능합니다. 이는, 이 모드에서만 Unity 프리팹 내부 자식 객체 계층을 변경할 수 있기 때문입니다.
위젯 교체 시, 현재 위젯은 삭제되고 새 위젯이 생성됩니다. 오브젝트 작동 로직 및 연결 설계 시 이를 유념하시기 바랍니다.
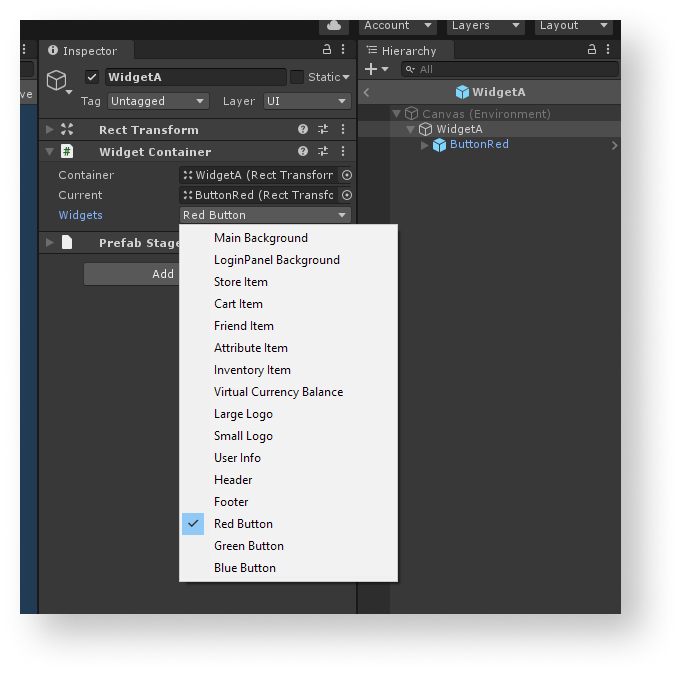
위젯 컨테이너 사용 예시:
WidgetA 개체용으로는 Red Button ID가 있는 위젯이 예시에서 지정되었습니다. 결과적으로 WidgetA 개체가 편집기에서 Red Button 위젯용으로 지정된 프리패브를 사용하여 생성됩니다.

UI 빌더 구조
작동 시 UI 빌더가 사용하는 구성 요소:
UIProperty— 다음 데이터가 있는 개체:- 속성 ID
- 속성 이름
- 비주얼 데이터(색상, 스프라이트, 글꼴 등)
Theme— 테마 구성 요소. 테마를 이용하여 UI 비주얼을 변경하고 다른 그룹의 속성 컬렉션(색상, 스프라이트, 글꼴)을 표현할 수 있습니다. 모든 테마는 이름과 고유 식별자를 가지고 있습니다. 속성 ID를 사용하여 테마 속성에 액세스할 수 있습니다.ThemesLibrary— 프로젝트에 존재하는 모든 테마의 라이브러리. 현재 테마의 값을 포함하고 있으며 이 값을 변경할 방법 또한 제공합니다.ThemeDecorator— 테마 속성을 나타내고 표준 Unity UI 구성 요소에 이러한 속성의 값을 적용하는 MonoBehaviour 클래스 구성 요소. 예를 들어ImageColorDecorator데코레이터는 이미지 색상을 변경합니다.UIPropertyProvider— 테마 속성에 액세스 권한을 주는 클래스. 이러한 구성 요소를 사용하여 간편하게 사용자 코드를 테마의 데이터와 연결할 수 있습니다. 예를 들어ColorProvider클래스는 색상에 대한 데이터를 제공합니다.WidgetContainer—MonoBehaviour클래스 구성 요소는 전체 위젯을 변경할 수 있게 합니다.WidgetsLibrary— 프로젝트에 존재하는 위젯 컬렉션. 본 구성 요소는 모든 위젯의 목록을 포함하고 있으며 위젯의 ID로 위젯을 가져오는 방법을 제공합니다.
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
