인증
SDK 메소드를 사용하여 구현하는 방법 지침:
- 사용자 등록
- 등록 확인 이메일 요청 재전송
- 사용자 로그인
- 사용자 암호
사용자 이름 또는 이메일 주소로 사용자를 인증할 수 있습니다. 다음 예시에서 사용자를 사용자 이름 이름으로 인증합니다. 반면 이메일 주소는 등록 확인 및 암호 재설정에 사용합니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
사용자 등록 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
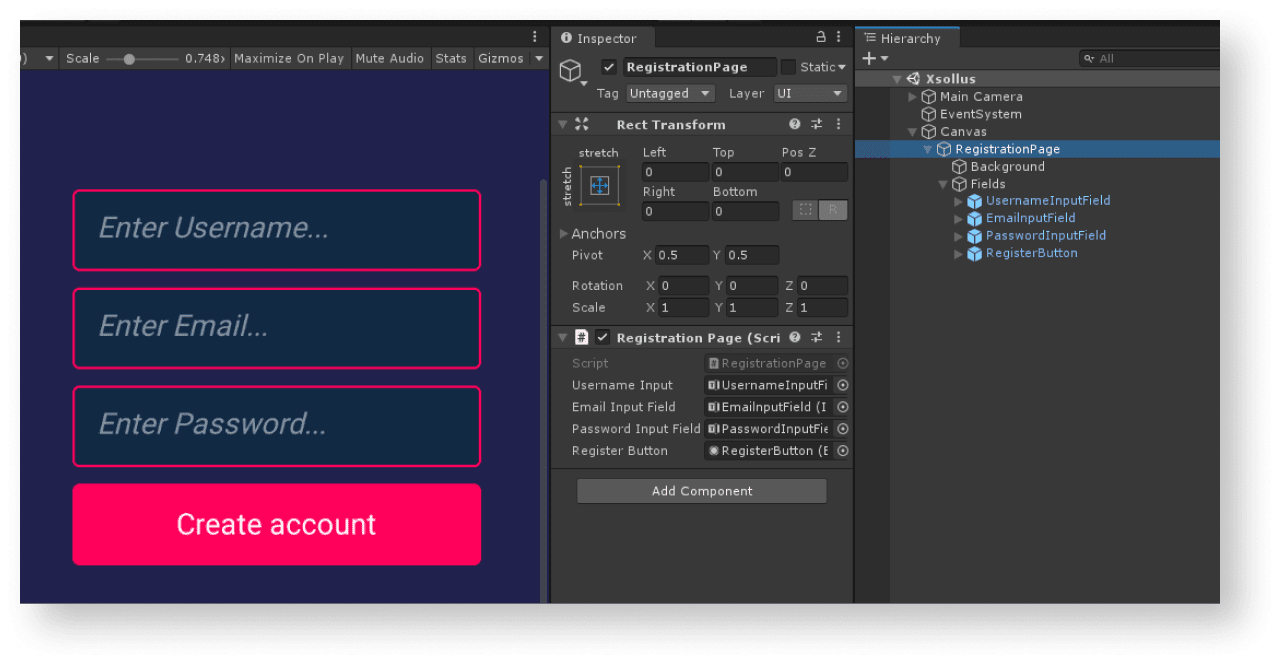
등록 페이지용 장면을 생성하고 페이지에 추가할 요소:
- 사용자 이름 필드
- 사용자 이메일 주소 필드
- 사용자 암호 필드
- 등록 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
RegistrationPage스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 등록 버튼 클릭 프로세스 논리 추가:
Start메소드에서 이벤트 클릭을 구독합니다.- 버튼 클릭 후에 호출된 익명 메소드를 추가합니다.
- 이 메소드에서
username,email,password변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다. XsollaLogin.Instance.RegistrationSDK 메소드를 호출하고username,email,password변수를 다음 메소드와 이에 전달합니다.
OnSuccess— 등록이 성공적이면 호출됩니다OnError— 오류가 발생하면 호출됩니다
스크립트 예시에서 OnSuccess 및 OnError 메소드는 표준 Debug.Log 메소드를 호출합니다. 오류 코드 및 설명은 error 매개 변수에서 전달됩니다.
등록이 성공적이라면 등록 이메일 또는 로그인 페이지 열기 요청 재전송을 포함하는 페이지 열기 같은 다른 동작을 추가할 수 있습니다.
등록 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaLogin.Instance.Registration(username, email, password, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
등록 확인 이메일 설정
성공적인 등록 후 사용자는 지정된 주소로 등록 확인 이메일을 받습니다. 게시자 계정에서 사용자에게 보낼 이메일을 맞춤 설정할 수 있습니다.
Android 애플리케이션을 개발 중이라면 사용자가 등록 확인을 한 후에 애플리케이션으로 사용자들 돌려보내기 위한 딥 링크를 설정합니다.
등록 확인 이메일 재전송 요청 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
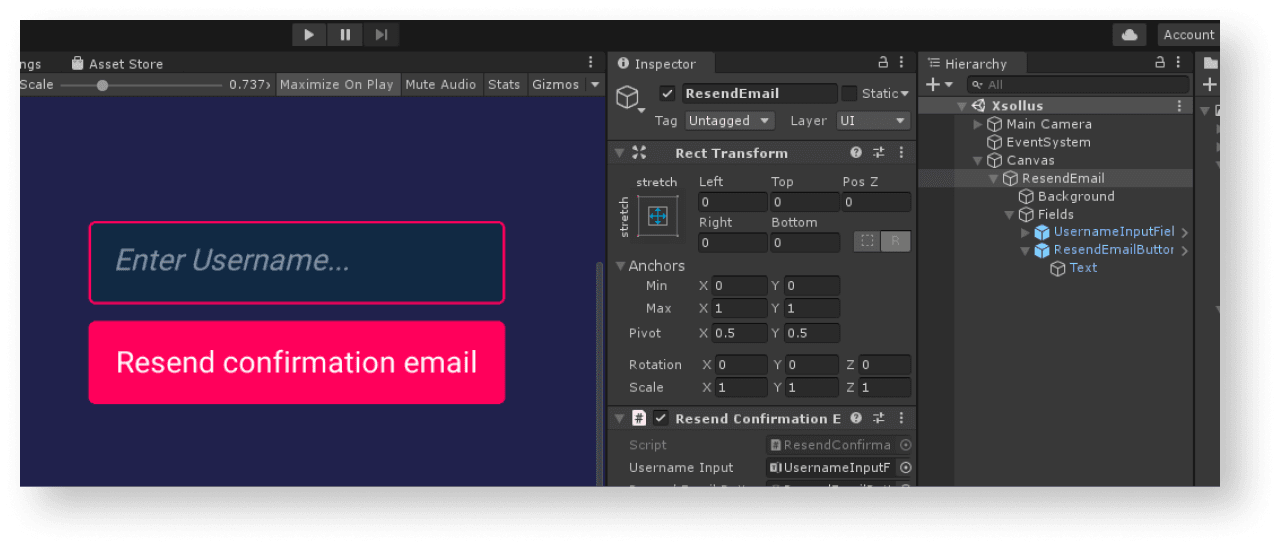
확인 이메일 재전송 요청 페이지용 장면을 생성하고 페이지에 추가할 요소:
- 사용자 이름/이메일 필드
- 이메일 재전송 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
ResendConfirmationEmail스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 이메일 재전송 버튼 클릭 프로세스 논리 추가:
Start메소드에서 이벤트 클릭을 구독합니다.- 버튼 클릭 후에 호출된 익명 메소드를 추가합니다.
- 이 메소드에서
username변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다. XsollaLogin.Instance.ResendEmailSDK 메소드를 호출하고username변수와OnSuccess,OnError메소드를 이에 전달합니다.
이메일 재전송 페이지 스크립트 예:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaLogin.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
요청이 성공적이면 사용자가 등록 확인 이메일을 등록할 동안 지정한 이메일 주소로 받습니다.
사용자 로그인 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
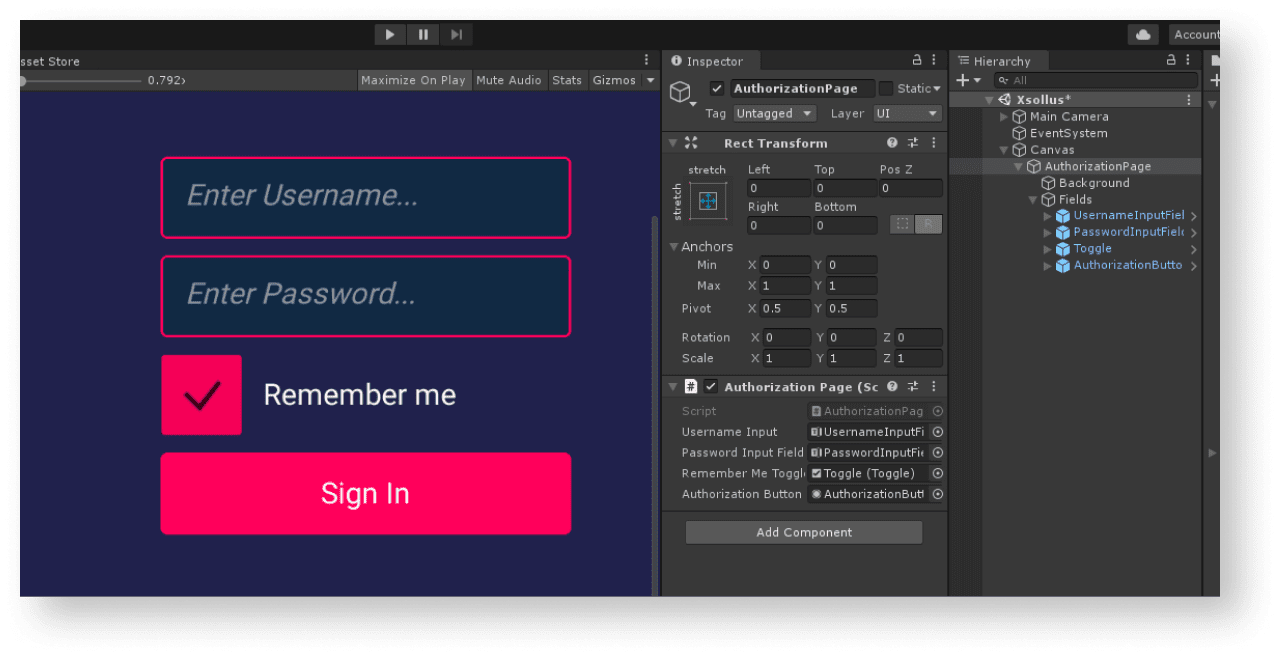
로그인 페이지용 장면을 생성하고 추가할 요소:
- 사용자 이름 필드
- 암호 필드
- 기억 체크 박스
- 로그인 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
AutorizationPage스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 로그인 버튼 클릭 프로세스 논리 추가:
Start메소드에서 이벤트 클릭을 구독합니다.- 버튼 클릭 후에 호출된 익명 메소드를 추가합니다.
- 이 메소드에서
username및password변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다.rememberMe변수를 생성하고 이를 확인란 상태로 초기화하여 계정을 기억하게 합니다. XsollaLogin.Instance.SignInSDK 메소드를 소환하여username,password,rememberMe변수와OnSuccess,OnError메소드를 이에 전달합니다.
token 매개 변수에서 전달됩니다. 권한 부여 토큰은 요청에서 엑솔라 서버에 사용됩니다.로그인 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaLogin.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
암호 재설정 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
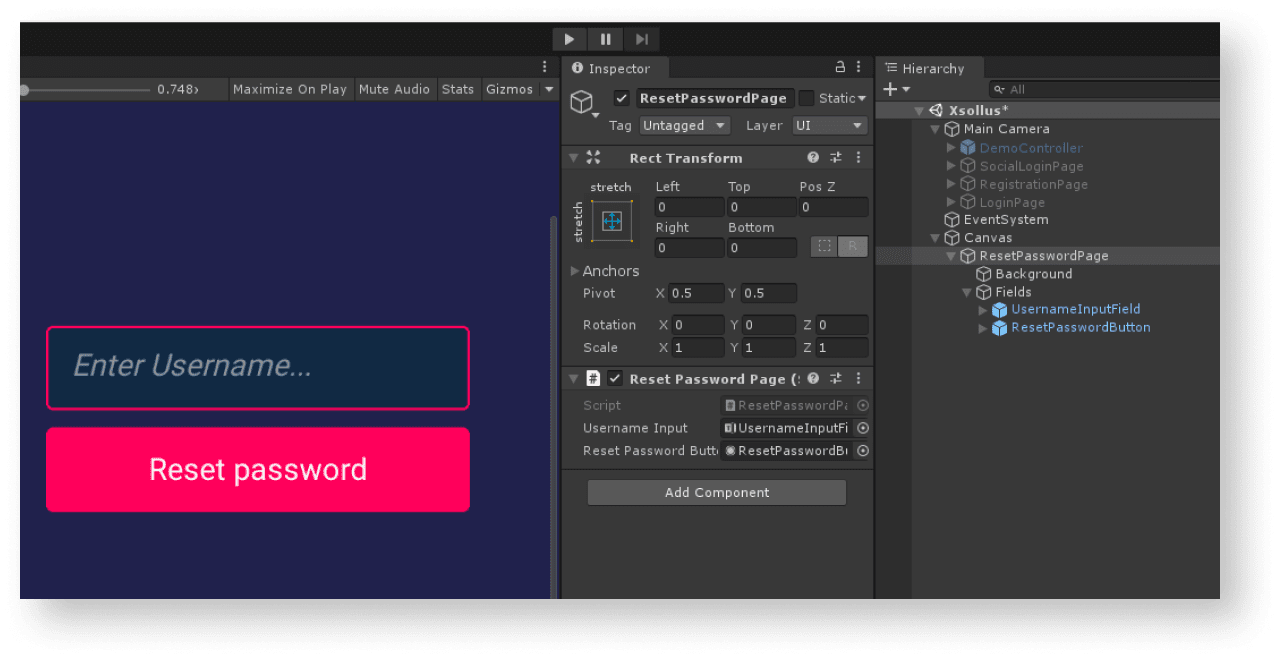
암호 재설정 페이지용 장면을 생성하고 페이지에 추가할 요소:
- 사용자 이름/이메일 필드
- 암호 재설정 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
ResetPasswordPage스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 암호 재설정 버튼 클릭 프로세스 논리 추가:
Start메소드에서 이벤트 클릭을 구독합니다.- 버튼 클릭 후에 호출된 익명 메소드를 추가합니다.
- 이 메소드에서
username변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다. XsollaLogin.Instance.ResetPasswordSDK 메소드를 호출하고username변수와OnSuccess,OnError메소드를 이에 전달합니다.
암호 재설정 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaLogin.Instance.ResetPassword(username, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
성공적인 암호 재설정 요청 후 사용자는 암호 재설정 링크가 있는 이메일을 받게 됩니다. 게시자 계정 > 로그인 프로젝트 > 일반 설정 > URL > 콜백 URL에서 인증 성공, 이메일 확인, 암호 재설정 후 사용자가 리디렉션되는 URL 주소 또는 경로를 구성할 수 있습니다.
본 지침은 SDK 메소드를 통하여 사용자의 SNS 계정으로 사용자 등록 및 로그인을 구현하는 방법을 보여줍니다.
사용자 이름/사용자 이메일 주소 및 비밀번호를 통한 사용자 인증과는 달리, 사용자 등록을 위한 별도의 로직을 구현할 필요가 없습니다. 사용자가 SNS를 통해 최초 로그인 하는 경우, 새 계정이 자동으로 생성됩니다.
여러분의 애플리케이션에서 대체 인증 메소드를 자체 구현한 경우, 다음 조건이 일치하면 해당 SNS 계정이 기존 사용자 계정에 자동으로 연결 됩니다.
- 사용자 이름/이메일 주소 및 비밀번호로 가입한 사용자가 SNS 계정을 통해 애플리케이션에 로그인했습니다.
- SNS는 이메일 주소를 반환합니다.
- SNS의 사용자 이메일 주소가 애플리케이션에서 가입 시 사용한 이메일 주소와 동일합니다.
LinkSocialProvider SDK 메소드를 사용합니다.이 튜토리얼이 설명하는 논리의 구현:

Twitter 계정을 통해 사용자 로그인을 설정하는 방법을 보여주는 예시입니다. 모든 소셜 네트워크를 같은 방법으로 설정할 수 있습니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
페이지 컨트롤러 생성
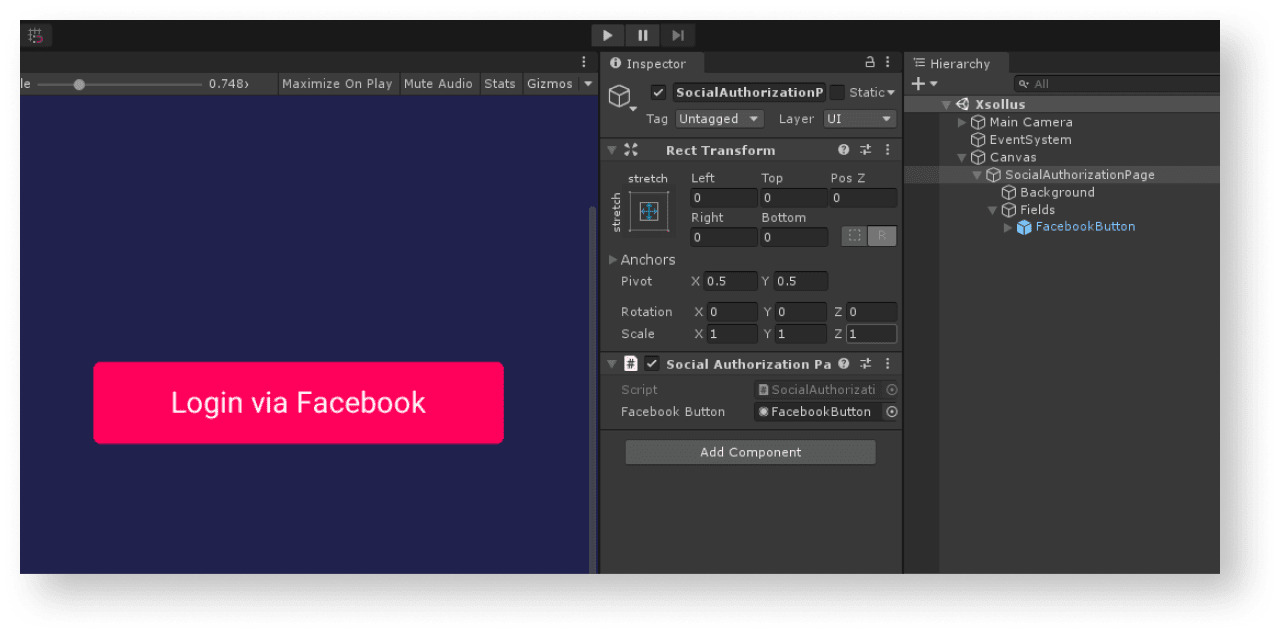
로그인 페이지용 장면을 생성하고 소셜 로그인 버튼을 이에 추가합니다. 다음 사진은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
SocialAuthorizationPage스크립트를 생성합니다. - 애플리케이션 로그인 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 로그인 버튼 클릭 프로세스 논리 추가:
Start메소드에서 클릭 이벤트에 연동시킵니다.- 버튼 클릭 시 호출되는 익명 메소드를 추가합니다.
- 로그인 페이지 URL을 전달하려면 익명 메소드에서
url변수를 선언합니다.GetSocialNetworkAuthUrlSDK 메소드에서Facebook값을SocialProvider매개변수에 전달하여 이 변수를 초기화합니다. - 브라우저를 열기 위하여,
BrowserHelper.Instance.Open메소드를 호출합니다. 내장 브라우저를 사용하려면,url변수 및true값을 메소드에 전달합니다.
- 토큰을 얻고 브라우저를 닫으려면 성공적인 사용자 등록 후에 페이지 URL 변경을 추적합니다.
singlePageBrowser변수를 선언하고BrowserHelper.Instance.GetLastBrowserSDK 메소드를 통해 이를 초기화합니다.- 활성화 페이지 URL 변경 이벤트에 구독하고
OnUrlChanged메소드를 처리기로 설정합니다.
- 토큰을 얻고 브라우저를 닫으려면 성공적인 사용자 등록 후에 페이지 URL 변경을 추적합니다.
- 토큰 수신 구현:
ParseUtils.TryGetValueFromUrl유틸리티 메소드를 사용하여OnUrlChanged메소드에 전달된 활성 페이지 URL을 파싱합니다.- 활성 페이지 URL에 인증 코드 확인을 추가합니다.
ParseUtils.TryGetValueFromUrl메소드는 인증 코드를code변수로 전달합니다. - 토큰 인증 코드를 교환하려면,
ExchangeCodeToTokenSDK 메소드를 호출하고code변수 및 다음 메소드를 전달합니다.OnSuccess— 등록 성공 시 호출OnError— 에러 발생 시 호출
스크립트 예시에서 OnSuccess 및 OnError 메소드가 표준 Debug.Log 메소드를 호출합니다. 다른 동작을 추가할 수 있습니다.
사용자가 성공적으로 로그인하면 권한 부여 토큰이 token 매개 변수에서 전달됩니다. 이 토큰은 요청에서 엑솔라 서버로 사용됩니다. 오류가 발생하면 토큰의 코드 및 설명이 error 매개 변수에서 전달됩니다.
- 토큰을 얻은 후 브라우저에서 게임 개체를 삭제합니다.
로그인 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaLogin.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaLogin.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 Destroy(BrowserHelper.Instance.gameObject);
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
