구매 관리
이 튜토리얼은 SDK 메소드를 사용하여 인게임 스토어에서 다음 아이템을 표시하는 방법을 보여줍니다.
- 가상 아이템
- 가상 아이템 그룹
- 번들
- 가상 화폐 패키지
시작하기 전에 게시자 계정의 아이템을 구성해야 합니다.
이 튜토리얼이 설명하는 논리의 구현:

예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
카탈로그의 모든 아이템 예시가 표시하는 내용:
- 아이템 이름
- 아이템 설명
- 아이템 가격
- 이미지
이 정보가 인게임 스토어에 정보가 저장되어 있다면 아이템에 관한 다른 정보도 표시할 수 있습니다.
가상 아이템 표시 구현
아이템 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 아이템 배경 이미지
- 아이템 이름
- 아이템 설명
- 아이템 가격
- 아이템 이미지
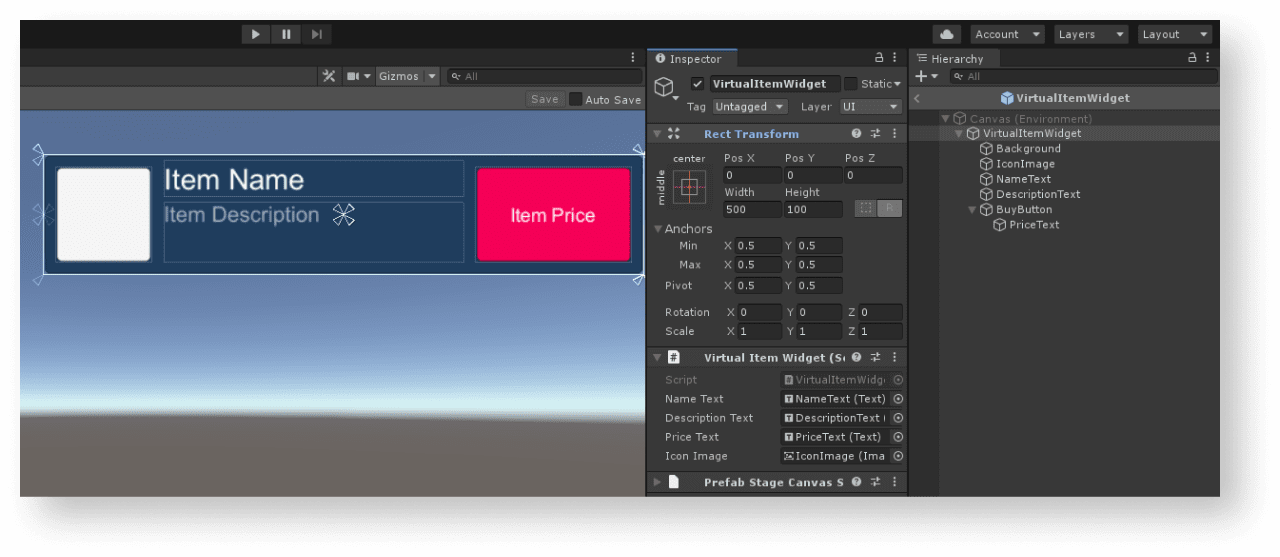
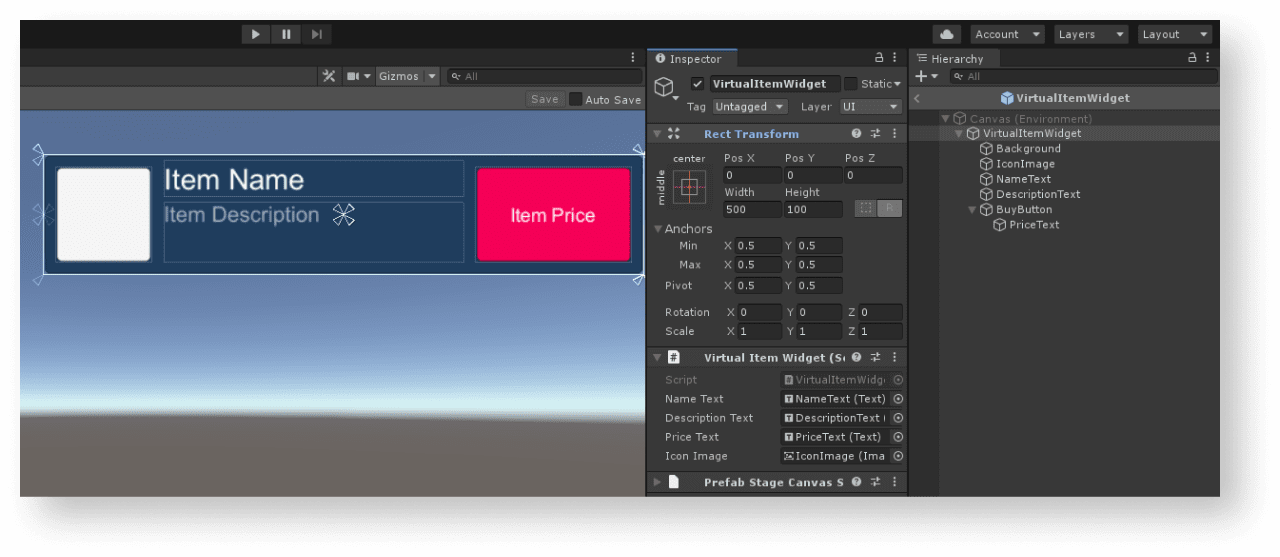
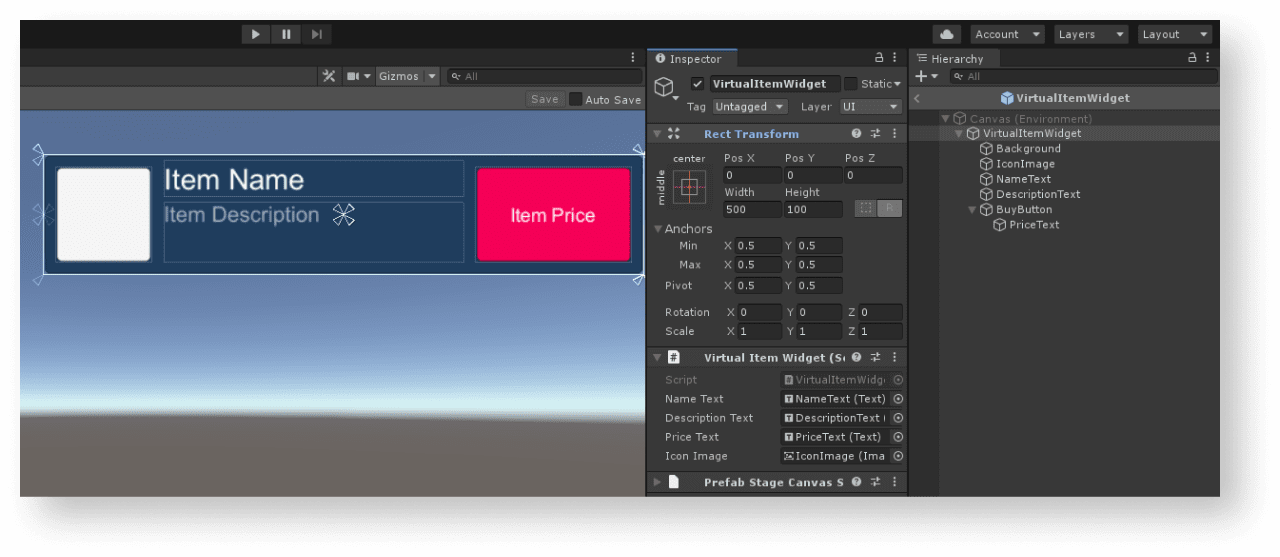
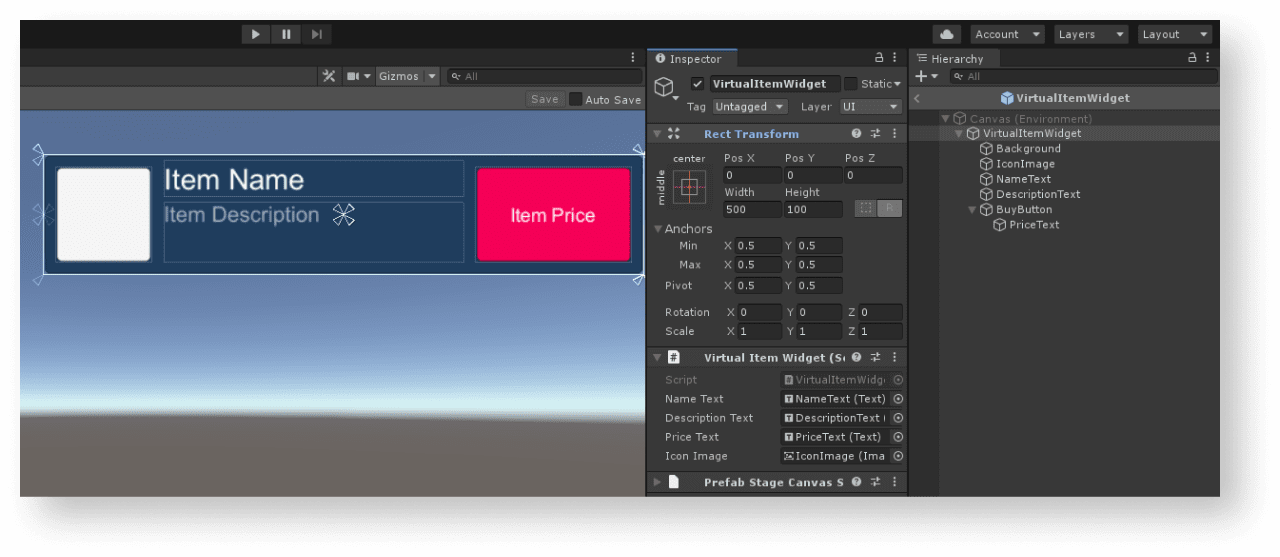
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualItemWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
아이템 목록을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 아이템 위젯 표시 영역
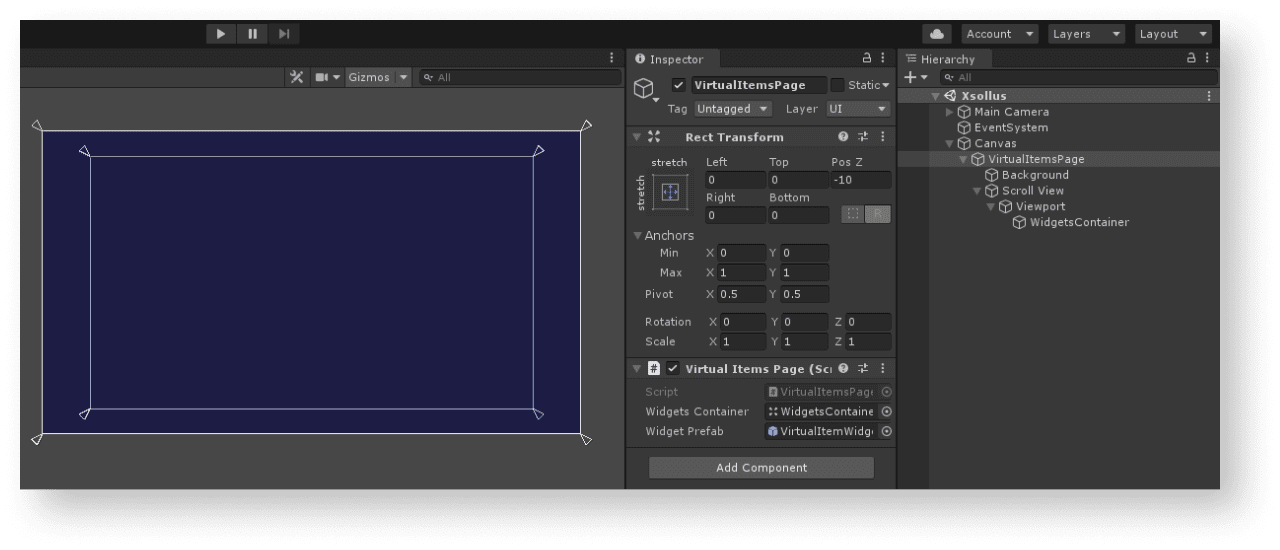
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
MonoBehaviour기본 클래스에서 상속된VirtualItemsPage스크립트를 생성합니다.- 선언할 변수:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 아이템 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualItemsPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.
Start메소드의XsollaLogin.Instance.SignInSDK 메소드를 호출하여 로그인 논리를 추가하고 다음으로 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 아이템 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메소드에서XsollaStore.Instance.GetCatalogSDK 메소드를 호출하여 전달할 대상:projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드 offset매개 변수의 목록에 있는 첫 번째 아이템에 기반한 오프셋limit매개 변수의 로드된 아이템 수
- 성공적인 아이템 목록 가져오기 작업
offset 및 limit 매개 변수는 필요하지 않습니다. 두 매개 변수를 페이지 매김에 사용하는데, 페이지 매김이란 카탈로그에서 아이템 표시를 한 페이지씩하는 것을 말합니다. 페이지의 최대 아이템 수는 50개입니다. 카탈로그에 50개 보다 많은 아이템이 있다면 페이지 매김이 필요합니다.OnItemsRequestSuccess메소드에서 모든 받은 아이템에 대한 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualItemWidget구성 요소를widget변수에 첨부합니다.
- 아이템 위젯에 전달할 데이터:
storeItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.storeItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.- 아이템 가격을 표시하려면 구현해야 하는 논리:
storeItem.price변숫값이null과 같지 않다면 해당 아이템은 실제 화폐로 결제하는 아이템입니다.{amount} {currency}형식으로 가격을 지정하고 위젯 요소에 전달합니다.storeItem.virtual_prices변숫값이null과 같지 않다면 해당 아이템은 가상 화폐로 결제하는 아이템입니다.{name}: {amount}형식으로 가격을 지정하고 위젯 요소에 전달합니다.
storeItem.virtual_prices 변수는 다른 화폐의 같은 아이템에 대한 가격 배열입니다. 게시자 계정 스토어 > 가상 아이템의 아이템 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 아이템 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
페이지 컨트롤러 스크립트 예시:
- C#
1uusing System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
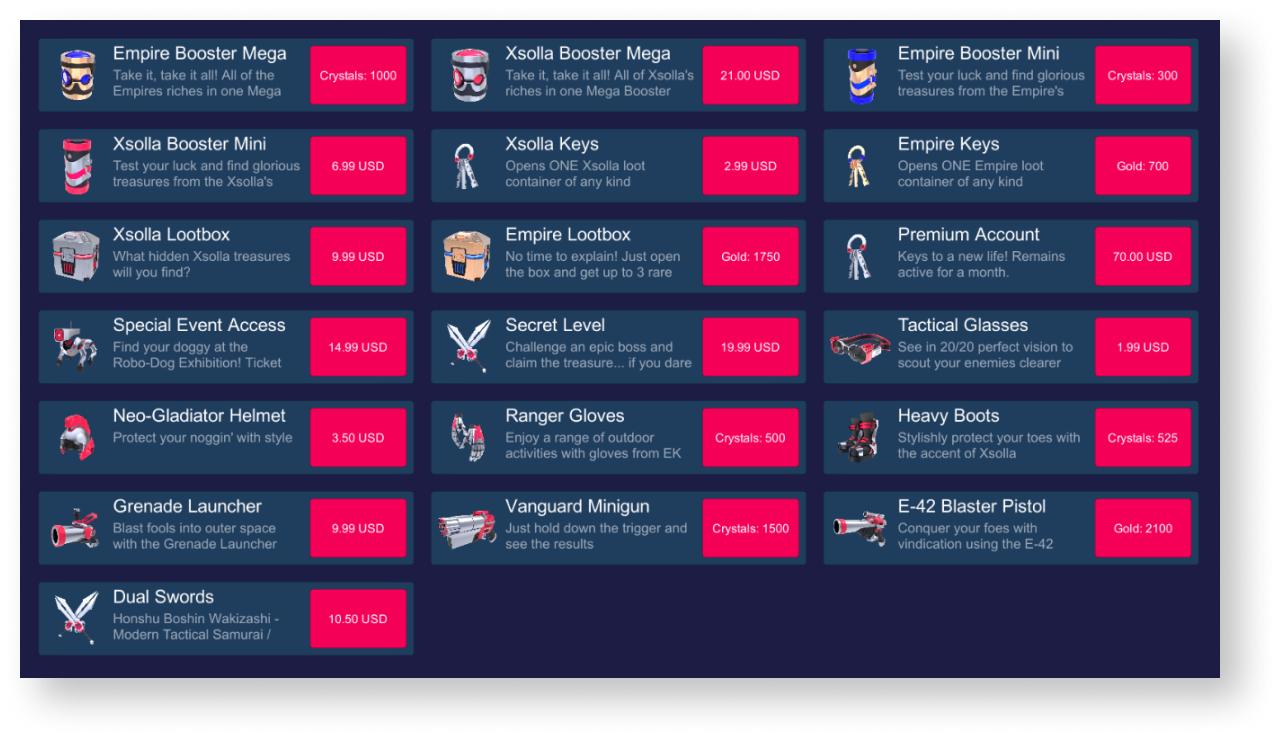
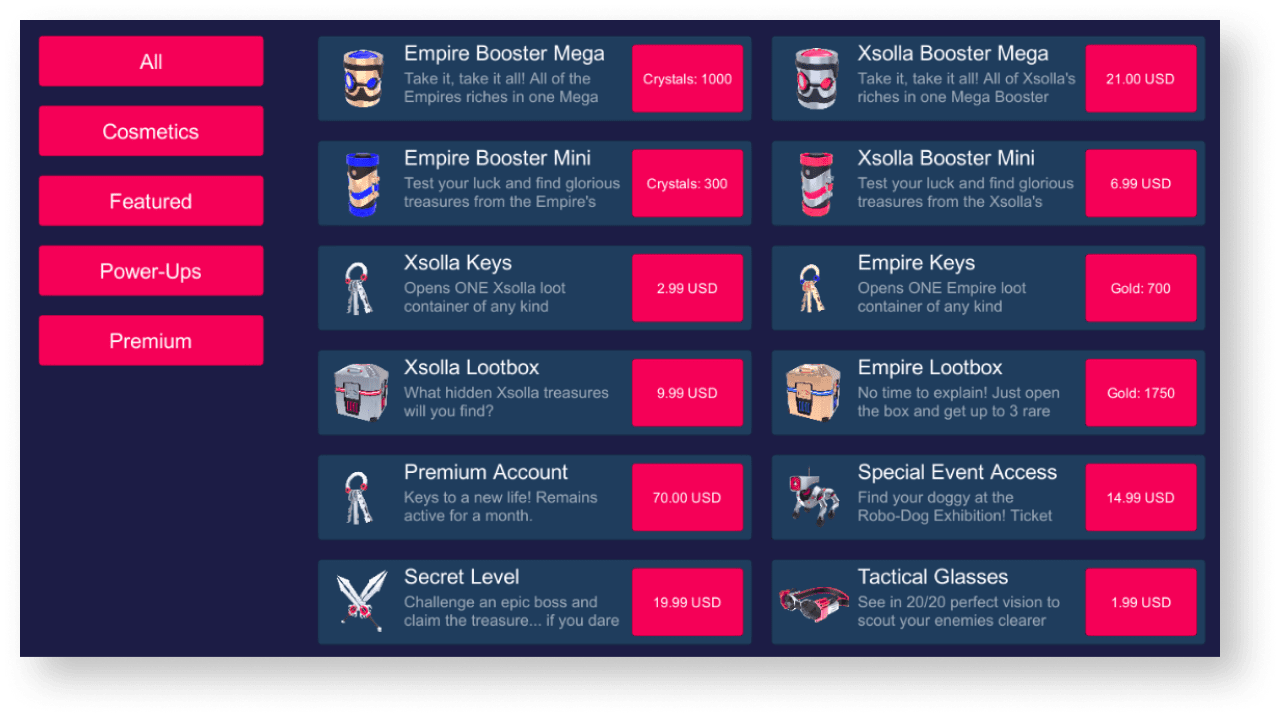
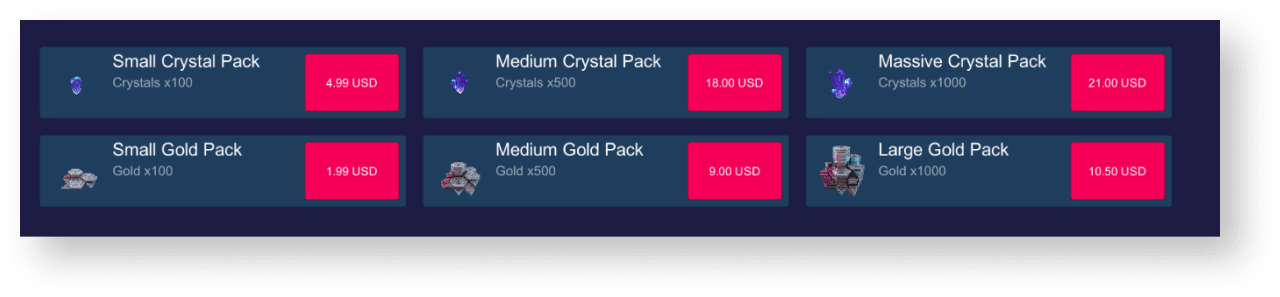
다음 그림은 스크립트 작업 결과를 보여줍니다.

가상 아이템 그룹 표시 구현
아이템 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 아이템 배경 이미지
- 아이템 이름
- 아이템 설명
- 아이템 가격
- 아이템 이미지
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualItemWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
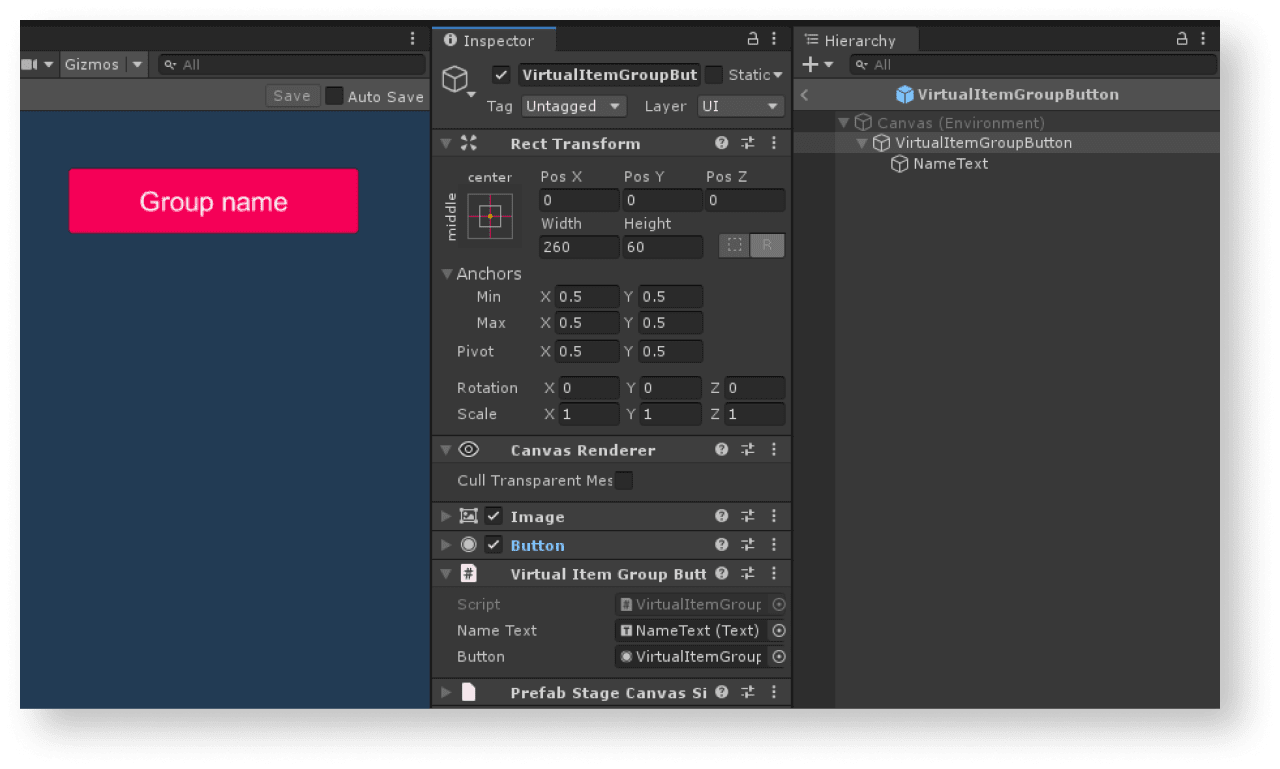
아이템 그룹을 여는 버튼용 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 프리패브의 자식 개체로 아이템 그룹을 표시할 수 있게 하는 버튼을 추가하고 시각적 정보를 구성합니다.
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 그룹을 여는 버튼용 스크립트 생성
MonoBehaviour기본 클래스에서 상속된VirtualItemGroupButton스크립트를 생성합니다.- 아이템 그룹을 여는 버튼에 대한 변수를 선언하고
Inspector 패널의 변숫값을 설정합니다. - 프리패브 루트 개체에 스크립트를 추가하는 방법:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualItemGroupButton스크립트를 선택합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
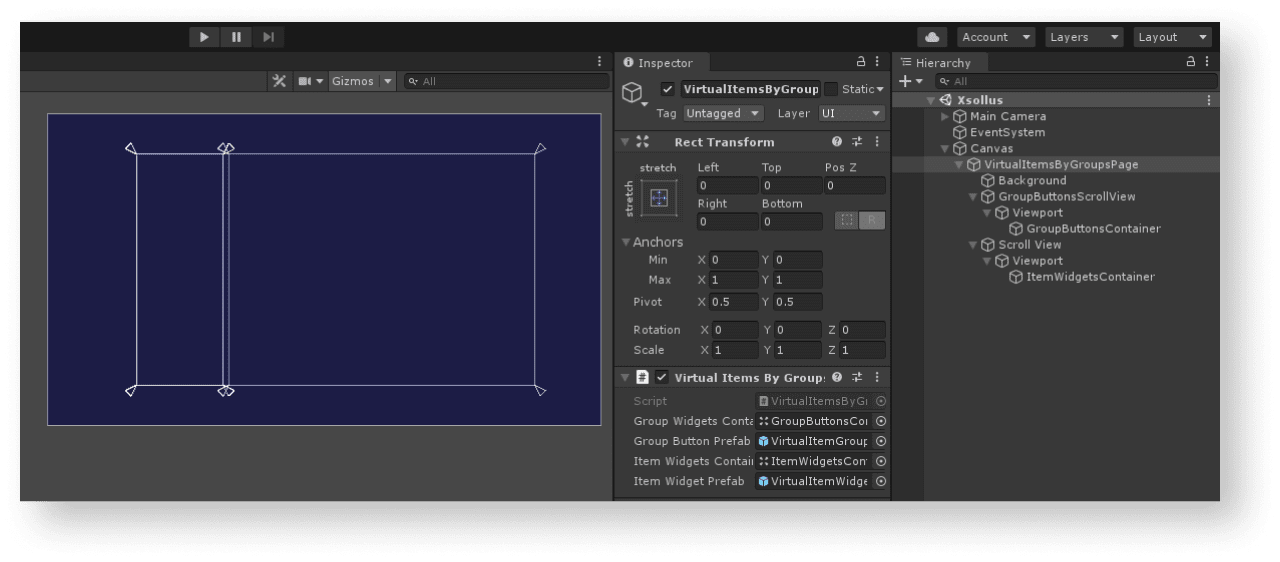
아이템 목록을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 아이템 그룹 버튼 표시 영역
- 아이템 위젯 표시 영역
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
MonoBehaviour기본 클랙스에서 상속된VirtualItemsByGroupsPage스크립트를 생성합니다.- 변수 선언:
GroupButtonsContainer— 그룹 버튼용 컨테이너GroupButtonPrefab— 버튼 프리패브ItemWidgetsContainer— 아이템 위젯용 컨테이너WidgetPrefab— 아이템 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualItemsByGroupsPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메소드의XsollaLogin.Instance.SignInSDK 메소드를 호출하여 로그인 논리를 추가하고 다음으로 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 아이템 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메소드에서XsollaStore.Instance.GetCatalogSDK 메소드를 호출하여 전달할 대상:projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드 offset매개 변수의 목록에 있는 첫 번째 아이템에 기반한 오프셋limit매개 변수의 로드된 아이템 수
- 성공적인 아이템 목록 가져오기 작업
offset 및 limit 매개 변수는 필요하지 않습니다. 두 매개 변수는 페이지 매김 구현에 사용합니다. 페이지 매김이란 카탈로그에서 아이템 표시를 한 페이지씩 하는 것을 말합니다. 페이지의 최대 아이템 수는 50개입니다. 카탈로그에 50개보다 많은 아이템이 있다면 페이지 매김이 필요합니다.OnItemsRequestSuccess메소드에서 아이템 그룹 목록 형성 논리 추가 방법:- 받은 아이템 목록에서 고유 그룹 목록을 가져옵니다. 이를 카테고리에 종속되어 있지 않은 모든 아이템을 표시할
All요소에 추가합니다. - 모든 자식 개체를 삭제하여 버튼 컨테이너를 지웁니다. 이 작업을 수행하려면
DeleteAllChildren메소드를 호출하여 이에 컨테이너 개체를 전달합니다. - 모든 아이템 그룹:
- 받은 아이템 목록에서 고유 그룹 목록을 가져옵니다. 이를 카테고리에 종속되어 있지 않은 모든 아이템을 표시할
- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualItemGroupButton구성 요소를groupButton변수로 설정합니다. groupName변숫값을 그룹 이름이 있는 요소에 전달합니다.- 익명 메소드를 버튼 클릭 동작에 추가합니다. 이 메소드에서
OnGroupSelected메소드를 호출하고 아이템 그룹 이름과 아이템 목록을 매개 변수로써 전달합니다.
- 모든 아이템을 표시하라면
OnGroupSelected메소드를 호출하고All을 그룹명으로 전달합니다.
- 모든 아이템을 표시하라면
OnGroupSelected메소드에서 아이템 초기 표시 논리를 추가하는 방법:itemsForDisplay변수를 생성하고 모든 받은 아이템을 이에 할당하는데, 이는 아이템 그룹의 이름이All을 가진 경우입니다. 그렇지 않은 경우에는groupName변수와 일치하는 그룹 이름을 가진 아이템을itemsForDisplay변수에 연결합니다.- 모든 자식 개체를 삭제하여 버튼 컨테이너을 지웁니다. 이 작업을 수행하려면
DeleteAllChildren메소드를 호출하여 이에 컨테이너 개체를 전달합니다.
- 모든 받은 아이템에 대한 위젯 생성 논리를 추가하는 방법:
- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualItemWidget구성 요소를widget변수에 첨부합니다.
- 아이템 위젯에 전달할 데이터:
storeItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.storeItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.- 아이템 가격을 표시하려면 구현해야 하는 논리:
storeItem.price변숫값이null과 같지 않으면 해당 아이템은 실제 화폐로 결제하는 번들입니다.{amount} {currency}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.storeItem.virtual_prices변숫값이null과 같지 않으면 해당 아이템은 가상 화폐로 결제하는 번들입니다.{name}: {amount}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.
storeItem.virtual_prices 변수는 다른 화폐의 같은 아이템에 대한 가격 배열입니다. 게시자 계정 스토어 > 가상 아이템의 아이템 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 아이템 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Core;
5using Xsolla.Login;
6using Xsolla.Store;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
25 }
26
27 private void OnAuthenticationSuccess(string token)
28 {
29 // After successful authentication starting the request for catalog from store
30 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
31 }
32
33 private void OnItemsRequestSuccess(StoreItems storeItems)
34 {
35 // Selecting the group’s name from items and order them alphabetical
36 var groupNames = storeItems.items
37 .SelectMany(x => x.groups)
38 .GroupBy(x => x.name)
39 .Select(x => x.First())
40 .OrderBy(x => x.name)
41 .Select(x => x.name)
42 .ToList();
43
44 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
45 groupNames.Insert(0, "All");
46
47 // Clear container
48 DeleteAllChildren(GroupButtonsContainer);
49
50 // Iterating the group names and creating ui-button for each
51 foreach (var groupName in groupNames)
52 {
53 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
54 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
55
56 groupButton.NameText.text = groupName;
57 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
58 }
59
60 // Calling method for redraw page
61 OnGroupSelected("All", storeItems);
62 }
63
64 private void OnGroupSelected(string groupName, StoreItems storeItems)
65 {
66 // Declaring variable for items which will display on page
67 IEnumerable<StoreItem> itemsForDisplay;
68 if (groupName == "All")
69 {
70 itemsForDisplay = storeItems.items;
71 }
72 else
73 {
74 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
75 }
76
77 // Clear container
78 DeleteAllChildren(ItemWidgetsContainer);
79
80 // Iterating the items collection and assign values for appropriate ui elements
81 foreach (var storeItem in itemsForDisplay)
82 {
83 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
84 var widget = widgetGo.GetComponent<VirtualItemWidget>();
85
86 widget.NameText.text = storeItem.name;
87 widget.DescriptionText.text = storeItem.description;
88
89 if (storeItem.price != null)
90 {
91 var realMoneyPrice = storeItem.price;
92 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
93 }
94 else if (storeItem.virtual_prices != null)
95 {
96 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
97 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
98 }
99
100 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
101 }
102 }
103
104 // Utility method for delete all children of container
105 private static void DeleteAllChildren(Transform parent)
106 {
107 var childList = parent.Cast<Transform>().ToList();
108 foreach (var childTransform in childList)
109 {
110 Destroy(childTransform.gameObject);
111 }
112 }
113
114 private void OnError(Error error)
115 {
116 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
117 }
118 }
119}
페이지 컨트롤러 스크립트 예시:

번들 표시 구현
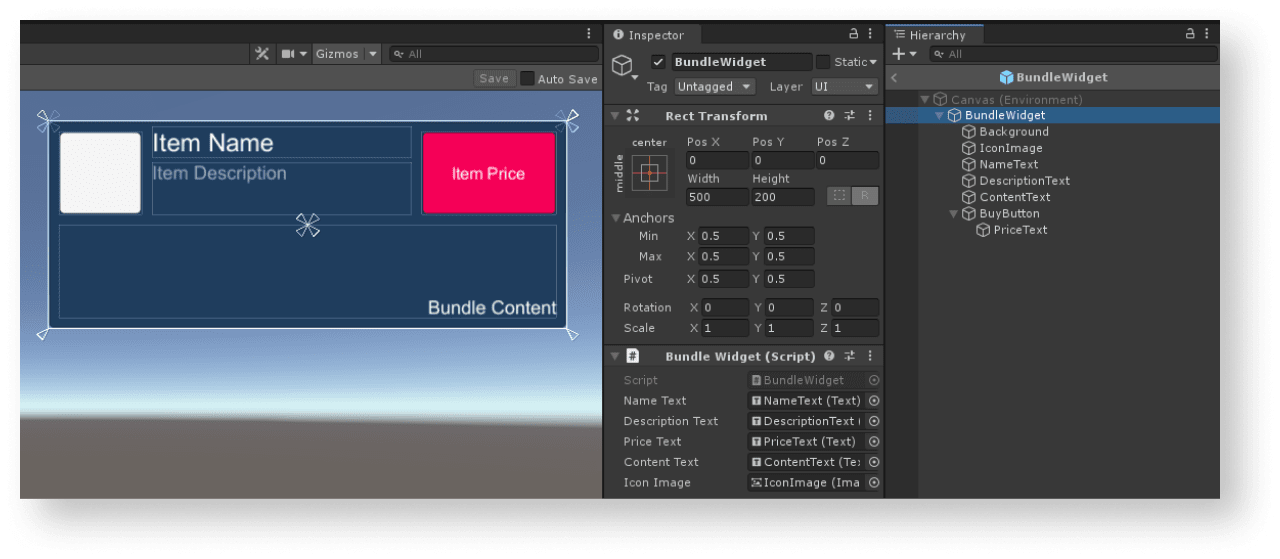
번들 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 위젯 배경 이미지
- 번들 이름
- 번들 설명
- 번들 가격
- 번들 콘텐츠 설명(아이템 및 수량)
- 번들 이미지
다음 그림은 위젯 구조의 예시를 보여줍니다.

위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
BundleWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
번들을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 번들 위젯 표시 영역
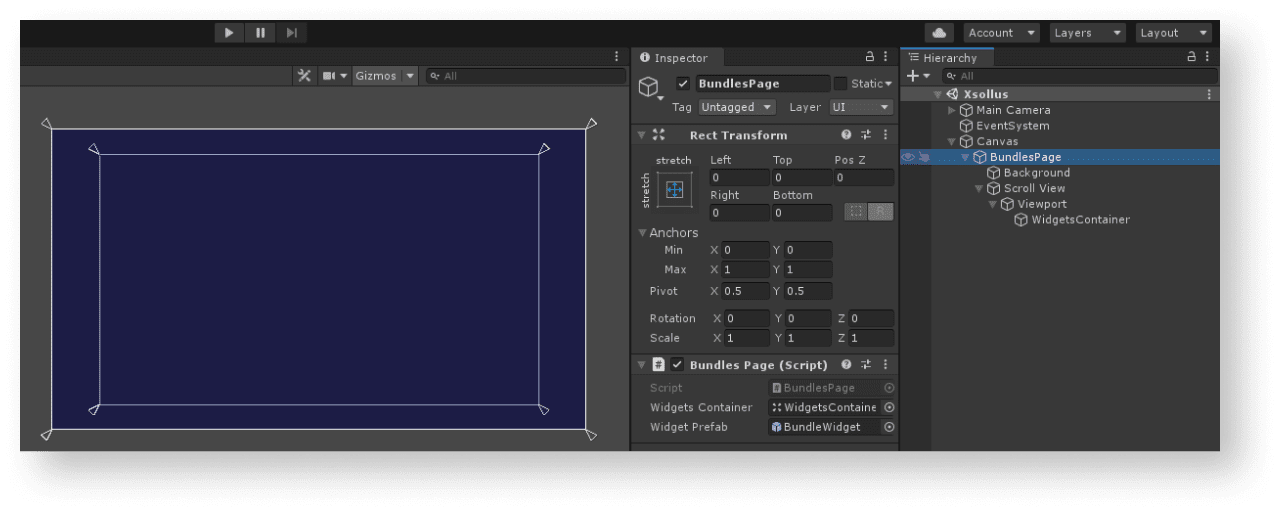
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
BundlesPage스크립트를 생성하는데, 이는MonoBehaviour기본 클래스에서 상속된 것입니다.- 변수 선언:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 번들 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고BundlesPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메소드의XsollaLogin.Instance.SignInSDK 메소드를 호출하여 로그인 논리를 추가하고 다음으로 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 번들 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메소드에서XsollaStore.Instance.GetBundlesSDK 메소드를 호출하여 전달할 대상:projectId매개 변수의 프로젝트 ID
- 성공적인 번들 목록 가져오기 작업
OnItemsRequestSuccess콜백 메소드 - 오류용
OnError콜백 메소드
- 성공적인 번들 목록 가져오기 작업
OnBundlesRequestSuccess메소드에서 모든 받은 번들에 대한 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
BundleWidget구성 요소를widget변수에 첨부합니다.
- 번들 위젯에 전달할 데이터:
bundleItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.bundleItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.- 번들 콘텐츠를 표시하려면 구현해야 할 논리:
- 번들의 모든 아이템을 사용하여 아이템 이름 및 수량을 포함하는 줄을 형성합니다. 줄은
{name} x {quantity}형식이어야 합니다. - 줄 바꿈 문자를 구분 기호로 사용하여 이 줄들을 하나의 줄인 그룹으로 묶습니다.
- 새 줄을 위젯 요소로 전달합니다.
- 번들의 모든 아이템을 사용하여 아이템 이름 및 수량을 포함하는 줄을 형성합니다. 줄은
- 번들 가격 표시 논리 구현:
bundleItem.price변숫값이null과 같지 않으면 해당 번들은 실제 화폐로 결제하는 번들입니다.{amount} {currency}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.bundleItem.virtual_prices변숫값이null과 같지 않으면 해당 번들은 가상 화폐로 결제하는 번들입니다.{name}: {amount}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.
- 번들 가격 표시 논리 구현:
bundleItem.virtual_prices 변수는 다른 화폐의 같은 번들에 대한 가격 배열입니다. 게시자 계정 스토어 > 번들의 아이템 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 번들 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
페이지 컨트롤러 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaStore.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
54 }
55 }
56
57 private void OnError(Error error)
58 {
59 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
60 }
61 }
62}
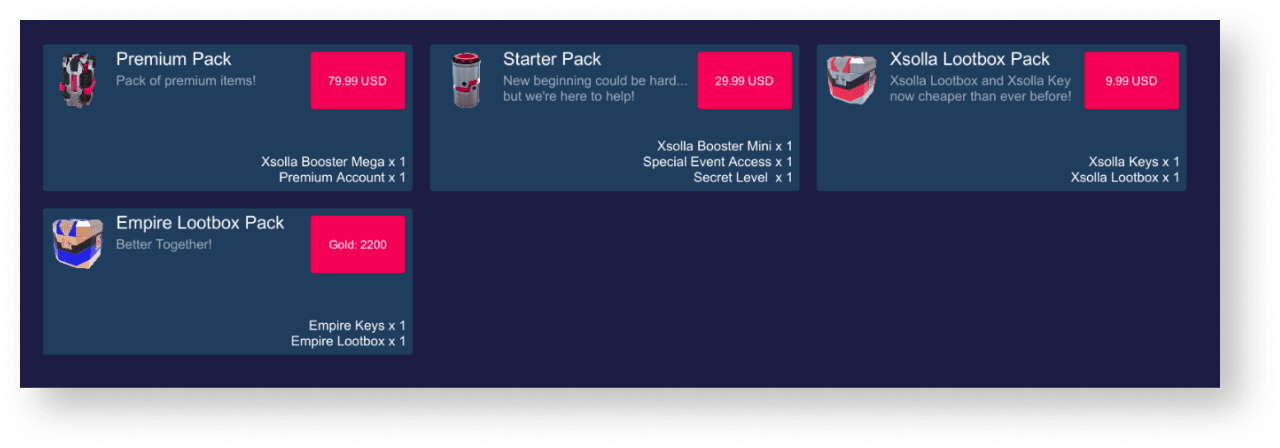
다음 그림은 스크립트 작업 결과를 보여줍니다.

인게임 재화 패키지 표시 구현
인게임 재화 패키지용 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 자식 개체로 추가하고 시각 정보를 구성합니다.
- 위젯 배경 이미지
- 패키지 이름
- 패키지 설명
- 패키지 가격
- 패키지 이미지
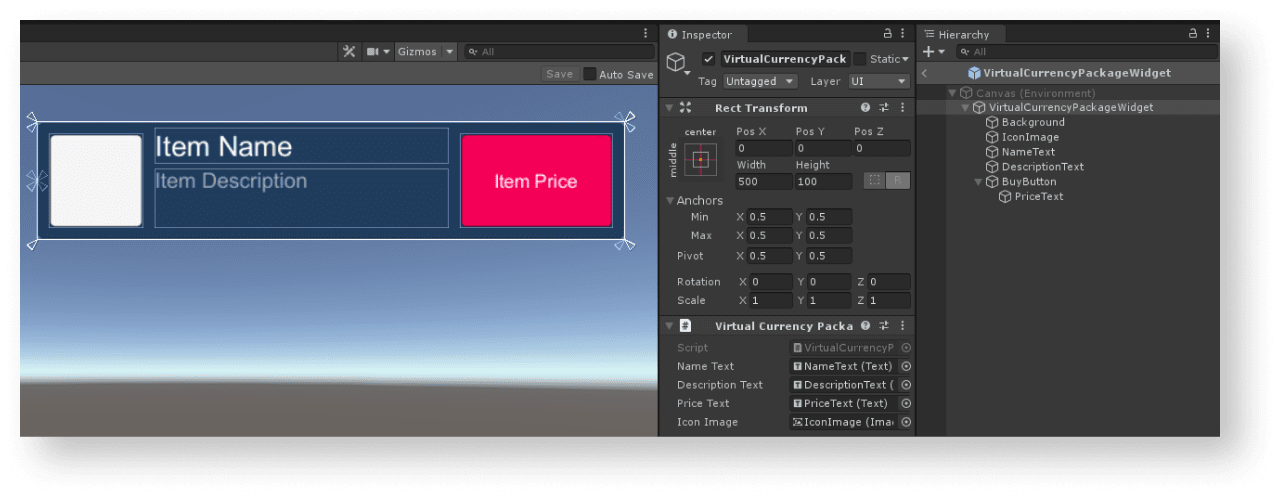
다음 그림은 위젯 구조의 예시를 보여줍니다.

위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualCurrencyPackageWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
인게임 재화 패키지 목록을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 가상 화폐 패키지 위젯 표시 영역
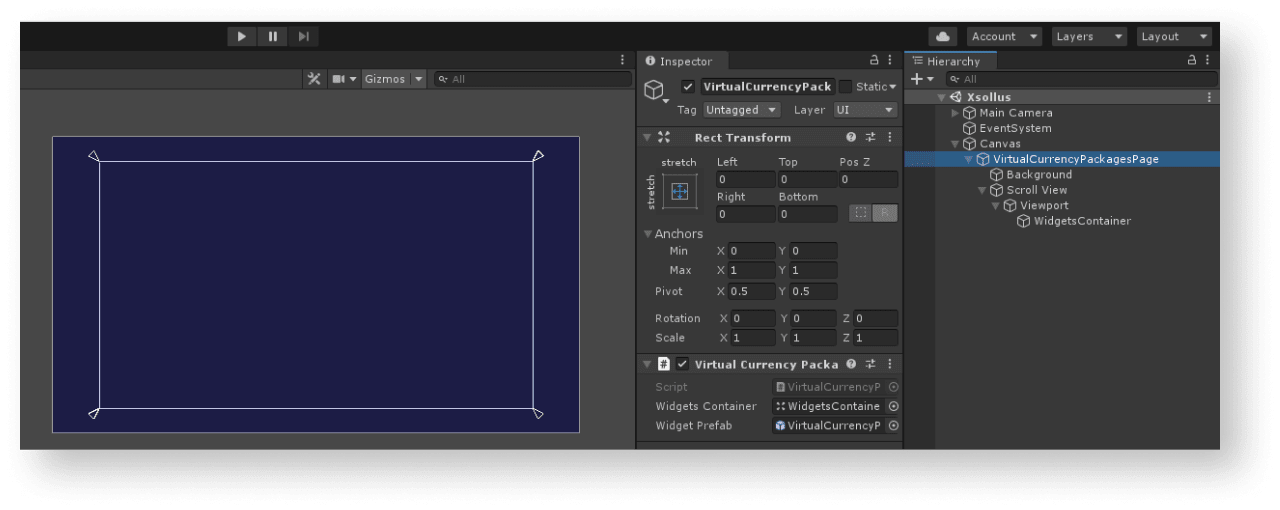
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
VirtualCurrencyPackagesPage스크립트를 생성하는데, 이는MonoBehaviour기본 클래스에서 상속된 것입니다.- 변수 선언:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 가상 화폐 패키지 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualCurrencyPackagesPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메소드의XsollaLogin.Instance.SignInSDK 메소드를 호출하여 로그인 논리를 추가하고 다음으로 전달합니다.
username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 아이템 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메소드에서XsollaStore.Instance.GetVirtualCurrencyPackagesListSDK 메소드를 호출하여 전달할 대상:projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드
- 성공적인 아이템 목록 가져오기 작업
OnPackagesRequestSuccess메소드에서 모든 받은 번들에 대한 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualCurrencyPackageWidget구성 요소를widget변수에 첨부합니다.
- 패키지 위젯에 전달할 데이터:
packageItem.name변숫값을 패키지 이름이 있는 요소에 전달합니다.packageItem.description변숫값을 패키지 설명이 있는 요소에 전달합니다.- 패키지 가격을 표시하려면 구현해야 하는 논리:
packageItem.price변숫값이null과 같지 않으면 해당 패키지는 실제 화폐로 결제하는 번들입니다.{amount} {currency}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.packageItem.virtual_prices변숫값이null과 같지 않으면 해당 패키지는 가상 화폐로 결제하는 번들입니다.{name}: {amount}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.
packageItem.virtual_prices 변수는 다른 화폐의 같은 패키지에 대한 가격 배열입니다. 게시자 계정 스토어 > 가상 화폐 > 패키지의 패키지 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 아이템 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
페이지 컨트롤러 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaStore.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
51 }
52 }
53
54 private void OnError(Error error)
55 {
56 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
57 }
58 }
59}
다음 그림은 스크립트 작업 결과를 보여줍니다.

이 지침은 실질 화폐용 가상 아이템 판매 구현에 SDK 메소드를 사용하는 방법을 보여 줍니다.
시작하기 전에 카탈로그의 가상 아이템 표시를 구현합니다. 다음 예에서는 가상 아이템 구매 구현 방법을 설명합니다. 다른 아이템 유형용 구성은 이와 유사합니다.
이 튜토리얼이 설명하는 논리의 구현:

예시의 논리와 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 실질 화폐용 판매 아이템 및 아이템 카탈로그 표시의 가능한 구현 옵션은 데모 프로젝트에 설명되어 있습니다.
아이템 위젯 완료
아이템 위젯에 구매 버튼을 추가하고 이 버튼의 시각적 정보를 구성합니다.
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 완료
VirtualItemWidget스크립트를 엽니다.- 구매 버튼용 변수를 선언하고 그 값을
Inspector 패널에서 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
아이템 목록을 표시할 페이지 컨트롤러 완료
VirtualItemsPage스크립트를 엽니다.OnAuthenticationSuccess메소드에서 권한 부여 토큰을XsollaStore.Instance.Token변수에 전달합니다.
- JWT
XsollaLogin.Instance.SignInSDK 메소드를 통한 사용자 권한 부여 동안 받은 JWT. XsollaLogin.Instance.GetUserAccessTokenSDK 메소드를 통한 사용자 권한 부여 동안 받은 페이 스테이션 액세스 토큰. 자체 권한 부여 시스템을 구현했다면 이 토큰을 사용합니다.
- 가상 아이템 구매 버튼 클릭 처리용 논리 추가:
OnItemsRequestSuccess메소드에서 버튼 클릭 이벤트를 구독합니다.- 버튼 클릭 후에 호출된 익명 메소드를 추가합니다.
- 이 메소드에서
XsollaStore.Instance.ItemPurchaseSDK 메소드를 호출하여 명령을 형성하고 이에 다음을 전달합니다.
projectId매개 변수의 프로젝트 IDitemSku매개 변수의 아이템 식별자- 성공적인 아이템 구매 주문 형성 처리를 위한
OnOrderCreateSuccess메소드 - 오류용
OnError콜백 메소드
- 결제 페이지 열기를 구현합니다. 이를 수행하려면
OnOrderCreateSuccess메소드를 추가하고 이에 다음을 호출합니다.- 결제 페이지 열기용
XsollaStore.Instance.OpenPurchaseUiSDK 메소드 - 주문 상태 변경 사항 추적용
TrackOrderStatus코루틴
- 결제 페이지 열기용
TrackOrderStatus코루틴에서 이를 수행하려면 초당 한 번 주문 상태 정보 가져오기를 구현합니다. 이를 수행하려면XsollaStore.Instance.CheckOrderStatusSDK 메소드를 사용하고 이에 다음을 전달합니다.projectId매개 변수의 프로젝트 IDorderId매개 변수의 결제 상세 정보로부터의 주문 수- 성공적인 주문 상태 정보 받기 처리용 익명 메소드
- 오류 처리용 익명 메소드
- 성공적인 주문 상태 정보 받기 처리용 메소드에서
OnPurchaseSuccess메소드 콜백을 주문 결제 동안(결제 상태done또는paid) 구현합니다. OnPurchaseSuccess메소드에서 성공적인 가상 아이템 구매 처리를 구현합니다.
- 결제 페이지 열기용 기본 제공 브라우저를 사용한다면 이 브라우저를 닫으세요.
페이지 스크립트 예시:
- C#
1using System.Collections;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Core;
5using Xsolla.Login;
6using Xsolla.Store;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
51
52 widget.BuyButton.onClick.AddListener(() => { XsollaStore.Instance.ItemPurchase(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError); });
53 }
54 }
55
56 private void OnOrderCreateSuccess(PurchaseData purchaseData)
57 {
58 XsollaStore.Instance.OpenPurchaseUi(purchaseData);
59 StartCoroutine(TrackOrderStatus(purchaseData));
60 }
61
62 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
63 {
64 var isDone = false;
65 while (!isDone)
66 {
67 XsollaStore.Instance.CheckOrderStatus
68 (
69 XsollaSettings.StoreProjectId,
70 purchaseData.order_id,
71 status =>
72 {
73 if (status.status == "paid" || status.status == "done")
74 {
75 isDone = true;
76 OnPurchaseSuccess();
77 }
78 },
79 error => { OnError(error); }
80 );
81
82 yield return new WaitForSeconds(1f);
83 }
84 }
85
86 private void OnPurchaseSuccess()
87 {
88 UnityEngine.Debug.Log($"Purchase successful");
89 BrowserHelper.Instance.Close();
90 }
91
92 private void OnError(Error error)
93 {
94 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
95 }
96 }
97}
이 지침은 인게임 재화용 가상 아이템 판매 구현에 SDK 메소드를 사용하는 방법을 보여 줍니다.
시작하기 전에 카탈로그의 가상 아이템 표시를 구현합니다. 다음 예에서는 가상 아이템 구매 구현 방법을 설명합니다. 다른 아이템 유형용 구성은 이와 유사합니다.
이 튜토리얼이 설명하는 논리의 구현:

예시의 논리와 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 실질 화폐용 판매 아이템 및 아이템 카탈로그 표시의 가능한 구현 옵션은 데모 프로젝트에 설명되어 있습니다.
아이템 위젯 완료
아이템 위젯에 구매 버튼을 추가하고 이 버튼의 시각적 정보를 구성합니다.
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 완료
VirtualItemWidget스크립트를 엽니다.- 구매 버튼용 변수를 선언하고 그 값을
Inspector 패널에서 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
아이템 목록을 표시할 페이지 컨트롤러 완료
VirtualItemsPage스크립트를 엽니다.OnAuthenticationSuccess메소드에서 권한 부여 토큰을XsollaStore.Instance.Token변수에 전달합니다.
- JWT
XsollaLogin.Instance.SignInSDK 메소드를 통한 사용자 권한 부여 동안 받은 JWT. XsollaLogin.Instance.GetUserAccessTokenSDK 메소드를 통한 사용자 권한 부여 동안 받은 페이 스테이션 액세스 토큰. 자체 권한 부여 시스템을 구현했다면 이 토큰을 사용합니다.
- 가상 아이템 구매 버튼 클릭 처리용 논리 추가:
OnItemsRequestSuccess메소드에서 버튼 클릭 이벤트를 구독합니다.- 버튼 클릭 후에 호출된 익명 메소드를 추가합니다.
- 이 메소드에서
XsollaStore.Instance.ItemPurchaseSDK 메소드를 호출하여 명령을 형성하고 이에 다음을 전달합니다.
projectId매개 변수의 프로젝트 IDitemSku매개 변수의 아이템 식별자- 성공적인 아이템 구매 주문 형성 처리를 위한
OnOrderCreateSuccess메소드 - 오류용
OnError콜백 메소드
OnOrderCreateSuccess메소드에서 주문 상태 확인 처리를 구현합니다. 이를 수행하려면XsollaStore.Instance.CheckOrderStatusSDK 메소드를 사용하고 이에 다음을 전달합니다.projectId매개 변수의 프로젝트 IDorderId매개 변수의 결제 상세 정보로부터의 주문 수- 성공적인 주문 상태 정보 받기 처리용 익명 메소드
- 성공적인 주문 상태 정보 받기 처리용 메소드에서
OnPurchaseSuccess메소드 콜백을 주문 결제 동안(결제 상태done또는paid) 구현합니다. OnPurchaseSuccess메소드에서 성공적인 가상 아이템 구매 처리를 구현합니다.
스크립트 예시에서 아이템 구매가 성공적인 경우 Debug.Log 기본 메소드를 호출합니다. 인벤토리 표시, 인게임 재화 잔액 변경 등과 같은 다른 동작을 추가할 수 있습니다.
인벤토리에 구매한 아이템 추가 논리의 구현은 필요하지 않습니다. 자동으로 수행됩니다.
페이지 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27 Token.Instance = Token.Create(token);
28 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34 foreach (var storeItem in storeItems.items)
35 {
36 if (storeItem.virtual_prices.Length == 0)
37 continue;
38
39 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
40
41 widget.NameText.text = storeItem.name;
42 widget.DescriptionText.text = storeItem.description;
43
44 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
45 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
46
47 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
48
49 widget.BuyButton.onClick.AddListener(() =>
50 {
51 var price = storeItem.virtual_prices.First(x => x.is_default);
52 XsollaStore.Instance.ItemPurchaseForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
53 });
54 }
55 }
56
57 private void OnOrderCreateSuccess(PurchaseData purchaseData)
58 {
59 XsollaStore.Instance.CheckOrderStatus
60 (
61 XsollaSettings.StoreProjectId,
62 purchaseData.order_id,
63 status =>
64 {
65 if (status.status == "paid" || status.status == "done")
66 {
67 OnPurchaseSuccess();
68 }
69 },
70 error =>
71 {
72 OnError(error);
73 }
74 );
75 }
76
77
78 private void OnPurchaseSuccess()
79 {
80 UnityEngine.Debug.Log($"Purchase successful");
81 }
82
83 private void OnError(Error error)
84 {
85 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
86 }
87 }
88}
이 튜토리얼은 SDK 메소드를 사용하여 귀하의 앱에서 인게임 재화 잔액을 표시하는 방법을 보여줍니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
잔액 표시용 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 위젯 배경 이미지
- 인게임 재화 이름
- 인게임 재화 수량
- 인게임 재화 이미지 이미지
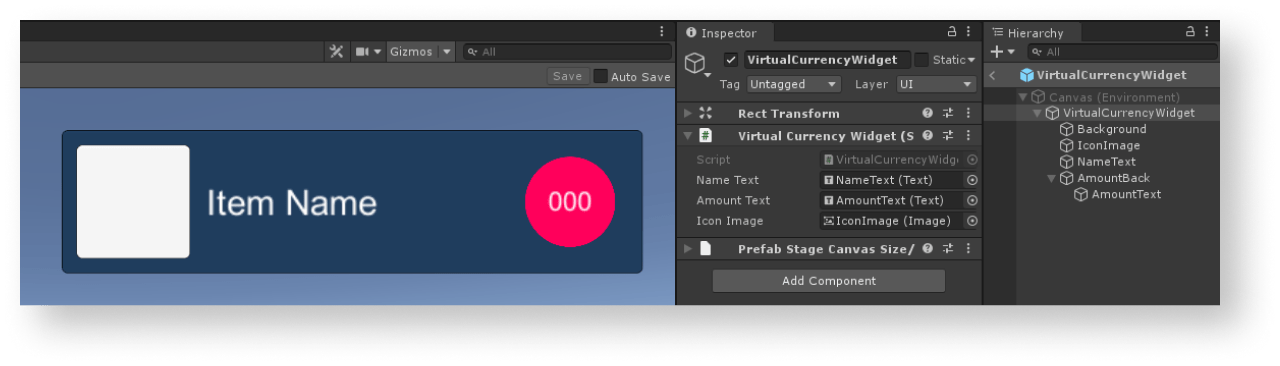
다음 그림은 위젯 구조의 예시를 보여줍니다.

잔액 표시 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualCurrencyWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
인게임 재화 목록이 있는 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 위젯 표시 영역
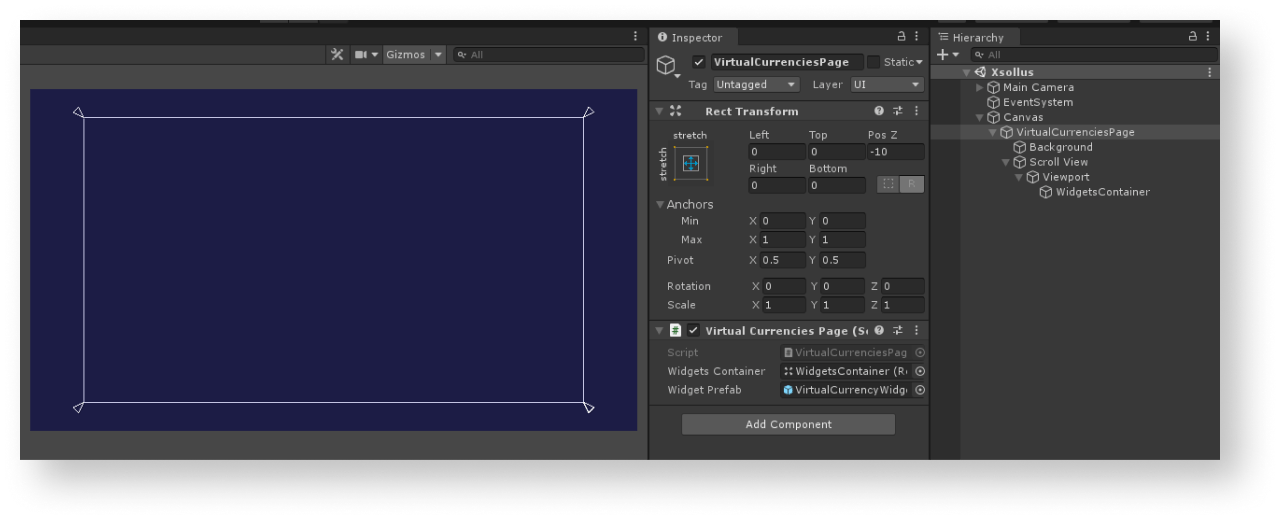
다음 그림은 페이지 구조의 예시를 보여줍니다.

인게임 재화 목록이 있는 페이지용 컨트롤러 생성
MonoBehaviour기본 클래스에서 상속된VirtualCurrenciesPage스크립트를 생성합니다.- 선언할 변수:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 잔액 표시 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualCurrenciesPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메소드의XsollaLogin.Instance.SignInSDK 메소드를 호출하여 로그인 논리를 추가하고 다음으로 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 인게임 재화 목록 가져오기 논리를 추가합니다. 이를 수행하려면
OnAuthenticationSuccess메소드에서:- 권한 부여 토큰을
XsollaStore.Instance.Token변수로 전달합니다.
- 권한 부여 토큰을
- JWT
XsollaLogin.Instance.SignInSDK 메소드를 통한 사용자 권한 부여 동안 받은 JWT. XsollaLogin.Instance.GetUserAccessTokenSDK 메소드를 통한 사용자 권한 부여 동안 받은 페이 스테이션 액세스 토큰. 자체 권한 부여 시스템을 구현했다면 이 토큰을 사용합니다.
XsollaStore.Instance.GetVirtualCurrencyBalanceSDK 메소드를 호출하여 다음으로 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnBalanceRequestSuccess - 오류용
OnError콜백 메소드
- 성공적인 아이템 목록 가져오기 작업
OnBalanceRequestSuccess메소드에서 받은 모든 인게임 재화용 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualCurrencyWidget구성 요소를widget변수에 첨부합니다.
- 잔액 위젯에 전달할 데이터:
balanceItem.name변숫값을 인게임 재화 이름이 있는 요소에 전달합니다.balanceItem.amount.ToString()변숫값을 인게임 재화 수량이 있는 요소에 전달합니다.- 다음 아이템 가격 표시 논리를 구현합니다. 인게임 재화 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용한 다음 다음에 전달합니다.- 이미지 URL.
- 익명 콜백 기능. 기능에서 받은 스프라이트를 인게임 재화 이미지로 설정합니다.
페이지 컨트롤러 스크립트 예시:
- C#
1using UnityEngine;
2using Xsolla.Core;
3using Xsolla.Login;
4using Xsolla.Store;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaStore.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrenciesBalance balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
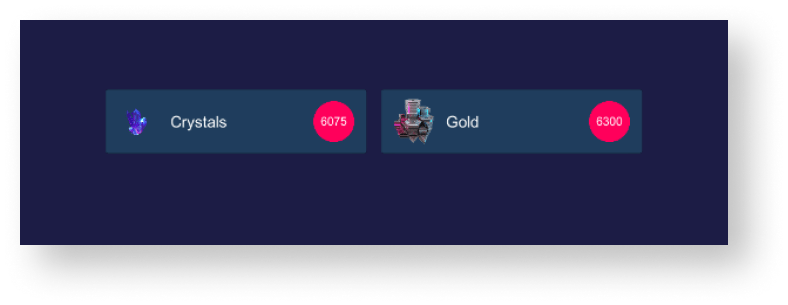
다음 그림은 스크립트 작업 결과를 보여줍니다.

이 튜토리얼은 SDK 메소드를 사용하여 사용자 인벤토리에 아이템을 표시하는 방법을 보여줍니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인벤토리 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
아이템 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 아이템 배경 이미지
- 아이템 이름
- 아이템 설명
- 아이템 수량
- 아이템 이미지
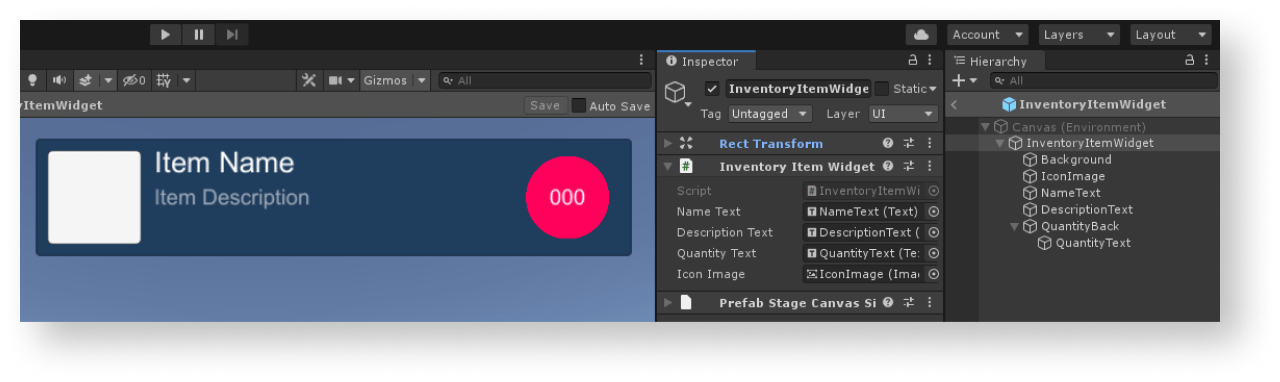
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
InventoryItemWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
인벤토리 표시 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 아이템 위젯 표시 영역
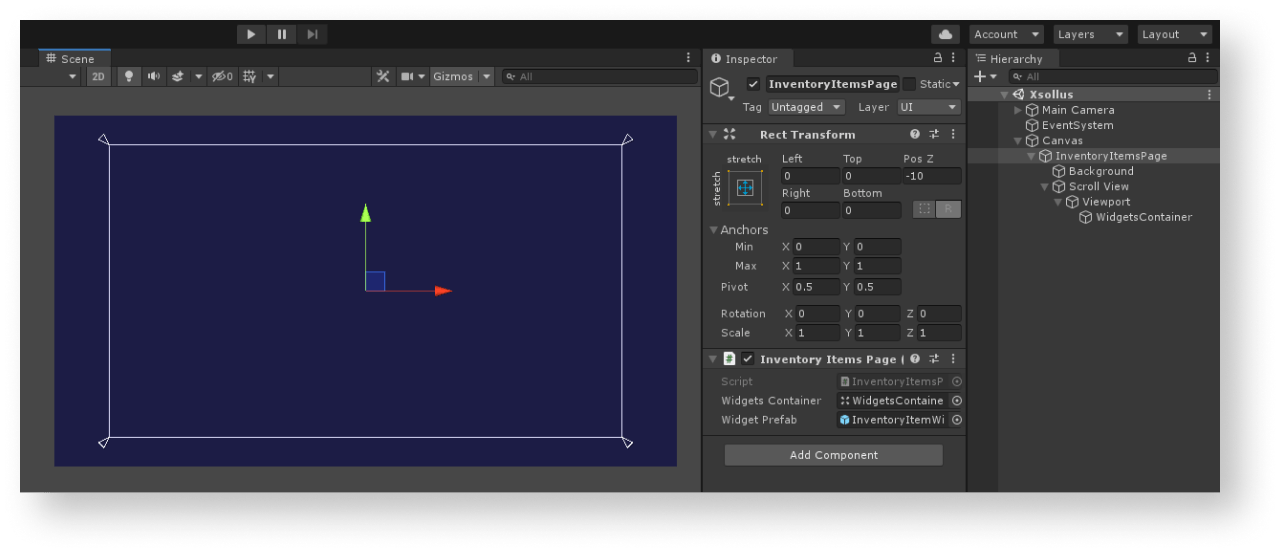
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
MonoBehaviour기본 클래스에서 상속된InventoryItemsPage스크립트를 생성합니다.- 선언할 변수:
WidgetsContainer— 아이템 위젯용 컨테이너WidgetPrefab— 아이템 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고InventoryItemsPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메소드의XsollaLogin.Instance.SignInSDK 메소드를 호출하여 로그인 논리를 추가하고 다음으로 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 인벤토리의 아이템 목록 가져오기 논리를 추가합니다. 이를 수행하려면
OnAuthenticationSuccess메소드에서:- 권한 부여 토큰을
XsollaStore.Instance.Token변수에 전달합니다.
- 권한 부여 토큰을
- JWT
XsollaLogin.Instance.SignInSDK 메소드를 통한 사용자 권한 부여 동안 받은 JWT. XsollaLogin.Instance.GetUserAccessTokenSDK 메소드를 통한 사용자 권한 부여 동안 받은 페이 스테이션 액세스 토큰. 자체 권한 부여 시스템을 구현했다면 이 토큰을 사용합니다.
XsollaStore.Instance.GetInventoryItemsSDK 메소드를 호출하여 다음으로 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess메소드의 모든 받은 아이템에 대해 위젯 생성용 논리 추가 방법:InventoryItem.IsVirtualCurrency메소드를 사용하여 확인을 추가해서 받은 아이템이 인게임 재화가 아닌지 확인합니다.
- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴트화합니다.
- 받은
InventoryItemWidget구성 요소를widget변수에 첨부합니다.
- 아이템 위젯에 전달할 데이터:
inventoryItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.inventoryItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.inventoryItem.amount.ToString()을 아이템 수량이 있는 요소에 전달합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하여 전달:- 이미지 URL
- 콜백으로서의 익명 함수. 이 함수에서는 받은 스프라이트를 아이템 이미지로 추가합니다.
페이지 컨트롤러 스크립트 예시:
- C#
1using UnityEngine;
2using Xsolla.Core;
3using Xsolla.Login;
4using Xsolla.Store;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaStore.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
다음 그림은 스크립트 작업 결과를 보여줍니다.

오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
