SDK를 사용하여 애플리케이션 UI를 구성하는 방법
데모 프로젝트는 UI 빌더를 포함합니다. UI 빌더는 애플리케이션 UI 비주얼을 구성할 수 있게 합니다.
색상, 스프라이트, 글꼴 같은 UI 요소의 비주얼 속성을 편집하여 UI를 변경할 수 있습니다. 이러한 속성은 하나의 테마로 그룹화됩니다. Unity 테마 및 비주얼 구성 요소는 데코레이터에 의해 연결됩니다. 비주얼 속성을 변경하면 데코레이터는 Unity 구성 요소의 비주얼을 변경합니다.
UI 요소를 같은 유형의 다른 요소와 교체하려면 위젯을 사용합니다. 이러한 위젯은 독립적이며 prefabs 형태로 쉽게 교체 가능한 부분입니다.
UI는 2개의 독립적인 부분으로 이루어져 있습니다.
테마 작업
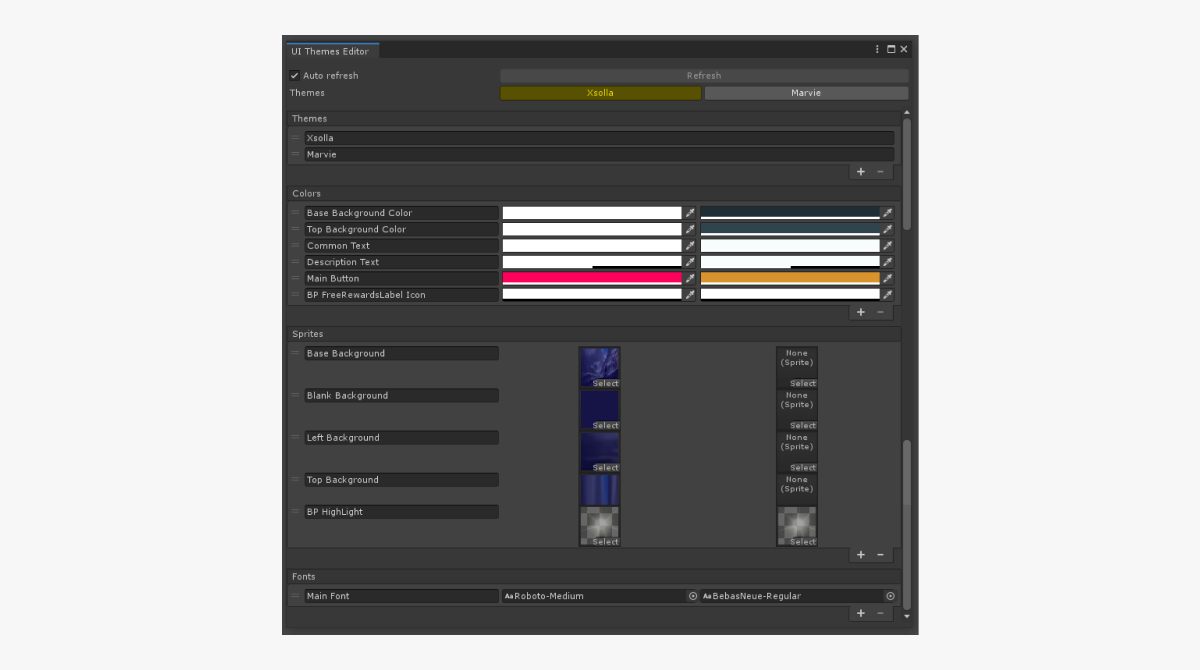
테마 편집기
테마 편집기를 열려면 Unity 편집기 메인 메뉴로 이동한 다음
테마 편집기 UI에 포함된 구성 요소:
- 테마 선택 및 적용에 사용되는 테마 이름이 있는 버튼.
SetCurrentThemeByName 정적 메소드로만 변경할 수 있으며 이는 ThemesLibrary 클래스에 있습니다. 테마 이름을 이 메소드에 매개변수로 전달합니다.Refresh 버튼 — 테마 속성을 적용하거나 변경 사항을 application UI에 적용하도록 합니다.Auto Refresh 박스 — 자동으로 테마 속성을 적용하거나 변경 사항을 application UI에 적용하도록 합니다.Themes 섹션 — 기존 테마 목록을 포함합니다.Colors 섹션 — 기존 테마 색상을 포함합니다.Sprites 섹션 — 기존 테마 스프라이트를 포함합니다.Fonts 섹션 — 기존 테마 폰트를 포함합니다.

목록에 수행할 수 있는 작업:
- 새 요소을 추가하려면 + 아이콘을 목록의 아래쪽에서 클릭합니다.
- 선택한 요소를 삭제하려면 - 아이콘을 목록의 아래쪽에서 클릭합니다.
- 순서를 변경하려면 = 아이콘을 길게 클릭한 다음 해당 요소를 목록에서 필요한 위치로 드래그합니다.
- 요소 이름을 변경하려면 요소 이름이 있는 필드의 텍스트를 변경합니다.
속성값이 변경되는 표준 Unity 방식:
- 색상을 변경하려면 속성 필드를 클릭하고 새 값을 선택합니다.
- 글꼴 또는 스프라이트를 변경할 방법:
- 자산을 속성 필드로 드래그합니다.
- ⊙ 아이콘을 클릭하고 자산을 선택합니다.
테마 라이브러리
테마 라이브러리는 ScriptableObject 클래스에서 상속되었으며 Resources/UIBuilder/ThemesLibrary 디렉토리에 위치합니다.
테마에 UI 요소 연결
UI 요소 비주얼을 적용한 테마에 맞게 변경하는 방법:
데코레이터
데코레이터는 표준 Unity UI 요소 테마 요소(색상, 스프라이트 또는 글꼴)를 적용하여 해당 UI를 변경하는 구성 요소입니다.
데코레이터는 속성값이 아닌 속성 ID와 UI 요소(이미지 또는 텍스트)에 대한 링크를 포함하고 있습니다. 일반적으로 데코레이터는 테마와 UI 요소 사이의 커넥터와 같습니다. 데코레이터는
데코레이터 목록:
ImageColorDecorator— 이미지 색상을 변경합니다ImageSpriteDecorator— 이미지 스프라이트를 변경합니다TextFontDecorator— 텍스트 색상을 변경합니다TextColorDecorator— 텍스트 글꼴을 변경합니다
데코레이터가 요소 속성을 변경하게 하는 이벤트:
- 개체가 테마 편집기에서 또는 게임 런타임 중에 활성화되었습니다.
- 현재 테마가 편집기에서 또는 게임 런타임 중에 변경되었습니다.
- 개체 속성 및 테마 사이의 연결이
Inspector 패널에서 변경되었습니다. - 속성값이 테마 편집기에서 변경되었습니다.
- 개체 프리패브가 테마 편집기에서 편집을 위해 열렸습니다.
UI 요소와 테마 사이에 연결을 추가하는 방법:
- 데코레이터 구성 요소를 개체에 추가합니다.
- 테마의 속성 ID를 선택합니다.
데코레이터가 개체에 추가된 후 데코레이터는 필수 UI 요소를 이 개체에서 찾아서 Comp 변수에 할당하려고 합니다.
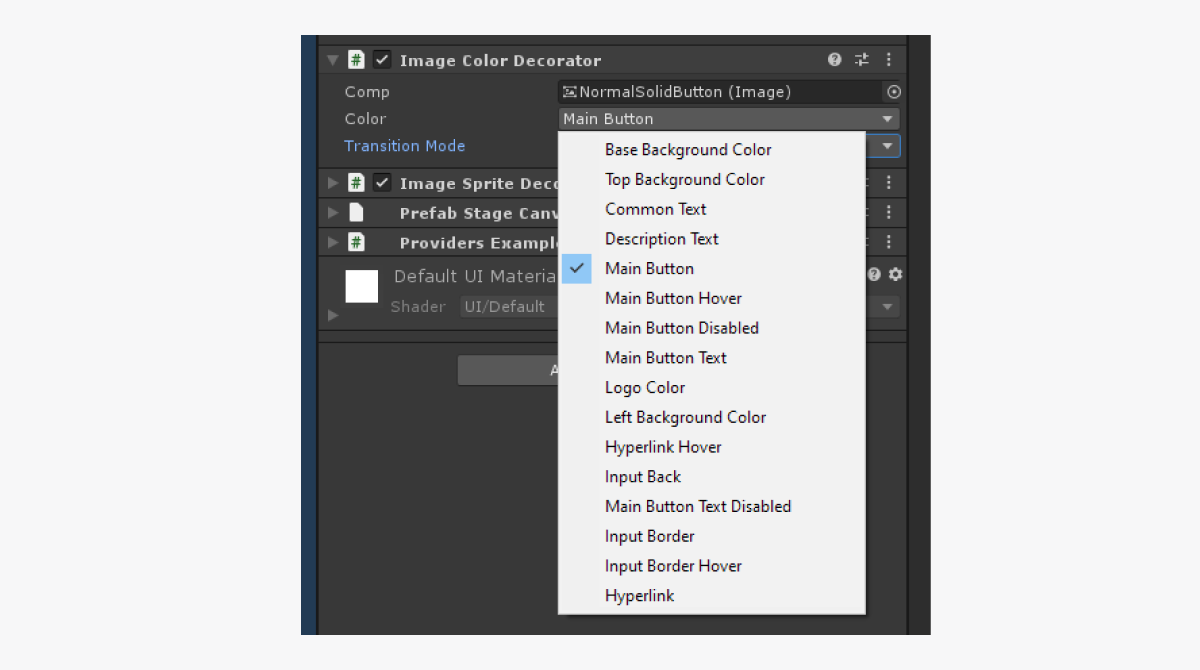
데코레이터 애플리케이션 예시:
ImageColorDecorator 데코레이터가 이미지 개체에 추가되었습니다. 색상용 Main Button ID는 예시에서 지정되었습니다. 결과적으로Main Button용으로 테마에서 지정된 색상이 이미지용으로 사용됩니다.

데코레이터는 게임이 플레이되는 동안에도 사용자가 커서를 이용해 개체를 가리키기거나 개체를 클릭하면 구성 요소의 비주얼을 변경할 수 있습니다.
UI 요소 비주얼 동적 변경 방법:
- 데코레이터 구성 요소를 개체에 추가합니다.
- 테마의 속성 ID를 선택합니다.
DecoratorPointerEvents구성 요소를 개체에 추가합니다. 이 구성 요소는 개체를 클릭하고 커서로 해당 요소를 가리키는 이벤트를 추적합니다.- 데코레이터 구성 요소에서
TransitionMode변숫값을Override로 변경합니다. - 추가한
DecoratorPointerEvents구성 요소를 데코레이터의PointerEvents변수에 할당합니다. - 커서를 이용해 가리킬 시 비주얼 변경 방법:
Override on hover 상자를 체크합니다.- 상자 근처 필드에서 테마의 속성 ID를 선택합니다.
- 클릭 시 비주얼 변경 방법:
Override on press 상자를 클릭합니다.- 상자 근처 필드에서 테마의 속성 ID를 선택합니다.
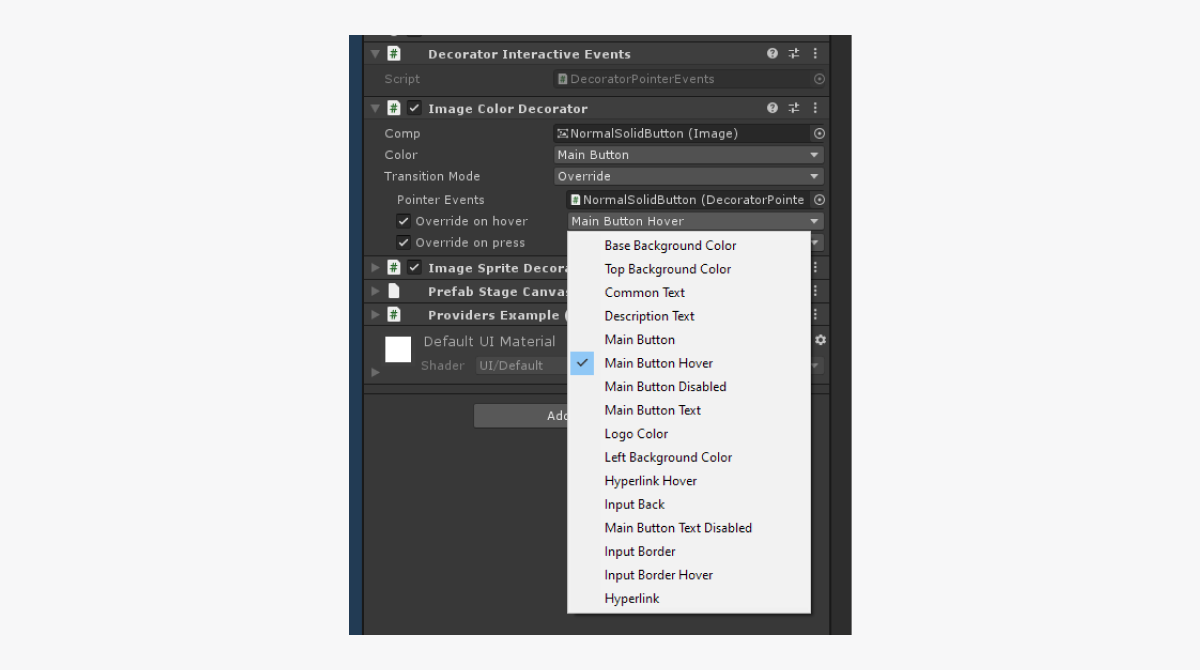
비주얼 동적 변경용 데코레이터 애플리케이션 예시:
ImageColorDecorator 데코레이터가 이미지 개체에 추가되었습니다. 색상용 Main Button ID 및 커서를 가리킬 때의 색상용 Main Button Hover ID는 예시에서 지정되었습니다. 결과적으로 Main Button용으로 테마에서 지정된 색상은 이미지용으로 사용됩니다. 커서를 가리길 때 색상은 Main Button Hover용으로 테마에서 지정된 색상으로 변경됩니다.

속성 공급자
테마 속성용 컨테이너 양식의 속성 공급자 클래스. 사용자 코드와 테마 사이의 더 편리한 연결을 위해 사용됩니다.
속성 공급자 목록:
ColorProvider— 색상 속성 링크를 포함합니다.SpriteProvider— 스프라이트 속성 링크를 포함합니다.FontProvider— 글꼴 속성 링크를 포함합니다.
모든 속성 공급자는
속성 공급자를 구성하고 코드에서 속성값을 가져오는 방법:
- 개체에 속성 공급자 구성 요소를 추가합니다.
- 테마에서 속성 ID를 선택합니다.
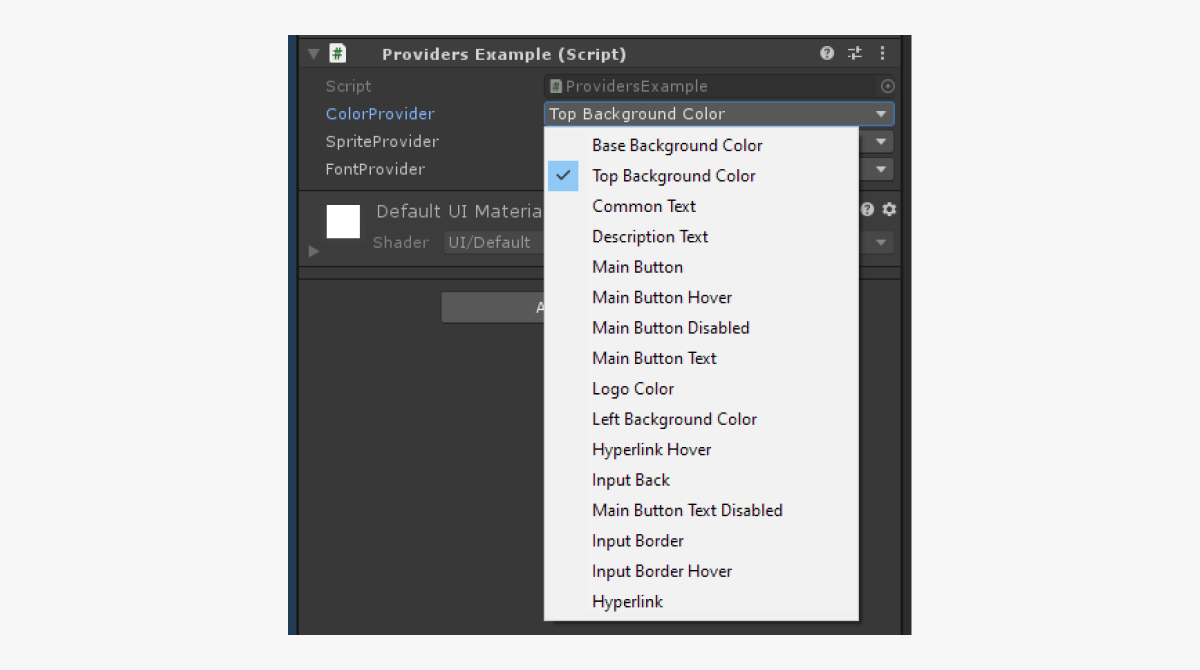
속성 공급자 구성 예시:

- 스트립트에서 변수를 선언하고 속성 공급자 구성 요소를 변수에 할당합니다.
- 색상 값을 가져오려면
GetValue메서드를 호출합니다.
스크립트 예시:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
위젯 작업
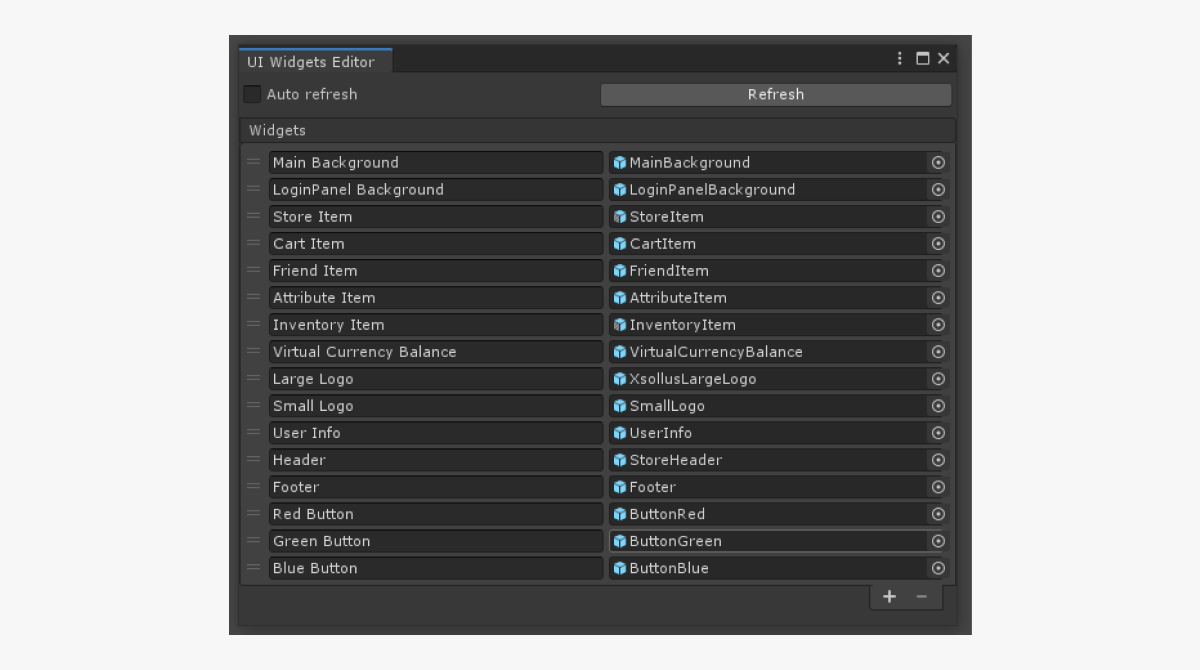
위젯 편집기
위젯 편집기를 열려면 Unity 편집기 메인 메뉴로 이동한 다음
위젯 편집기 UI가 포함하는 구성 요소:
Refresh 버튼 — 프리패브에서 위젯 변경 사항을 적용할 수 있게 합니다.Auto Refresh 상자 — 프리패브에서 자동으로 위젯 변경 사항을 적용할 수 있게 합니다.Widgets 섹션 — 위젯 목록을 포함합니다.

위젯 목록에 수행할 수 있는 작업:
- 새 위젯을 추가하려면 + 아이콘을 목록의 아래쪽에서 클릭합니다.
- 선택한 위젯을 삭제하려면 - 아이콘을 목록의 아래쪽에서 클릭합니다.
- 순서를 변경하려면 = 아이콘을 길게 클릭한 다음 해당 요소를 목록에서 필요한 위치로 드래그합니다.
- 위젯 이름을 변경하려면 요소 이름이 있는 필드의 텍스트를 변경합니다.
- 글꼴 또는 스프라이트를 변경하는 방법:
- 위젯이 있는 필드로 프리패브를 드래그합니다.
- ⊙ 아이콘을 클릭하고 프리패브를 선택합니다.
위젯 라이브러리
위젯 라이브러리는 ScriptableObject 클래스에서 상속되었으며 Resources/UIBuilder/WidgetsLibrary 디렉터리에 위치합니다.
위젯에 UI 요소 연결
UI 요소를 다른 것으로 쉽게 교체하려면, UI 구축 시 위젯을 직접 사용하는 대신에 위젯 컨테이너를 사용해야 합니다. 그렇게 하면, 같은 유형의 UI 요소를 변경하기 위해 컨테이너가 생성한 위젯을 구성하기만 하면 됩니다. 표준 접근 방식에서는 모든 위젯을 수동으로 교체해야 합니다.
컨테이너는 위젯 오브젝트를 자식 오브젝트로 생성하고 이를 위해 RectTransform 클래스 속성을 구성하여 위젯이 컨테이너 공간을 모두 채우도록 합니다.
컨테이너 구성 요소를 UI 요소 개체에 추가할 때 이 개체는 위젯 생성용 상위 개체로 사용됩니다.
컨테이너가 위젯 속성을 변경하게 하는 이벤트:
- 개체 속성과 위젯 사이의 연결이
Inspector 패널에서 변경되었습니다. - 위젯 프리배프가 위젯 편집기에서 변경되었습니다.
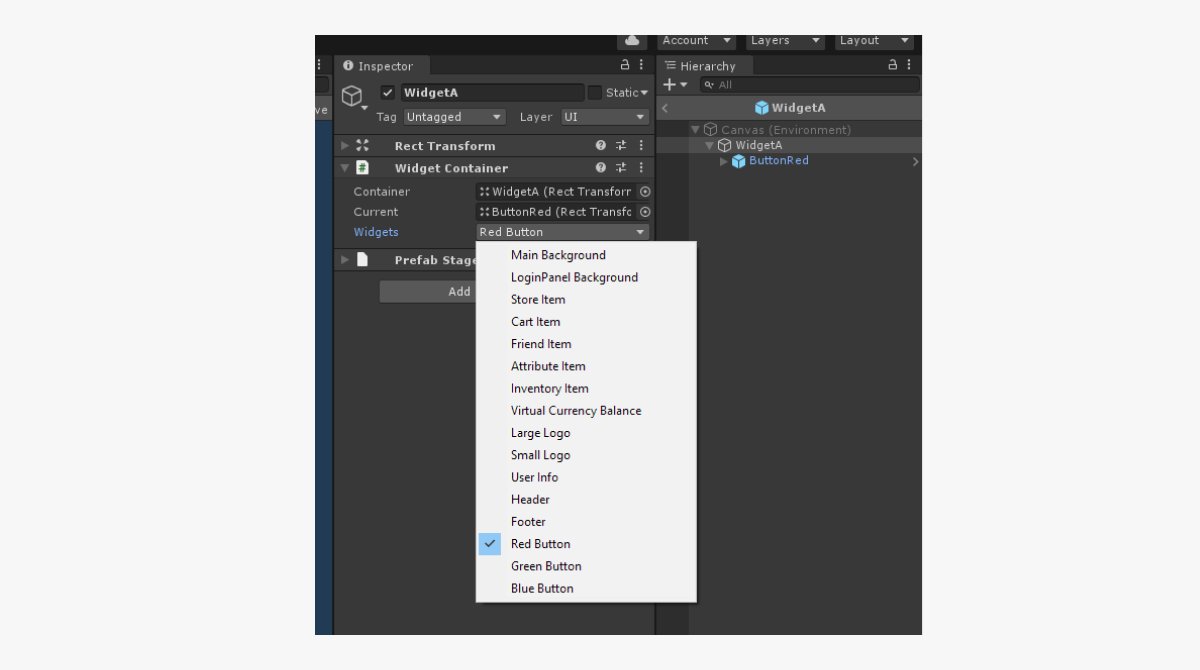
UI 요소 및 위젯 연결 방법:
WidgetContainer구성 요소를 개체에 추가합니다.- 위젯 ID를 선택합니다.
위젯 컨테이너 오브젝트가 프리팹인 경우, 컨테이너 설정은 프리팹 편집 모드에서만 가능합니다. 이는, 이 모드에서만 Unity 프리팹 내부 자식 객체 계층을 변경할 수 있기 때문입니다.
위젯 교체 시, 현재 위젯은 삭제되고 새 위젯이 생성됩니다. 오브젝트 작동 로직 및 연결 설계 시 이를 유념하시기 바랍니다.
위젯 컨테이너 사용 예시:
WidgetA 개체용으로는 Red Button ID가 있는 위젯이 예시에서 지정되었습니다. 결과적으로 WidgetA 개체가 편집기에서 Red Button 위젯용으로 지정된 프리패브를 사용하여 생성됩니다.

UI 빌더 구조
작동 시 UI 빌더가 사용하는 구성 요소:
UIProperty— 다음 데이터가 있는 개체:- 속성 ID
- 속성 이름
- 비주얼 데이터(색상, 스프라이트, 글꼴 등)
Theme— 테마 구성 요소. 테마를 이용하여 UI 비주얼을 변경하고 다른 그룹의 속성 컬렉션(색상, 스프라이트, 글꼴)을 표현할 수 있습니다. 모든 테마는 이름과 고유 식별자를 가지고 있습니다. 속성 ID를 사용하여 테마 속성에 액세스할 수 있습니다.ThemesLibrary— 프로젝트에 존재하는 모든 테마의 라이브러리. 현재 테마의 값을 포함하고 있으며 이 값을 변경할 방법 또한 제공합니다.ThemeDecorator— 테마 속성을 나타내고 표준 Unity UI 구성 요소에 이러한 속성의 값을 적용하는 MonoBehaviour 클래스 구성 요소. 예를 들어ImageColorDecorator데코레이터는 이미지 색상을 변경합니다.UIPropertyProvider— 테마 속성에 액세스 권한을 주는 클래스. 이러한 구성 요소를 사용하여 간편하게 사용자 코드를 테마의 데이터와 연결할 수 있습니다. 예를 들어ColorProvider클래스는 색상에 대한 데이터를 제공합니다.WidgetContainer—MonoBehaviour클래스 구성 요소는 전체 위젯을 변경할 수 있게 합니다.WidgetsLibrary— 프로젝트에 존재하는 위젯 컬렉션. 본 구성 요소는 모든 위젯의 목록을 포함하고 있으며 위젯의 ID로 위젯을 가져오는 방법을 제공합니다.
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
