애플리케이션 측 SDK 통합
- 애플리케이션용으로 로그인 시스템, 인게임 스토어, 기타 페이지 인터페이스를 디자인합니다.
- SDK 메서드를 사용해 귀하의 애플리케이션 논리에 따라 이벤트 처리를 설정합니다. 기본 SDK 기능으로 시작하려면 아래의 단계별 튜토리얼을 따릅니다.
SDK 메소드를 사용하여 구현하는 방법 지침:
- 사용자 등록
- 등록 확인 이메일 요청 재전송
- 사용자 로그인
- 사용자 암호
사용자 이름 또는 이메일 주소로 사용자를 인증할 수 있습니다. 다음 예시에서 사용자를 사용자 이름 이름으로 인증합니다. 반면 이메일 주소는 등록 확인 및 암호 재설정에 사용합니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
사용자 등록 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
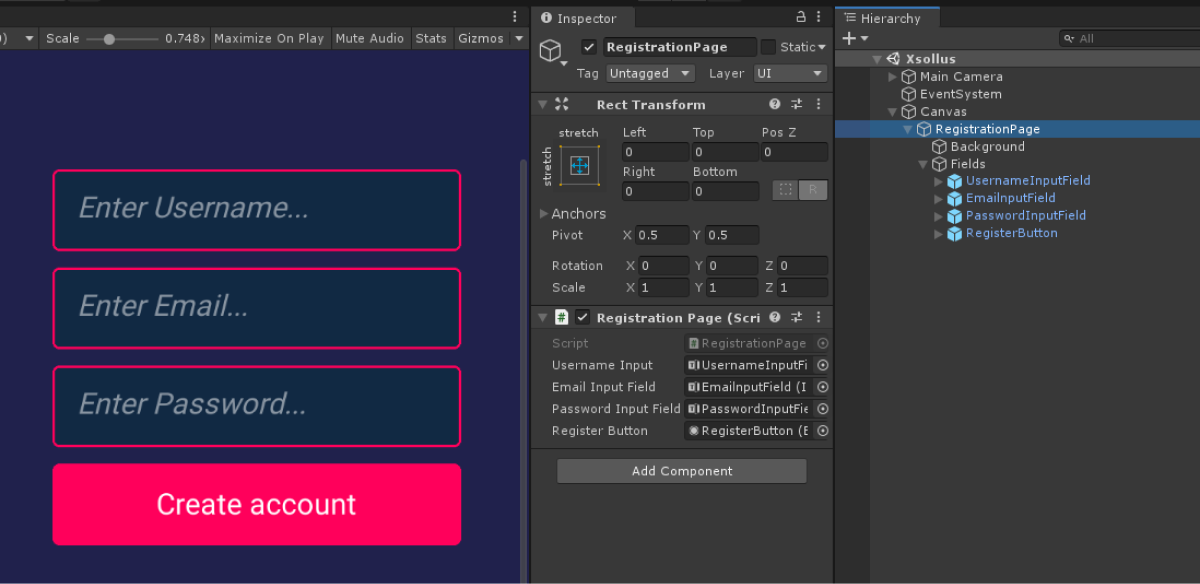
등록 페이지용 장면을 생성하고 페이지에 추가할 요소:
- 사용자 이름 필드
- 사용자 이메일 주소 필드
- 사용자 암호 필드
- 등록 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
RegistrationPage스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 등록 버튼 클릭 프로세스 논리 추가:
Start메서드에서 이벤트 클릭에 응모합니다.- 버튼 클릭 후에 요청된 익명의 메서드를 추가합니다.
- 이 메서드에서
username,email,password변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다. XsollaAuth.Instance.RegisterSDK 메서드를 요청하고username,email,password변수와 다음 메서드를 전달합니다.
OnSuccess— 등록이 성공적이면 호출됩니다OnError— 오류가 발생하면 호출됩니다
스크립트 예시에서 OnSuccess 및 OnError 메소드는 표준 Debug.Log 메소드를 호출합니다. 오류 코드 및 설명은 error 매개 변수에서 전달됩니다.
등록이 성공적이라면 등록 이메일 또는 로그인 페이지 열기 요청 재전송을 포함하는 페이지 열기 같은 다른 동작을 추가할 수 있습니다.
등록 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaAuth.Instance.Register(username, password, email, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
등록 확인 이메일 설정
성공적인 등록 후 사용자는 지정된 주소로 등록 확인 이메일을 받습니다. 게시자 계정에서 사용자에게 보낼 이메일을 맞춤 설정할 수 있습니다.
Android 애플리케이션을 개발 중이라면 사용자가 등록 확인을 한 후에 애플리케이션으로 사용자들 돌려보내기 위한 딥 링크를 설정합니다.
등록 확인 이메일 재전송 요청 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
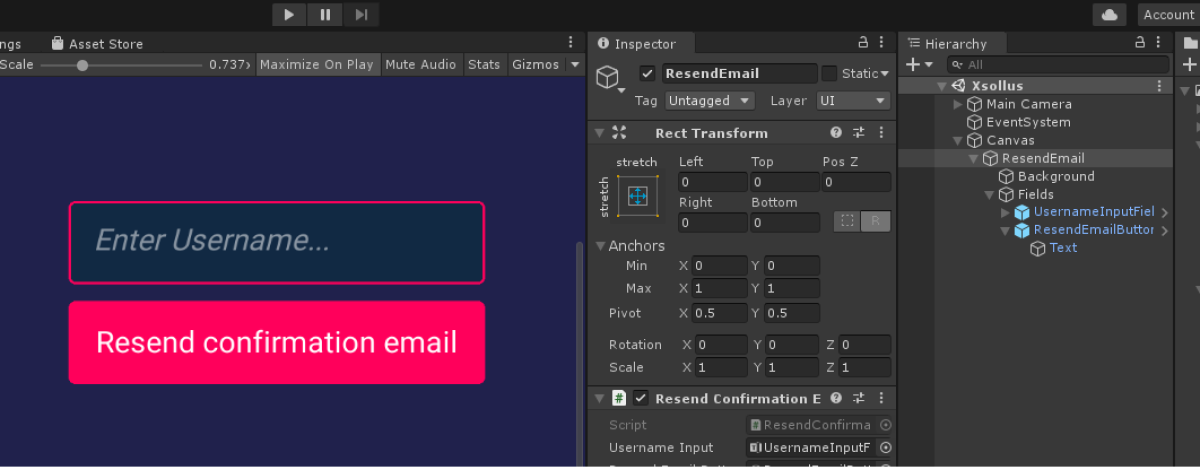
확인 이메일 재전송 요청 페이지용 장면을 생성하고 페이지에 추가할 요소:
- 사용자 이름/이메일 필드
- 이메일 재전송 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
ResendConfirmationEmail스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 이메일 재전송 버튼 클릭 프로세스 논리 추가:
Start메서드에서 이벤트 클릭에 응모합니다.- 버튼 클릭 후에 요청된 익명의 메서드를 추가합니다.
- 이 메서드에서
username변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다. XsollaAuth.Instance.ResendConfirmationLinkSDK 메서드를 요청하고username변수와OnSuccess,OnError메서드를 전달합니다.
이메일 재전송 페이지 스크립트 예:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaAuth.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
요청이 성공적이면 사용자가 등록 확인 이메일을 등록할 동안 지정한 이메일 주소로 받습니다.
사용자 로그인 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
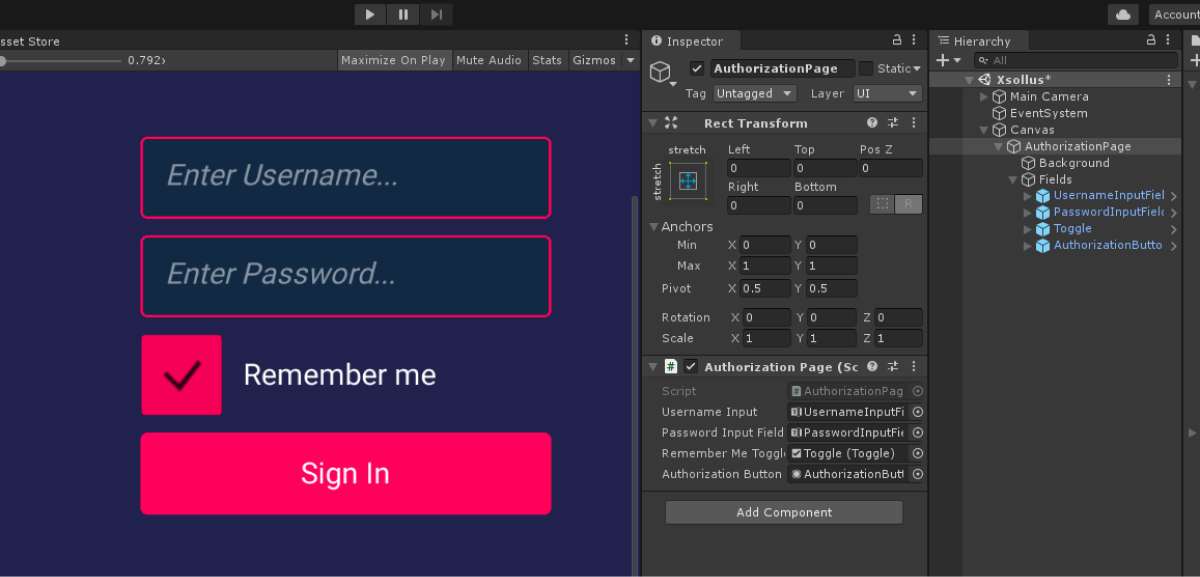
로그인 페이지용 장면을 생성하고 추가할 요소:
- 사용자 이름 필드
- 암호 필드
- 기억 체크 박스
- 로그인 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
AutorizationPage스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 로그인 버튼 클릭 프로세스 논리 추가:
Start메서드에서 이벤트 클릭에 응모합니다.- 버튼 클릭 후에 요청된 익명의 메서드를 추가합니다.
- 이 메서드에서
username및password변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다.rememberMe변수를 생성하고 이를 확인란 상태로 초기화하여 계정을 기억합니다. XsollaAuth.Instance.SignInSDK 메서드를 요청하여username,password,rememberMe변수와OnSuccess및OnError메서드를 전달합니다.
token 매개 변수에서 전달됩니다. 권한 부여 토큰은 요청에서 엑솔라 서버에 사용됩니다.로그인 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaAuth.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
암호 재설정 구현
이 튜토리얼이 설명하는 논리의 구현:

페이지 컨트롤러 생성
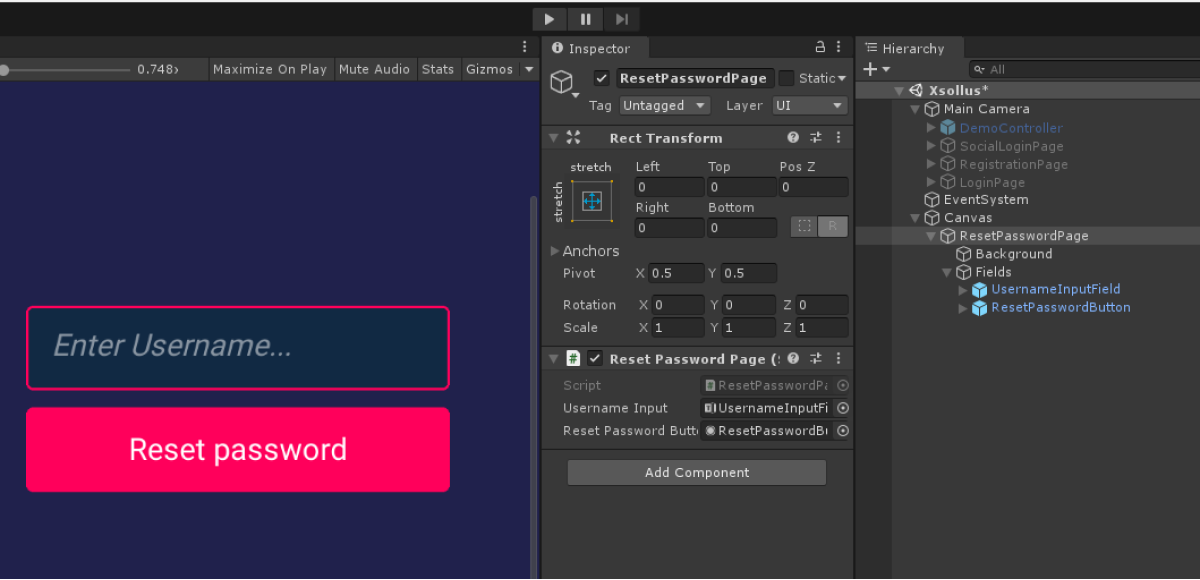
암호 재설정 페이지용 장면을 생성하고 페이지에 추가할 요소:
- 사용자 이름/이메일 필드
- 암호 재설정 버튼
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
ResetPasswordPage스크립트를 생성합니다. - 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 암호 재설정 버튼 클릭 프로세스 논리 추가:
Start메서드에서 이벤트 클릭에 응모합니다.- 버튼 클릭 후에 요청된 익명 메서드를 추가합니다.
- 이 메서드에서
username변수를 선언하고 이를 페이지 필드의 값으로 초기화합니다. XsollaAuth.Instance.ResetPasswordSDK 메서드를 요청하고username변수와OnSuccess,OnError메서드를 이에 전달합니다.
암호 재설정 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaAuth.Instance.ResetPassword(username, null, null, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
성공적인 암호 재설정 요청 후 사용자는 암호 재설정 링크가 있는 이메일을 받게 됩니다. 게시자 계정 > 로그인 프로젝트 > 보안 > OAuth 2.0 > OAuth 2.0 리디렉션 URI에서 인증 성공, 이메일 확인, 암호 재설정 후 사용자가 리디렉션되는 URL 주소 또는 경로를 구성할 수 있습니다.
본 지침은 SDK 메소드를 통하여 사용자의 SNS 계정으로 사용자 등록 및 로그인을 구현하는 방법을 보여줍니다.
사용자 이름/사용자 이메일 주소 및 비밀번호를 통한 사용자 인증과는 달리, 사용자 등록을 위한 별도의 로직을 구현할 필요가 없습니다. 사용자가 SNS를 통해 최초 로그인 하는 경우, 새 계정이 자동으로 생성됩니다.
여러분의 애플리케이션에서 대체 인증 메소드를 자체 구현한 경우, 다음 조건이 일치하면 해당 SNS 계정이 기존 사용자 계정에 자동으로 연결 됩니다.
- 사용자 이름/이메일 주소 및 비밀번호로 가입한 사용자가 SNS 계정을 통해 애플리케이션에 로그인했습니다.
- SNS는 이메일 주소를 반환합니다.
- SNS의 사용자 이메일 주소가 애플리케이션에서 가입 시 사용한 이메일 주소와 동일합니다.
LinkSocialProvider SDK 메소드를 사용합니다.이 튜토리얼이 설명하는 논리의 구현:

Twitter 계정을 통해 사용자 로그인을 설정하는 방법을 보여주는 예시입니다. 모든 소셜 네트워크를 같은 방법으로 설정할 수 있습니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
페이지 컨트롤러 생성
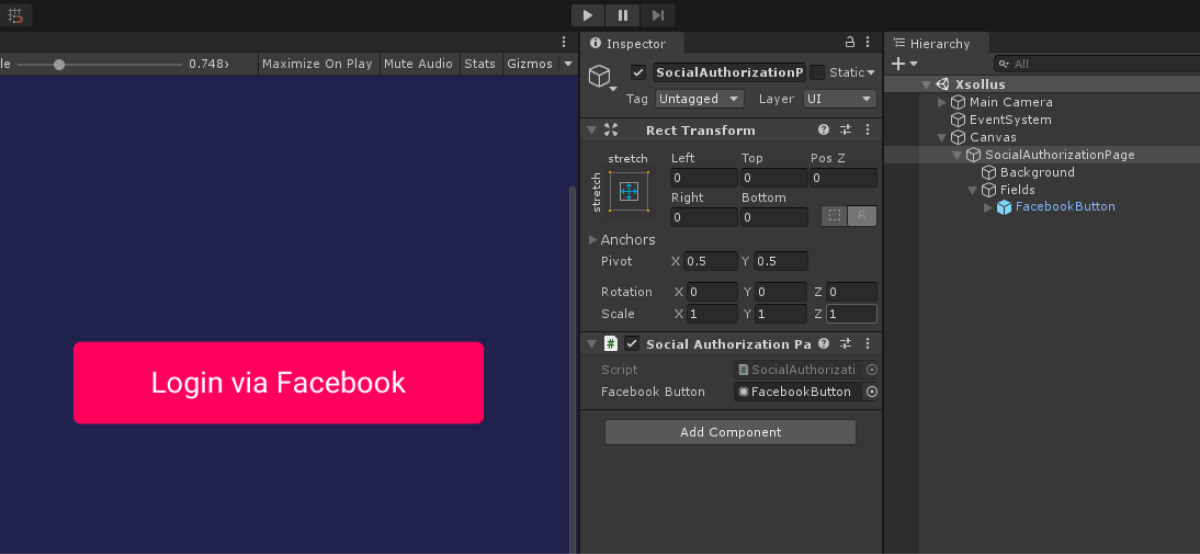
로그인 페이지용 장면을 생성하고 소셜 로그인 버튼을 이에 추가합니다. 다음 사진은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
- MonoBehaviour 기본 클래스에서 상속된
SocialAuthorizationPage스크립트를 생성합니다. - 애플리케이션 로그인 페이지 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다. - 로그인 버튼 클릭 프로세스 논리 추가:
Start메소드에서 클릭 이벤트에 연동시킵니다.- 버튼 클릭 시 호출되는 익명 메소드를 추가합니다.
- 로그인 페이지 URL을 전달하려면 익명 메소드에서
url변수를 선언합니다.GetSocialNetworkAuthUrlSDK 메소드에서Facebook값을SocialProvider매개변수에 전달하여 이 변수를 초기화합니다. - 브라우저를 열기 위하여,
BrowserHelper.Instance.Open메소드를 호출합니다. 내장 브라우저를 사용하려면,url변수 및true값을 메소드에 전달합니다.
- 토큰을 얻고 브라우저를 닫으려면 성공적인 사용자 등록 후에 페이지 URL 변경을 추적합니다.
singlePageBrowser변수를 선언하고BrowserHelper.Instance.GetLastBrowserSDK 메소드를 통해 이를 초기화합니다.- 활성화 페이지 URL 변경 이벤트에 구독하고
OnUrlChanged메소드를 처리기로 설정합니다.
- 토큰을 얻고 브라우저를 닫으려면 성공적인 사용자 등록 후에 페이지 URL 변경을 추적합니다.
- 토큰 수신 구현:
ParseUtils.TryGetValueFromUrl유틸리티 메소드를 사용하여OnUrlChanged메소드에 전달된 활성 페이지 URL을 파싱합니다.- 활성 페이지 URL에 인증 코드 확인을 추가합니다.
ParseUtils.TryGetValueFromUrl메소드는 인증 코드를code변수로 전달합니다. - 토큰 인증 코드를 교환하려면,
ExchangeCodeToTokenSDK 메소드를 호출하고code변수 및 다음 메소드를 전달합니다.OnSuccess— 등록 성공 시 호출OnError— 에러 발생 시 호출
스크립트 예시에서 OnSuccess 및 OnError 메소드가 표준 Debug.Log 메소드를 호출합니다. 다른 동작을 추가할 수 있습니다.
사용자가 성공적으로 로그인하면 권한 부여 토큰이 token 매개 변수에서 전달됩니다. 이 토큰은 요청에서 엑솔라 서버로 사용됩니다. 오류가 발생하면 토큰의 코드 및 설명이 error 매개 변수에서 전달됩니다.
- 토큰을 얻은 후 브라우저에서 게임 개체를 삭제합니다.
로그인 페이지 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaAuth.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaAuth.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 BrowserHelper.Instance.Close();
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
이 튜토리얼은 SDK 메소드를 사용하여 인게임 스토어에서 다음 아이템을 표시하는 방법을 보여줍니다.
- 가상 아이템
- 가상 아이템 그룹
- 번들
- 인게임 재화 패키지
시작하기 전에 게시자 계정의 아이템을 구성해야 합니다.
이 튜토리얼이 설명하는 논리의 구현:

예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
카탈로그의 모든 아이템 예시가 표시하는 내용:
- 아이템 이름
- 아이템 설명
- 아이템 가격
- 이미지
이 정보가 인게임 스토어에 정보가 저장되어 있다면 아이템에 관한 다른 정보도 표시할 수 있습니다.
가상 아이템 표시 구현
아이템 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 아이템 배경 이미지
- 아이템 이름
- 아이템 설명
- 아이템 가격
- 아이템 이미지
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualItemWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
아이템 목록을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 아이템 위젯 표시 영역
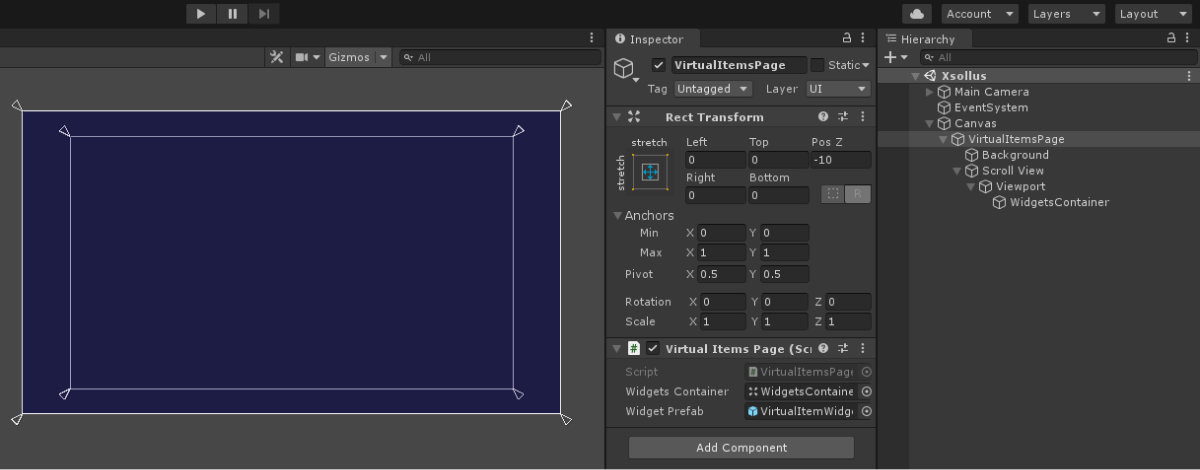
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
MonoBehaviour기본 클래스에서 상속된VirtualItemsPage스크립트를 생성합니다.- 선언할 변수:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 아이템 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualItemsPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.
Start메서드에서XsollaAuth.Instance.SignInSDK 메서드를 요청하여 로그인 논리를 추가하고 다음을 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 아이템 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메서드에서XsollaCatalog.Instance.GetCatalogSDK 메서드를 요청하고 다음을 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드 offset매개 변수의 목록에 있는 첫 번째 아이템에 기반한 오프셋limit매개 변수의 로드된 아이템 수
- 성공적인 아이템 목록 가져오기 작업
offset 및 limit 매개 변수는 필요하지 않습니다. 두 매개 변수를 페이지 매김에 사용하는데, 페이지 매김이란 카탈로그에서 아이템 표시를 한 페이지씩하는 것을 말합니다. 페이지의 최대 아이템 수는 50개입니다. 카탈로그에 50개 보다 많은 아이템이 있다면 페이지 매김이 필요합니다.OnItemsRequestSuccess메소드에서 모든 받은 아이템에 대한 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualItemWidget구성 요소를widget변수에 첨부합니다.
- 아이템 위젯에 전달할 데이터:
storeItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.storeItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.- 아이템 가격을 표시하려면 구현해야 하는 논리:
storeItem.price변숫값이null과 같지 않다면 해당 아이템은 실제 화폐로 결제하는 아이템입니다.{amount} {currency}형식으로 가격을 지정하고 위젯 요소에 전달합니다.storeItem.virtual_prices변숫값이null과 같지 않다면 해당 아이템은 인게임 재화로 결제하는 아이템입니다.{name}: {amount}형식으로 가격을 지정하고 위젯 요소에 전달합니다.
storeItem.virtual_prices 변수는 다른 화폐의 같은 아이템에 대한 가격 배열입니다. 게시자 계정 스토어 > 가상 아이템의 아이템 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 아이템 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
페이지 컨트롤러 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
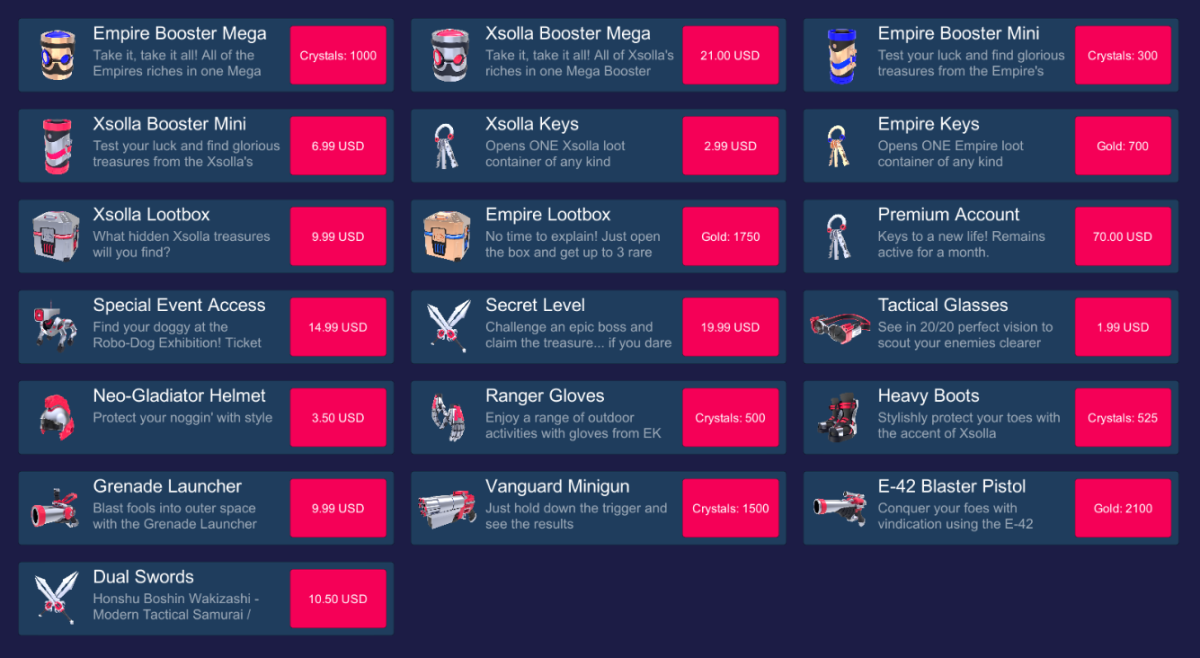
다음 그림은 스크립트 작업 결과를 보여줍니다.

가상 아이템 그룹 표시 구현
아이템 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 아이템 배경 이미지
- 아이템 이름
- 아이템 설명
- 아이템 가격
- 아이템 이미지
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualItemWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
아이템 그룹을 여는 버튼용 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 프리패브의 자식 개체로 아이템 그룹을 표시할 수 있게 하는 버튼을 추가하고 시각적 정보를 구성합니다.
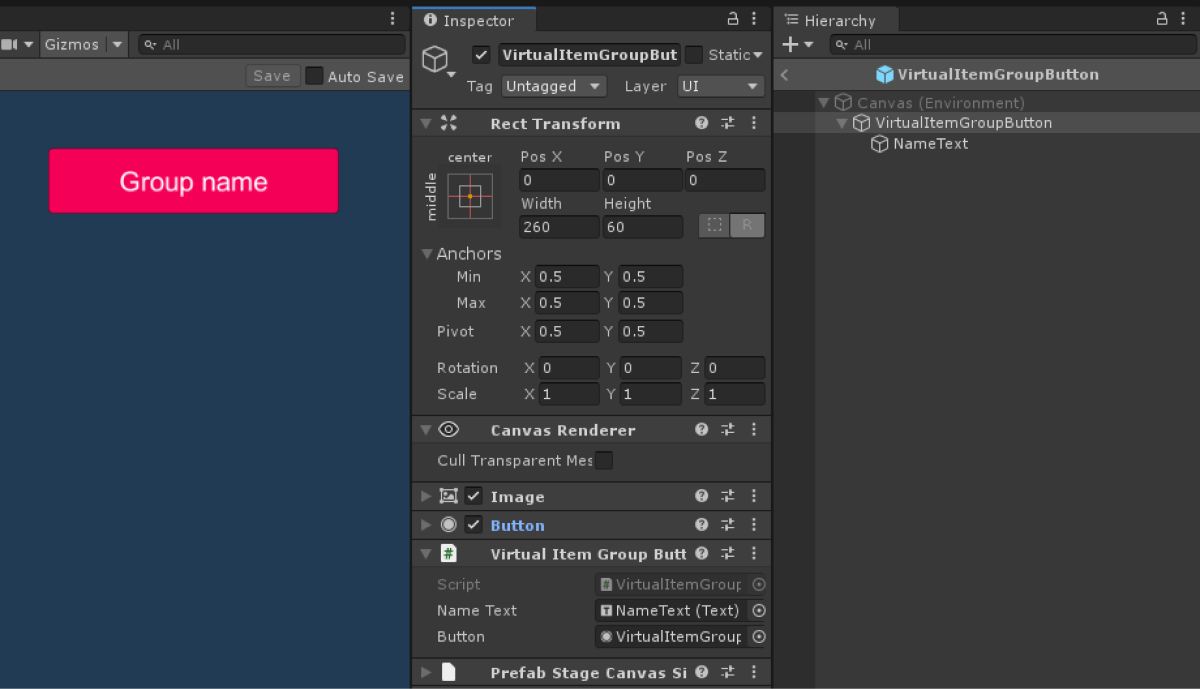
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 그룹을 여는 버튼용 스크립트 생성
MonoBehaviour기본 클래스에서 상속된VirtualItemGroupButton스크립트를 생성합니다.- 아이템 그룹을 여는 버튼에 대한 변수를 선언하고
Inspector 패널의 변숫값을 설정합니다. - 프리패브 루트 개체에 스크립트를 추가하는 방법:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualItemGroupButton스크립트를 선택합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
아이템 목록을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 아이템 그룹 버튼 표시 영역
- 아이템 위젯 표시 영역
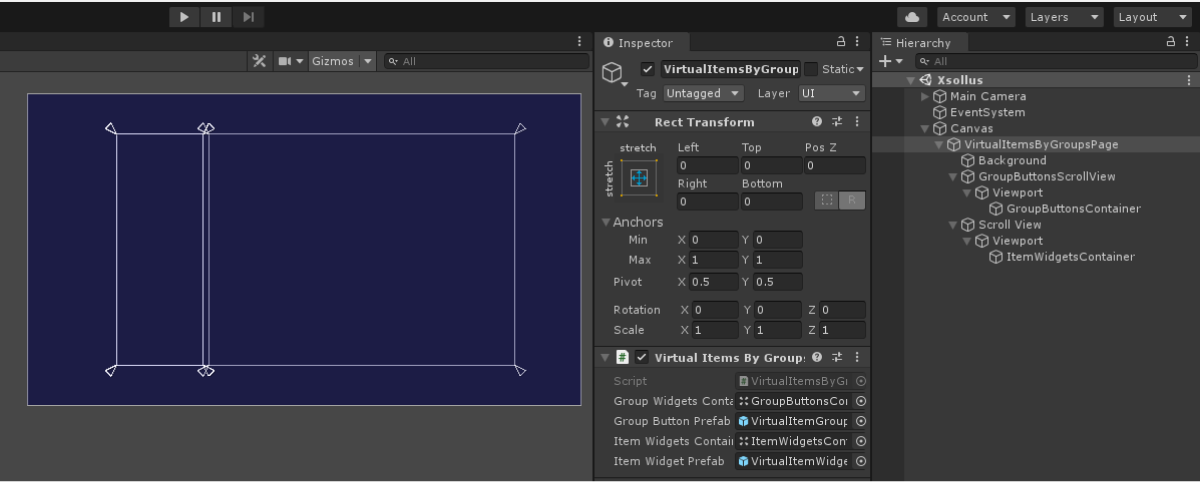
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
MonoBehaviour기본 클랙스에서 상속된VirtualItemsByGroupsPage스크립트를 생성합니다.- 변수 선언:
GroupButtonsContainer— 그룹 버튼용 컨테이너GroupButtonPrefab— 버튼 프리패브ItemWidgetsContainer— 아이템 위젯용 컨테이너WidgetPrefab— 아이템 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부합니다.
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualItemsByGroupsPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메서드의XsollaAuth.Instance.SignInSDK 메서드를 요청하여 로그인 논리를 추가하고 다음으로 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 아이템 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메서드에서XsollaCatalog.Instance.GetCatalogSDK 메서드를 요청하여 다음을 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드 offset매개 변수의 목록에 있는 첫 번째 아이템에 기반한 오프셋limit매개 변수의 로드된 아이템 수
- 성공적인 아이템 목록 가져오기 작업
offset 및 limit 매개 변수는 필요하지 않습니다. 두 매개 변수는 페이지 매김 구현에 사용합니다. 페이지 매김이란 카탈로그에서 아이템 표시를 한 페이지씩 하는 것을 말합니다. 페이지의 최대 아이템 수는 50개입니다. 카탈로그에 50개보다 많은 아이템이 있다면 페이지 매김이 필요합니다.OnItemsRequestSuccess메소드에서 아이템 그룹 목록 형성 논리 추가 방법:- 받은 아이템 목록에서 고유 그룹 목록을 가져옵니다. 이를 카테고리에 종속되어 있지 않은 모든 아이템을 표시할
All요소에 추가합니다. - 모든 자식 개체를 삭제하여 버튼 컨테이너를 지웁니다. 이 작업을 수행하려면
DeleteAllChildren메소드를 호출하여 이에 컨테이너 개체를 전달합니다. - 모든 아이템 그룹:
- 받은 아이템 목록에서 고유 그룹 목록을 가져옵니다. 이를 카테고리에 종속되어 있지 않은 모든 아이템을 표시할
- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualItemGroupButton구성 요소를groupButton변수로 설정합니다. groupName변숫값을 그룹 이름이 있는 요소에 전달합니다.- 익명 메소드를 버튼 클릭 동작에 추가합니다. 이 메소드에서
OnGroupSelected메소드를 호출하고 아이템 그룹 이름과 아이템 목록을 매개 변수로써 전달합니다.
- 모든 아이템을 표시하라면
OnGroupSelected메소드를 호출하고All을 그룹명으로 전달합니다.
- 모든 아이템을 표시하라면
OnGroupSelected메소드에서 아이템 초기 표시 논리를 추가하는 방법:itemsForDisplay변수를 생성하고 모든 받은 아이템을 이에 할당하는데, 이는 아이템 그룹의 이름이All을 가진 경우입니다. 그렇지 않은 경우에는groupName변수와 일치하는 그룹 이름을 가진 아이템을itemsForDisplay변수에 연결합니다.- 모든 자식 개체를 삭제하여 버튼 컨테이너을 지웁니다. 이 작업을 수행하려면
DeleteAllChildren메소드를 호출하여 이에 컨테이너 개체를 전달합니다.
- 모든 받은 아이템에 대한 위젯 생성 논리를 추가하는 방법:
- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualItemWidget구성 요소를widget변수에 첨부합니다.
- 아이템 위젯에 전달할 데이터:
storeItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.storeItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.- 아이템 가격을 표시하려면 구현해야 하는 논리:
storeItem.price변숫값이null과 같지 않으면 해당 아이템은 실제 화폐로 결제하는 번들입니다.{amount} {currency}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.storeItem.virtual_prices변숫값이null과 같지 않으면 해당 아이템은 인게임 재화로 결제하는 번들입니다.{name}: {amount}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.
storeItem.virtual_prices 변수는 다른 화폐의 같은 아이템에 대한 가격 배열입니다. 게시자 계정 스토어 > 가상 아이템의 아이템 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 아이템 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Auth;
5using Xsolla.Catalog;
6using Xsolla.Core;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess,
25 onError: OnError);
26 }
27
28 private void OnAuthenticationSuccess(string token)
29 {
30 // After successful authentication starting the request for catalog from store
31 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0,
32 limit: 50);
33 }
34
35 private void OnItemsRequestSuccess(StoreItems storeItems)
36 {
37 // Selecting the group’s name from items and order them alphabetical
38 var groupNames = storeItems.items
39 .SelectMany(x => x.groups)
40 .GroupBy(x => x.name)
41 .Select(x => x.First())
42 .OrderBy(x => x.name)
43 .Select(x => x.name)
44 .ToList();
45
46 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
47 groupNames.Insert(0, "All");
48
49 // Clear container
50 DeleteAllChildren(GroupButtonsContainer);
51
52 // Iterating the group names and creating ui-button for each
53 foreach (var groupName in groupNames)
54 {
55 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
56 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
57
58 groupButton.NameText.text = groupName;
59 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
60 }
61
62 // Calling method for redraw page
63 OnGroupSelected("All", storeItems);
64 }
65
66 private void OnGroupSelected(string groupName, StoreItems storeItems)
67 {
68 // Declaring variable for items which will display on page
69 IEnumerable<StoreItem> itemsForDisplay;
70 if (groupName == "All")
71 {
72 itemsForDisplay = storeItems.items;
73 }
74 else
75 {
76 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
77 }
78
79 // Clear container
80 DeleteAllChildren(ItemWidgetsContainer);
81
82 // Iterating the items collection and assign values for appropriate ui elements
83 foreach (var storeItem in itemsForDisplay)
84 {
85 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
86 var widget = widgetGo.GetComponent<VirtualItemWidget>();
87
88 widget.NameText.text = storeItem.name;
89 widget.DescriptionText.text = storeItem.description;
90
91 if (storeItem.price != null)
92 {
93 var realMoneyPrice = storeItem.price;
94 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
95 }
96 else if (storeItem.virtual_prices != null)
97 {
98 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
99 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
100 }
101
102 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
103 (url, sprite) => widget.IconImage.sprite = sprite);
104 }
105 }
106
107 // Utility method for delete all children of container
108 private static void DeleteAllChildren(Transform parent)
109 {
110 var childList = parent.Cast<Transform>().ToList();
111 foreach (var childTransform in childList)
112 {
113 Destroy(childTransform.gameObject);
114 }
115 }
116
117 private void OnError(Error error)
118 {
119 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
120 }
121 }
122}
페이지 컨트롤러 스크립트 예시:

번들 표시 구현
번들 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 위젯 배경 이미지
- 번들 이름
- 번들 설명
- 번들 가격
- 번들 콘텐츠 설명(아이템 및 수량)
- 번들 이미지
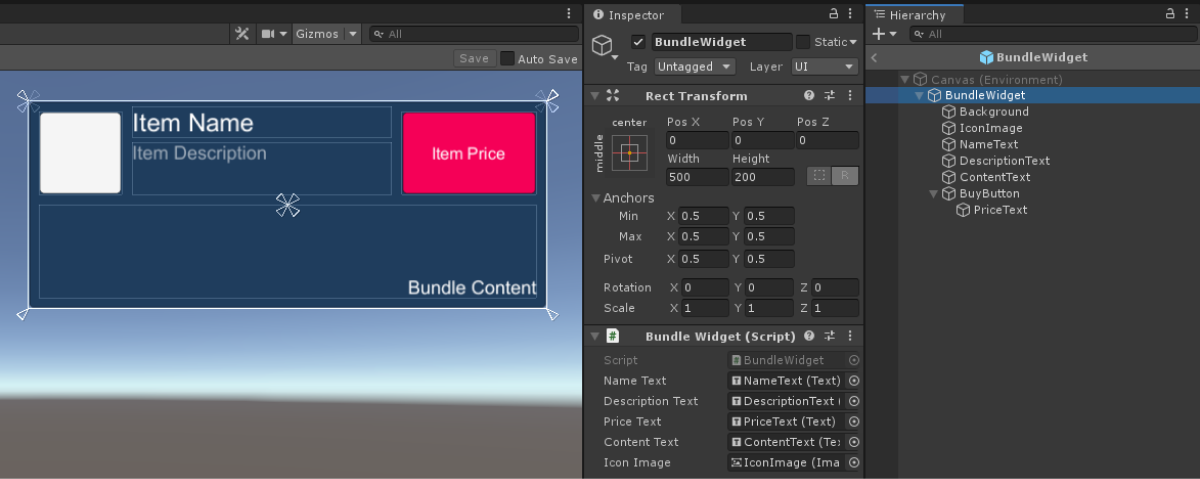
다음 그림은 위젯 구조의 예시를 보여줍니다.

위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
BundleWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
번들을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 번들 위젯 표시 영역
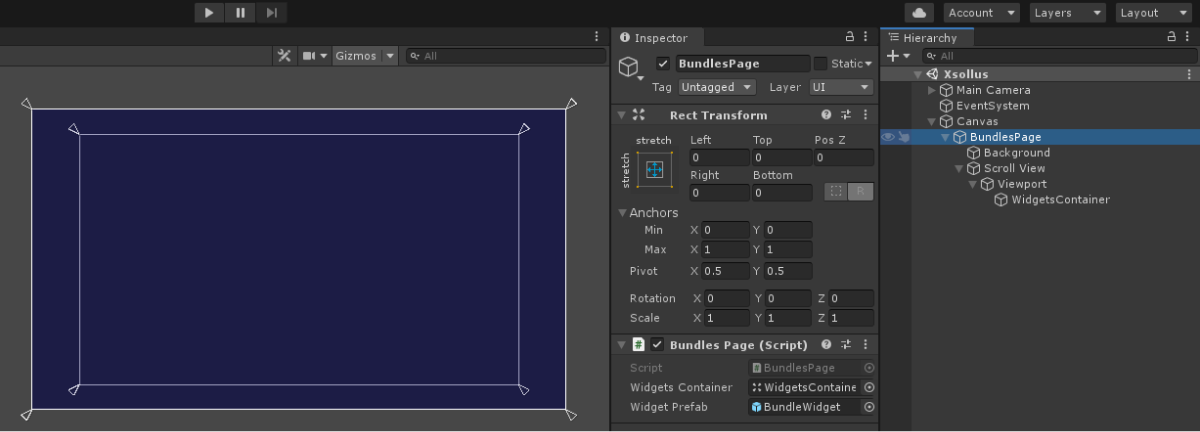
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
BundlesPage스크립트를 생성하는데, 이는MonoBehaviour기본 클래스에서 상속된 것입니다.- 변수 선언:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 번들 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고BundlesPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메서드에서XsollaAuth.Instance.SignInSDK 메서드를 요청하여 로그인 논리를 추가하고 다음을 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 번들 목록을 가져오기 위한 논리를 추가합니다.
OnAuthenticationSuccess메서드에서XsollaCatalog.Instance.GetBundlesSDK 메서드를 요청하고 다음을 전달합니다.projectId매개변수의 프로젝트 ID
- 성공적인 번들 목록 가져오기 작업
OnItemsRequestSuccess콜백 메소드 - 오류용
OnError콜백 메소드
- 성공적인 번들 목록 가져오기 작업
OnBundlesRequestSuccess메소드에서 모든 받은 번들에 대한 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
BundleWidget구성 요소를widget변수에 첨부합니다.
- 번들 위젯에 전달할 데이터:
bundleItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.bundleItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.- 번들 콘텐츠를 표시하려면 구현해야 할 논리:
- 번들의 모든 아이템을 사용하여 아이템 이름 및 수량을 포함하는 줄을 형성합니다. 줄은
{name} x {quantity}형식이어야 합니다. - 줄 바꿈 문자를 구분 기호로 사용하여 이 줄들을 하나의 줄인 그룹으로 묶습니다.
- 새 줄을 위젯 요소로 전달합니다.
- 번들의 모든 아이템을 사용하여 아이템 이름 및 수량을 포함하는 줄을 형성합니다. 줄은
- 번들 가격 표시 논리 구현:
bundleItem.price변숫값이null과 같지 않으면 해당 번들은 실제 화폐로 결제하는 번들입니다.{amount} {currency}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.bundleItem.virtual_prices변숫값이null과 같지 않으면 해당 번들은 인게임 재화로 결제하는 번들입니다.{name}: {amount}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.
- 번들 가격 표시 논리 구현:
bundleItem.virtual_prices 변수는 다른 화폐의 같은 번들에 대한 가격 배열입니다. 게시자 계정 스토어 > 번들의 아이템 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 번들 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
페이지 컨트롤러 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaCatalog.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url,
54 (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
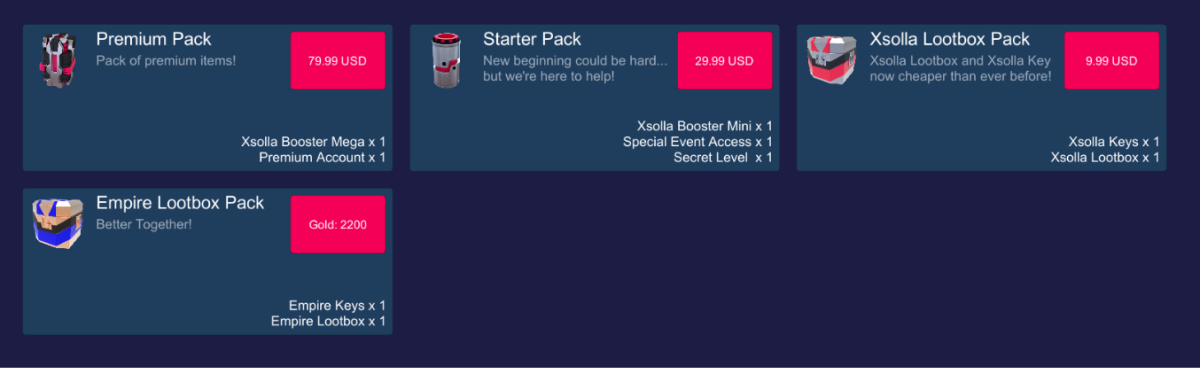
다음 그림은 스크립트 작업 결과를 보여줍니다.

인게임 재화 패키지 표시 구현
인게임 재화 패키지용 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 자식 개체로 추가하고 시각 정보를 구성합니다.
- 위젯 배경 이미지
- 패키지 이름
- 패키지 설명
- 패키지 가격
- 패키지 이미지
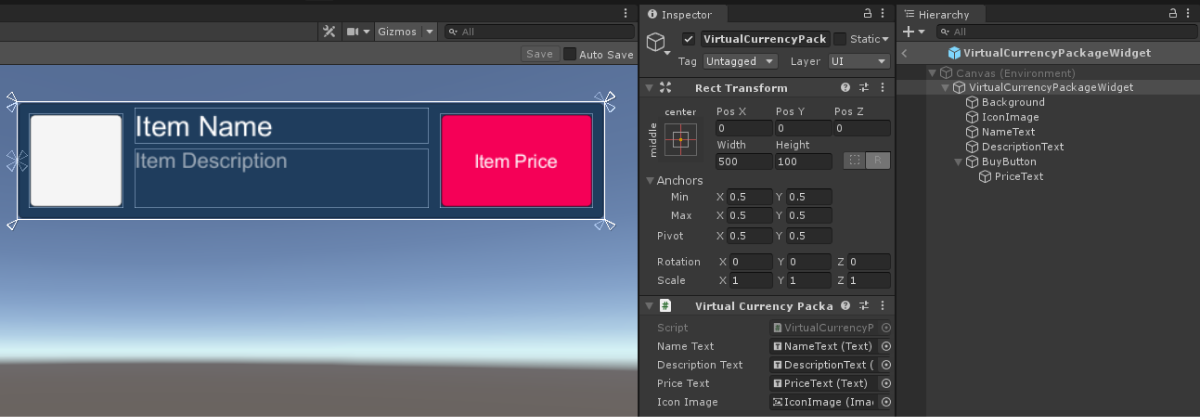
다음 그림은 위젯 구조의 예시를 보여줍니다.

위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualCurrencyPackageWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시t:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
인게임 재화 패키지 목록을 표시할 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 인게임 재화 패키지 위젯 표시 영역
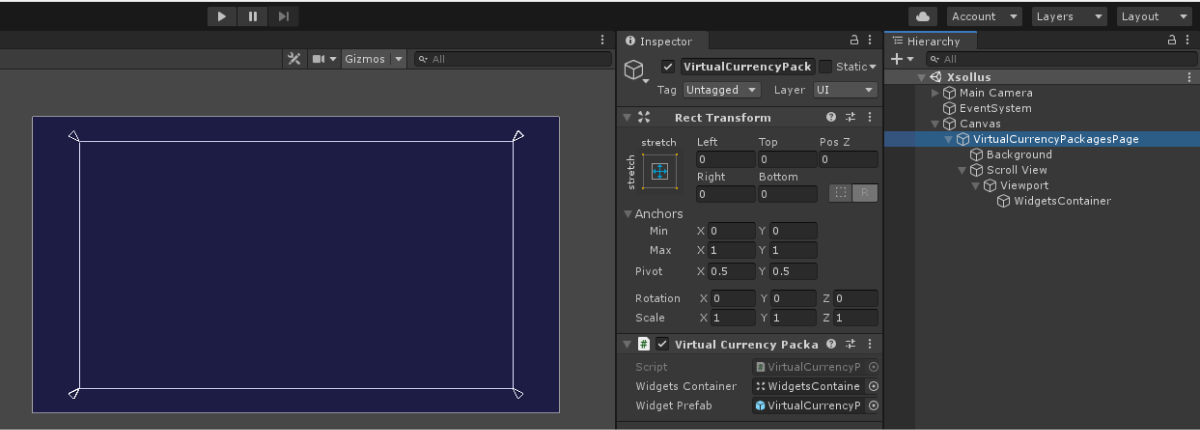
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
VirtualCurrencyPackagesPage스크립트를 생성하는데, 이는MonoBehaviour기본 클래스에서 상속된 것입니다.- 변수 선언:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 인게임 재화 패키지 프리패브
- 페이지 게임 개체에 스크립트 첨부합니다.
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualCurrencyPackagesPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메서드에서XsollaAuth.Instance.SignInSDK 메서드를 요청하여 로그인 논리를 추가하고 전달합니다.
username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 아이템 목록 가져오기 논리를 추가합니다.
OnAuthenticationSuccess메서드에서XsollaCatalog.Instance.GetVirtualCurrencyPackagesListSDK 메서드를 요청하고 다음을 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드
- 성공적인 아이템 목록 가져오기 작업
OnPackagesRequestSuccess메소드에서 모든 받은 번들에 대한 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualCurrencyPackageWidget구성 요소를widget변수에 첨부합니다.
- 패키지 위젯에 전달할 데이터:
packageItem.name변숫값을 패키지 이름이 있는 요소에 전달합니다.packageItem.description변숫값을 패키지 설명이 있는 요소에 전달합니다.- 패키지 가격을 표시하려면 구현해야 하는 논리:
packageItem.price변숫값이null과 같지 않으면 해당 패키지는 실제 화폐로 결제하는 번들입니다.{amount} {currency}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.packageItem.virtual_prices변숫값이null과 같지 않으면 해당 패키지는 인게임 재화로 결제하는 번들입니다.{name}: {amount}형식으로 가격을 지정하고 이를 위젯 요소에 전달합니다.
packageItem.virtual_prices 변수는 다른 화폐의 같은 패키지에 대한 가격 배열입니다. 게시자 계정 스토어 > 인게임 재화 > 패키지의 패키지 설정에서 기본값으로 지정된 가격을 예시는 표시합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하고 다음으로 전달합니다.- 이미지 URL.
- 콜백으로써의 익명 함수. 이 함수에서 받은 스프라이트를 아이템 이미지로 추가합니다.
- 아이템 이미지를 표시하려면
페이지 컨트롤러 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaCatalog.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52 }
53 }
54
55 private void OnError(Error error)
56 {
57 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
58 }
59 }
60}
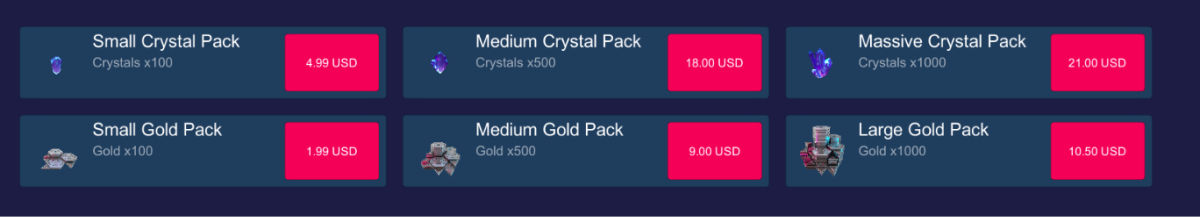
다음 그림은 스크립트 작업 결과를 보여줍니다.

이 지침은 실질 화폐용 가상 아이템 판매 구현에 SDK 메소드를 사용하는 방법을 보여 줍니다.
시작하기 전에 카탈로그의 가상 아이템 표시를 구현합니다. 다음 예에서는 가상 아이템 구매 구현 방법을 설명합니다. 다른 아이템 유형용 구성은 이와 유사합니다.
이 튜토리얼이 설명하는 논리의 구현:

예시의 논리와 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 실질 화폐용 판매 아이템 및 아이템 카탈로그 표시의 가능한 구현 옵션은 데모 프로젝트에 설명되어 있습니다.
아이템 위젯 완료
아이템 위젯에 구매 버튼을 추가하고 이 버튼의 시각적 정보를 구성합니다.
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 완료
VirtualItemWidget스크립트를 엽니다.- 구매 버튼용 변수를 선언하고 그 값을
Inspector 패널에서 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
아이템 목록을 표시할 페이지 컨트롤러 완료
VirtualItemsPage스크립트를 엽니다.OnAuthenticationSuccess메서드에서 권한 부여 토큰을Token.Instance변수에 전달합니다.
- 사용자 인증을 수행하는 동안
XsollaAuth.Instance.SignInSDK 메소드를 통해 수신한 JWT. - 사용자 정의 ID(서버에서 생성한 사용자 ID)를 사용하여 애플리케이션의 백엔드에서 수신한 JWT. 독자적인 인증 시스템을 구현한 경우 이 토큰을 사용합니다.
- 가상 아이템 구매 버튼 클릭 처리용 논리 추가:
OnItemsRequestSuccess메서드에서 버튼 클릭 이벤트에 응모합니다.- 버튼 클릭 후에 요청된 익명의 메서드를 추가합니다.
- 이 메서드에서
XsollaCatalog.Instance.PurchaseItemSDK 메서드를 요청하여 주문을 생성하고 전달합니다.
projectId매개 변수의 프로젝트 IDitemSku매개 변수의 아이템 식별자- 성공적인 아이템 구매 주문 형성 처리를 위한
OnOrderCreateSuccess메소드 - 오류용
OnError콜백 메소드
- 결제 페이지 열기를 구현합니다. 이를 수행하려면
OnOrderCreateSuccess메서드를 추가하고 다음을 요청합니다.XsollaOrders.Instance.OpenPurchaseUiSDK 메서드, 결제 페이지를 열기용TrackOrderStatus코루틴, 주문 상태 변경 추적용
TrackOrderStatus코루틴에서 이를 수행하려면 초당 한 번 주문 상태 정보 가져오기를 구현합니다. 이를 수행하려면XsollaOrders.Instance.CheckOrderStatusSDK 메서드를 사용하고 다음을 전달합니다.projectId매개 변수의 프로젝트 IDorderId매개 변수의 결제 상세 정보로부터의 주문 수- 성공적인 주문 상태 정보 받기 처리용 익명 메서드
- 오류 처리용 익명 메서드
- 성공적인 주문 상태 정보 받기 처리용 메소드에서
OnPurchaseSuccess메소드 콜백을 주문 결제 동안(결제 상태done또는paid) 구현합니다. OnPurchaseSuccess메소드에서 성공적인 가상 아이템 구매 처리를 구현합니다.
- 결제 페이지 열기용 기본 제공 브라우저를 사용한다면 이 브라우저를 닫으세요.
페이지 스크립트 예시:
- C#
1using System.Collections;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52
53 widget.BuyButton.onClick.AddListener(() =>
54 {
55 XsollaCatalog.Instance.PurchaseItem(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError);
56 });
57 }
58 }
59
60 private void OnOrderCreateSuccess(PurchaseData purchaseData)
61 {
62 XsollaOrders.Instance.OpenPurchaseUi(purchaseData);
63 StartCoroutine(TrackOrderStatus(purchaseData));
64 }
65
66 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
67 {
68 var isDone = false;
69 while (!isDone)
70 {
71 XsollaOrders.Instance.CheckOrderStatus
72 (
73 XsollaSettings.StoreProjectId,
74 purchaseData.order_id,
75 status =>
76 {
77 if (status.status == "paid" || status.status == "done")
78 {
79 isDone = true;
80 OnPurchaseSuccess();
81 }
82 },
83 error => { OnError(error); }
84 );
85
86 yield return new WaitForSeconds(1f);
87 }
88 }
89
90 private void OnPurchaseSuccess()
91 {
92 UnityEngine.Debug.Log($"Purchase successful");
93 BrowserHelper.Instance.Close();
94 }
95
96 private void OnError(Error error)
97 {
98 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
99 }
100 }
101}
이 지침은 인게임 재화용 가상 아이템 판매 구현에 SDK 메소드를 사용하는 방법을 보여 줍니다.
시작하기 전에 카탈로그의 가상 아이템 표시를 구현합니다. 다음 예에서는 가상 아이템 구매 구현 방법을 설명합니다. 다른 아이템 유형용 구성은 이와 유사합니다.
이 튜토리얼이 설명하는 논리의 구현:

예시의 논리와 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 실질 화폐용 판매 아이템 및 아이템 카탈로그 표시의 가능한 구현 옵션은 데모 프로젝트에 설명되어 있습니다.
아이템 위젯 완료
아이템 위젯에 구매 버튼을 추가하고 이 버튼의 시각적 정보를 구성합니다.
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 완료
VirtualItemWidget스크립트를 엽니다.- 구매 버튼용 변수를 선언하고 그 값을
Inspector 패널에서 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
아이템 목록을 표시할 페이지 컨트롤러 완료
VirtualItemsPage스크립트를 엽니다.OnAuthenticationSuccess메서드에서 권한 부여 토큰을Token.Instance변수에 전달합니다.
- 사용자 인증을 수행하는 동안
XsollaAuth.Instance.SignInSDK 메소드를 통해 수신한 JWT. - 사용자 정의 ID(서버에서 생성한 사용자 ID)를 사용하여 애플리케이션의 백엔드에서 수신한 JWT. 독자적인 인증 시스템을 구현한 경우 이 토큰을 사용합니다.
- 가상 아이템 구매 버튼 클릭 처리용 논리 추가:
OnItemsRequestSuccess메서드에서 버튼 클릭 이벤트에 응모합니다.- 버튼 클릭 후에 요청된 익명 메서드를 추가합니다.
- 이 메서드에서
XsollaCatalog.Instance.PurchaseItemSDK 메서드를 요청하여 주문을 작성하고 다음을 전달합니다.
projectId매개 변수의 프로젝트 IDitemSku매개 변수의 아이템 식별자- 성공적인 아이템 구매 주문 형성 처리를 위한
OnOrderCreateSuccess메소드 - 오류용
OnError콜백 메소드
OnOrderCreateSuccess메서드에서 주문 상태 확인 처리를 구현합니다. 이를 수행하려면XsollaOrders.Instance.CheckOrderStatusSDK 메서드를 사용하고 다음을 전달합니다.projectId매개 변수의 프로젝트 IDorderId매개 변수의 결제 상세 정보로부터의 주문 수- 성공적인 주문 상태 정보 받기 처리용 익명 메서드
- 성공적인 주문 상태 정보 받기 처리용 메소드에서
OnPurchaseSuccess메소드 콜백을 주문 결제 동안(결제 상태done또는paid) 구현합니다. OnPurchaseSuccess메소드에서 성공적인 가상 아이템 구매 처리를 구현합니다.
스크립트 예시에서 아이템 구매가 성공적인 경우 Debug.Log 기본 메소드를 호출합니다. 인벤토리 표시, 인게임 재화 잔액 변경 등과 같은 다른 동작을 추가할 수 있습니다.
인벤토리에 구매한 아이템 추가 논리의 구현은 필요하지 않습니다. 자동으로 수행됩니다.
페이지 스크립트 예시:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35 foreach (var storeItem in storeItems.items)
36 {
37 if (storeItem.virtual_prices.Length == 0)
38 continue;
39
40 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
41
42 widget.NameText.text = storeItem.name;
43 widget.DescriptionText.text = storeItem.description;
44
45 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
46 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
47
48 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
49
50 widget.BuyButton.onClick.AddListener(() =>
51 {
52 var price = storeItem.virtual_prices.First(x => x.is_default);
53 XsollaCatalog.Instance.PurchaseItemForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
54 });
55 }
56 }
57
58 private void OnOrderCreateSuccess(PurchaseData purchaseData)
59 {
60 XsollaOrders.Instance.CheckOrderStatus
61 (
62 XsollaSettings.StoreProjectId,
63 purchaseData.order_id,
64 status =>
65 {
66 if (status.status == "paid" || status.status == "done")
67 {
68 OnPurchaseSuccess();
69 }
70 },
71 error =>
72 {
73 OnError(error);
74 }
75 );
76 }
77
78
79 private void OnPurchaseSuccess()
80 {
81 UnityEngine.Debug.Log($"Purchase successful");
82 }
83
84 private void OnError(Error error)
85 {
86 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
87 }
88 }
89}
이 튜토리얼은 SDK 메소드를 사용하여 귀하의 앱에서 인게임 재화 잔액을 표시하는 방법을 보여줍니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
잔액 표시용 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 위젯 배경 이미지
- 인게임 재화 이름
- 인게임 재화 수량
- 인게임 재화 이미지 이미지
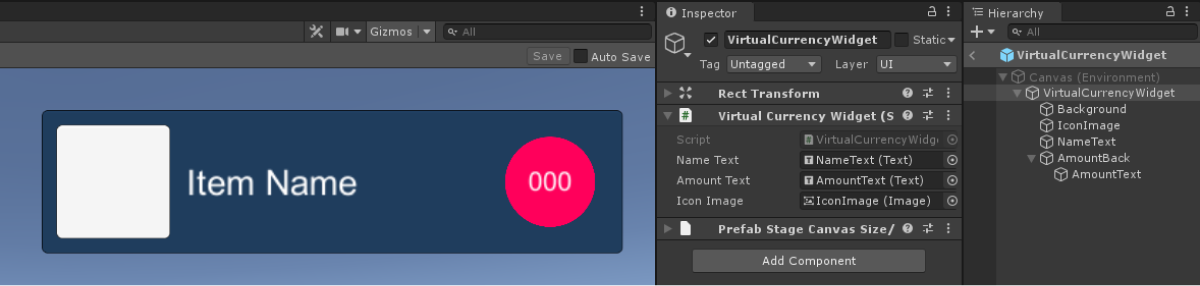
다음 그림은 위젯 구조의 예시를 보여줍니다.

잔액 표시 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
VirtualCurrencyWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
인게임 재화 목록이 있는 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 위젯 표시 영역
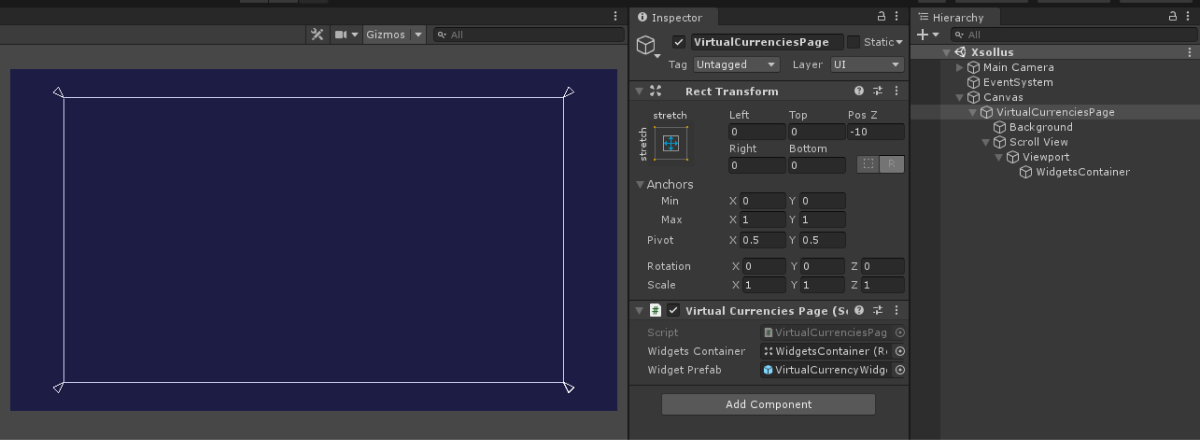
다음 그림은 페이지 구조의 예시를 보여줍니다.

인게임 재화 목록이 있는 페이지용 컨트롤러 생성
MonoBehaviour기본 클래스에서 상속된VirtualCurrenciesPage스크립트를 생성합니다.- 선언할 변수:
WidgetsContainer— 위젯용 컨테이너WidgetPrefab— 잔액 표시 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고VirtualCurrenciesPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메서드의XsollaAuth.Instance.SignInSDK 메서드를 요청하여 로그인 논리를 추가하고 다음을 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 인게임 재화 목록 가져오기 논리를 추가합니다. 이를 수행하려면
OnAuthenticationSuccess메서드에서:- 권한 부여 토큰을
Token.Instance변수로 전달합니다.
- 권한 부여 토큰을
- 사용자 인증을 수행하는 동안
XsollaAuth.Instance.SignInSDK 메소드를 통해 수신한 JWT. - 사용자 정의 ID(서버에서 생성한 사용자 ID)를 사용하여 애플리케이션의 백엔드에서 수신한 JWT. 독자적인 인증 시스템을 구현한 경우 이 토큰을 사용합니다.
XsollaInventory.Instance.GetVirtualCurrencyBalanceSDK 메서드를 요청하여 다음을 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnBalanceRequestSuccess - 오류용
OnError콜백 메서드
- 성공적인 아이템 목록 가져오기 작업
OnBalanceRequestSuccess메소드에서 받은 모든 인게임 재화용 위젯 생성 논리를 추가합니다.- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴스화합니다.
- 받은
VirtualCurrencyWidget구성 요소를widget변수에 첨부합니다.
- 잔액 위젯에 전달할 데이터:
balanceItem.name변숫값을 인게임 재화 이름이 있는 요소에 전달합니다.balanceItem.amount.ToString()변숫값을 인게임 재화 수량이 있는 요소에 전달합니다.- 다음 아이템 가격 표시 논리를 구현합니다. 인게임 재화 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용한 다음 다음에 전달합니다.- 이미지 URL.
- 익명 콜백 기능. 기능에서 받은 스프라이트를 인게임 재화 이미지로 설정합니다.
페이지 컨트롤러 스크립트 예시:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaInventory.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrencyBalances balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
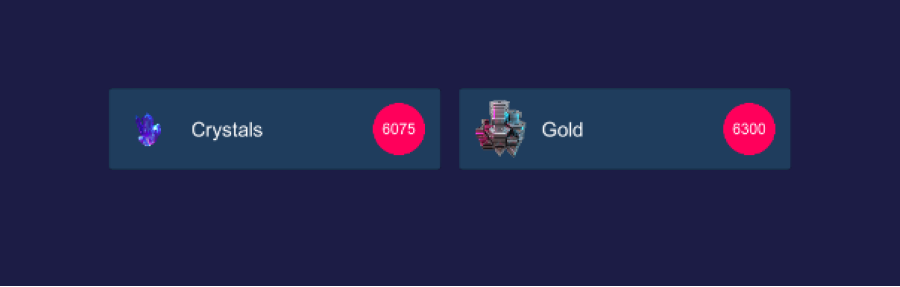
다음 그림은 스크립트 작업 결과를 보여줍니다.

이 튜토리얼은 SDK 메소드를 사용하여 사용자 인벤토리에 아이템을 표시하는 방법을 보여줍니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인벤토리 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
아이템 위젯 생성
- 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 게임 개체를
Hierarchy 패널에서Project 패널로 끌어서 프리패브의 생성한 게임 개체를 변환합니다. - 생성한 프리패브를 선택하고
Inspector 패널에서Open Prefab 를 클릭합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 아이템 배경 이미지
- 아이템 이름
- 아이템 설명
- 아이템 수량
- 아이템 이미지
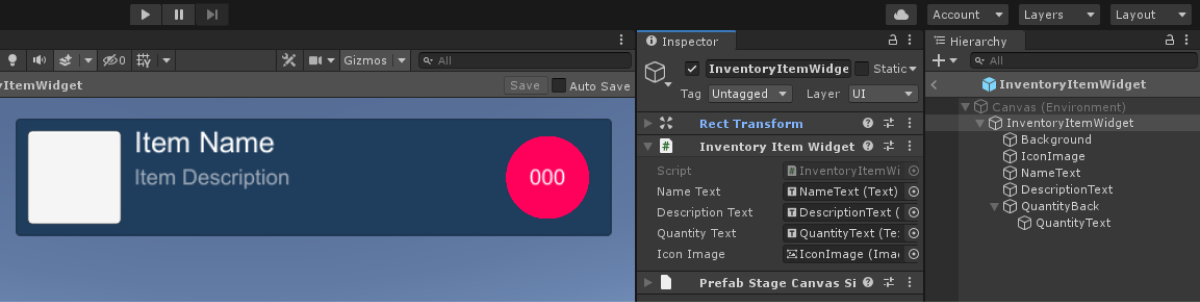
다음 그림은 위젯 구조의 예시를 보여줍니다.

아이템 위젯 스크립트 생성
- MonoBehaviour 기본 클래스에서 상속된
InventoryItemWidget스크립트를 생성합니다. - 아이템 위젯 인터페이스 요소에 대한 변수를 선언하고
Inspector 패널에서 그에 대한 값을 설정합니다.
위젯 스크립트 예시:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
인벤토리 표시 페이지 생성
- 장면에서 비어 있는 게임 개체를 생성합니다. 이 작업을 수행하려면 메인 메뉴로 이동하여
GameObject > Create Empty 를 선택합니다. - 다음 UI 요소를 프리패브 자식 개체로 추가하고 시각 정보를 구성합니다.
- 페이지 배경 이미지
- 아이템 위젯 표시 영역
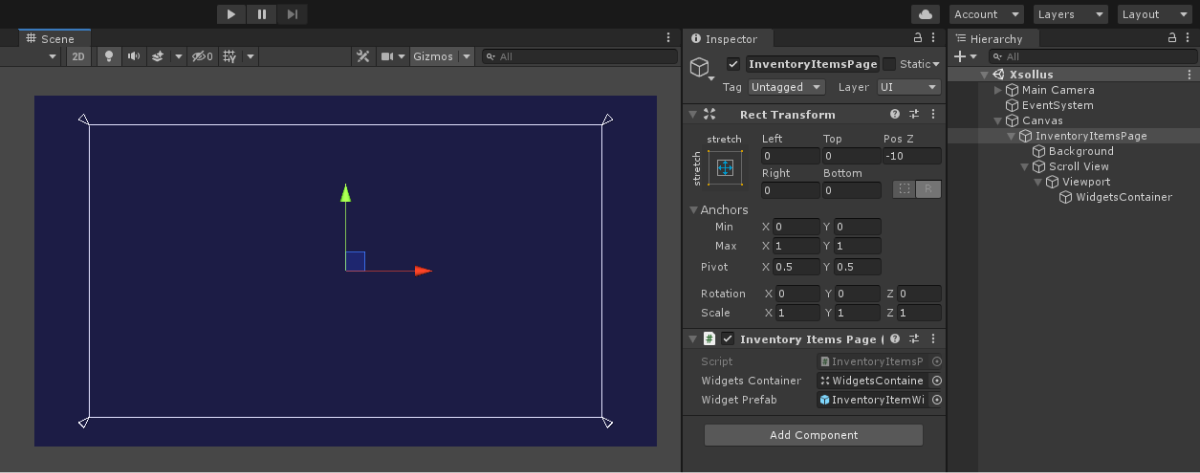
다음 그림은 페이지 구조의 예시를 보여줍니다.

페이지 컨트롤러 생성
MonoBehaviour기본 클래스에서 상속된InventoryItemsPage스크립트를 생성합니다.- 선언할 변수:
WidgetsContainer— 아이템 위젯용 컨테이너WidgetPrefab— 아이템 위젯 프리패브
- 페이지 게임 개체에 스크립트 첨부:
Hierarchy 패널의 개체를 선택합니다.Inspector 패널에서Add Component 를 클릭하고InventoryItemsPage스크립트를 선택합니다.
Inspector 패널의 변숫값을 설정합니다.Start메서드의XsollaAuth.Instance.SignInSDK 메서드를 요청하여 로그인 논리를 추가하고 전달합니다.username매개 변수의 사용자 이름 또는 이메일 주소password매개 변수의 사용자 암호
xsolla, 암호: xsolla).- 계정 기억용
rememberUser매개 변수의 플래그 - 성공적인 사용자 로그인용
OnAuthenticationSuccess콜백 - 오류용
OnError콜백 메소드
- 계정 기억용
- 인벤토리의 아이템 목록 가져오기 논리를 추가합니다. 이를 수행하려면
OnAuthenticationSuccess메서드에서:- 권한 부여 토큰을
Token.Instance변수에 전달합니다.
- 권한 부여 토큰을
- 사용자 인증을 수행하는 동안
XsollaAuth.Instance.SignInSDK 메소드를 통해 수신한 JWT. - 사용자 정의 ID(서버에서 생성한 사용자 ID)를 사용하여 애플리케이션의 백엔드에서 수신한 JWT. 독자적인 인증 시스템을 구현한 경우 이 토큰을 사용합니다.
XsollaInventory.Instance.GetInventoryItemsSDK 메서드를 요청하고 다음을 전달합니다.projectId매개 변수의 프로젝트 ID
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess - 오류용
OnError콜백 메소드
- 성공적인 아이템 목록 가져오기 작업
OnItemsRequestSuccess메소드의 모든 받은 아이템에 대해 위젯 생성용 논리 추가 방법:InventoryItem.IsVirtualCurrency메소드를 사용하여 확인을 추가해서 받은 아이템이 인게임 재화가 아닌지 확인합니다.
- 아이템 위젯 프리패브를 컨테이너 자식 개체로 인스턴트화합니다.
- 받은
InventoryItemWidget구성 요소를widget변수에 첨부합니다.
- 아이템 위젯에 전달할 데이터:
inventoryItem.name변숫값을 아이템 이름이 있는 요소에 전달합니다.inventoryItem.description변숫값을 아이템 설명이 있는 요소에 전달합니다.inventoryItem.amount.ToString()을 아이템 수량이 있는 요소에 전달합니다.- 아이템 이미지를 표시하려면
ImageLoader.Instance.GetImageAsync유틸리티 메소드를 사용하여 전달:- 이미지 URL
- 콜백으로서의 익명 함수. 이 함수에서는 받은 스프라이트를 아이템 이미지로 추가합니다.
페이지 컨트롤러 스크립트 예시:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaInventory.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
다음 그림은 스크립트 작업 결과를 보여줍니다.

유용한 링크
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
