UE4 프로젝트 설정
- UE4 프로젝트를 언리얼 에디터에서 엽니다.
- 청사진 프로젝트에만 해당:
- UE4 프로젝트를 컴파일합니다.
Content Browser 러 이동하여New C++ Class 를None 부모 노드와 추가합니다.
Settings > Plugins > Installed > Xsolla Inventory SDK 로 이동합니다.Enabled 박스를 체크하고Restart Now 버튼을 클릭해 설정을 저장하고 언리얼 에디터를 다시 로드합니다.
- 프로젝트 매개 변수 지정:
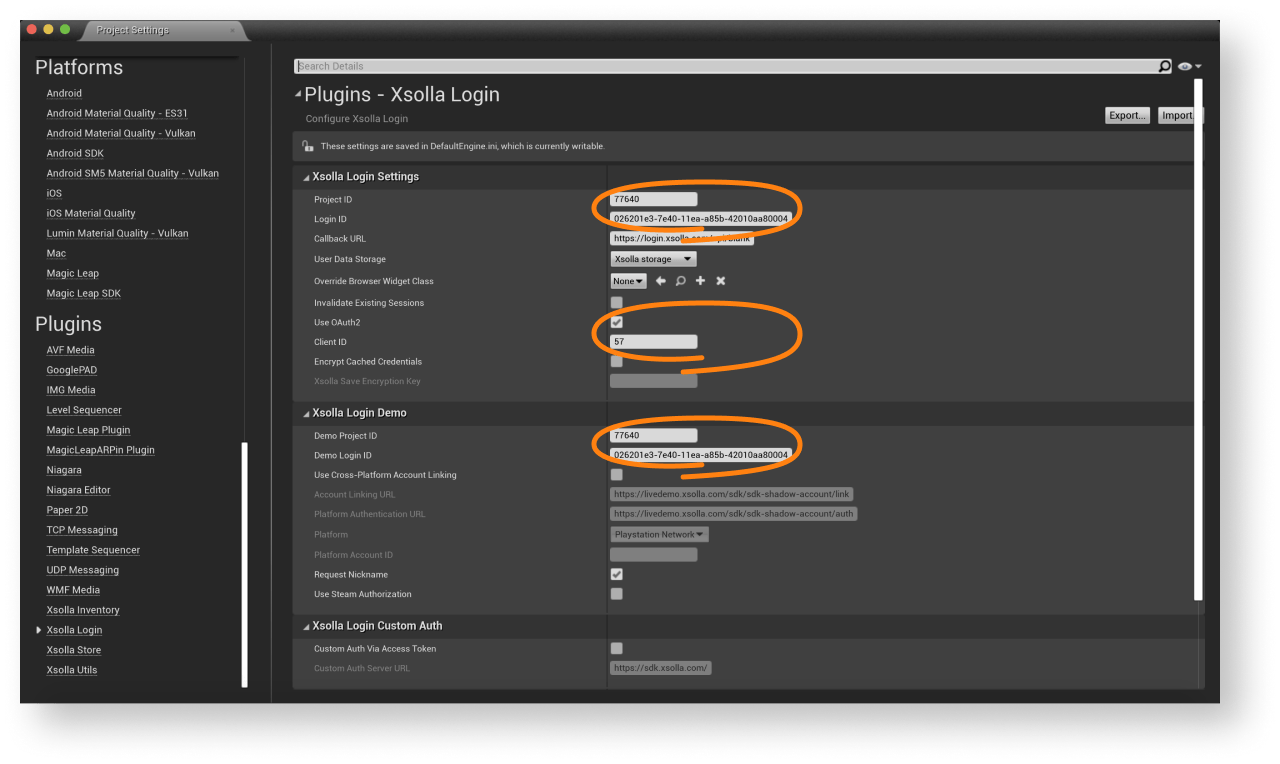
Settings > Project Settings > Plugins > Xsolla Login 으로 이동하여 다음 매개 변수를 지정합니다.
Login ID 및Demo Login ID 필드에서 게시자 계정의 로그인 ID를 지정합니다.Project ID 및Demo Project ID 필드에서 게시자 계정의 프로젝트 ID를 지정합니다.Use OAuth 2.0 옵션을 활성화합니다.Client ID 필드에서 게시자 계정에서 OAuth 2.0 설정할 때 받은 클라이언트 ID를 지정합니다.
참고
자체 권한 부여 시스템을 사용한다면 Login ID 및 Demo Login ID 필드를 작성하지 않아도 됩니다.

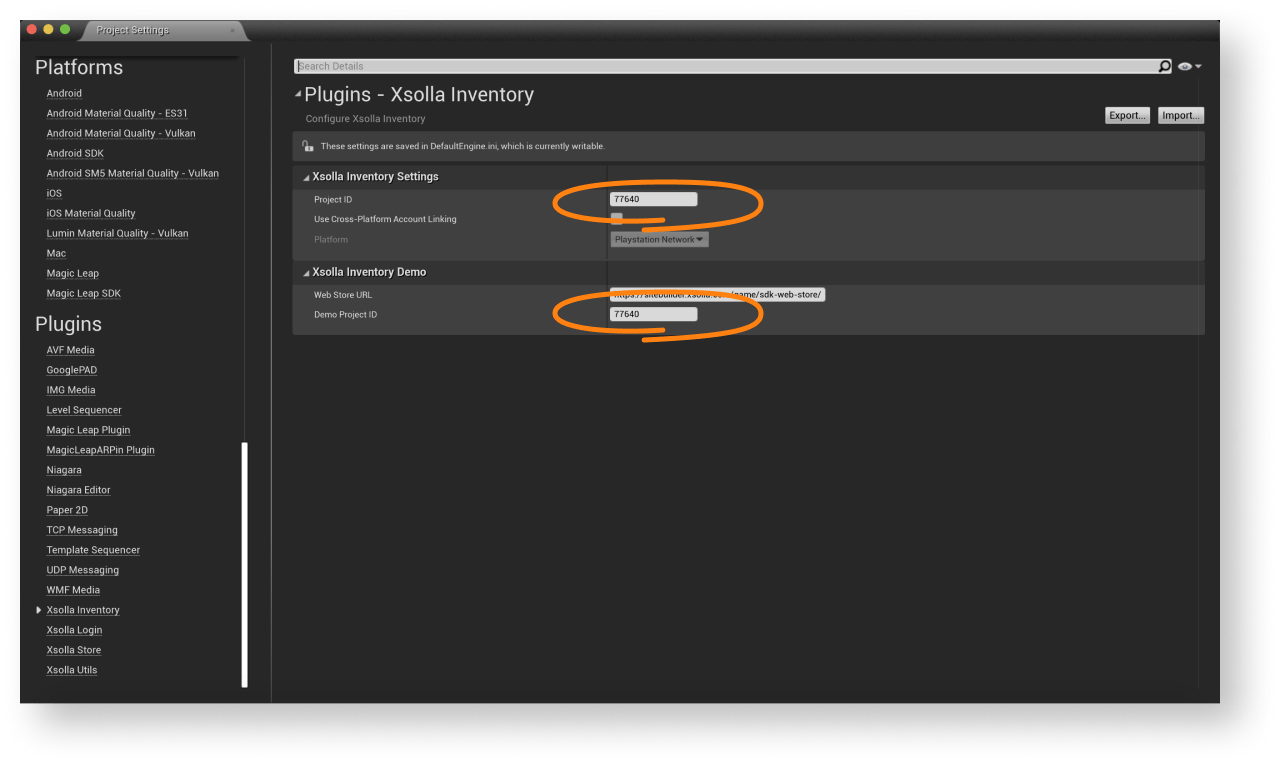
Settings > Project Settings > Plugins > Xsolla Inventory 로 이동하여 지정할 매개 변수:Project ID 및Demo Project ID 필드의 프로젝트 ID.Web Store URL 필드에서 인게임 아이템 스토어 사이트 주소를 지정합니다(선택 사항).
참고
웹사이트 빌더를 사용해 인게임 아이템 스토어용 사이트를 만들 수 있습니다. 웹사이트 빌더 설정 시 Cross-Buy 플러그인 설정 시에 사용한 것과 같은 로그인 프로젝트를 사용합니다.
결과적으로 게시자 계정의 프로젝트가 데모 맵과 연결됩니다.

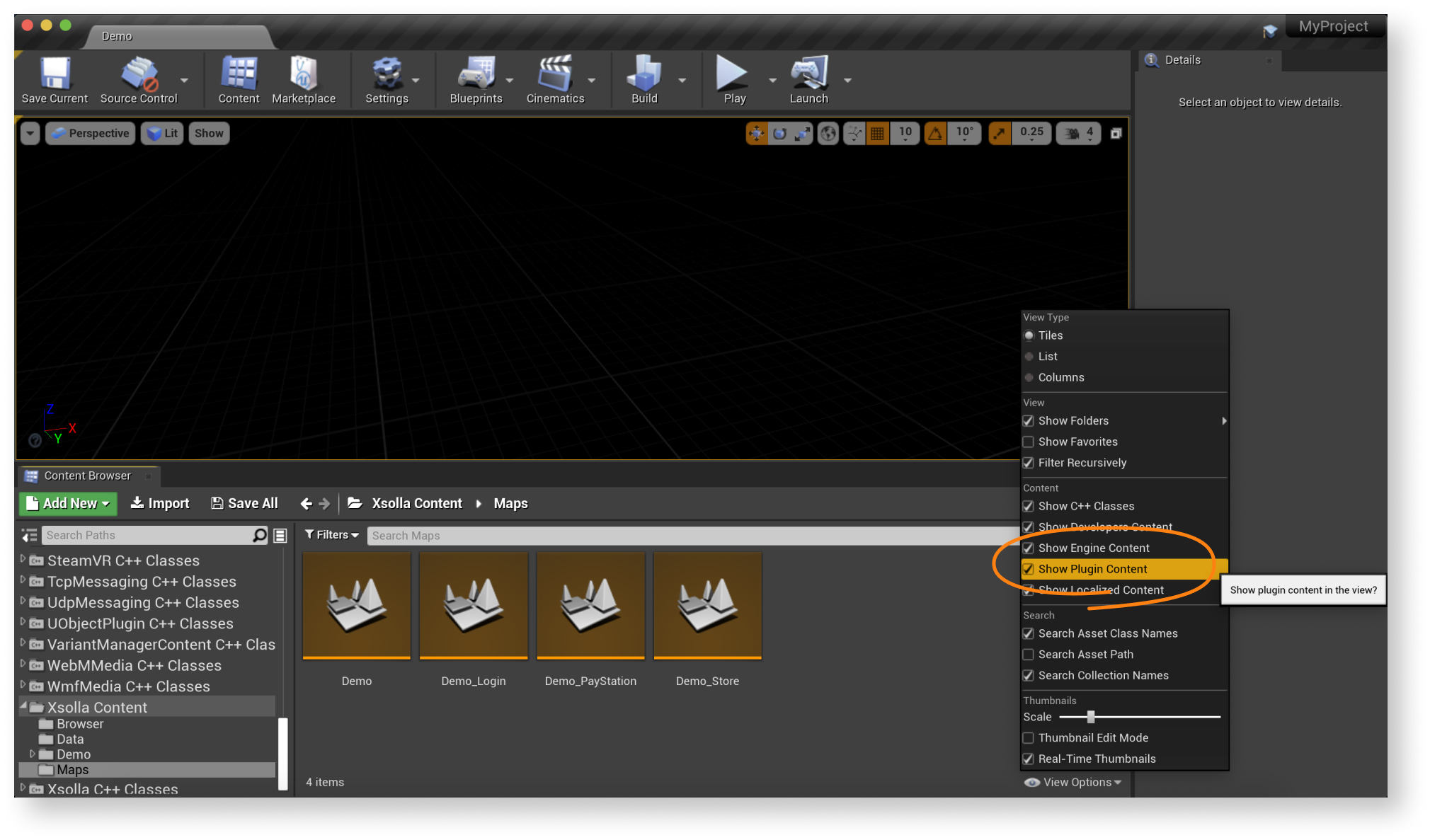
Content Browser > View Options 으로 이동하여Show Engine Content 및Show Plugin Content 의 박스를 체크합니다.

Content Browser > Xsolla Content > Maps 으로 이동하여 게임의Demo_Inventory 맵을 시작합니다. 권한 부여 및 기타 기능이 바르게 작동 중인지 확인합니다.- 애플리케이션용으로 로그인 시스템 및 기타 페이지 인터페이스를 디자인합니다.
참고
UMG UI 설명서를 따라 자체 솔루션을 생성하거나 데모 장면을 템플릿으로 사용할 수 있습니다. 데모 장면 인터페이스를 애플리케이션에 적용하려면 UI 빌더를 사용합니다.
참고
응용 프로그램에 맞게 SDK를 수정하려면 SDK 수정 지침을 따르세요.
이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.계속 읽기
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
