추가 기능
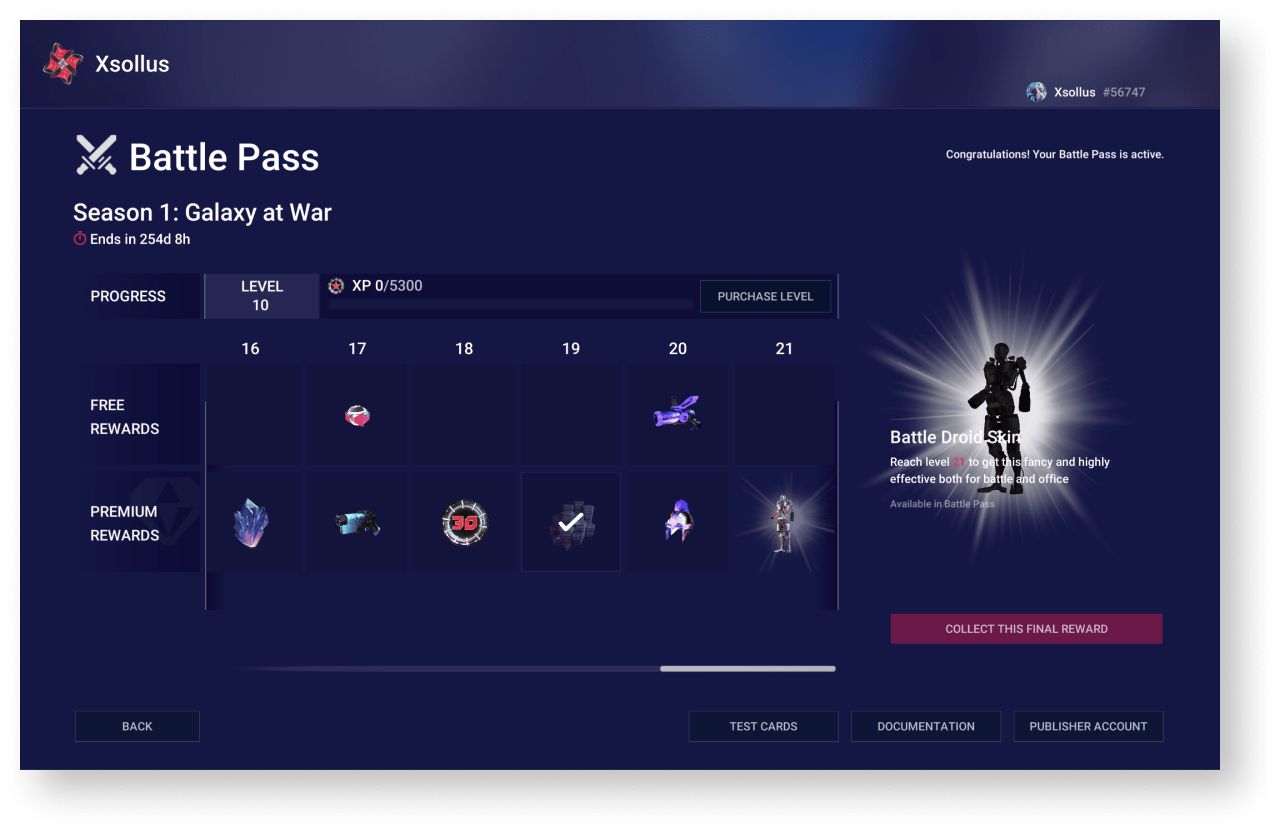
배틀 패스는 배틀 패스 기간에 퀘스트 완료용 보상을 발급하거나 활발하게 플레이하는 것으로 플레이어의 참여를 높일 수 있게 해 줍니다.
제한적 보상이 있는 무료 배틀 패스는 모든 플레이어가 사용할 수 있습니다. 최종 보상 역시 무료 패스에 포함되어 있지 않습니다.
또한, 플레이어는 최종 보상을 포함하여 모든 보상이 있는 프리미엄 패스를 구매할 수 있습니다.
배틀 패스 진행률은 레벨로 나누어집니다. 새 레벨을 잠금 해제하고 배틀 패스 만료 전에 최종 보상을 열 시간이 있으려면 플레이어는 필요한 경험을 얻거나 레벨을 구매해야 합니다.
데모 프로젝트는 엑솔라 제품을 사용하여 배틀 패스를 구현하는 예시를 제공합니다. 배틀 패스 시도 방법:
Xsollus 데모 지도를 시작합니다.- 데모 사용자로 로그인하거나 새 사용자를 생성합니다.
- 사이드 메뉴에서
Battle pass 를 클릭합니다.


프로젝트용 배틀 패스 적응 방법:
프로젝트에 배틀 패스 논리 추가
배틀 패스 논리 추가 방법:
BP_BattlepassPanel및BP_StoreDemo청사진을 모든 종속성과 함께 프로젝트에 복사합니다.- 인터페이스를 변경합니다(선택 사항).
- 정보 논리 저장을 수정합니다.
보상 쿠폰 세트 생성
보상은 가상 아이템과 인게임 재화 패키지일 수 있습니다.
현재 솔루션에서 보상은 쿠폰 상황을 통해 플레이어에게 수여됩니다. 쿠폰 세트 생성 방법:
- 게시자 계정의 프로젝트로 이동합니다.
- 플레이어 보상용 가상 아이템과 인게임 재화 팩을 생성합니다.
- 각 보상에 대해 다음 권장 사항을 사용하여 쿠폰이 있는 캠페인을 설정합니다.
- 사용자당 상환 수를 배틀 패스의 계획된 쿠폰 상환 개수로 지정합니다. 하나의 쿠폰은 배틀 패스 일부로서 여러 번 상환될 수 있습니다(예: 다른 배틀 패스 레벨에서, 프리미엄 및 무료 버전에서).
- 캠페인의 유효 기간은 배틀 패스 유효 기간과 같아야 합니다.
배틀 패스를 만들려면 사전에 보상 목록을 만드는 것이 좋으며 각 보상은 다음과 같습니다.
- 쿠폰 코드
- 가상 아이템 또는 인게임 재화 패키지 SKU
- 배틀 패스의 특정 레벨에 보상이 속하는 경우
- 무료 또는 프리미엄 버전에 보상이 속하는 경우
배틀 패스 구성 생성
배틀 패스 구성은 JSON 파일이며 다음을 포함합니다.
- 배틀 패스 이름
- 배틀 패스 만료 날짜
- 무료 및 프리미엄 버전용 보상을 표시하는 레벨 구조
JSON 파일 구조:
| 매개 변수 | 유형 | 설명 |
|---|---|---|
Name | string | 배틀 패스 이름. 배틀 패스 아이템 이름과 일치해야 합니다. |
ExpiryDate | string | 배틀 패스 만료 날짜. |
Levels | array | 배틀 패스 레벨 구조. |
Levels.Tier | integer | 레벨 번호. |
Levels.Experience | integer | 다음 레벨에 도달하기 위한 경험의 양. |
Levels.FreeItem | object | 배틀 패스 무료 버전의 보상 정보. null일 수 있습니다. |
Levels.FreeItem.Sku | string | 가상 아이템 또는 인게임 재화 패키지 SKU. 사용자에게 보상 이미지와 정보를 표시하는 데에 사용되었습니다. 인게임 재화 패키지용으로 패키지 SKU 및 인게임 재화 SKU 둘 다 사용될 수 있습니다. |
Levels.FreeItem.Quantity | integer | 보상의 수. |
Levels.FreeItem.Promocode | string | 보상용 쿠폰 코드. |
Levels.PremiumItem | object | 배틀 패스 프리미엄 버전의 보상 정보. null일 수 있습니다. |
Levels.PremiumItem.Sku | string | 가상 아이템 또는 인게임 재화 패키지 SKU. 사용자에게 보상 이미지와 정보를 표시하는 데에 사용되었습니다. 인게임 재화 패키지용으로 패키지 SKU 및 인게임 재화 SKU 둘 다 사용될 수 있습니다. |
Levels.PremiumItem.Quantity | integer | 보상의 수. |
Levels.PremiumItem.Promocode | string | 보상용 쿠폰 코드. |
배틀 패스 구성 예시:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
배틀 패스 아이템 생성
배틀 패스 아이템은 배틀 패스 구성용 컨테이너이며 플레이어의 프리미엄 상태(플레이어의 프리미엄 버전 구매 여부) 결정에 사용됩니다.
배틀 패스 아이템 생성 방법:
- 게시자 계정의 프로젝트로 이동합니다.
- 이름이
#BATTLEPASS# 인 가상 아이템 그룹을 생성합니다.
- 가상 아이템을 다음 매개 변수를 이용해 생성합니다.
- 아이템 이름 — 구성에서 지정된 배틀 패스의 이름.
- SKU — 배틀 패스 ID. 구성에서 지정된 배틀 패스의 이름을 사용하는 것이 좋습니다.
- 아이템 속성 — 소모성 또는 비소모성 아이템.
- 가격 — 배틀 패스 프리미엄 버전 가격. 인게임 재화 또는 실질 화폐로 설정되어 있습니다.
- 그룹 —
#BATTLEPASS# .
- 그룹 —
- 배틀 패스 구성을 생성된 가상 아이템에 추가합니다.
Get virtual item API 호출을 사용하여 JSON 형식의 현재 아이템 설명을 가져옵니다.- 배틀 패스 구성을 문자열로 온라인 서비스 또는 JavaScript의
JSON.stringify() 메소드를 사용하여 변환합니다. - 아이템 설명에서
long_description매개 변수en개체의 결과 문자열을 지정합니다. Update virtual item API 호출 사용 및 요청 본문의 업데이트한 아이템 설명을 지정하여 아이템을 수정합니다.
배틀 패스 아이템 설명 예시:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
레벨업 아이템 생성
현재 배틀 패스 솔루션은 플레이어가 실질 화폐 또는 인게임 재화로 레벨을 구매할 수 있게 합니다. 레벨 가격은 언제나 같습니다. 현재 레벨 내에서 플레이어가 얻는 경험은 다음 레벨로 전송됩니다.
레벨업 아이템 생성 방법:
- 게시자 계정의 프로젝트로 이동합니다.
- 가상 아이템을 다음 매개 변수를 이용해 생성합니다.
- 아이템 이름 — 구성에서 지정된 배틀 패스 이름이
<battlepassname> 인 경우<battlepassname>_levelup_util 형식의 레벨업 아이템 이름. - SKU — 구성에서 지정된 배틀 패스 이름을 사용한는 것이 좋습니다.
- 아이템 속성 — 소모성 또는 비소모성 아이템.
- 가격 — 레벨 가격. 인게임 재화 또는 실질 화폐로 설정되어 있습니다.
- 아이템 이름 — 구성에서 지정된 배틀 패스 이름이
- 그룹 —
#BATTLEPASS# .
- 그룹 —
현재 배틀 패스 솔루션의 세부 사항
배틀 패스 표시 논리
논리에 따라 단 하나의 배틀 패스만 애플리케이션은 표시합니다.
- 하나 이상의 만료된 배틀 패스가 존재한다면 애플리케이션은 가장 가까운 만료 날짜의 배틀 패스를 표시합니다.
- 모든 배틀 패스가 만료되었다면 애플리케이션은 마지막으로 만료된 배틀 패스를 표시합니다.
예시 1
현재 날짜: 2021년 3월 4일.
배틀 패스 만료 날짜: 2021년 3월 1일, 2021년 4월 1일, 2021년 5월 1일.
애플리케이션이 표시하는 배틀 패스 만료 날짜는 2021년 4월 1일입니다.
예시 2
현재 날짜: 2021년 3월 4일.
배틀 패스 만료 날짜: 2021년 2월 1일, 2021년 3월 1일.
애플리케이션이 표시하는 배틀 패스 만료 날짜는 2021년 3월 1일입니다.
정보 논리 저장
현재 솔루션에서 배틀 패스의 플레이어 진행률에 대한 모든 정보(레벨, 경험, 받은 보상 등)는 사용자가 편질할 수 있는 특성에 저장되어 있습니다. 데모의 일부로서 이러한 특성의 읽기 및 편집은
시스템이 필수 특성을 찾지 않는다면, 새 특성이 자동으로 생성됩니다. 시스템이 현재의 배틀 패스용이 아닌 특성을 찾는다면 그러한 특성들은 자동으로 삭제됩니다.
플레이어의 프리미엄 상태를 결정하려면 플레이어 인벤토리의 배틀 패스 아이템 현재 상태를 확인하세요.
SDK는 UI 빌더를 포함합니다. UI 빌더는 애플리케이션 UI 비주얼을 구성할 수 있게 합니다.
색상, 질감, 글꼴 같은 UI 요소 비주얼에 영향을 주는 전체 설정을 편집하여 UI를 변경할 수 있습니다. 이러한 속성을 테마에 넣습니다.
같은 유형의 UI 요소를 바꾸려면, 위젯 래퍼를 사용할 수 있습니다 - 생성된 UI 요소 컨테이너.
UI 빌더는 독립된 2 부분을 포함합니다.
테마 작업
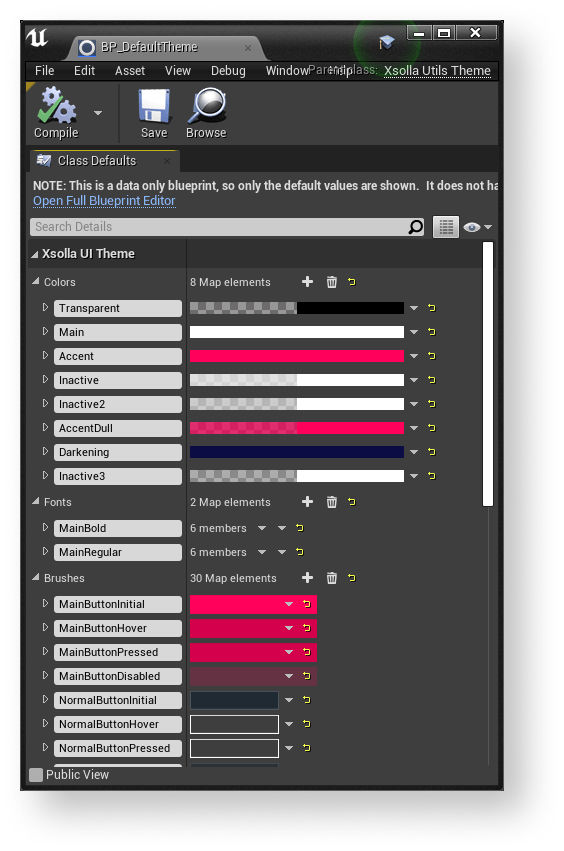
테마는 XsollaUtilsTheme 유형 자산입니다. 테마는 UI 요소가 사용하는 색상, 글꼴, 질감 목록을 포함하고 있습니다. 모든 목록은 키-값 쌍 세트이며, 키는 테마 매개 변수의 고유한 이름이고 값은 해당하는 색상, 글꼴 또는 질감입니다.

- UI 테마를 설정하려면 해당 테마를
Interface Theme 필드에서 선택합니다. - 선택한 테마를 편집하려면
🔎 아이콘을Interface Theme 필드 근처에서 클릭합니다.
- 새 테마를 생성하려면 + 아이콘을
Interface Theme 필드 근처에서 클릭합니다. - 선택한 테마를 삭제하려면 × 아이콘을
Interface Theme 필드 근처에서 클릭합니다.
테마에 UI 요소 연결
UI 요소를 테마에 연결하는 방법:
- UI 요소 위젯 청사진에서 테마에 대한 액세스 권한을 다음의 방법으로 얻습니다.
GetCurrentTheme— 플러그인 설정에서 지정한 현재 테마를 반환합니다.GetTheme—ThemeClass매개 변수에서 지정한 이름으로 테마를 반환합니다.
- 다음 메서드를 사용하여 테마의 구체적인 매개 변수의 값을 얻는데, 이는 테마 매개 변수 이름을 매개 변수에 전달하는 것으로 수행할 수 있습니다.
GetColor— 색상 값을 가져옵니다.GetFont— 글꼴을 가져옵니다.GetBrush— 질감을 가져옵니다.
데모 프로젝트에서 테마를 지원하는 모든 위젯은 테마 매개 변수 이름이 있는 String 유형 매개 변수 세트를 가집니다. 이러한 매개 변수는 UI 요소 비주얼 설정에 사용됩니다.
테마를 지원하는 위젯 예시를 찾으려면
위젯 관리자 작업
위젯 관리자는 비주얼과 동작을 변경하는 것으로 UI 요소를 자동으로 같은 유형의 UI 요소로 교체할 수 있게 해 주는 메커니즘입니다.
위젯 관리자를 지원하는 UI를 생성하려면 만족해야 하는 조건:
- UI 요소용으로 지정된 통합 인터페이스가 있는 위젯을 생성합니다.
- 위젯 라이브러리에서 UI 요소 위젯용 유형 이름을 정의합니다.
- 래퍼에 UI 요소용 위젯 유형을 전달합니다. 해당 래퍼는 UI 요소 생성용 컨테이너입니다. 위젯 유형 이름은 라이브러리에서의 이름과 같아야 합니다.
- UI 생성 시 위젯 대신 래퍼를 사용합니다.
위젯 래퍼
래퍼가 점유한 페이지 영역에 필수 위젯을 만드는 컨테이너의 래퍼입니다.
UI 생성 시 위젯 래퍼를 사용하면 전체 UI 내의 UI 요소를 자동으로 변경할 수 있게 합니다. 이를 수행하려면 래퍼에서 위젯을 변경하세요. 기본 UI를 사용하는 표준 절차는 이 시나리오에서 모든 위젯을 수동으로 바꾸기를 권장합니다.
여러 위젯 유형용 래퍼:
W_ButtonWrapper— 버튼용W_InputWrapper— 입력 필드용W_TextWrapper— 텍스트용W_RichTextWrapper— 서식 있는 텍스트용W_ImageWrapper— 이미지용W_CheckBoxWrapper— 상자용
위젯 관리자 메서드를 사용하여 위젯과 상호 작용합니다.
위젯 인터페이스
UI 프리미티브가 일반 위젯과 마찬가지로 위젯 래퍼와 상호 작용하도록 하기 위해 래퍼는 통합 인터페이스를 사용합니다.
여러 위젯 유형용 래퍼:
BPI_PrimitivesButton— 버튼용BPI_PrimitivesInput— 입력 필드용BPI_PrimitivesText— 텍스트용BPI_PrimitivesRichText— 서식 있는 텍스트용BPI_PrimitivesImage— 이미지용BPI_PrimitivesCheckbox— 상자용
위젯 라이브러리
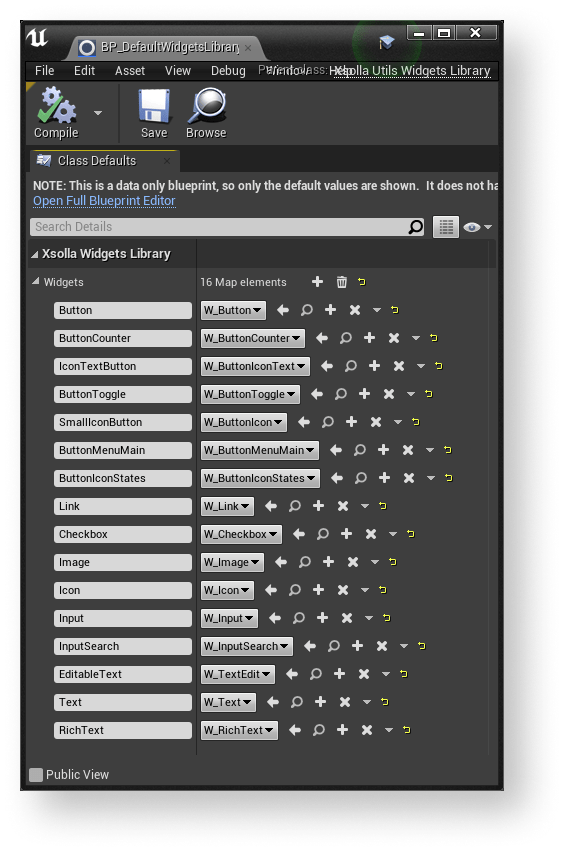
위젯 라이브러리는 키-값 쌍 형식의 위젯 클래스 목록을 포함하는 XsollaUtilsWidgetsLibrary 유형의 자산입니다. 키는 위젯 유형 이름을 포함하며 값은 이 키를 통해 해당 래퍼에 의해 생성될 위젯 클래스를 포함합니다.
위젯 라이브러리는 래퍼와 위젯 클래스 사이의 커넥터로 작동합니다.
BP_DefaultWidgetLibrary 기본 위젯 라이브러리는 SDK에 포함되어 있습니다. 이 라이브러리는 데모 프로젝트의 UI 목록을 합니다.

- 현재 위젯 라이브러리를 설치하려면, 이를
Widgets Library 필드에서 선택합니다. - 선택한 위젯 라이브러리를 편집하려면,
🔎 아이콘을 클릭하는데, 이는Widgets Library 필드 옆에 있습니다.
- 새 위젯 라이브러리를 생성하려면 + 아이콘을 클릭하는데 이는
Widgets Library 필드 근처에 있습니다. - 선택한 위젯 라이브러리를 삭제하려면 × 아이콘을 클릭하는데 이는
Widgets Library 필드 근처에 있습니다.
위젯 라이브러리 액세스 권한을 얻을 래퍼 청사진의 방법 :
GetCurrentWidgetsLibrary— 플러그인 설정에서 지정된 현재 위젯 라이브러리를 반환합니다.GetWidgetsLibrary—WidgetLibraryClass매개 변수에서 지정된 이름으로 지정된 위젯 라이브러리를 반환합니다.
라이브러리에서 위젯 유형을 가져오려면 래퍼 청사진의 GetWidget 메서드를 사용합니다.
위젯 관리자 메서드
다음 메소드는 래퍼가 위젯과 상호작용하는데 사용됩니다. 테마를 지원하는 자신의 래퍼 및 위젯 생성 시 사용합니다.
버튼 작업 메서드
| 메서드 이름 | 설명 |
|---|---|
SetButtonEnabled | 키보드, 마우스, 타이머 이벤트 등에 대한 버튼의 반응 여부를 정의하는 버튼 상태를 설정합니다. |
IsButtonEnabled | 키보드, 마우스, 타이머 이벤트 등에 대한 버튼의 반응 여부를 정의하는 버튼 상태를 반환합니다. |
GetWidget | 위젯을 포함하는 UI 기본 형식 목록을 반환합니다. 버튼 클릭 이벤트 구독에 사용됩니다. |
ConstructButton | 버튼 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
SetExtraData | 버튼용 추가 데이터 목록을 설정합니다. 모든 위젯은 받은 데이터를 처리하거나 보여주거나 내부 논리에 따라 사용합니다. 예를 들어 추가 데이터 세트를 사용하여 드롭다운 메뉴가 있는 버튼에 드롭다운 메뉴 요소 목록을 전달할 수 있습니다. |
SetIconData | 버튼용으로 표시할 아이콘 목록을 설정합니다. 아이콘 크기 및 아이콘과 다른 버튼 요소 사이의 거리 지정에 이 메서드를 사용합니다. |
SetButtonSelected | 토글 위치를 설정합니다. 예: 켜짐 또는 꺼짐, 장바구니에 있음 또는 장바구니에 없음, 등 |
GetThemeData | 버튼 위젯이 사용하는 테마 매개 변수 설정을 반환합니다. |
SetButtonText | 버튼용 텍스트를 설정합니다. |
박스 작업 메서드
| 메서드 이름 | 설명 |
|---|---|
SetIsChecked | 상자 상태를 체크 또는 체크 안 함으로 설정합니다. |
GetIsChecked | 상자 상태를 반환합니다. |
IsTickHovered | 커서가 상자 영역을 가리키는지 확인합니다. |
ConstructCheckbox | 상자 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 상자 이벤트 구독에 사용됩니다. |
GetThemeData | 상자 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
SetText | 상자용 텍스트를 설정합니다. |
GetText | 상자용 텍스트를 받습니다. |
텍스트 또는 서식 있는 텍스트 작업용 메서드
| 메서드 이름 | 설명 |
|---|---|
GetText | 텍스트 값을 반환합니다. |
SetText | 텍스트 값을 설정합니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 텍스트 이벤트 구독에 사용됩니다. |
GetThemeData | 텍스트 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
ConstructText | 텍스트 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
이미지 작업용 메서드
| 메서드 이름 | 설명 |
|---|---|
GetImage | 이미지를 반환합니다. |
SetImage | 이미지를 설정합니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 이미지 이벤트 구독에 사용됩니다. |
GetThemeData | 이미지 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
ConstructImage | 이미지 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
입력 필드 작업 메서드
| 메서드 이름 | 설명 |
|---|---|
GetText | 텍스트를 입력 필드에 반환합니다. |
SetText | 입력 필드에 텍스트를 설정합니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 입력 필드 이벤트 구독에 사용됩니다. |
ConstructInput | 입력 필드 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
GetHint | 입력 필드용 팁 텍스트를 반환합니다. |
SetHint | 입력 필드용 텍스트를 설정합니다. |
SetupFocus | 입력 필드에 포커스를 설정합니다. |
GetThemeData | 입력 필드 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
