인증
OAuth 2.0는 수명이 긴 토큰을 사용하는 대신 장기간 권한 부여(갱신 토큰)를 위해 수명이 짧은 토큰을 사용합니다. 갱신 토큰을 사용하면 사용자는 사용자 이름과 비밀번호 재입력을 하지 않고도 연장된 시간 동안 내 애플리케이션에 머물 수 있습니다. 이는 사용자 인증 데이터를 손상할 위험을 제거합니다.
권한 부여를 위한 OAuth 2.0 설정:
- 사용자 이름 또는 이메일 및 암호를 통해
- SNS를 통해
- Steam을 통해
옵션을 활성화하면 사용자 등록 및 인증은 FXsollaAuthToken 구조에서, 갱신 토큰은 RefreshToken 필드에 명시됩니다.
OAuth 2.0 권한 부여 구성:
- 게시자 계정에서 로그인 프로젝트를 위한 OAuth 2.0 인증 설정을 합니다.
- UE4 프로젝트에 플러그인 설정을 합니다.
관리자 페이지에서 로그인 프로젝트를 위한 OAuth 2.0 인증 설정
- 게시자 계정으로 이동합니다.
- 측면 메뉴에서로그인을 클릭합니다.
- 로그인 프로젝트 창에서구성을 클릭합니다.
- 보안 블록으로 이동해 OAuth 2.0 섹션을 선택합니다.
- OAuth 2.0 추가를 클릭합니다.
- OAuth 2.0 리디렉션 URI을 지정하고 연결을 클릭합니다.
- 클라이언트 ID를 복사 및 저장합니다.
언리얼 엔진 프로젝트의 플러그인 설정
- 언리얼 편집기에서 UE4 프로젝트를 엽니다.
Settings > Project Settings > Plugins > Xsolla Login 으로 이동합니다.Use OAuth 2.0 옵션을 활성화합니다.Client ID 필드에서, 게시자 계정에서 OAuth 2.0을 설정할 때 받은 클라이언트 ID를 지정합니다.
갱신 토큰을 사용하려면 Login & Account System 플러그인에서 다음 메소드를 구현합니다.
RefreshToken— 만료된 경우 토큰을 갱신합니다.ExchangeAuthenticationCodeToToken— 유효한 JWT에 대하여 사용자 인증 코드를 교환합니다.
RegisterUser, GetSocialAuthenticationUrl AuthenticateWithSessionTicket 메소드에서 찾은 State 매개 변수는 OAuth 2.0 인증 중에 추가 사용자 검증에 사용됩니다. 이 매개 변수는 발생 가능한 CSRF 공격을 완화하기 위해 사용됩니다.
다음 플러그인으로만 작업 시 이 방법 안내서를 사용합니다.
- Game Commerce
- Cross-Buy
Cross-Buy 플러그인은 2022년 3월부터 더 이상 사용되지 않습니다. 기존 사용은 계속할 수 있지만 업데이트 및 새로운 기능은 지원하지 않습니다. Game Commerce 플러그인으로 전환할 것을 권장합니다. Game Commerce에는 엑솔라 제품을 사용하는 데 필요한 모든 클래스와 메소드가 포함되어 있습니다.
SDK를 독자적인 인증 시스템과 통합할 수 있습니다. 이렇게 하기 위해, 사용자 정의 ID(자신의 서버에서 생성한 사용자 ID)를 사용하는 사용자 인증을 구현하여 인게임 스토어를 열고, 결제를 처리하고, 인벤토리를 관리합니다.
독자적인 인증 시스템을 사용할 경우의 엑솔라 서버와의 상호 작용 흐름:
- 클라이언트가 귀하의 서버로 인증 요청을 전송합니다.
- 귀하의 서버는 사용자를 인증하여 사용자 정의 ID를 전달하는 사용자 JSON 웹 토큰(JWT)를 수신합니다.
- 엑솔라 서버가 사용자 JWT를 반환합니다.
- 귀하의 서버가 클라이언트에 사용자 JWT를 전달합니다.
- SDK 메소드가 인증 토큰 대신 수신한 사용자 JWT를 사용하여 인게임 스토어를 열고, 결제를 처리하고, 인벤토리를 관리합니다.

독자적인 인증 시스템을 엑솔라 제품에 사용하는 방법:
- 게시자 계정에서 OAuth 2.0 클라이언트를 설정합니다.
- 서버 JWT 가져오기를 구현합니다.
- 사용자JWT 가져오기를 구현합니다.
- 사용자 JWT를 사용하여 인게임 스토어, 구매, 인벤토리 관련 작업을 수행하는 로직을 구현합니다.
서버 OAuth 2.0 클라이언트 설정
- 게시자 계정에서 프로젝트를 열고 로그인 섹션으로 이동합니다.
- 로그인 프로젝트의 패널에서 구성을 클릭합니다.
- 보안 블록으로 이동한 후 OAuth 2.0 섹션을 선택합니다.
- OAuth 2.0 추가를 클릭합니다.
- OAuth 2.0 리디렉션 URI를 지정합니다.
- 기밀(서버 간(server-to-server) 연결에 권장) 상자를 선택 표시합니다.
- 연결을 클릭합니다.
- 클라이언트 ID와 비밀 키를 복사하여 저장합니다.
서버 JWT 가져오기
애플리케이션의 백엔드에서 JWT 생성 API 호출을 사용하여 서버 JWT를 가져오는 메소드를 구현합니다. 요청에 포함해야 하는 매개변수:
grant_type는 JWT 유형이며client_credentials값으로 전달합니다.client_secret는 서버 OAuth 2.0 클라이언트를 설정할 때 수신한 비밀 키입니다.client_id는 서버 OAuth 2.0 클라이언트를 설정할 때 수신한 클라이언트 ID입니다.
사용자 JWT 가져오기
애플리케이션의 백엔드에서 사용자 정의 ID로 인증 API 호출을 사용하여 사용자 JWT를 가져오는 메소드를 구현합니다. 요청에 X-Server-Authorization: <server_JWT> 헤더를 포함해야 하며, 여기서 <server_JWT>는 이전 단계에서 입수한 서버 JWT입니다.
사용자 JWT 사용
인게임 스토어를 열고, 결제를 처리하고, 인벤토리를 관리하려면 SDK 메소드를 사용합니다. SDK 메소드를 사용할 경우 인증 토큰을 사용하는 대신 사용자 JWT를 전달합니다.
다음 튜토리얼에는 토큰 사용 예시가 포함되어 있습니다.
만료 후 새 사용자 JWT를 수신하는 로직을 구현합니다. 새 토큰을 백그라운드 모드에서 수신하여 사용자가 애플리케이션에 다시 로그인하지 않아도 되는 설정을 권장합니다.
고유 인증은 소셜 네트워크 계정을 사용하는 설치된 애플리케이션을 통해 플레이어가 귀하의 애플리케이션에 로그인할 수 있도록 해 줍니다. 현재 SDK가 고유 인증 구현에 이용하고 있는 소셜 네트워크:
- UE4용 Game Commerce 플러그인 버전 0.5.7 이상
- UE4용 Login & Account System 플러그인 버전 0.3.0 이상
- UE4용 Cross-Buy 플러그인 버전 0.3.0 이상
고유 인증 구성 방법:
- 엑솔라 측에서 SNS를 통한 인증 설정 방법:
- Facebook 및 Google은 관리자 페이지에서 SNS 연결을 설정합니다.
- WeChat 및 QQ는 고객 성공 매니저에게 문의하거나 csm@xsolla.comcsm@xsolla.com으로 이메일을 보내주세요.
- 언리얼 엔진 프로젝트용 SDK를 설정합니다.
- 애플리케이션 측에서 인증 로직을 구현합니다.
Facebook 개발자 계정의 애플리케이션 페이지 설정
- Facebook 개발자 계정의 프로젝트 설정으로 이동합니다.
- 설정 > 기본으로 이동합니다.
- 플랫폼 추가를 클릭하고 Android를 선택합니다.
- Google Play 패키지 이름 필드에서 Android 애플리케이션 패키지 이름을 지정합니다.
- 활동의 정규화된 클래스 이름을 클래스 이름 필드에서 지정합니다(기본값은
com.epicgames.ue4.GameActivity입니다). - 해시 키를 생성하고 키 해시 필드에서 이를 지정합니다.
- 변경 내용 저장을 클릭합니다.
추가 고유 인증 구성을 위해서는 설정 > 기본 섹션의 프로젝트 설정에 있는 앱 ID와 앱 시크릿 코드가 필요합니다.
Google API 콘솔에서 프로젝트 설정
- Google API 콘솔로 이동합니다.
- 새 프로젝트를 클릭합니다.
- 프로젝트 이름과 위치를 지정하고 저장을 클릭합니다.
- 만든 프로젝트로 이동하여 OAuth 동의 화면을 측면 메뉴에서 클릭합니다.
- 외부 옵션을 선택하고 생성을 클릭합니다.
- 필요한 매개 변수를 지정하고 저장을 클릭합니다.
- 측면 메뉴에서 자격 증명을 클릭합니다.
- Android 앱용 OAuth 2.0 클라이언트 생성 방법:
- 자격 증명 생성을 클릭하고 OAuth 클라이언트 ID를 선택합니다.
- Android를 애플리케이션 유형 필드에서 지정합니다.
- 이름을 지정합니다.
- Android 애플리케이션의 패키지 이름을 패키지 이름 필드에서 지정합니다.
- SHA-키를 가져옵니다.
- 전 단계 SHA-키에서 생성된 SHA-키를 SHA-1 인증 지문 필드에서 지정합니다.
- 생성을 클릭합니다.
- 확인을 클릭합니다.
- 웹 애플리케이션용 OAuth 2.0 클라이언트 생성 방법:
- 자격 증명 생성을 클릭하고 OAuth 클라이언트 ID를 선택합니다.
- 웹 애플리케이션을 애플리케이션 유형 필드에서 지정합니다.
- 이름을 지정합니다.
- URI 추가를 권한이 부여된 리디렉션 URI 섹션에서 클릭하고
https://login.xsolla.com/api/social/oauth2/callbackURI을 지정합니다. - 생성을 클릭합니다.
- 확인을 클릭합니다.
추가 고유 인증 구성을 위해서는 웹 어플리케이션의 클라이언트 ID 설정에서 Client ID와 Client Secret가 필요합니다.
엑솔라 관리자 페이지에서 로그인 프로젝트용 SNS 설정
- 게시자 계정에서 프로젝트를 엽니다.
- 로그인을 사이드 메뉴에서 클릭하고 로그인 프로젝트 > 나의 로그인 프로젝트 > SNS 연결로 이동합니다.
- Facebook을 통해 인증 설정 방법:
- 편집을 Facebook 패널에서 클릭하고 상태를 연결 끊김으로 변경합니다.
- Facebook 개발자 계정의 앱 ID를 애플리케이션 ID 필드에서 지정합니다.
- Facebook 개발자 계정의 앱 암호를 애플리케이션 암호 필드에서 지정합니다.
- 연결을 클릭합니다.
- Google을 통한 인증 설정 방법:
- 편집을 Google 패널에서 클릭하고 상태를 연결 끊김으로 변경합니다.
- Google API 콘솔의 웹 애플리케이션용 클라이언트 ID를 애플리케이션 ID 필드에서 지정합니다.
- Google API 콘솔의 웹 애플리케이션용 클라이언트 암호를 애플리케이션 암호 필드에서 지정합니다.
- 연결을 클릭합니다.
언리얼 엔진 프로젝트용 SDK 설정
- UE4 프로젝트로 이동합니다.
Settings > Project Settings > Plugins > Xsolla Login > Xsolla Login Android 로 이동합니다.Allow Native Auth 상자를 체크합니다.- Facebook 개발자의 앱 ID를
Facebook App Id 필드에서 지정합니다. - Google API 콘솔의 웹 애플리케이션용 클라이언트 ID를
Google App Id 필드에서 지정합니다.
설치된 Steam 클라이언트를 거쳐 네이티브 인증을 통해 플레이어가 여러분의 애플리케이션에 진입할 수 있습니다. Steam을 통해 네이티브 인증을 설정한 후 또한 Steam을 거쳐 애플리케이션에 결제를 추가할 수 있습니다.
네이티브 인증 설정 방법:
내 언리얼 엔진 프로젝트 구성하기
- 내 UE4 project의
Config카탈로그로 이동합니다. DefaultEngine.ini파일 아래에 줄을 추가하고SteamDevAppId매개변수에 대해 Steam의 내 앱 ID를 지정합니다.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- 언리얼 에디터에서 프로젝트를 엽니다.
Settings > Plugins > Online Platform 으로 이동합니다.Online Subsystem Steam 모듈에서Enabled 박스에 체크를 하고Restart Now 버튼을 눌러 설정을 저장한 다음 언리얼 에디터를 다시 로드합니다.
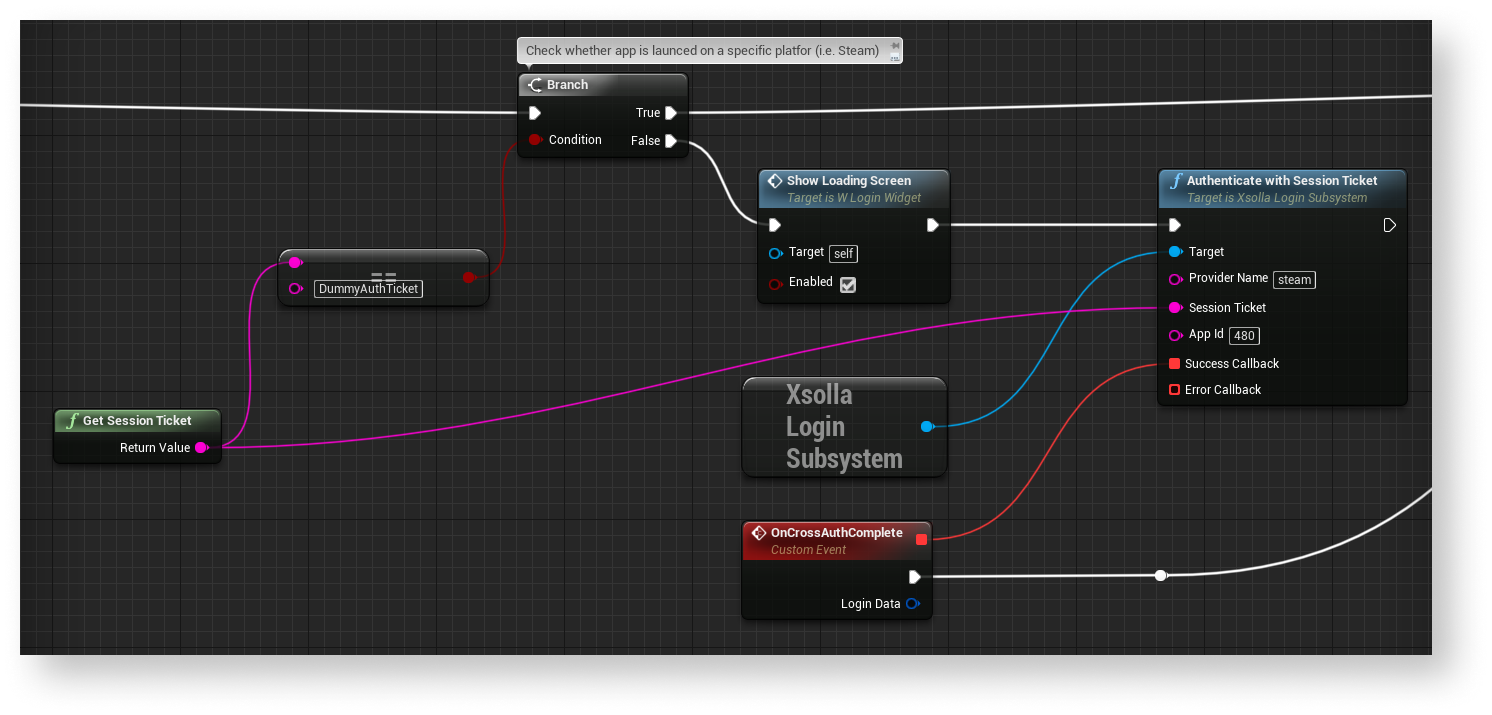
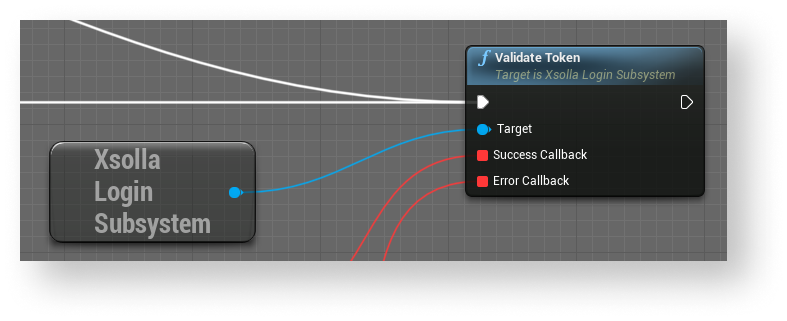
이벤트 처리 구성하기
- 아래 이미지에 프로젝트에 노드 추가 방법이 있습니다.

- Steam을 통해 사용자를 인증하려면,
session ticket을 GetSessionTicket 메소드를 통해 받아야 합니다. 받은 값은 AuthenticateWithSessionTicket 메소드 호출 시 전달합니다. 그 결과로, API호출 시 쓰이는 토큰을 얻게 됩니다.- 추가적인 토큰 검증을 위해,
ValidateToken메소드 콜백을 추가합니다 (선택 사항).

Steam을 통한 인증 확인
- 단독 플랫폼을 위한 UE4 프로젝트 빌드 생성.
- Steam 실행 후 로그인.
- 내 애플리케이션 실행. 모든 것이 정상이면 Steam 팝업 창이 나타납니다.
토큰 무효화를 통해 여러분 애플리케이션 상의 사용자 인증 데이터의 보안을 개선할 수 있습니다. 옵션을 사용하는 경우, 매번 사용자 인증 시마다 새로운 토큰이 무효화 될 기존 토큰을 대체하게 됩니다.
SDK 사용 시, 기존 토큰의 무효화 및 신규 토큰의 생성은 with_logout 매개변수 값이 1 인 경우에 한합니다.
UE4 프로젝트에서 토큰 무효화 활성화 방법:
Settings > Project Settings > Plugins > Xsolla Login 로 이동.Invalidate Existing Sessions 옵션 활성화.
엑솔라 런처를 사용하여 여러분의 애플리케이션을 사용자에게 전달하고 업데이트할 수 있습니다. 런처는 인증 도구를 내장하고 있습니다. 사용자 이름과 비밀번호의 재입력을 피하기 위하여 런처를 통하여 여러분 애플리케이션에서 인증하도록 설정하세요.
함께 작업하기 위한 SDK와 런처를 설정
- 런처 설정은 게시자 계정에서 합니다.
config.json 파일에서, 다음 객체의 값을 바꾸는 것으로 충분합니다.launcher_project_id— 런처 ID는 게시자 계정 > 런처 > 일반 설정 > 일반 정보에서 명시하며login_project_id— 로그인 ID는 게시자 계정 > 런처 > 일반 설정 > 인증에서 명시합니다
- 런처 권한 부여 로직을 귀하의 애플리케이션에서 구현합니다.
- 런처 설치 파일 및 빌드 아카이브를 생성합니다.
- 애플리케이션 빌드를 생성합니다.
- 엑솔라 업데이트 서버에 애플리케이션 빌드를 업로드합니다.
런처를 통한 권한 부여 논리 구현
런처를 통한 애플리케이션의 권한 부여 절차:
- 사용자가 런처에서 권한 부여를 받습니다.
- 사용자가 애플리케이션을 설치하고 실행합니다.
- 런처가 애플리케이션을 실행하고 사용자 매개 변수를 명령 줄을 통해 전달합니다. 권한 부여 토큰이
xsolla-login-token매개 변수에서 전달됩니다. - 애플리케이션이 명령 줄 매개 변수를 처리하고 토큰을 얻습니다.
- 애플리케이션이 받은 토큰의 유효성을 검사합니다.
- 애플리케이션이 권한 부여 페이지를 표시하지 않고 자동으로 사용자에게 권한을 부여합니다.
이 논리의 구현 예시는 데모 프로젝트 W_LoginDemo 청사진에서 이용할 수 있습니다.

애플리케이션 빌드 만들기
- UE4 프로젝트로 이동합니다.
Content Browser 에서 사용자 권한 부여 맵을 여는데, 이는 토큰이 처리되고 있는 곳입니다.- 메인 메뉴에서
Edit > Project Settings 으로 이동합니다. Project> Maps & Modes 로 이동한 다음Game Default Map 필드에서 전에 열었던 권한 부여 맵을 선택합니다.
Plugins > Xsolla Login 로 이동.Project ID 필드에서, 프로젝트 ID를 명기하는데 이는 게시자 계정 > 프로젝트 설정 > 프로젝트 ID에 있습니다.Login ID 필드에서, 로그인 ID를 명기하는데, 이는 게시자 계정 > 런처 > 일반 설정 > 인증에 있습니다.- 여러분이 빌드를 생성하는 플랫폼에 따라 메인 메뉴의
File > Package Project > Windows (64 bit) 혹은File > Package Project > Mac 로 이동합니다. - 팝업 창에서, 최종 빌드가 저장될 디렉토리의 경로를 지정합니다.
장치 ID 인증은 사용자가 모바일 장치에서 등록 데이터를 입력하지 않고 애플리케이션 사용을 시작할 수 있게 합니다. 애플리케이션에 사용자가 처음으로 장치 ID를 사용하여 로그인할 때 새로운 계정이 자동으로 생성되고 사용자는 사용자 이름, 이메일 주소 또는 다른 데이터를 입력하지 않아도 됩니다.
장치 ID를 이용하여 하나 이상의 장치에서 백그라운드 모드로 사용자 인증을 구현할 수 있습니다. 이 기능을 사용하려면 사용자는 장치 ID를 외부 계정에 연결해야 합니다.
SDK는 Android 및 iOS에서 모바일 장치 ID를 통한 인증을 지원합니다.
장치 ID 가져오기
장치 ID는 플랫폼에 의해 생성되며 모바일 장치에 설치된 애플리케이션에서 사용할 수 있습니다. SDK는 플랫폼 API을 사용하여 플랫폼 값을 가져온 다음 이 값을 엑솔라 API를 사용하여 여러 기능을 수행하는 데에 사용합니다.
iOS 장치 ID는UIDevice.identifierForVendor 속성에서 전달됩니다. Android 장치 ID는 android.provider.Settings.Secure.ANDROID_ID 상수에서 전달됩니다. 표준 UE4 Get Device Id 메서드는 ID 확인을 위해 사용됩니다.
SDK 메서드
SDK는 다음 기능용 메서드를 구현합니다.
인증
| SDK 메서드 이름 | 설명 |
|---|---|
AuthenticateViaDeviceId | 현재 장치 ID를 사용하여 애플리케이션에 사용자를 인증합니다. |
계정 업그레이드
| SDK 메서드 이름 | 설명 |
|---|---|
LinkEmailAndPassword | 현재 계정에 인증용으로 사용될 수 있는 사용자 이름, 이메일 주소, 암호를 추가하세요. |
LinkSocialNetworkToUserAccount | 현재 계정에 인증용으로 사용할 수 있는 소셜 네트워크를 연결합니다. |
장치 관리
| SDK 메서드 이름 | 설명 |
|---|---|
UpdateUsersDevices | 현재 사용자 계정에 연결된 장치 목록을 반환합니다. |
LinkDeviceToAccount | 지정한 장치를 현재 사용자 계정에 연결합니다. |
UnlinkDeviceFromAccount | 지정한 장치를 현재 사용자 계정으로부터 연결 해제합니다. |
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
