인증
- 사용자 등록
- 등록 확인 이메일 요청 재전송
- 사용자 로그인
- 사용자 암호
사용자 이름 또는 이메일 주소로 사용자를 인증할 수 있습니다. 다음 예시에서 사용자를 사용자 이름 이름으로 인증합니다. 반면 이메일 주소는 등록 확인 및 암호 재설정에 사용합니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
사용자 등록 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름 필드
- 사용자 이메일 주소 필드
- 사용자 암호 필드
- 등록 버튼
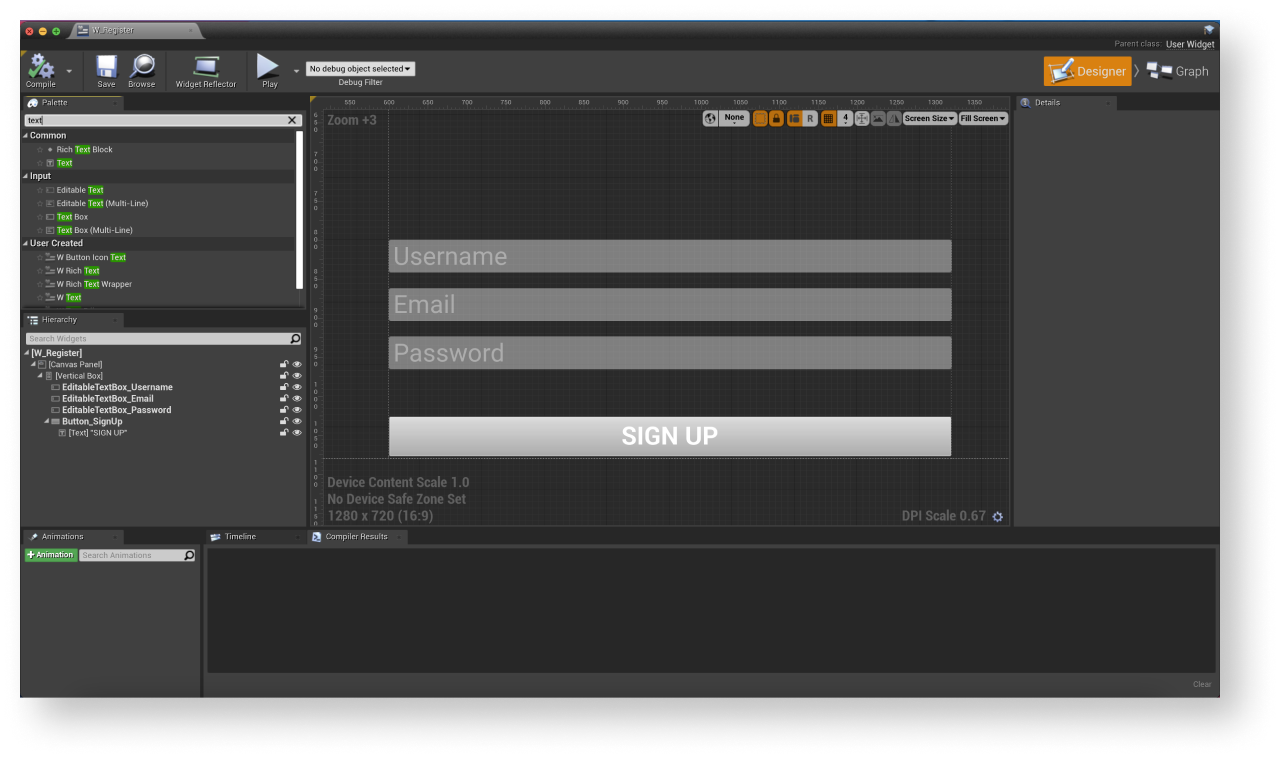
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
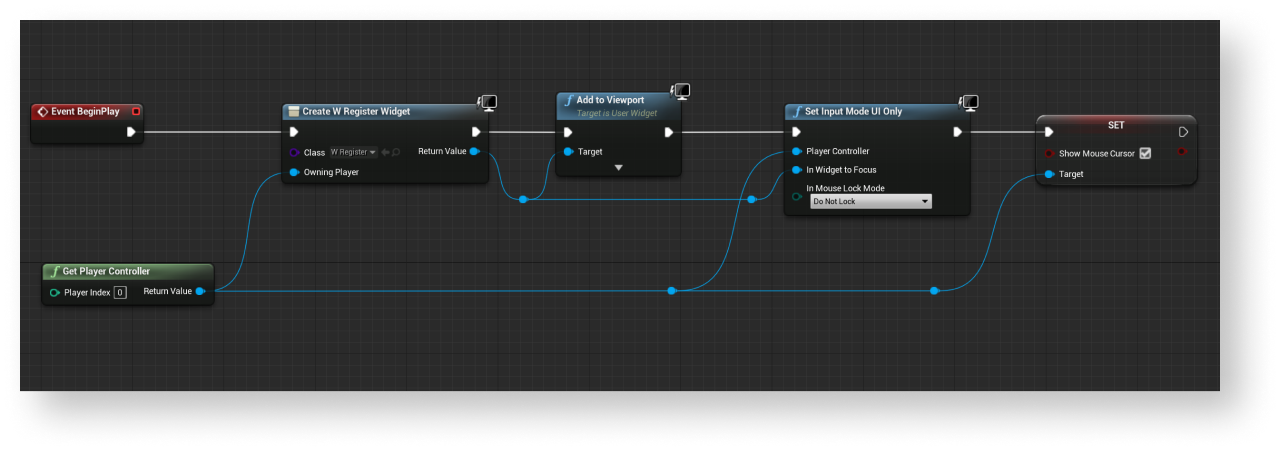
- 레벨이 시작되면 위젯 디스플레이를 구현합니다. 이는 아래에 표시된 것처럼 노드를 추가하면 할 수 있습니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.

이벤트 처리 추가
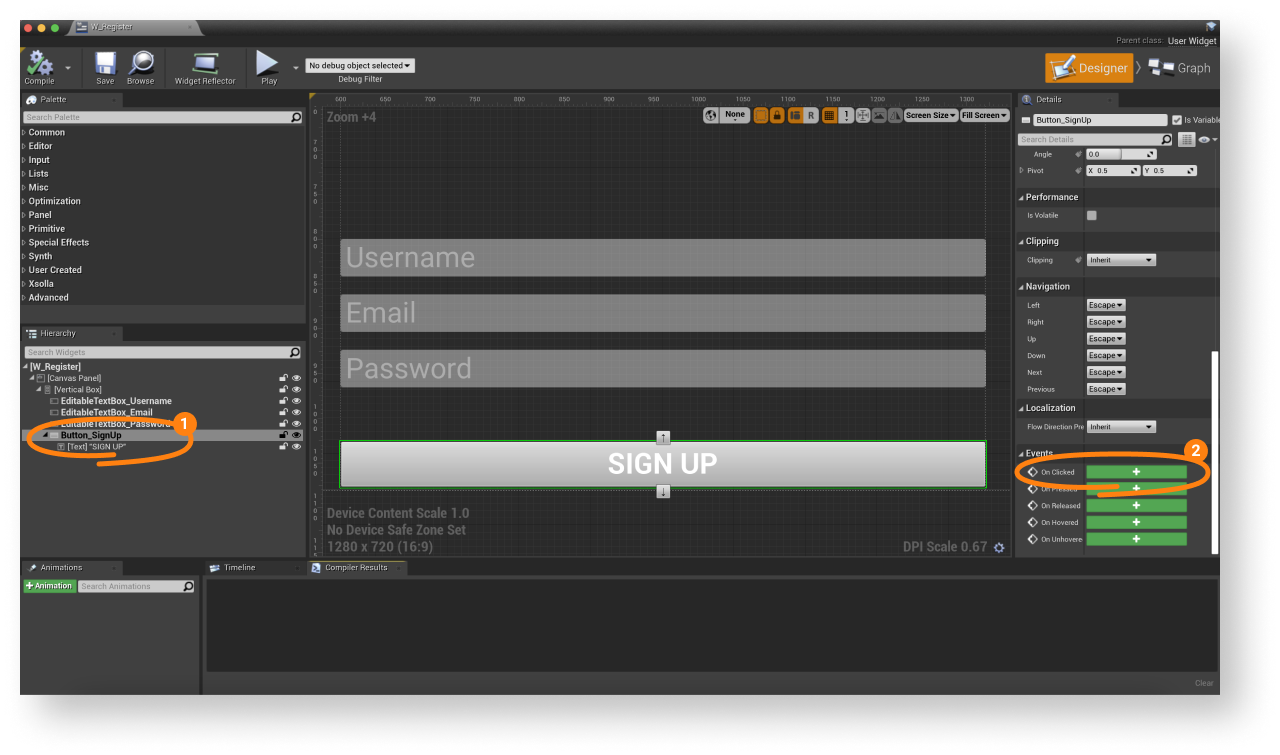
Hierarchy 패널에서 등록 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

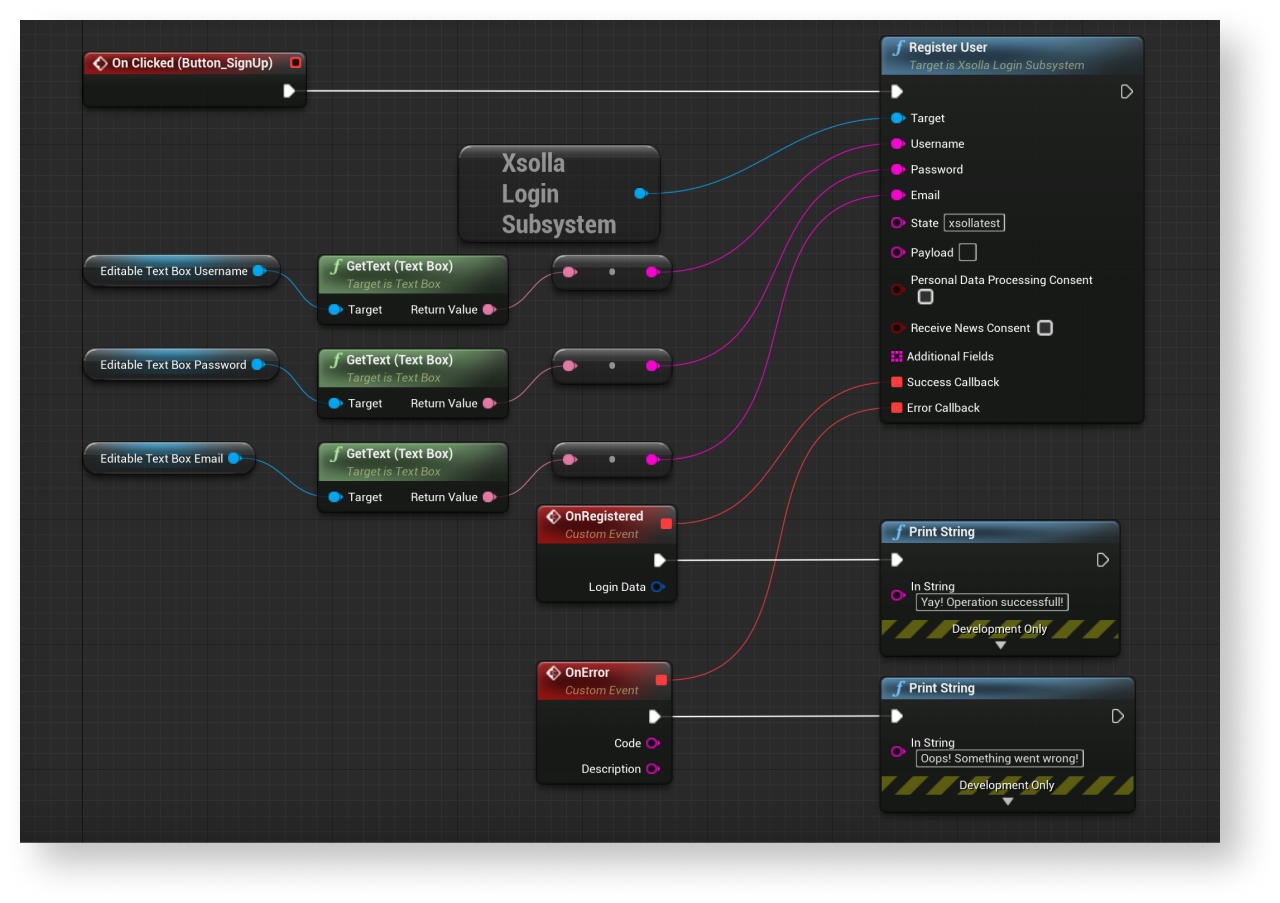
Graph 보기를 엽니다.XsollaLoginSubsystem개체의RegisterUser메소드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.- 콜백 함수 추가:
OnRegistered— 등록이 성공적이면 호출됩니다OnError— 오류가 발생하면 호출됩니다
Code 및 Description 매개 변수에서 전달됩니다. 다른 동작을 추가할 수 있습니다. 성공적인 등록 또는 로그인 페이지 후에 확인 이메일 재전송 페이지 열기 동작이 예가 될 수 있습니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
이벤트 처리 구현 예시:

등록 확인 이메일 설정
성공적인 등록 후 사용자는 지정된 주소로 등록 확인 이메일을 받습니다. 게시자 계정에서 사용자에게 보낼 이메일을 맞춤 설정할 수 있습니다.
Android 애플리케이션을 개발 중이라면 사용자가 등록 확인을 한 후에 애플리케이션으로 사용자들 돌려보내기 위한 딥 링크를 설정합니다.
등록 확인 이메일 재전송 요청 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 엽니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름/이메일 필드
- 이메일 재전송 버튼
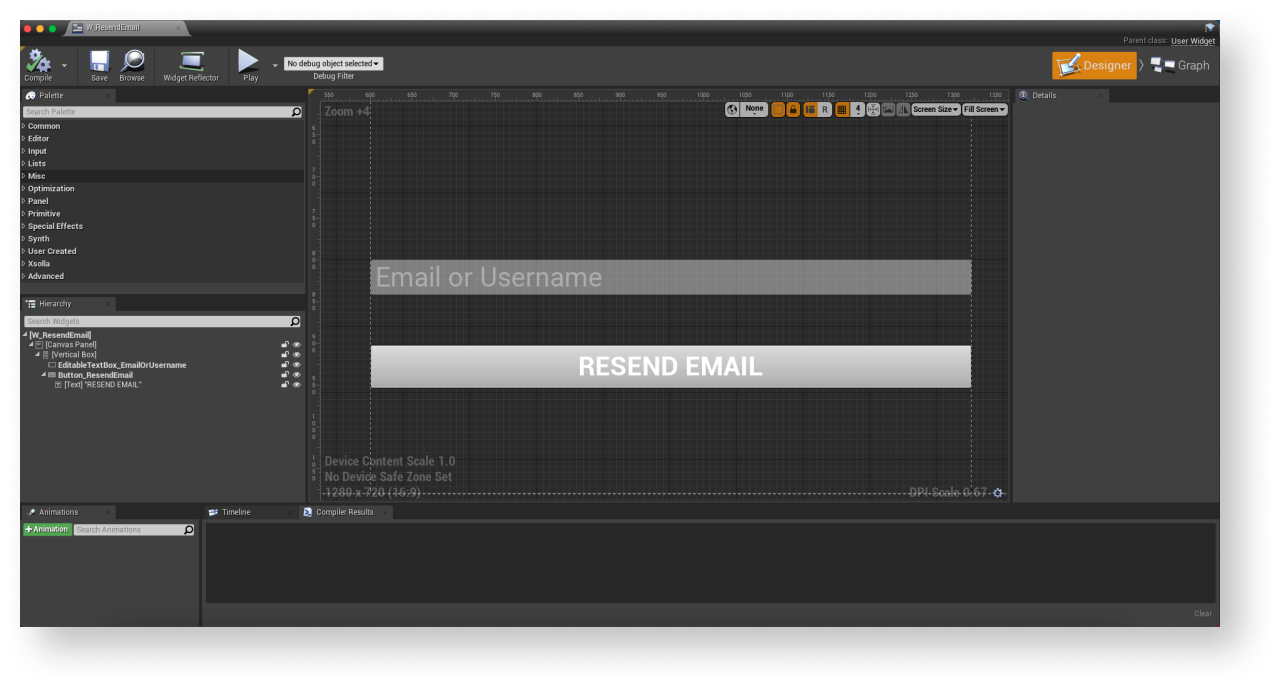
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
CreateWidget 노드에서 생성된 위젯을 지정합니다.이벤트 처리 추가
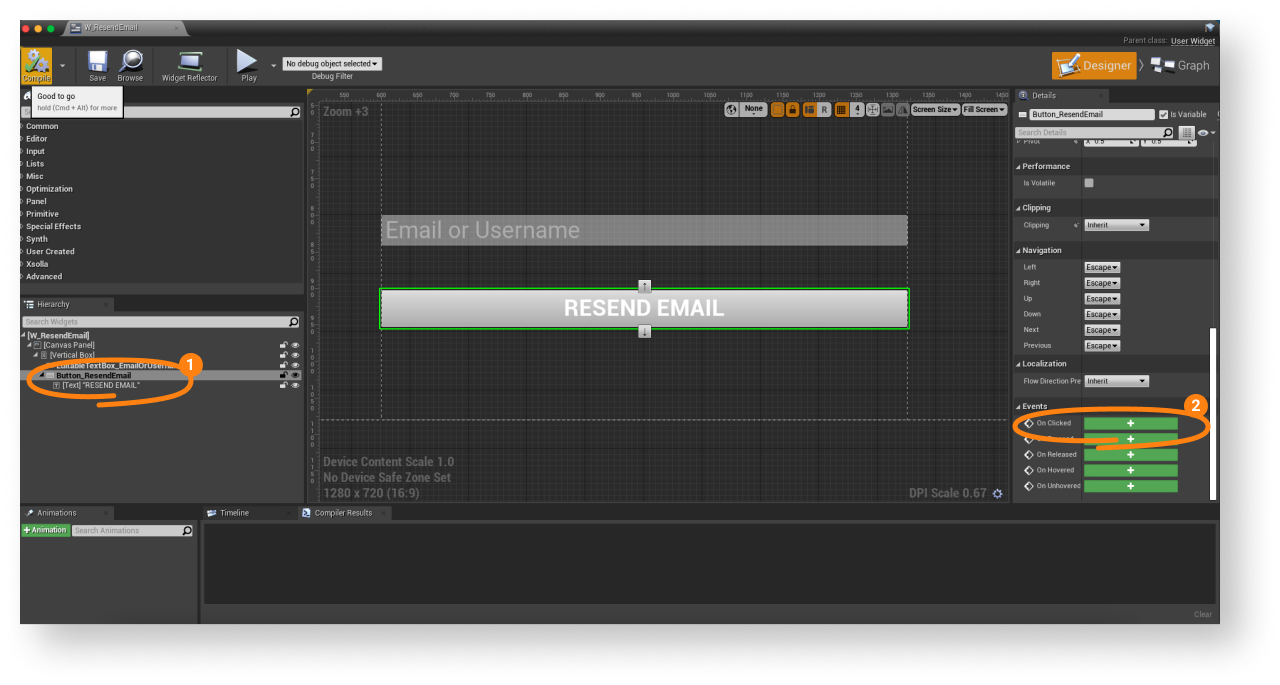
Hierarchy 패널에서 이메일 재전송 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

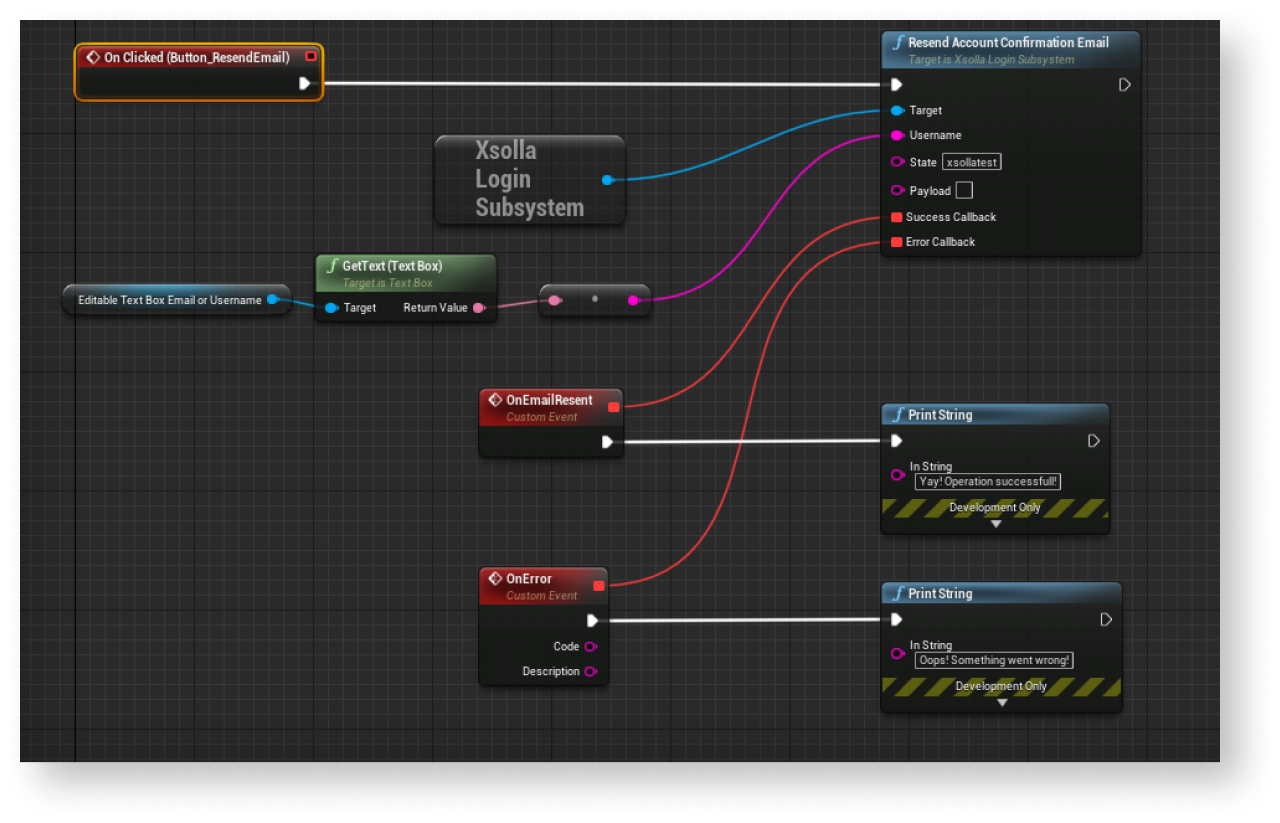
Graph 보기를 엽니다.XsollaLoginSubsystem개체의ResendAccountConfirmationEmail메소드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.OnEmailResent및OnError콜백 함수를 추가합니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
요청이 성공적이면 사용자가 등록 확인 이메일을 등록할 동안 지정한 이메일 주소로 받습니다.
이벤트 처리 구현 예시:

사용자 로그인 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 엽니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름 필드
- 암호 필드
- 기억 확인란
- 로그인 버튼
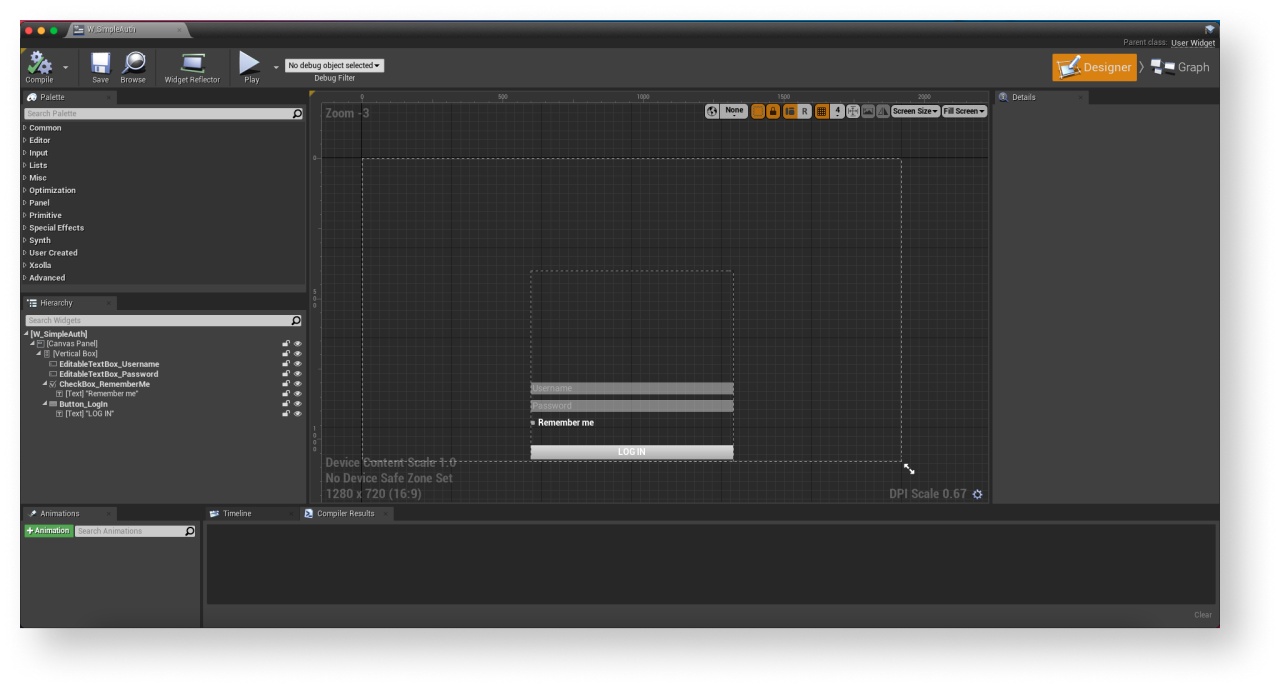
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.
이벤트 처리 추가
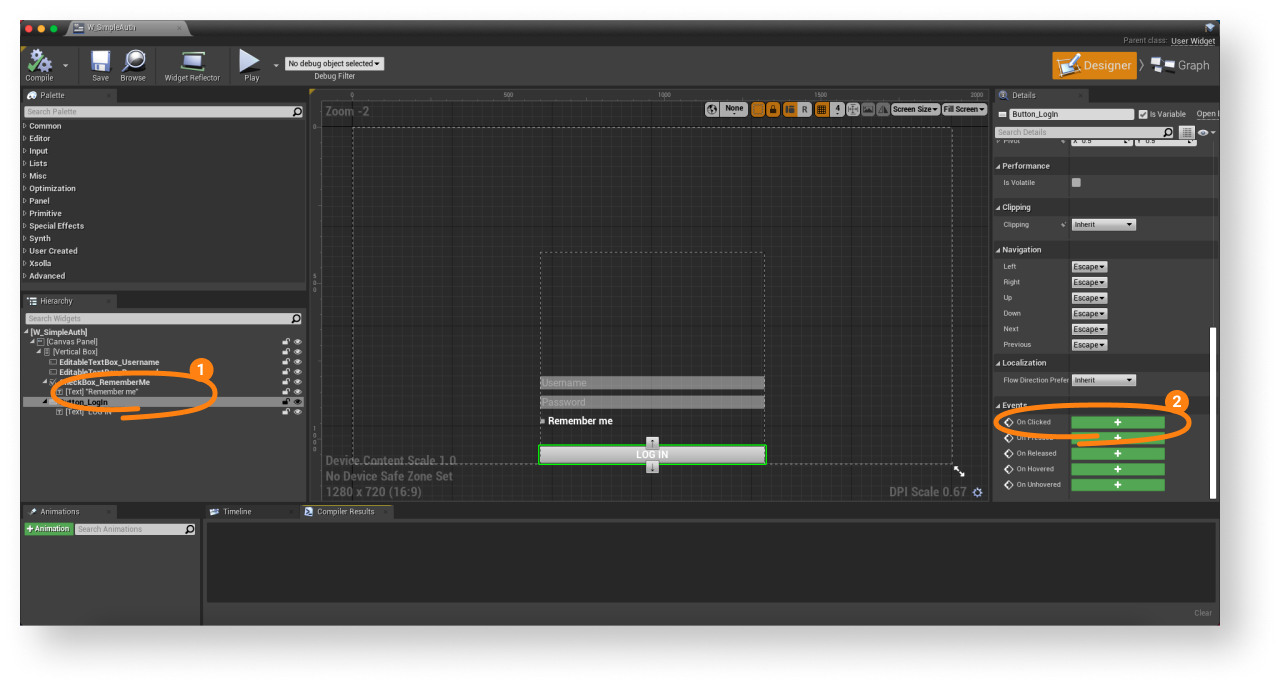
Hierarchy 패널에서 로그인 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

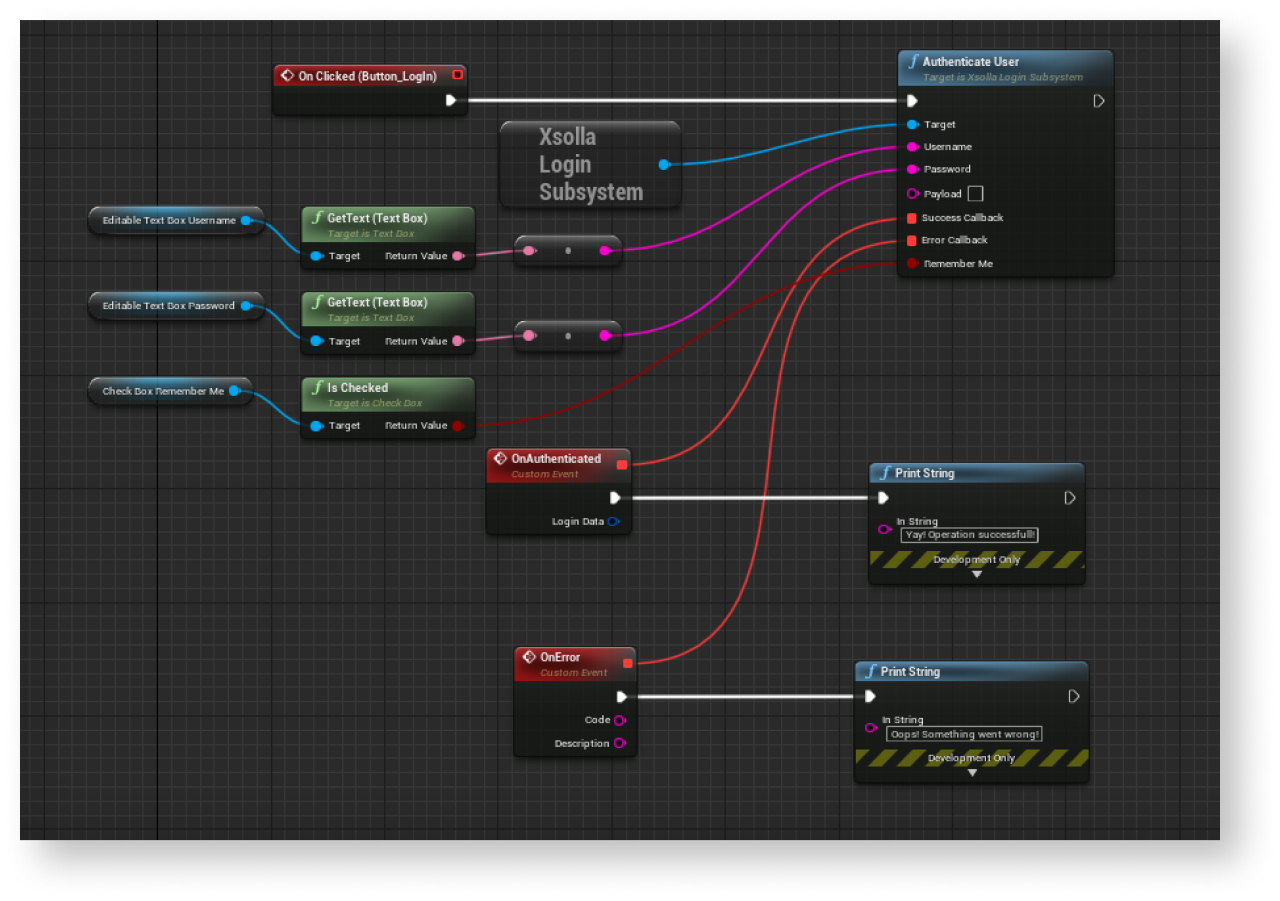
Graph 보기를 엽니다.XsollaLoginSubsystem개체의AuthenticateUser메소드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.OnAuthenticated및OnError콜백 함수를 추가합니다.
LoginData 매개 변수에서 전달됩니다. 권한 부여 토큰은 요청에서 엑솔라 서버에 사용됩니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
이벤트 처리 구현 예시:

암호 재설정 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 엽니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름/사용자 이메일 주소 필드
- 암호 재설정 버튼
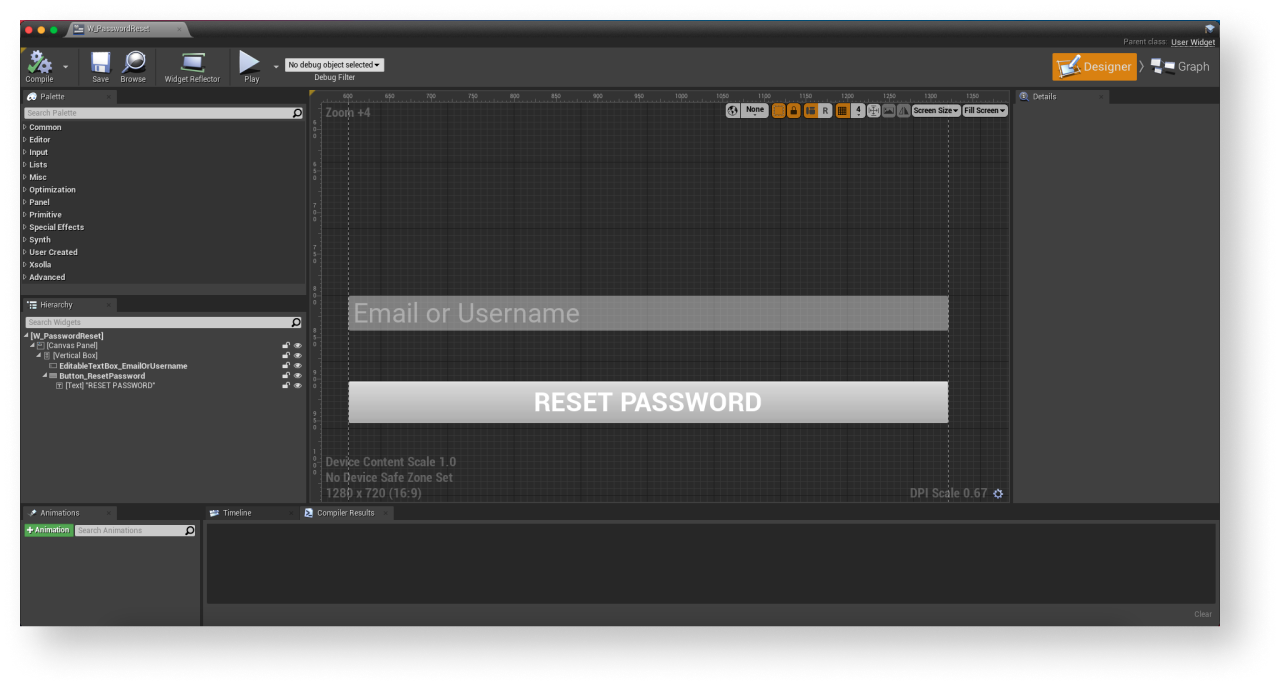
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.
이벤트 처리 추가
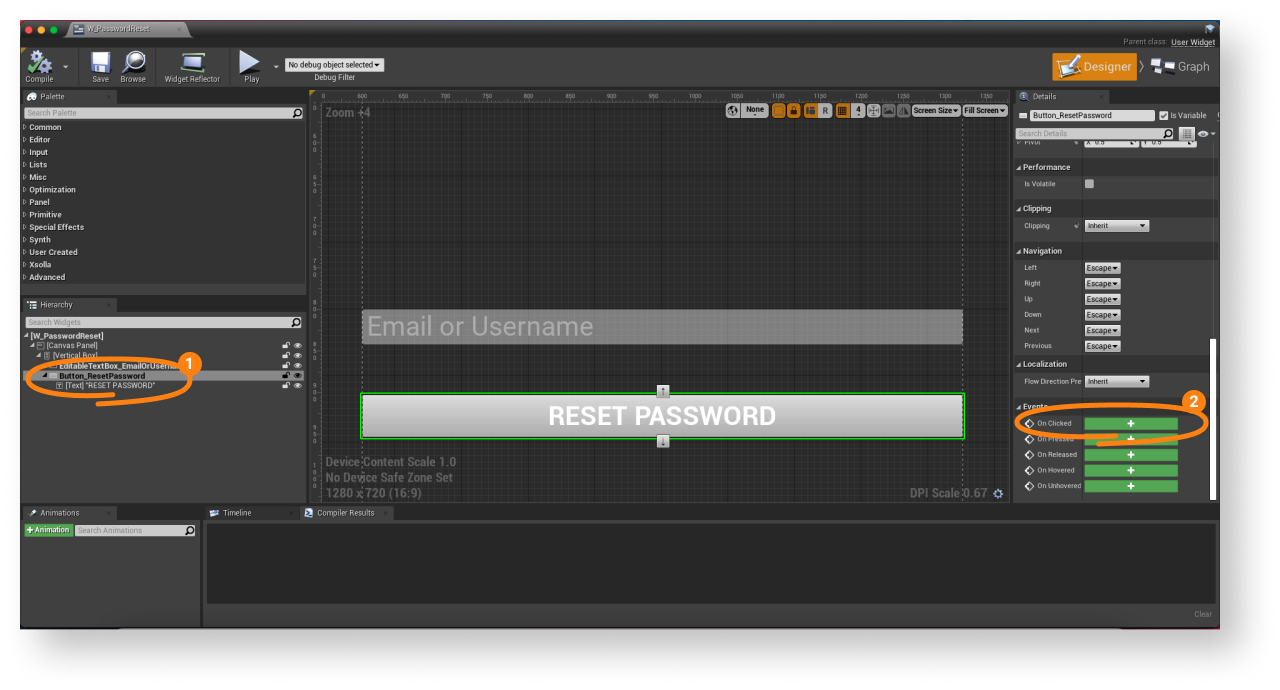
Hierarchy 패널에서 암호 재설정 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

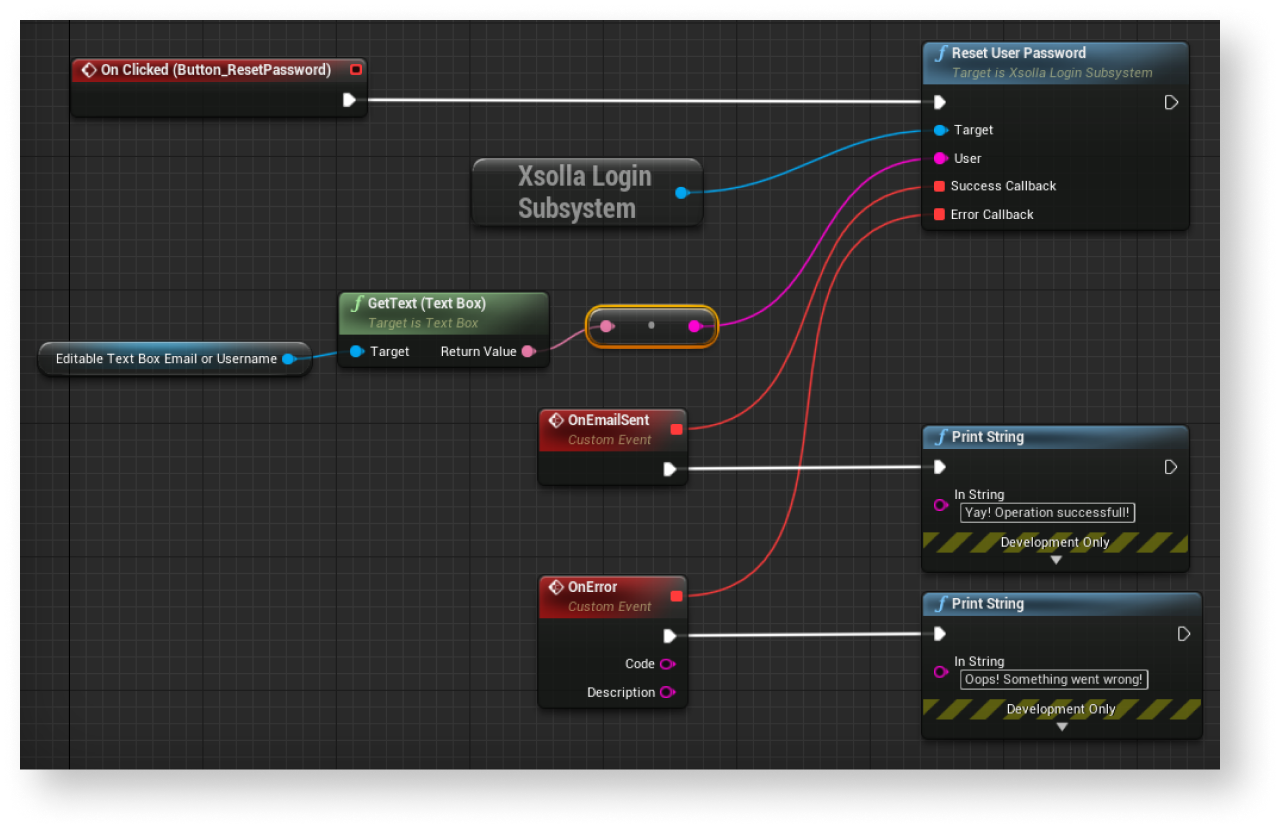
Graph 보기를 엽니다.XsollaLoginSubsystem개체의ResetUserPassword메소드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.OnEmailSent및OnError콜백 함수를 추가합니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
이벤트 처리 구현 예시:

성공적인 암호 재설정 요청 후 사용자는 암호 재설정 링크가 있는 이메일을 받게 됩니다. 게시자 계정 > 로그인 프로젝트 > 일반 설정 > URL > 콜백 URL에서 인증 성공, 이메일 확인, 암호 재설정 후 사용자가 리디렉션되는 URL 주소 또는 경로를 구성할 수 있습니다.
본 지침은 SDK 메소드를 통하여 사용자의 SNS 계정으로 사용자 등록 및 로그인을 구현하는 방법을 보여줍니다.
사용자 이름/사용자 이메일 주소 및 비밀번호를 통한 사용자 인증과는 달리, 사용자 등록을 위한 별도의 로직을 구현할 필요가 없습니다. 사용자가 SNS를 통해 최초 로그인 하는 경우, 새 계정이 자동으로 생성됩니다.
여러분의 애플리케이션에서 대체 인증 메소드를 자체 구현한 경우, 다음 조건이 일치하면 해당 SNS 계정이 기존 사용자 계정에 자동으로 연결 됩니다.
- 사용자 이름/이메일 주소 및 비밀번호로 가입한 사용자가 SNS 계정을 통해 애플리케이션에 로그인했습니다.
- SNS는 이메일 주소를 반환합니다.
- SNS의 사용자 이메일 주소가 애플리케이션에서 가입 시 사용한 이메일 주소와 동일합니다.
LinkSocialNetworkToUserAccount SDK 메소드를 사용합니다.Twitter 계정을 통해 사용자 로그인을 설정하는 방법을 보여주는 예시입니다. 모든 소셜 네트워크를 같은 방법으로 설정할 수 있습니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다.- 컨텍스트 메뉴에서,
User Interface > Widget Blueprint 로 이동합니다. - 위젯 블루프린트에서, SNS 로그인 버튼을 추가합니다.
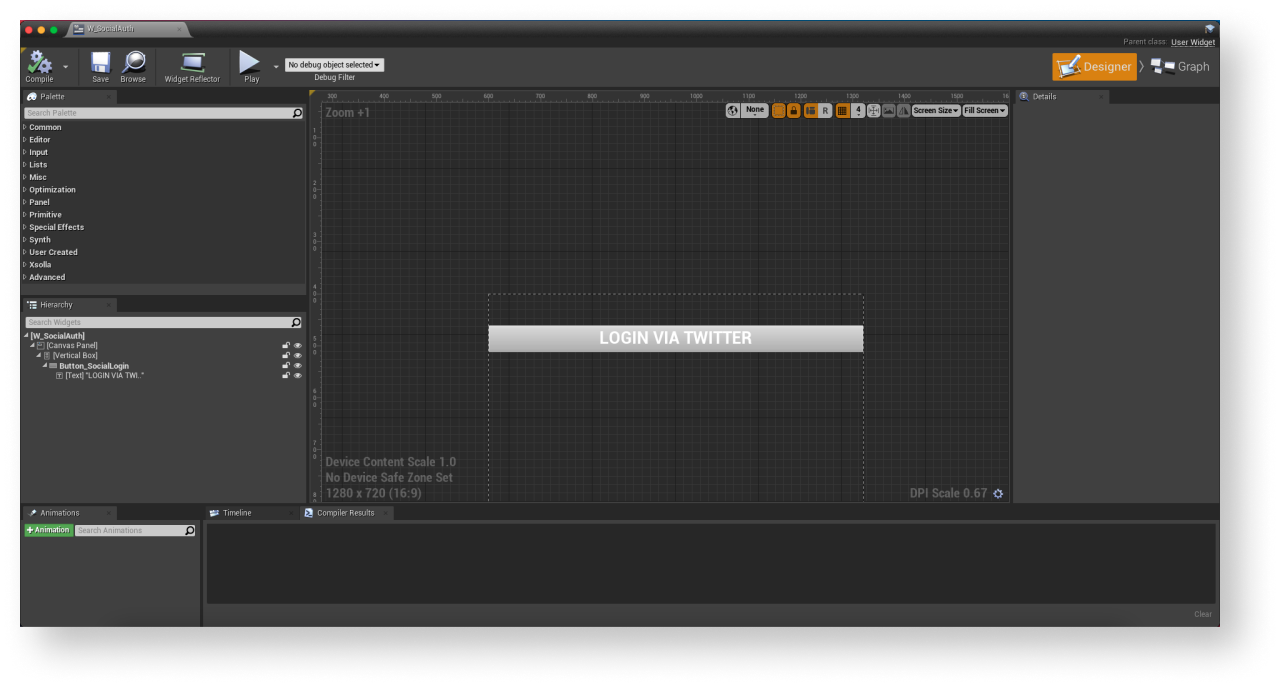
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
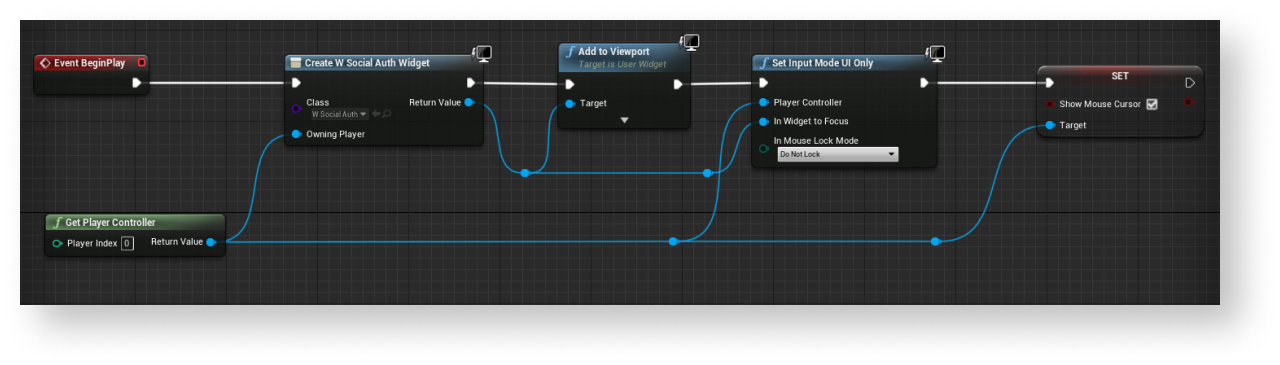
- 레벨이 시작되면 위젯 디스플레이를 구현합니다. 이는 아래에 표시된 것처럼 노드를 추가하면 할 수 있습니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.

이벤트 처리 추가
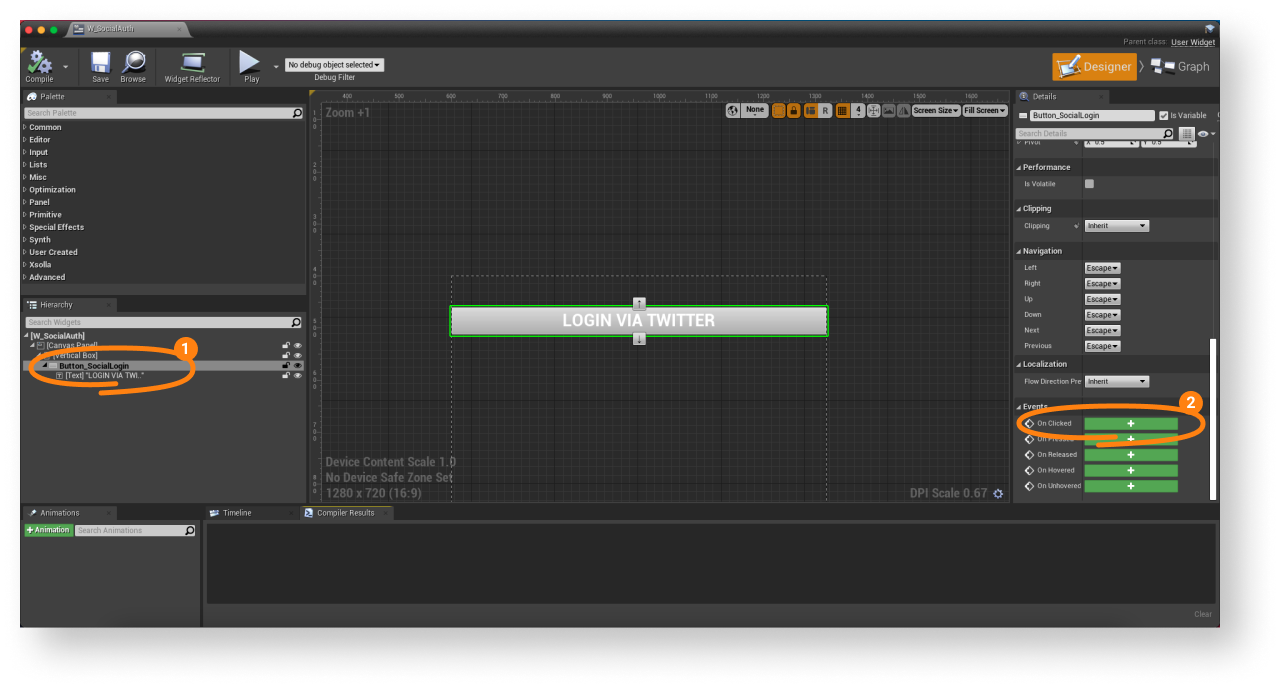
Hierarchy 패널에서 로그인 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

Graph 보기를 엽니다.- 기본 브라우저에서 로그인 페이지 열기 구현:
GetSocialAuthenticationUrl메소드 호출이XsollaLoginSubsystem오브젝트와 연결되어 있는데, 이를OnClicked노드에 연결하고 사용자 입력 데이터 전달 기능을 추가합니다.Twitter값을ProviderName매개변수에 전달합니다.- 콜백 함수를 추가합니다.
OnUrlReceived— 페이지 URL 수신 성공 시 호출됨. 수신 URL은Url매개변수로 전달됨.OnError— 에러 발생 시 호출됨.
OnError 함수는 PrintString 클래스를 사용합니다. 코드 및 오류 설명은 Code 및 Description 매개 변수에서 전달됩니다. 다른 동작을 추가할 수 있습니다.- 사용자 로그인 구현:
XsollaLoginSubsystem개체에 연결된LaunchSocialAuthenticationSDK 메소드를 호출합니다.- 로그인 페이지 URL을 전달합니다.
- 토큰을 가져오려면 성공적인 사용자 로그인 후에 로그인 페이지 변경을 추적합니다.
- 성공적인 로그인 후에 브라우저 닫기를 구현합니다.
OnSocialAuthCompleted메소드를 호출하고BrowserClosed이벤트를 구독합니다.
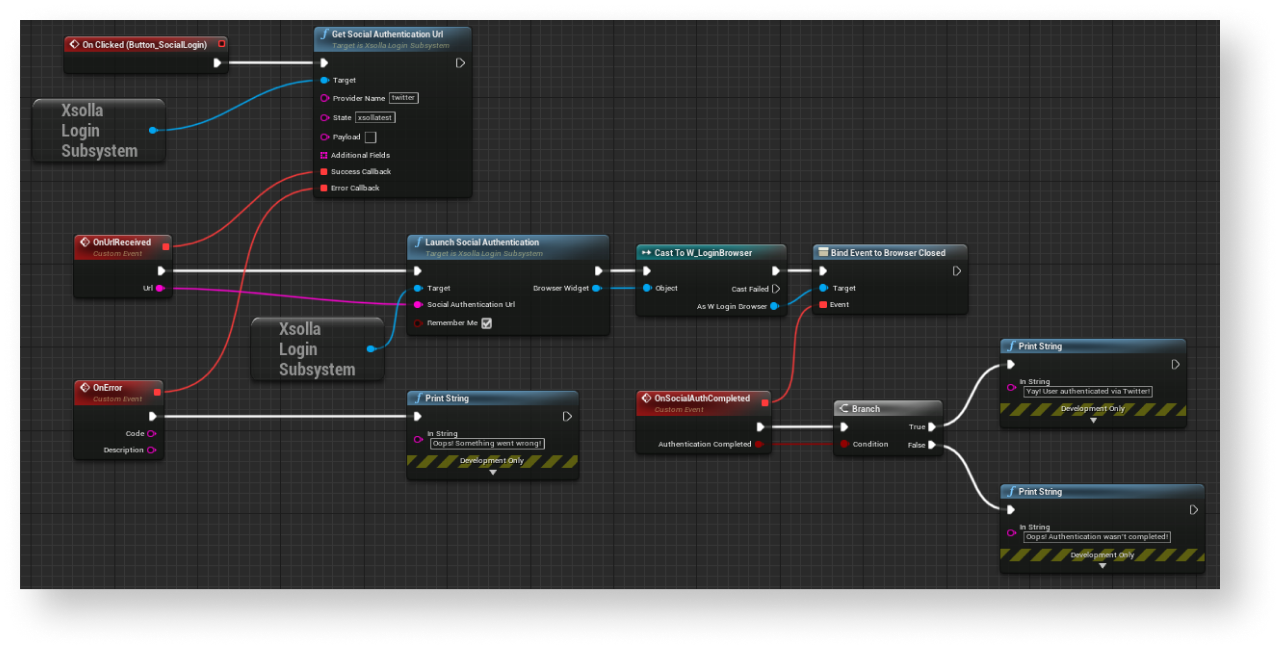
LoginData 매개변수로 전달됩니다. 엑솔라 서버 요청 시 사용합니다.이벤트 처리 구현 예시:

오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
