SDK를 사용하여 애플리케이션 UI를 구성하는 방법
SDK는 UI 빌더를 포함합니다. UI 빌더는 애플리케이션 UI 비주얼을 구성할 수 있게 합니다.
색상, 질감, 글꼴 같은 UI 요소 비주얼에 영향을 주는 전체 설정을 편집하여 UI를 변경할 수 있습니다. 이러한 속성을 테마에 넣습니다.
같은 유형의 UI 요소를 바꾸려면 위젯 래퍼를 사용할 수 있습니다 - 생성된 UI 요소 컨테이너.
UI 빌더는 독립된 2 부분을 포함합니다.
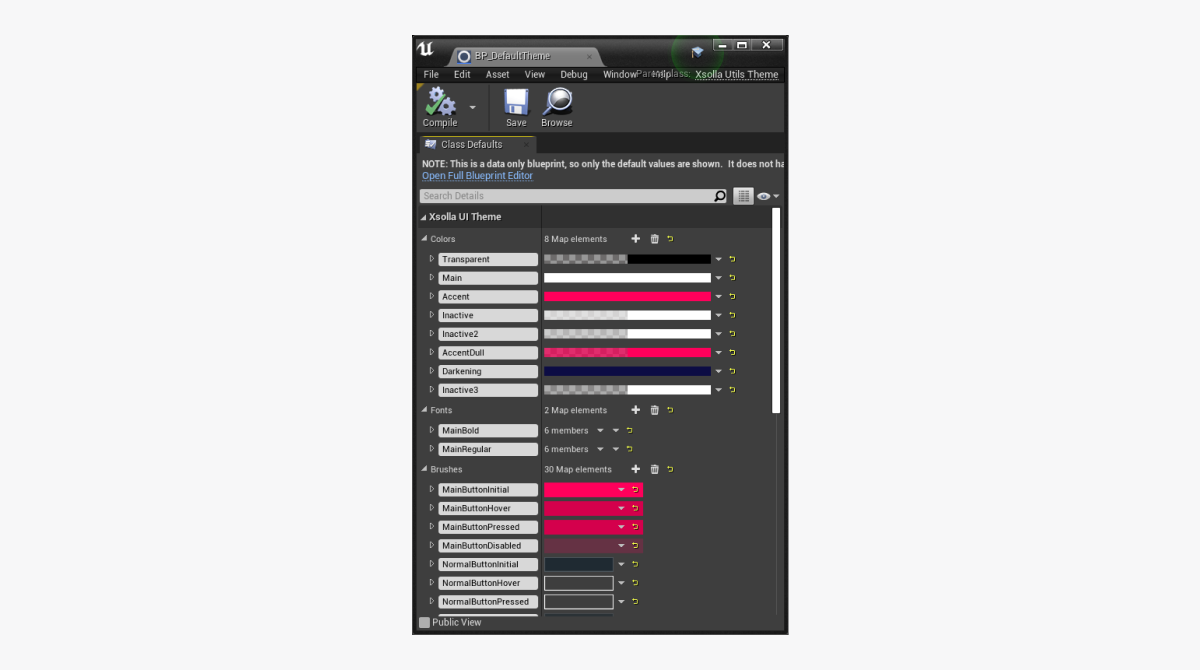
테마 작업
테마는 XsollaUtilsTheme 유형 자산입니다. 테마는 UI 요소가 사용하는 색상, 글꼴, 질감 목록을 포함하고 있습니다. 모든 목록은 키-값 쌍 세트이며, 키는 테마 매개 변수의 고유한 이름이고 값은 해당하는 색상, 글꼴 또는 질감입니다.

- UI 테마를 설정하려면 해당 테마를
Interface Theme 필드에서 선택합니다. - 선택한 테마를 편집하려면
🔎 아이콘을Interface Theme 필드 근처에서 클릭합니다.
- 새 테마를 생성하려면 + 아이콘을
Interface Theme 필드 근처에서 클릭합니다. - 선택한 테마를 삭제하려면 × 아이콘을
Interface Theme 필드 근처에서 클릭합니다.
테마에 UI 요소 연결
UI 요소를 테마에 연결하는 방법:
- UI 요소 위젯 청사진에서 테마에 대한 액세스 권한을 다음의 방법으로 얻습니다.
GetCurrentTheme- 플러그인 설정에서 지정한 현재 테마를 반환합니다.GetTheme-ThemeClass매개 변수에서 지정한 이름으로 테마를 반환합니다.
- 다음 메서드를 사용하여 테마의 구체적인 매개 변수의 값을 얻는데, 이는 테마 매개 변수 이름을 매개 변수에 전달하는 것으로 수행할 수 있습니다.
GetColor- 색상 값을 가져옵니다.GetFont- 글꼴을 가져옵니다.GetBrush- 질감을 가져옵니다.
데모 프로젝트에서 테마를 지원하는 모든 위젯은 테마 매개 변수 이름이 있는 String 유형 매개 변수 세트를 가집니다. 이러한 매개 변수는 UI 요소 비주얼 설정에 사용됩니다.
테마를 지원하는 위젯 예시를 찾으려면
위젯 관리자 작업
위젯 관리자는 비주얼과 동작을 변경하는 것으로 UI 요소를 자동으로 같은 유형의 UI 요소로 교체할 수 있게 해 주는 메커니즘입니다.
위젯 관리자를 지원하는 UI를 생성하려면 만족해야 하는 조건:
- UI 요소용으로 지정된 통합 인터페이스가 있는 위젯을 생성합니다.
- 위젯 라이브러리에서 UI 요소 위젯용 유형 이름을 정의합니다.
- 래퍼에 UI 요소용 위젯 유형을 전달합니다. 해당 래퍼는 UI 요소 생성용 컨테이너입니다. 위젯 유형 이름은 라이브러리에서의 이름과 같아야 합니다.
- UI 생성 시 위젯 대신 래퍼를 사용합니다.
위젯 래퍼
래퍼가 점유한 페이지 영역에 필수 위젯을 만드는 컨테이너의 래퍼입니다.
UI 생성 시 위젯 래퍼를 사용하면 전체 UI 내의 UI 요소를 자동으로 변경할 수 있게 합니다. 이를 수행하려면 래퍼에서 위젯을 변경하세요. 기본 UI를 사용하는 표준 절차는 이 시나리오에서 모든 위젯을 수동으로 바꾸기를 권장합니다.
여러 위젯 유형용 래퍼:
W_ButtonWrapper- 버튼용W_InputWrapper- 입력 필드용W_TextWrapper- 텍스트용W_RichTextWrapper- 서식 있는 텍스트용W_ImageWrapper- 이미지용W_CheckBoxWrapper- 상자용
위젯 관리자 메서드를 사용하여 위젯과 상호 작용합니다.
위젯 인터페이스
UI 프리미티브가 일반 위젯과 마찬가지로 위젯 래퍼와 상호 작용하도록 하기 위해 래퍼는 통합 인터페이스를 사용합니다.
여러 위젯 유형용 래퍼:
BPI_PrimitivesButton- 버튼용BPI_PrimitivesInput- 입력 필드용BPI_PrimitivesText- 텍스트용BPI_PrimitivesRichText- 서식 있는 텍스트용BPI_PrimitivesImage- 이미지용BPI_PrimitivesCheckbox- 상자용
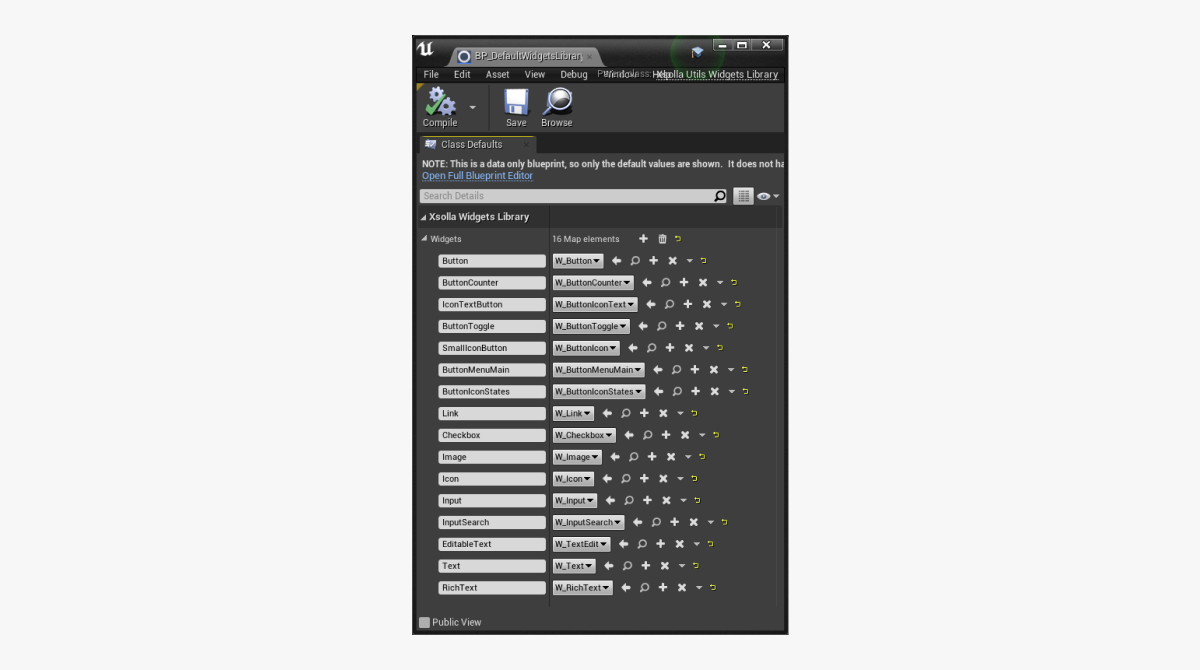
위젯 라이브러리
위젯 라이브러리는 키-값 쌍 형식의 위젯 클래스 목록을 포함하는 XsollaUtilsWidgetsLibrary 유형의 자산입니다. 키는 위젯 유형 이름을 포함하며 값은 이 키를 통해 해당 래퍼에 의해 생성될 위젯 클래스를 포함합니다.
위젯 라이브러리는 래퍼와 위젯 클래스 사이의 커넥터로 작동합니다.
BP_DefaultWidgetLibrary 기본 위젯 라이브러리는 SDK에 포함되어 있습니다. 이 라이브러리는 데모 프로젝트의 UI 목록을 합니다.

- 현재 위젯 라이브러리를 설치하려면 이를
Widgets Library 필드에서 선택합니다. - 선택한 위젯 라이브러리를 편집하려면
🔎 아이콘을 클릭하는데, 이는Widgets Library 필드 옆에 있습니다.
- 새 위젯 라이브러리를 생성하려면 + 아이콘을 클릭하는데 이는
Widgets Library 필드 근처에 있습니다. - 선택한 위젯 라이브러리를 삭제하려면 × 아이콘을 클릭하는데 이는
Widgets Library 필드 근처에 있습니다.
위젯 라이브러리 액세스 권한을 얻을 래퍼 청사진의 방법 :
GetCurrentWidgetsLibrary- 플러그인 설정에서 지정된 현재 위젯 라이브러리를 반환합니다.GetWidgetsLibrary-WidgetLibraryClass매개 변수에서 지정된 이름으로 지정된 위젯 라이브러리를 반환합니다.
라이브러리에서 위젯 유형을 가져오려면 래퍼 청사진의 GetWidget 메서드를 사용합니다.
위젯 관리자 메서드
다음 메서드는 래퍼가 위젯과 상호작용하는데 사용됩니다. 테마를 지원하는 자신의 래퍼 및 위젯 생성 시 사용합니다.
버튼 작업 메서드
| 메서드 이름 | 설명 |
|---|---|
SetButtonEnabled | 키보드, 마우스, 타이머 이벤트 등에 대한 버튼의 반응 여부를 정의하는 버튼 상태를 설정합니다. |
IsButtonEnabled | 키보드, 마우스, 타이머 이벤트 등에 대한 버튼의 반응 여부를 정의하는 버튼 상태를 반환합니다. |
GetWidget | 위젯을 포함하는 UI 기본 형식 목록을 반환합니다. 버튼 클릭 이벤트 구독에 사용됩니다. |
ConstructButton | 버튼 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
SetExtraData | 버튼용 추가 데이터 목록을 설정합니다. 모든 위젯은 받은 데이터를 처리하거나 보여주거나 내부 논리에 따라 사용합니다. 예를 들어 추가 데이터 세트를 사용하여 드롭다운 메뉴가 있는 버튼에 드롭다운 메뉴 요소 목록을 전달할 수 있습니다. |
SetIconData | 버튼용으로 표시할 아이콘 목록을 설정합니다. 아이콘 크기 및 아이콘과 다른 버튼 요소 사이의 거리 지정에 이 메서드를 사용합니다. |
SetButtonSelected | 토글 위치를 설정합니다. 예: 켜짐 또는 꺼짐, 장바구니에 있음 또는 장바구니에 없음, 등 |
GetThemeData | 버튼 위젯이 사용하는 테마 매개 변수 설정을 반환합니다. |
SetButtonText | 버튼용 텍스트를 설정합니다. |
박스 작업 메서드
| 메서드 이름 | 설명 |
|---|---|
SetIsChecked | 상자 상태를 체크 또는 체크 안 함으로 설정합니다. |
GetIsChecked | 상자 상태를 반환합니다. |
IsTickHovered | 커서가 상자 영역을 가리키는지 확인합니다. |
ConstructCheckbox | 상자 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 상자 이벤트 구독에 사용됩니다. |
GetThemeData | 상자 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
SetText | 상자용 텍스트를 설정합니다. |
GetText | 상자용 텍스트를 받습니다. |
텍스트 또는 서식 있는 텍스트 작업용 메서드
| 메서드 이름 | 설명 |
|---|---|
GetText | 텍스트 값을 반환합니다. |
SetText | 텍스트 값을 설정합니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 텍스트 이벤트 구독에 사용됩니다. |
GetThemeData | 텍스트 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
ConstructText | 텍스트 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
이미지 작업용 메서드
| 메서드 이름 | 설명 |
|---|---|
GetImage | 이미지를 반환합니다. |
SetImage | 이미지를 설정합니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 이미지 이벤트 구독에 사용됩니다. |
GetThemeData | 이미지 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
ConstructImage | 이미지 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
입력 필드 작업 메서드
| 메서드 이름 | 설명 |
|---|---|
GetText | 텍스트를 입력 필드에 반환합니다. |
SetText | 입력 필드에 텍스트를 설정합니다. |
GetWidget | 위젯이 포함하는 UI 기본 형식 목록을 반환합니다. 입력 필드 이벤트 구독에 사용됩니다. |
ConstructInput | 입력 필드 위젯을 초기화합니다. 위젯 래퍼에 의해 사용됩니다. |
GetHint | 입력 필드용 팁 텍스트를 반환합니다. |
SetHint | 입력 필드용 텍스트를 설정합니다. |
SetupFocus | 입력 필드에 포커스를 설정합니다. |
GetThemeData | 입력 필드 위젯이 사용한 테마 매개 변수 설정을 반환합니다. |
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
