애플리케이션 측 SDK 통합
- 애플리케이션용으로 로그인 시스템, 인게임 스토어, 기타 페이지 인터페이스를 디자인합니다.
- SDK 메서드를 사용해 귀하의 애플리케이션 로직에 따라 이벤트 처리를 설정합니다. 기본 SDK 기능으로 시작하려면 아래의 단계별 튜토리얼을 따릅니다.
UMG UI 설명서를 따라 자체 솔루션을 생성하거나 데모 맵을 템플릿으로 사용할 수 있습니다. 데모 장면 인터페이스를 애플리케이션에 적용하려면 UI 빌더를 사용합니다.
애플리케이션에 맞게 SDK를 수정하려면 SDK 수정 지침을 따르세요.
- 사용자 등록
- 등록 확인 이메일 요청 재전송
- 사용자 로그인
- 사용자 암호
사용자 등록 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름 필드
- 사용자 이메일 주소 필드
- 사용자 암호 필드
- 등록 버튼
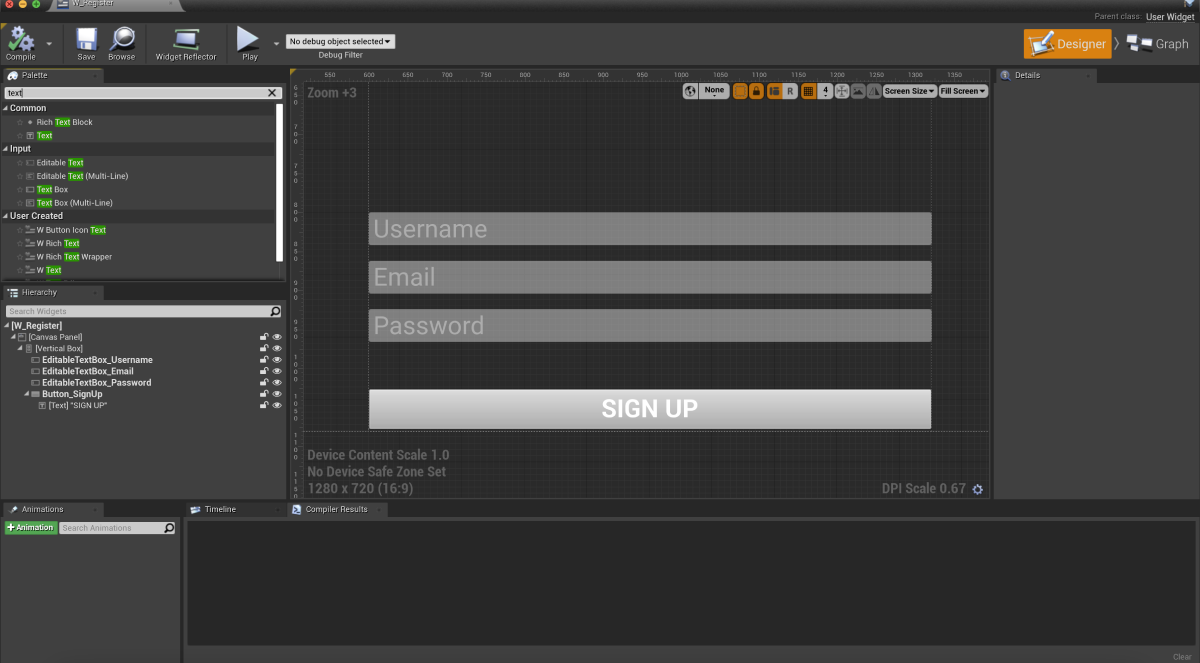
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
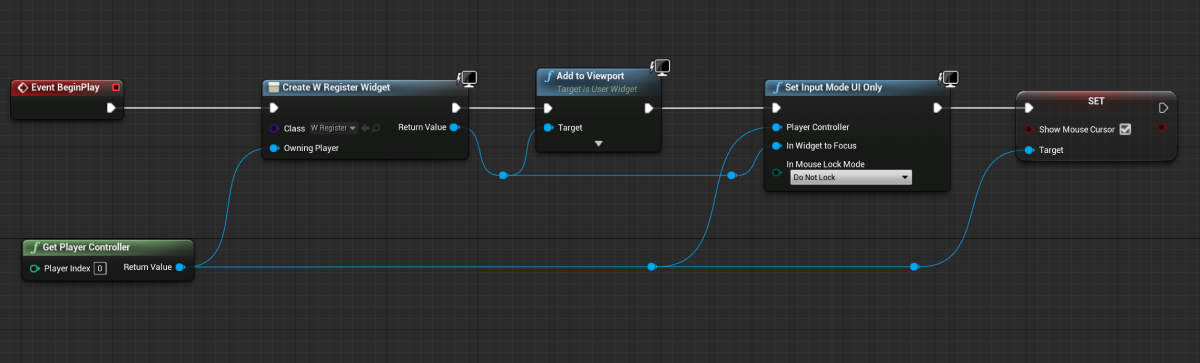
- 레벨이 시작되면 위젯 디스플레이를 구현합니다. 이는 아래에 표시된 것처럼 노드를 추가하면 할 수 있습니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.

이벤트 처리 추가
Hierarchy 패널에서 등록 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

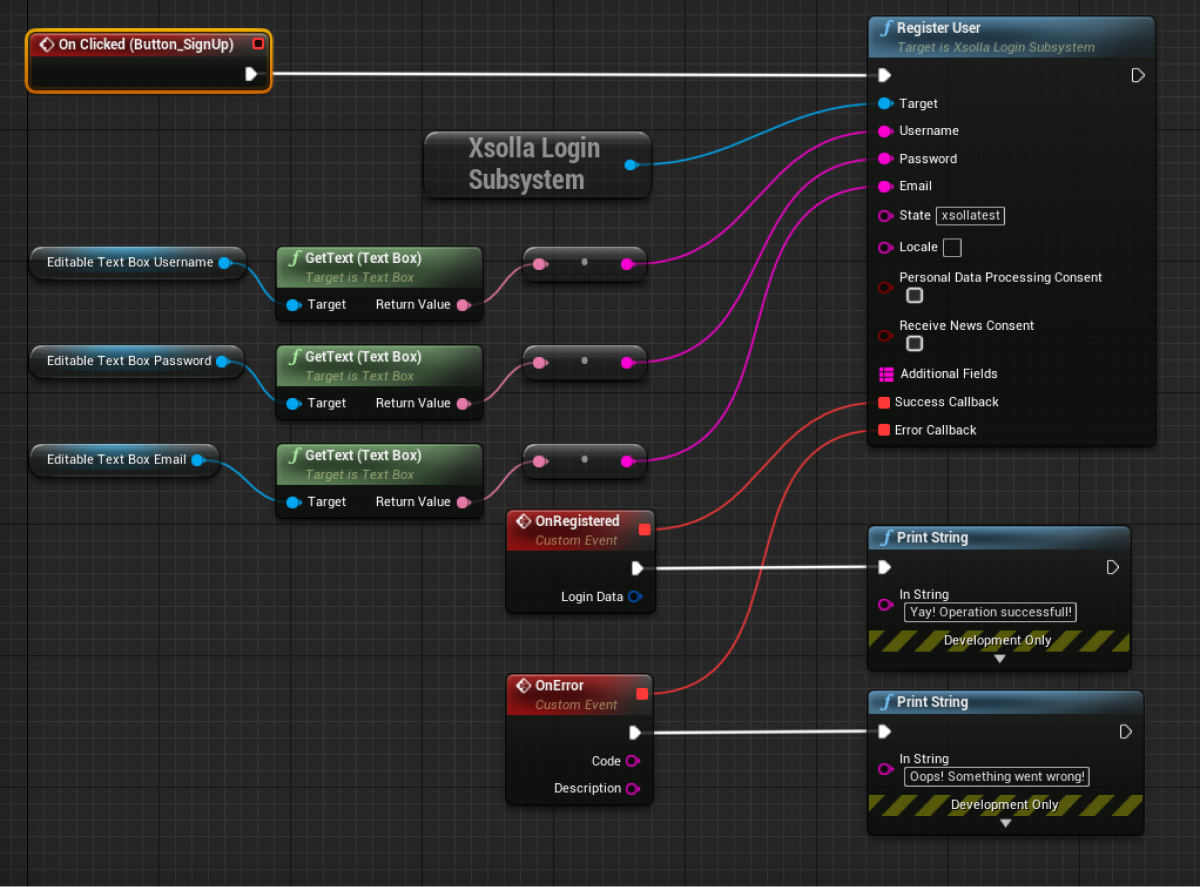
Graph 보기를 엽니다.XsollaLoginSubsystem개체의RegisterUser메서드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.- 콜백 함수 추가:
OnRegistered- 등록이 성공적이면 호출됩니다OnError- 오류가 발생하면 호출됩니다
Code 및 Description 매개 변수에서 전달됩니다. 다른 동작을 추가할 수 있습니다. 성공적인 등록 또는 로그인 페이지 후에 확인 이메일 재전송 페이지 열기 동작이 예가 될 수 있습니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
이벤트 처리 구현 예시:

등록 확인 이메일 설정
성공적인 등록 후 사용자는 지정된 주소로 등록 확인 이메일을 받습니다. 관리자 페이지에서 사용자에게 보낼 이메일을 맞춤 설정할 수 있습니다.
Android 애플리케이션을 개발 중이라면 사용자가 등록 확인을 한 후에 애플리케이션으로 사용자들 돌려보내기 위한 딥 링크를 설정합니다.
등록 확인 이메일 재전송 요청 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 엽니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름/이메일 필드
- 이메일 재전송 버튼
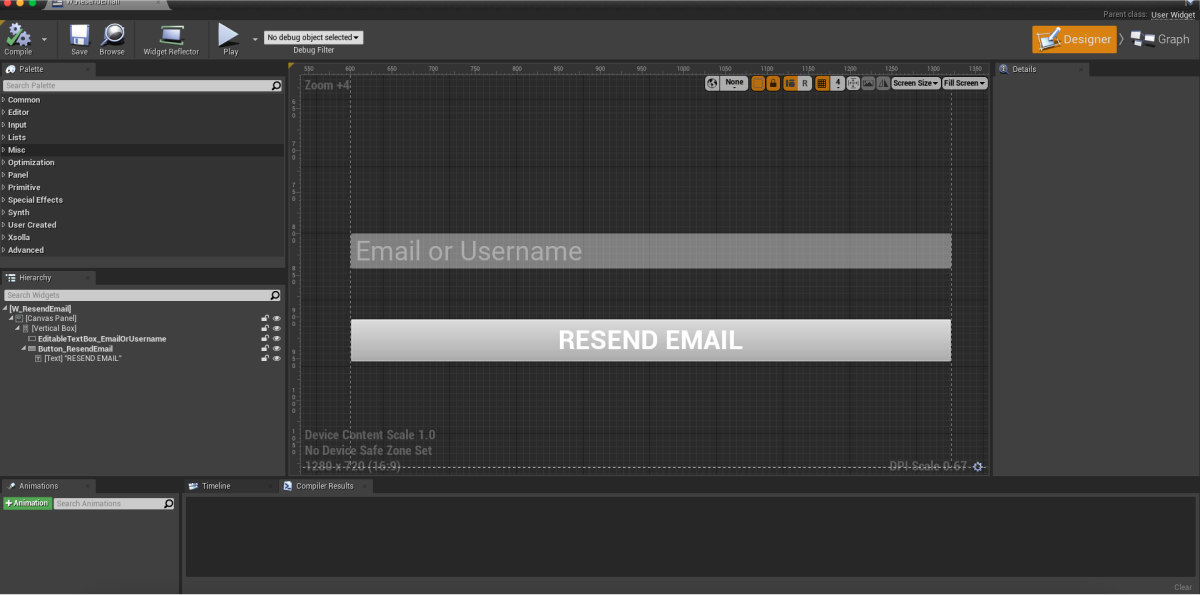
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
CreateWidget 노드에서 생성된 위젯을 지정합니다.이벤트 처리 추가
Hierarchy 패널에서 이메일 재전송 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

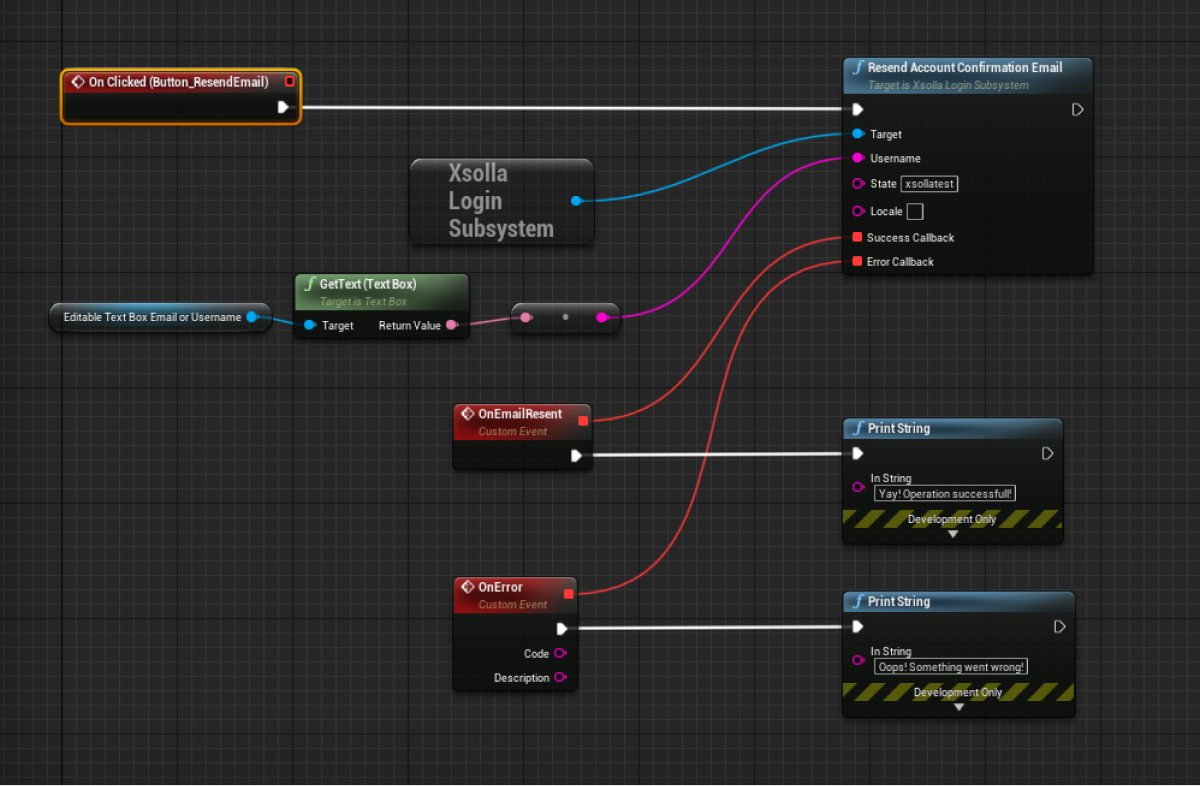
Graph 보기를 엽니다.XsollaLoginSubsystem개체의ResendAccountConfirmationEmail메서드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.OnEmailResent및OnError콜백 함수를 추가합니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
요청이 성공적이면 사용자가 등록 확인 이메일을 등록할 동안 지정한 이메일 주소로 받습니다.
이벤트 처리 구현 예시:

사용자 로그인 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 엽니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름 필드
- 암호 필드
- 기억 확인란
- 로그인 버튼
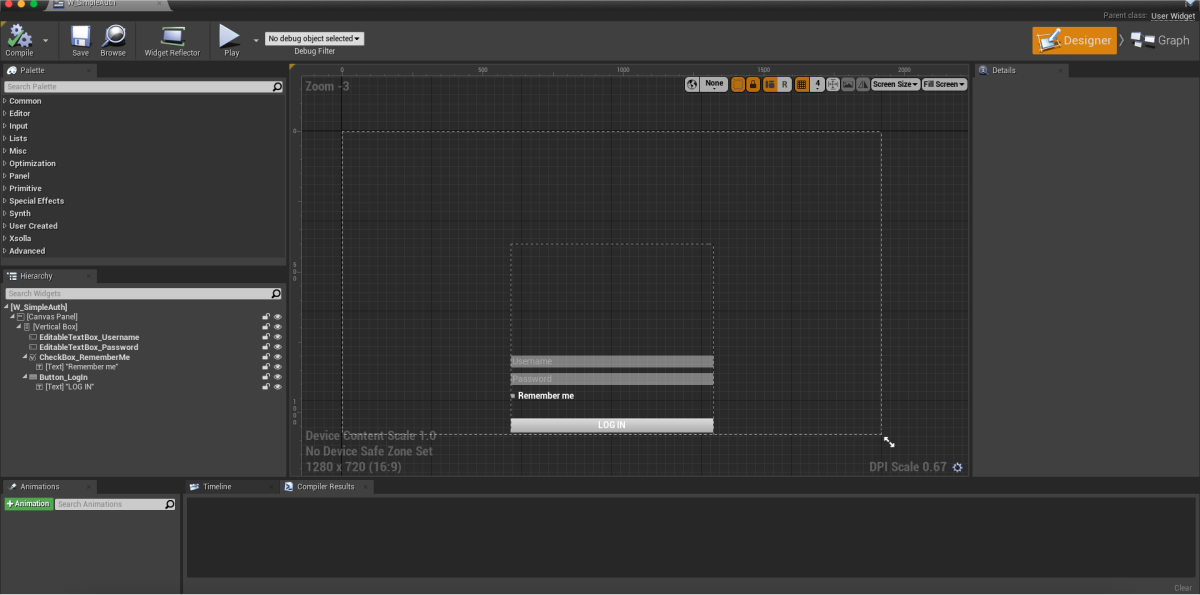
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.
이벤트 처리 추가
Hierarchy 패널에서 로그인 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

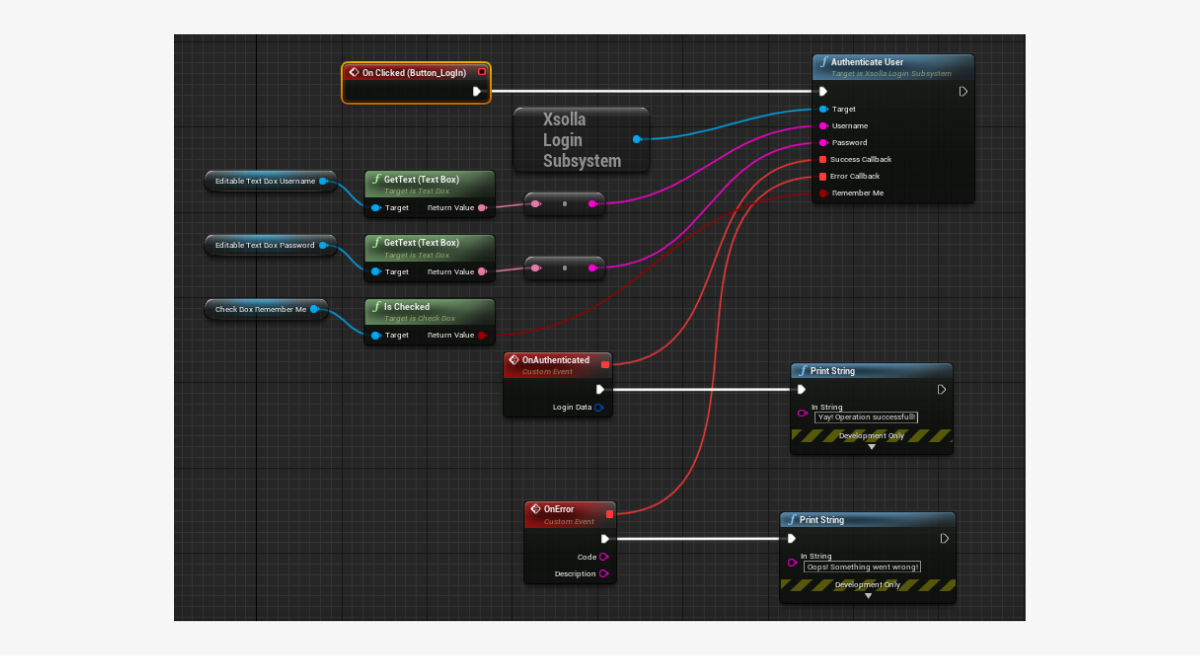
Graph 보기를 엽니다.XsollaLoginSubsystem개체의AuthenticateUser메서드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.OnAuthenticated및OnError콜백 함수를 추가합니다.
LoginData 매개 변수에서 전달됩니다. 권한 부여 토큰은 요청에서 엑솔라 서버에 사용됩니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
이벤트 처리 구현 예시:

암호 재설정 구현
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 엽니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 블루프린트에서 추가할 인터페이스 요소:
- 사용자 이름/사용자 이메일 주소 필드
- 암호 재설정 버튼
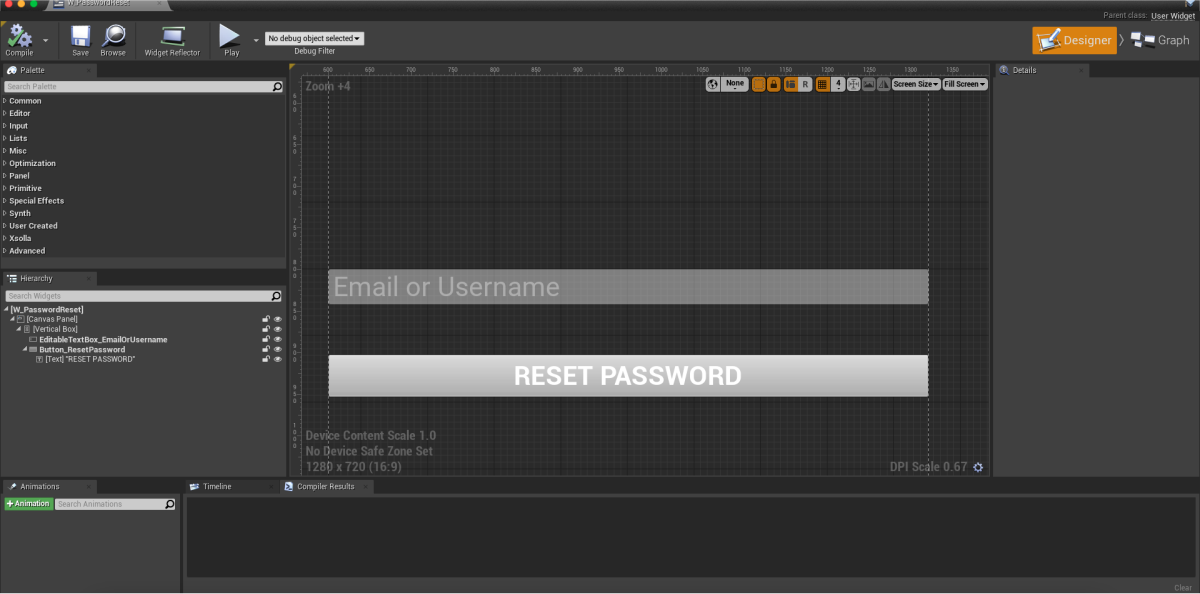
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.
이벤트 처리 추가
Hierarchy 패널에서 암호 재설정 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

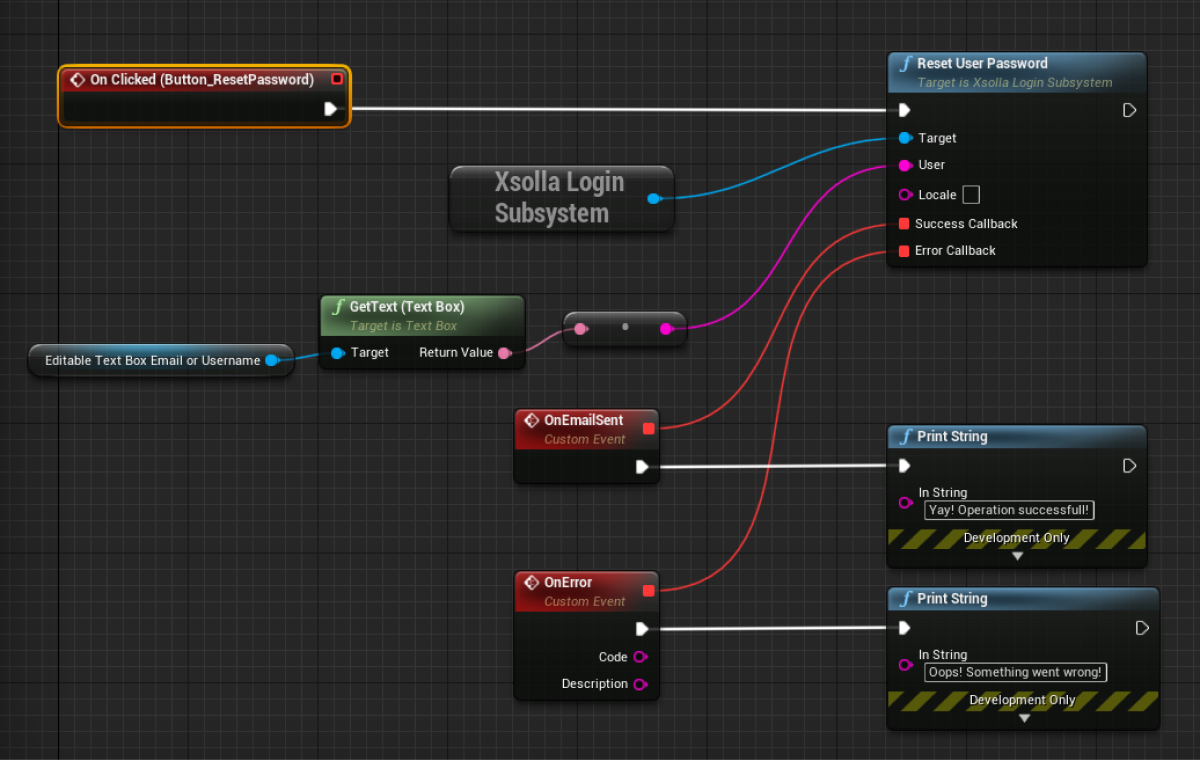
Graph 보기를 엽니다.XsollaLoginSubsystem개체의ResetUserPassword메서드 호출을OnClicked노드에 연결하고 사용자가 입력한 데이터 전달을 추가합니다.OnEmailSent및OnError콜백 함수를 추가합니다.- 위젯 디버깅을 시작하려면 레벨을 시작합니다.
이벤트 처리 구현 예시:

성공적인 암호 재설정 요청 후 사용자는 암호 재설정 링크가 있는 이메일을 받게 됩니다. 관리자 페이지 > 로그인 프로젝트 > 보안 > OAuth 2.0 > OAuth 2.0 리디렉션 URI에서 인증 성공, 이메일 확인, 암호 재설정 후 사용자가 리디렉션되는 URL 주소 또는 경로를 구성할 수 있습니다.
본 지침은 SDK 메서드를 통하여 사용자의 SNS 계정으로 사용자 등록 및 로그인을 구현하는 방법을 보여줍니다.
사용자 이름/사용자 이메일 주소 및 암호를 통한 사용자 인증과는 달리, 사용자 등록을 위한 별도의 로직을 구현할 필요가 없습니다. 사용자가 SNS를 통해 최초 로그인 하는 경우, 새 계정이 자동으로 생성됩니다.
여러분의 애플리케이션에서 대체 인증 메서드를 자체 구현한 경우, 다음 조건이 일치하면 해당 SNS 계정이 기존 사용자 계정에 자동으로 연결 됩니다.
- 사용자 이름/이메일 주소 및 암호로 가입한 사용자가 SNS 계정을 통해 애플리케이션에 로그인했습니다.
- SNS는 이메일 주소를 반환합니다.
- SNS의 사용자 이메일 주소가 애플리케이션에서 가입 시 사용한 이메일 주소와 동일합니다.
LinkSocialNetworkToUserAccount SDK 메서드를 사용합니다.Twitter 계정을 통해 사용자 로그인을 설정하는 방법을 보여주는 예시입니다. 모든 소셜 네트워크를 같은 방법으로 설정할 수 있습니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인증 시스템 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다.- 컨텍스트 메뉴에서,
User Interface > Widget Blueprint 로 이동합니다. - 위젯 블루프린트에서, SNS 로그인 버튼을 추가합니다.
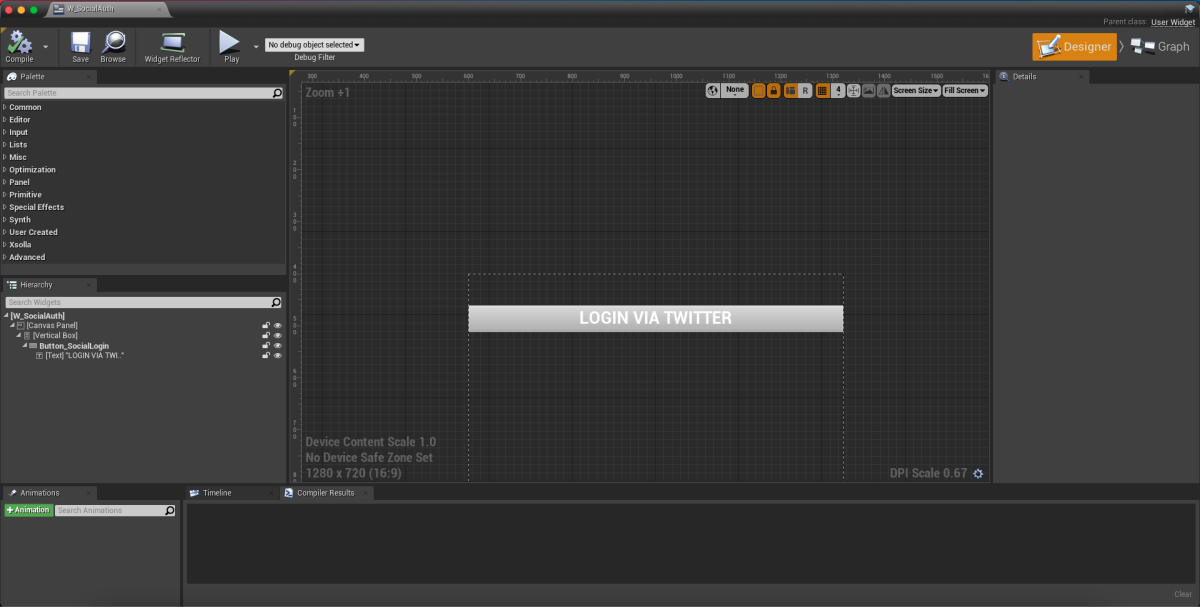
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
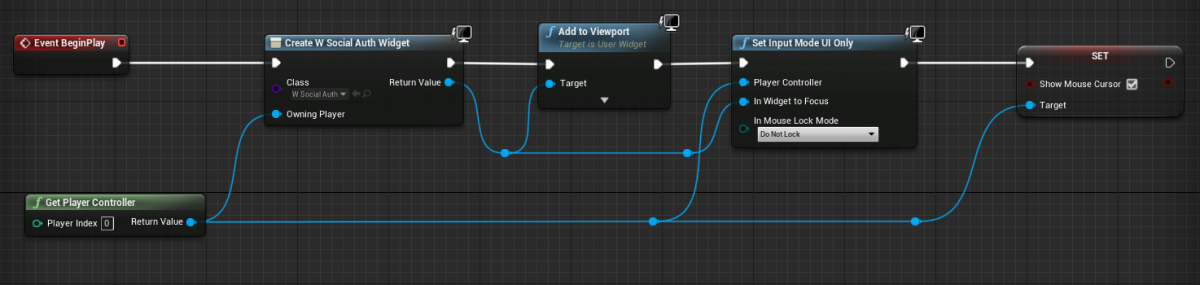
- 레벨이 시작되면 위젯 디스플레이를 구현합니다. 이는 아래에 표시된 것처럼 노드를 추가하면 할 수 있습니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.

이벤트 처리 추가
Hierarchy 패널에서 로그인 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

Graph 보기를 엽니다.- 기본 브라우저에서 로그인 페이지 열기 구현:
XsollaLoginSubsystem개체와 연결된AuthenticateViaSocialNetwork메서드 호출을OnClicked노드에 추가하고 사용자가 입력한 데이터 전달을 추가합니다.Twitter값을ProviderName매개 변수에 전달합니다.- 다음과 같은 콜백 함수를 추가합니다.
OnSocialAuthSuccess- 인증 성공 후 호출.OnSocialAuthCancel- 인증이 취소된 경우 호출.OnSocialAuthError- 오류가 발생한 경우 호출.
인증 토큰은 LoginData 매개 변수로 전달됩니다. 엑솔라 서버 측에 요청할 때 이 토큰을 사용합니다.
이벤트 처리 예시에서, OnSocialAuthSuccess, OnSocialAuthCancel, OnSocialAuthError 함수는 PrintString 클래스를 사용합니다. OnSocialAuthError 함수의 경우, 코드 및 오류 설명이 Code 및 Description 매개 변수에 전달됩니다. 다른 작업을 추가할 수 있습니다.

- 가상 아이템
- 가상 아이템 그룹
- 번들
- 인게임 재화 패키지
시작하기 전에 관리자 페이지의 아이템을 구성해야 합니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
카탈로그의 모든 아이템 예시가 표시하는 내용:
- 아이템 이름
- 아이템 가격
이 정보가 인게임 스토어에 정보가 저장되어 있다면 아이템에 관한 다른 정보도 표시할 수 있습니다.
카탈로그 페이지용 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다.- 상황에 맞는 메뉴에서
User Interface > Widget Blueprint 로 이동합니다. - 위젯 청사진에서 추가할 UI 요소:
- 아이템과 인게임 재화 패키지 표시 사이 전환용 버튼
- 아이템 그룹 영역 표시
- 아이템 목록 영역 표시
- 인게임 재화 패키지 목록 영역 표시
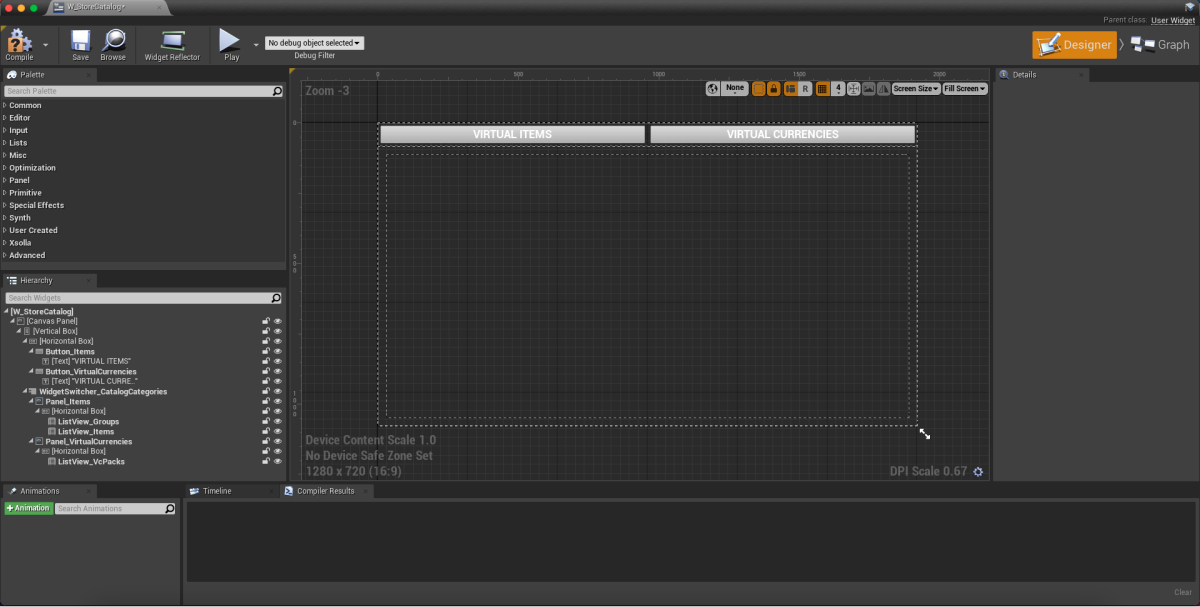
다음 그림은 페이지 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
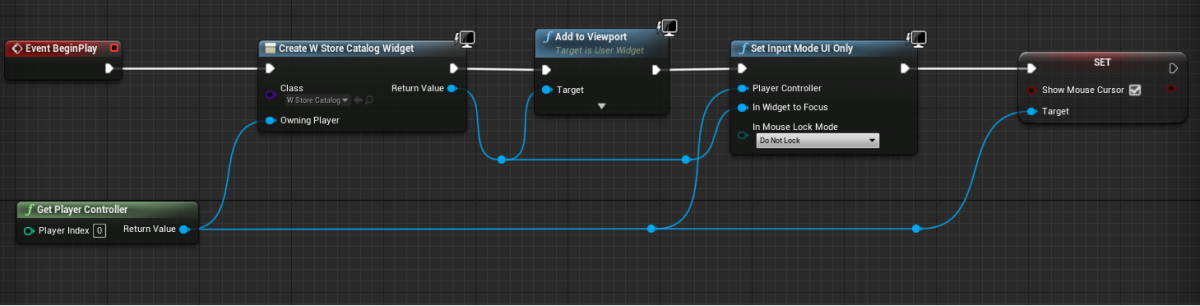
- 레벨이 시작되면 위젯 디스플레이를 구현합니다. 이는 아래에 표시된 것처럼 노드를 추가하면 할 수 있습니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.

카탈로그 페이지용 위젯 이벤트 처리 추가
Hierarchy 패널에서 아이템 목록으로 전환 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

Hierarchy 인게임 재화 패키지 목록으로 전환 버튼을 선택합니다.Details 패널에서 + 아이콘을On Clicked 이벤트 근처에서 클릭합니다.

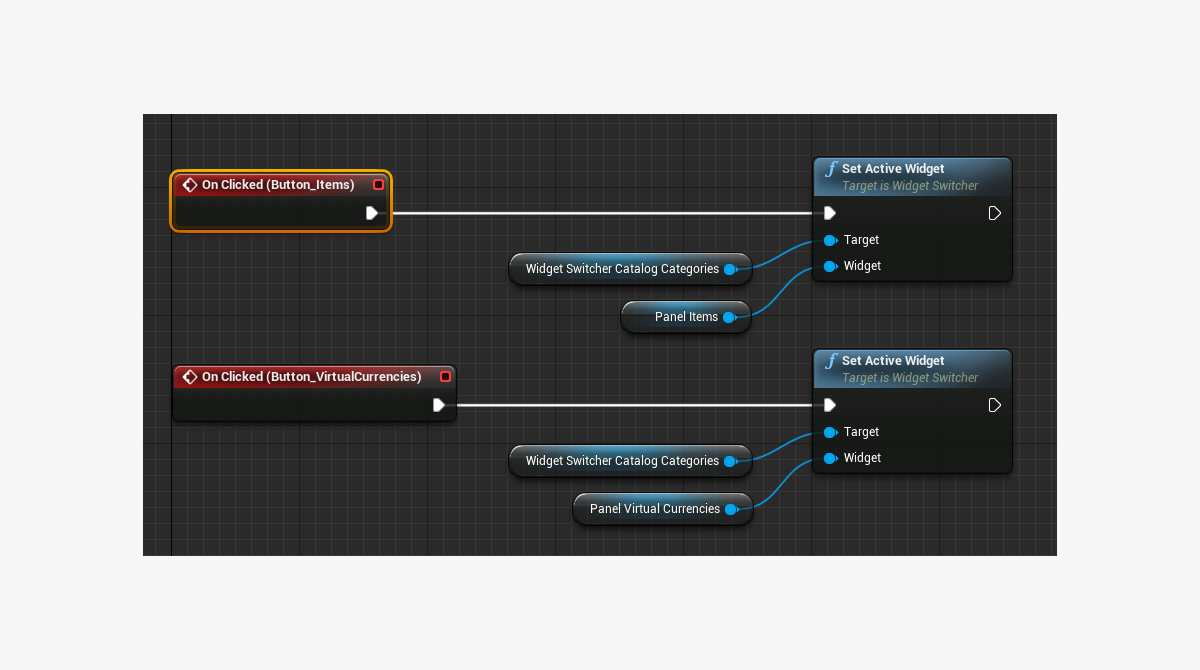
Graph 보기를 엽니다.- 목록 간 전환 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

가상 아이템 그룹 표시 구현
아이템 그룹용 클래스 생성
Content Browser 로 이동합니다. 상황에 맞는 메뉴에서Blueprint Class 를 클릭합니다.All classes 섹션에서Object 를 선택하고Select 를 클릭합니다.BP_ItemGroupData 를 클래스 이름으로 사용합니다.- 생성한 클래스의 청사진을 엽니다.
My Blueprint 패널에서Add New 를 클릭하고Variable 을 선택합니다.Details 패널에서:
GroupData 를Variable Name 필드에서 지정합니다.XsollaItemGroup 을Variable Type 필드에서 선택합니다.Instance Editable 및Expose on Spawn 상자를 체크 표시합니다.
아이템 그룹용 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성하고 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 청사진에서 아이템 그룹 이름에 대해 요소를 추가합니다.
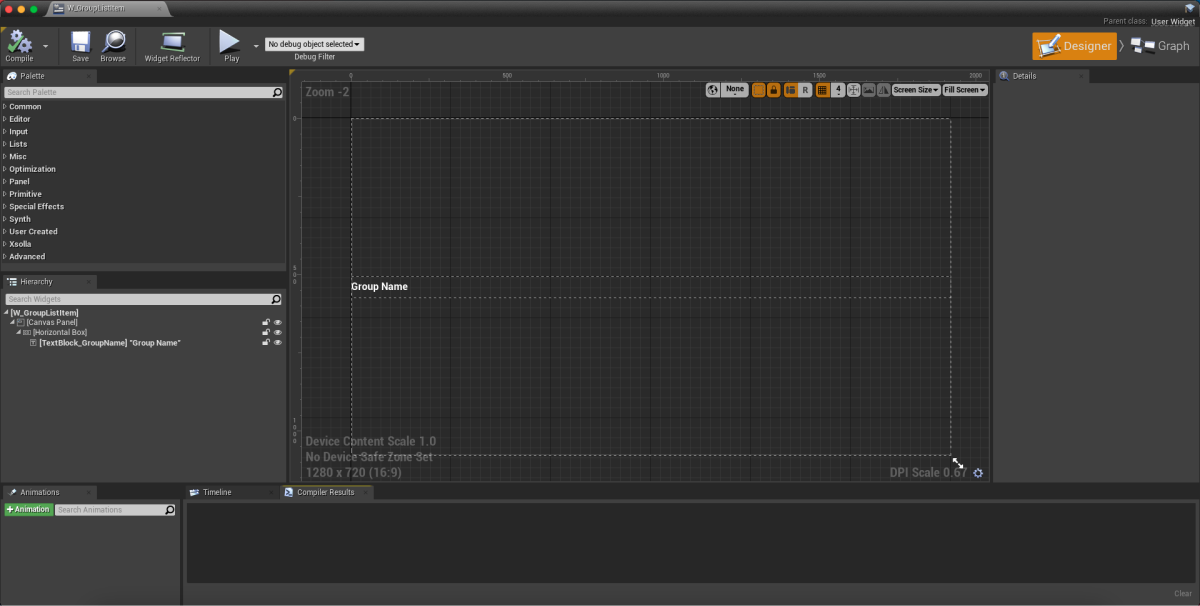
다음 그림은 위젯 구조의 예시를 보여줍니다.

Graph 보기를 엽니다.Class settings 을 클릭합니다.Details 패널에서Interfaces > Implemented interfaces 로 이동합니다.Add 를 클릭하고UserObjectListEntry 를 선택합니다. 이는 UI 기본이 목록 요소에 대한 기본 동작 구현할 수 있게 하는 표준 UE 인터페이스입니다.- 아이템 그룹 생성 논리 구현 방법:
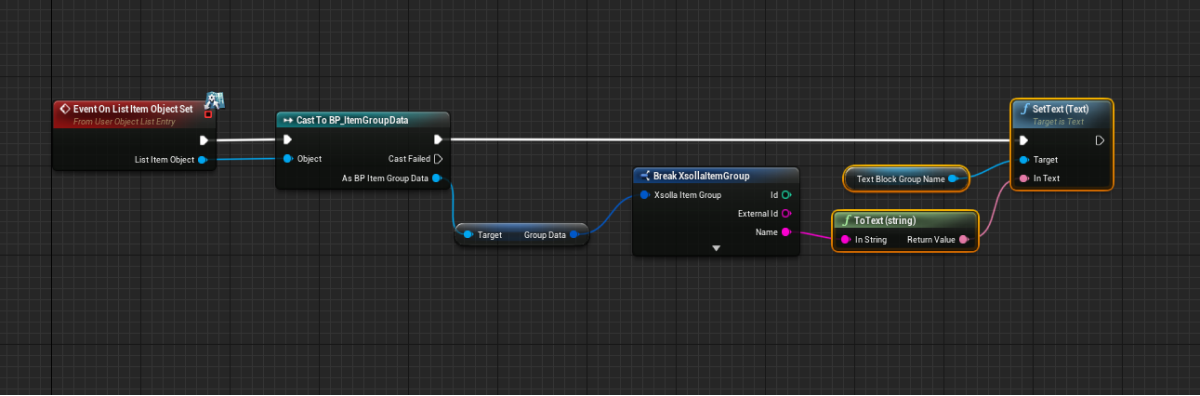
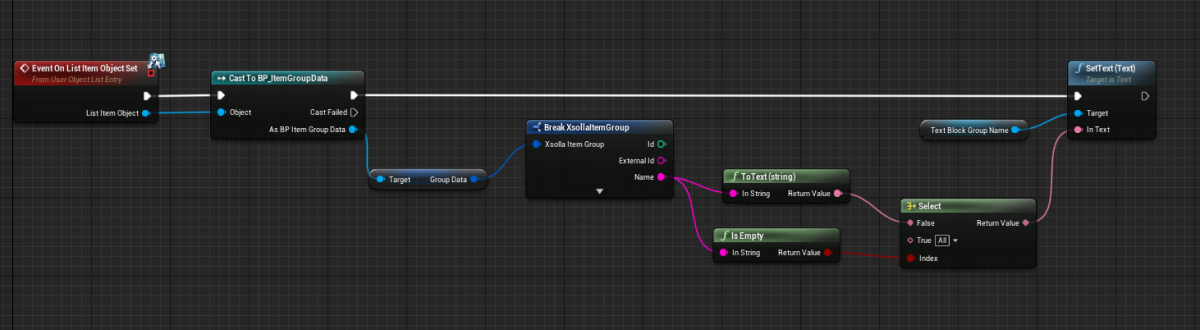
EventOnListItemObjectSet노드를 추가하여 목록 요소를 생성하고 위젯을 초기화합니다.- 그룹에 관한 데이터를 포함하는 개체의 값을 그룹의 이름이 있는 요소에 전달합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

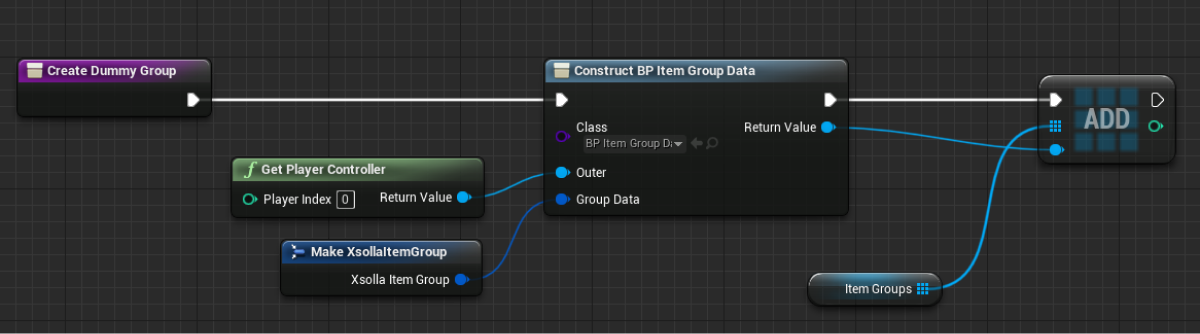
All 카테고리의 모든 아이템을 표시하는 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 청사진을 편집합니다.

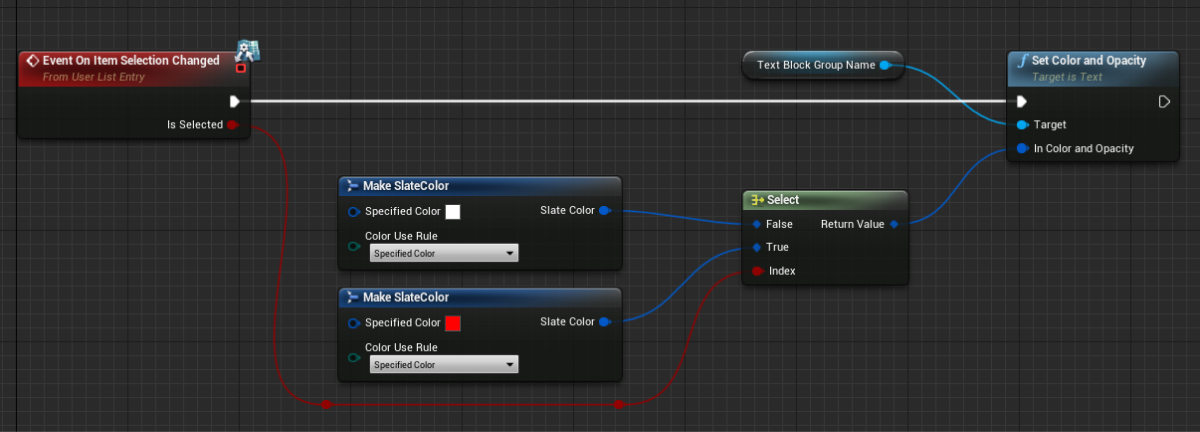
- 목록에서 선택된 아이템 그룹을 강조 표시하는 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

카탈로그 페이지에 아이템 그룹 목록 추가
- 카탈로그 페이지 위젯 청사진을 엽니다.
List View 요소를 아이템 그룹 표시 영역에 추가합니다.Details 패널에서Entry Widget Class 필드의 아이템 그룹에 대해 전에 생성한 클래스를 선택합니다.- 목록에 아이템 추가 논리 구현:
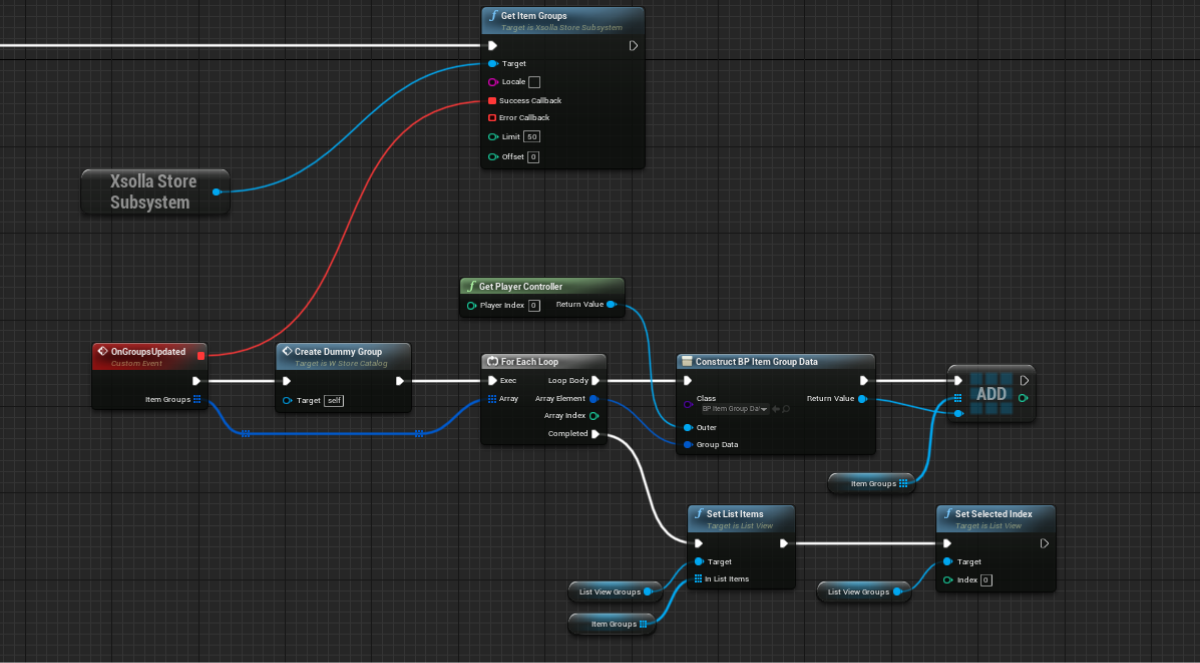
Graph 보기를 엽니다.XsollaLoginSubsystem개체와 연결된GetItemGroupsSDK 메서드 호출을EventConstruct노드와 연결하고 사용자가 입력한 데이터 전달을 추가합니다.- 그룹에 아이템 추가 로직을 구현합니다. 가상 아이템 그룹의 업데이트를 성공적으로 처리하는 동안 이 동작은 수행되어야 합니다. 이 작업을 수행하려면 그림에서 보이는 바와 같이 노드를 추가합니다.

All 카테고리의 모든 아이템을 표시하는 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 청사진을 편집합니다.

가상 아이템 표시 구현
아이템용 클래스 생성
Content Browser 로 이동합니다. 상황에 맞는 메뉴에서Blueprint Class 를 클릭합니다.All classes 섹션에서Object 를 선택하고Select 를 클릭합니다.BP_CatalogItemData 를 클래스 이름으로 사용합니다.- 생성한 클래스의 청사진을 엽니다.
My Blueprint 패널에서Add New 를 클릭하고Variable 을 선택합니다.Details 패널에서:
CatalogItem 을Variable Name 필드에서 지정합니다.StoreItem 를Variable Type 필드에서 선택합니다.Instance Editable 및Expose on Spawn 상자를 체크 표시합니다.
아이템용 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 청사진에서 추가할 UI 요소:
- 아이템 이름
- 아이템 가격
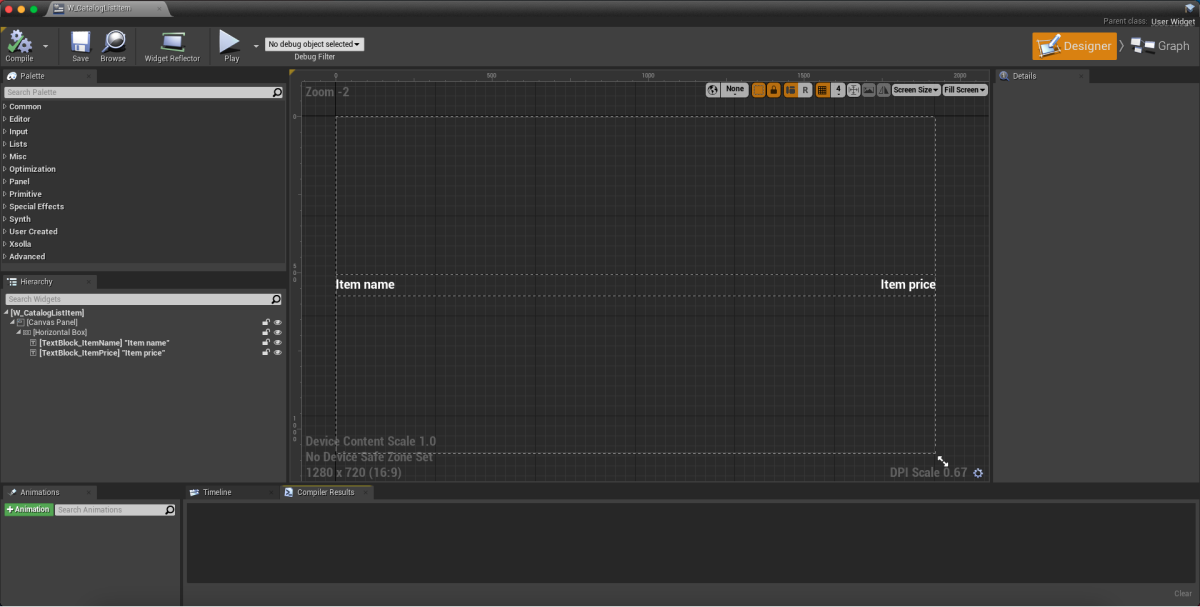
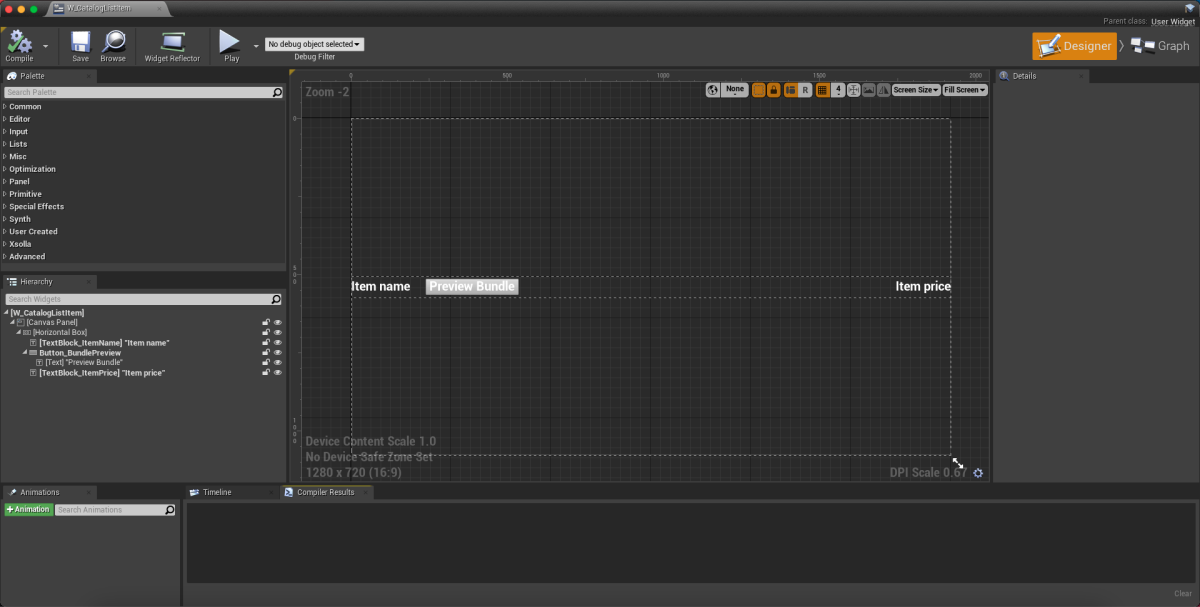
다음 그림은 위젯 구조의 예시를 보여줍니다.

Graph 보기를 엽니다.Class settings 을 클릭합니다.Details 패널에서Interfaces > Implemented interfaces 로 이동합니다.Add 를 클릭하고UserObjectListEntry 를 선택합니다. 이는 UI 기본이 목록 요소에 대한 기본 동작 구현할 수 있게 하는 표준 UE 인터페이스입니다.- 아이템 그룹 생성 논리 구현 방법:
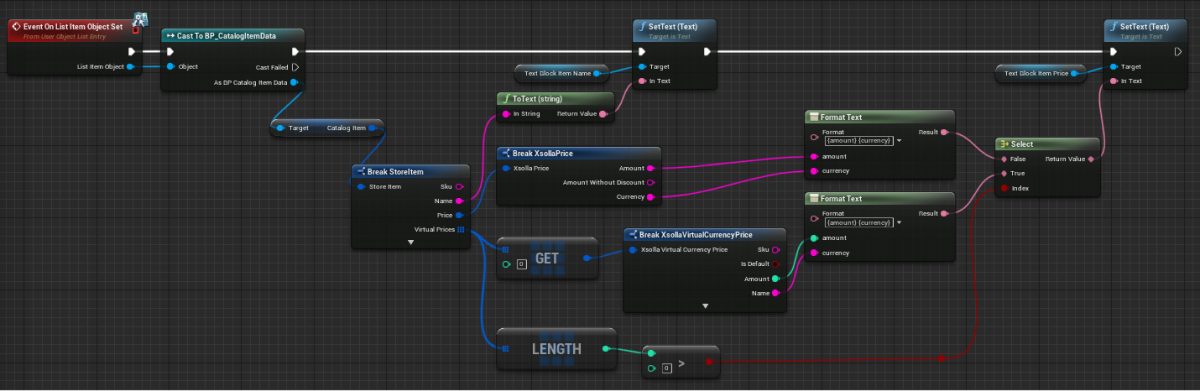
EventOnListItemObjectSet노드를 추가하여 목록 요소를 생성하고 위젯을 초기화합니다.- 아이템에 관한 데이터를 포함하는 개체의 값을 아이템의 이름과 가격이 있는 요소에 전달합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

카탈로그 페이지에 아이템 목록 추가
- 카탈로그 페이지 위젯 청사진을 엽니다.
List View 요소를 아이템 목록 표시 영역에 추가합니다.Details 패널에서Entry Widget Class 필드의 아이템에 대해 전에 생성한 클래스를 선택합니다.- 목록에 아이템 추가 논리 구현:
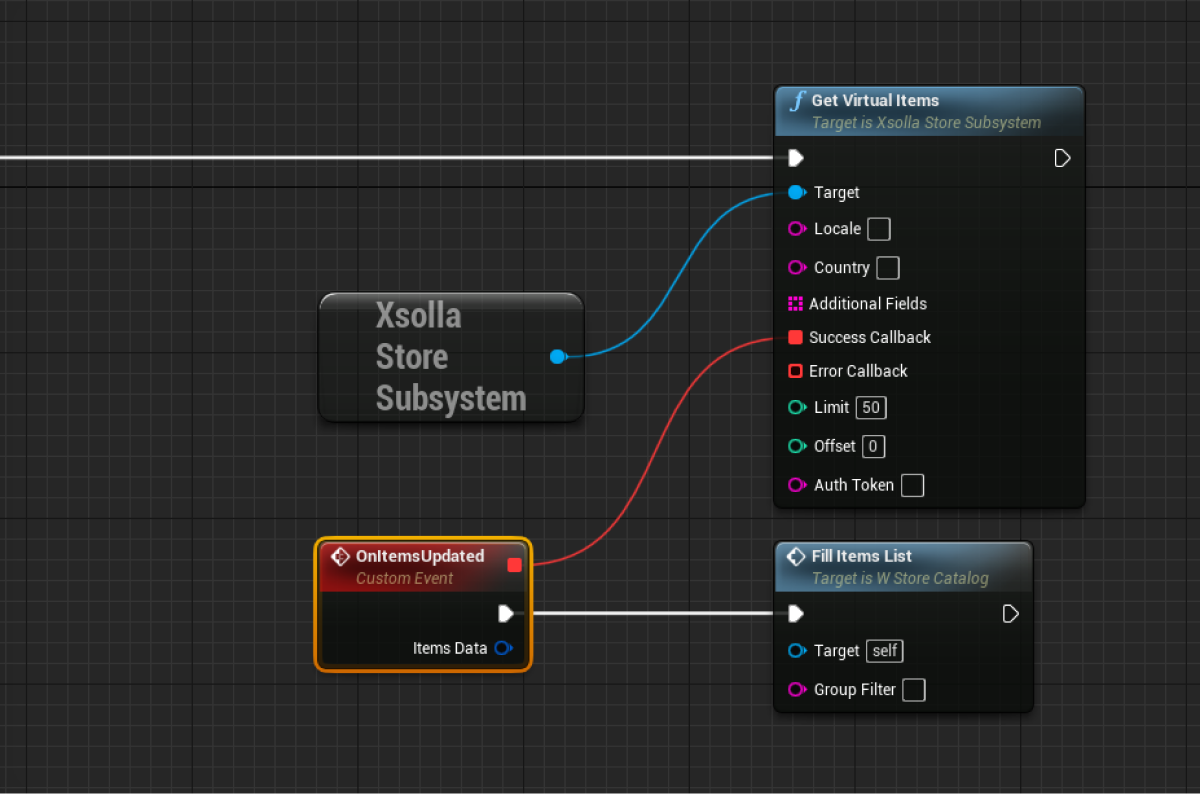
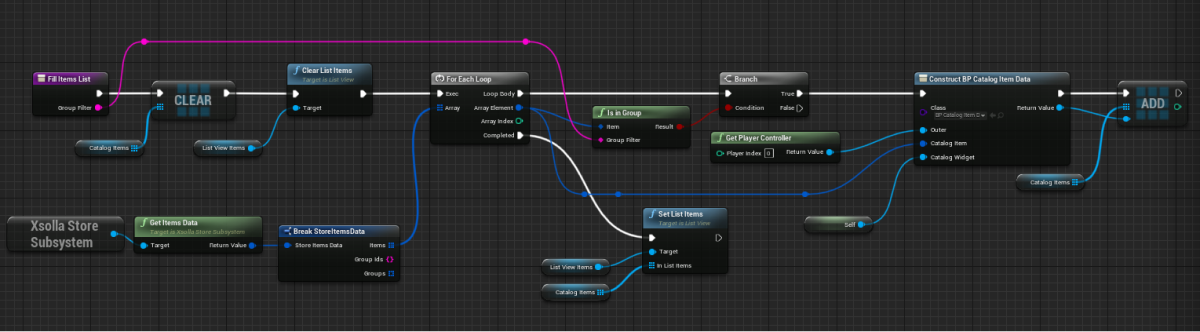
Graph 보기를 엽니다.XsollaLoginSubsystem개체와 연결된GetVirtualItemsSDK 메서드 호출을EventConstruct노드와 연결하고 사용자가 입력한 데이터 전달을 추가합니다.- 그룹에 아이템 추가 로직을 구현합니다. 가상 아이템 그룹 로컬 캐시의 업데이트를 성공적으로 처리하는 동안 이 동작은 수행되어야 합니다. 이 작업을 수행하려면 그림에서 보이는 바와 같이 노드를 추가합니다.

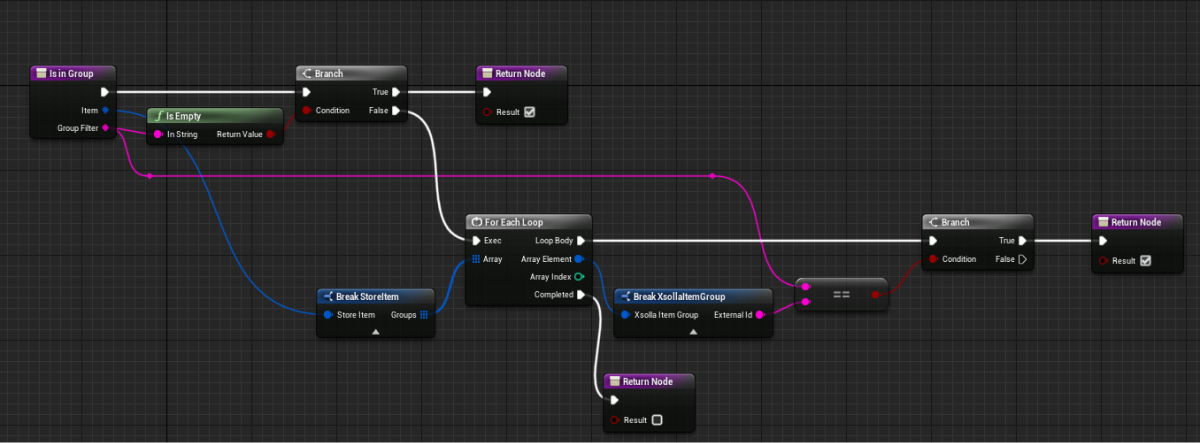
GetVirtualItems 메서드의 offset 및 limit 매개 변수는 필요하지 않습니다. 두 매개 변수는 페이지 매김 구현에 사용합니다. 페이지 매김이란 카탈로그에서 아이템 표시를 한 페이지씩 하는 것을 말합니다. 페이지의 최대 아이템 수는 50개입니다. 카탈로그에 50개보다 많은 아이템이 있다면 페이지 매김이 필요합니다.- 아이템이 특정 그룹에 속하는지 확인하는 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

- 그룹에 아이템을 추가하는 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

가상 아이템 그룹별 표시 구현
- 카탈로그 페이지 위젯 청사진을 엽니다.
Hierarchy 패널에서 아이템 그룹 목록을 선택합니다.Details 패널에서 + 아이콘을On Item Clicked 이벤트 근처에서 클릭합니다.

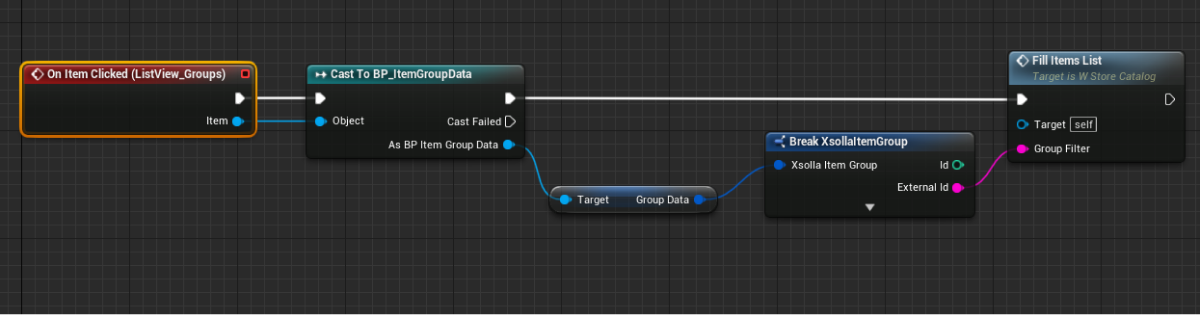
Graph 보기를 엽니다.- 그룹별로 아이템 필터링 로직을 구현합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

번들 표시 구현
이 지침에서는 번들과 가상 아이템이 하나의 목록에서 표시됩니다. 또한, 저희는 같은 위젯을 사용하여 하나의 번들 또는 아이템을 표시합니다.
카탈로그 페이지에 번들 목록 추가
- 카탈로그 페이지 청사진을 엽니다.
Graph 보기를 엽니다.- 목록에 번들 추가 로직을 완료합니다.
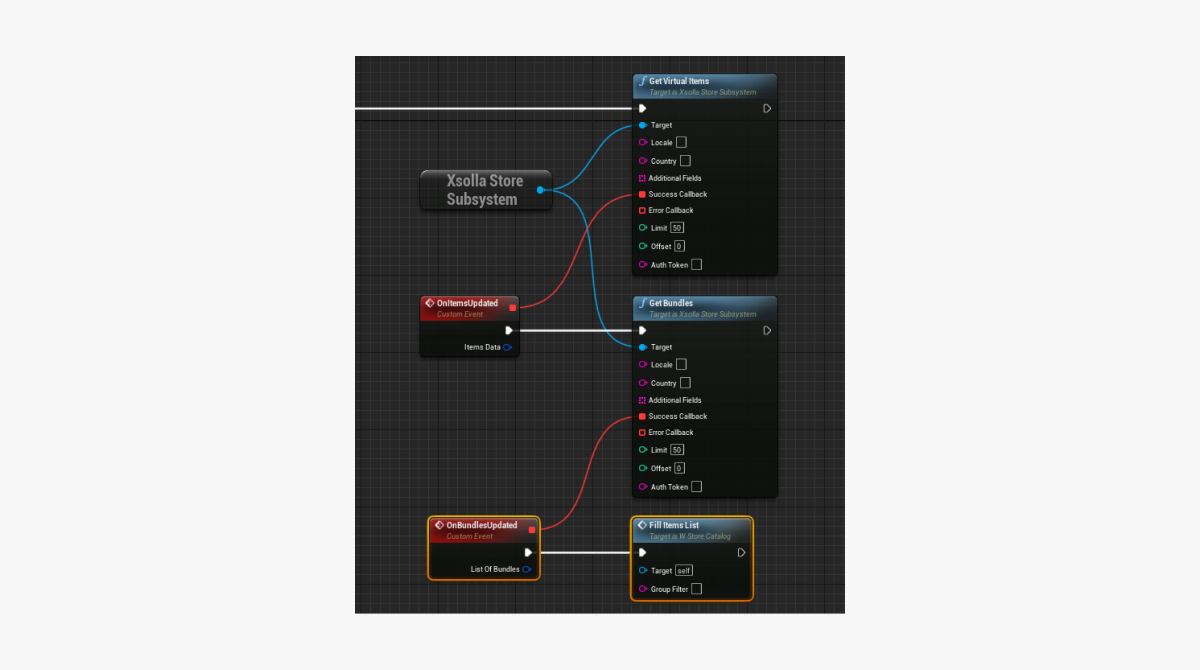
GetBundlesSDK 메서드 콜백을 다음 그림과 같이GetVirtualItems메서드 콜백과 함께 추가합니다.

아이템 위젯 완료
- 아이템 위젯 청사진을 엽니다.
- 아이템 이름 옆에 번들 콘텐츠 보기 버튼을 추가합니다.
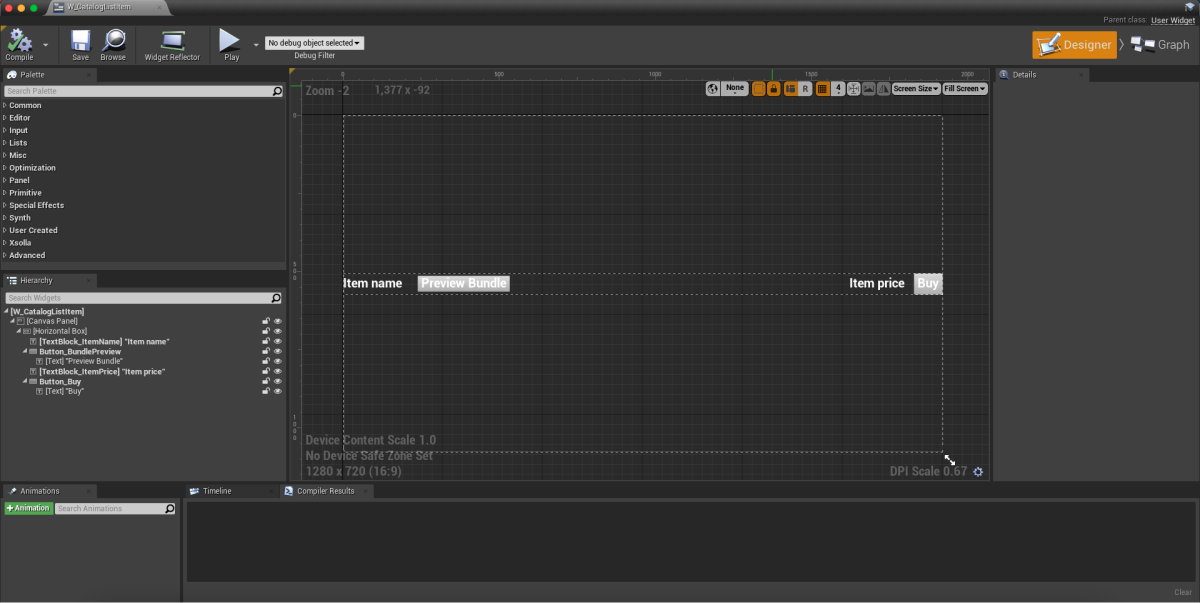
다음 그림은 위젯 구조의 예시를 보여줍니다.

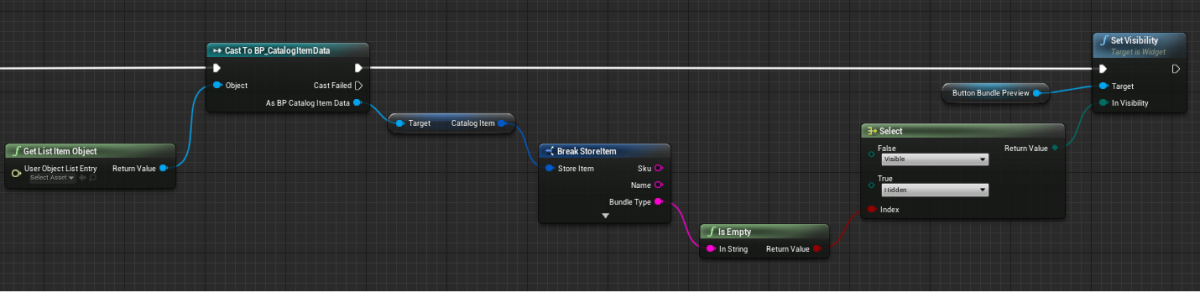
Graph 보기를 엽니다.- 번들 콘텐츠 보기 버튼 조건 표시를 구가하여 아이템 생성용 로직을 완료합니다. 예시가 다음 그림에 있습니다.

번들 콘텐츠 표시 논리 추가
- 아이템 위젯 청사진에서
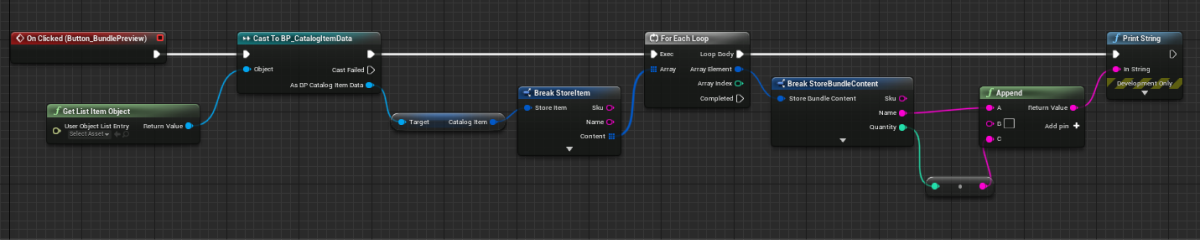
Designer 보기를 엽니다. Hierarchy 패널에서 번들 콘텐츠 보기 버튼을 선택합니다.Details 패널에서 + 아이콘을 클릭하는데, 이는On Clicked 이벤트 옆에 있습니다.

Graph 보기를 엽니다.- 번들 콘텐츠 표시용 로직을 구현합니다(번들에 있는 아이템 목록과 번들에 있는 모든 아이템의 수량). 이를 수행하려면 다음 그림에서 보이 바와 같이 노드를 추가합니다.

인게임 재화 패키지 표시 구현
인게임 재화 패키지용 클래스 생성
Content Browser 로 이동합니다. 상황에 맞는 메뉴에서Blueprint Class 를 클릭합니다.All classes 섹션에서Object 를 선택하고Select 를 클릭합니다.BP_VcPackItemData 를 클래스 이름으로 사용합니다.- 생성한 클래스의 청사진을 엽니다.
My Blueprint 패널에서Add New 를 클릭하고Variable 을 선택합니다.Details 패널에서:
PackItem 을Variable Name 필드에서 지정합니다.VirtualCurrencyPackage 를Variable Type 필드에서 선택합니다.Instance Editable 및Expose on Spawn 상자를 체크 표시합니다.
인게임 재화 패키지 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다. 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 청사진에서 추가할 UI 요소:
- 패키지 이름
- 패키지 가격
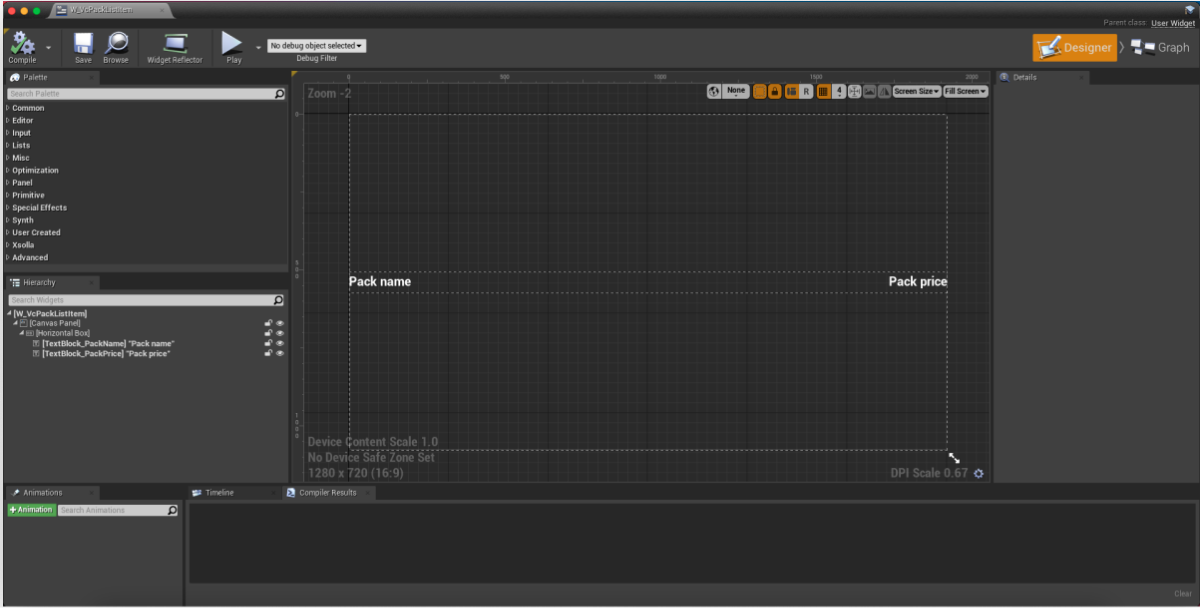
다음 그림은 위젯 구조의 예시를 보여줍니다.

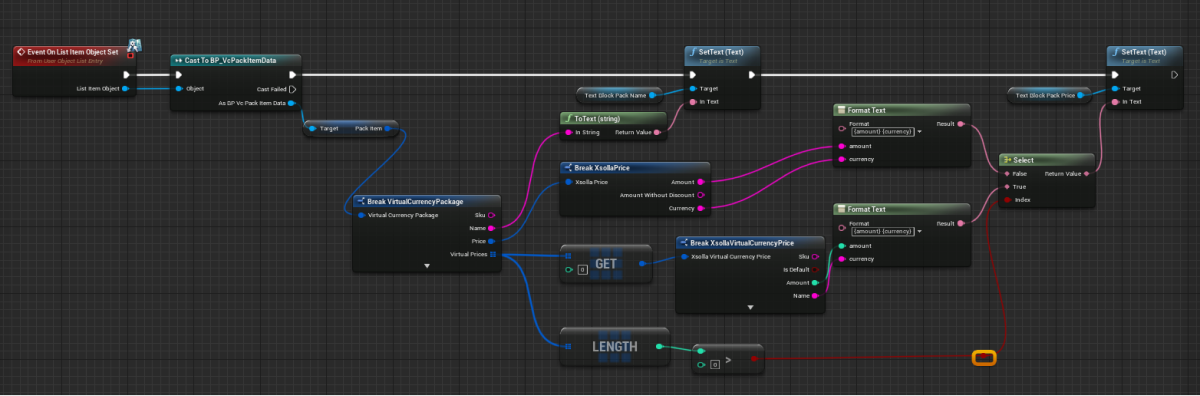
Graph 보기를 엽니다.Class settings 을 클릭합니다.Details 패널에서Interfaces > Implemented interfaces 로 이동합니다.Add 를 클릭하고UserObjectListEntry 를 선택합니다. 이는 UI 기본이 목록 요소에 대한 기본 동작 구현할 수 있게 하는 표준 UE 인터페이스입니다.- 아이템 그룹 생성 논리 구현 방법:
EventOnListItemObjectSet노드를 추가하여 목록 요소를 생성하고 위젯을 초기화합니다.- 패키지에 관한 데이터를 포함하는 개체의 값을 패키지의 이름과 가격이 있는 요소에 전달합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

카탈로그 페이지에 인게임 재화 패키지 목록 추가
- 카탈로그 페이지 위젯 청사진을 엽니다.
List View 요소를 인게임 재화 패키지 목록의 표시 영역에 추가합니다.Details 패널에서Entry Widget Class 필드의 인게임 재화 패키지에 대해 전에 생성한 클래스를 선택합니다.- 목록에 패키지 추가 논리 구현:
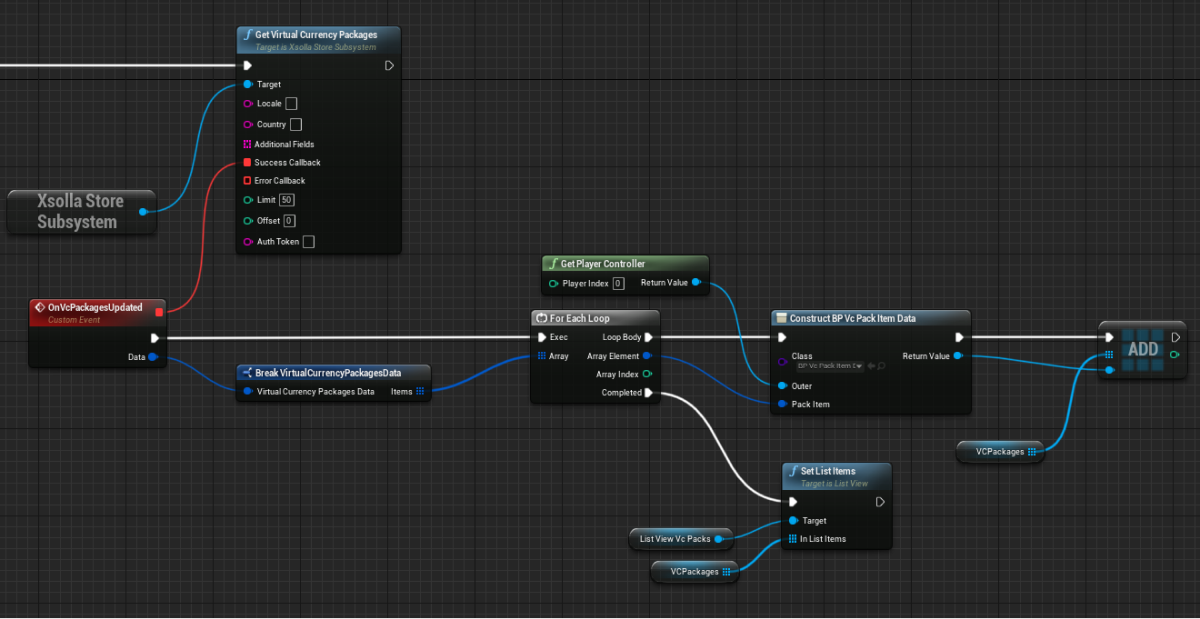
Graph 보기를 엽니다.XsollaStoreSubsystem개체와 연결된GetVirtualCurrencyPackage메서드 호출을EventConstruct노드와 연결하고 사용자가 입력한 데이터 전달을 추가합니다.- 목록에 패키지 추가 로직을 구현합니다. 인게임 재화 패키지의 업데이트를 성공적으로 처리하는 동안 이 동작이 수행되어야 합니다. 이 작업을 수행하려면 그림에서 보이는 바와 같이 노드를 추가합니다.

GetVirtualCurrencyPackage 메서드의 offset 및 limit 매개 변수는 필요하지 않습니다. 두 매개 변수는 페이지 매김 구현에 사용합니다. 페이지 매김이란 카탈로그에서 아이템 표시를 한 페이지씩 하는 것을 말합니다. 페이지의 최대 아이템 수는 50개입니다. 카탈로그에 50개보다 많은 아이템이 있다면 페이지 매김이 필요합니다.이 지침은 실질 화폐용 가상 아이템 판매 구현에 SDK 메서드를 사용하는 방법을 보여 줍니다.
시작하기 전에 카탈로그의 가상 아이템 표시를 구현합니다. 다음 예에서는 가상 아이템 구매 구현 방법을 설명합니다. 다른 아이템 유형용 구성은 이와 유사합니다.
예시의 논리와 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 실질 화폐용 판매 아이템 및 아이템 카탈로그 표시의 가능한 구현 옵션은 데모 프로젝트에 설명되어 있습니다.
카탈로그 페이지 위젯 완료
- 카탈로그 페이지 위젯을 엽니다.
Graph 보기를 엽니다.- 결제 페이지를 브라우저에서 여는 방법:
- 결제 토큰 받기 구현:
InitiatePurchase노드를 추가하고XsollaStoreSubsystem개체에 연결된FetchPaymentTokenSDK 메서드 호출을 추가된 노드에 연결합니다.FetchPaymentToken메서드에 SKU of a 구매한 아이템의 SKU와 사용자 권한 부여 토큰을 전달합니다.
- 결제 토큰 받기 구현:
- 사용자 인증을 수행하는 동안
AuthenticateUserSDK 메서드를 통해 수신한 JWT. - 사용자 정의 ID(서버에서 생성한 사용자 ID)를 사용하여 애플리케이션의 백엔드에서 수신한 JWT. 독자적인 인증 시스템을 구현한 경우 이 토큰을 사용합니다.
XsollaStoreSubsystem개체에 연결된LaunchPaymentConsoleSDK 메서드를 호출하고 결제 토큰을 이에 전달합니다.
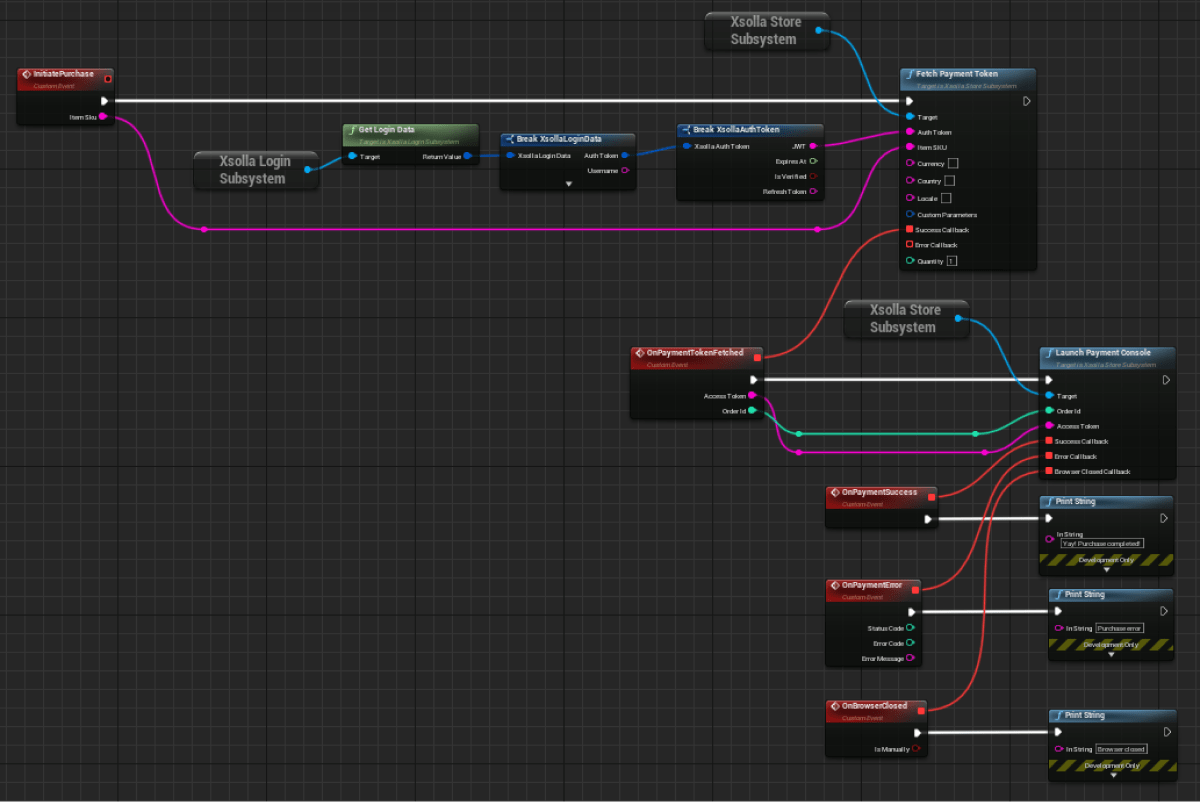
결제 페이지 열기 및 결제 상태 수신 구현 예시:

아이템 데이터 클래스 향상
BP_CatalogItemData 청사진을 엽니다.My Blueprint 패널에서Add New 를 클릭하고Variable 를 선택합니다.Details 패널에서:
CatalogWidget 을Variable Name 필드에서 지정합니다.Variable Type 필드에서W_StoreCatalog 를 선택합니다.Instance Editable 과Expose on Spawn 상자를 체크합니다.
결과적으로 목록의 모든 요소는 상위 위젯 링크를 포함하며 해당 요소의 메서드를 호출할 수 있습니다.
카탈로그 페이지에 아이템 목록 추가 완료
- 카탈로그 페이지 위젯 청사진을 엽니다.
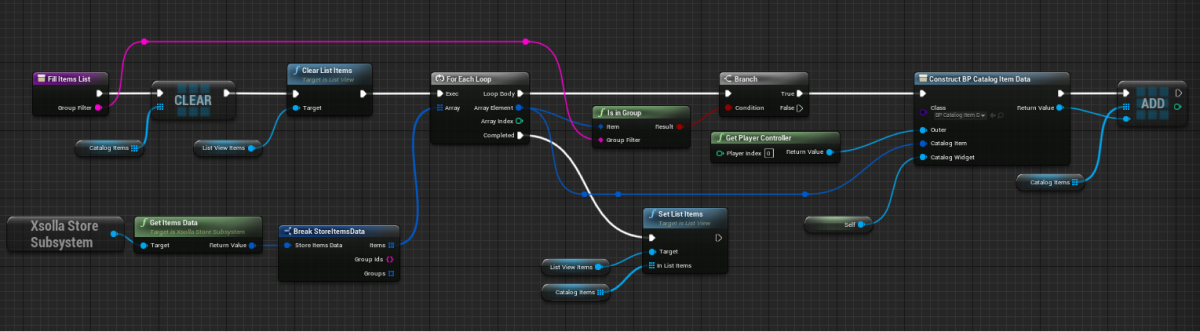
Graph 보기를 엽니다.- 다음 그림과 같이 아이템 목록 작성용 로직을 편집합니다.

아이템용 위젯 완료
- 아이템용 위젯 청사진을 엽니다.
- 아이템 구매용 버튼을 추가합니다.
다음 그림은 위젯 구조의 예시를 보여줍니다.

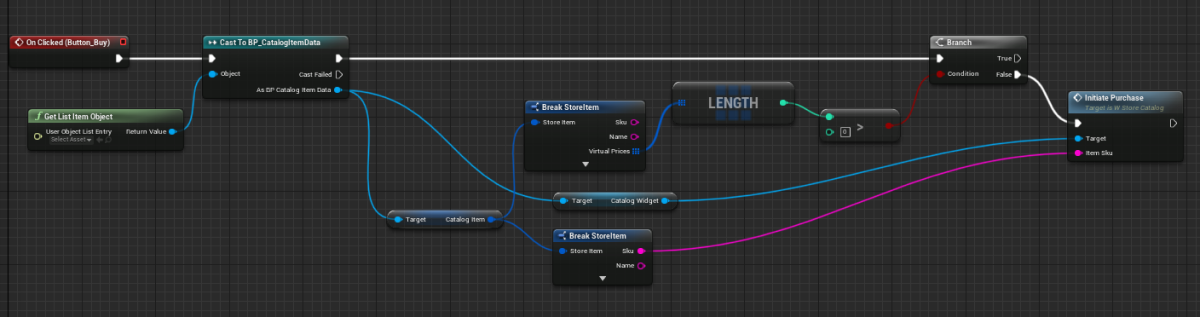
Hierarchy 패널에서 아이템 구매용 버튼을 선택합니다.Details 패널에서On Clicked 이벤트 근처의 + 아이콘을 클릭합니다.

Graph 보기를 엽니다.- 아이템 구매용 버튼 클릭 로직을 구현합니다. 이를 수행하려면 다음 그림과 같이 노드를 추가합니다.

결과적으로 아이템 구매용 버튼을 클릭하면 카탈로그 페이지 위젯에서 구현된 논리에 따라 결제 페이지가 브라우저에서 열립니다.
이 지침은 인게임 재화용 가상 아이템 판매 구현에 SDK 메서드를 사용하는 방법을 보여 줍니다.
시작하기 전에 카탈로그의 가상 아이템 표시를 구현합니다.
예시의 논리와 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 인게임 재화용 판매 아이템 및 아이템 카탈로그 표시의 가능한 구현 옵션은 데모 프로젝트에 설명되어 있습니다.
인게임 재화용 가상 아이템 판매 구현 방법:
- 카탈로그 페이지용 위젯에 아이템 구매용 로직을 추가합니다 .
- 아이템 클래스에 메커니즘을 추가하여 아이템 구매용 로직을 시작합니다.
- 카탈로그 페이지에 아이템 목록을 추가하여 구체화합니다.
- 아이템용 위젯에 구매 버튼을 추가합니다.
- 아이템용 위젯에 인게임 재화 구매 로직을 추가합니다.
- 아이템용 위젯의 청사진을 엽니다.
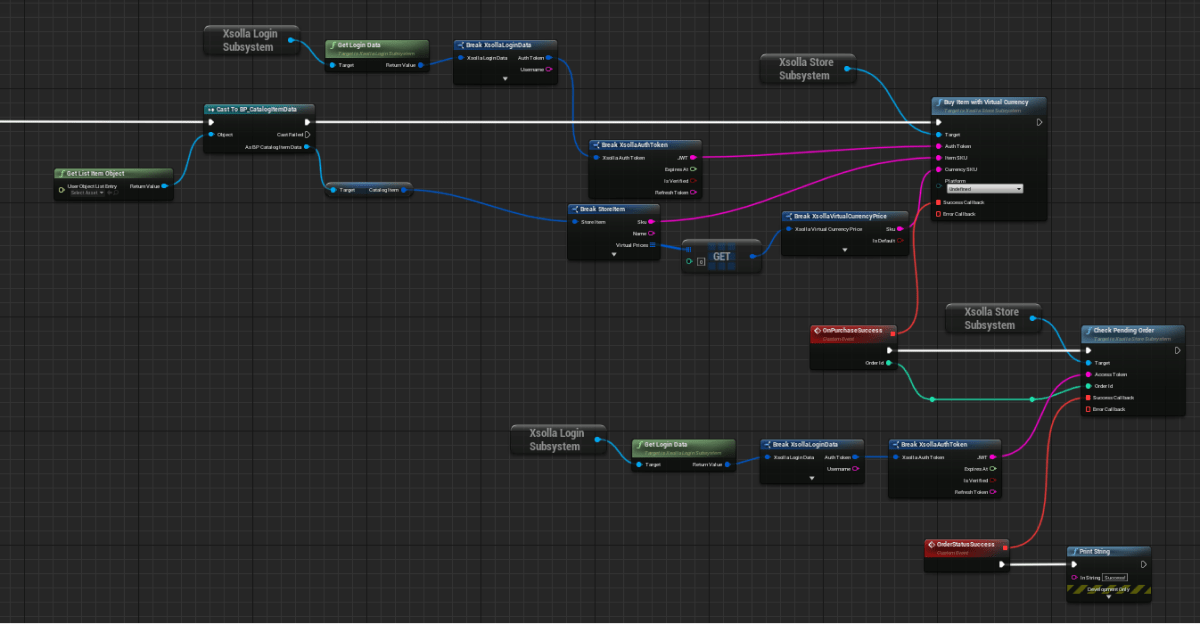
Graph 보기로 이동합니다.- 아래와 같이 노드를 추가합니다.

아이템용으로 지정된 인게임 재화 가격이 위젯에 표시되게 되고 해당 아이템의 구매에 사용됩니다. 아이템의 가격이 여러 인게임 재화로 매겨졌다면 목록의 첫 번째 인게임 재화가 표시 및 구매에 사용됩니다.
튜도리얼은 SDK 메서드를 사용하여 사용자 인벤토리에 아이템을 표시하는 방법을 보여줍니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
인벤토리 페이지용 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성합니다.- 컨텍스트 메뉴에서,
User Interface > Widget Blueprint 로 이동합니다. - 위젯 청사진에서 아이템 목록 표시 영역을 추가합니다.
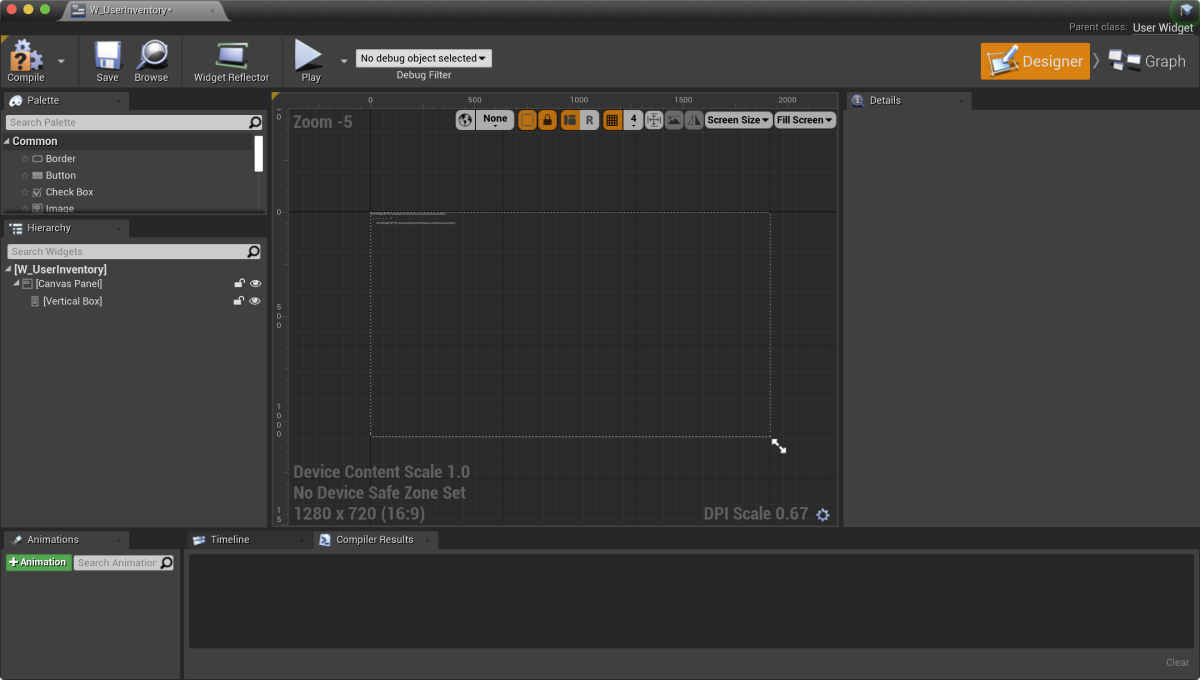
다음 그림은 인벤토리 구조의 예시를 보여줍니다.

- 레벨 블루프린트 열기:
Content Browser 에서 레벨을 선택합니다.- 메인 메뉴에서
Blueprints > Open Level Blueprint 로 이동합니다.
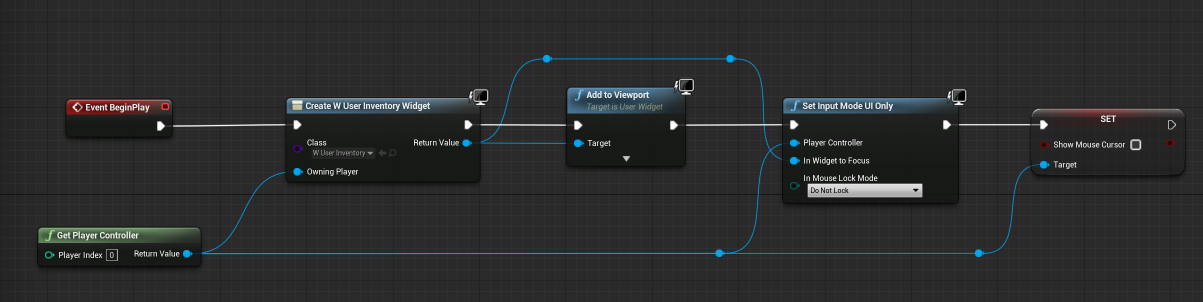
- 레벨이 시작되면 위젯 디스플레이를 구현합니다. 이는 아래에 표시된 것처럼 노드를 추가하면 할 수 있습니다.
CreateWidget노드에서 생성된 위젯을 지정합니다.

아이템용 클래스 생성
Content Browser 로 이동합니다. 상황에 맞는 메뉴에서Blueprint Class 를 클릭합니다.All classes 섹션에서Object 를 선택하고Select 를 클릭합니다.BP_UserInventoryItemData 를 클래스 이름으로 사용합니다.- 생성한 클래스의 청사진을 엽니다.
My Blueprint 패널에서Add New 를 클릭하고Variable 을 선택합니다.Details 패널에서:
UserInventoryItem 을Variable Name 필드에서 지정합니다.InventoryItem 를Variable Type 필드에서 선택합니다.Instance Editable 및Expose on Spawn 상자를 체크 표시합니다.
My Blueprint 패널에서Add New 를 클릭한 후Variable 를 선택합니다.Details 패널에서:Variable Name 필드에서ExpiresIn 를 지정합니다.Variable Type 필드에서Integer64 를 선택합니다.Instance Editable 과Expose on Spawn 상자를 선택합니다.
아이템용 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성하고 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 청사진에서 추가해야 하는 UI 요소:
- 아이템 이름
- 아이템 기능:
- 사용기간 제한 아이템 - 아이템 상태(활성 또는 만료)
- 소모성 아이템 - 아이템 수량
- 비소모성 아이템 - 표시되는 기능 없음
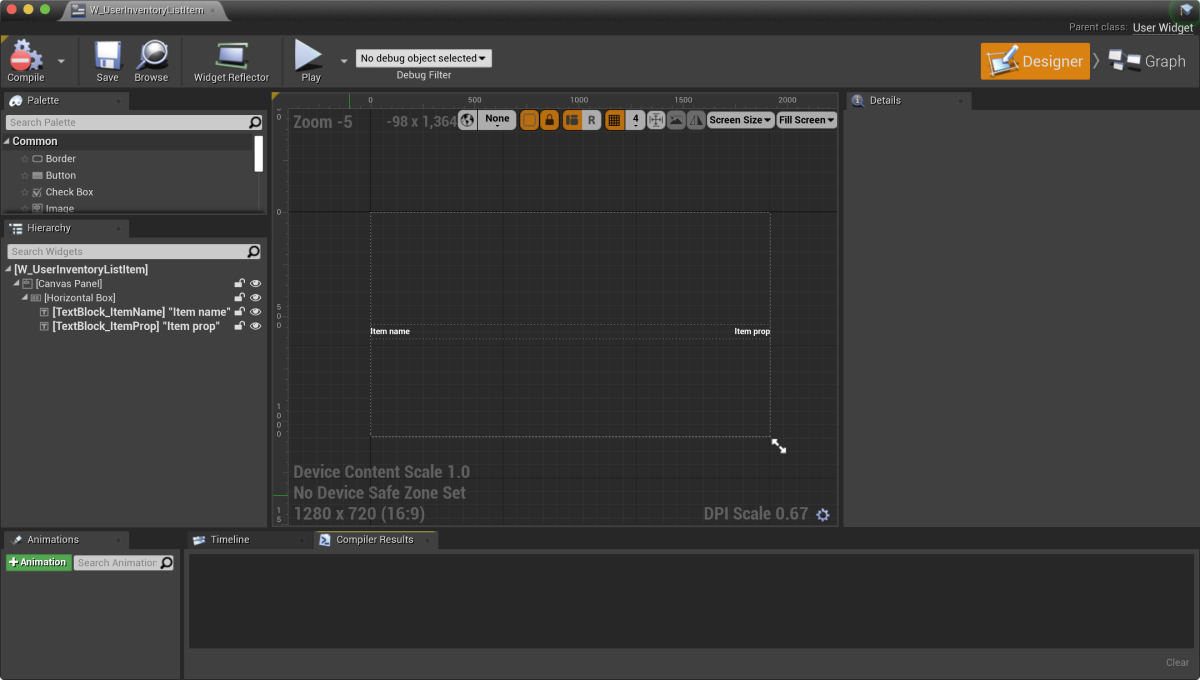
다음 그림은 위젯 구조의 예시를 보여줍니다.

Graph 보기를 엽니다.Class settings 을 클릭합니다.Details 패널에서Interfaces > Implemented interfaces 로 이동합니다.Add 를 클릭하고UserObjectListEntry 를 선택합니다. 이는 UI 기본이 목록 요소에 대한 기본 동작 구현할 수 있게 하는 표준 UE 인터페이스입니다.- 아이템 생성 논리 구현 방법:
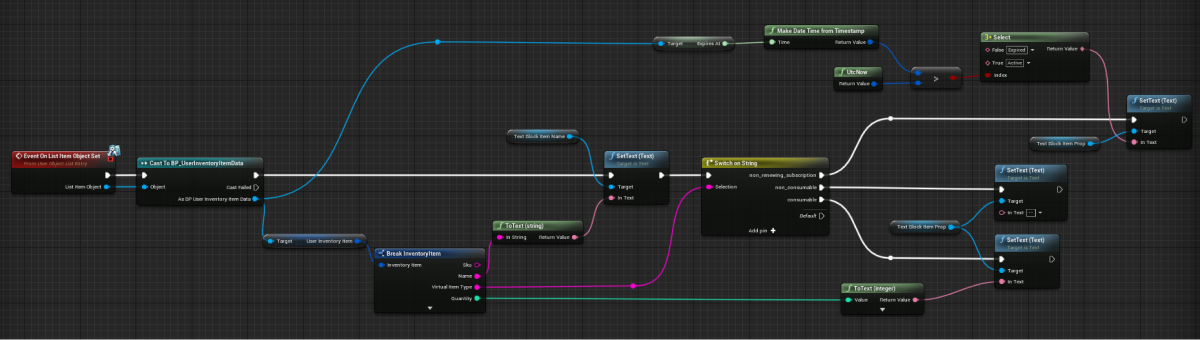
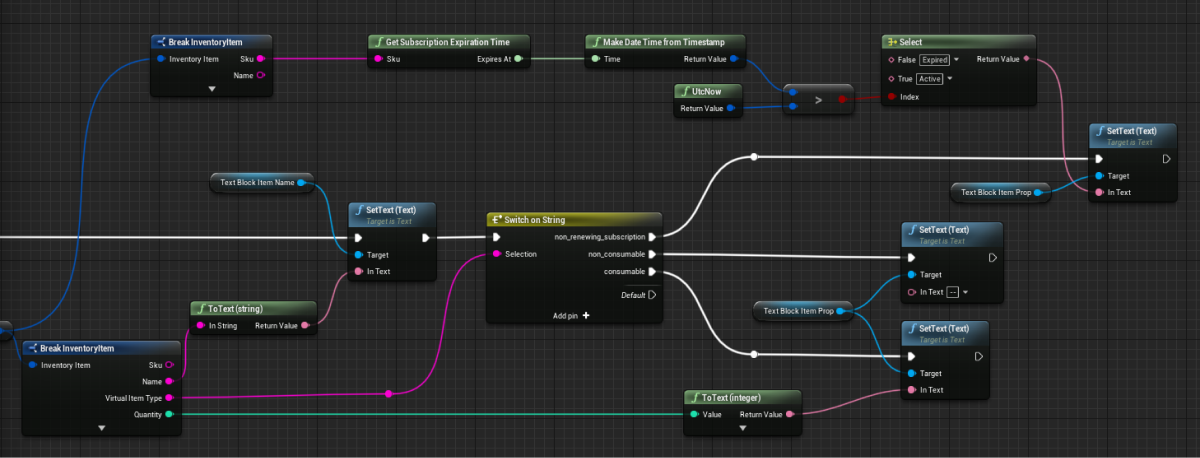
OnListItemObjectSet노드를 추가하여 목록 요소를 생성하고 위젯을 초기화합니다.- 아이템에 관한 데이터를 포함하는 개체의 값을 아이템 이름이 있는 요소에 전달합니다. 이 작업을 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

- 아이템 기능이 있는 요소에 아이템 유형에 따라 아이템에 관한 데이터를 전달하여 아이템 유형을 정의하는 로직을 구현합니다. 이를 수행하려면 그림에서 보이는 바와 같이 노드를 추가합니다.

인벤토리 페이지에 아이템 목록 추가
- 인벤토리 페이지 위젯 청사진을 엽니다.
List View 요소를 아이템 목록 표시 영역에 추가합니다.Details 패널에서Entry Widget Class 필드의 아이템 그룹에 대해 전에 생성한 클래스를 선택합니다.- 목록에 아이템 추가 논리 구현:
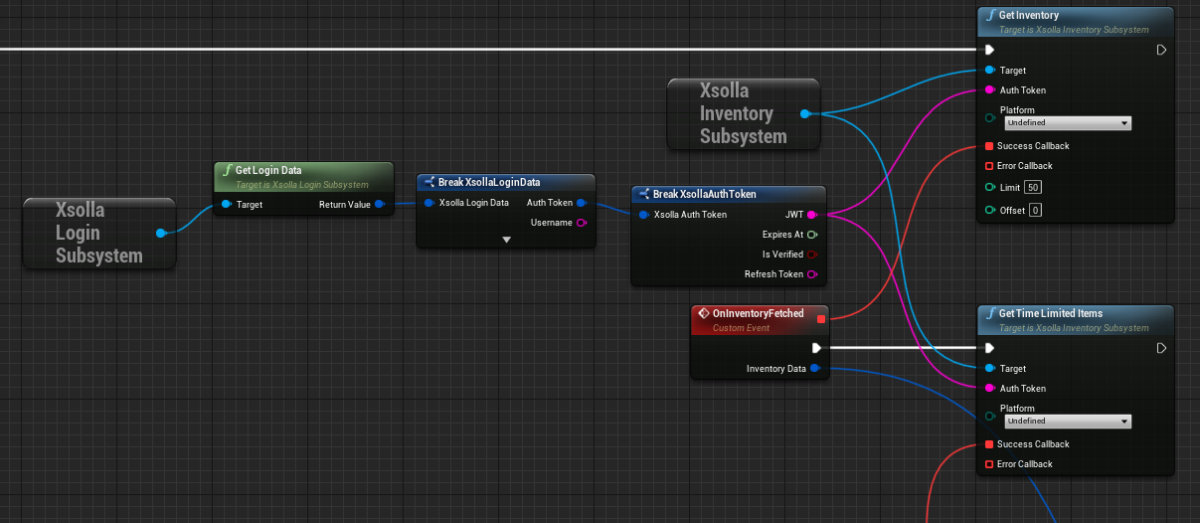
Graph 보기를 엽니다.XsollaInventorySubsystem개체와 연결된GetInventory및GetTimeLimitedItems연속 SDK 메서드 호출을 다음 그림에서 보이는 바와 같이EventConstruct노드와 연결합니다.

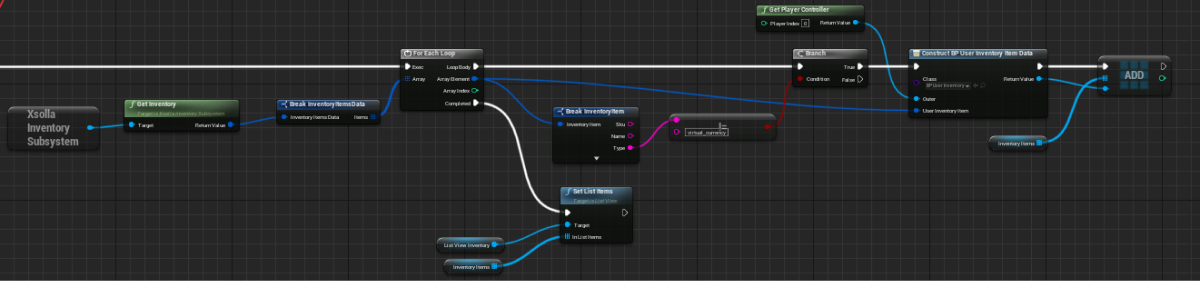
- 아이템 목록 작성 로직을 구현합니다. 이를 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

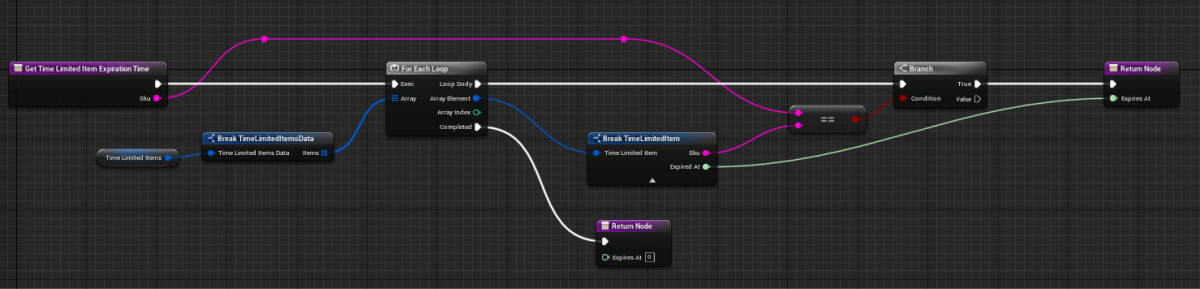
- 사용기간 제한 아이템 만료 시간을 정의하는 로직을 추가합니다. 이를 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

이 튜토리얼은 메서드를 사용하여 귀하의 앱에서 인게임 재화 잔액을 표시하는 방법을 보여줍니다 .
예시에서 인게임 재화와 인게임 재화의 수량을 사용자 인벤토리에 표시하고 있습니다. 그러므로 시작하기 전에 사용자 인벤토리에 아이템 표시를 구현해야 합니다.
예시의 로직 및 인터페이스는 귀하의 애플리케이션의 것보다 덜 복잡합니다. 가능한 인게임 스토어 아이템 카탈로그 구현 옵션은 데모 프로젝트에 서술되어 있습니다.
잔액 표시용 클래스 생성
Content Browser 로 이동합니다. 상황에 맞는 메뉴에서Blueprint Class 를 클릭합니다.All classes 섹션에서Object 를 선택하고Select 를 클릭합니다.BP_VcBalanceItemData 를 클래스 이름으로 사용합니다.- 생성한 클래스의 청사진을 엽니다.
My Blueprint 패널에서Add New 를 클릭하고Variable 을 선택합니다.Details 패널에서:
VcBalanceItem 을Variable Name 필드에서 지정합니다.VirtualCurrencyBalance 를Variable Type 필드에서 선택합니다.Instance Editable 및Expose on Spawn 상자를 체크 표시합니다.
잔액 표시용 위젯 생성
Content Browser 로 이동하여UI 디렉터리를 생성한 다음 상황에 맞는 메뉴에서User Interface > Widget Blueprint 로 이동합니다.- 위젯 청사진에서 추가할 UI 요소:
- 인게임 재화 이름
- 인게임 재화 수량
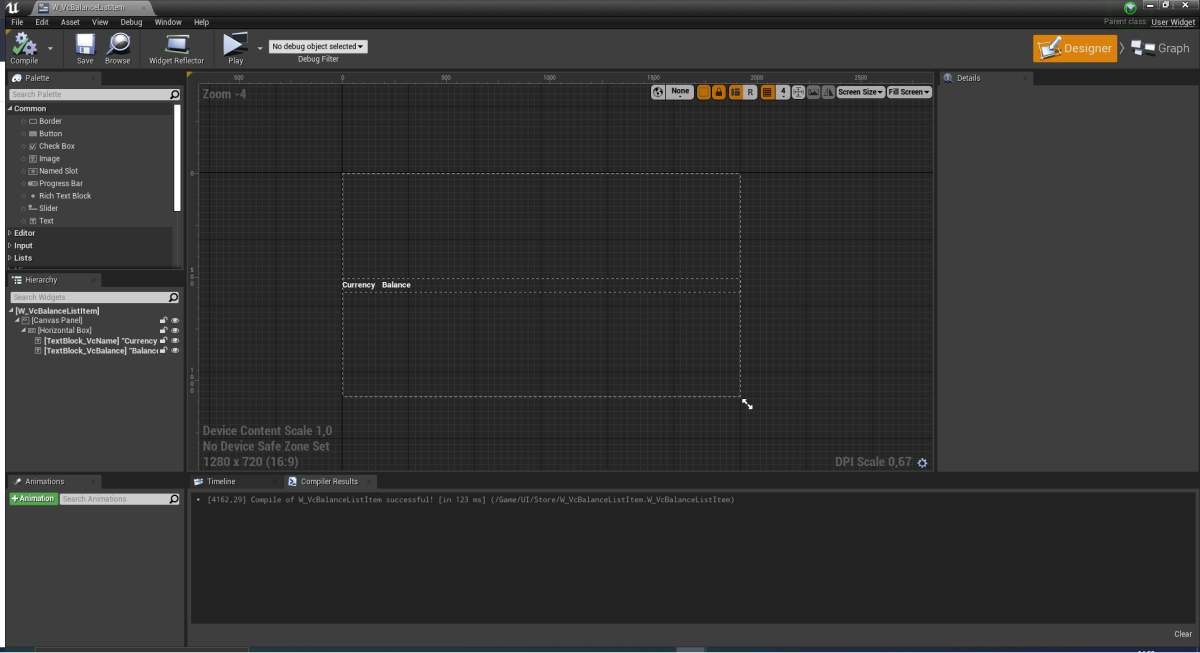
다음 그림은 위젯 구조의 예시를 보여줍니다.

Graph 보기를 엽니다.Class settings 을 클릭합니다.Details 패널에서Interfaces > Implemented interfaces 로 이동합니다.Add 를 클릭하고UserObjectListEntry 를 선택합니다. 이는 UI 기본이 목록 요소에 대한 기본 동작 구현할 수 있게 하는 표준 UE 인터페이스입니다.- 목록에 인게임 재화 추가 논리 구현 방법:
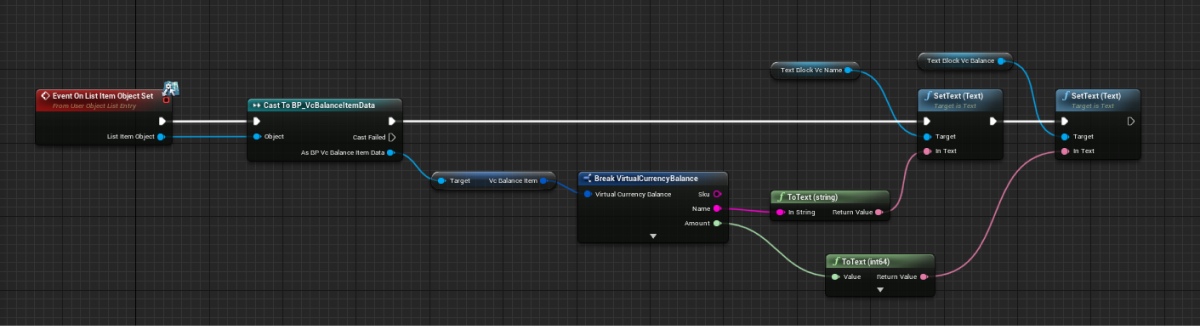
EventOnListItemObjectSet노드를 추가하여 목록 요소를 생성하고 위젯을 초기화합니다.- 인게임 재화 데이터를 포함하는 개체의 값을 인게임 재화 이름 및 수량이 있는 요소에 전달합니다. 이를 수행하려면 다음 그림에서 보이는 바와 같이 노드를 추가합니다.

인벤토리 표시용 위젯 완료
- 인벤토리 페이지 위젯 청사진을 엽니다.
List View 요소를 인게임 재화 목록 표시 영역에 추가합니다.Details 패널의Entry Widget Class 필드에서 잔액 표시용으로 전에 생성한 클래스를 선택합니다.- 인게임 재화 목록 작성 로직을 구현합니다.
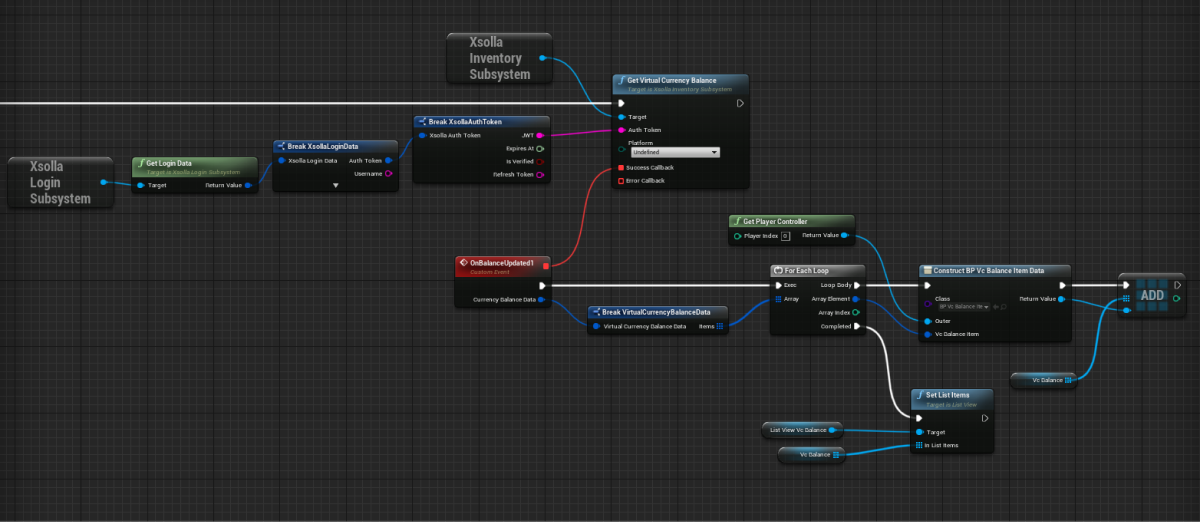
Graph 보기를 엽니다.XsollaInventorySubsystem개체와 연결된GetVirtualCurrencyBalance메서드 호출을EventConstruct노드와 연결합니다.- 인게임 재화 목록 작성 로직을 구현합니다. 인게임 재화 잔액의 업데이트를 성공적으로 처리하는 동안 이 작업은 수행되어야 합니다. 이 작업을 수행하려면 다음 그림과 같이 노드를 추가합니다.

유용한 링크
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
