애플리케이션에서 사용자 인증
결제 트랜잭션의 보안과 올바른 작동을 보장하기 위해 엑솔라 API는 엑솔라 로그인을 사용하여 인증하는 동안 획득한 사용자 JSON 웹 토큰(JWT)을 사용합니다.
아래에서 엑솔라 로그인을 가장 빠르게 통합하는 방법, 즉 기성 웹 위젯을 애플리케이션에 통합하는 방법에 대한 지침을 확인할 수 있습니다.
자체 UI를 사용하여 사용자를 애플리케이션에 로그인하려면 로그인 API 또는 SDK 메서드를 사용하여 사용자 인증 로직을 구현해야 합니다.
프로젝트에 가장 적합한 SDK를 선택합니다.
엑솔라 로그인 위젯 SDK 연결
엑솔라 로그인 위젯은 HTML 페이지에서 NPM 패키지 관리자 또는 <script> 태그를 사용하여 설치하는 데 사용할 수 있습니다.
다음 방법 중 하나로 엑솔라 로그인 위젯 SDK를 연결합니다:
콘솔을 시작하고 명령을 실행합니다:
- bash
1npm i @xsolla/login-sdk
다음 코드를 위젯이 위치한 HTML 페이지의 <head> 태그에 추가합니다:
- html
1<script src="https://login-sdk.xsolla.com/latest/">
2</script>
엑솔라 로그인 위젯 SDK 초기화
아래 메서드 중 하나를 사용하여 위젯을 초기화합니다. 다음 매개 변수를 지정합니다.
projectId- 로그인 프로젝트 ID. 관리자 페이지의 플레이어 > 로그인 > 대시보드 섹션에 있는 프로젝트에서 찾을 수 있습니다.preferredLocale- 인터페이스 언어. 다음 언어가 지원됩니다. 아랍어(ar_AE), 불가리아어(bg_BG), 체코어(cz_CZ), 영어(en_US), 독일어(de_DE), 스페인어(es_ES), 프랑스어(fr_FR), 히브리어(he_IL), 이탈리아어(it_IT), 일본어(ja_JP), 한국어(ko_KR), 폴란드어(pl_PL), 포르투갈어(pt_BR), 로마니아어(ro_RO), 러시아어(ru_RU), 태국어(th_TH), 터키어(tr_TR), 베트남어(vi_VN), 중국어 간체(zh_CN), 중국어 번체(zh_TW).clientId- OAuth 2.0 클라이언트 ID. 관리자 페이지의 플레이어 > 로그인 > 로그인 프로젝트 > 보안 > OAuth 2.0 섹션에 있는 프로젝트에서 찾을 수 있습니다.redirectUri- 사용자가 계정을 확인하거나 로그인하거나 암호 재설정을 확인한 후 리디렉션되는 URL. OAuth 2.0 클라이언트 설정의 관리자 페이지에 지정해야 합니다.
나머지 매개 변수는 변경하지 말고 그대로 둡니다.
JS 파일에 초기화 코드를 추가합니다:
- javascript
1import { Widget } from '@xsolla/login-sdk';
2const xl = new Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US'
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
위젯 초기화 코드를 <body> 태그에 추가합니다:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US',
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
11</script>
엑솔라 로그인 위젯 열기 추가
on-click이벤트 및xl.open()함수가 있는 버튼을 HTML 페이지에 추가합니다:
- html
1<div id="xl_auth" style="display: none"></div>
2<button onclick="showFullscreen()">Fullscreen widget</button>
- 코드를 추가하여 HTML 페이지의
<div>블록에서 위젯을 엽니다.
다음 코드를 JS 파일에 추가합니다:
- javascript
1xl.mount('xl_auth');
2const showFullscreen = () => {
3 const myDiv = document.querySelector('#xl_auth');
4 myDiv.style.display = 'block';
5 xl.open();
6}
위젯을 열기 위한 코드를 <body> 태그에 추가합니다:
- html
1<script type="text/javascript">
2 xl.mount('xl_auth');
3
4 function showFullscreen() {
5 const myDiv = document.querySelector('#xl_auth');
6 myDiv.style.display = 'block';
7
8 xl.open();
9 }
10</script>
저장소에서 패키지 가져오기
- 최신 SDK 버전(권장)을 다운로드하거나 GitHub에서 필요한 SDK를 선택하고 다운로드합니다
- 패키지의 압축을 해제합니다.
- Unity 프로젝트를 열거나 새로운 프로젝트를 생성합니다.
- Unity 에디터의 메인 메뉴에서
Assets > Import Package > Custom Package 로 이동하여 SDK를 선택합니다.
컴파일러 설정
제공되는 인게임 브라우저와 호환 가능한 이유로
- 메인 메뉴에서
Edit > Project Settings 를 클릭합니다. Player > Other Settings > Configuration 섹션으로 이동합니다.Scripting Backend 필드에서Mono 를 선택해야 합니다.

SDK 설정
- Unity 프로젝트를 엽니다.
- 메인 메뉴에서
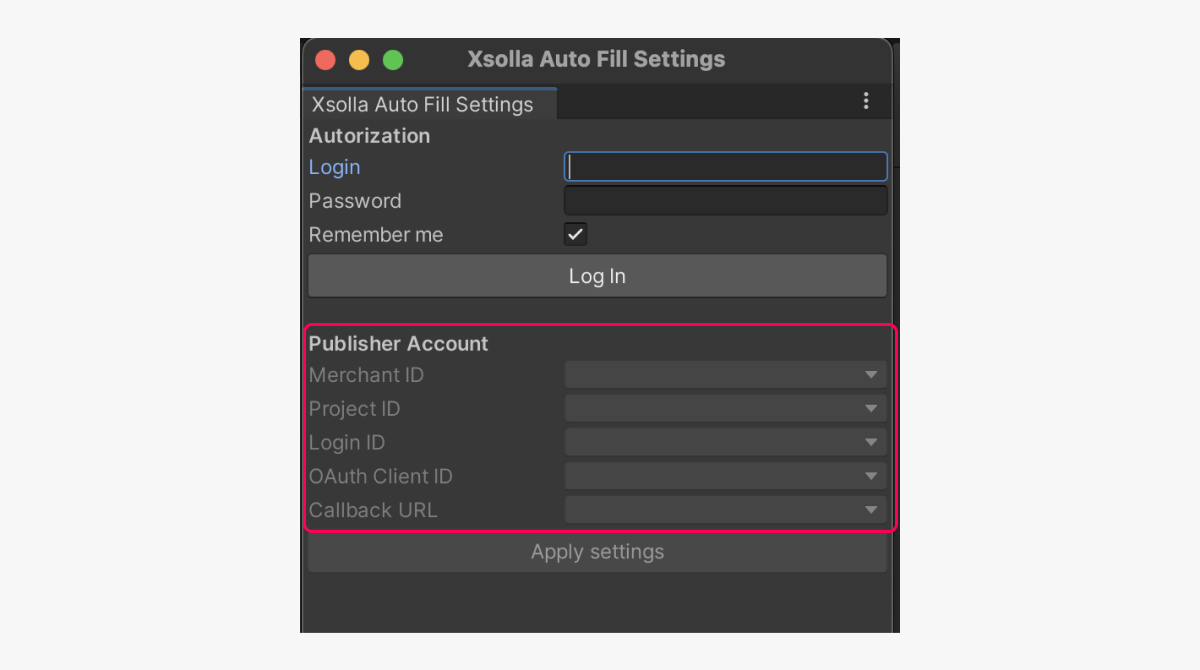
Window > Xsolla > Edit Settings 를 클릭합니다. - 다음 방법 중 하나를 사용하여
Inspector 패널에서 메인 프로젝트 매개 변수를 지정합니다.
- 관리자 페이지에서 설정 가져오기:
Fill settings by PA 를 클릭합니다.Login 과Password 필드에 관리자 페이지 인증 데이터를 지정합니다.Log In 을 클릭합니다.Publisher Account 섹션의 필드 작성을 완료합니다.
- 관리자 페이지에서 설정 가져오기:
Apply Settings 를 클릭합니다.

- 관리자 페이지의 등록/로그인 페이지에서 암호를 잊어버렸습니까?를 클릭한 후 지침을 따릅니다.
- 프로필 설정 > 암호 변경 섹션의 관리자 페이지에서 새 암호를 지정합니다(현재 암호 필드에 임의의 값 입력).
- 매개 변수 수동 지정:
Project ID 필드에서, 프로젝트 이름 옆의 관리자 페이지에서 프로젝트 ID를 지정합니다.Login ID 필드에서, 로그인 프로젝트의 ID를 지정합니다. 이를 가져오려면 관리자 페이지을 열고 플레이어 > 로그인 > 대시보드 > 로그인 프로젝트 섹션으로 이동하여, 로그인 프로젝트 이름 옆에 있는 ID 복사를 클릭합니다.Callback URL 필드에서, 인증에 성공하고, 이메일을 확인하거나 암호를 재설정한 이후 사용자가 리디렉션될 URL 또는 경로를 지정합니다. 그 값은 플레이어 > 로그인 > 로그인 프로젝트 > 보안 > OAuth 2.0 섹션의 관리자 페이지에서 지정된 값과 일치해야 합니다.
- 매개 변수 수동 지정:
OAuth Client ID 필드에서 플레이어 > 로그인 > 로그인 프로젝트 > 보안 > OAuth 2.0 섹션의 관리자 페이지에서 찾을 수 있는 OAuth 2.0용 클라이언트 ID를 지정합니다.
- 필요한 경우 다른 설정을 설정합니다(예:
Pay Station UI 섹션의 결제 UI용 디스플레이 옵션).
엑솔라 로그인 위젯 열기 추가
위젯을 열려면 XsollaAuth.AuthWithXsollaWidget SDK 메서드를 호출하여 다음 매개 변수를 전달합니다.
onSuccess- 성공적인 사용자 인증 콜백을 반환합니다.onError- 요청 오류 콜백.onCancel- 사용자가 인증 프로세스를 완료하지 않고 위젯을 닫을 때 트리거되는 사용자 인증 취소 콜백.locale- UI 언어(선택 사항). 다음 언어가 지원됩니다. 아랍어(ar_AE), 불가리아어(bg_BG), 체코어(cz_CZ), 영어(en_US), 독일어(de_DE), 스페인어(es_ES), 프랑스어(fr_FR), 히브리어(he_IL), 이탈리아어(it_IT), 일본어(ja_JP), 한국어(ko_KR), 폴란드어(pl_PL), 포르투갈어(pt_BR), 로마니아어(ro_RO), 러시아어(ru_RU), 태국어(th_TH), 터키어(tr_TR), 베트남어(vi_VN), 중국어 간체(zh_CN), 중국어 번체(zh_TW).
독립형 빌드의 경우, 위젯은 SDK에 포함된 내장 브라우저에서 열립니다. URL 변경 사항을 추적할 수 있는 다른 내장 브라우징 솔루션을 사용할 수 있습니다.
SDK 설치
- Epic Games 런처를 다운로드합니다.
- 새 언리얼 엔진 프로젝트를 생성합니다.
- SDK 다운로드 및 설치:
- 언리얼 엔진 마켓플레이스에서 SDK를 다운로드하고 설치하는 방법:
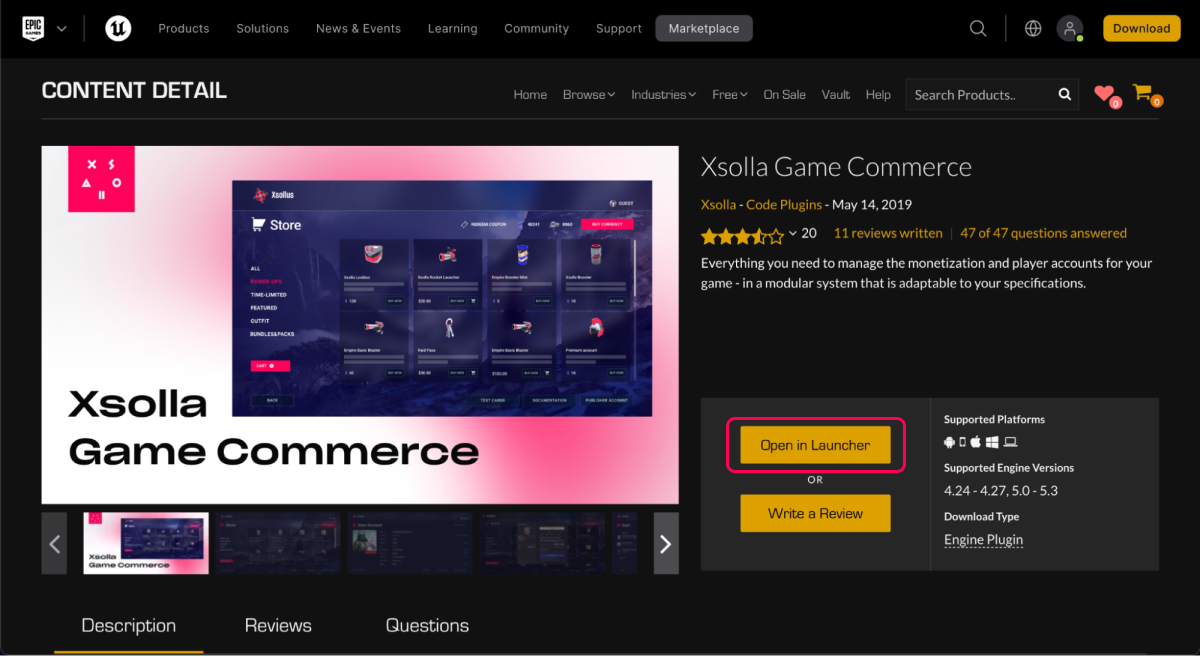
- 언리얼 엔진 마켓플레이스의 SDK 페이지로 이동합니다.
Open in Launcher 를 클릭합니다.
- 언리얼 엔진 마켓플레이스에서 SDK를 다운로드하고 설치하는 방법:

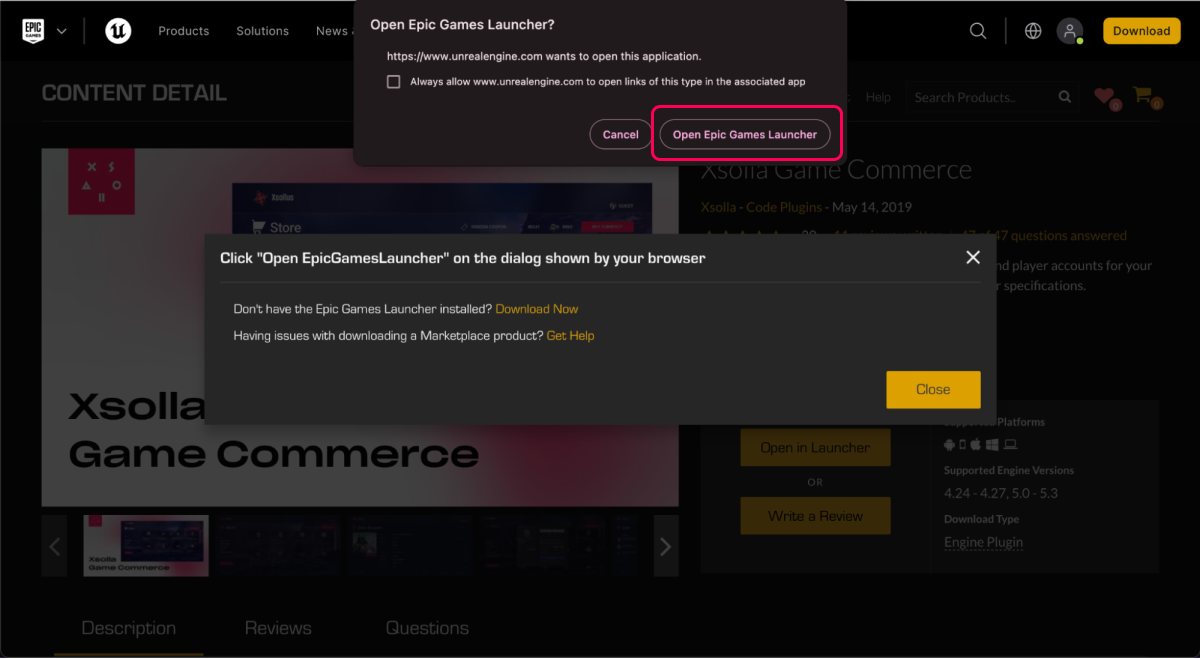
- Epic Games 런처로 이동합니다.

Install to Engine 을 클릭합니다.- 언리얼 에디터에서 언리얼 엔진 프로젝트를 엽니다.
Settings > Plugins > Installed > Xsolla SDK 섹션으로 이동합니다.Enabled 확인란을 선택 표시하고Restart Now 를 클릭하여 설정을 저장하고 언리얼 에디터를 다시 로드합니다.
- GitHub에서 SDK를 다운로드하고 설치하는 방법:
- 엔진 버전에 맞는 SDK가 포함된 패키지를 다운로드합니다.
- 패키지의 압축을 해제합니다.
- SDK 폴더를 언리얼 엔진 프로젝트의 루트에 있는
plugins디렉터리로 이동합니다.
- GitHub에서 SDK를 다운로드하고 설치하는 방법:
SDK 설정
- 언리얼 에디터에서 언리얼 엔진 프로젝트를 엽니다.
Settings > Project Settings > Plugins > Xsolla Settings > General 로 이동하여 프로젝트 매개 변수를 지정합니다.
Project ID 필드에서 프로젝트 이름 옆의 관리자 페이지에서 프로젝트 ID를 지정합니다.Login ID 필드에서 로그인 프로젝트의 ID를 지정합니다. 이를 가져오려면 관리자 페이지을 열고 플레이어 > 로그인 > 대시보드 > 로그인 프로젝트 섹션으로 이동하여, 로그인 프로젝트 이름 옆에 있는 ID 복사를 클릭합니다.Client ID 필드에서 플레이어 > 로그인 > 내 로그인 프로젝트 > 보안 > OAuth 2.0 섹션의 관리자 페이지에서 확인할 수 있는 OAuth 2.0의 클라이언트 ID를 지정합니다.Redirect URI 필드에서 사용자를 성공적으로 인증하거나 이메일을 확인하거나 암호를 재설정한 후 리디렉션되는 애플리케이션의 URL 혹은 경로를 지정합니다. 그 값은 로그인 > 내 로그인 프로젝트 > 보안 > OAuth 2.0 섹션의 관리자 페이지에서 지정한 값과 일치해야 합니다.- 필요한 경우 다른 설정을 설정합니다(예:
Pay Station UI 섹션의 결제 UI용 표시 옵션).
- 결과적으로 관리자 페이지의 프로젝트가 데모 지도와 연결됩니다.

Content Browser > View Options 로 이동하여Show Engine Content 및Show Plugin Content 의 확인란을 선택 표시합니다.

엑솔라 로그인 위젯 열기 추가
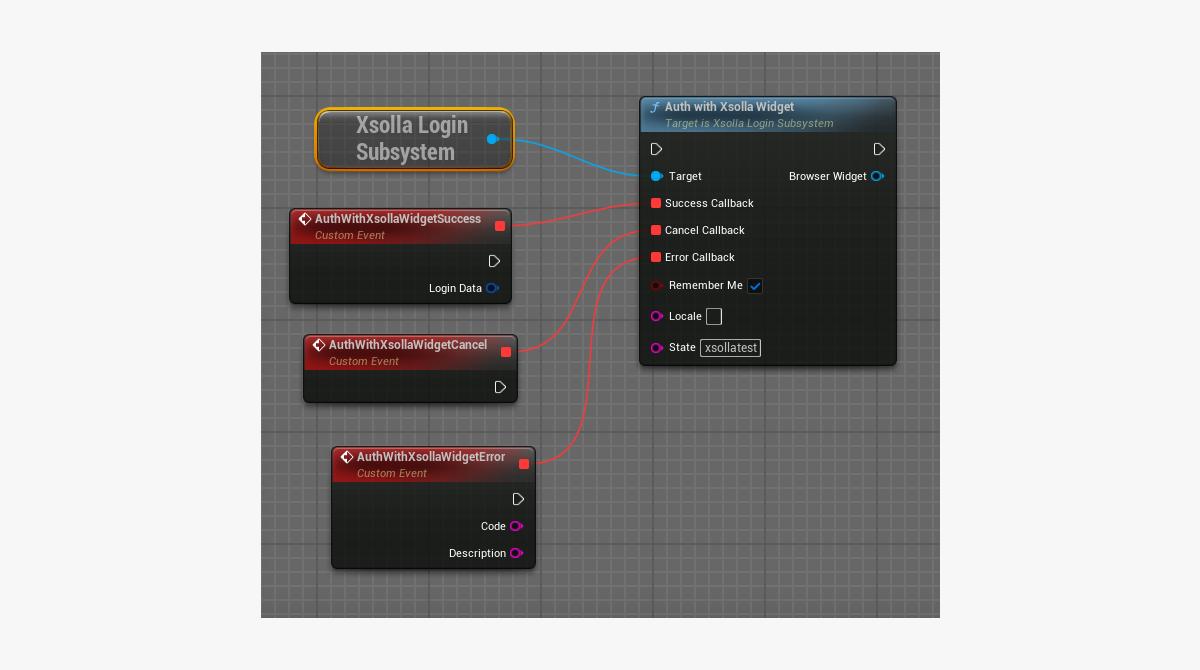
AuthWithXsollaWidget SDK 메서드를 호출하여 다음 매개 변수를 전달합니다.
WorldContextObject- 월드 컨텍스트 개체(C++ 호출용).SuccessCallback- 성공적인 사용자 인증 및 토큰 수신 콜백(선택 사항).CancelCallback- 사용자가 인증 프로세스를 완료하지 않고 위젯을 닫을 때 트리거되는 사용자 인증 취소 콜백(선택 사항).ErrorCallback- 인증 프로세스 중 발생하는 오류에 대한 콜백(선택 사항).bRememberMe- 인증 데이터를 보관할지 여부(선택 사항)를 설정합니다. 기본적으로 이 값은false로 설정됩니다.Locale- UI 언어(선택 사항). 기본적으로 이 값은 사용자의 IP 주소로 정의됩니다.State- 애플리케이션 서버에서 사용자를 추가로 확인하는 데 사용되는 문자열. 기본값은xsollatest로 설정됩니다.
예시:

독립형 빌드에서 위젯은 SDK와 함께 번들로 제공되는 W_LoginBrowser 청사진을 사용하여 열립니다.
기존 청사진을 사용자 지정하여 인증 위젯을 열 수 있습니다.
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
