결제 UI 테마 사용자 정의
작동 방식
결제 UI에서 라이트 테마와 다크 테마의 두 가지 기본 테마를 사용할 수 있습니다. 사용자 정의 편집기를 사용하지 않고 테마를 전환하려면 토큰 가져오기를 수행할 때 settings.ui.theme 매개 변수에서 라이트 테마의 경우에는 63295a9a2e47fab76f7708e1, 다크 테마의 경우에는 63295aab2e47fab76f7708e3를 전달하세요.
결제 UI를 게임 디자인과 일치시키기 위해 사용자 정의 테마 생성을 수행하고 다음 특성을 구성할 수 있습니다.
관리자 페이지에서 모든 프로젝트의 기본 테마로 사용자 정의 테마를 사용할 수 있습니다. 개별 게임마다 다른 테마를 지정하려면 토큰에서 이러한 설정을 전달하세요.
알림
토큰에서 전달된 테마 구성은 관리자 페이지에서 지정한 구성보다 높은 우선순위를 갖습니다.
참고
결제 방법을 선택할 때 엑솔라 로고와 버튼이 올바르게 표시되도록 하려면 가이드라인을 참조하십시오.
관리자 페이지에서 사용자 정의 구성하기
참고
한 프로젝트에서 사용자 정의 테마를 만들고 이 관리자 페이지의 모든 프로젝트에서 사용할 수 있습니다.
- 관리자 페이지에서 프로젝트를 열고 결제 > 결제 인터페이스 > 페이 스테이션 사용자 정의 섹션으로 이동합니다.

- 새 테마 생성을 클릭합니다.
- 테마 이름을 변경하려면 연필 아이콘을 클릭합니다.

- UI 요소의 색상을 변경하려면 색상 탭으로 이동합니다. 외관, 텍스트, 컨트롤의 색상과 상태 알림에 표시되는 색상을 변경할 수 있습니다.

- 글꼴 크기를 설정하려면 타이포그라피 탭으로 이동합니다. 다음 UI 요소의 글꼴 크기를 변경하려면 해당 필드를 사용합니다.
| 필드 | UI 요소 |
|---|---|
| Title 1 | 결제 상태 페이지의 제목. |
| Title 2 | 총 금액. |
| Title 3 | 섹션 제목(예: 카드로 결제). |
| Title 4 | 현재 사용하지 않음. |
| 본문 L |
|
| 본문 M |
|
| 보조 텍스트 |
|
| 제목 | 현재 사용하지 않음. |
- UI 요소의 테두리와 모서리 둥글기를 구성하려면 테두리 탭으로 이동한 후 설정을 변경합니다.
참고
최대 테두리 너비는 3픽셀입니다.
최대 모서리 둥글기는 16픽셀입니다.
최대 모서리 둥글기는 16픽셀입니다.
- 결제 UI에서 게임 로고가 어떻게 표시되는지 확인하려면 미리 보기 섹션에서 로고 표시 상자를 선택합니다. 결제 UI에서 게임 로고 표시를 설정하려면 토큰에서 필수 매개 변수를 전달합니다.

- 모바일과 데스크톱 버전의 결제 UI에서 테마가 어떻게 보이는지 확인하려면 미리보기 섹션에서 탭 사이를 전환합니다.
알림
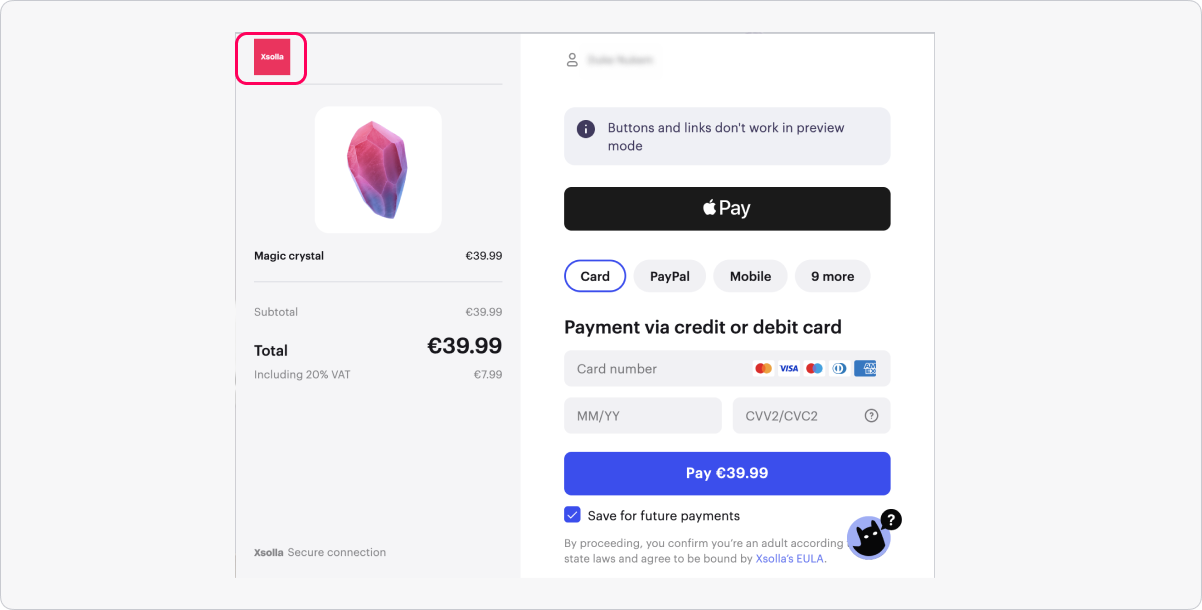
버튼과 링크는 미리보기 모드에서 작동하지 않습니다.

- 결제 UI의 여러 상태를 확인하려면 카드로 결제, 결제 방식, 결제 상태 탭 사이를 전환하세요.

- 게시를 클릭합니다.
- 관리자 페이지의 모든 프로젝트에 이 테마를 적용하려면 열리는 모달 창에서 기본값으로 설정 토글을 On(켜짐)으로 설정합니다. 토큰에서 전달되는.프로젝트에는 영향을 미치지 않습니다.
- 게시를 클릭합니다.
알림
테마가 게시된 다음에는 언제든지 테마를 편집할 수 있습니다. 테마를 기본 테마로 설정하거나 토큰 설정을 사용하여 활성화하지 않으면 결제 UI에 테마가 적용되지 않습니다.
- 사용자 정의 - 사용자 정의 편집기를 열어 설정을 변경합니다.
- 편집 - 테마 이름을 변경하고 기본값으로 설정 토글을 On(켜짐) 또는 Off(끄기)로 설정합니다.
- 복제 - 테마를 복제하여 복제한 테마를 기반으로 새 테마를 생성합니다.
- 테마를 삭제합니다.

API를 통한 사용자 정의 구성
레이아웃 변경
결제 UI의 레이아웃을 변경하여 게임 인터페이스에 맞게 결제 UI를 조정할 수 있습니다. 이렇게 하려면 토큰 생성 시 settings.ui.layout 매개 변수를 전달해야 합니다. 이 매개 변수에는 다음 값을 사용할 수 있습니다.
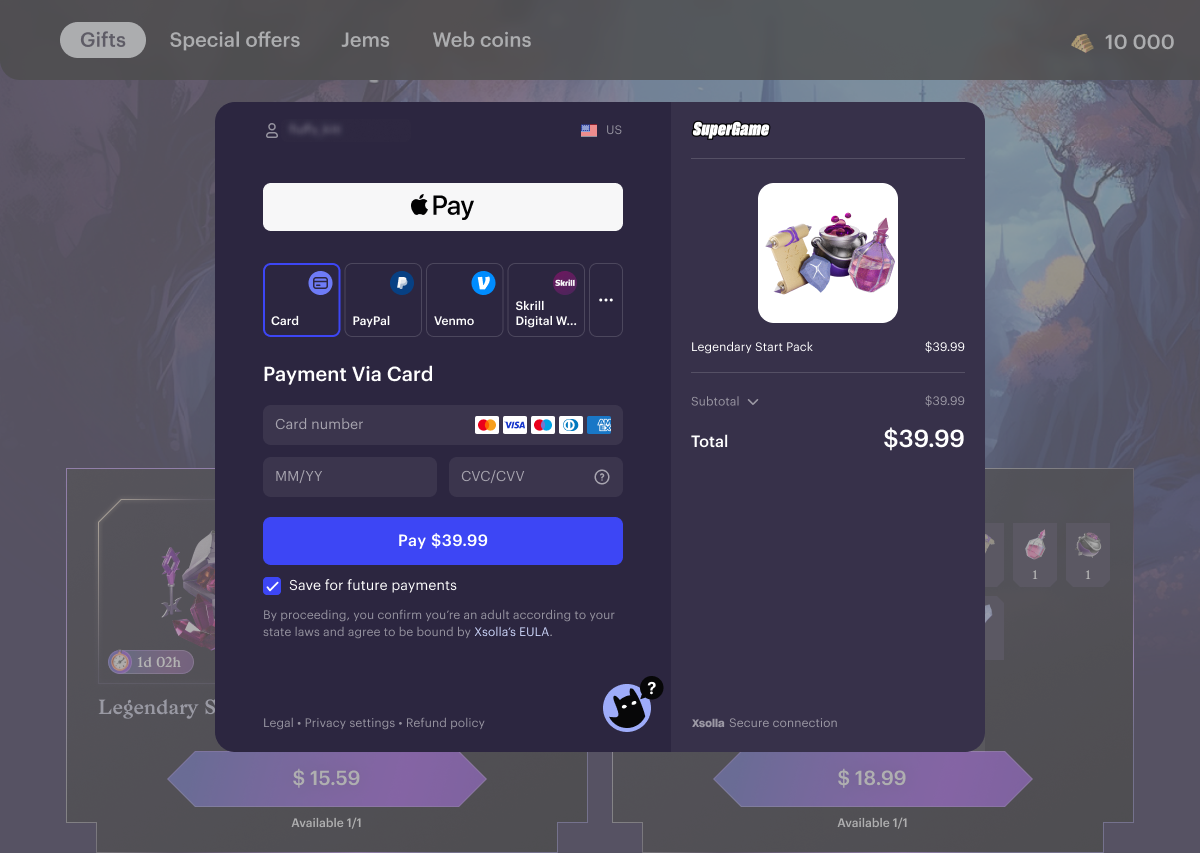
embed- 이 경우 결제 UI가 게임 내에서 열리며, 다른 인터페이스 요소에 맞게 결제 UI 패딩에 가장자리에서 잘립니다.

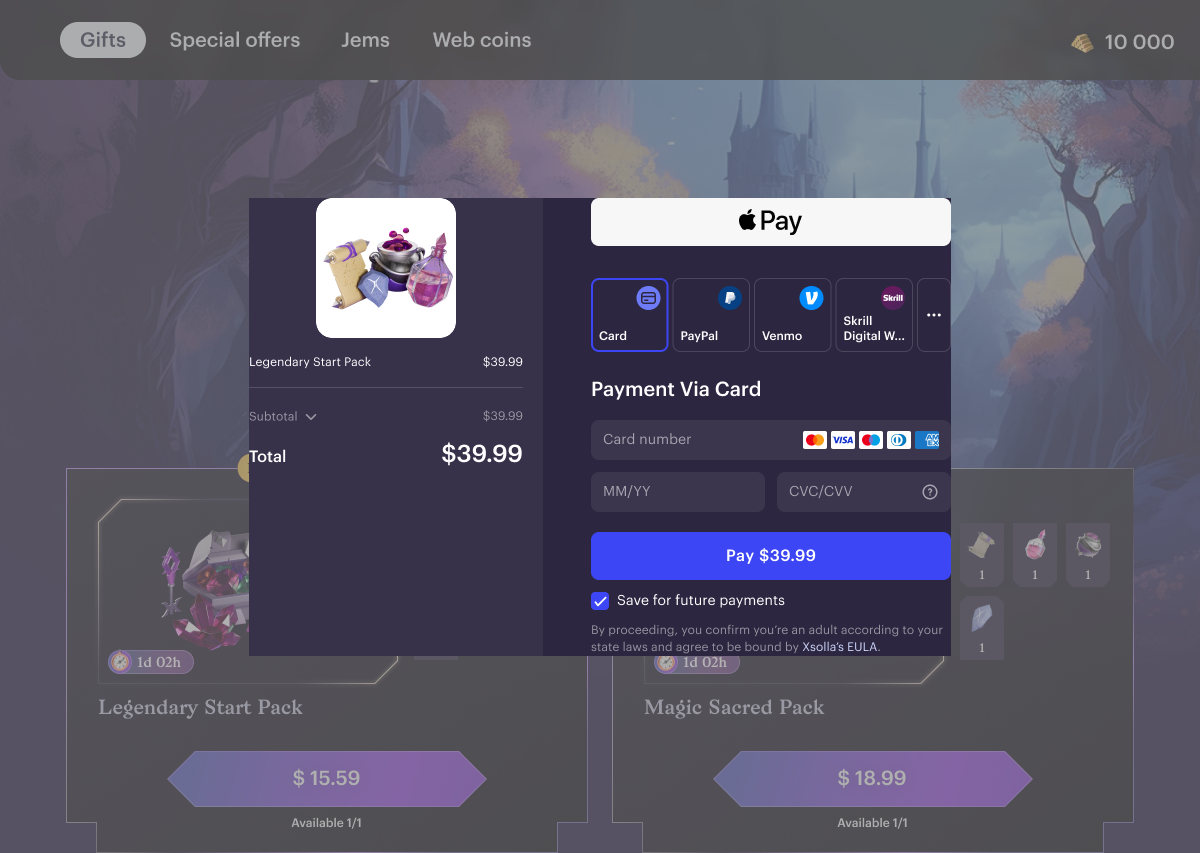
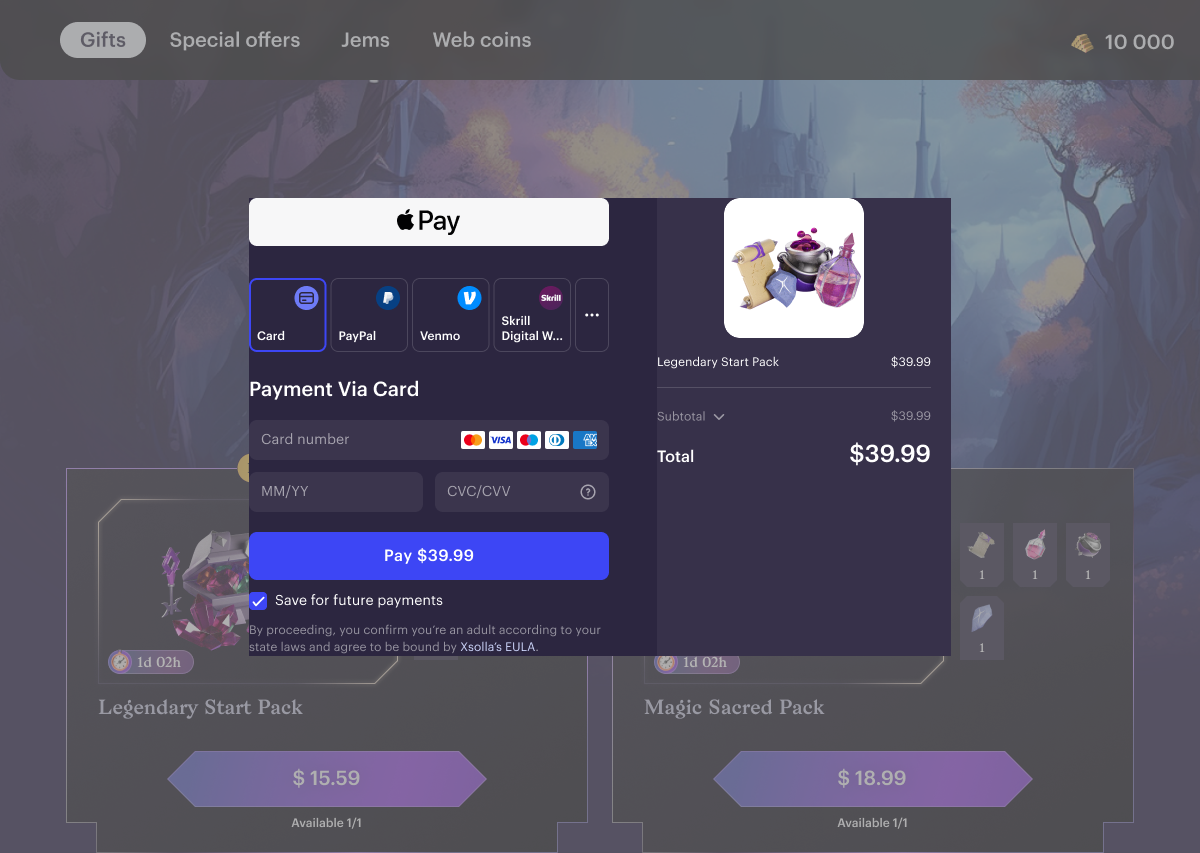
column_reverse- 이 경우 결제 UI의 열 순서가 변경됩니다. 결제 방식 정보는 왼쪽에, 주문 정보는 오른쪽에 표시됩니다.

embed_column_reverse- 이 경우 게임 내에서 결제 UI가 열리고 결제 UI의 열 순서가 변경되어 결제 방식 정보는 왼쪽에, 주문 정보는 오른쪽에 표시됩니다.

결제 방식 표시 방법 구성
결제 UI를 열 때 결제 방식을 표시하는 방법을 구성하려면 토큰에 다음 매개 변수를 전달하면 됩니다:
- is_payment_methods_list_mode를 통해 결제 UI를 열 때 사용자 국가에서 사용 가능한 결제 방식 목록을 표시할 수 있습니다.

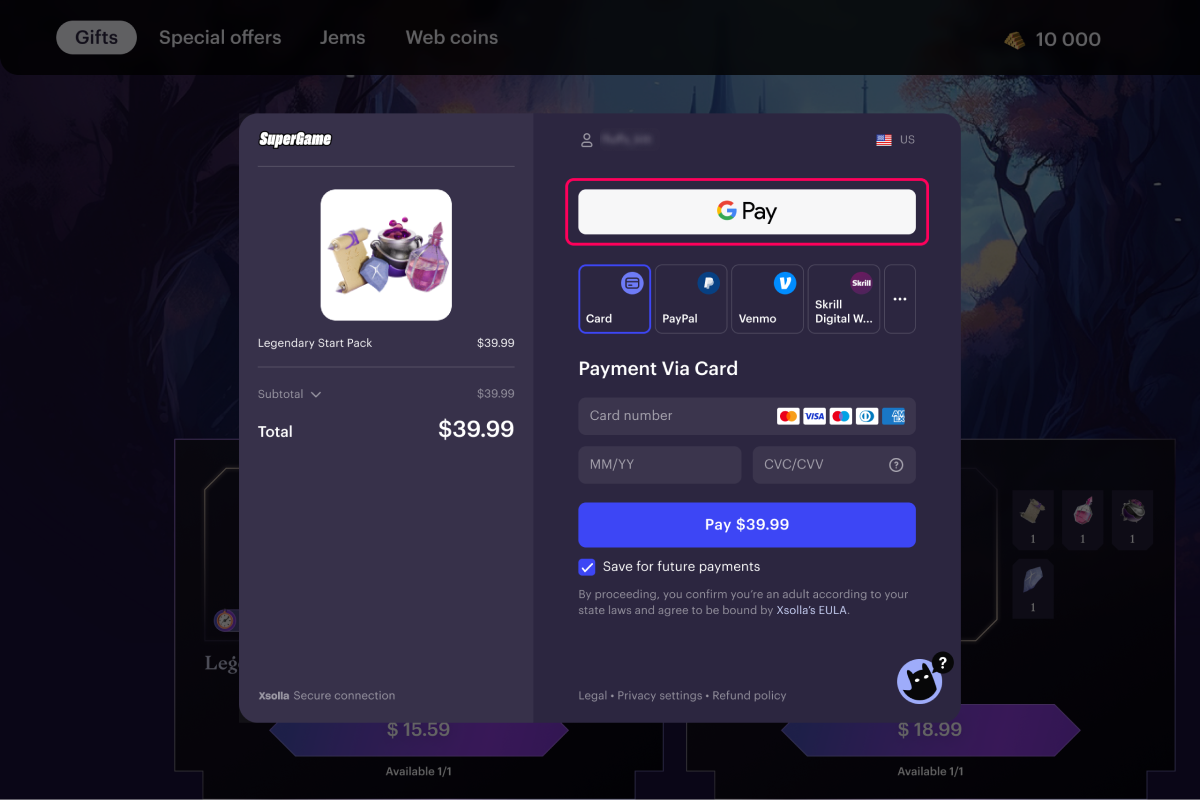
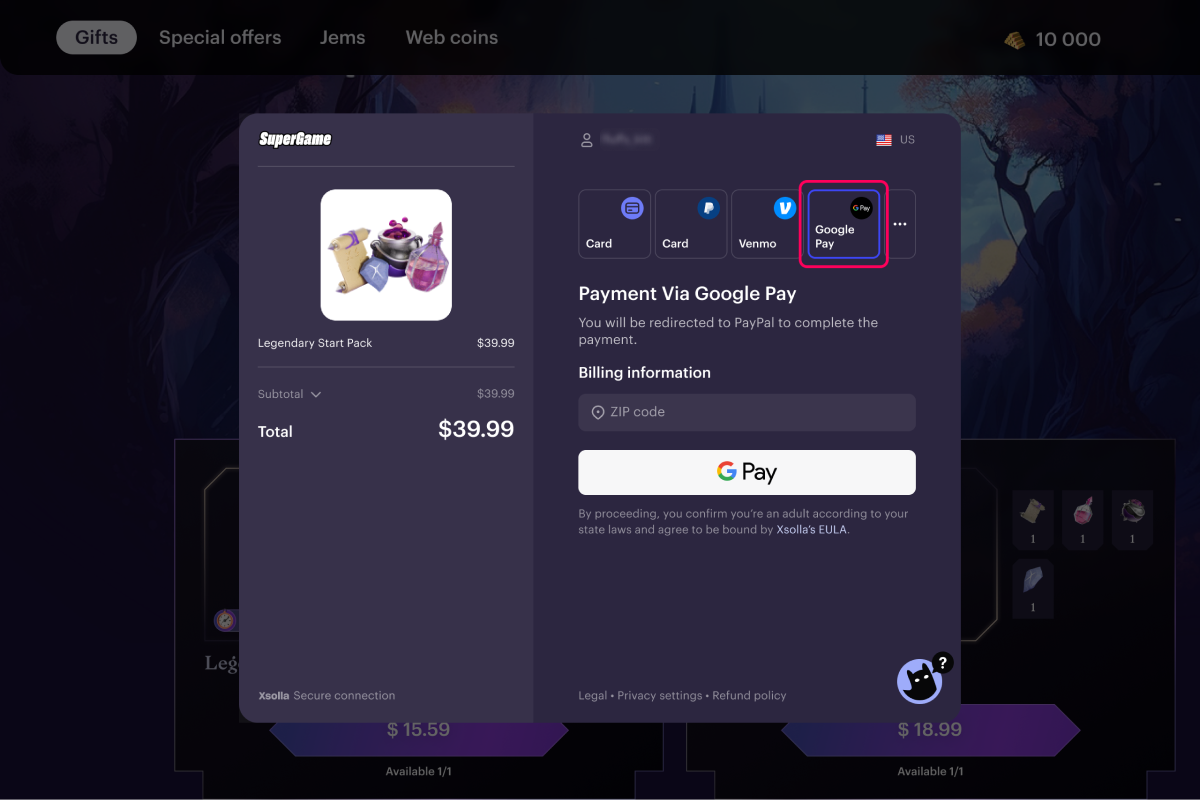
- settings.ui.gp_quick_payment_button을 통해 결제 UI에서 Google Pay 결제 방식 표시 방법을 구성할 수 있습니다. 이 매개 변수는 다음 값을 가질 수 있습니다:
true. 이 경우, 사용자의 장치 및 브라우저에 관계없이 결제 UI의 상단에 Google Pay를 통한 빠른 결제 버튼이 표시됩니다.
참고
매개 변수가 전달되지 않으면 모든 사용자 장치 및 브라우저(Safari 제외)의 결제 UI 상단에 Google Pay가 표시됩니다. Safari에서는 결제 방식 목록에 표시됩니다.

false. 이 경우, PayRank 알고리즘에 따라 결제 방식 목록에 Google Pay가 표시됩니다.

토큰으로 사용자 정의 UI 테마 설정 전달
특정 게임에 사용자 정의 설정을 적용하려면 토큰 생성 작업을 수행할 때 settings.ui.theme 매개 변수에서 게시된 사용자 정의 테마의 ID를 전달합니다.
테마 ID 확인:
- UI 테마 탭의 모든 테마 목록에서.

- 사용자 정의 편집기의 테마 이름 아래에 있습니다.

알림
토큰에서 전달된 테마 구성은 관리자 페이지에서 지정한 구성보다 높은 우선순위를 갖습니다.
게임 로고 표시하기
결제 UI에 게임 로고를 표시하는 방법:
- 관리자 페이지에서 프로젝트를 열고 결제 > 결제 인터페이스 > 일반 설정 섹션에 이미지를 업로드합니다.
참고
최대 파일 크기: 1MB.
지원 형식: JPEG, PNG, SVG.
지원 형식: JPEG, PNG, SVG.

- 토큰 생성 요청 시,
true를settings.ui.desktop.header.is_visible및settings.ui.desktop.header.visible_logo매개 변수에 전달합니다. 토큰 생성을 위해 통합 시나리오에 따라 서버 측 또는 클라이언트 측 메서드를 호출할 수 있습니다.
결제 UI에서 게임 로고를 표시하는 예시:

이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
