Progressive Web 애플리케이션 설정
Progressive Web 애플리케이션(PWA)은 모바일 기기에서 앱과 유사한 경험을 제공하는 웹 기반 애플리케이션입니다. 사용자가 홈 화면에 직접 웹숍을 설치할 수 있으므로 브라우저를 열고 수동으로 스토어로 이동할 필요 없이 빠르게 액세스할 수 있습니다.
리디렉션 제한이 있는 플랫폼의 경우 PWA는 사용자가 보다 직접적이고 편리하게 스토어에 도달할 수 있는 방법을 제공하여 불필요한 절차를 줄이고 참여도를 높일 수 있습니다. PWA는 액세스를 간소화함으로써 사용자 리텐션을 개선하고 더 자주 구매하도록 유도합니다.
PWA 설치 사용자 흐름
설정 방법
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 웹샵 사이트 창에서 웹 사이트 빌더 열기를 클릭합니다.
- 웹앱 설정으로 이동합니다.
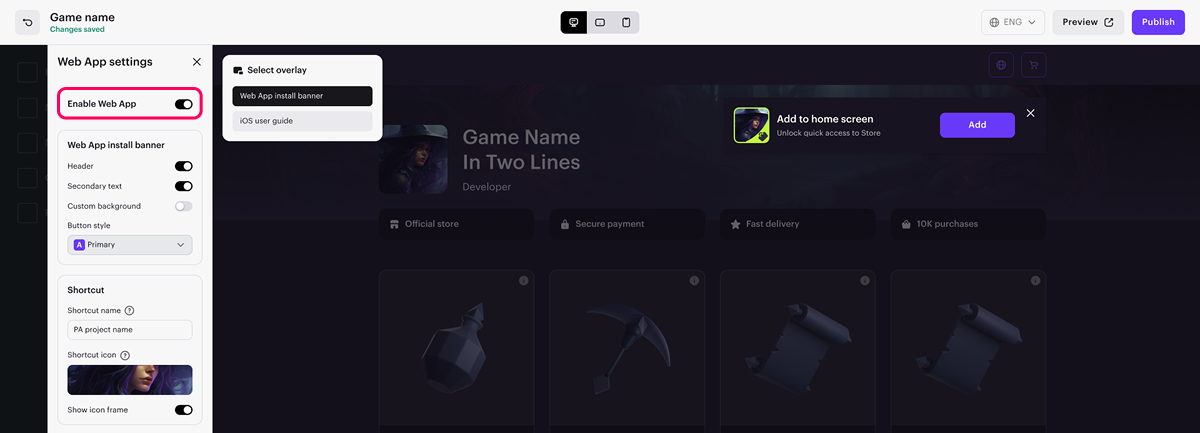
- 웹 앱 사용 토글을 활성화로 설정합니다.

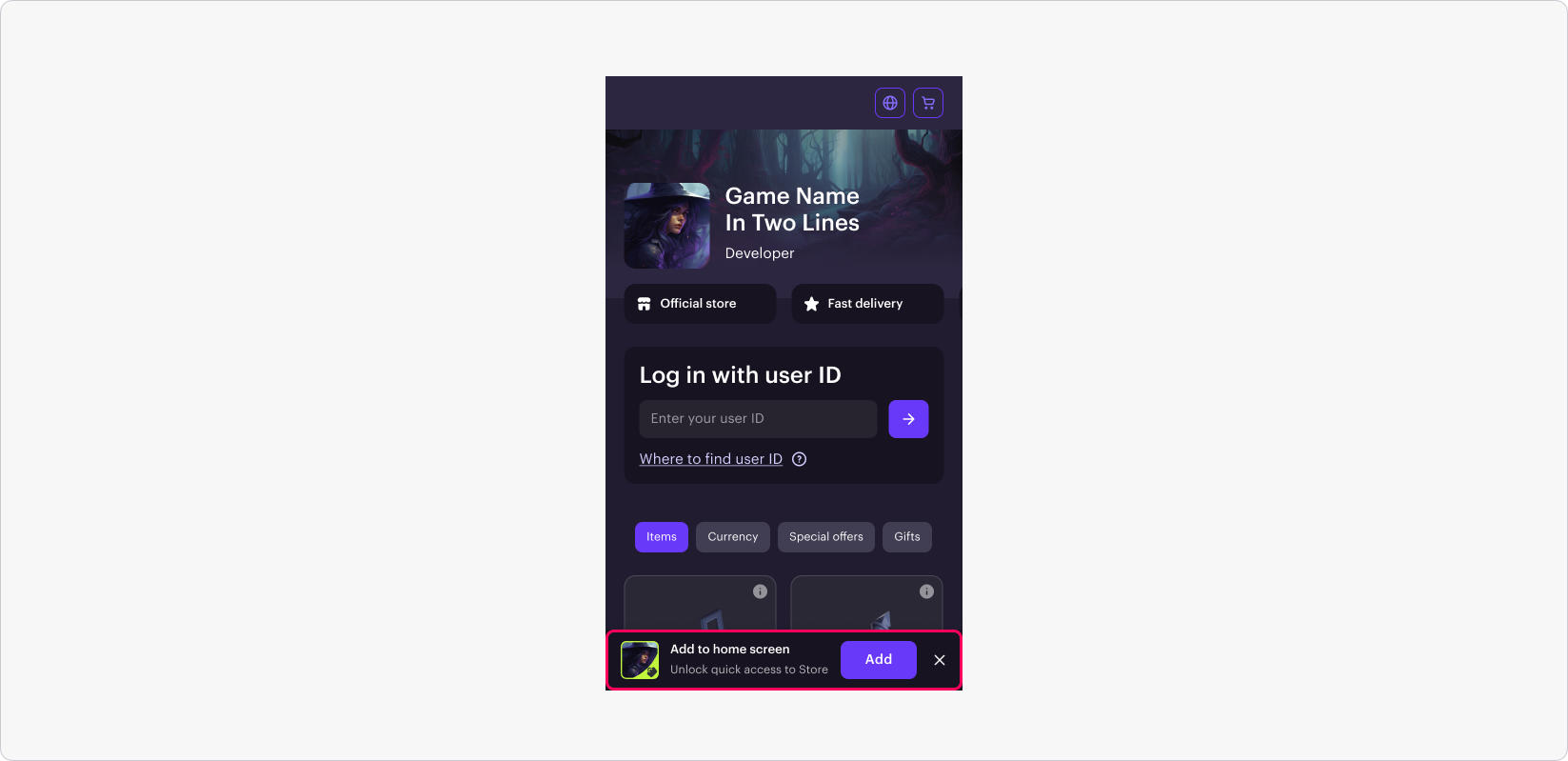
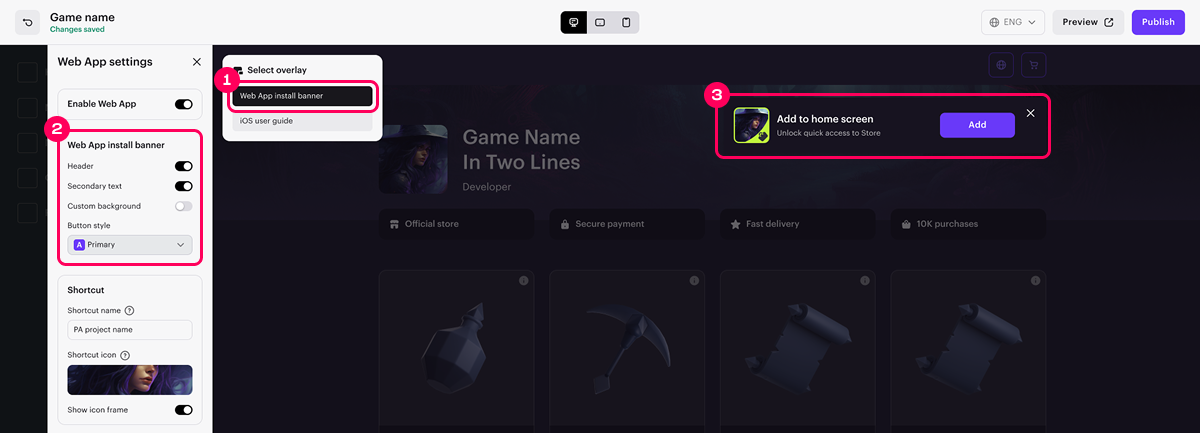
- 애플리케이션 설치 프롬프트 배너를 다음과 같이 사용자 정의(선택 사항)합니다:
- 오버레이 선택 메뉴에서, 웹 앱 설치 배너를 선택합니다.
- 배너 헤더 텍스트를 변경합니다.
- 배너 보조 텍스트를 변경합니다.
- 사용자 정의 배경을 설정합니다.
- 버튼 스타일을 변경합니다.

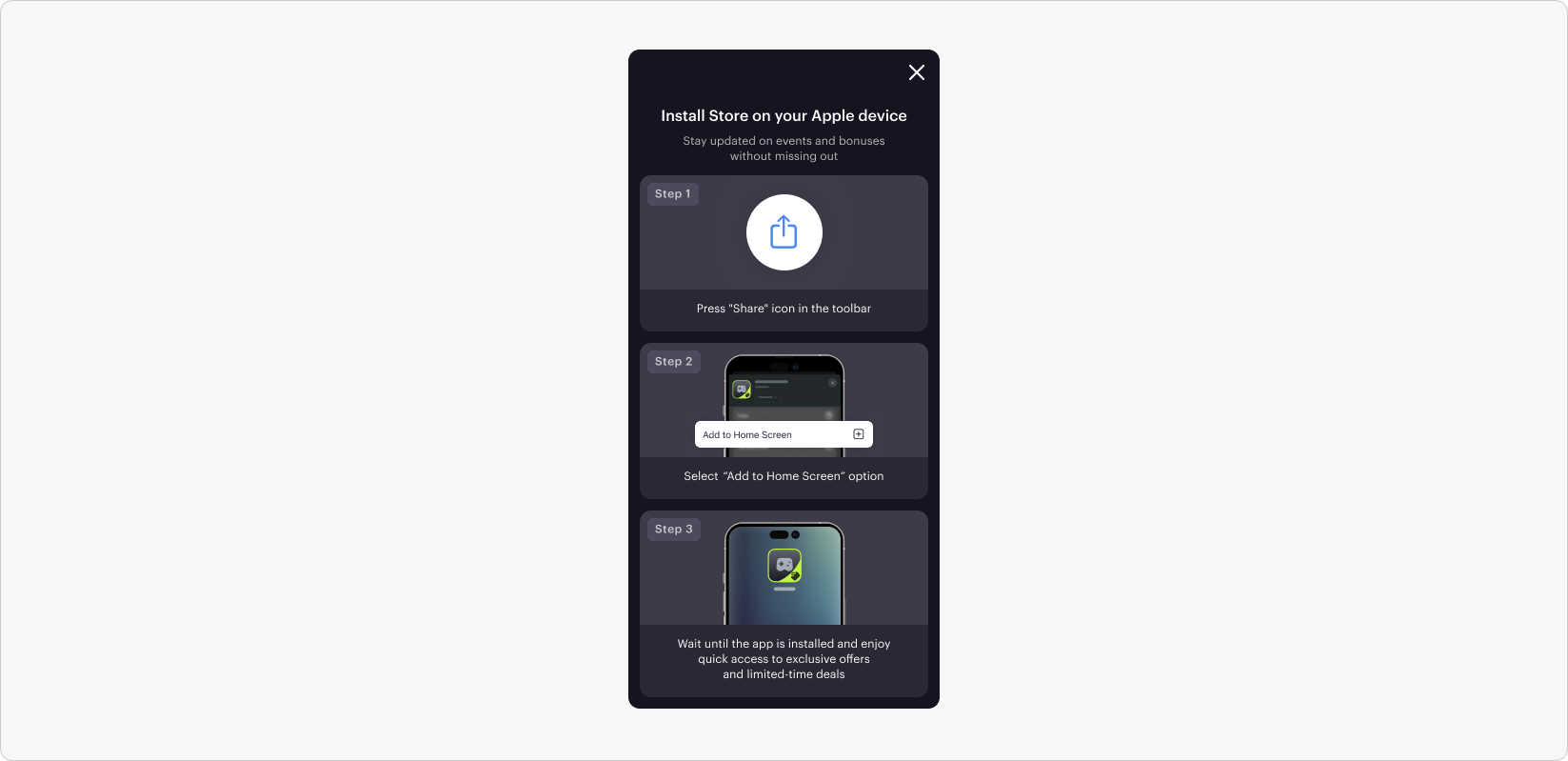
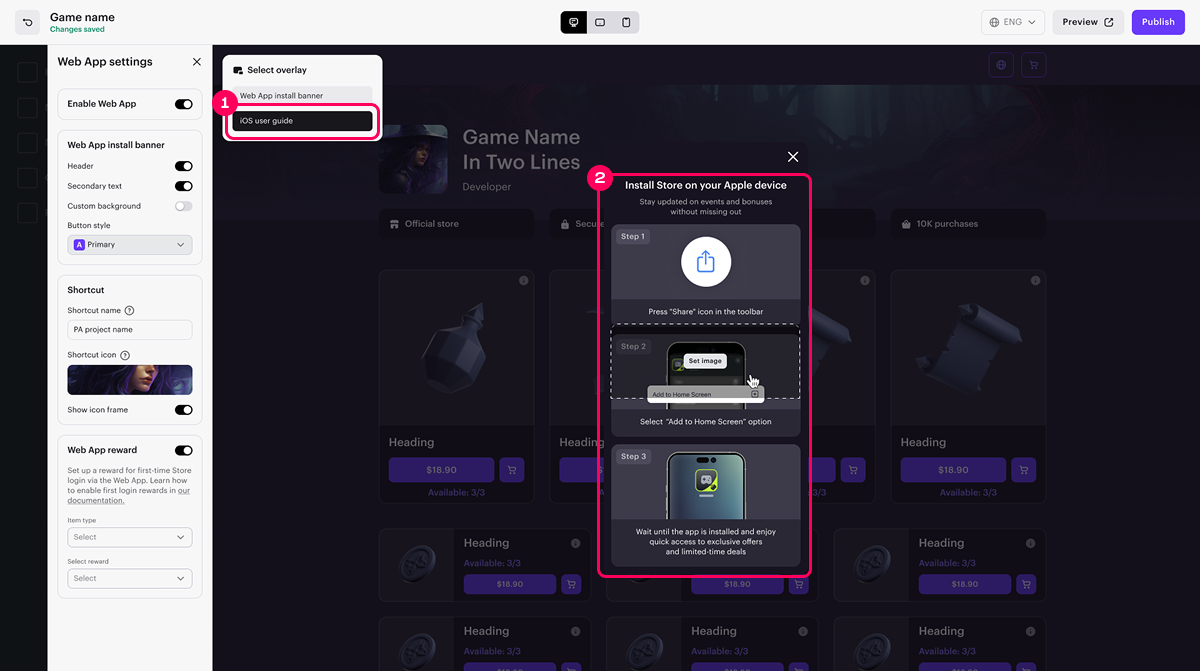
- 설치 지침을 사용자 정의(선택 사항)합니다. 오버레이 선택 메뉴에서 iOS 사용자 가이드를 선택합니다.

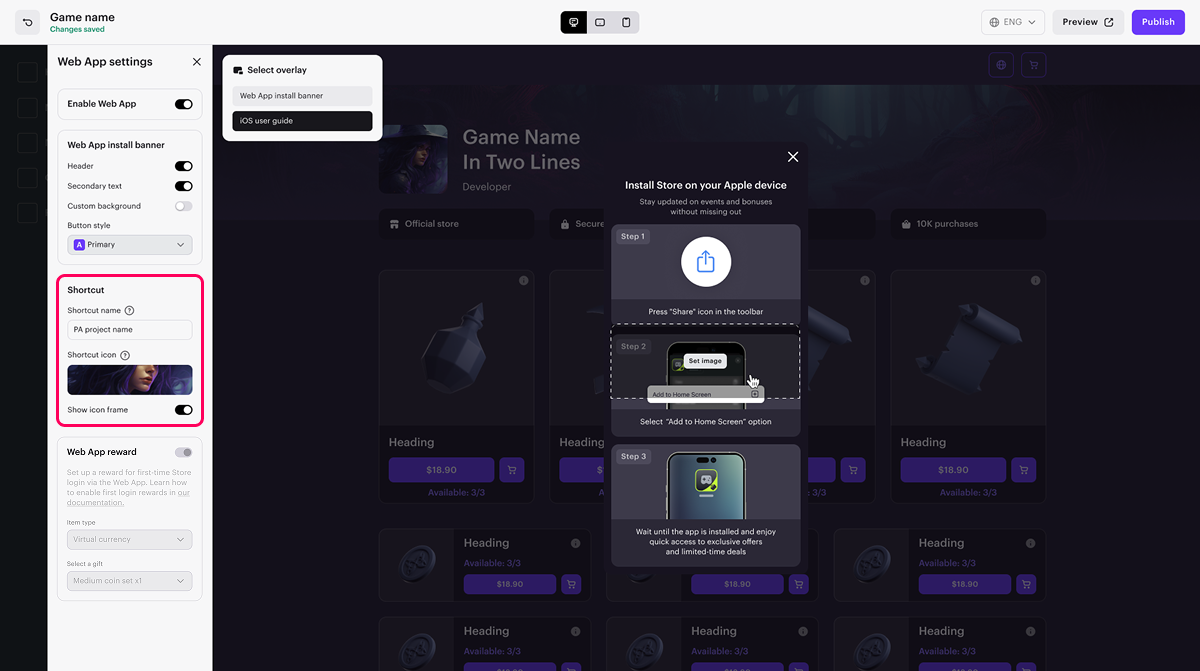
- 사용자 기기에 표시할 PWA 외관 설정:
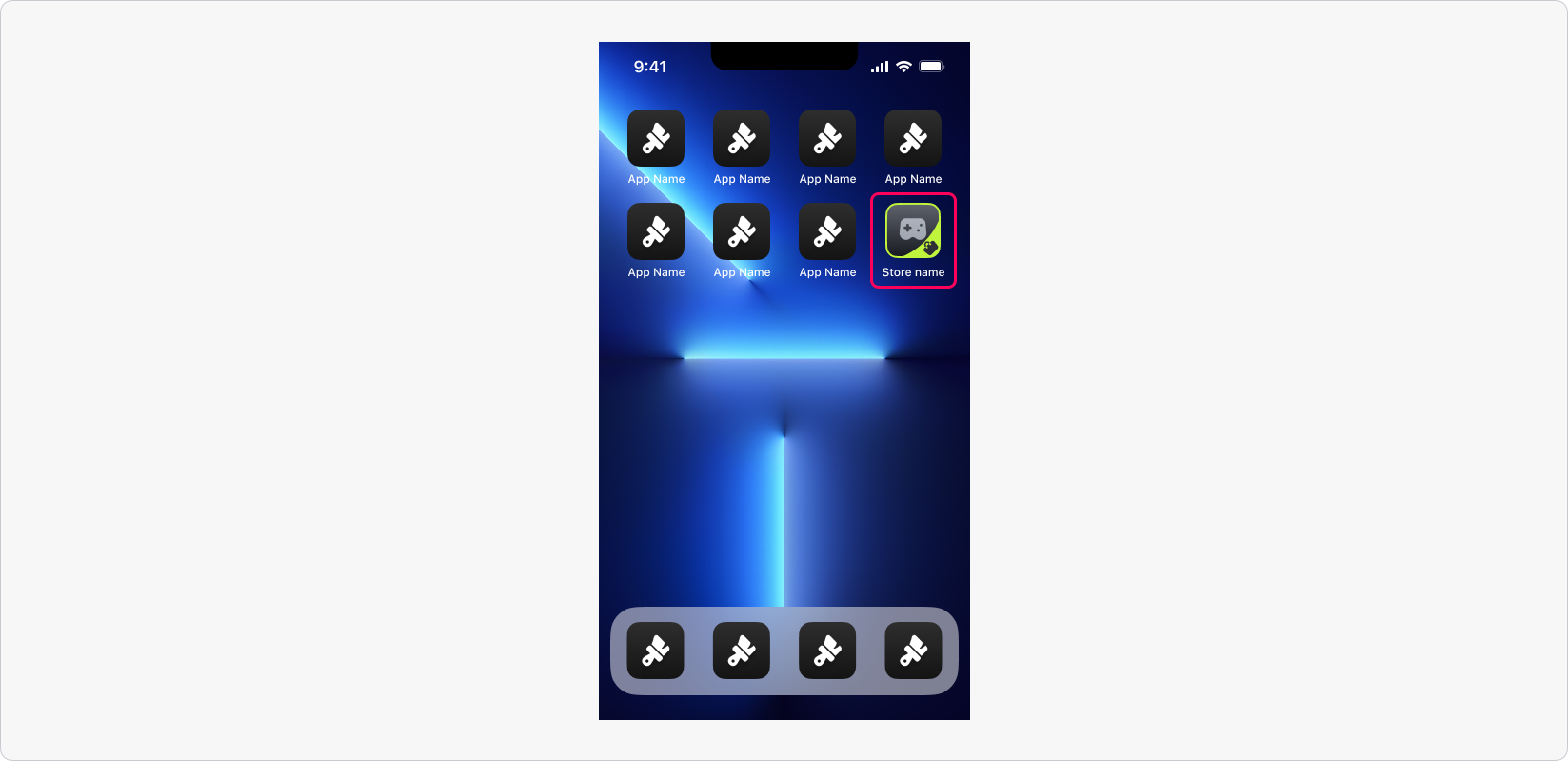
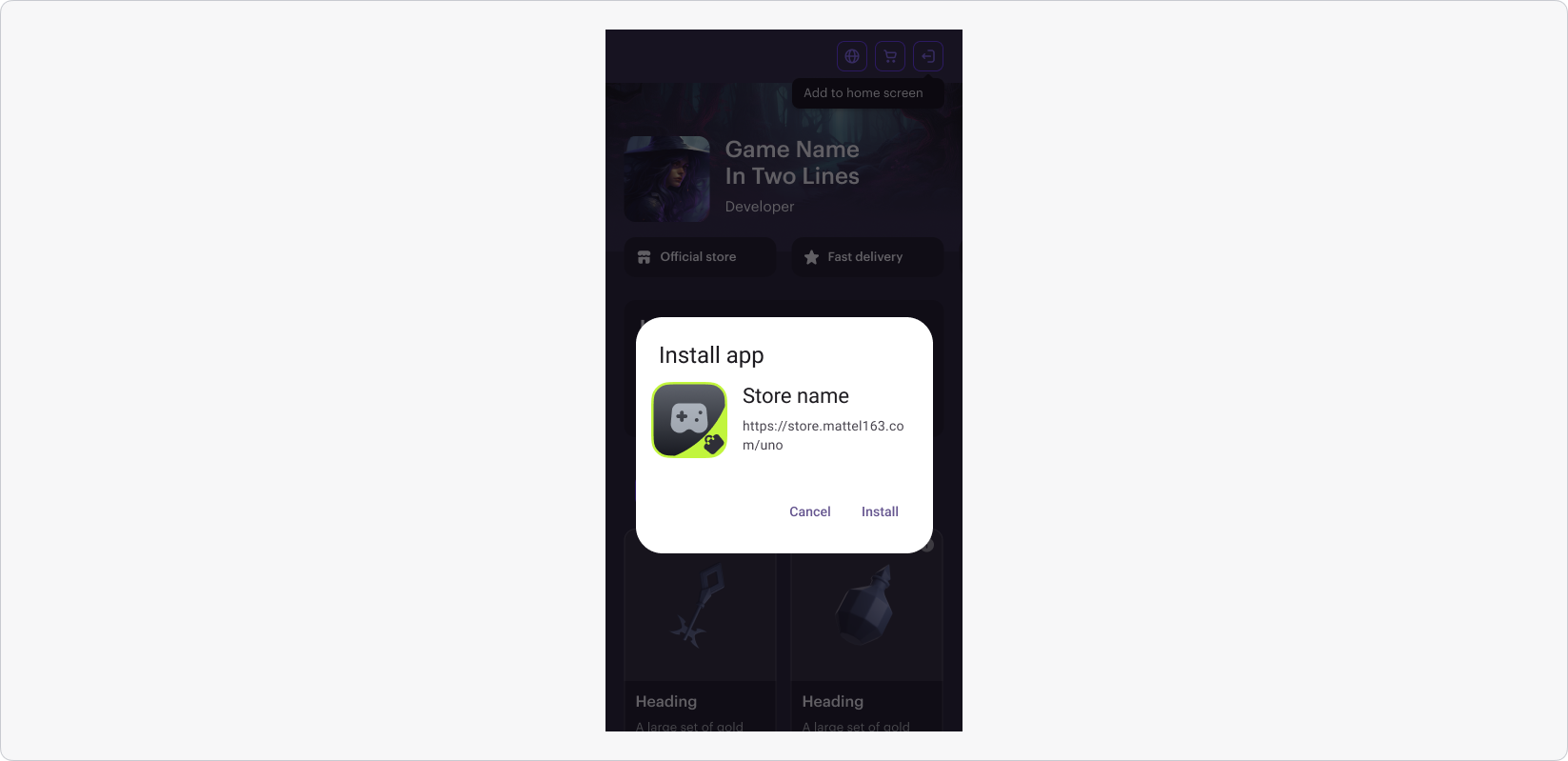
- PWA의 이름을 지정합니다. 사용자 기기의 홈 화면이나 애플리케이션 서랍에 표시됩니다.
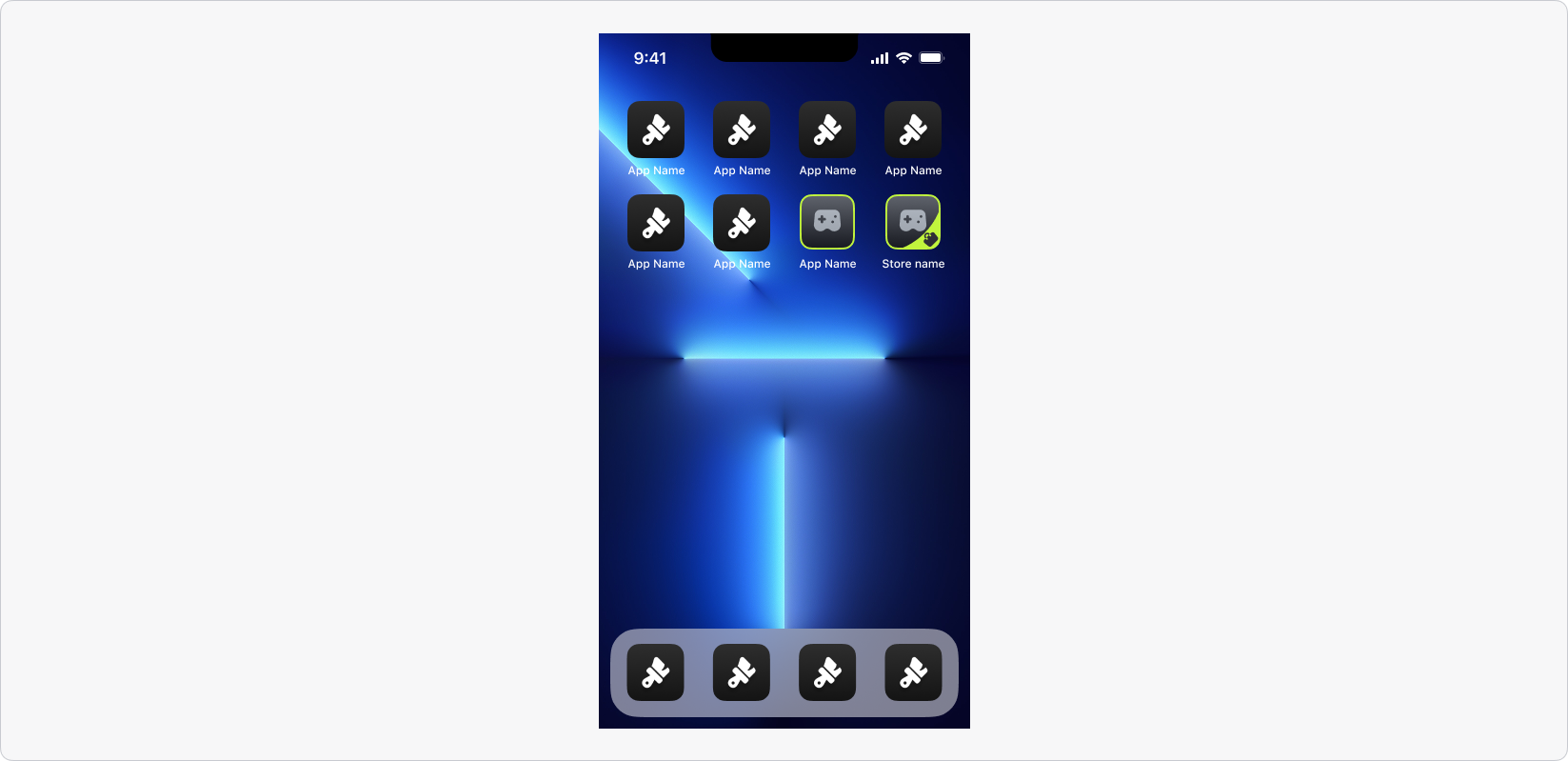
- PWA 아이콘을 업로드합니다.

참고
PWA가 게임과 동일한 아이콘을 사용하는 경우 아이콘 프레임 표시 토글을 활성화로 설정하는 것이 좋습니다. 이렇게 하면 스토어 아이콘 주위에 프레임이 추가되어 사용자가 게임과 쉽게 구분할 수 있습니다.

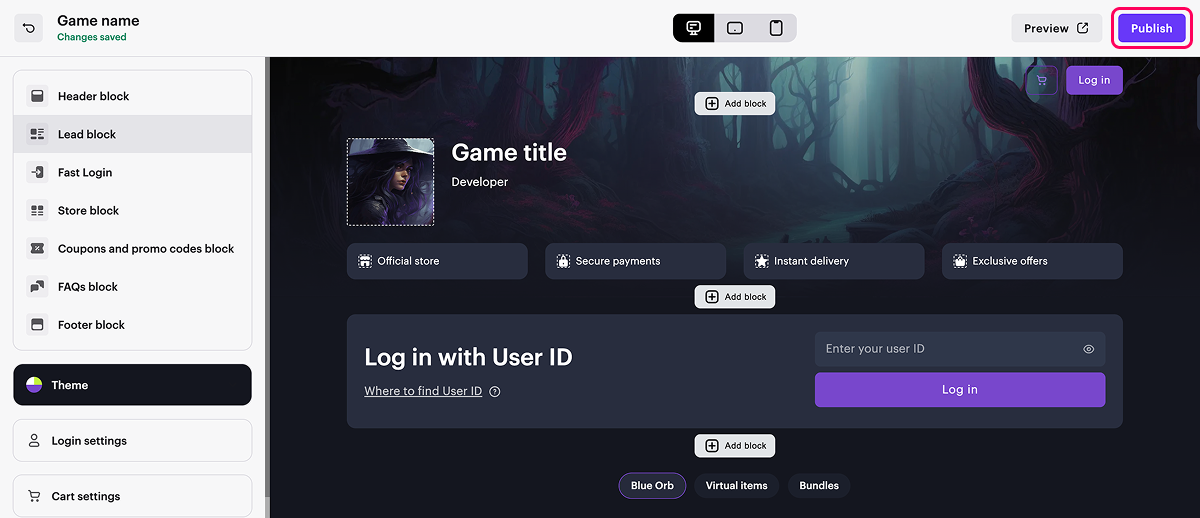
- 변경 사항을 적용하려면 사이트를 게시합니다.

이 기사가 도움이 되었나요?
의견을 보내 주셔서 감사드립니다!
메시지를 검토한 후 사용자 경험 향상에 사용하겠습니다.유용한 링크
마지막 업데이트: 2026년 1월 28일오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.