Arquivos JSON com configurações de widget
As configurações do widget estão contidas nos seguintes arquivos JSON:
settingsJSON— configurações principaissocialsJSON— configurações de login socialthemeJSON— configurações de tema
Você pode reutilizar as configurações nos arquivos e exibir o mesmo widget em configurações diferentes. O URL de configurações é especificado no código de inicialização do widget:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 // Other settings
4 settingsJSON: "url_string",
5 socialsJSON: "url_string",
6 themeJSON: "url_string"
7});
8</script>
Configurações principais
As configurações principais do widget são:
- métodos de autorização (o objeto
authorization_methods) - campos de registro (o objeto
registration_fields) - validação de endereço de e-mail (o objeto
email_validation) - configurações adicionais
O modelo do arquivo settingsJSON:
- json
1{
2 "authorization_methods": {
3 // Authorization methods
4 },
5 "registration_fields": {
6 // Registration fields
7 },
8 "email_validation": {
9 // Settings for email validation
10 }
11
12 // Other widget settings
13}
Métodos de autorização
O objeto authorization_methods contém uma matriz com métodos de autorização disponíveis. A página de login é exibida de acordo com as configurações passadas.
Métodos de autorização disponíveis:
email— autorização por endereço de e-mail e senha. O parâmetro é passado por padrão se não houver nenhum objetoauthorization_methodscom uma lista definida de métodos.social— login social. O parâmetro será passado por padrão se não houver nenhum objetoauthorization_methodscom uma lista definida de métodos.username— autorização por um nome de usuário e senha.phone— autorização pelo número de telefone e código SMS.passwordless-email-code— autorização por um endereço de e-mail e um código enviado em um e-mail.
Exemplo:
- json
1{
2 "authorization_methods": ["email", "phone"]
3}
Campos de cadastro
O objeto registration_fields contém uma matriz de campos que são exibidos na página de registro do widget.
| Parâmetro | Tipo | Descrição |
|---|---|---|
| Endereço de e-mail do usuário. | ||
nome de usuário | string | Conta de usuário. |
senha | passar | Senha. |
password_confirm | passar | Confirmação de senha. |
nome próprio | string | Nome de usuário. |
sobrenome | string | Sobrenome do usuário. |
apelido | string | Apelido do usuário. |
aniversário | data | Data de nascimento. |
gênero | string | Gênero. |
nome do país | selecionar | País. |
plataforma | multisseleção | Plataforma. |
promo_email_agreement | boolean | Consentimento para receber materiais promocionais. |
Além disso, você pode especificar os seguintes parâmetros para um campo:
required(booleano) — se o campo é obrigatório.default_value(matriz) — uma matriz de valores padrão (para uma lista de países ou plataformas).validation(objeto) — parâmetros de validação:allowed_characters(cadeia de caracteres) — caracteres permitidos para o campo. Separados por uma vírgula na lista como os valores de expressão regular.max_length(número) — número máximo de caracteres.min_length(número) — número mínimo de caracteres.regexps(matriz com cadeias de caracteres) — uma expressão regular para validar o valor inserido.
Exemplo:
- json
1{
2 "registration_fields": [
3 {
4 "name": "username",
5 "required": false,
6 "type": "str",
7 "validation": {
8 "allowed_characters": "A-Z, a-z, 0-9",
9 "max_length": 16,
10 "min_length": 5,
11 "regexps": ["^.{5,16}$"]
12 }
13 },
14 { "name": "email", "required": true, "type": "email", "validation": {} },
15 { "name": "bday", "required": true, "type": "date", "validation": {} },
16 {
17 "name": "platform",
18 "default_value": ["MacOS", "Nintendo Switch", "Steam"],
19 "required": false,
20 "type": "multi-select",
21 "validation": {}
22 },
23 {
24 "name": "country-name",
25 "default_value": ["US", "GB", "DE"],
26 "required": false,
27 "type": "select",
28 "validation": {}
29 },
30 { "name": "password", "required": true, "type": "pass", "validation": {} },
31 {
32 "name": "password_confirm",
33 "required": false,
34 "type": "pass",
35 "validation": {}
36 },
37 {
38 "name": "promo_email_agreement",
39 "required": false,
40 "type": "bool",
41 "validation": {}
42 }
43 ]
44}
Validação de endereço de e-mail
O objeto email_validation contém o parâmetro se_xsolla_email_validator, que valida os dados inseridos no campo email.
| Parâmetro | Tipo | Descrição |
|---|---|---|
use_xsolla_email_validator | boolean | Se deve ser utilizada a validação adicional dos dados inseridos no campo email ou não. Se for true, um endereço de e-mail é validado nos lados front-end e back-end com recursos como SMTP, RFC e Greylist. Se for false, o endereço de e-mail é validado apenas no front-end. false por padrão. |
- json
1{
2 "email_validation": {
3 "use_xsolla_email_validator": true
4 }
5}
Configurações adicionais
Configurações adicionais são passadas na raiz do objeto JSON do arquivo settingsJSON.
| Parâmetro | Tipo | Descrição |
|---|---|---|
can_register | boolean | Se deve habilitar o registro para os usuários. true por padrão. |
can_reset_password | boolean | Se deseja habilitar a redefinição de senha para os usuários. true por padrão. |
consent_url | string | Link para o consentimento da política do usuário. |
cookie_policy | string | Link para a política de cookies. |
privacy_policy | string | Link para a política de privacidade. |
tos_url | string | Link para os termos de uso. |
game_name | string | Nome de um projeto ou jogo. Exibido em alguns métodos de autorização. |
- json
1{
2 "can_register": true,
3 "can_reset_password": true,
4 "cookie_policy": "https://someurl.com"
5}
Configurações de redes sociais
Para login social, os seguintes parâmetros são passados no arquivo socialsJSON:
- parâmetros de lista de regiões
- e tipos de redes sociais para cada região
O modelo do arquivo socialsJSON:
- json
1{
2 "1": {
3 "primary": [
4 // Array of social networks for primary type
5 ],
6 "secondary": [
7 // Array of social networks for secondary type
8 ]
9 },
10 "2": {
11 "primary": [
12 // Array of social networks for primary type
13 ],
14 "secondary": [
15 // Array of social networks for secondary type
16 ]
17 },
18 "3": {
19 "primary": [
20 // Array of social networks for primary type
21 ],
22 "secondary": [
23 // Array of social networks for secondary type
24 ]
25 },
26 "4": {
27 "primary": [
28 // Array of social networks for primary type
29 ],
30 "secondary": [
31 // Array of social networks for secondary type
32 ]
33 },
34 "5": {
35 "primary": [
36 // Array of social networks for primary type
37 ],
38 "secondary": [
39 // Array of social networks for secondary type
40 ]
41 },
42 "6": {
43 "primary": [
44 // Array of social networks for primary type
45 ],
46 "secondary": [
47 // Array of social networks for secondary type
48 ]
49 }
50}
Cada região tem um número:
- 1 — Europa
- 2 — China
- 3 — Coreia do Norte e Coreia do Sul
- 4 — CEI
- 5 — América do Norte e do Sul
- 6 — resto do mundo
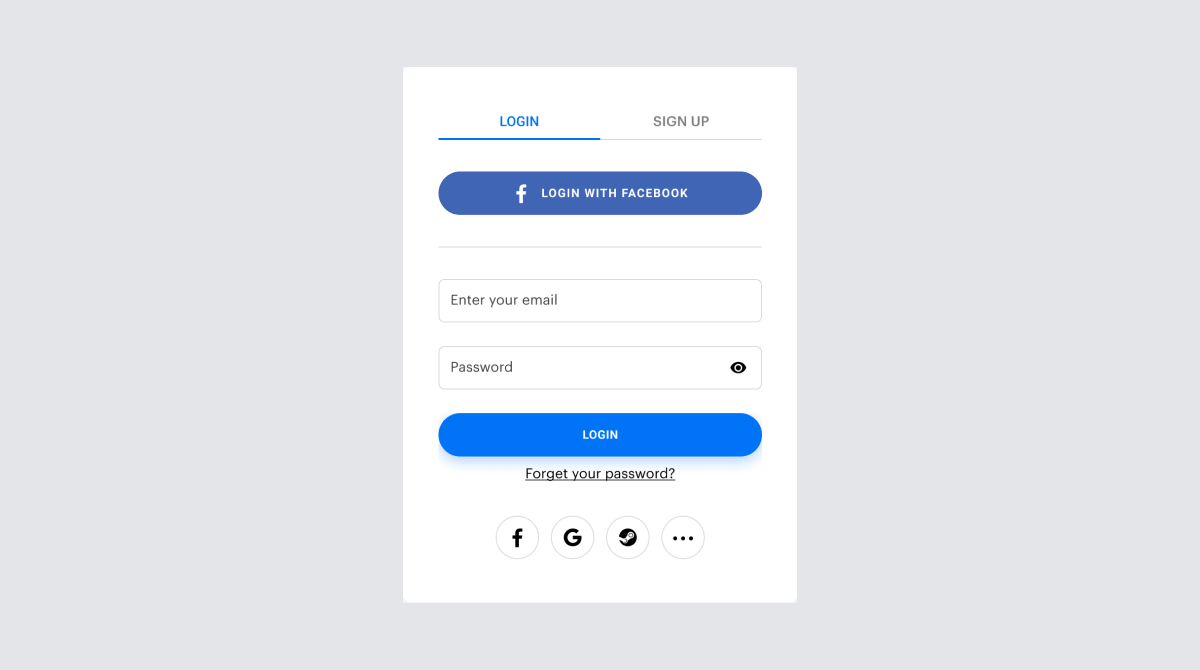
O tipo de rede social é definido para cada região. Existem 2 tipos de redes sociais: primária (primary) e secundária (secondary). As redes sociais primárias são exibidas como um grande botão e são mais visíveis na página do widget. As redes sociais secundárias são exibidas como pequenos botões e são menos visíveis.

Cada tipo de rede social contém uma matriz de objetos:
| Parâmetro | Tipo | Descrição |
|---|---|---|
nome | string | Nome de uma rede social. Opções disponíveis: amazon, apple, baidu, battlenet, china_telecom, discord, email, epicgames, facebook, github, google, google-plus, instagram, kakao, linkedin, mailru, microsoft, msn, naver, ok, paradox, paypal, pinterest, qq, reddit, steam, slack, twitch, twitter, vimeo, vk, wechat, weibo, xbox, yahoo, yandex, youtube. |
jwt | string | Link para abrir uma rede social se a autorização JWT for usada. |
oauth2 | string | Link para abrir uma rede social se a autorização baseada no protocolo OAuth 2.0 for usada. |
- json
1{
2 "1": {
3 "primary": [{
4 "name": "google",
5 "jwt": "https://login.xsolla.com/api/social/google/login_redirect",
6 "oauth2": "https://login.xsolla.com/api/oauth2/social/google/login_redirect"
7 }],
8 "secondary": [{
9 "name": "facebook",
10 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
11 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
12 },
13 {
14 "name": "twitter",
15 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
16 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
17 }
18 ]
19 },
20 "2": {
21 "primary": [{
22 "name": "wechat",
23 "jwt": "https://login.xsolla.com/api/social/wechat/login_redirect",
24 "oauth2": "https://login.xsolla.com/api/oauth2/social/wechat/login_redirect"
25 }],
26 "secondary": [{
27 "name": "facebook",
28 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
29 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
30 },
31 {
32 "name": "twitter",
33 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
34 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
35 },
36 {
37 "name": "steam",
38 "jwt": "https://login.xsolla.com/api/social/steam/login_redirect",
39 "oauth2": "https://login.xsolla.com/api/oauth2/social/steam/login_redirect"
40 }
41 ]
42 }
43}
Configurações do tema
As configurações do tema do widget incluem:
- configurações de cor e tamanho do widget
- configurações de arredondamento (o objeto
rounding) - configurações de plan ode fundo do widget (o objeto
background) - configurações de cabeçalho (o objeto
header) - configurações de abas do widget (o objeto
tabs) - configurações de exibição das redes sociais (os objetos
primary_socialsesecondary_socials) - configurações de cena (o objeto
scene)
O modelo do arquivo themeJSON:
- json
1{
2 // Color and size settings
3
4 "header": {
5 // Header settings
6 },
7 "background": {
8 // Widget background settings
9 },
10 "rounding": {
11 // Rounding settings
12 },
13 "tabs": {
14 // Tab settings
15 },
16 "primary_socials": {
17 // Display settings for the primary social networks
18 },
19 "secondary_socials": {
20 // Display settings for the secondary social networks
21 },
22 "scene": {
23 // Scene settings
24 }
25}
Cor e tamanho do widget
A cor e o tamanho do widget são passados na raiz do objeto JSON do arquivo themeJSON.
| Parâmetro | Tipo | Descrição |
|---|---|---|
primary_color | string | Cor do widget primário (cor dos botões e bordas dos campos de entrada ativos) no formato RGB ou HEX. O valor padrão é #0073F7. |
secondary_color | string | Cor do widget secundário (cor dos campos de entrada inativos) no formato RGB ou HEX. O valor padrão é #DADADA. |
error_color | string | Cor dos textos de erro no formato RGB ou HEX. O valor padrão é #EB002F. |
text_color | string | Cor do texto principal no formato RGB ou HEX. O valor padrão é #000000. |
Exemplo:
- json
1{
2 "primary_color": "#708090",
3 "secondary_color": "#4682B4"
4}
Arredondamento
O objeto rounding contém parâmetros de arredondamento para diferentes elementos do widget. A propriedade se aplica a todos os quatro cantos simultaneamente.
| Parâmetro | Tipo | Descrição |
|---|---|---|
entradas | string | Arredondamento em pixels para campos ativos. O valor padrão é 6px. |
botões | string | Arredondamento em pixels para botões. O valor padrão é 100px. |
widget | string | Arredondamento em pixels para o widget. O valor padrão é 6px. |
- json
1{
2 "rounding": {
3 "inputs": "8px",
4 "widget": "8px"
5
6 }
7}
Plano de fundo
O objeto background contém os parâmetros de plano de fundo do widget.
| Parâmetro | Tipo | Descrição |
|---|---|---|
cor | string | Cor de fundo no formato RGB ou HEX. O valor padrão é #FFFFFF. |
imagem | object | Imagem de fundo. O objeto contém um link para as configurações de imagem e opacidade. O valor de opacidade padrão é 1. |
- json
1{
2 "background": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "opacity": "3"
7 }
8 }
9}
Cabeçalho
O objeto header contém os parâmetros do cabeçalho do widget — uma área acima de todos os campos do widget.
| Parâmetro | Tipo | Descrição |
|---|---|---|
imagem | object | Imagem de fundo do cabeçalho. O objeto contém um link para a imagem, as configurações de opacidade e o tamanho da imagem de plano de fundo. O valor de opacidade padrão é 1.Os valores disponíveis do tamanho da imagem de plano de fundo correspondem aos valores da propriedade CSS background-size (cover por padrão). |
- json
1{
2 "header": {
3 "image": {
4 "url": "https://someurl.com",
5 "opacity": "3",
6 "size": "cover"
7 }
8 }
9}
Abas
O objeto tabs contém um parâmetro hide. Esse parâmetro gerencia a exibição das abas de cadastro ou autorização no widget.
| Parâmetro | Tipo | Descrição |
|---|---|---|
ocultar | boolean | Se as abas de autorização ou cadastro em um widget devem ser ocultadas ou não. Use o valor true para, por exemplo, ocultar temporariamente a aba de cadastro ou exibir páginas de cadastro e autorização separadamente. O valor padrão é false. |
- json
1{
2 "tabs": {
3 "hide": true
4 }
5}
Exibição de redes sociais
Os objetos primary_socials e secondary_socials contêm o parâmetro hide que gerencia a exibição de redes sociais primárias e secundárias em um widget.
| Parâmetro | Tipo | Descrição |
|---|---|---|
ocultar | boolean | Se as redes sociais devem ser ocultas ou não. O valor padrão é false. |
- json
1{
2 "primary_socials": {
3 "hide": true
4 },
5 "secondary_socials": {
6 "hide": false
7 }
8}
Cena
O objeto scene contém parâmetros para uma cena — uma área ao redor do widget.
| Parâmetro | Tipo | Descrição |
|---|---|---|
cor | string | Cor de fundo no formato RGB ou HEX. O valor padrão é #FFFFFF. |
imagem | object | Imagem de fundo. O objeto contém um link para a imagem, as configurações de opacidade e o tamanho da imagem de plano de fundo. Os valores disponíveis do tamanho da imagem de plano de fundo correspondem aos valores da propriedade CSS background-size (cover por padrão). |
- json
1{
2 "scene": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "size": "cover"
7 }
8 }
9}
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
