Personalização de widgets
Como funciona
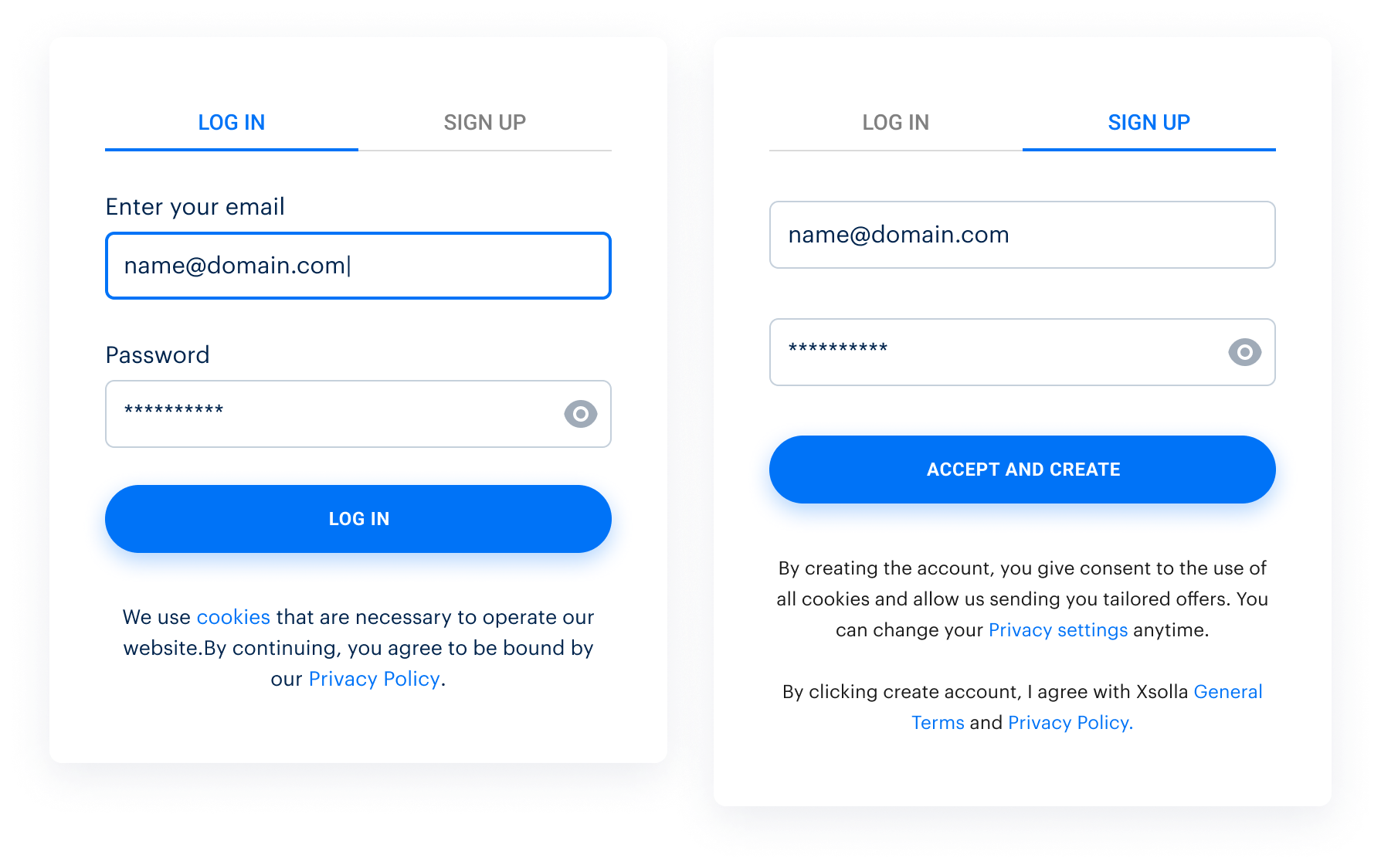
Um widget de login é uma interface gráfica para registrar e autorizar usuários em seu aplicativo. O widget pode conter campos para inserir credenciais de usuário e botões para fazer login via redes sociais. O widget também pode incluir textos explicativos e botões adicionais, por exemplo, para redefinir a senha ou solicitar um código de confirmação.
A Xsolla fornece modelos de widget padrão. A aparência e conteúdo deles são determinados pelo método de login escolhido para o seu projeto. Abaixo está a visualização padrão do widget de login clássico.

O produto Login permite que você personalize o widget para torná-lo reconhecível e consistente com a interface do seu aplicativo ou site. Para este propósito, você pode:
- adicionar seu logotipo
- alterar o esquema de cores
- enviar uma imagem e usá-la como plano de fundo para a área ao redor do widget
- alterar a forma do contorno dos botões e campos de entrada
- alterar a ordem dos botões de rede social no widget (esta ordem é determinada pela escolha do país da localização)
- definir o idioma de exibição do widget
Você pode personalizar a aparência e o conteúdo do widget:
- usando o editor gráfico na Conta de Distribuidor
- alterando as configurações nos arquivos JSON correspondentes da biblioteca Xsolla Login Widget SDK
Personalização de widgets na Conta de Distribuidor
Recomendamos que você edite o widget em sua Conta de Distribuidor porque isso permite que você:
- veja as alterações introduzidas em tempo real
- teste a operação dos botões do widget diretamente no editor ou na janela Preview na página Widget customization
Para personalizar o widget:
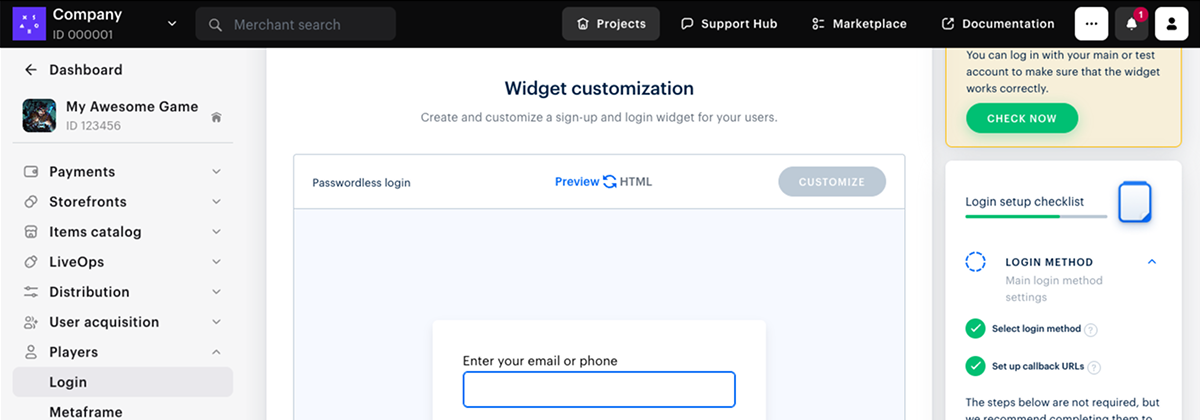
- Abra seu projeto na Conta de Distribuidor e vá para a seção Players > Login.
- Selecione Configure no painel de um projeto Login.
- Vá para o bloco Personalização e selecione a seção Widget customization.
- Selecione o idioma e o país da localização do widget (opcional).
- Personalize o estilo do widget usando o editor.
- Depois de concluir todas as configurações, troque para o modo HTML usando o botão acima da área de pré-visualização do widget.

- Clique em Copy code para copiar o código de inicialização do widget gerado. Use este código para integrar o widget em seu aplicativo ou site.
Como usar o editor de widgets
- Para abrir o editor de widgets, clique em Customize na página Widget customization.
- Na janela do editor, faça as alterações necessárias no estilo do widget:Todas as alterações são exibidas na área de visualização do widget em tempo real.

- Para verificar como o widget será exibido em diferentes idiomas, altere o idioma na lista suspensa acima da área de pré-visualização do widget.
- Depois de concluir todas as alterações no editor de widgets, clique em Publish.
Control+F5.Como adicionar um logotipo
- Abra o editor de widgets.
- Na barra lateral do editor, clique em Login widget.
- No painel Login widget editor que é aberto, selecione a opção Logo.

- Clique no botão de upload abaixo do botão de opção.
- Na janela de pesquisa de arquivos, selecione o arquivo de imagem do logotipo e clique em Open.
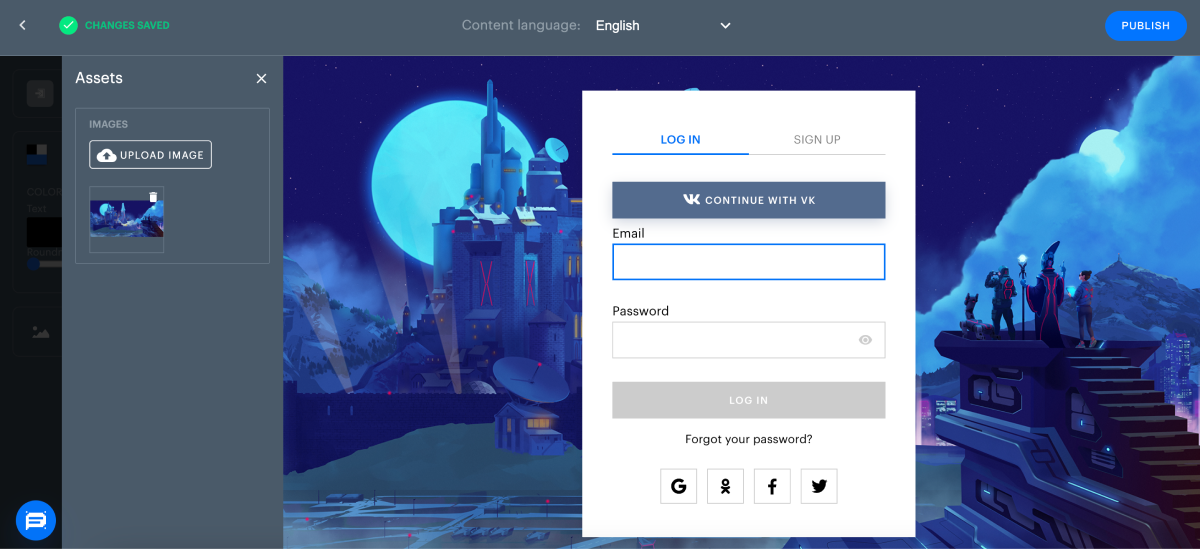
- O painel Assets será aberto na barra lateral do editor. O logotipo enviado aparecerá neste painel e no widget na área de pré-visualização.
- Se você quiser testar uma versão diferente do logotipo, use o botão Upload no painel Assets.

- Para exibir uma versão diferente do logotipo no widget, clique em sua imagem no painel Assets.
- Depois de concluir a personalização do logotipo, feche o painel Assets. Sua última opção será salva automaticamente.
Como alterar o esquema de cores do widget
O esquema de cores do widget é definido por três cores base:
- Text — usado para textos explicativos, conteúdo do campo de entrada e logotipos de redes sociais nos botões na parte inferior do widget.
- Button — usado para os botões Login e Accept and create, para os contornos de campos e botões realçados, bem como para links e o título da aba ativa do widget.
- Page tint — define a cor de fundo do widget.
- Abra o editor de widgets.
- Na barra lateral do editor, clique em Global theme e, em seguida, no botão da cor base que você deseja alterar.
- Selecione a nova cor de uma das seguintes maneiras:
- Especifique-a na paleta de cores que for aberta. Para alterar as cores na paleta, use o controle deslizante abaixo dela.
- Use o botão abaixo do controle deslizante para alternar o modo: HEX, RGB ou HSL e insira o código da cor no formato selecionado.

- Se necessário, altere outras cores base da mesma maneira.
Como colocar uma imagem de fundo na área ao redor do widget
- Abra o editor de widgets.
- Na barra lateral do editor, clique em Login widget.
- No painel Login widget editor que for aberto, na seção Page background, clique no ícone + e, em seguida, no botão de upload.

- Na janela de pesquisa de arquivos, selecione o arquivo de imagem de plano de fundo e clique em Open.
- O painel Assets será aberto na barra lateral do editor. A imagem enviada aparecerá neste painel e na área ao redor do widget.

- Se você quiser testar uma versão diferente da imagem de plano de fundo, use o botão Upload no painel Assets.
- Para exibir uma variação do plano de fundo na área de pré-visualização do widget, clique em sua imagem no painel Assets.
- Depois de concluir a personalização da imagem de plano de fundo, feche o painel Assets. Sua última opção será salva automaticamente.
Como remodelar botões
Todos os botões e campos de entrada do widget são retangulares ou quadrados com cantos arredondados. O grau de arredondamento pode variar de 0 (cantos retos) a 100%.
Para alterar o grau de arredondamento:
- Abra o editor de widgets.
- Use o controle deslizante Roundness para selecionar a forma dos botões do widget.

Como alterar a ordem dos botões da rede social
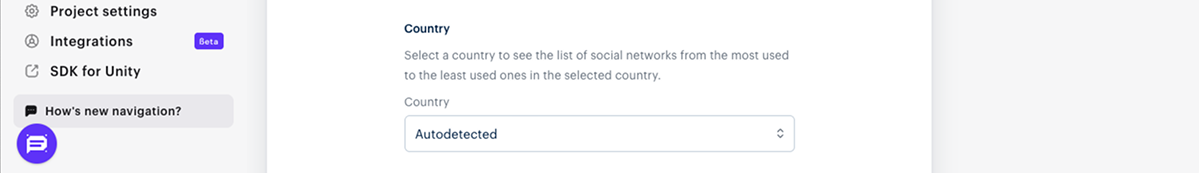
Os botões da rede social só podem ser exibidos no widget depois que estiverem conectados nas suas configurações do projeto Login. A ordem dos botões é determinada pelo país da localização. O widget exibe os botões das redes mais populares naquele país, classificados por popularidade da esquerda para a direita em ordem decrescente. Na linha superior do widget, é mostrado a cada usuário a última rede social através da qual ele entrou no aplicativo.
O parâmetro Country é definido como Autodetected por padrão. Para alterar essa configuração, use a lista suspensa Country na página Widget customization.


Como definir o idioma de exibição do widget
Os widgets de login padrão da Xsolla estão traduzidos em 20 idiomas. O idioma da interface é codificado nas duas primeiras letras da variável preferredLocale, que pode ser passada para o widget quando ele é inicializado.
Exemplo: Para exibir o widget em inglês, defina preferredLocale: “en_XX”.
Se o valor da variável preferredLocale não estiver definido, o idioma será determinado automaticamente pelo endereço IP ou pelo idioma do navegador.
Para definir o idioma no qual o widget será exibido aos usuários:
- Na página Widget customization, selecione um idioma na lista suspensa Available languages.


- No código de inicialização do widget gerado pela Xsolla, a variável
preferredLocale mudará seu valor de acordo com sua escolha.- Para exibir o código de inicialização, alterne para o modo HTML (usando o botão acima da área de visualização).
- Para verificar como o widget é exibido no idioma selecionado, alterne para o modo Preview.
preferredLocale diretamente no código de inicialização do widget que é integrado ao seu aplicativo ou site.Personalização de widgets usando arquivos JSON
Se você já conectou o Xsolla Login Widget SDK, você pode alterar a aparência e o conteúdo do widget sem usar sua Conta de Distribuidor. Em um editor de texto, você pode fazer alterações nos seguintes arquivos JSON:
socialsJSON, para definir a ordem em que os botões de rede social são exibidos no widgetthemeJSON, para personalizar a aparência do widget:- selecione o esquema de cores do widget e a área ao redor dele
- defina o grau de arredondamento de canto para certos tipos de elementos: botões, campos de entrada, o próprio widget
- use imagens de fundo para diferentes elementos: o título do widget, o widget em si, a área ao redor do widget
- se necessário, oculte a aba de autorização ou cadastro do widget, bem como os botões de redes sociais.
As configurações do widget disponíveis para edição são descritas na seção JSON files with widget settings.
preferredLocale.Personalização de widget usando envio de arquivo CSS
- Crie um arquivo CSS e inclua configurações visuais para o bloco Login.
Exemplo de código de personalização de fonte:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
Exemplo de código de personalização de estilo:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Abra seu projeto na Conta de Distribuidor e vá para a seção Players > Login.
- Selecione Configure no painel de um projeto Login.
- Na página de navegação, vá para o bloco Personalização e selecione a seção Widget customization.
- Envie seu arquivo CSS no bloco Additional customization.
- Clique em Save changes.
Personalização de textos do widget
O widget de login está traduzido em 26 idiomas: inglês, árabe, birmanês, búlgaro, chinês, tcheco, alemão, espanhol, francês, filipino, húngaro, indonês, italiano, japonês, khmer, coreano, lao, nepalês, polonês, português, romeno, russo, tailandês, turco, taiwanês e vietnamita. Você pode personalizar os textos do widget de login por conta própria. Abaixo está uma lista das chaves padrões e seus valores em inglês:
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
Para alterar os textos:
- Crie um arquivo JSON com os arquivos dos widgets traduzidos. Traduções disponíveis:
en- Inglêsar- Árabebg- Búlgarocn- Chinês Simplificadocs- Tchecode- Alemãoes- Espanholfr- Francêshe- Hebreuid- Indonêsit- Italianoja- Japonêskm- Khmerko- Coreanolo- Laomy- Birmanêsne- Nepalêsph- Filipinopl- Polonêspt- Portuguêsro- Romenoru- Russoth- Tailandêstr- Turcotw- Chinês Tradicionalvi- Vietnamita
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- Coloque o arquivo JSON criado no seu servidor.
https://your-domain.com/assets/loginWidgetLocales.json- Passe o arquivo URL durante a inicialização do widget como demonstrado abaixo:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
Personalização de widgets usando o Site Builder
Se você usar o Xsolla Site Builder, poderá personalizar o widget de Login nas configurações do bloco no construtor.
Para personalizar o widget no Site Builder:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Storefronts > Websites.Na seção Sites, selecione seu site e selecione Open Site Builder.
- Em Login settings, vá para a seção Layout.
- Envie um logotipo ou plano de fundo personalizado. Para fazer isso:
- Selecione a opção Logo ou Custom background.
- Selecione o botão de envio abaixo do botão de opção.
- Na janela de pesquisa de arquivos, selecione o arquivo de imagem do logotipo e selecione Open. O painel Assets será aberto na barra lateral do editor e a imagem carregada aparecerá neste painel e no widget na área de pré-visualização.
- Escolha o tamanho da imagem (opcional):
- Selecione a imagem enviada.
- Na seção Image, abra a lista suspensa Size e escolha Ensure fit, Maximize ou Fit.
- Alterar a tonalidade da imagem (opcional):
- Selecione a imagem carregada.
- Na seção Image > Tint, selecione o ícone ⚙ e escolha uma das opções ou escolha qualquer cor na paleta.
- Para exibir uma versão diferente do logotipo ou plano de fundo no widget, selecione sua imagem no painel Assets.
- Na seção Xsolla Login, você pode configurar a seleção automática de cores para o bloco Login. Para fazer isso, selecione a opção Use site style.
Personalização de widgets usando código CSS no Site Builder
- Crie um arquivo CSS e inclua configurações visuais para o bloco Login.
Exemplo:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Envie um arquivo com código CSS ao seu serviço de hospedagem para acesso público e copie um link para o arquivo.
- No Site Builder, clique em Add block > Custom code.
- Insira o seguinte código:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
onde https://your-domain.com/assets/loginWidgetStyles.css — é um link para o arquivo CSS com seus estilos.
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
