Análise de eventos
Você pode usar esse recurso se você já integrou a Pay Station e configurou ao menos uma conta:
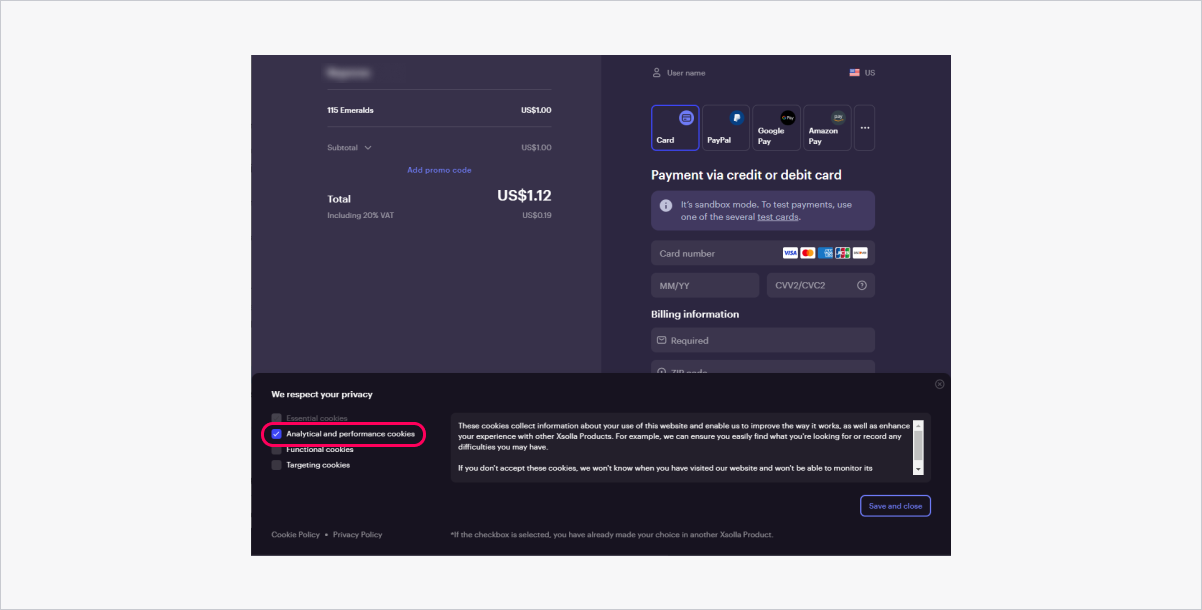
A Google Analytics e o Meta coletam dados se um usuário concedeu permissão para usar todos os cookies ou consentiu ao uso de cookies analíticos e de desempenho no banner da RGPD.

Integração com plataformas de análise
Para rastrear eventos ocorrendo na interface de pagamento quando os usuários interagirem com eles, conecte as plataformas de análise na sua Conta de Distribuidor:
Google Analytics
Para conectar a plataforma de análise:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Payments > Payment interface > Settings.
- Na seção Apps, escolha Google Analytics.
- Selecione Connect.
Ao conectar o Google Analytics, os eventos correspondentes serão enviados à sua conta do Google Analytics. Você pode encontrar esses eventos no Google Analytics em
Você pode acompanhar os seguintes eventos:
| Ação | Descrição |
|---|---|
| open-{state_name} | Abertura de uma página na interface de pagamento. |
| click-btn-pay | Clicando no botão Pagar agora no formulário de dados de cobrança. |
| return | Clicando no botão Retornar à Loja/Iniciar novamente. |
| create-invoice | Criação de transações. |
| purchase | Criando uma fatura (atribuindo um ID de transação). Os parâmetros do evento contêm informações detalhadas sobre uma compra, incluindo preços e taxas de itens. Consulte a documentação Google Analytics para obter descrições dos parâmetros. O evento é apenas enviado se você configurou o catálogo na Conta de Distribuidor na seção Items catalog. |
| open-payment-credit-card | Abrindo a interface de pagamento para inserir os detalhes do cartão. |
| open-payment-saved-methods | Abrindo a página com os métodos de pagamento salvos. |
| open-payment-payment-methods | Abrindo a lista de todos os métodos de pagamento disponíveis ao clicar em mais. |
| open-payment-{id} | Abrindo a página de um método de pagamento específico, onde id é um ID de método de pagamento. |
| open-status | Abrindo a página de um status de pagamento. |
| open-status-processing | Abrindo uma página com um status de pagamento processing. Após a conclusão do processamento, o status pode mudar para success ou error. |
| open-status-error | Abrindo uma página com um status de pagamento error. |
| open-status-success | Abrindo uma página com um status de pagamento success. |
| choose-method | Escolha um método de pagamento ao abrir a lista mais. |
| ID Dimension | Nome | Descrição |
|---|---|---|
| 1 | version | Versão do Pay Station. |
| 2 | purchase_invoice_id | ID da fatura de pagamento no sistema Xsolla. |
| 3 | external_id | ID da fatura de pagamento no sistema do parceiro. |
| 5 | total_sum | Valor total de compra. Todas as taxas estão incluídas. |
| 6 | total_sum_currency | Valor total da compra em moeda. |
| 7 | pid | ID do sistema de pagamento. |
| 8 | projectId | ID do projeto. |
| 9 | country | País de pagamento. |
| 10 | projectName | Nome do projeto. |
Meta Analytics
Para conectar a plataforma de análise:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Payments > Payment interface > Settings.
- Na seção Apps, escolha Meta Pixel.
- Selecione Connect.
Ao conectar o Meta Pixel, os eventos correspondentes serão enviados à sua conta do Meta Ads Manager. Você pode encontrar esses eventos no Meta Ads Manager em
Você pode acompanhar os seguintes eventos:
| Evento | Descrição |
|---|---|
| open-{state_name} | Abrindo uma página na interface de pagamento. O nome do estado é passado em parameters. |
| click-btn-pay | Clicando no botão Pagar agora no formulário de dados de cobrança. O nome do método de pagamento é passado em parameters. |
| return | Clicando no botão Retornar à Loja/Iniciar novamente. O nome do status é passado em parameters. |
| change-status-{status_name} | Alterando o status do pagamento. Se o usuário fechar a interface de pagamento ou sair da página e o status for alterado em seguida, a mensagem do evento não será enviada. |
| create-invoice | Criação de transações. |
| open-payment-credit-card | Abrindo a interface de pagamento para inserir os detalhes do cartão. |
| open-payment-saved-methods | Abrindo a página com os métodos de pagamento salvos. |
| open-payment-payment-methods | Abrindo a lista de todos os métodos de pagamento disponíveis ao clicar em mais. |
| open-payment-{id} | Abrindo a página de um método de pagamento específico, onde id é um ID de método de pagamento. |
| open-status | Abrindo a página de um status de pagamento. |
| open-status-processing | Abrindo uma página com um status de pagamento processing. Após a conclusão do processamento, o status pode mudar para success ou error. |
| open-status-error | Abrindo uma página com um status de pagamento error. |
| open-status-success | Abrindo uma página com um status de pagamento success. |
| choose-method | Escolha um método de pagamento ao abrir a lista mais. |
Ao integrar o Google Analytics e o Meta Pixel, os eventos correspondentes serão enviados para suas contas do Google Analytics e do Meta Ads Manager.
GameAnalytics
Para conectar a plataforma de análise:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Payments > Payment interface > Settings.
- Na seção Apps, escolha GameAnalytics.
- Selecione Connect.


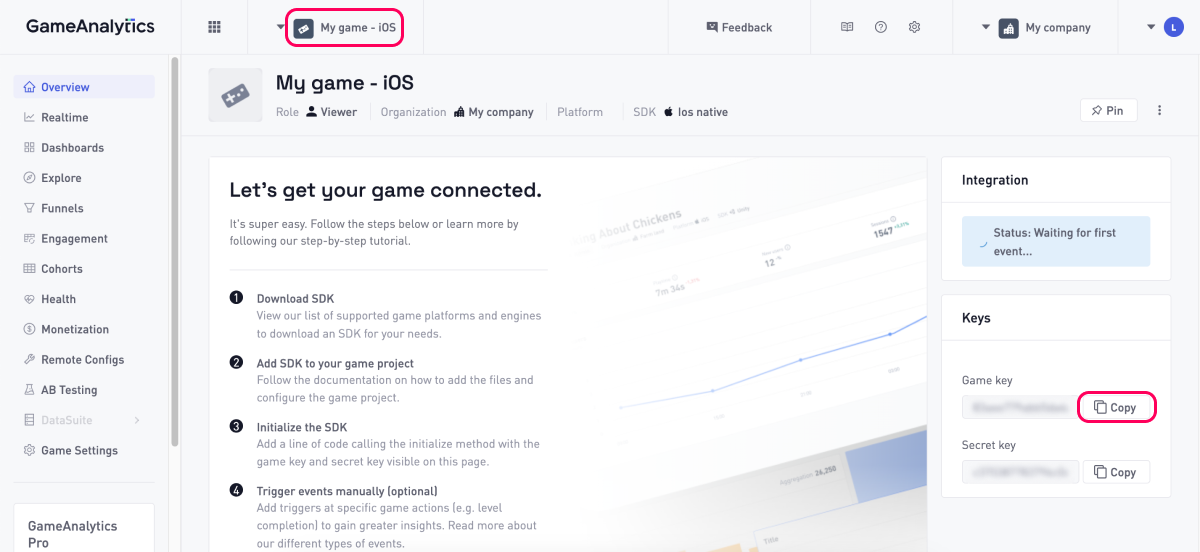
- No campo GameAnalytics game key, insira a chave do jogo. Para encontrar essa informação na sua conta no GameAnalytics:
- No menu suspenso no painel superior, selecione o jogo.
- Na seção
Keys , clique no ícone de copiar próximo aGame key .

- Clique em Connect.
Atualmente, a integração com a plataforma GameAnalytics permite que você receba informações sobre eventos de pagamento bem-sucedidos. Você pode encontrar esses dados na sua conta GameAnalyitics no painel na seção
Eventos da interface de pagamento
Os eventos da interface de pagamento são processados através do mecanismo postMessage ao abrir o Pay Station em um iframe, nova janela ou com a Pay Station Embed.
Exemplo de cenário para processar mensagens enviadas via postMessage:
- Cadastre-se para receber mensagens enviadas via
postMessage. - Analise os dados do evento em um formato JSON.
- Implemente uma verificação da presença do evento que precisa ser processado.
Quando o evento necessário for recebido, implemente a lógica para processá-lo. No exemplo abaixo, o texto é enviado para o console. Você pode adicionar sua própria lógica.
- javascript
1window.addEventListener('message', (event) => {
2 const eventData = JSON.parse(event.data);
3
4 if (eventData.command === 'open-payment') {
5 console.log('hello!')
6 }
7});
| Evento | Descrição |
|---|---|
| add_saved_account | Salvamento bem-sucedido de uma conta de pagamento. |
| add_saved_account_error | Erro ao salvar uma conta de pagamento. |
| cancel_save_account | Cancelamento do salvamento de uma conta de pagamento pelo usuário. |
| cart_display | Exibição da interface de pagamento como colunas. O parâmetro value pode ser:
{“command”:“cart_display”,“data”:{“value”:“1”,“version”:“Pay Station 4”}}. |
| change-status | Alterando o status do pagamento. Se o usuário fechar a interface de pagamento ou sair da página e o status for alterado em seguida, a mensagem do evento não será enviada. |
| choose-method | Escolha um método de pagamento ao abrir a lista mais. |
| click-custom-package-continue | Clicando no botão Continuar ao comprar uma quantidade arbitrária de moedas virtuais. |
| click-comment | Clicando no botão para publicar um comentário. |
| click-buy-package | Clicando no botão Comprar pacote ao comprar um pacote de moedas virtuais. |
| click-buy-gift-package | Clicando no botão ao comprar um pacote de moedas virtuais como presente. |
| click-buy-gift-custom-package | Clicando no botão ao comprar uma quantidade arbitrária de moedas virtuais como presente. |
| click-btn-pay | Clicando no botão Pagar agora no formulário de dados de cobrança. |
| click-btn-continue | Clicando no botão para comprar a assinatura. |
| click-btn-apply | Clicando no botão Aplicar ao resgatar um cupom. |
| click-btn-activate | Clicando no botão Ativar ao ativar uma chave de jogo. |
| click-btn-accept | Clicando no botão para comprar conteúdos digitais. |
| create-invoice | Criação de transações. |
| dimensions | Quando o Pay Station é aberto no iframe, a largura e a altura do iframe são passadas nos parâmetros width e height. |
| error | Um erro que ocorre durante o processo de pagamento. O código do erro é passado no parâmetro data.code, e a descrição do erro na interface de pagamento é passada no parâmetro data.message. |
| external-link-open | Redirecionamento para um recurso externo. O endereço para o qual o redirecionamento ocorreu é passado no parâmetro url. |
| external-payment-open | Redirecionamento da interface de pagamento para um sistema de pagamento externo ou verificação 3-D Secure. |
| focus-change | Alteração do foco em elementos do widget Pay Station. O estado de foco é passado no parâmetro hasFocus e pode ser true ou false. |
| open-{state_name} | Abertura de uma página na interface de pagamento. |
| open-payment-credit-card | Abrindo a interface de pagamento para inserir os detalhes do cartão. |
| open-payment-saved-methods | Abrindo a página com os métodos de pagamento salvos. |
| open-payment-payment-methods | Abrindo a lista de todos os métodos de pagamento disponíveis ao clicar em mais. |
| open-payment-{id} | Abrindo a página de um método de pagamento específico, onde id é um ID de método de pagamento. |
| open-status | Abrindo a página de um status de pagamento. |
| open-status-processing | Abrindo uma página com um status de pagamento processing. Após a conclusão do processamento, o status pode mudar para success ou error. |
| open-status-error | Abrindo uma página com um status de pagamento error. |
| open-status-success | Abrindo uma página com um status de pagamento success. |
| order-status | Alterando o status do pedido para done. O evento é enviado a partir da página de status de pagamento se um pedido foi criado por meio de uma das seguintes chamadas de API:
Os dados sobre um usuário, transação e pedido são passados no objeto data.Exemplo: {“command”:“order-status”,“data”:{“user_id”:“123abc-456”,“invoice_id”:123456,“price”:{“amount”:“12.96”,“currency”:“USD”},“order_id”:123456,“items”:[{“id”:123456,“sku”:“booster_min”,“quantity”:2,“amount”:“3.99”,“price”:{“amount”:“3.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:123456,“sku”:“boots_1”,“quantity”:1,“amount”:“2.99”,“price”:{“amount”:“2.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:1234567,“sku”:“xsolla_gloves”,“quantity”:1,“amount”:“1.99”,“price”:{“amount”:“1.99”,“currency”:“USD”},“tax_category”:“DG00001”},{“id”:12345678,“sku”:“reward_vp_a”,“quantity”:5,“amount”:“0”,“price”:{“amount”:“0”,“currency”:“USD”},“tax_category”:“DG00001”}],“version”:“Pay Station 4”}}. |
| openlink | Abrindo os links de informações legais no rodapé da interface de pagamento. |
| resize | Alteração do tamanho da interface de pagamento. A largura e a altura da interface de pagamento aberta são passadas no objeto data.Exemplo: {“command”:“resize”,“data”:{“dimensions”:{“width”:924,“height”:754}, “version”:“Pay Station 4”}}. |
| show-error-page | Abrindo uma página com um erro. Um código de erro é passado no parâmetro value. |
| status | Indo para a página de status do pagamento. Os seguintes parâmetros podem ser passados:
|
| status-redeem | O resgate do cupom em um formulário de pagamento. |
| close | Fechando a interface de pagamento. |
| return | Pressionando o botão para retornar ao aplicativo quando se está na página de status de pagamento. |
| Parâmetro | Tipo | Descrição |
|---|---|---|
action | string | Nome do evento. |
value | string | Parâmetro adicional. Contém parâmetros de evento específicos que variam dependendo da escolha do usuário. |
state | string | A página da interface de pagamento, na qual a ação foi executada. |
date | string | Data e hora no fuso horário GMT. |
is_webview | number | Se a interface de pagamento foi aberta no navegador dentro do jogo (WebView) ou não. Enum: 0, 1. |
milliseconds | number | Data e horário no formato Unix. |
timezone | string | Fuso horário do usuário. |
session_id | string | ID da sessão. A sessão inclui todas as ações do usuário executadas dentro de 30 minutos ou até que a interface de pagamento seja fechada. A sessão começa a partir do momento em que a interface do usuário de pagamento é aberta e salva depois que a página com a interface de pagamento é atualizada. |
payment_country | string | País de pagamento. |
purchase_invoice_id | number | ID da fatura de pagamento no sistema Xsolla. |
purchase_external_id | string | ID da fatura de pagamento no sistema do parceiro. |
purchase_type | string | Tipo de compra. Pode ser: virtual item, virtual currency, pay2play, subscription. |
purchase_sum | number | Valor nominal de compra. |
purchase_currency | string | Moeda de compra. |
purchase_sku | string | SKU do item comprado. |
purchase_digital_content_sku | string | SKU do pacote de chaves de jogo comprado. |
purchase_description | string | Descrição da compra. |
virtual_currency_amount | number | Quantia da moeda virtual. |
coupon_code | string | Código do cupom. |
subscription_package_external_id | number | ID da assinatura. |
subscription_package_name | string | Nome da assinatura. |
subscription_package_description | string | Descrição da assinatura. |
total_sum | number | Valor total de compra. Todas as taxas estão incluídas. |
total_sum_currency | string | Valor total da compra em moeda. |
user_id | string | ID do usuário (v1). |
user_country | string | País do usuário. |
payment_instance_name | string | Nome do método de pagamento. |
payment_instance_id | string | ID do Método de Pagamento. Você pode encontrá-lo na lista de métodos disponíveis no seu projeto na Conta de Distribuidor na seção Payments > Payment methods. |
payment_with_saved_method | number | Se um usuário concluiu um pagamento usando um método de pagamento salvo ou não. Enum: 0, 1. |
payment_with_saving_method | number | Se um usuário salvou o método de pagamento ao fazer uma compra ou não. Enum: 0, 1. |
| Estado | Descrição |
|---|---|
| cart | Página com o item selecionado comprado em moeda virtual e uma confirmação de compra. |
| coupon | Formulário de inserção de cupom. |
| giftcard | Página com a lista de cartões-presente (widget Cartões-presentes). |
| giftrecipient | Página de compra de presentes. |
| history | Página de histórico de compras. |
| index | Página de serviço, para a qual o usuário é redirecionado após abrir o aplicativo. Ela não é mostrada ao usuário. |
| legal | Versão móvel da página com links para documentos legais. |
| list | Lista de métodos de pagamento. |
| paybycash | Página com a lista de métodos de pagamento para compra através de quiosques de dinheiro (widget Pagar com dinheiro). |
| payment | Formulário de pagamento. |
| paymentaccount | Página com as contas de pagamento salvas. |
| paymentreturn | Página de serviço, para a qual o usuário é redirecionado após o pagamento ser feito, e a partir da qual o usuário é enviado para a página de status. Ela não é exibida ao usuário. |
| pincart | Página com a lista de plataformas de conteúdo digital. |
| pricepoint | Loja de moedas virtuais. |
| savedmethod | Lista de métodos de pagamento salvos. |
| shippingaddress | Formulário de endereço de entrega. |
| status | Página de status. |
| subscription | Loja de planos de assinatura. |
| subscriptionchange | Alteração do plano de assinatura. |
| useraccount | Página de informações da conta (nome de usuário, saldo) com a configuração Desativar tela de confirmação para as próximas compras de itens. |
| userinventory | Inventário do usuário. |
| usermenu | Versão móvel da página de menu do usuário. |
| usersubscription | Gerenciamento de assinaturas do usuário. |
| usersubscriptioninfo | Página de detalhes da assinatura. |
| virtualitem | Loja de itens virtuais. |
Para enviar eventos para suas contas Google Analytics e Meta Ads Manager, você precisa integrar essas plataformas de análise.
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
