Personalização do tema da interface de pagamento
Como funciona
Há dois temas padrões disponíveis para a interface de pagamento: claro e escuro. Para alternar entre esses temas sem usar o personalizador, passe 63295a9a2e47fab76f7708e1 para o tema claro ou 63295aab2e47fab76f7708e3 para o tema escuro no parâmetro settings.ui.theme ao obter o token.
Para combinar a interface de pagamento com o design do jogo, você pode criar um tema personalizado e configurar as seguintes características:
- cores dos elementos da interface
- tamanho da fonte
- largura da borda e raio dos cantos dos elementos da interface
- layout
- exibição de logotipo de jogo
Você pode usar um tema personalizado como tema padrão para todos os seus projetos na Conta de Distribuidor. Se você quiser especificar temas diferentes para jogos individuais, passe essas configurações no token.
Configuração da personalização na Conta de Distribuidor
- Abra seu projeto na Conta de Distribuidor e acesse a seção Payments > Payment interface > Pay Station customization.

- Clique em Create new theme.
- Clique no ícone de lápis para alterar o nome do tema.

- Para alterar as cores dos elementos da interface, vá para a aba Colors. Você pode alterar a paleta de cores de superfícies, textos e controles, bem como as cores que aparecem nas notificações de status.

- Para definir o tamanho da fonte, vá para a aba Typography. Use os campos correspondentes para alterar o tamanho da fonte dos seguintes elementos da interface:
| Campo | Elemento da interface |
|---|---|
| Title 1 | Título na página de status do pagamento. |
| Title 2 | Valor total da quantia. |
| Title 3 | Títulos de seção (por exemplo, Pagamento via cartão). |
| Title 4 | Atualmente, não é utilizado. |
| Corpo G |
|
| Corpo M |
|
| Texto pequeno |
|
| Título | Atualmente, não é utilizado. |
- Para configurar a largura da borda e o raio dos canto dos elementos da interface, vá para a aba Borders e faça as alterações.
Raio máximo do canto — 16 px.
- Para ver como o logotipo do jogo aparece na interface de pagamento, na seção Preview, marque a caixa Show logo. Para configurar a exibição de um logotipo de jogo na interface de pagamento, passe os parâmetros necessários no token.

- Para ver como um tema aparece nas versões móvel e desktop da interface de pagamento, alterne entre as abas na seção Preview.

- Para ver diferentes estados da interface de pagamento, alterne entre as abas Payment by card, Payment methods e Payment status.

- Clique em Publish.
- Para aplicar esse tema a todos os seus projetos na Conta de Distribuidor, defina a configuração Set as default como On na janela modal que abrir. Isso não afetará projetos em que o tema é passado no token.
- Clique em Publish.
- Personalizar — abre o personalizador para fazer alterações.
- Editar — permite alterar o nome de um tema e definir a configuração Set as default como On ou Off.
- Duplicar — duplica um tema para criar um novo com base nele.
- Excluir tema.

Configuração da personalização via API
Alterar layout
Você pode alterar o layout da interface de pagamento para adaptá-la à interface do jogo. Para fazer isso, passe o parâmetro settings.ui.layout ao criar um token. Esse parâmetro pode ter os seguintes valores:
embed— nesse caso, a interface de pagamento é aberta dentro do jogo: o preenchimento da interface de pagamento é cortado nas bordas para caber em outros elementos da interface.

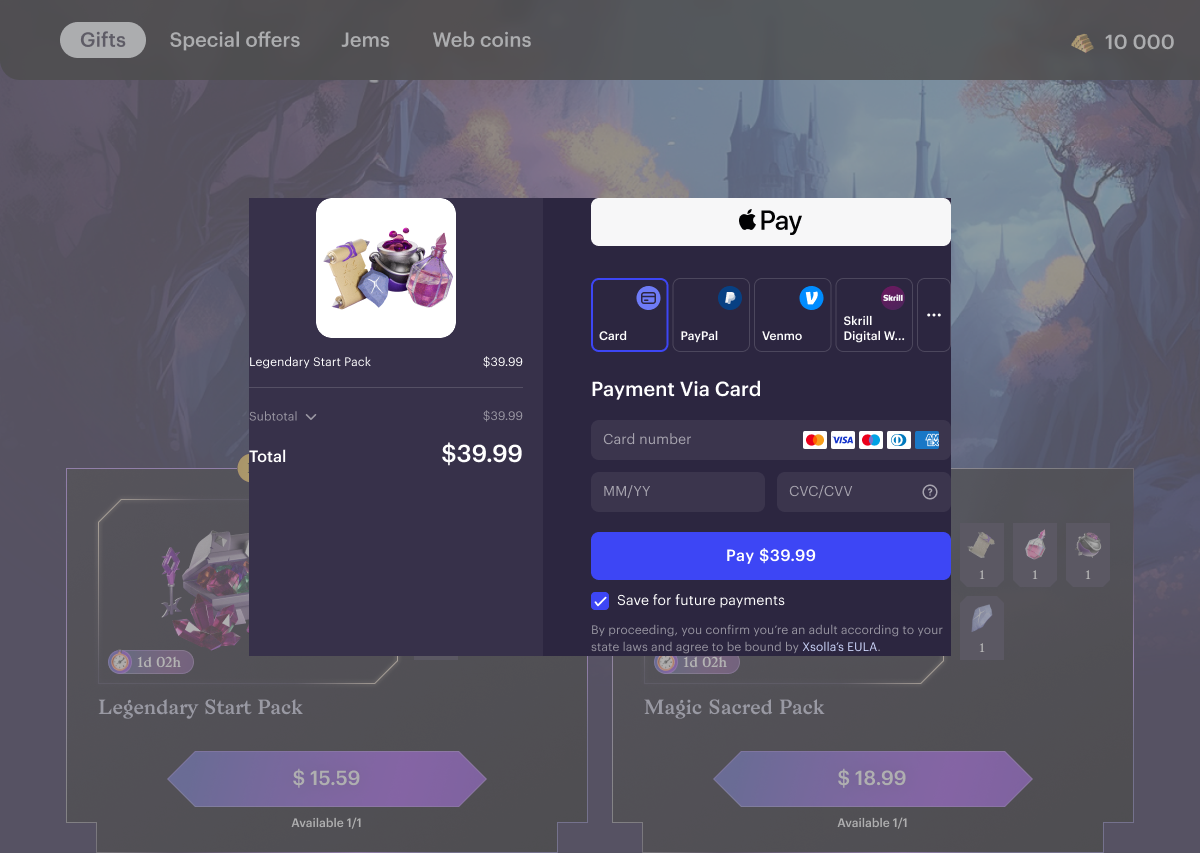
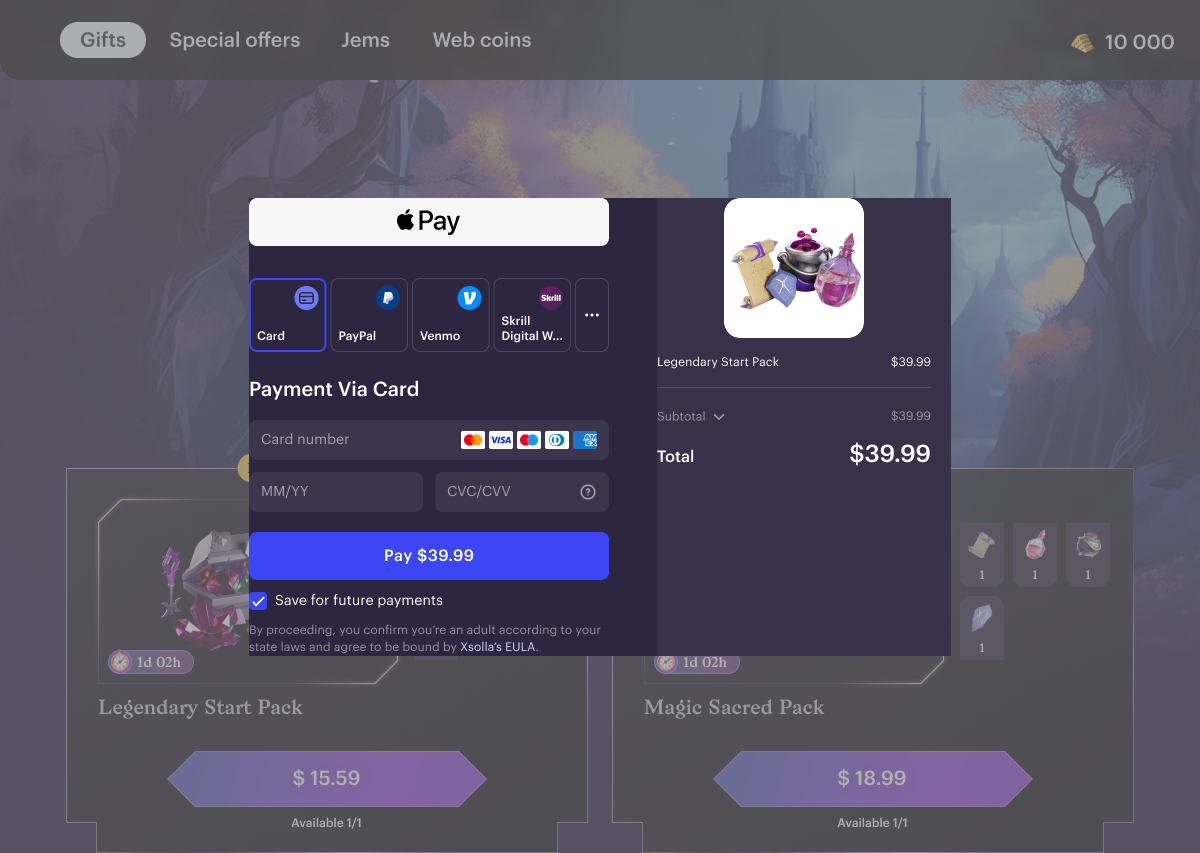
column_reverse— nesse caso, a ordem das colunas na interface de pagamento muda: informações sobre métodos de pagamento são exibidas no lado esquerdo e informações sobre um pedido no lado direito.

embed_column_reverse— nesse caso, a interface de pagamento é aberta dentro do seu jogo e a ordem das colunas na interface de pagamento muda: informações sobre métodos de pagamento são exibidas no lado esquerdo e as informações sobre pedidos no lado direito.

Configure a exibição dos métodos de pagamento
Para configurar como os métodos de pagamento são exibidos ao abrir a interface de pagamento, você pode passar os seguintes parâmetros no token:
- is_payment_methods_list_mode permite que você exiba a lista de métodos de pagamento disponíveis no país do usuário ao abrir a interface de pagamento.

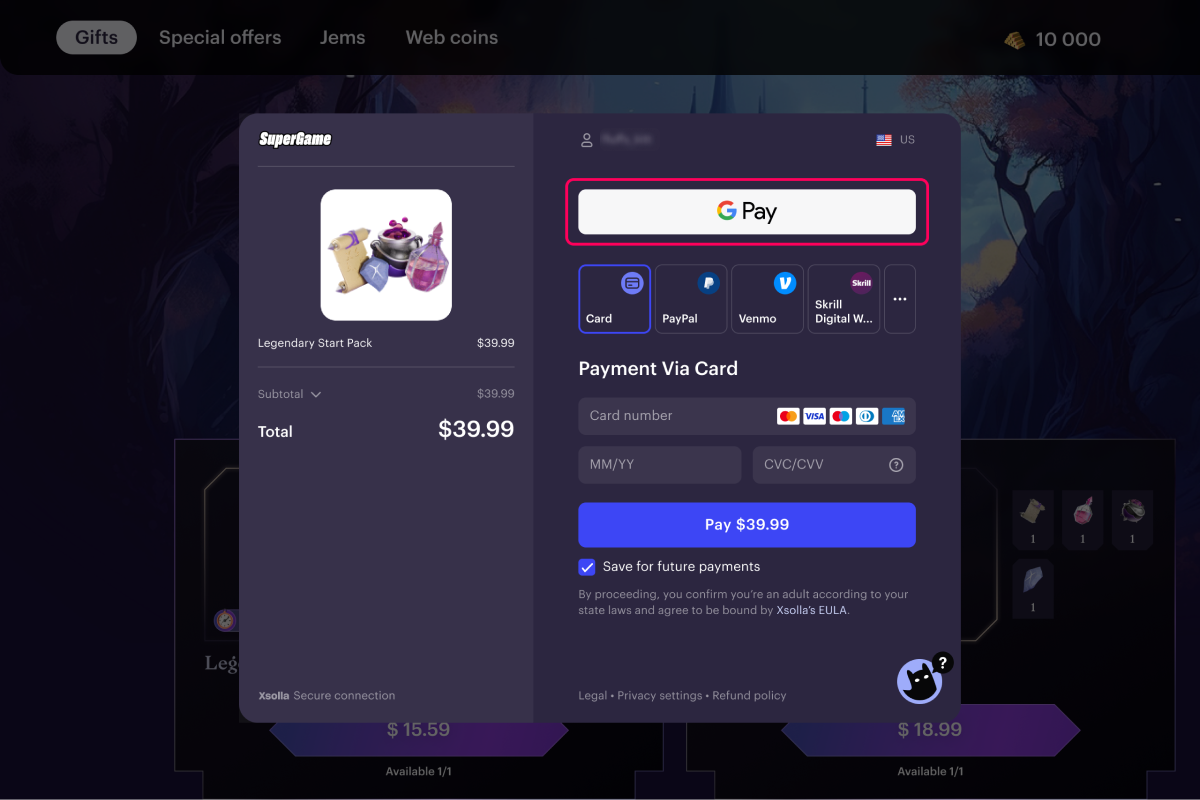
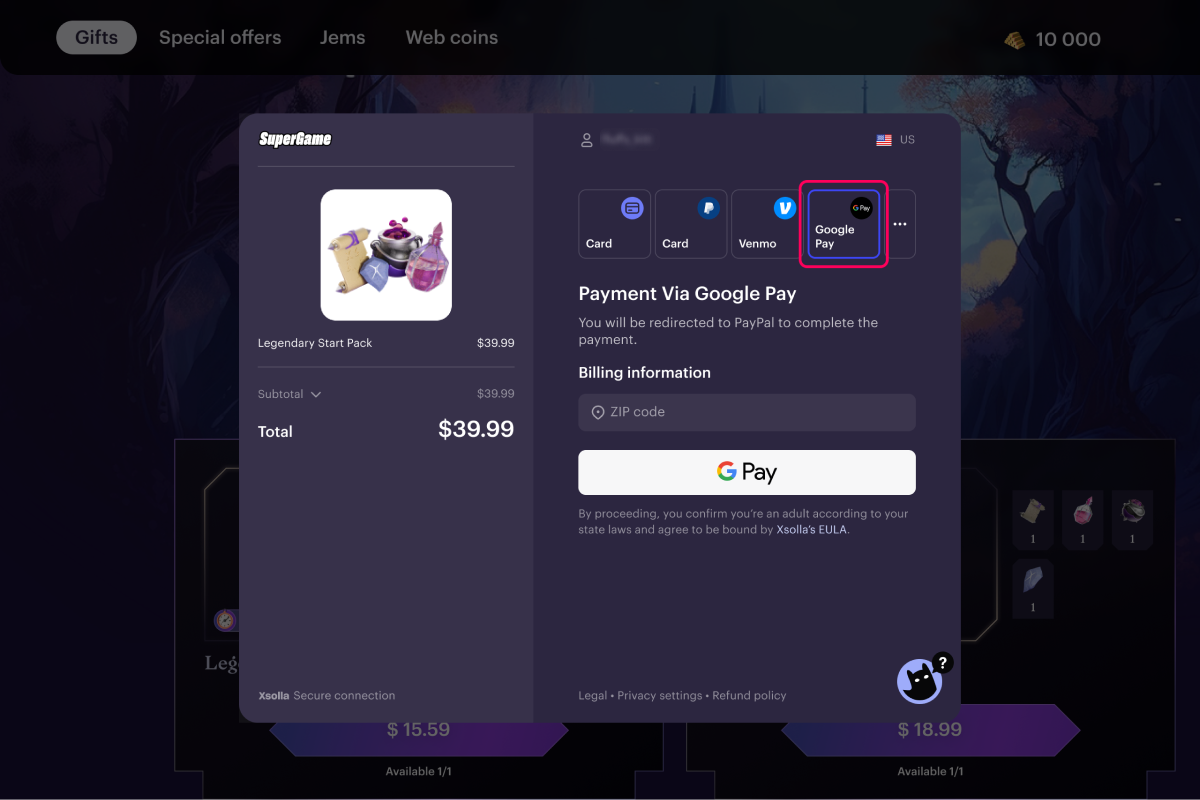
- settings.ui.gp_quick_payment_button permite que você configure a exibição do método de pagamento Google Pay na interface de pagamento. Esse parâmetro pode ter os seguintes valores:
true— neste caso, o botão de pagamento rápido via Google Pay é exibido no topo da interface de pagamento, independentemente do dispositivo e navegador do usuário.

false— neste caso, o Google Pay é exibido na lista de métodos de pagamento de acordo com o algoritmo PayRank.

Passagem de configurações personalizadas de tema da interface no token
Para aplicar configurações personalizadas a um jogo específico, passe a ID do tema personalizado publicado no parâmetro settings.ui.theme ao criar o token.
Você pode encontrar o tema ID:
- Na lista de todos os temas na aba UI theme.

- No personalizador, sob o nome do tema.

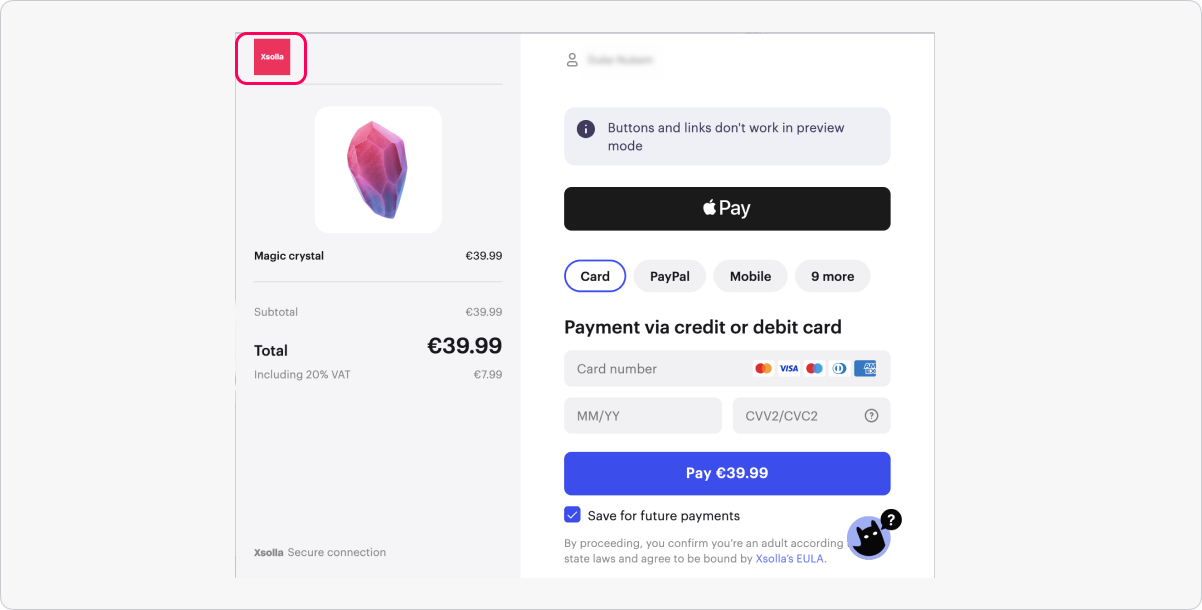
Exibição de logotipo de jogo
Para exibir o logotipo do seu jogo na interface de pagamento:
- Abra seu projeto na Conta de Distribuidor e envie uma imagem à seção Payments > Payment interface > General settings.
Formatos suportados: JPEG, PNG, SVG.

- Na solicitação para a criação de token, passe
truenos parâmetrossettings.ui.desktop.header.is_visibleesettings.ui.desktop.header.visible_logo. Dependendo do seu cenário de integração, você poderá chamar o método server-side ou client-side para criar um token.
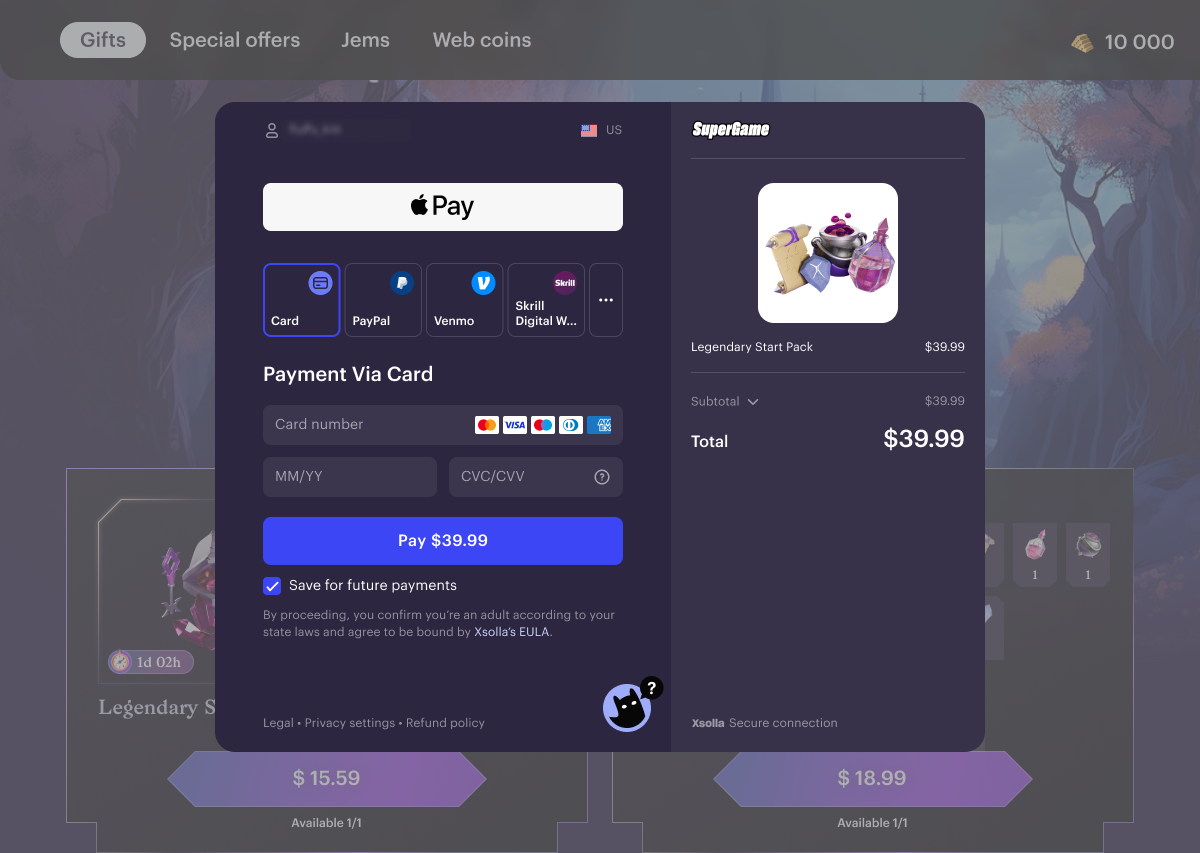
Exemplo de exibição de logotipo de jogo na interface de pagamento:

Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
