Como conectar serviços de análise
Como funciona
Conecte análises para rastrear eventos relacionados a ações de usuários em seu site e eventos da interface de pagamento. O construtor de sites suporta a integração automática com o serviço Google Analytics, com a possibilidade de receber análises avançadas de eventos do site e da interface de pagamento. Além disso, você pode conectar qualquer outro serviço de análise usando o Google Tag Manager e receber uma lista ampliada de eventos para seu site e a interface de pagamento. Você pode configurar análises com:
- Google Analytics (integração automática)
- Outro serviço de análise (requer a configuração do Google Tag Manager)
landing no nome do evento.A Xsolla cumpre com os padrões de proteção de dados internacionais. Ao integrar análises de serviços de terceiros, nem todos os dados de usuários poderão ser coletados devido a regulamentações da RGPD e CCPA.
Para legalmente coletar dados, o consentimento dos usuários deve ser coletado. Os usuários podem avaliar os termos de coleta de dados no banner de cookies. Dependendo da região do usuário e restrições legislativas, os dados são coletados em um dos seguintes casos:
- O usuário concordou com o rastreamento e aceitou todos os arquivos cookies.
- O usuário não optou pelo rastreamento.
Além disso, a coleta de análises pode ser influenciada por:
- Bloqueadores de anúncios que podem bloquear sistemas analíticos e atrapalhar o rastreamento.
- Os navegadores tais como Safari, Firefox e Brave podem bloquear arquivos de cookies de terceiros ou restringir o rastreamento por padrão.
Glossário
Evento
Categoria do evento
event_category, cujo valor é passado ao enviar eventos de sites criados com o Site Builder. Os valores de parâmetro são nomes dos blocos de site.Rótulo do evento
event_label, cujo valor é passado ao enviar eventos de sites criados com o Site Builder. Os valores de parâmetro são informações adicionais que refinam os eventos.Descrição
Conexão com o Google Analytics
- Obtenha o ID de serviço:
- Na barra lateral, escolha Admin.
- Na aba Administrador, escolha a conta e o recurso.
- Vá para a aba Fluxos de dados.
- Clique no fluxo de dados.
- Copie o ID de medição.

- Abra seu projeto na Conta de Distribuidor e acesse a seção Storefronts > Websites.
- Selecione seu site e então pressione Configure.

- Acesse a seção Aplicativos e, no bloco Google Analytics, clique em Conectar.

- Na janela modal, especifique o ID do serviço de análise e clique em Conectar.
- Na janela modal, clique em Publicar.
- Não há seções vazias no Builder (marcadas com um ponto vermelho).
- O Acordo de Licenciamento com a Xsolla foi assinado.
- Uma seção para autorização do usuário foi adicionada ao site se você usa o bloco Loja ou o modelo Web Shop.
Conectando outros serviços de análise
- Crie uma conta com o serviço de análise escolhido.
- Crie uma conta do Google Tag Manager (conta GTM).
- Configure uma conta GTM para seu sistema de análise:
- Configure marcadores.
- Configure eventos e configurações.
- Publique as alterações no GTM.
- Na sua Conta de Distribuidor e acesse a seção Storefronts > Websites.
- Na seção Sites, selecione seu site e selecione Configure.
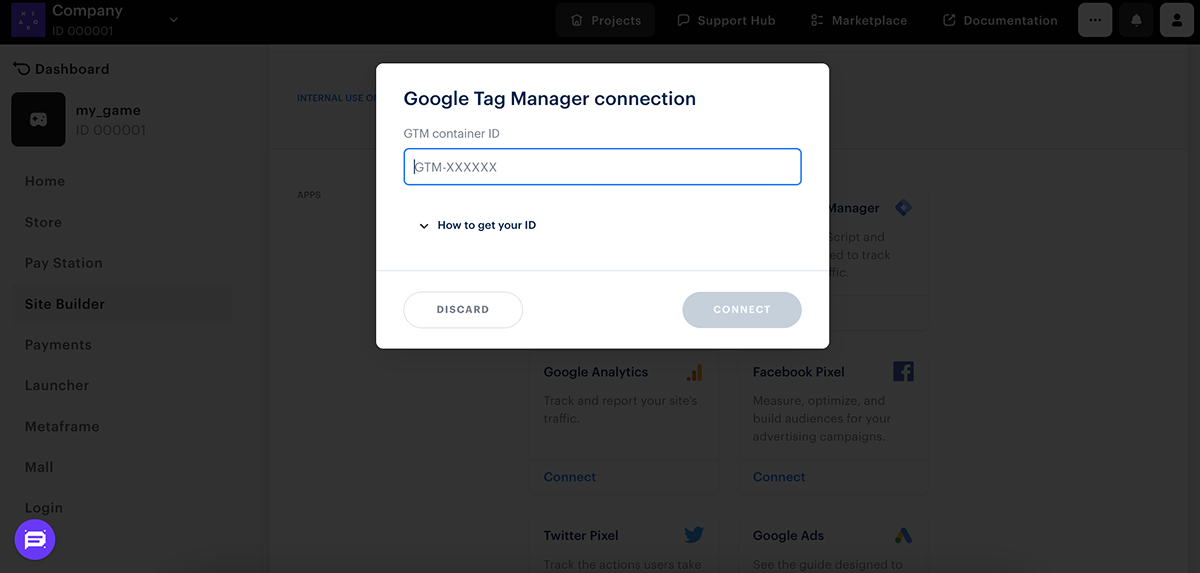
- Acesse a seção Apps e, no bloco Google Tag Manager, selecione Connect.

- Especifique o ID do contêiner GTM e clique em Conectar. Para localizar a ID do contêiner, use as instruções na caixa de entrada Como obter seu ID.

- Na janela modal, clique em Publicar.

- Não há seções vazias no Builder (marcadas com um ponto vermelho).
- O Acordo de Licenciamento com a Xsolla foi assinado.
- Uma seção para autorização do usuário foi adicionada ao site (se houver um bloco Store no site).
Lista estendida de eventos
Conecte o Google Analytics ou o GTM para acompanhar uma lista estendida de eventos.
Eventos da interface de pagamento
Paystation_landing.| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| open | Paystation_landing | state | Abrindo a página da interface de pagamento. O nome da página é passado como o parâmetro Rótulo. |
| close | Paystation_landing | state | Fechando a página da interface de pagamento. O nome da página é passado como o parâmetro Rótulo. |
| share | Paystation_landing | name | Clique no botão para compartilhar. O nome da rede social é passado como o parâmetro Rótulo. |
| payment | Paystation_landing | payment | Pressione o botão Pagar agora no formulário de entrada de dados de pagamento. O nome do método de pagamento selecionado é passado como o parâmetro Rótulo. |
| choose-widget | Paystation_landing | payment | Clicando no widget de método de pagamento. O nome do widget é passado como o parâmetro Rótulo. |
| choose-method | Paystation_landing | payment | Escolha do método de pagamento. O nome do método de pagamento é passado como o parâmetro Rótulo. |
| change-status | Paystation_landing | status | Alteração do status do pagamento. Se o usuário fechar a página ou a interface de pagamento e o status for alterado depois que ela for fechada, nenhuma mensagem de evento será enviada. O status do pagamento é passado como o parâmetro Rótulo (criado, erro, bem-sucedido, etc.). |
| purchase-success | Paystation_landing | done | Pagamento bem-sucedido. Semelhante ao evento Alteração do status do pagamento, mas somente enviado se o status for done. |
Eventos de bloco de cabeçalho
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| click-login | Header_landing | – | Clicando no botão de login. |
| open-login | Header_landing | – | Abrindo o widget de autorização quando o botão de autorização é pressionado. |
| open-uid-widget | Header_landing | – | Abrindo o widget de entrada do ID ao clicar no botão de autorização. |
| click-buy | Header_landing | sku | Clicando no botão de compra. O SKU do item é passado como o parâmetro Rótulo. |
| click-googleplay | Header_landing | – | Clicando em um botão com um link do Google Play. |
| click-appstore | Header_landing | – | Clicando em um botão com um link da App Store. |
Eventos do widget de entrada de ID do usuário
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| close | UID_widget_landing | – | Fechando a janela de entrada de ID modal. |
| input | UID_widget_landing | – | Comece inserindo um valor no campo de entrada de ID. |
| confirm | UID_widget_landing | – | Pressionando o botão de confirmação de ID. |
| click-instruction | UID_widget_landing | – | Clicando em uma instrução recolhida. |
| error | UID_widget_landing | – | Erro de identificação (ID inválido). |
| success_id | UID_widget_landing | – | Identificação bem-sucedida. |
Eventos de bloco de pacotes
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| click-buy | Packs_landing | sku | Clicando no botão de compra. No parâmetro Rótulo, o SKU do item é passado. |
| open-login | Packs_landing | – | Abrindo o widget de autorização quando o botão de compra é pressionado. |
| open-uid-widget | Packs_landing | – | Abrindo o widget de entrada de ID quando o botão de compra é pressionado. |
| click-googleplay | Packs_landing | – | Clicando em um botão com um link do Google Play. |
| click-appstore | Packs_landing | – | Clicando em um botão com um link da App Store. |
Eventos de bloco deslizante de promoção
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| click-buy | Promo_landing | sku | Clicando no botão de compra no slide. No parâmetro Rótulo, o SKU do item é passado. |
| open-login | Promo_landing | – | Abrindo o widget de autorização quando o botão de compra no slide é pressionado. |
| open-uid-widget | Promo_landing | – | Abrindo o widget de entrada de ID ao clicar no botão de compra no slide. |
| click-googleplay | Promo_landing | – | Clicando em um botão com um link do Google Play em um slide. |
| click-appstore | Promo_landing | – | Clicando em um botão com um link da App Store em um slide. |
| enter-email | Promo_landing | – | Clicando no botão do e-mail de confirmação para assinar o boletim informativo. |
Eventos de bloco da loja
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| auth | Store | - | Abrindo a janela modal de autorização depois que um usuário clica no botão de compra. |
| open-ps | Store | sku | Inicializando a interface de pagamento depois que um usuário clica no botão de compra em um cartão de item. O SKU do item é passado no parâmetro Rótulo. |
| auth | Store | - | Abrindo a janela modal de autorização depois que um usuário não autorizado clica no botão de compra em uma janela modal de item. |
| open | Store | sku | Abrindo a janela modal do cartão de item depois que o usuário clica no cartão. |
| open-ps | Store | sku | Inicializando a interface de pagamento depois que um usuário não autorizado clica no botão de compra em uma janela modal de item. |
Eventos de bloco da loja em outros modelos
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| click-buy | Store_landing | sku | Clicando no botão de compra. No parâmetro Rótulo, o SKU do item é passado. |
| open-login | Store_landing | – | Abrindo um widget de autorização ou widget de entrada de ID quando o botão de compra é pressionado. |
| open-uid-widget | Store_landing | – | Abrindo o widget de entrada de ID ao clicar no botão de compra no bloco Pacotes. |
| add | Store_landing | sku | Clicando no botão para adicionar ao carrinho. No parâmetro Rótulo, o SKU do item é passado. |
| add-vc | Store_landing | – | Clicando no botão para adicionar a quantia de moedas virtuais. |
| reduce-vc | Store_landing | – | Clicando no botão para reduzir a quantia de moedas virtuais. |
| click-checkout | Store_landing | – | Clicando no botão pagamento via Checkout no cartão do item. |
| open-cart | Store_landing | – | Abra um carrinho de compras clicando no botão de pagamento via Checkout no cartão do item. |
Eventos de bloqueio de chamada de ação
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| click-buy | CTA_landing | sku | Clicando no botão de compra. No parâmetro Rótulo, o SKU do item é passado. |
| open-login | CTA_landing | – | Abrindo o widget de autorização quando o botão de compra é pressionado. |
| open-uid-widget | CTA_landing | – | Abrindo o widget de entrada do ID ao clicar no botão de compra. |
| enter-email | CTA_landing | – | Clicando no botão do e-mail de confirmação para assinar o boletim informativo. |
Eventos de bloco de rodapé
| Nome do evento | Categoria do evento | Rótulo do evento | Descrição |
|---|---|---|---|
| social | Footer_landing | name | Clicando no botão da rede social. O nome da rede social é passado como o parâmetro Rótulo. |
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
