Como usar fontes personalizadas no seu site
Como funciona
O Xsolla Site Builder oferece um conjunto padrão de fontes para cabeçalhos e corpos de texto. Se as fontes padrões não forem compatíveis com o seu design visual, você pode enviar e usar suas próprias fontes. O construtor suporta fontes externas, tais como Google Fonts, bem como arquivos de fontes locais em formatos populares, como .ttf, .otf, .woff e .woff2.
Como obtê-lo
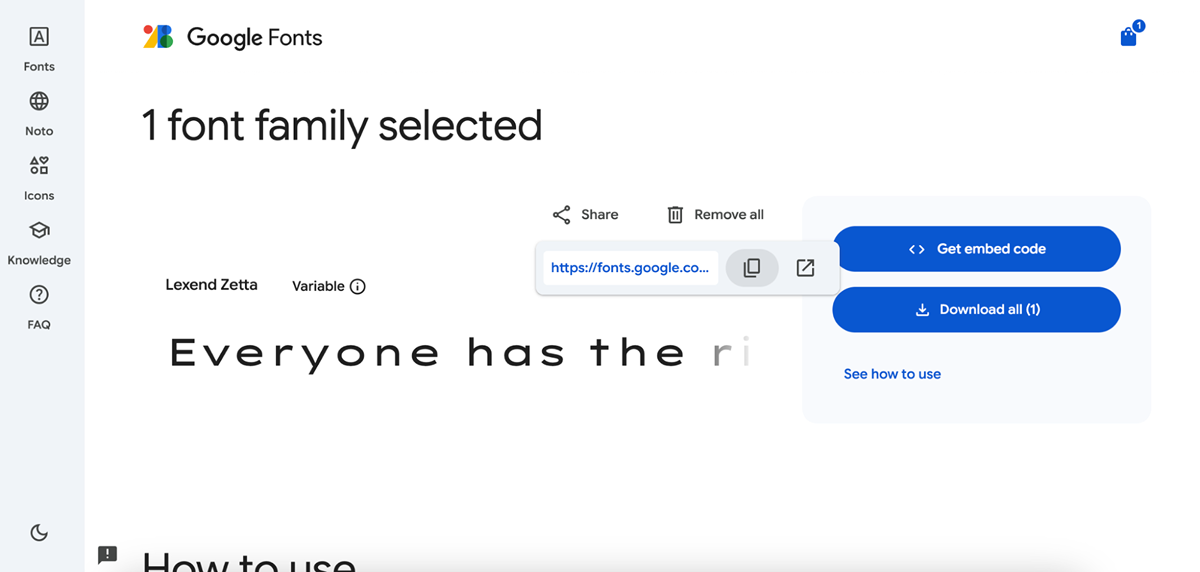
- Escolha uma fonte do Google Fonts ou de outra biblioteca de fontes. Você pode copiar o link CSS para integrar a fonte ou baixar o arquivo de fonte. Formatos suportados:
.ttf,.otf,.woff, e.woff2.
Observação
Você pode obter fontes de qualquer fonte confiável. As fontes disponíveis no Google Fonts são gratuitas para o uso e possuem permissões de uso comercial. Se você escolher uma fonte alternativa, certifique-se de ter a licença correta para o uso comercial.

- Abra seu projeto na Conta de Distribuidor e acesse a seção Storefronts > Websites.
- Encontre o site que você deseja editar e selecione Open Site Builder, ou crie um novo.
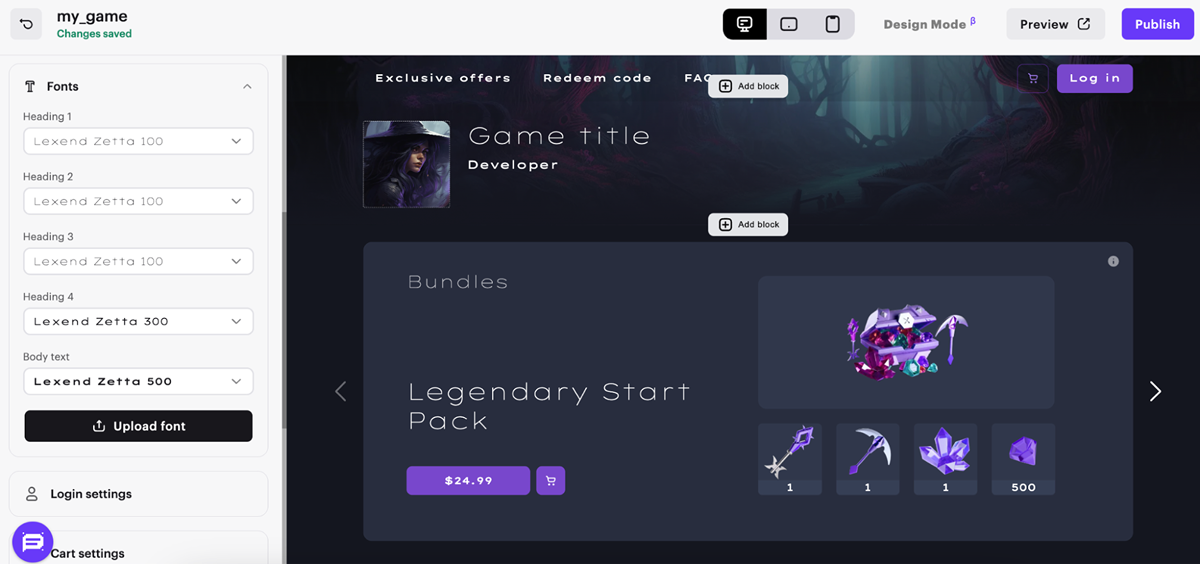
- No menu lateral, acesse a seção Fonts e selecione Upload font.

- Na janela que abrir, cole o URL da fonte ou envie um arquivo do seu computador.
- Clique em Upload e espere até a fonte surgir na lista.
- Feche a janela de envio.
- No menu lateral, acesse a seção Fonts e selecione a fonte enviada para cabeçalhos ou corpos de texto.

Este artigo foi útil?
Obrigado pelo seu feedback!
Avaliaremos sua mensagem e a usaremos para melhorar sua experiência.Links úteis
Última atualização:
31 de Dezembro de 2025
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
