Como usar o Pay Station em combinação com a autenticação Firebase
Se você já implementou a autenticação de usuários no seu aplicativo usando o Firebase, você pode gerar um token de pagamento no lado do Firebase e então passá-lo ao lado do cliente no aplicativo para abrir a interface de pagamento.
Usando essa opção de integração, você deve implementar a lógica para determinar o país e moeda do usuário a ser usado para pagar pela compra de forma independente.
Fluxo de integração:
- Cadastre sua Conta de Distribuidor e crie um novo projeto. Você precisará do ID do projeto criado nas próximas etapas.
- Configure um catálogo:
- Crie um catálogo de itens no lado Xsolla. Você pode adicionar itens manualmente ou importá-los do Google Play PlayFab.
- Implemente a obtenção e exibição do catálogo no lado do cliente do aplicativo usando a biblioteca
Store .
- Configure a compra de um item:
- Crie um pedido com os dados do usuário e do item no lado do cliente no aplicativo usando a função Firebase cloud.
- Implemente a abertura da interface de pagamento no lado do cliente no seu aplicativo usando a biblioteca
Payments .
Para concluir a integração e começar a aceitar pagamentos reais, você precisará assinar um contrato de licenciamento com a Xsolla.
Você pode assinar o acordo em qualquer etapa da integração, mas tenha em mente que o processo de análise pode levar até 3 dias úteis.
Use o aplicativo web de amostra como exemplo para implementar o uso combinado da autenticação Firebase e o Pay Station. O código fonte do aplicativo web de amostra está disponível no GitHub.
Criar projeto
A Conta de Distribuidor é a ferramenta principal para configurar recursos da Xsolla, bem como trabalhar com análises e transações.
Os dados sobre a empresa e o seu aplicativo especificados durante o cadastro serão usados para criar um rascunho de contrato de licenciamento com a Xsolla e para gerar recomendações sobre soluções que sejam mais adequadas a você. Você pode alterar os dados mais tarde, mas o fornecimento dos dados corretos durante o cadastro acelera o processo de assinatura do contrato de licenciamento.
Para criar um projeto:
- Cadastre sua Conta de Distribuidor.
Regras sobre a geração de senhas
A senha da Conta de Distribuidor pode conter letras latinas, números e caracteres especiais e deve incluir pelo menos:
- 8 caracteres
- um dígito
- uma letra maiúscula
- uma letra minúscula
Para garantir a segurança da senha, recomendamos:
- alterar sua senha pelo menos uma vez a cada 90 dias
- usar uma nova senha diferente de suas últimas 4 senhas
- usar uma senha única que não corresponda a outras senhas que você usa
- não armazenar sua senha num lugar de fácil acesso
- usar gerenciadores de senha para armazenar a sua senha
A Conta de Distribuidor usa autenticação em duas etapas e envia um código de confirmação a cada tentativa de autenticação.
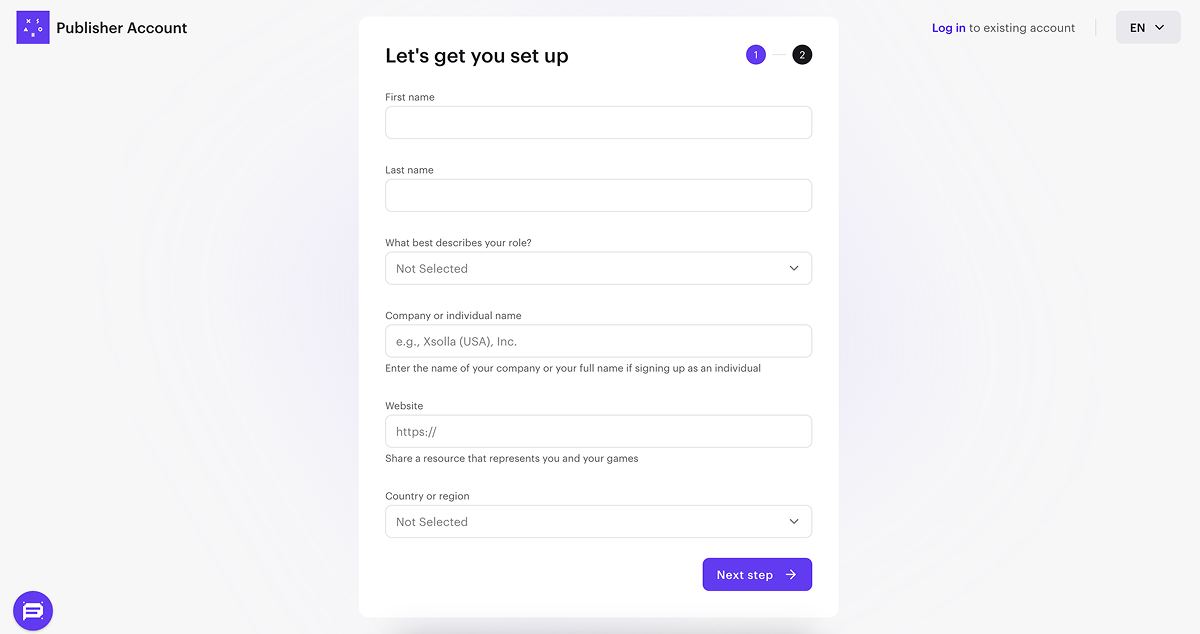
- Forneça as seguintes informações para criar sua conta:
- Seu primeiro e último nome.
- Sua função na empresa.
- Nome da empresa. Se você se cadastrar como indivíduo, insira seu nome completo.
- Link às informações detalhadas sobre você e o seu jogo ou produto (opcional).
- Seu país ou região.
- Selecione Next step.

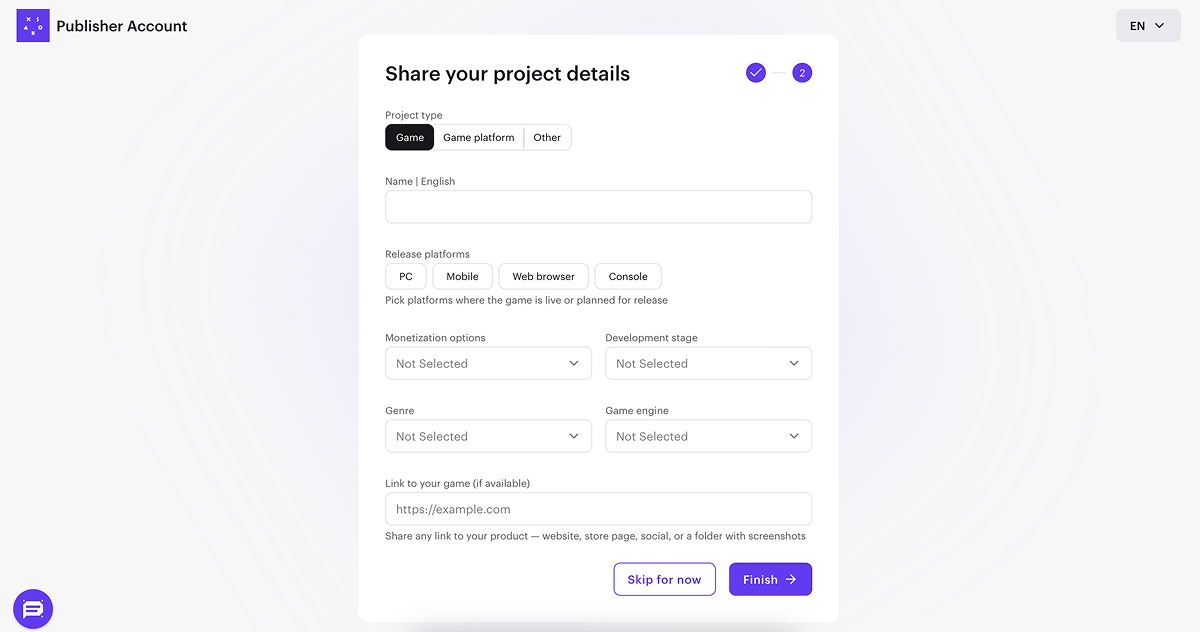
- Para criar seu primeiro projeto automaticamente, especifique as principais informações sobre ele:
- Escolha um tipo de projeto: Game, Game platform, ou Other.
- Insira o nome do projeto em inglês.
- Escolha uma ou diversas plataformas de lançamento.
- Selecione as opções de monetização que você usa ou planeja usar.
- Selecione um estágio de desenvolvimento.
- Se o seu tipo de projeto for Game, selecione o gênero e engine dele.
- Adicione um link ao seu jogo ou produto (opcional).
- Selecione Finish.

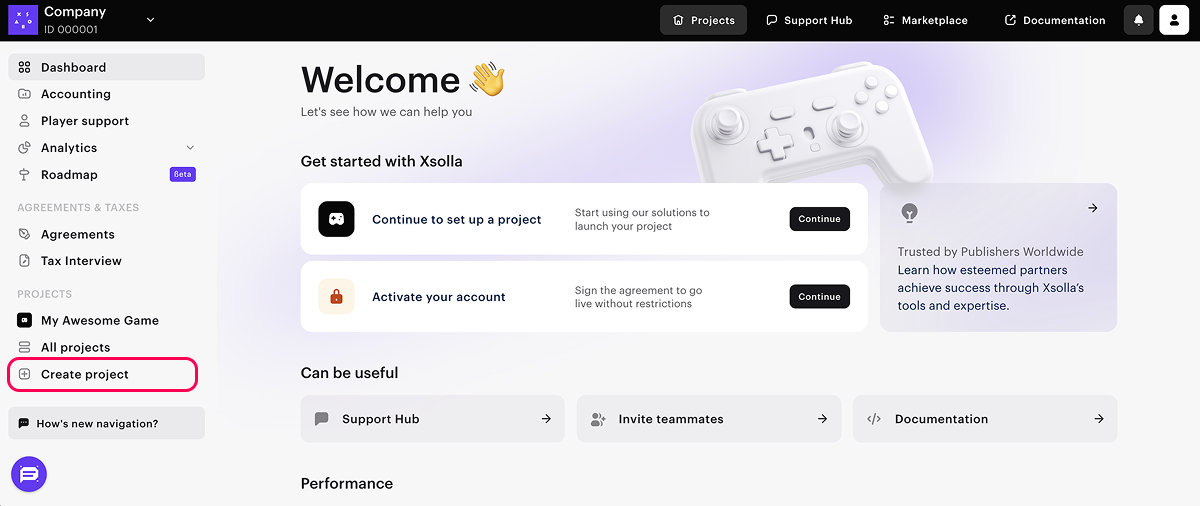
Quando o projeto for criado, você será redirecionado à página da empresa. O projeto criado é exibido no menu lateral:
- Pressione o seu nome para começar a integrar produtos e soluções da Xsolla.
- Acesse a seção Project settings para adicionar mais idiomas e nomes de projeto traduzidos (opcional).

Se tiver múltiplos jogos ou produtos, crie um projeto separado para cada um. Para fazer isso, na página da empresa, no menu lateral, selecione Create project e especifique as informações necessárias.

Durante o processo de integração, você precisa fornecer o ID do projeto, que pode ser encontrado na Conta de Distribuidor ao lado do nome do seu projeto.

Configure o catálogo
Crie itens a Conta de Distribuidor
Você precisa criar um catálogo no lado da Xsolla. Você pode adicionar itens manualmente ou importá-los pela App Store, Google Play ou PlayFab. Ao importar pelo Google Play, você poderá importar no máximo 100 itens por vez.
Essas instruções fornecem etapas para a configuração básica de um item virtual. Mais tarde, você poderá adicionar outros itens ao catálogo (moeda virtual, conjuntos, chaves de jogo), criar grupos de itens, configurar campanhas promocionais, preços regionais, etc.
Para adicionar itens virtuais com configurações básicas ao catálogo:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Items catalog > Virtual items.
- No menu suspenso, selecione Create item.

- Defina as configurações básicas do item nos seguintes campos:
- Image (opcional)
- SKU (ID único do item)
- Item name
- Description (opcional)
- Especifique o preço do item:
- Defina a opção Price in real currency como On.
- No campo Default currency, altere a moeda (opcional) e especifique o preço do item.
- Se você alterou a moeda no campo Default currency, selecione a mesma moeda no campo Price in real currency.
- Altere o status do item para Available.

- Clique em Create item.
Exibição do catálogo no lado do cliente no aplicativo
- Adicione a biblioteca
Store ao seu projeto. Para fazer isso, abrabuild.gradlee adicione a seguinte linha à seção de dependências:
1implementation("com.xsolla.android:store:latest.release")
- No lado do cliente no aplicativo, adicione a interface para exibir o catálogo de produtos.
- Implemente a solicitação de catálogos de itens pelos servidores Xsolla.
XStore.getVirtualItems de obter uma lista de itens virtuais é utilizado. Você também pode obter informações sobre o catálogo de itens usando outros métodos da biblioteca Exemplo (classe
- kotlin
1package com.xsolla.androidsample
2
3import androidx.appcompat.app.AppCompatActivity
4import android.os.Bundle
5import android.widget.Toast
6import androidx.recyclerview.widget.LinearLayoutManager
7import androidx.recyclerview.widget.RecyclerView
8import com.xsolla.android.store.XStore
9import com.xsolla.android.store.callbacks.GetVirtualItemsCallback
10import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
11import com.xsolla.androidsample.adapter.BuyItemAdapter
12
13class StoreActivity : AppCompatActivity() {
14
15 private lateinit var itemsView: RecyclerView
16
17 override fun onCreate(savedInstanceState: Bundle?) {
18 super.onCreate(savedInstanceState)
19 setContentView(R.layout.activity_store)
20
21 XStore.init(<projectId>)
22
23 initUI()
24 loadVirtualItems()
25 }
26
27 private fun initUI() {
28 itemsView = findViewById(R.id.buy_recycler_view)
29 itemsView.layoutManager = LinearLayoutManager(this)
30 }
31
32 private fun loadVirtualItems() {
33 val parentActivity = this
34 XStore.getVirtualItems(object : GetVirtualItemsCallback {
35 override fun onSuccess(response: VirtualItemsResponse) {
36 itemsView.adapter = BuyItemAdapter(parentActivity, response.items.filter { item -> item.virtualPrices.isEmpty() && !item.isFree })
37 }
38
39 override fun onError(throwable: Throwable?, errorMessage: String?) {
40 showNotificationMessage(errorMessage ?: throwable?.javaClass?.name ?: "Error")
41 }
42 })
43 }
44
45 private fun showNotificationMessage(message: String) {
46 Toast.makeText(
47 baseContext,
48 message,
49 Toast.LENGTH_SHORT,
50 ).show()
51 }
52}
No bloco de inicialização XStore.init() do script, especifique o ID do projeto que você pode encontrar na Conta de Distribuidor próximo ao nome do projeto.

Configure a compra de itens
Crie um pedido usando a função cloud
Para criar um pedido com dados de usuário e item no lado Xsolla, adicione uma função cloud ao projeto que utiliza a chamada de API Criar token de pagamento para compra. Essa chamada retornará um token de pagamento, que é necessário para abrir a interface de pagamento e fazer uma compra.
Limitações:
- você precisa passar o país do usuário ou o endereço IP do usuário ao solicitar o token de pagamento.
- Se você não passar a moeda no token, ela é determinada pelo país.
- Se você passar a moeda no token, o usuário paga nessa concorrência.
Para adicionar uma função cloud a um projeto:
- Para instalar o Firebase CLI (Command-Line Interface). Para fazer isso, execute o comando CLI:
1npm install -g firebase-tools
- Para vincular seu projeto ao projeto Firebase, inicialize o projeto Firebase executando o comando CLI:
1firebase init functions
- Siga as instruções do instalador para definir as configurações:
- Selecione um código de base existente.
- Especifique o JavaScript como idioma para criar funções cloud.
- Instale as dependências.
- Abra
functions/index.jse modifique-a:
- javascript
1// The Cloud Functions for Firebase SDK to create Cloud Functions and triggers.
2const functions = require('firebase-functions/v1');
3
4const projectId = <projectId>;
5const apiKey = <apiKey>;
6
7exports.getXsollaPaymentToken = functions.https.onRequest((req, res) => {
8
9 const requestBody = req.body;
10 if (!requestBody) {
11 res.status(400).send('Request body is missing');
12 return;
13 }
14
15 const userId = requestBody.data.uid;
16 const email = requestBody.data.email;
17 const sku = requestBody.data.sku;
18 const returnUrl = requestBody.data.returnUrl;
19
20 const payload = {
21 user: {
22 id: {value: userId},
23 name: {
24 value: email
25 },
26 email: {
27 value: email
28 },
29 country: {
30 value: 'US',
31 allow_modify: false
32 }
33 },
34 purchase: {
35 items: [
36 {
37 sku: sku,
38 quantity: 1
39 }
40 ]
41 },
42 sandbox: true,
43 settings: {
44 language: 'en',
45 currency: 'USD',
46 return_url: returnUrl,
47 ui: {
48 theme: '63295aab2e47fab76f7708e3'
49 }
50 }
51 }
52
53 let url = `https://store.xsolla.com/api/v3/project/${projectId.toString()}/admin/payment/token`;
54
55 fetch(
56 url,
57 {
58 method: "POST",
59 headers: {
60 'Content-Type': 'application/json',
61 Authorization: `Basic ${btoa(`${projectId}:${apiKey}`)}`
62 },
63 body: JSON.stringify(payload)
64 },
65 )
66 .then(xsollaRes => {
67 // Handle the response data
68 if (xsollaRes.ok) {
69 return xsollaRes.json();
70 } else {
71 throw new Error(`HTTP request failed with status ${xsollaRes.status} and statusText: ${xsollaRes.statusText}`)
72 }
73 })
74 .then(data => {
75 res.send(JSON.stringify(data));
76 })
77 .catch(error => {
78 res.send(`Error = ${error}`);
79 });
80});
81
82exports.webhookFakeResponse = functions.https.onRequest((request, response) => {
83 response.status(200).send()
84})
- No script, especifique os valores das variáveis:
projectId— ID do projeto que você pode encontrar na sua Conta de Distribuidor próximo ao nome do projeto.

apiKey— Chave API. É mostrada na Conta de Distribuidor apenas uma vez, durante a criação, e deve ser armazenada por você. Você pode criar uma nova chave na seguinte seção:
- Para testar a função cloud com o emulador, execute o comando CLI:
1firebase emulators:start
- Depois de executar a função cloud, você poderá chamar os seguintes métodos no lado do cliente do seu aplicativo:
getXsollaPaymentToken— retorna o token de pagamento por abrir a interface de pagamento.webhookFakeResponse— envia o código HTTP200em resposta ao webook Payment. Esse método não contém uma lógica de validação de compra: use-o apenas para testes. Para uma lista completa de webhooks e informações gerais sobre como trabalhar com eles, consulte a documentação de webhooks.
- Para chamar métodos localmente, use os URLs
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentTokenehttps://localhost:5001/{firebase-project-id}/us-central1/webhookFakeResponse, onde{firebase-project-id}é o ID do projeto Firebase (Firebase console > Project Settings > Project ID).
- Para aplicar a função cloud na produção, execute o comando CLI:
1firebase deploy --only functions
- Uma vez aplicada na produção, você poderá chamar métodos pelos URLs
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentTokenehttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, onde{firebase-project-id}é o ID do projeto Firebase (Firebase console > Project Settings > Project ID). Para detalhes sobre como executar o recurso em produção, consulte a documentação Firebase.
Configure o lançamento da interface de pagamento
- Adicione a biblioteca
Payments ao seu projeto. Para fazer isso, abrabuild.gradlee adicione a seguinte linha à seção de dependências:
1implementation("com.xsolla.android:payments:latest.release")
- Abra
AndroidManifest.xmle adicione a permissão de acesso à internet:
- xml
1<uses-permission android:name="android.permission.INTERNET" />
- Adicione a lógica para criar um pedido (chamada do método
XStore.getXsollaPaymentTokenda função cloud) e abrir a interface de pagamento com o token de pagamento recebido (classeXPayments.createIntentBuilder()).
- Para chamar o método
getXsollaPaymentToken, forneça um dos seguintes URLs, onde{firebase-project-id}é o ID do projeto Firebase (Firebase console > Project Settings > Project ID):- para acesso local —
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken - para acesso na produção —
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentToken
- para acesso local —
Exemplo (classe
- kotlin
1package com.xsolla.androidsample.adapter
2
3import android.R.attr.duration
4import android.os.Handler
5import android.os.Looper
6import android.view.LayoutInflater
7import android.view.ViewGroup
8import android.widget.Toast
9import androidx.recyclerview.widget.RecyclerView
10import com.bumptech.glide.Glide
11import com.xsolla.android.payments.XPayments
12import com.xsolla.android.payments.data.AccessToken
13import com.xsolla.android.store.entity.response.items.VirtualItemsResponse
14import com.xsolla.androidsample.R
15import com.xsolla.androidsample.StoreActivity
16import org.json.JSONObject
17import java.io.BufferedReader
18import java.io.BufferedWriter
19import java.io.OutputStream
20import java.io.OutputStreamWriter
21import java.net.HttpURLConnection
22import java.net.URL
23
24
25class BuyItemAdapter(private val parentActivity: StoreActivity, private val items: List<VirtualItemsResponse.Item>) :
26 RecyclerView.Adapter<BuyItemViewHolder>() {
27 override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): BuyItemViewHolder {
28 return BuyItemViewHolder( LayoutInflater.from(parent.context)
29 .inflate(R.layout.buy_item_sample, parent, false))
30 }
31
32 override fun onBindViewHolder(holder: BuyItemViewHolder, position: Int) {
33 val item = items[position]
34 Glide.with(holder.view).load(item.imageUrl).into(holder.itemImage)
35 holder.itemName.text = item.name
36 holder.itemDescription.text = item.description
37 var priceText: String
38 if(item.virtualPrices.isNotEmpty()) {
39 priceText = "${item.virtualPrices[0].getAmountRaw()} ${item.virtualPrices[0].name}"
40 } else {
41 priceText = "${item.price?.getAmountRaw()} ${item.price?.currency.toString()}"
42 }
43
44 holder.itemPrice.text = priceText
45
46 holder.itemButton.setOnClickListener {
47 Thread {
48 purchase(item.sku!!)
49 }.start()
50 }
51 }
52
53 private fun purchase(sku: String) {
54
55 val uid = parentActivity.intent.getStringExtra("uid")
56 val email = parentActivity.intent.getStringExtra("email")
57
58 val jsonBody = JSONObject()
59 jsonBody.put("data", JSONObject().apply {
60 put("uid", uid)
61 put("email", email)
62 put("sku", sku)
63 put("returnUrl", "app://xpayment.${parentActivity.packageName}")
64 })
65
66 val connection = URL(https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken).openConnection() as HttpURLConnection
67 connection.requestMethod = "POST"
68 connection.setRequestProperty("Content-Type", "application/json")
69 connection.doOutput = true
70
71 val outputStream: OutputStream = connection.outputStream
72 val writer = BufferedWriter(OutputStreamWriter(outputStream))
73 writer.write(jsonBody.toString())
74 writer.flush()
75 writer.close()
76
77 val responseCode = connection.responseCode
78
79 if (responseCode == HttpURLConnection.HTTP_OK) {
80 val response = connection.inputStream.bufferedReader().use(BufferedReader::readText)
81 connection.disconnect()
82
83 val jsonObject = JSONObject(response)
84 val token = jsonObject.getString("token")
85 val orderId = jsonObject.getString("order_id")
86
87 val intent = XPayments.createIntentBuilder(parentActivity)
88 .accessToken(AccessToken(token))
89 .isSandbox(true)
90 .build()
91 parentActivity.startActivityForResult(intent, 1)
92 } else {
93 Handler(Looper.getMainLooper()).post {
94 showNotificationMessage("HTTP request failed with error: $responseCode")
95 }
96 }
97 }
98
99 override fun getItemCount() = items.size
100
101 private fun showNotificationMessage(message: String) {
102 Toast.makeText(
103 parentActivity,
104 message,
105 Toast.LENGTH_SHORT,
106 ).show()
107 }
108}
- Adicione o método
onActivityResult()para processar o resultado de pagamento.
Exemplo (classe
- kotlin
1override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
2 super.onActivityResult(requestCode, resultCode, data)
3 if (requestCode == 1) {
4 val (status, _) = XPayments.Result.fromResultIntent(data)
5 when (status) {
6 XPayments.Status.COMPLETED -> showNotificationMessage("Payment completed")
7 XPayments.Status.CANCELLED -> showNotificationMessage("Payment canceled")
8 XPayments.Status.UNKNOWN -> showNotificationMessage("Payment error")
9 }
10 }
11 }
Configure o rastreamento de status de pedidos
É necessário rastrear o status do pedido para garantir que o pagamento foi bem-sucedido e para conceder itens ao usuário.
Obter status do pedido no lado do cliente
Para se inscrever nas alterações do status do pedido no lado do cliente no seu aplicativo, chame o método XStore.getOrderStatus e passe os seguintes parâmetros ao método:
listener— um objeto ouvinte do tipoOrderStatusListener.orderId— o ID do pedido recebido na compra via carrinho de compras, compra de um clique ou compra de moedas virtuais.
Para informações detalhadas sobre como o método funciona, consulte a seção Rastreamento de status do pedido.
Obter status do pedido no lado do servidor
O SDK permite que você rastreie o status do pedido no lado do cliente do seu aplicativo. Porém, recomendamos configurar o gerenciador de webhook Payment para receber informações no back-end do seu aplicativo. Isso permite que você implemente validações adicionais das compras concluídas.
Para obter a lista completa de webhooks e informações gerais sobre trabalhar com eles, consulte a documentação de webhooks.
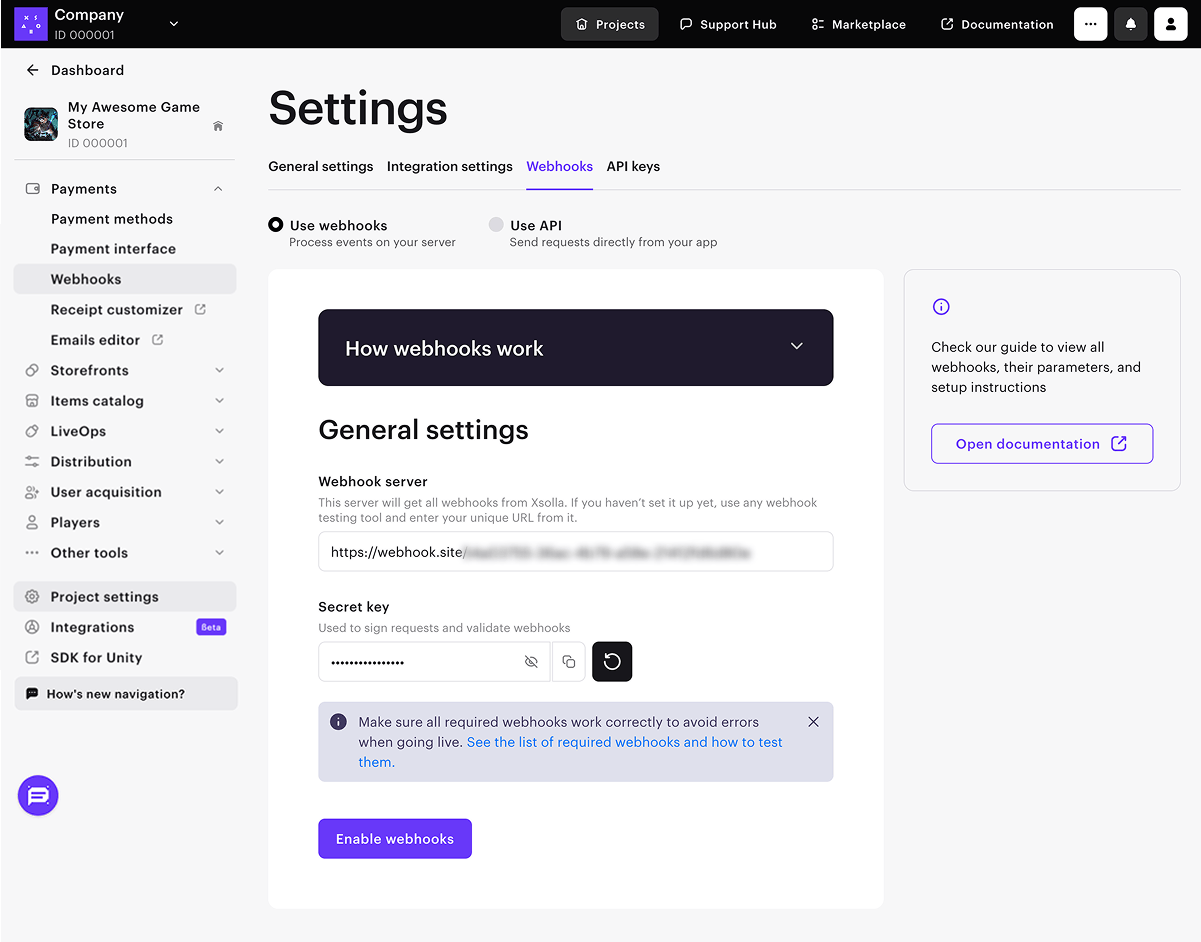
Para configurar webhooks no lado Xsolla:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Project settings > Webhooks.
- No campo Webhook server, insira o URL ao qual a Xsolla enviará os webhooks.
Para propósitos de teste, você pode especificar https://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, onde {firebase-project-id} é o ID do projeto Firebase (Firebase console > Project Settings > Project ID). Nesse caso, o Firebase simula o processamento bem-sucedido do webhook. Em um projeto real, você precisará adicionar a lógica de validação da compra.
Para testar webhooks, você também pode escolher qualquer site dedicado, tal como webhook.site, ou uma plataforma, tal como ngrok.
- Copie e salve o valor do campo Secret key. Essa chave é gerada por padrão e é usada para assinar webhooks. Se quiser alterá-la, clique no ícone de atualização.
- Clique em Enable webhooks.

Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
