Integre o SDK no lado do aplicativo
Lógica de compra geral
- Implemente a lógica de obtenção de tokens de pagamento de uma das seguintes maneiras:
- Usando a biblioteca Store (recomendado):
- Para comprar um único item, chame o método
createOrderByItemSku. - Para comprar os itens no carrinho:
- Depois que o usuário tiver preenchido o carrinho, chame o método
fillCurrentCartWithItems. - Chame o método
createOrderFromCartByIdoucreateOrderFromCurrentCart.
- Depois que o usuário tiver preenchido o carrinho, chame o método
- Para comprar um único item, chame o método
- Usando a biblioteca Store (recomendado):
- Usando a API Shop Builder.
- Usando seus próprios métodos de servidor ou métodos de solução BaaS.
- Implemente a lógica de abertura da interface de pagamento:
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
Opções de abertura de interface de pagamento
O SDK para Android fornece 3 maneiras de exibir a interface de pagamento dentro do aplicativo:
| WebView | Custom Tabs | Trusted Web Activity | |
|---|---|---|---|
| Vantagens |
|
|
|
| Desvantagens |
|
|
|
Exemplo de exibição WebView:
Exemplo de exibição Custom Tabs:
Exemplo de exibição Trusted Web Activity:
Configuração do método para abrir a interface de pagamento
Por padrão, o SDK utiliza Custom Tabs. Se Custom Tabs não estiverem disponíveis no dispositivo do usuário (por exemplo, se um navegador adequado não estiver instalado), o SDK trocará automaticamente para outros métodos para abrir a interface de pagamento: primeiro WebView e então no navegador externo instalado no dispositivo por padrão.
Você pode definir um método primário diferente para abrir a interface de pagamento usando o método setActivityType.
Exemplo:
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
Em caso do método primário não estiver disponível, o SDK troca para outros métodos na seguinte ordem: Trusted Web Activity > Custom Tabs > WebView > navegador externo instalado no dispositivo por padrão.
Se quiser instalar o Trusted Web Activity como método principal de abrir a interface de pagamento, contate seu Gerente de Sucesso do Cliente ou envie um e-mail para csm@xsolla.com.
Você deverá fornecer as seguintes informações:
- as impressões digitais SHA256 do certificado de assinatura do seu aplicativo
- ID de aplicativo
Para mais informações sobre Trusted Web Activity, veja a documentação Google.
Configuração do botão de fechar a interface de pagamento
Recomendamos que você configure um botão de fechar para a interface de pagamento, já que a barra de endereços e os elementos de navegação padrões do navegador não ficam visíveis ao usuário na WebView e Trusted Web Activity. Para fazer isso, no objeto PaymentOptions no parâmetro ui.mobile, passe o objeto mobile = UiMobileProjectSettingHeader com o parâmetro closeButton=true.
Você pode selecionar o ícone que será exibido no botão. Para fazer isso, passe um dos seguintes valores no parâmetro closeButtonIcon:
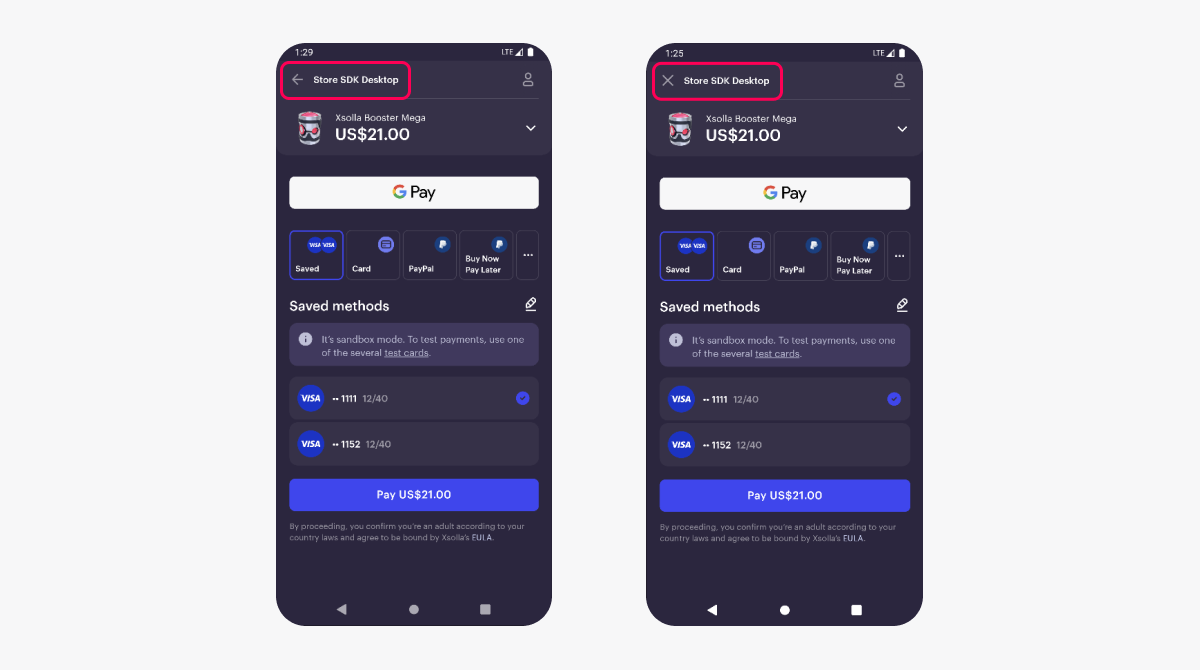
“arrow”— para exibir o ícone ←.“cross”— para exibir o ícone × (usado por padrão).
Exemplo de objeto PaymentOptions:
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
Exemplo de uso dos parâmetros closeButton e closeButtonIcon na WebView e Trusted Web Activity:

Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
