Integre o SDK no lado do aplicativo
- Projete uma interface para o sistema de login, a loja do jogo e outras páginas para o seu aplicativo.
- Implemente na lógica do seu aplicativo a autenticação de usuários, a exibição da loja, compras e muito mais usando os métodos SDK.
<xsollaExtention>/assets/scripts/samples do SDK.Cadastro e login de usuário via nome de usuário/e-mail e senha
Esta instrução mostra como usar métodos SDK para implementar:
- cadastro de usuários
- reenvio de solicitações de e-mails de confirmação de cadastro
- login de usuários
- redefinição de senha de usuários
Você pode autenticar usuários com seu nome de usuário ou endereço de e-mail. Nos exemplos a seguir, autenticamos os usuários com seu nome de usuário, enquanto o endereço de e-mail é usado para confirmar o cadastro e redefinir a senha.
Implemente o cadastro de usuários
Esse tutorial descreve a implementação da seguinte lógica:

Crie uma interface de página
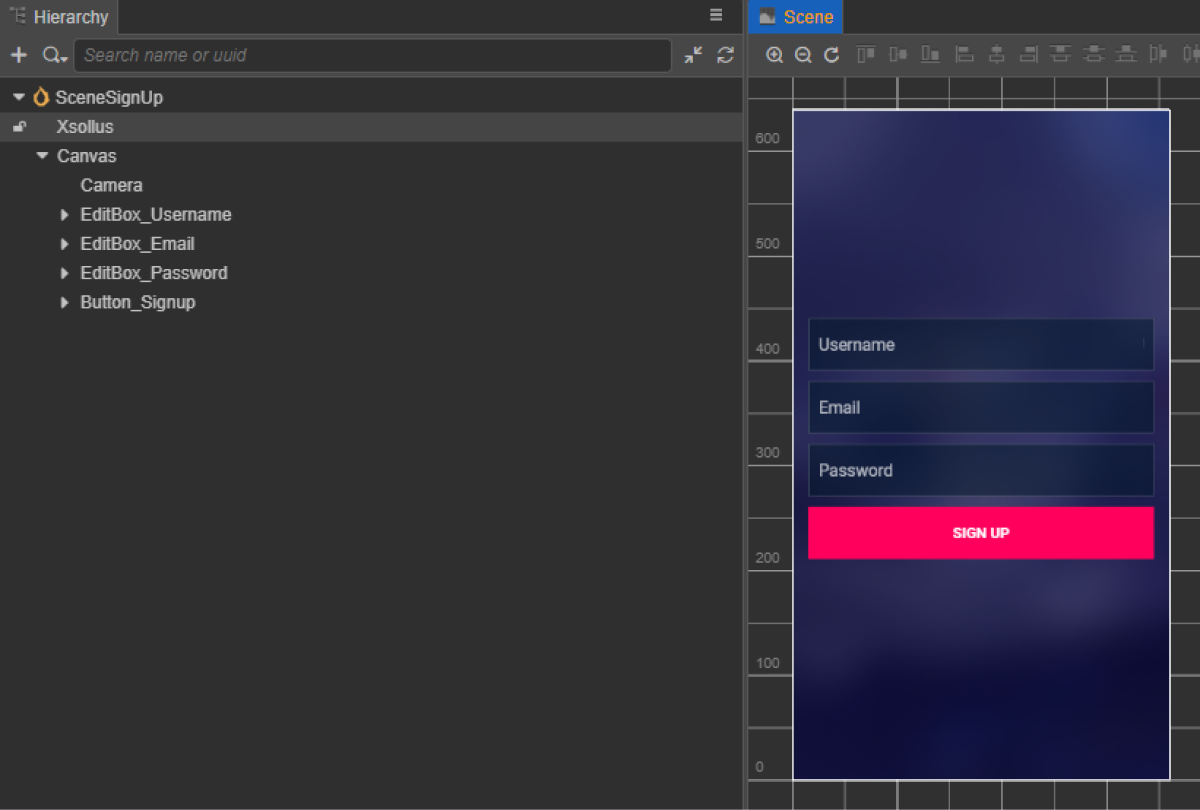
Crie uma cena para uma página de cadastro e adicione os seguintes elementos:
- campo de nome do usuário
- campo de endereço de e-mail do usuário
- campo de senha do usuário
- botão para cadastrar
Exemplo de uma estrutura de página:

Crie um componente de script de cadastro
- Crie um RegistrationComponent e adicione as seguintes propriedades:
usernameEditBoxemailEditBoxpasswordEditBoxsignUpButton— opcional. Usado ao vincular uma função de retorno de chamada ao botão usando código
- Adicione um método à classe
RegistrationComponentque é chamado ao clicar emSignUpButton, e adicionar a lógica para a manipulação do evento de clique, conforme demonstrado no exemplo de script. - Adicione o RegistrationComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
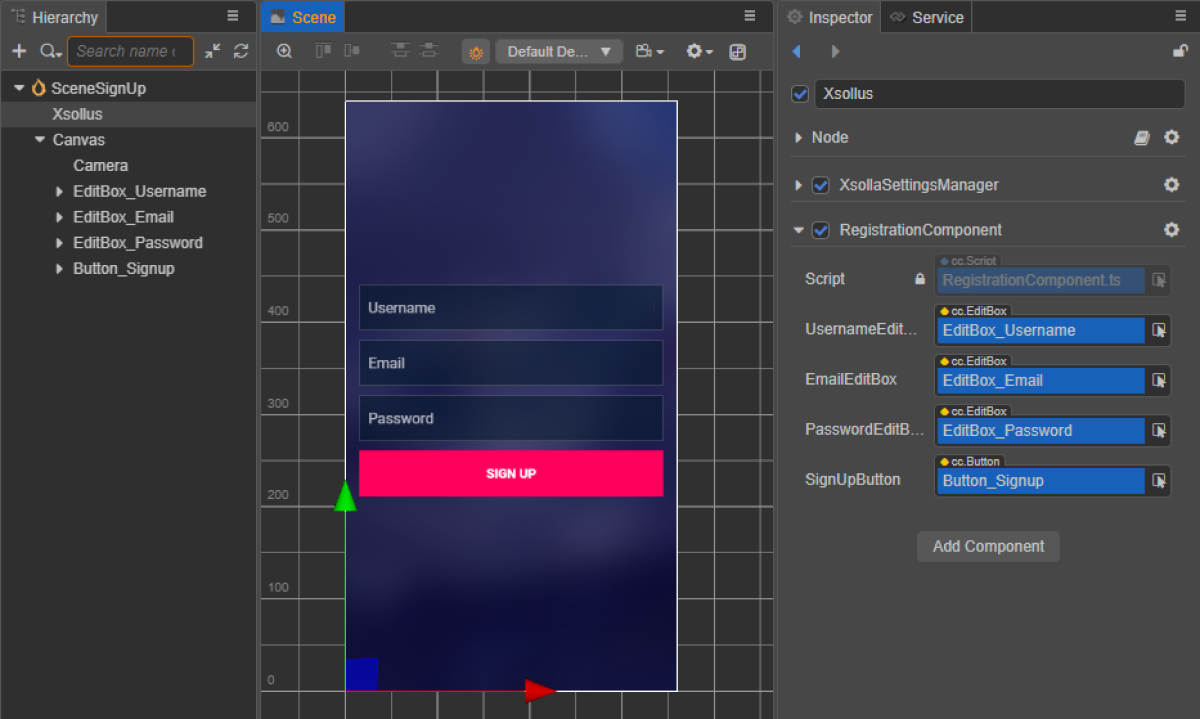
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos da cena às propriedades do
RegistrationComponent, conforme demonstrado na imagem:

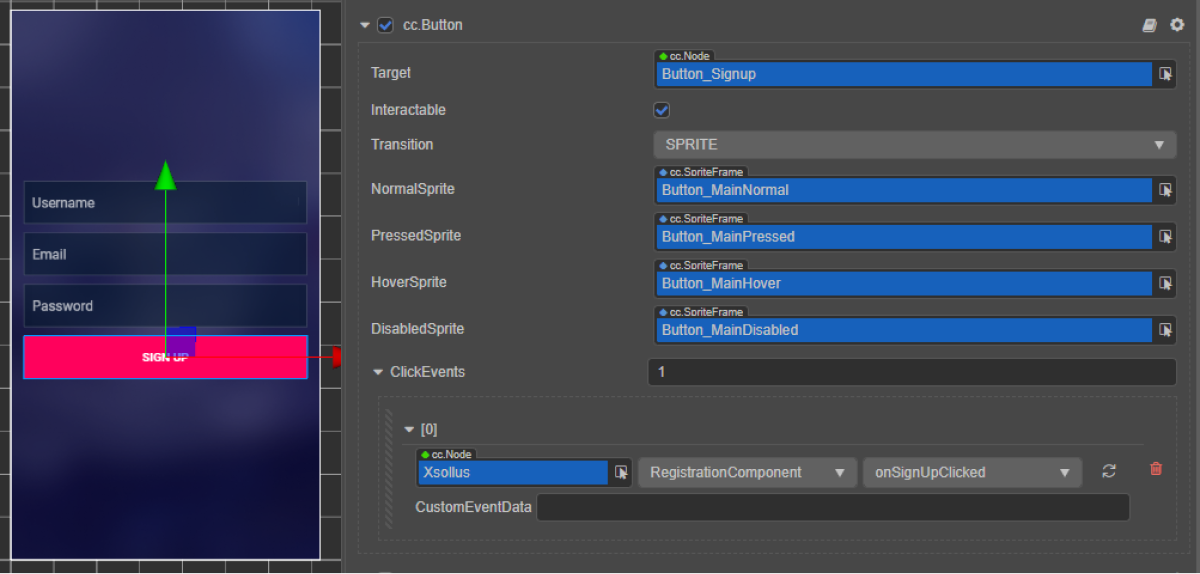
- Vincule uma função de chamada ao botão de cadastro de uma das seguintes maneiras:
- usando o painel
Inspector , conforme exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página
- usando o painel
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
3 }
Nos exemplos do script, os métodos onComplete e onError chamam o método padrão console.log. Em caso de erro, o código de erro e a descrição são passados no parâmetro error.
Você pode adicionar outras ações, como abrir uma página com uma solicitação de reenvio para um e-mail de cadastro ou abrir uma página de login se o cadastro for bem-sucedido.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('RegistrationComponent')
7export class RegistrationComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 emailEditBox: EditBox;
14
15 @property(EditBox)
16 passwordEditBox: EditBox;
17
18 @property(Button)
19 signUpButton: Button;
20
21 start() {
22 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
23 }
24
25 onSignUpClicked() {
26 XsollaAuth.registerNewUser(this.usernameEditBox.string, this.passwordEditBox.string, this.emailEditBox.string, 'xsollatest', null, null, token => {
27 if(token != null) {
28 console.log(`Successful login. Token - ${token.access_token}`);
29 }
30 else {
31 console.log('Thank you! We have sent you a confirmation email');
32 }
33 }, err => {
34 console.log(err);
35 });
36 }
37}
Configure o email de confirmação de cadastro
Após o cadastro bem-sucedido, um usuário recebe um e-mail de confirmação de cadastro no endereço especificado. Você pode personalizar os e-mails enviados aos usuários na Conta de Distribuidor.
Se você estiver desenvolvendo um aplicativo móvel, configure links profundos para retornar um usuário a um aplicativo depois que ele confirmar o cadastro.
Implemente a solicitação de reenvio de e-mail de confirmação de cadastro
Esse tutorial descreve a implementação da seguinte lógica:

Crie uma interface de página
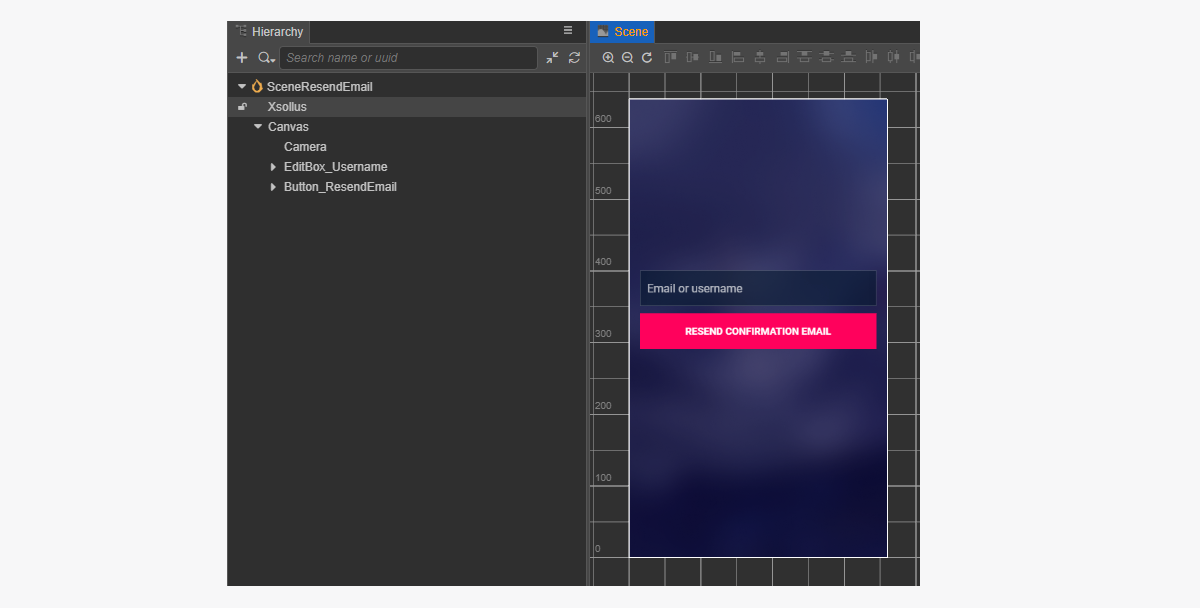
Crie uma cena para uma página com uma solicitação para reenviar um e-mail de confirmação e adicione os seguintes elementos:
- campo de nome de usuário/e-mail
- botão para reenviar o e-mail
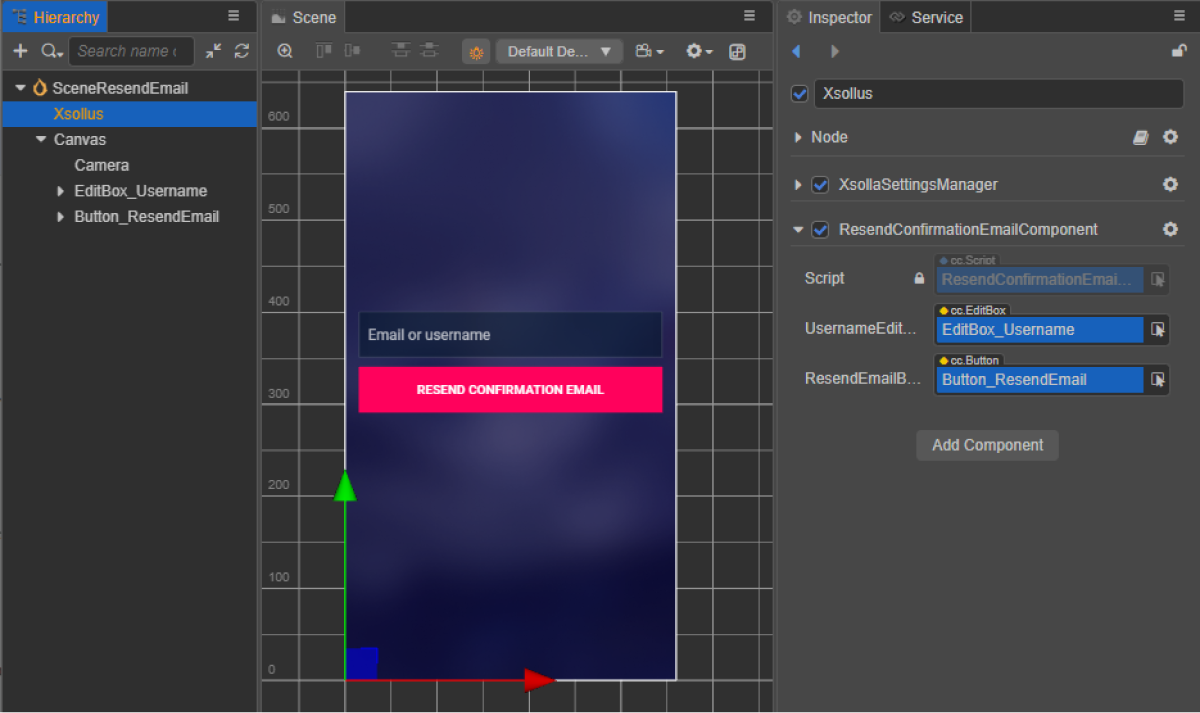
Exemplo de uma estrutura de página:

Crie um componente de script de reenvio de e-mail
- Crie um ResendConfirmationEmailComponent e adicione as seguintes propriedades:
usernameTextBoxresendEmailButton— opcional. Usado ao vincular uma função de retorno de chamada ao botão usando código
- Adicione um método à classe
ResendConfirmationEmailComponentque é chamado ao clicar emResendEmail, e adicionar a lágica para a manipulação do evento de clique, conforme demonstrado no exemplo de script. - Adicione o ResendConfirmationEmailComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos da cena às propriedades do
ResendConfirmationEmailComponent, conforme demonstrado na imagem:

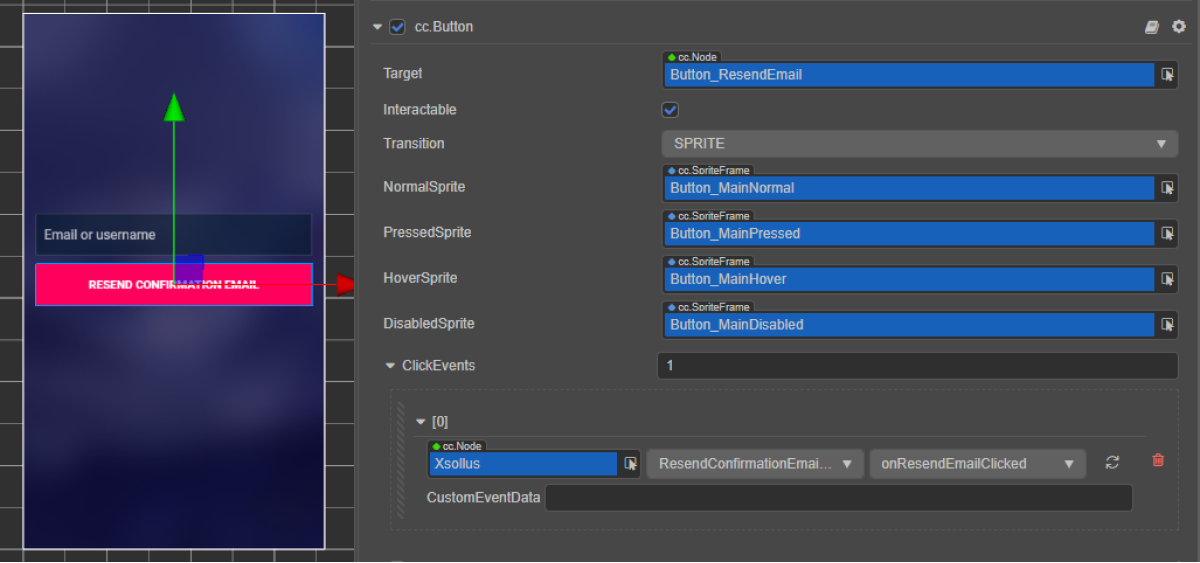
- Vincule um retorno de chamada ao botão de solicitação de e-mail de confirmação de cadastro de uma das seguintes maneiras:
- usando o painel
Inspector , como exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página com uma solicitação para reenviar um e-mail de confirmação
- usando o painel
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
3 }
Se a solicitação for bem-sucedida, o usuário receberá um e-mail de confirmação de cadastro no endereço de e-mail especificado durante o cadastro.
Nos exemplos do script, os métodos onComplete e onError chamam o método padrão console.log. Você pode adicionar outras ações.
Em caso de erro, o código de erro e a descrição são passados no parâmetro error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResendConfirmationEmailComponent')
7export class ResendConfirmationEmailComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resendEmailButton: Button;
14
15 start() {
16 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
17 }
18
19 onResendEmailClicked() {
20 XsollaAuth.resendAccountConfirmationEmail(this.usernameEditBox.string, 'xsollatest', null, () => {
21 console.log('A verification link has been successfully sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Implemente o login do usuário
Esse tutorial descreve a implementação da seguinte lógica:

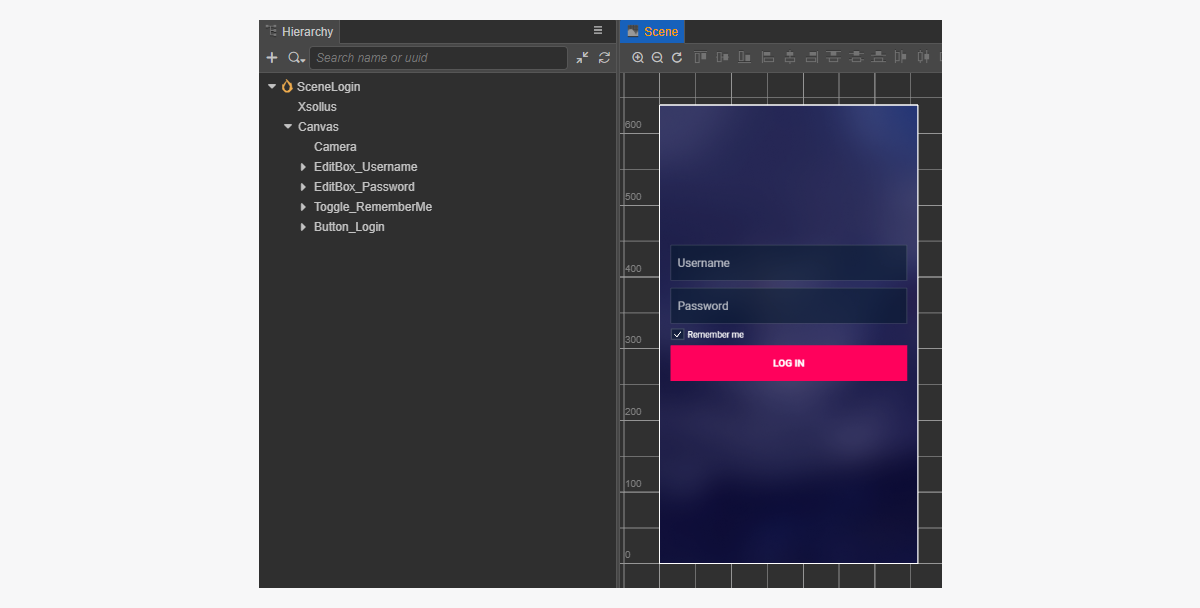
Crie uma interface de página
Crie uma cena para uma página de login e adicione os seguintes elementos:
- campo de nome de usuário
- campo de senha
- opção lembrar dados
- botão de login
Exemplo de uma estrutura de página:

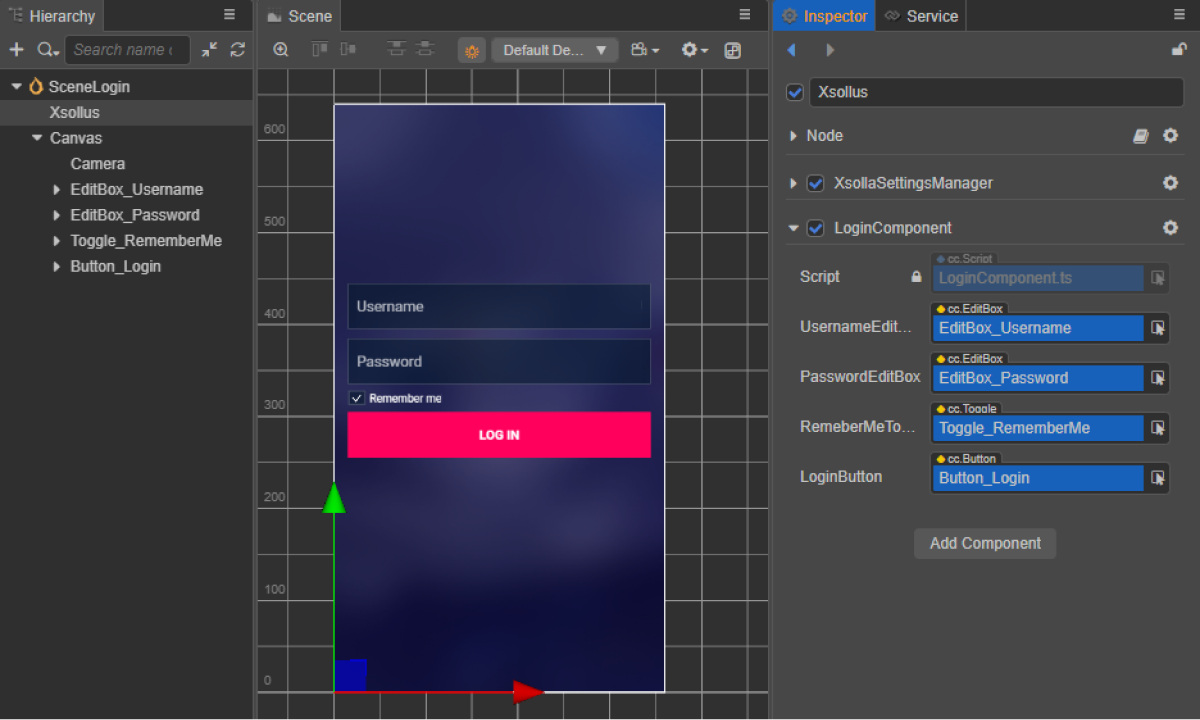
Crie um componente de script de login
- Crie um LoginComponent e adicione as seguintes propriedades:
usernameEditBoxpasswordEditBoxremeberMeToggleloginButton— opcional. Usado ao vincular uma função de retorno de chamada ao botão usando código
- Adicione um método à classe
LoginComponentque é chamado ao clicar emLoginButton, e adicionar a lógica para a manipulação do evento de clique, conforme demonstrado no exemplo de script. - Adicione o LoginComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos da cena às propriedades do
LoginComponent, conforme demonstrado na imagem:

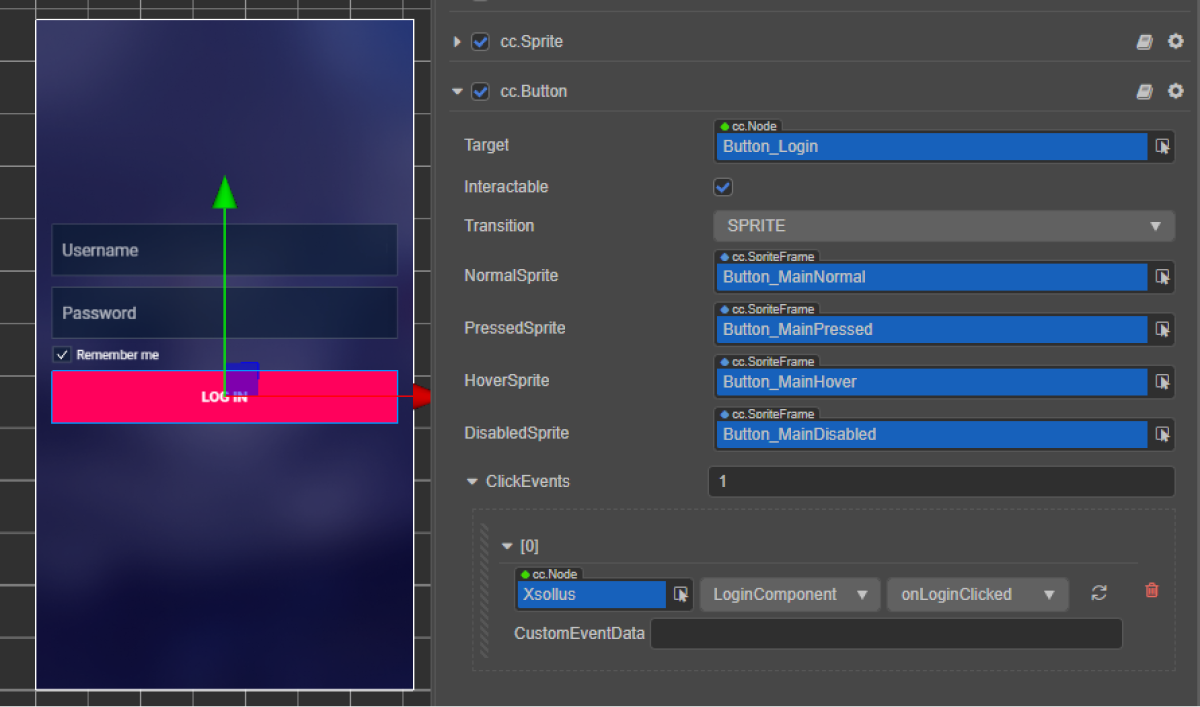
- Vincule uma função de chamada ao botão de login de uma das seguintes maneiras:
- usando o painel
Inspector , conforme exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página
- usando o painel
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
3 }
Nos exemplos do script, os métodos onComplete e onError chamam o método padrão console.log. Você pode adicionar outras ações.
Em caso de erro, o código de erro e a descrição são passados no parâmetro error.
- typescript
1import { _decorator, Button, Component, EditBox, Toggle } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('LoginComponent')
7export class LoginComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 passwordEditBox: EditBox;
14
15 @property(Toggle)
16 remeberMeToggle: Toggle;
17
18 @property(Button)
19 loginButton: Button;
20
21 start() {
22 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
23 }
24
25 onLoginClicked() {
26 XsollaAuth.authByUsernameAndPassword(this.usernameEditBox.string, this.passwordEditBox.string, this.remeberMeToggle.isChecked, token => {
27 console.log(`Successful login. Token - ${token.access_token}`);
28 }, err => {
29 console.log(err);
30 });
31 }
32}
Implemente um sistema de redefinição de senha
Esse tutorial descreve a implementação da seguinte lógica:

Crie uma interface de página
Crie uma cena para uma página de redefinição e adicione o seguinte:
- campo de nome de usuário
- botão de redefinição de senha
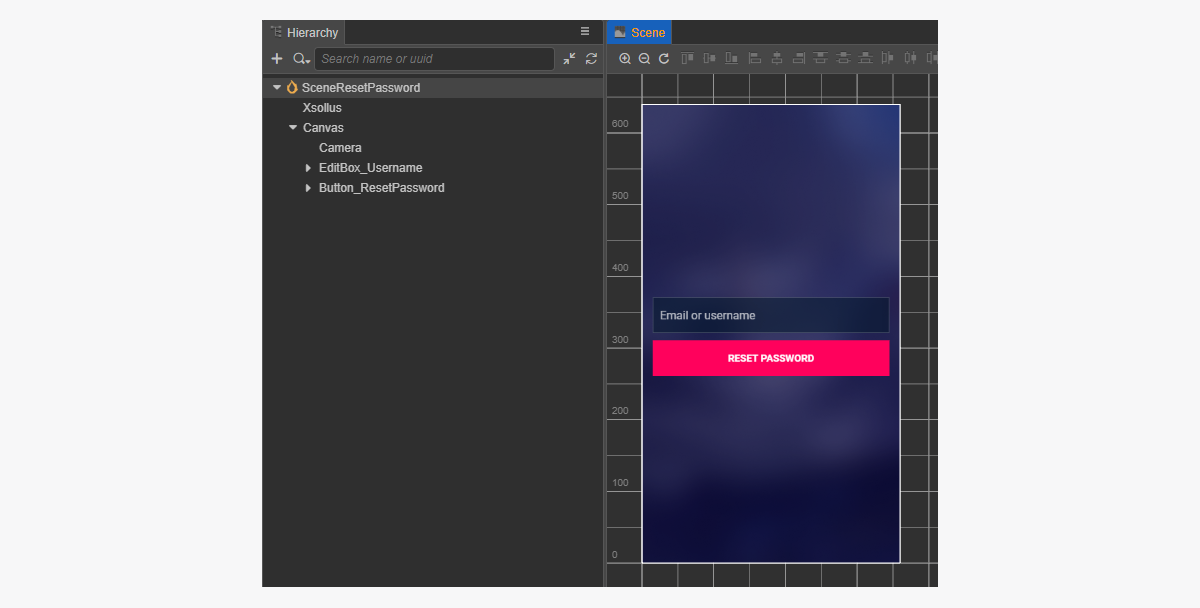
Exemplo de uma estrutura de página:

Crie um componente de script de redefinição de senha
- Crie um ResetPasswordComponent e adicione as seguintes propriedades:
usernameEditBoxresetPasswordButton— opcional. Usado ao vincular uma função de retorno de chamada ao botão usando código
- Adicione um método à classe
ResetPasswordComponentque é chamado ao clicar emResetPassword, e adicionar a lógica para a manipulação do evento de clique, conforme demonstrado no exemplo de script. - Adicione o ResetPasswordComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos da cena às propriedades do
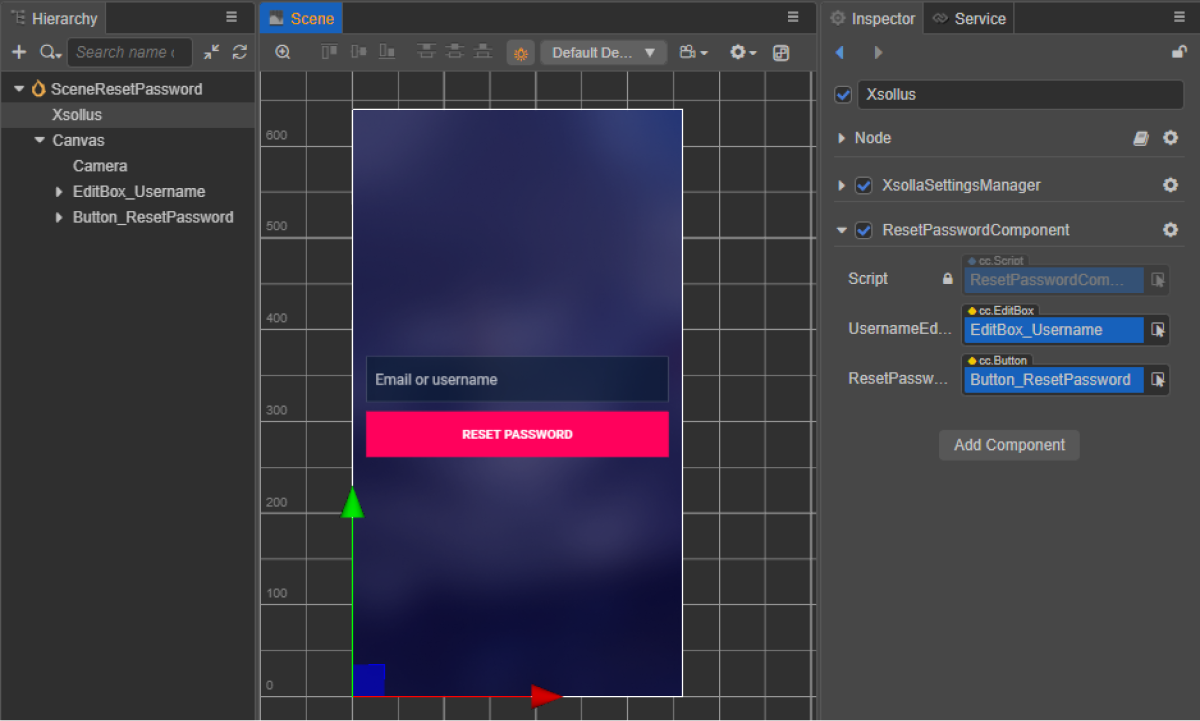
ResetPasswordComponent, conforme demonstrado na imagem:

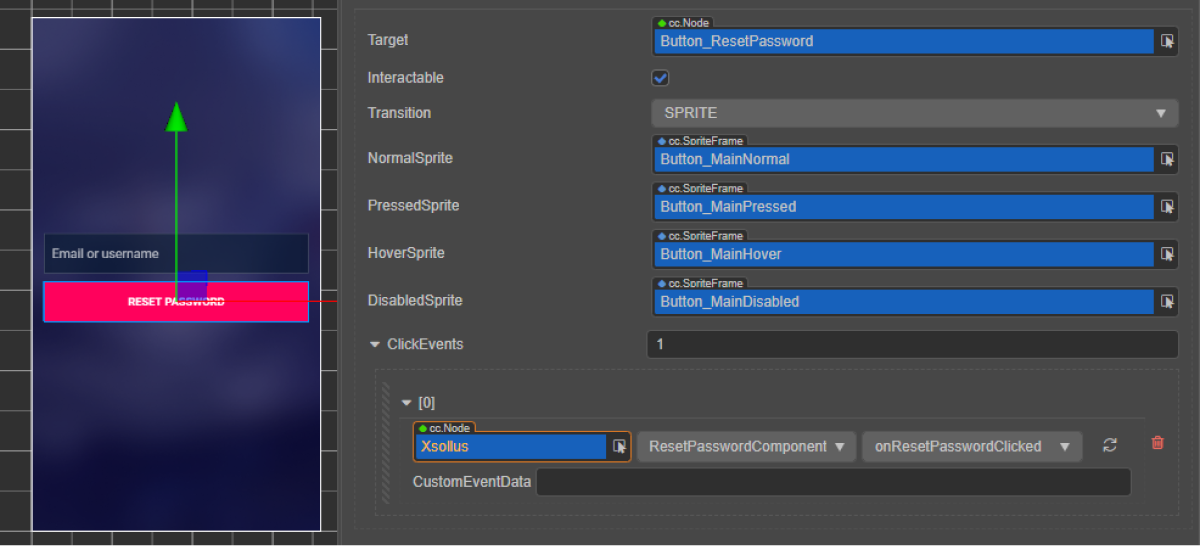
- Vincule uma função de chamada ao botão de redefinição de senha de uma das seguintes maneiras:
- usando o painel
Inspector , conforme exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página
- usando o painel
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
3 }
Nos exemplos do script, os métodos onComplete e onError chamam o método padrão console.log. Você pode adicionar outras ações.
Em caso de erro, o código de erro e a descrição são passados no parâmetro error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResetPasswordComponent')
7export class ResetPasswordComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resetPasswordButton: Button;
14
15 start() {
16 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
17 }
18
19 onResetPasswordClicked() {
20 XsollaAuth.resetPassword(this.usernameEditBox.string, null, () => {
21 console.log('Follow the instructions we sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Login social
Esse guia mostra como você pode usar métodos SDK para implementar o cadastro e o login do usuário por meio de contas de redes sociais.
Diferentemente da autenticação de usuário via nome de usuário/endereço de e-mail e senha, você não precisa implementar lógicas separadas para o cadastro do usuário. Se o primeiro login do usuário for por meio de uma rede social, uma nova conta será criada automaticamente.
Se você tiver implementado o login social em seu aplicativo como um método de autenticação alternativo, a conta da rede social será vinculada automaticamente a uma conta de usuário existente se as seguintes condições forem atendidas:
- Um usuário que se cadastrou com nome de usuário/endereço de e-mail e senha acessou seu aplicativo por meio de uma conta de rede social.
- Uma rede social retorna um endereço de e-mail.
- O endereço de e-mail do usuário em uma rede social é o mesmo que o endereço de e-mail usado para se cadastrar em seu aplicativo.
Esse tutorial descreve a implementação da seguinte lógica:

Os exemplos mostram como configurar o login do usuário por meio de uma conta do Facebook. Você pode configurar todas as redes sociais da mesma maneira.
Os exemplos fornecem uma introdução básica aos métodos SDK. Os aplicativos normalmente precisam de interfaces e lógicas mais complexas.
Crie uma interface de página
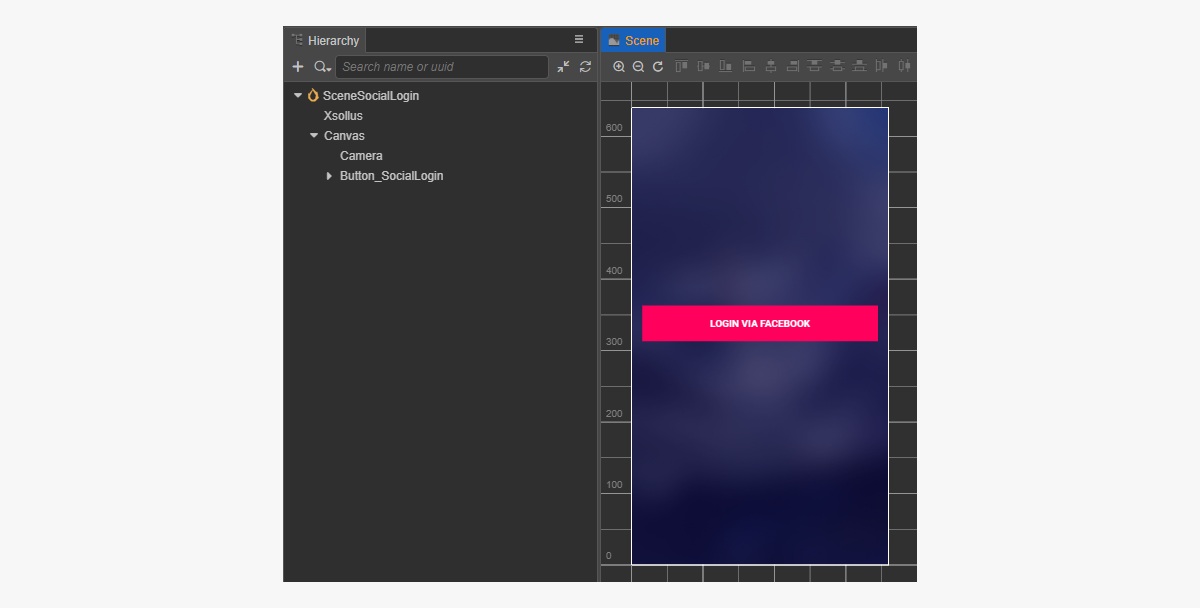
Crie uma cena para a página de login social e adicione o botão de login social a ela.
Exemplo de uma estrutura de página:

Crie um componente de script de login social
- Crie um SocialLoginComponent. Para vincular a função de retorno de chamada a um botão de login social usando códigos, adicione a propriedade
socialLoginButton. - Adicione um método à classe
SocialLoginComponentque é chamado ao clicar emSocialLogin, e adicione a lógica da manipulação do evento de clique, como demonstrado no script de exemplo.
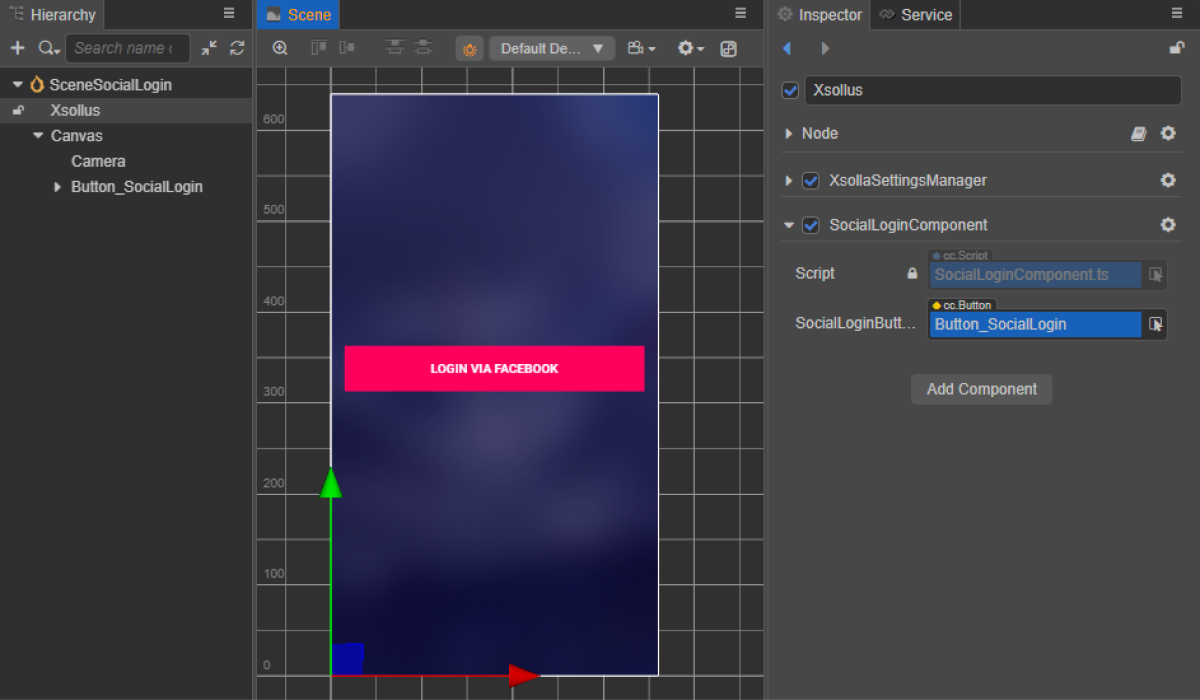
- Adicione SocialLoginComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule o botão
SocialLoginà propriedadesocialLoginButtondoSocialLoginComponentconforme demonstrado na imagem:

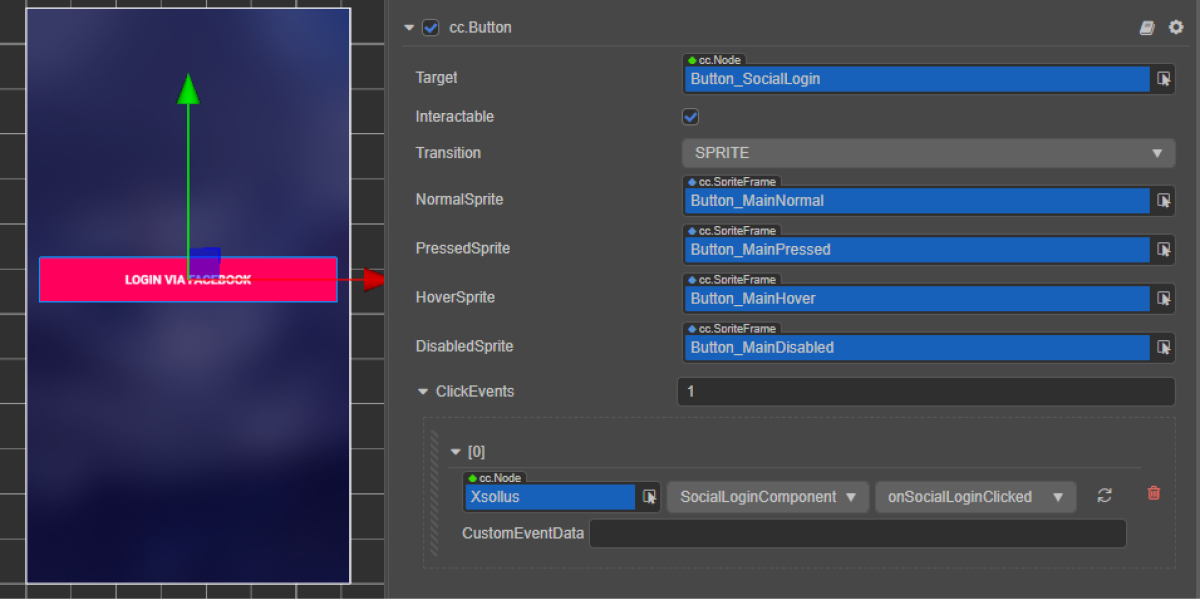
- Vincule uma função de chamada ao botão de login social de uma das seguintes maneiras:
- usando o painel
Inspector , conforme exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página
- usando o painel
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
3}
Nos exemplos do script, os métodos onComplete, onCanceled e onError chamam o método padrão console.log. Em caso de erro, o código de erro e a descrição são passados no parâmetro error.
Você pode adicionar outras ações, como abrir uma página com uma solicitação de reenvio para um e-mail de cadastro ou abrir uma página de login se o cadastro for bem-sucedido.
- typescript
1import { _decorator, Button, Component } from 'cc';
2import { Token, XsollaAuth } from '../../api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6namespace authorization {
7
8 @ccclass('SocialLoginComponent')
9 export class SocialLoginComponent extends Component {
10
11 @property(Button)
12 socialLoginButton: Button;
13
14
15 start() {
16 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
17 }
18
19
20 onSocialLoginClicked() {
21 XsollaAuth.authSocial('facebook', (token: Token) => {
22 console.log(`Successful social authentication. Token - ${token.access_token}`);
23 }, () => {
24 console.log('Social auth was canceled');
25 }, (error:string) => {
26 console.log(error);
27 });
28 }
29 }
30}
Exibição do catálogo de itens
Este tutorial mostra como usar os métodos SDK para exibir os seguintes itens em uma loja no jogo:
- itens virtuais
- conjuntos
- pacotes de moedas virtuais
Antes de começar, configure itens na Conta de Distribuidor:
- Configure itens virtuais e grupos de itens virtuais.
- Configure pacotes de moedas virtuais.
- Configurar pacotes.
Esse tutorial descreve a implementação da seguinte lógica:

O exemplo de cada item em um catálogo mostra:
- nome
- descrição
- preço
- imagem
Você também pode mostrar outras informações sobre o item se essas informações estiverem armazenadas em uma loja do jogo.
Implemente a exibição de itens virtuais
Crie um widget de item
- Crie um prefab. Para fazer isso, selecione
Create > Node Prefab a partir do menu contextual do diretório. - Abra o prefab criado.
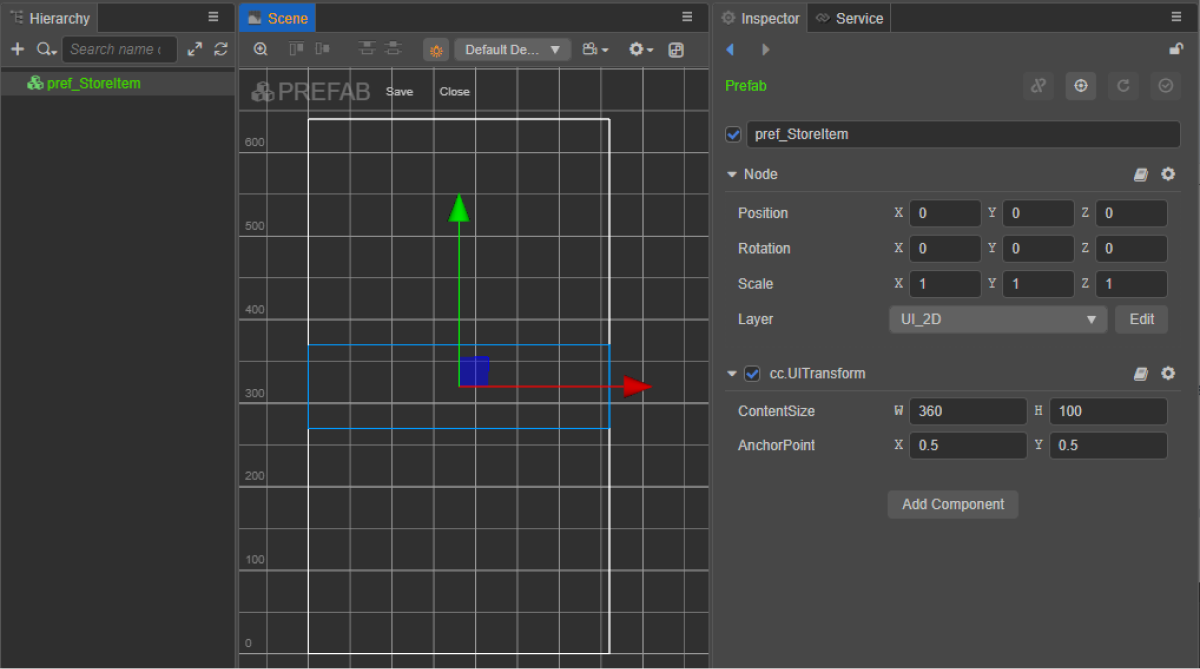
- Adicione um componente
UITransformà raiz do prefab, conforme demonstrado na imagem abaixo, e configure o tamanho do conteúdo.

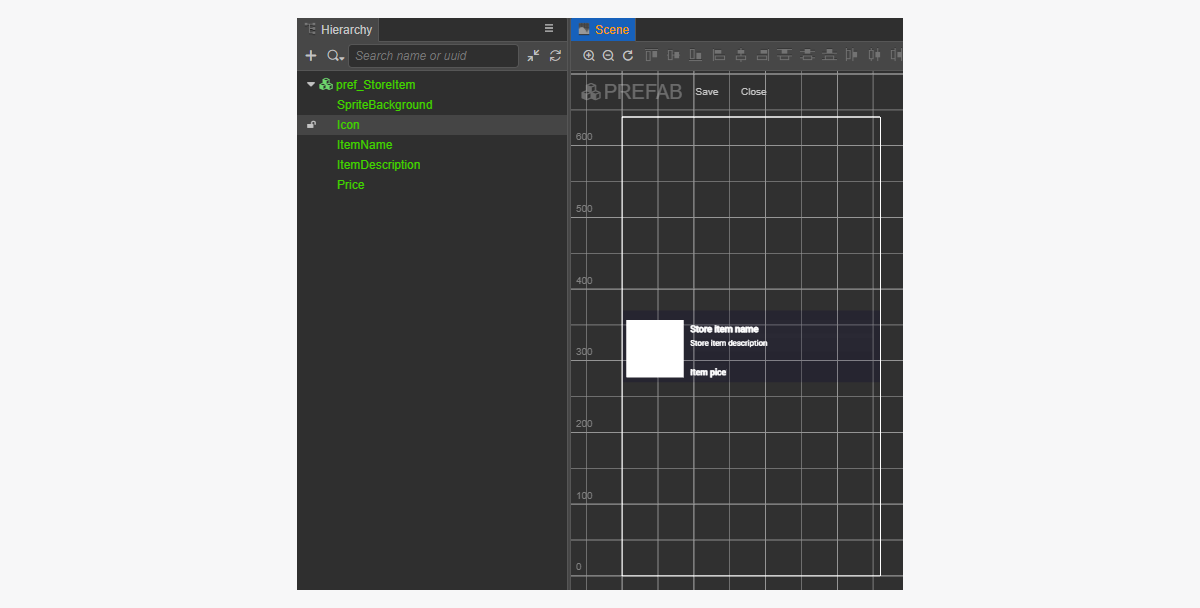
- Adicione os seguintes elementos de interface como objetos criança prefab e configure o visual deles:
- imagem de fundo do widget
- nome do item
- descrição do item
- preço do item
- imagem do item
Exemplo de estrutura do widget:

Crie o script do widget de item
- Crie um
StoreItemComponente adicione as seguintes propriedades:iconSpriteitemNameLabelitemDescriptionLabelpriceLabel
- Adicione um método
inite uma lógica de inicialização à classeStoreItemComponent, conforme demonstrado no script de exemplo. - Anexe o StoreItemComponent ao nodo raiz do prefab.
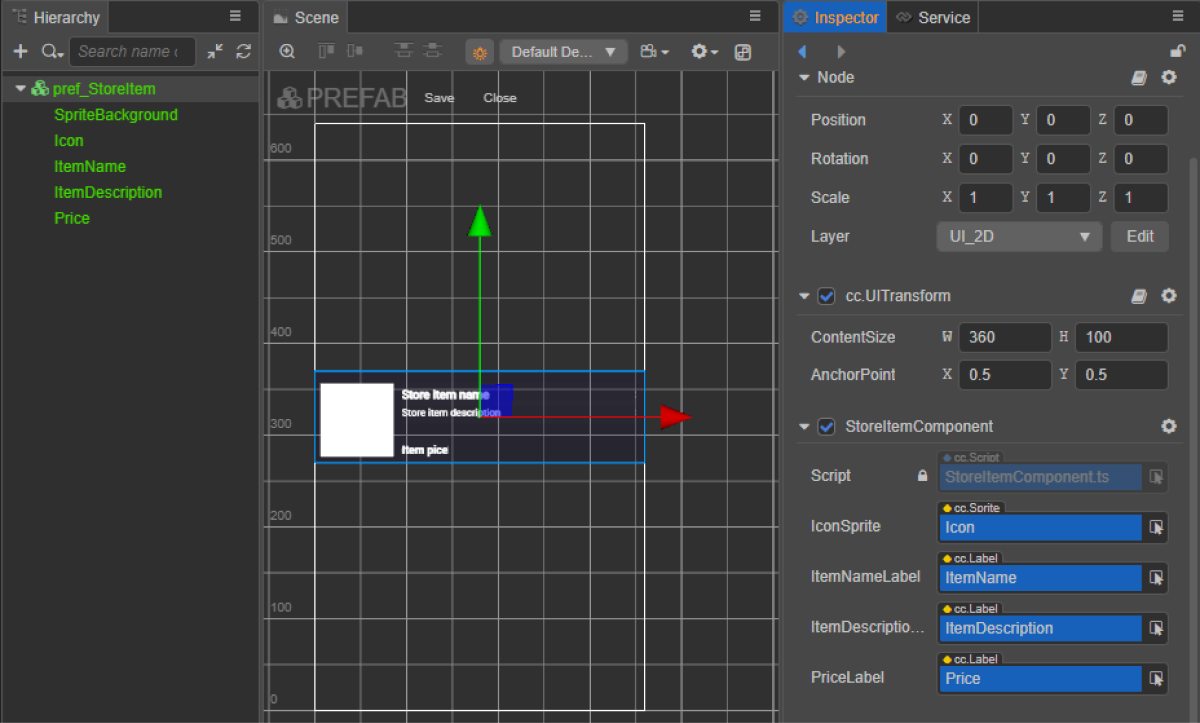
- Vincule os elementos prefab às propriedades do
StoreItemComponent, conforme demonstrado na imagem:

Exemplo de um script de widget (StoreItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('StoreItemComponent')
7export class StoreItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 itemNameLabel: Label;
14
15 @property(Label)
16 itemDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 private _data: StoreItem;
22
23 init(data: StoreItem) {
24
25 this._data = data;
26
27 this.itemNameLabel.string = data.name;
28 this.itemDescriptionLabel.string = data.description;
29
30 if (data.virtual_prices.length > 0) {
31 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
32 } else {
33 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
34 }
35
36 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
37 if(err == null) {
38 const spriteFrame = new SpriteFrame();
39 const texture = new Texture2D();
40 texture.image = imageAsset;
41 spriteFrame.texture = texture;
42 this.iconSprite.spriteFrame = spriteFrame;
43 } else {
44 console.log(`Can’t load image with URL ${data.image_url}`);
45 }
46 });
47 }
48}
Crie uma interface de página
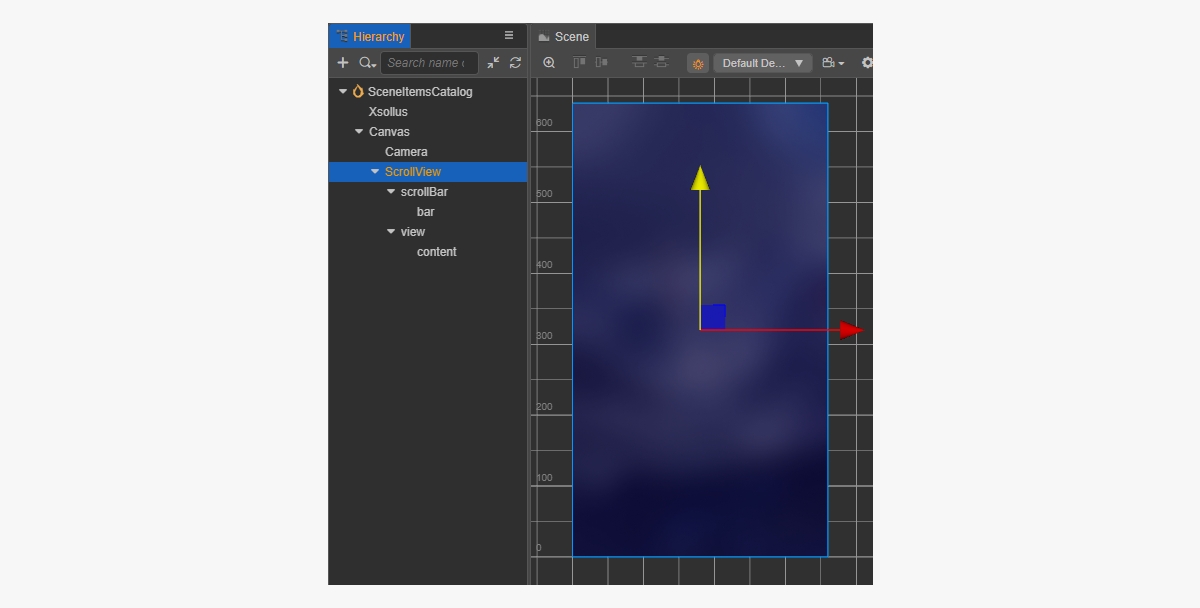
Crie uma cena para uma página de catálogo de itens e adicione o elemento ScrollView a ela.
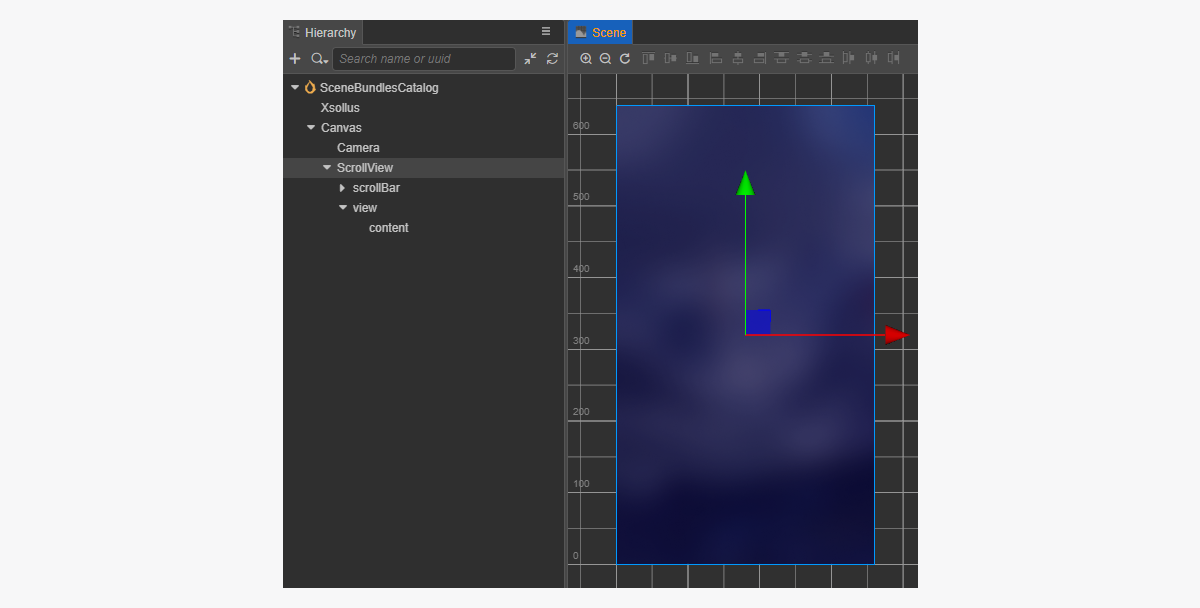
Exemplo de uma estrutura de página:

Para fazer com que ScrollView corresponda ao prefab StoreItem criado, configure o tamanho:
- Altere o valor do parâmetro
ContentSizeno nodoScrollViewe no nodoviewinterno. - Vincule o componente
Layoutao nodocontente configure-o. No exemplo, as seguintes configurações estão selecionadas:Type == verticalResizeMode == Container
Crie um componente de script de catálogo de itens
- Crie um ItemsCatalogComponent e adicione as seguintes propriedades:
itemsScrollViewstoreItemPrefab
- Adicione a função de clico de vida
start e a lógica de inicialização à classeItemsCatalogComponent, conforme demonstrado no script de exemplo. - Adicione ItemsCatalogComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
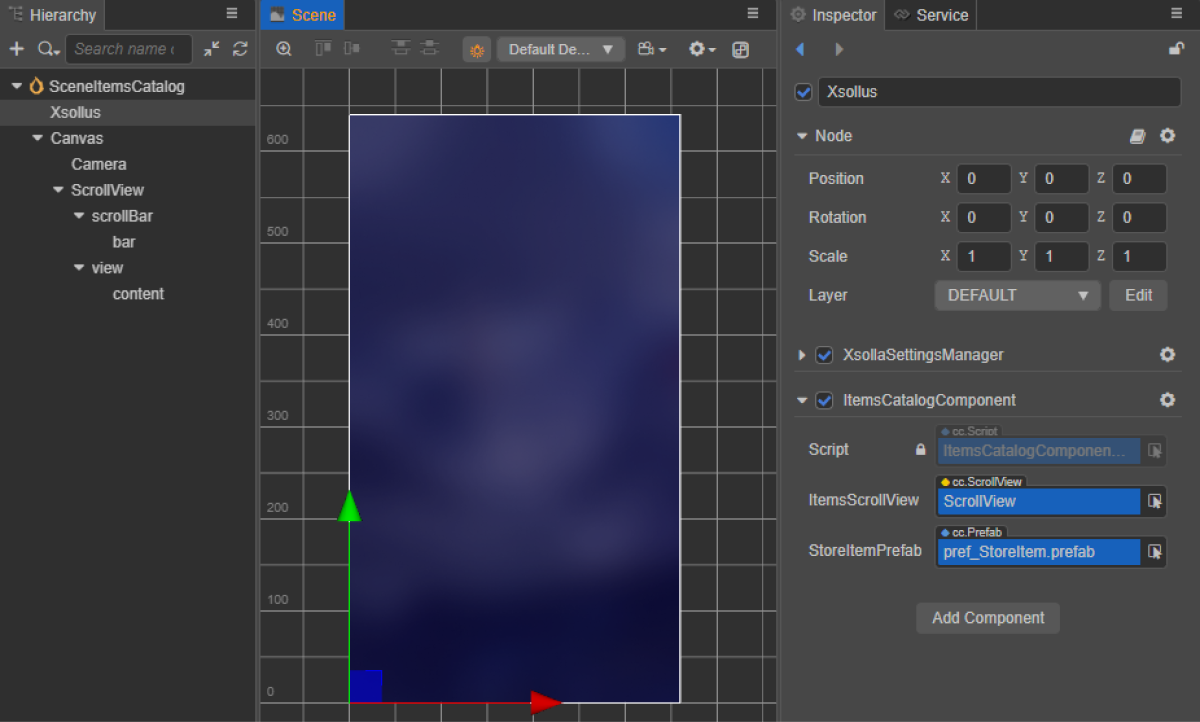
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos prefab às propriedades do
ItemsCatalogComponentconforme exibido na imagem:

Exemplo de um script de classe (ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { StoreItemComponent } from './StoreItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('ItemsCatalogComponent')
8export class ItemsCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 storeItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getCatalog(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let storeItem = instantiate(this.storeItemPrefab);
20 this.itemsScrollView.content.addChild(storeItem);
21 storeItem.getComponent(StoreItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
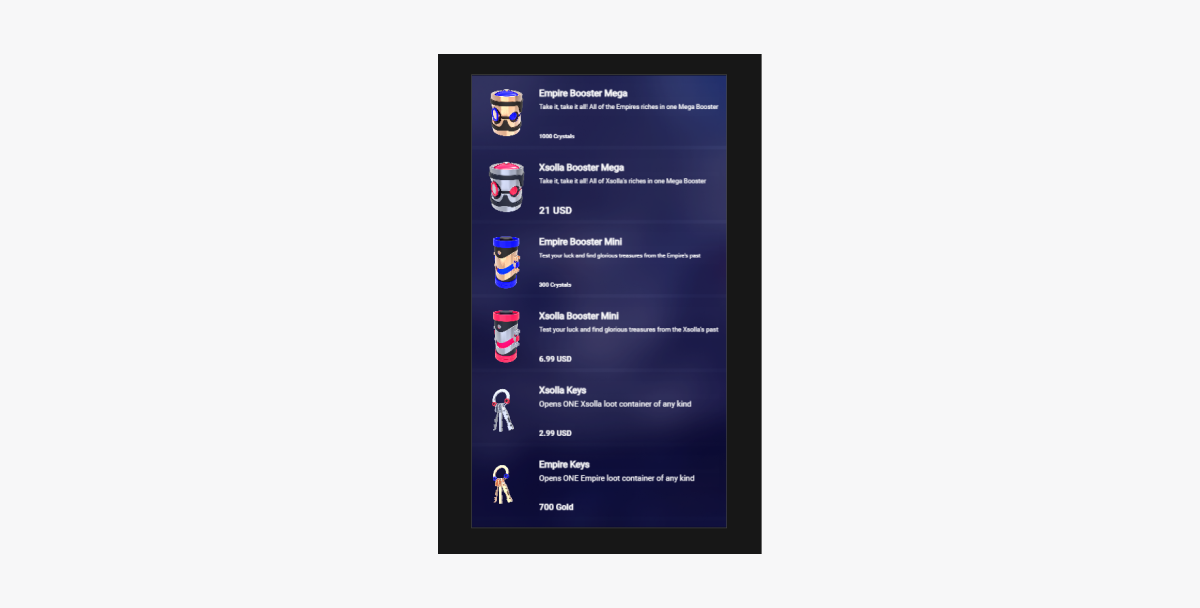
Exemplo do resultado de trabalho do script:

Implemente a exibição de pacotes
Crie um widget de pacote
- Crie um prefab. Para fazer isso, selecione
Create > Node Prefab a partir do menu contextual do diretório. - Abra o prefab criado.
- Adicione um componente
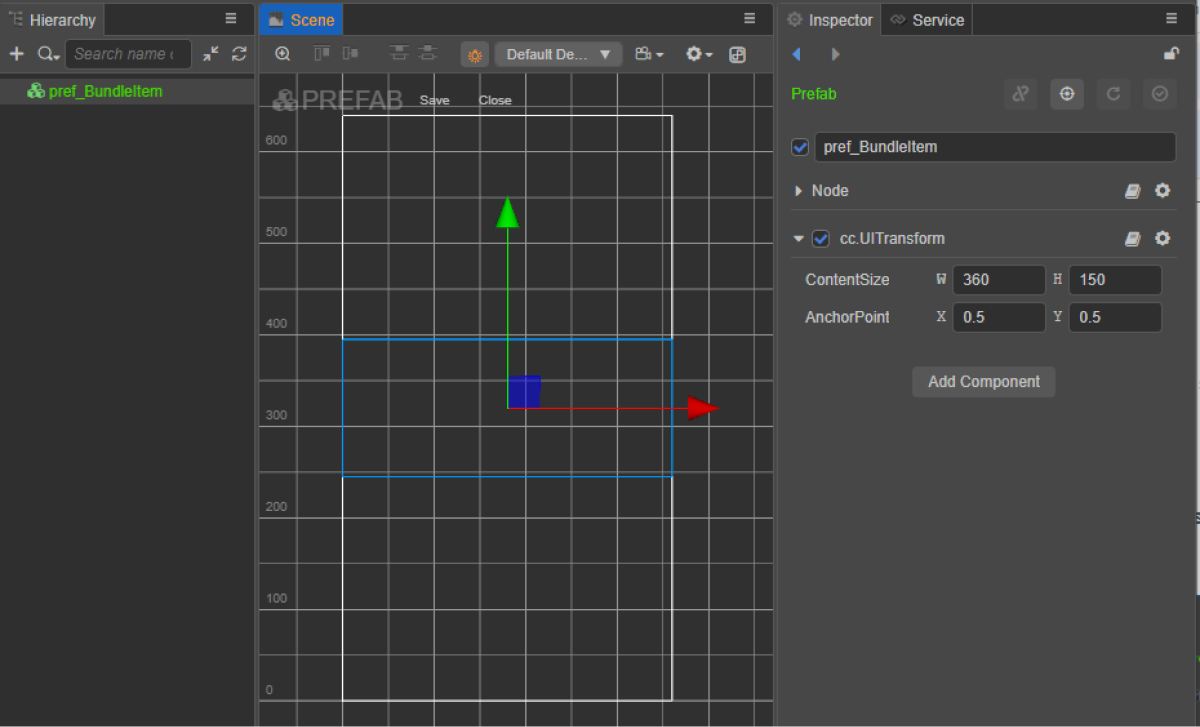
UITransformà raiz do prefab, conforme demonstrado na imagem abaixo, e configure o tamanho do conteúdo.

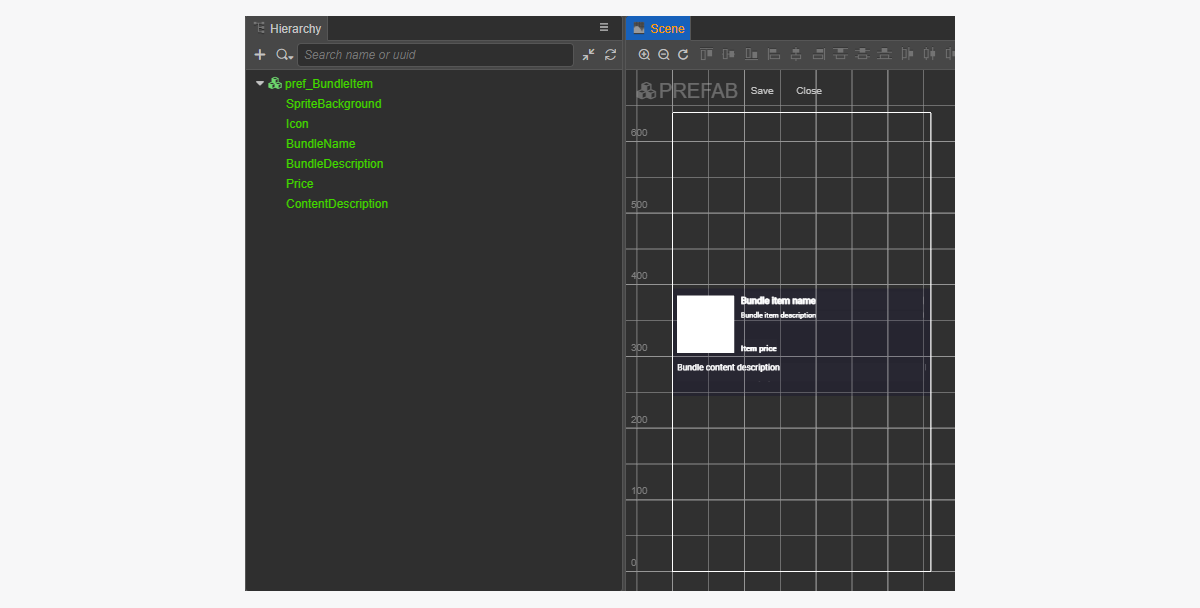
- Adicione os seguintes elementos de interface como objetos criança prefab e configure o visual deles:
- imagem de fundo do widget
- nome do conjunto
- descrição do conjunto
- preço do conjunto
- imagem do conjunto
- descrição do conteúdo do conjunto (itens e a quantidade deles)
Exemplo de estrutura do widget:

Crie um script de widget de conjunto
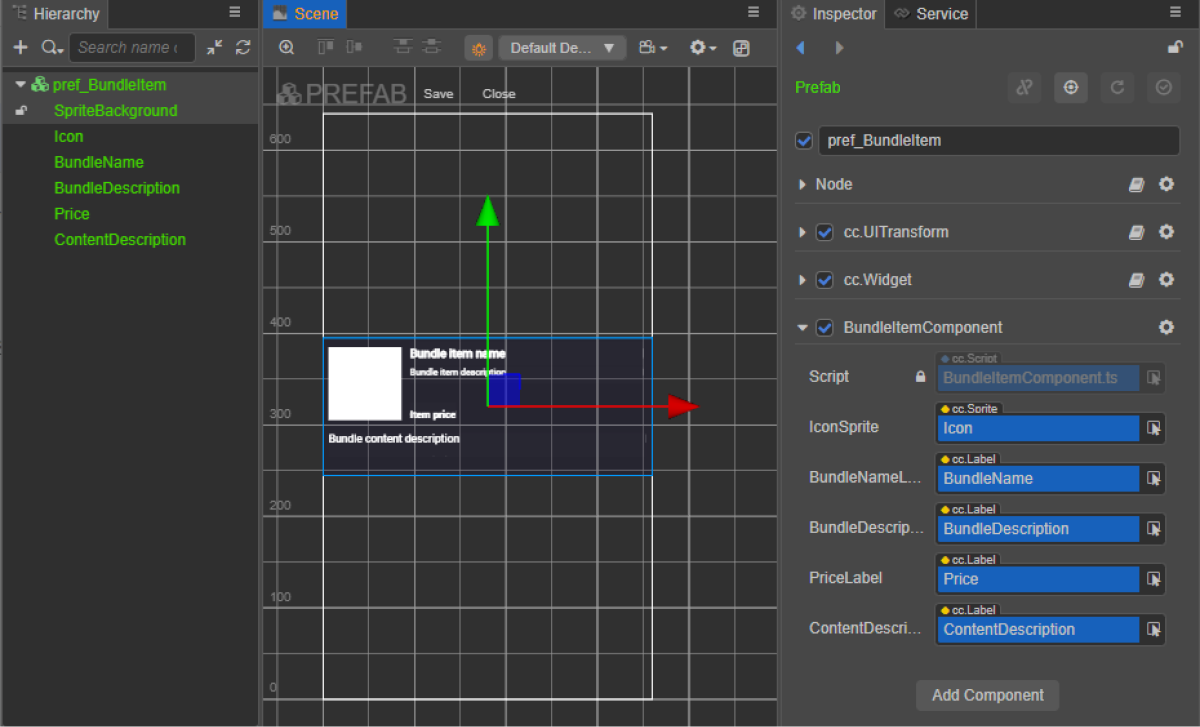
- Crie um BundleItemComponent e adicione as seguintes propriedades:
iconSpritebundleNameLabelbundleDescriptionLabelpriceLabelcontentDescriptionlabel
- Adicione um método
inite uma lógica de inicialização à classeBundleItemComponent, conforme demonstrado no script de exemplo. - Anexe o BundleItemComponent ao nodo raiz do prefab.
- Vincule os elementos prefab às propriedades do
BundleItemComponent, conforme demonstrado na imagem:

Exemplo de um script de widget (BundleItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreBundle } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('BundleItemComponent')
7export class BundleItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 bundleNameLabel: Label;
14
15 @property(Label)
16 bundleDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 @property(Label)
22 contentDescriptionLabel: Label;
23
24 init(data: StoreBundle) {
25
26 this.bundleNameLabel.string = data.name;
27 this.bundleDescriptionLabel.string = data.description;
28
29 if (data.virtual_prices.length > 0) {
30 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
31 } else {
32 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
33 }
34
35 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
36 if(err == null) {
37 const spriteFrame = new SpriteFrame();
38 const texture = new Texture2D();
39 texture.image = imageAsset;
40 spriteFrame.texture = texture;
41 this.iconSprite.spriteFrame = spriteFrame;
42 } else {
43 console.log(`Can’t load image with URL ${data.image_url}`);
44 }
45 });
46
47 this.contentDescriptionLabel.string = `This bundle includes ${data.content.length} items: `;
48 var bandles = data.content.map(bundle => bundle.name).join(', ');
49 this.contentDescriptionLabel.string += bandles;
50 }
51}
Crie uma interface de página
Crie uma cena para uma página de catálogo de conjuntos e adicione o elemento ScrollView a ela.
Exemplo de uma estrutura de página:

Para fazer com que ScrollView corresponda ao prefab BundleItem criado, configure o tamanho:
- Altere o valor do parâmetro
ContentSizeno nodoScrollViewe no nodoviewinterno. - Vincule o componente
Layoutao nodocontente configure-o. No exemplo, as seguintes configurações estão selecionadas:Type == verticalResizeMode == Container
Crie um componente de script de catálogo de conjuntos
- Crie um BundlesCatalogComponent e adicione as seguintes propriedades:
itemsScrollViewbundleItemPrefab
- Adicione a função de clico de vida
start e a lógica de inicialização à classeBundlesCatalogComponent, conforme demonstrado no script de exemplo. - Adicione BundlesCatalogComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
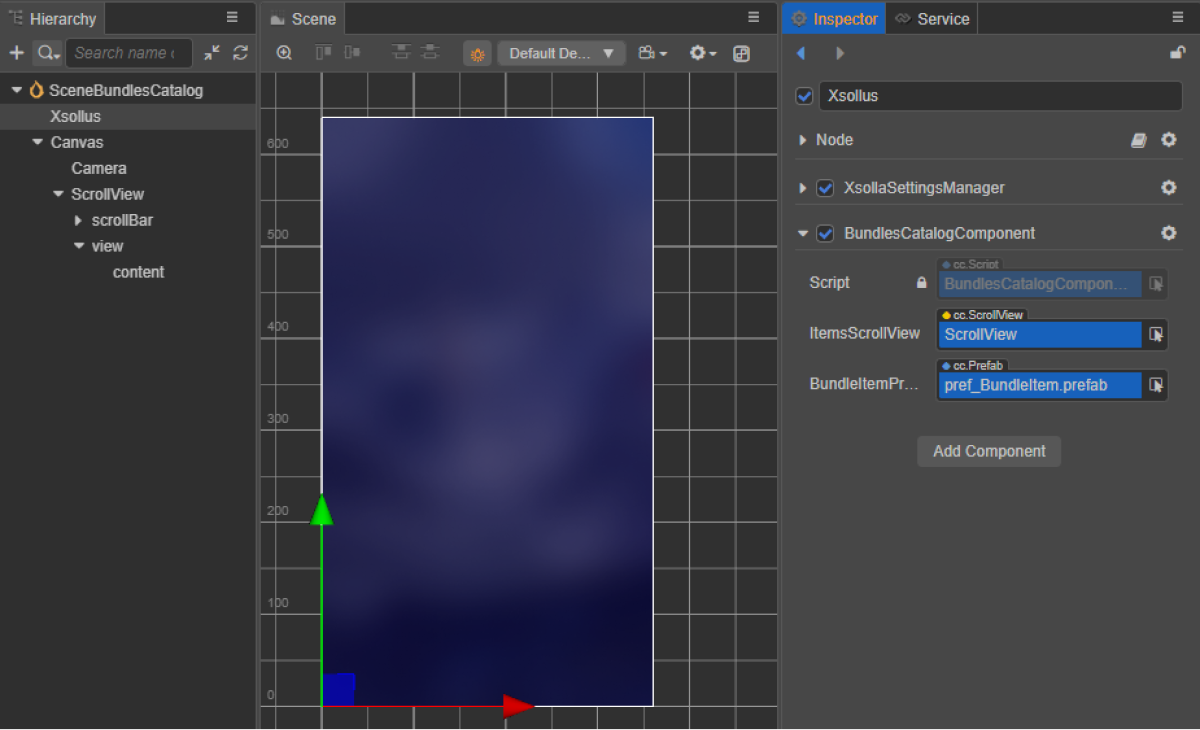
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos prefab às propriedades do
BundlesCatalogComponentconforme exibido na imagem:

Exemplo de um script de classe (BundlesCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { BundleItemComponent } from './BundleItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('BundlesCatalogComponent')
8export class BundlesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 bundleItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getBundleList(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let bundleItem = instantiate(this.bundleItemPrefab);
20 this.itemsScrollView.content.addChild(bundleItem);
21 bundleItem.getComponent(BundleItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
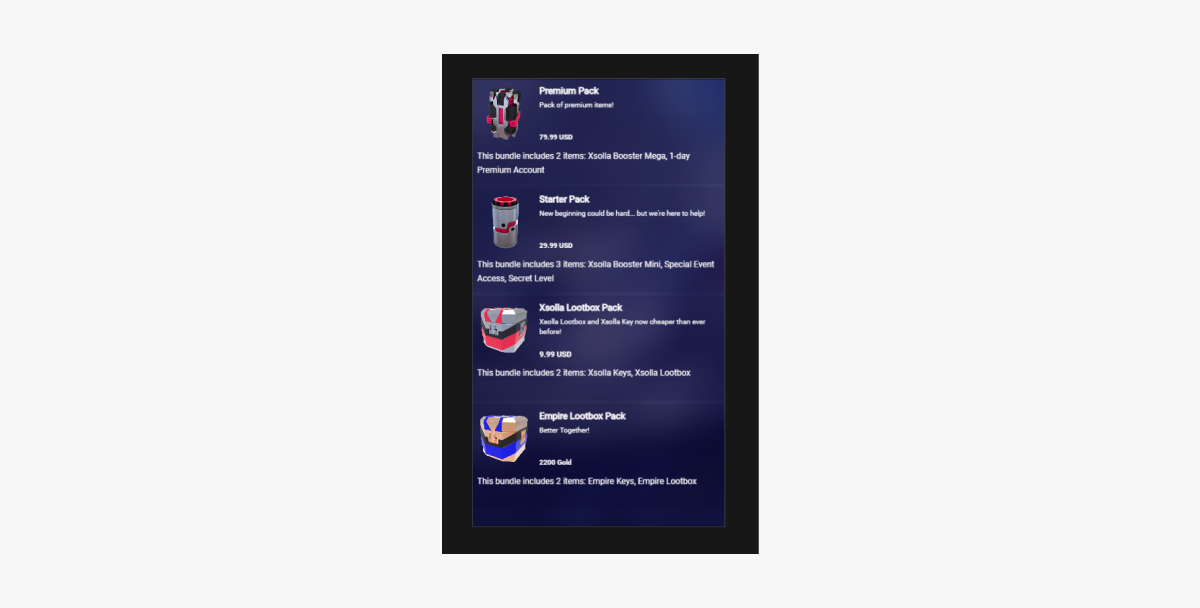
Exemplo do resultado de trabalho do script:

Implemente a exibição do catálogo de pacotes de moedas virtuais
Crie um widget para um pacote de moedas virtuais
- Crie um prefab. Para fazer isso, selecione
Create > Node Prefab a partir do menu contextual do diretório. - Abra o prefab criado.
- Adicione um componente
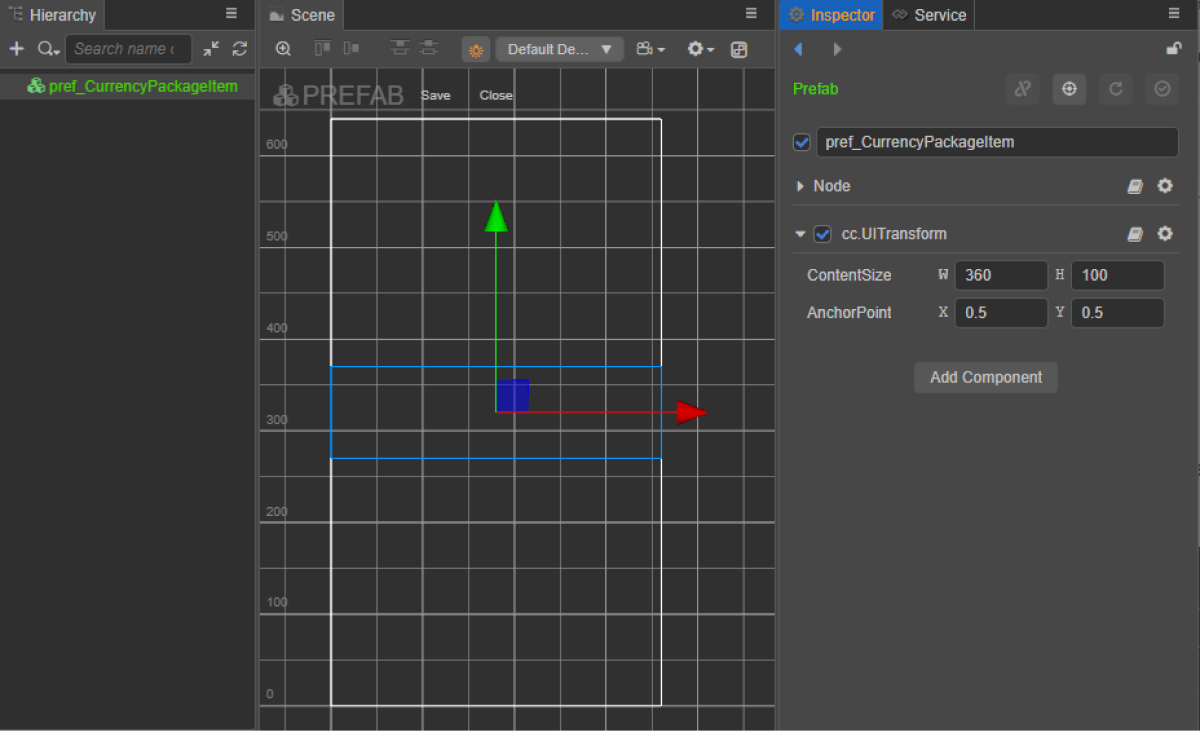
UITransformà raiz do prefab, conforme demonstrado na imagem abaixo, e configure o tamanho do conteúdo.

- Adicione os seguintes elementos de interface como objetos criança prefab e configure o visual deles:
- imagem de fundo do widget
- nome da moeda
- descrição da moeda
- preço da moeda
- imagem da moeda
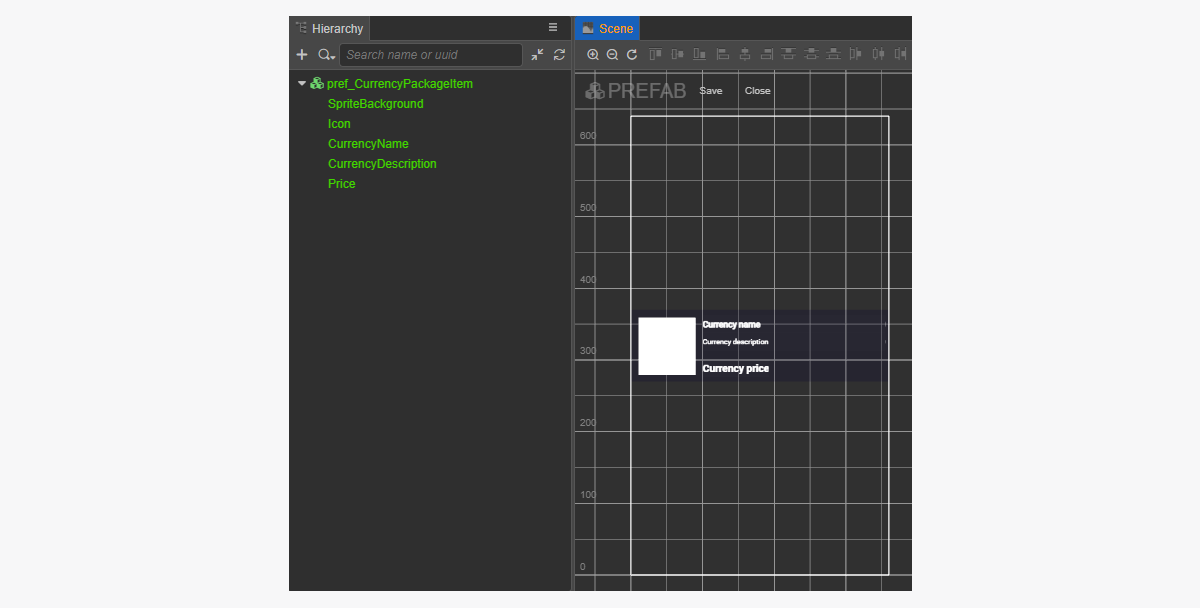
Exemplo de estrutura do widget:

Crie um script de widget para pacotes de moedas virtuais
- Crie um CurrencyPackageItemComponent e adicione as seguintes propriedades:
iconSpritecurrencyNameLabelcurrencyDescriptionLabelpriceLabel
- Adicione um método
inite uma lógica de inicialização à classeCurrencyPackageItemComponent, conforme demonstrado no script de exemplo. - Anexe o CurrencyPackageItemComponent ao nodo raiz do prefab.
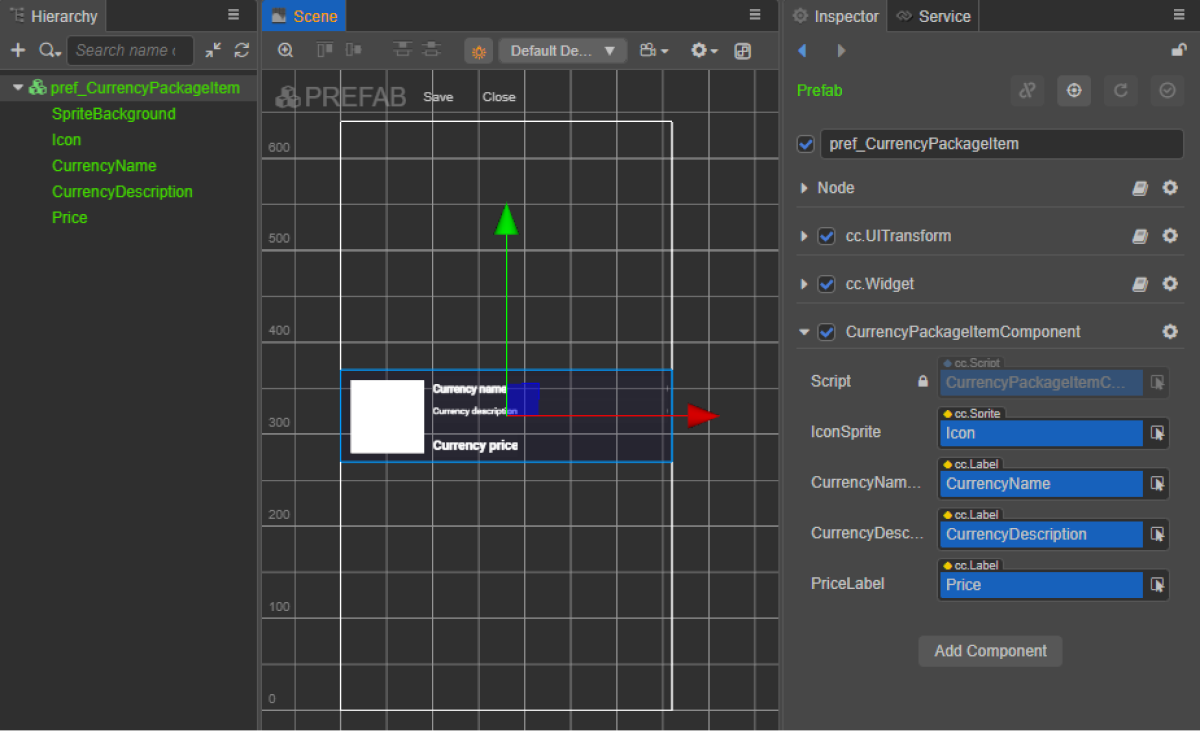
- Vincule os elementos prefab às propriedades do
CurrencyPackageItemComponent, conforme demonstrado na imagem:

Exemplo de um script de widget (CurrencyPackageItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyPackage } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyPackageItemComponent')
7export class CurrencyPackageItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 currencyDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 init(data: VirtualCurrencyPackage) {
22
23 this.currencyNameLabel.string = data.name;
24 this.currencyDescriptionLabel.string = data.description;
25
26 if (data.virtual_prices.length > 0) {
27 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
28 } else {
29 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
30 }
31
32 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
33 if(err == null) {
34 const spriteFrame = new SpriteFrame();
35 const texture = new Texture2D();
36 texture.image = imageAsset;
37 spriteFrame.texture = texture;
38 this.iconSprite.spriteFrame = spriteFrame;
39 } else {
40 console.log(`Can’t load image with URL ${data.image_url}`);
41 }
42 });
43 }
44}
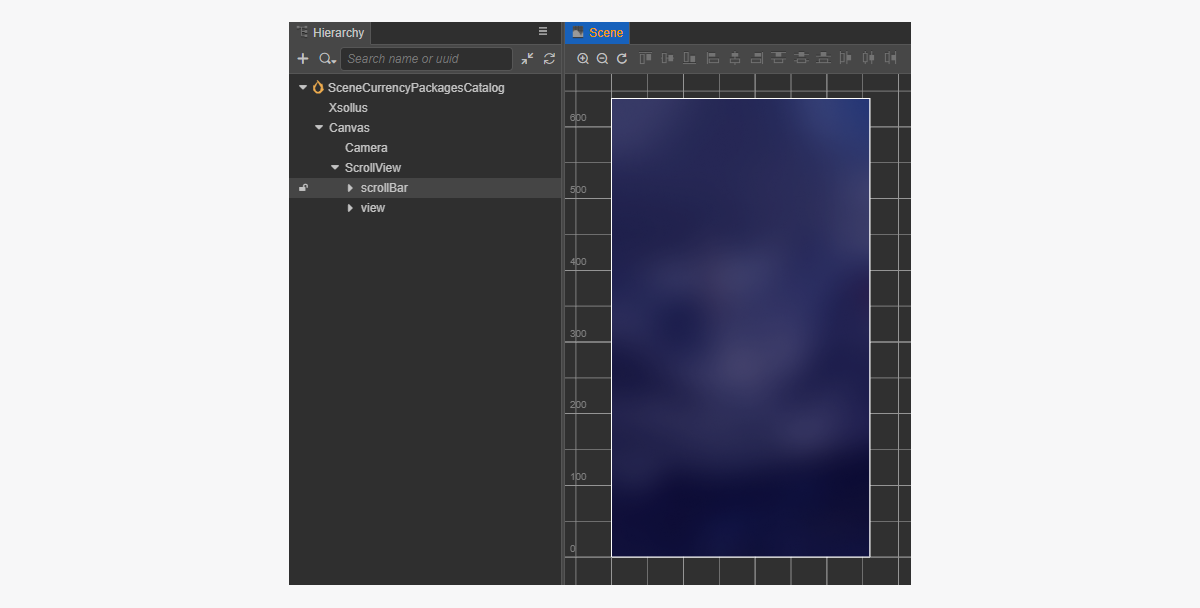
Crie uma interface de página
Crie uma cena para uma página de catálogo de pacotes de moedas virtuais e adicione o elemento ScrollView a ela.
Exemplo de uma estrutura de página:

Para fazer com que ScrollView corresponda ao prefab CurrencyPackageItem criado, configure o tamanho:
- Altere o valor do parâmetro
ContentSizeno nodoScrollViewe no nodoviewinterno. - Vincule o componente
Layoutao nodocontente configure-o. No exemplo, as seguintes configurações estão selecionadas:Type == verticalResizeMode == Container
Crie um componente de script de catálogo de pacotes de moedas
- Crie um
CurrencyPackagesCatalogComponente adicione as seguintes propriedades:itemsScrollViewcurrencyPackageItemPrefab
- Adicione a função de clico de vida
start e a lógica de inicialização à classeCurrencyPackagesCatalogComponent, conforme demonstrado no script de exemplo. - Adicione CurrencyPackagesCatalogComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
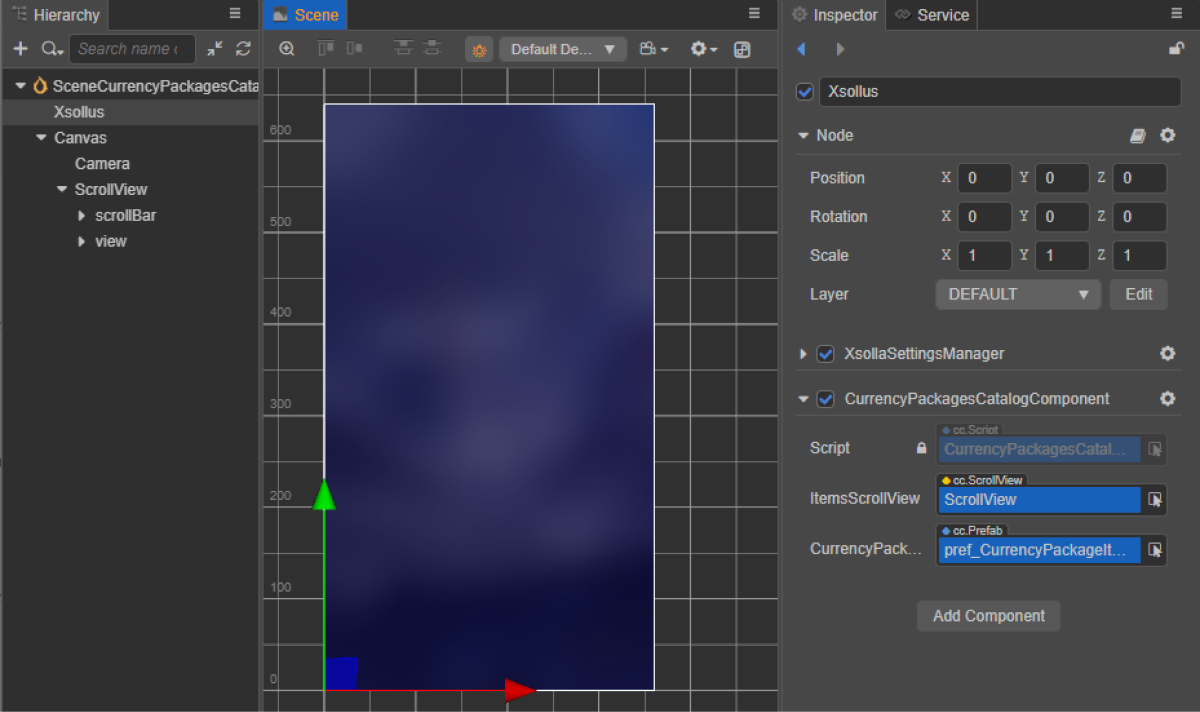
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos prefab às propriedades do
CurrencyPackagesCatalogComponentconforme exibido na imagem:

Exemplo de um script de classe (CurrencyPackagesCatalogComponent ):
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { CurrencyPackageItemComponent } from './CurrencyPackageItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('CurrencyPackagesCatalogComponent')
8export class CurrencyPackagesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 currencyPackageItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getVirtualCurrencyPackages(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let currencyPackageItem = instantiate(this.currencyPackageItemPrefab);
20 this.itemsScrollView.content.addChild(currencyPackageItem);
21 currencyPackageItem.getComponent(CurrencyPackageItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Exemplo do resultado de trabalho do script:

Venda itens virtuais por moedas reais
Essa seção explica como usar os métodos SDK para implementar a venda de itens com moedas reais usando itens virtuais.
Antes de começar, implemente uma exibição de itens virtuais em um catálogo. No exemplo a seguir, descrevemos como implementar a compra de itens virtuais. A configuração para outros tipos de item é semelhante.
Esse tutorial descreve a implementação da seguinte lógica:

No exemplo de script para fazer login, usamos as credenciais de uma conta demonstrativa (nome de usuário: xsolla, senha: xsolla). Essa conta só está disponível no projeto de demonstração.
O exemplo de script não contém a implementação da exibição “página por página” de itens no catálogo (paginação). Use os parâmetros offset e limit do método SDK getCatalog para implementar a paginação. O limite é de 50 itens por página. Se o catálogo tiver mais de 50 itens, a paginação será necessária.
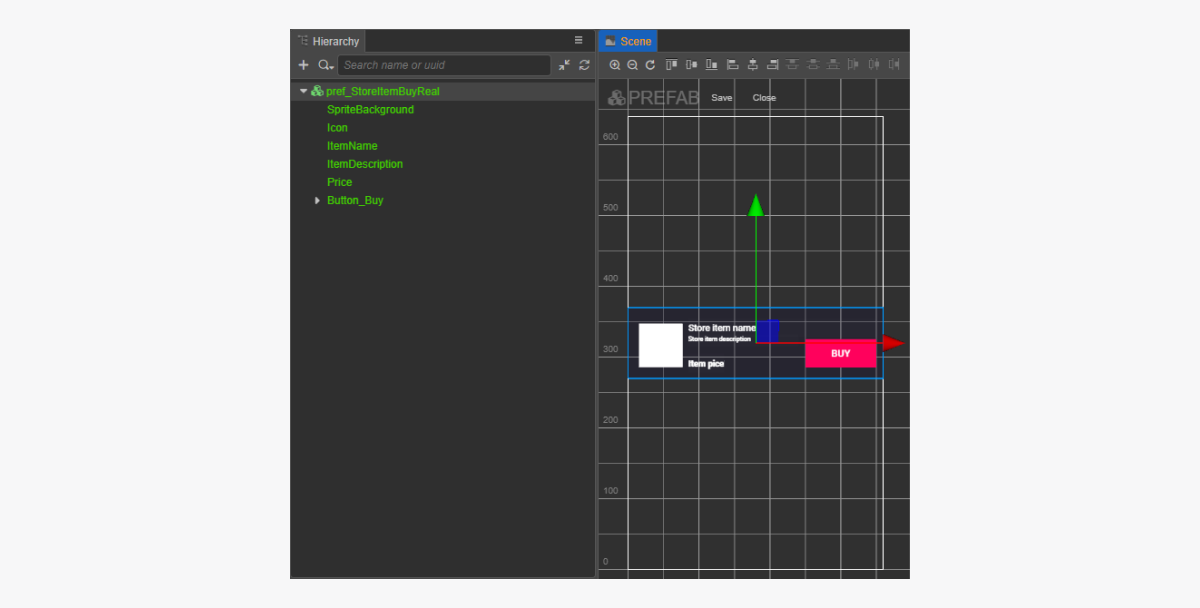
Complete o widget de item
Adicione um botão de compra ao widget de item e configure seus elementos visuais.
RC_StoreItemComponent.
Complete o script do widget de item
- Para vincular uma função de retorno de chamada para o botão de compra usando código, adicione a propriedade
buyButtonaoRC_StoreItemComponent. - Adicione um método à classe
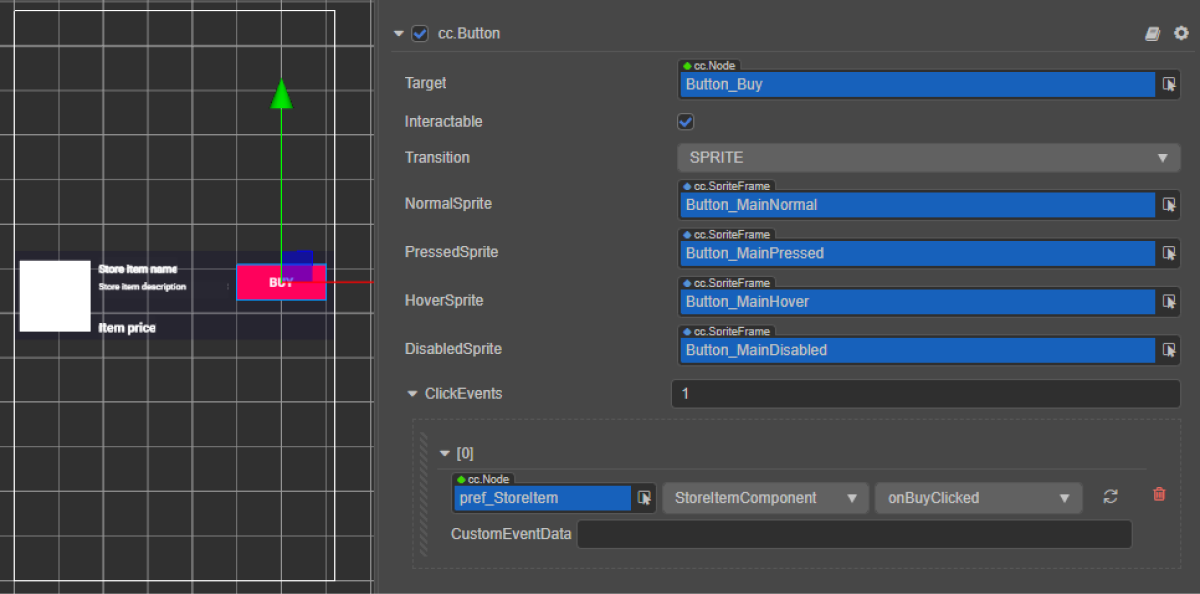
RC_StoreItemComponentque é chamado ao clicar emBuyButton, e adicione a lógica de manipulação do evento de clique, conforme demonstrado no script de exemplo. - Vincule um retorno de chamada ao botão de compra em uma das seguintes maneiras:
- usando o painel
Inspector , conforme exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página
- usando o painel
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
Exemplo de um script de widget (RC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from '../../api/XsollaCatalog';
3import { TokenStorage } from '../../common/TokenStorage';
4import { OrderTracker } from '../../common/OrderTracker';
5import { XsollaPayments } from '../../api/XsollaPayments';
6const { ccclass, property } = _decorator;
7
8
9export namespace sellForRealMoneyItem {
10
11
12 @ccclass('RC_StoreItemComponent')
13 export class RC_StoreItemComponent extends Component {
14
15
16 @property(Sprite)
17 iconSprite: Sprite;
18
19
20 @property(Label)
21 itemNameLabel: Label;
22
23
24 @property(Label)
25 itemDescriptionLabel: Label;
26
27
28 @property(Label)
29 priceLabel: Label;
30
31
32 @property(Button)
33 buyButton: Button;
34
35
36 private _data: StoreItem;
37
38
39 start() {
40 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
41 }
42
43
44 init(data: StoreItem) {
45
46 this._data = data;
47
48
49 this.itemNameLabel.string = data.name;
50 this.itemDescriptionLabel.string = data.description;
51
52 if (data.virtual_prices.length > 0) {
53 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
54 } else {
55 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
56 }
57
58
59 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
60 if(err == null) {
61 const spriteFrame = new SpriteFrame();
62 const texture = new Texture2D();
63 texture.image = imageAsset;
64 spriteFrame.texture = texture;
65 this.iconSprite.spriteFrame = spriteFrame;
66 } else {
67 console.log(`Cant load image with url ${data.image_url}`);
68 }
69 });
70 }
71
72
73 onBuyClicked() {
74 XsollaCatalog.fetchPaymentToken(TokenStorage.getToken().access_token, this._data.sku, 1, undefined, undefined, undefined, undefined, undefined, result => {
75 OrderTracker.checkPendingOrder(result.token, result.orderId, () => {
76 console.log('success purchase!');
77 }, error => {
78 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
79 });
80 XsollaPayments.openPurchaseUI(result.token);
81 }, error => {
82 console.log(error.description);
83 });
84 }
85 }
86}
Conclua o componente de script de catálogo de itens
RC_ItemsCatalogComponent.Adicione a lógica para obter um token de autorização válido no método start da classe RC_ItemsCatalogComponent, como exibido no exemplo de script.
Exemplo de um script de classe (RC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { RC_StoreItemComponent } from './RC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9
10
11@ccclass('RC_ItemsCatalogComponent')
12export class RC_ItemsCatalogComponent extends Component {
13
14 @property(ScrollView)
15 itemsScrollView: ScrollView;
16
17
18 @property(Prefab)
19 storeItemPrefab: Prefab;
20
21
22 start() {
23 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
24 TokenStorage.saveToken(token, false);
25 XsollaCatalog.getCatalog(null, null, [], itemsData => {
26 for (let i = 0; i < itemsData.items.length; ++i) {
27 let storeItem = instantiate(this.storeItemPrefab);
28 this.itemsScrollView.content.addChild(storeItem);
29 storeItem.getComponent(RC_StoreItemComponent).init(itemsData.items[i]);
30 }
31 });
32 });
33 }
34}
Exemplo do resultado de trabalho do script:

Venda itens virtuais por moedas virtuais
Essa seção explica como usar os métodos SDK para implementar a venda de itens com moedas virtuais usando itens virtuais.
Antes de começar, implemente uma exibição de itens virtuais em um catálogo. No exemplo a seguir, descrevemos como implementar a compra de itens virtuais. A configuração para outros tipos de item é semelhante.
Esse tutorial descreve a implementação da seguinte lógica:

No exemplo de script para fazer login, usamos as credenciais de uma conta demonstrativa (nome de usuário: xsolla, senha: xsolla). Essa conta só está disponível no projeto de demonstração.
O exemplo de script não contém a implementação da exibição “página por página” de itens no catálogo (paginação). Use os parâmetros offset e limit do método SDK getCatalog para implementar a paginação. O limite é de 50 itens por página. Se o catálogo tiver mais de 50 itens, a paginação será necessária.
Complete o widget de item
Adicione um botão de compra ao widget de item e configure seus elementos visuais.
VC_StoreItemComponent.
Complete o script do widget de item
- Para vincular uma função de retorno de chamada para o botão de compra usando código, adicione a propriedade
buyButtonaoVC_StoreItemComponent. - Adicione um método à classe
VC_StoreItemComponentque é chamado ao clicar emBuyButton, e adicione a lógica de manipulação do evento de clique, conforme demonstrado no script de exemplo. - Vincule um retorno de chamada ao botão de compra em uma das seguintes maneiras:
- usando o painel
Inspector , conforme exibido na imagem abaixo - inserindo o bloco de código abaixo no script da página
- usando o painel
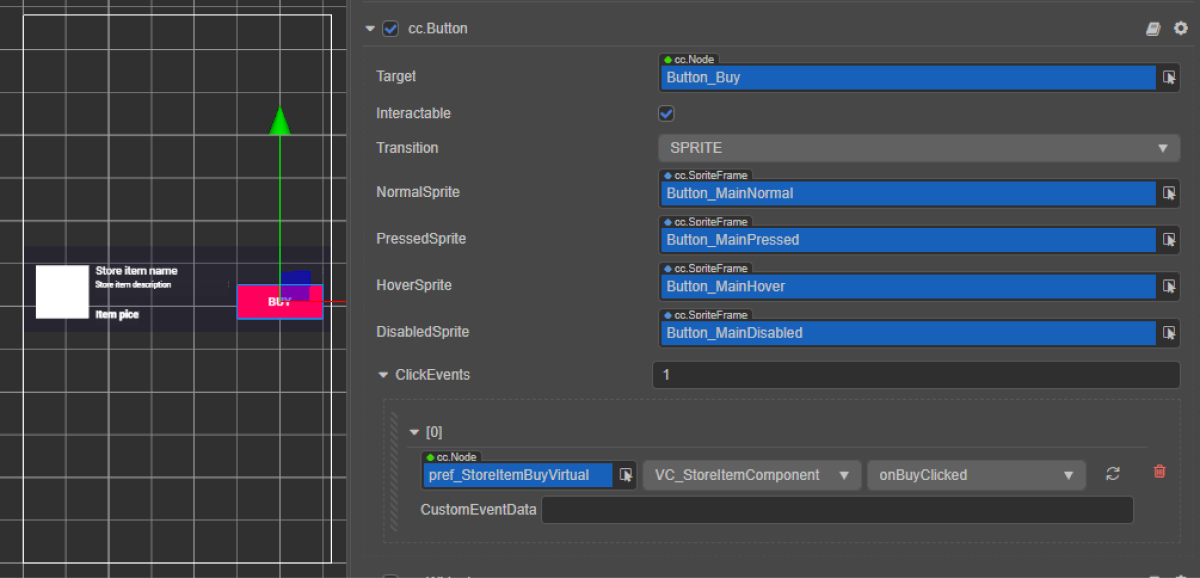
Vinculando um retorno de chamada usando o painel

Vinculando um retorno de chamada via código:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
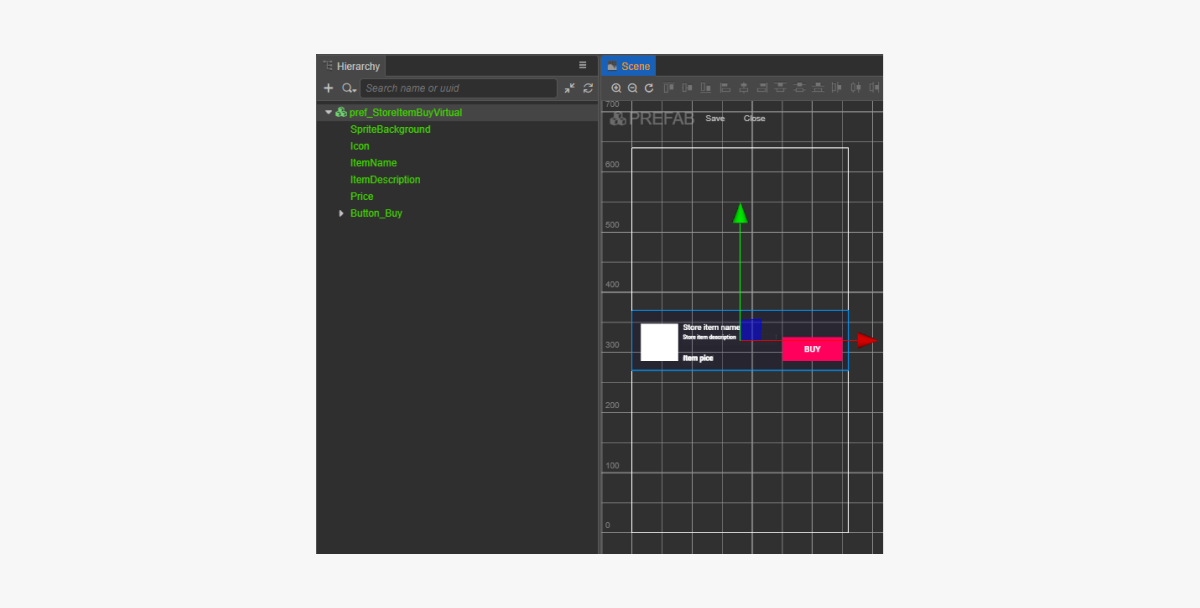
Exemplo de um script de widget (VC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
4import { OrderTracker } from 'db://xsolla-commerce-sdk/scripts/common/OrderTracker';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('VC_StoreItemComponent')
9export class VC_StoreItemComponent extends Component {
10
11 @property(Sprite)
12 iconSprite: Sprite;
13
14 @property(Label)
15 itemNameLabel: Label;
16
17 @property(Label)
18 itemDescriptionLabel: Label;
19
20 @property(Label)
21 priceLabel: Label;
22
23 @property(Button)
24 buyButton: Button;
25
26 private _data: StoreItem;
27
28 start() {
29 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
30 }
31
32 init(data: StoreItem) {
33
34 this._data = data;
35
36 this.itemNameLabel.string = data.name;
37 this.itemDescriptionLabel.string = data.description;
38
39 if (data.virtual_prices.length > 0) {
40 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
41 } else {
42 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
43 }
44
45 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
46 if(err == null) {
47 const spriteFrame = new SpriteFrame();
48 const texture = new Texture2D();
49 texture.image = imageAsset;
50 spriteFrame.texture = texture;
51 this.iconSprite.spriteFrame = spriteFrame;
52 } else {
53 console.log(`Can’t load image with URL ${data.image_url}`);
54 }
55 });
56 }
57
58 onBuyClicked() {
59 XsollaCatalog.purchaseItemForVirtualCurrency(TokenStorage.getToken().access_token, this._data.sku, this._data.virtual_prices[0].sku, orderId => {
60 OrderTracker.checkPendingOrder(TokenStorage.getToken().access_token, orderId, () => {
61 console.log('success purchase!');
62 }, error => {
63 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
64 });
65 }, error => {
66 console.log(error.description);
67 });
68 }
69}
Conclua o componente de script de catálogo de itens
VC_ItemsCatalogComponent.Adicione a lógica para obter um token de autorização válido no método start da classe VC_ItemsCatalogComponent, como exibido no exemplo de script.
Exemplo de um script de classe (VC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { VC_StoreItemComponent } from './VC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9@ccclass('VC_ItemsCatalogComponent')
10export class VC_ItemsCatalogComponent extends Component {
11
12 @property(ScrollView)
13 itemsScrollView: ScrollView;
14
15 @property(Prefab)
16 storeItemPrefab: Prefab;
17
18 start() {
19 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
20 TokenStorage.saveToken(token, false);
21 XsollaCatalog.getCatalog(null, null, [], itemsData => {
22 for (let i = 0; i < itemsData.items.length; ++i) {
23 let storeItem = instantiate(this.storeItemPrefab);
24 this.itemsScrollView.content.addChild(storeItem);
25 storeItem.getComponent(VC_StoreItemComponent).init(itemsData.items[i]);
26 }
27 });
28 });
29 }
30}
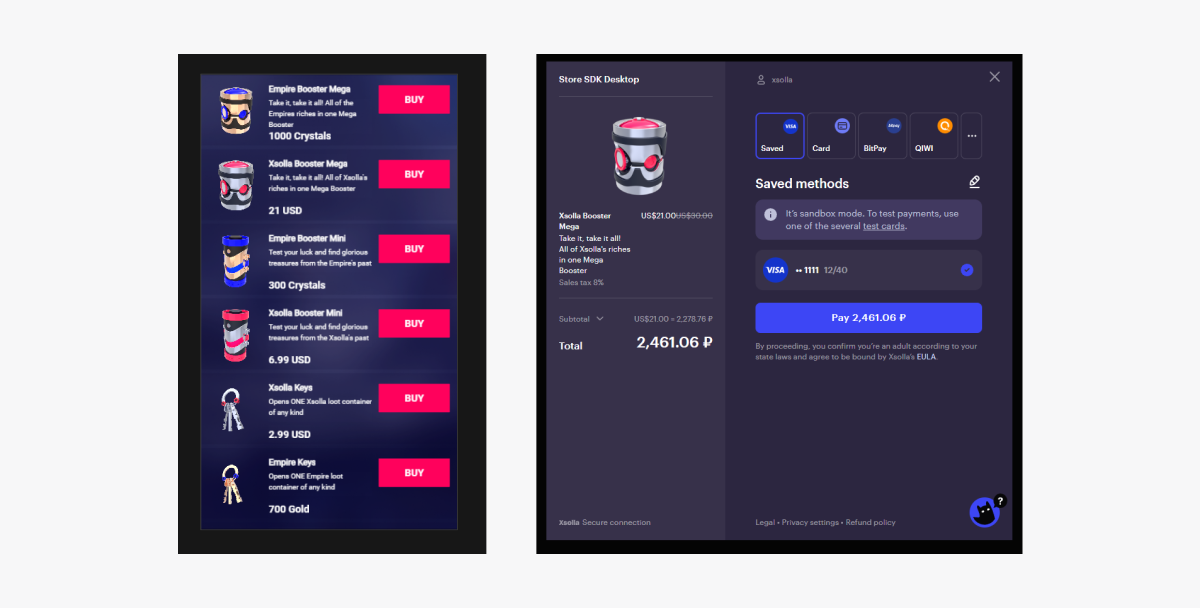
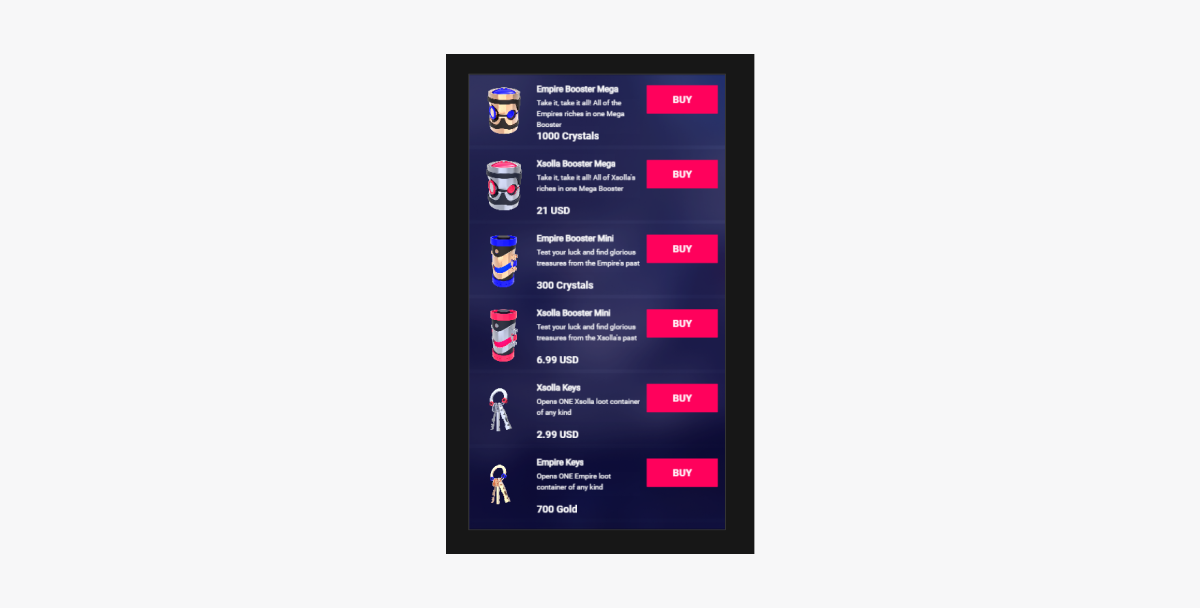
Exemplo do resultado de trabalho do script:

Exibição do saldo de moedas virtuais
Esse tutorial mostra como usar os métodos SDK para exibir o saldo da moeda virtual em seu aplicativo.
Crie o widget para exibição de saldo
- Crie um prefab. Para fazer isso, selecione
Create > Node Prefab a partir do menu contextual do diretório. - Abra o prefab criado.
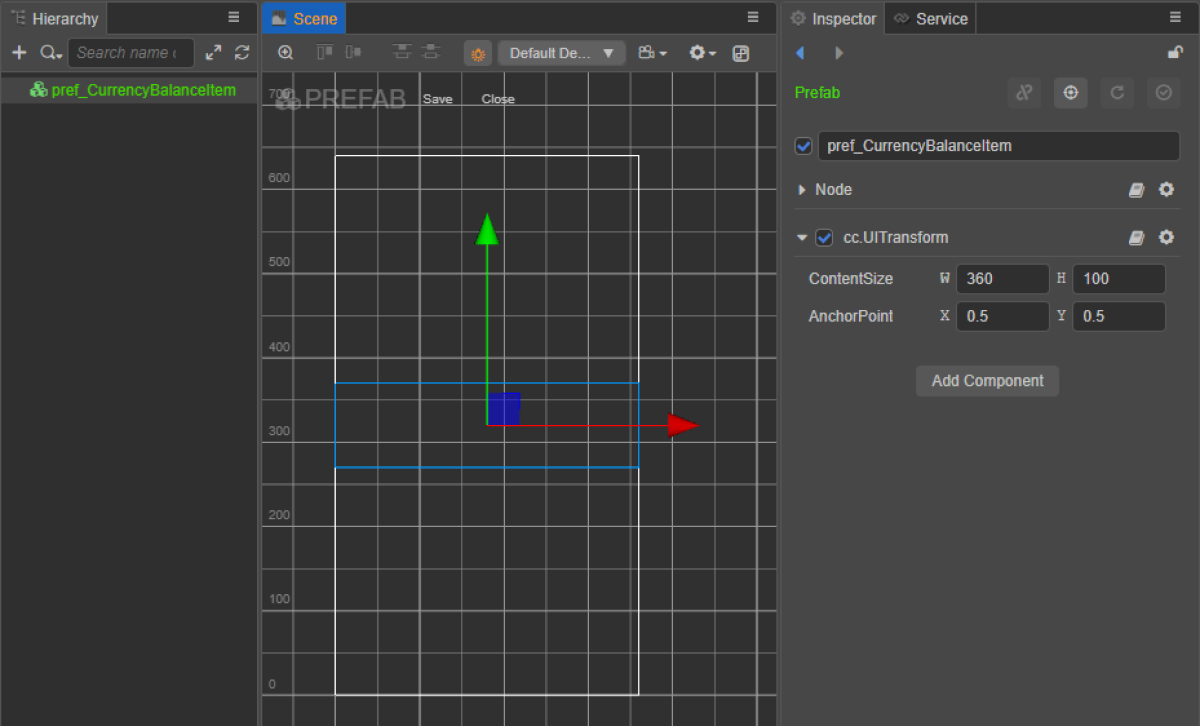
- Adicione um componente
UITransformà raiz do prefab, conforme demonstrado na imagem abaixo, e configure o tamanho do conteúdo.

- Adicione os seguintes elementos de interface como objetos criança prefab e configure o visual deles:
- imagem de fundo do widget
- nome da moeda
- quantia da moeda
- imagem da moeda
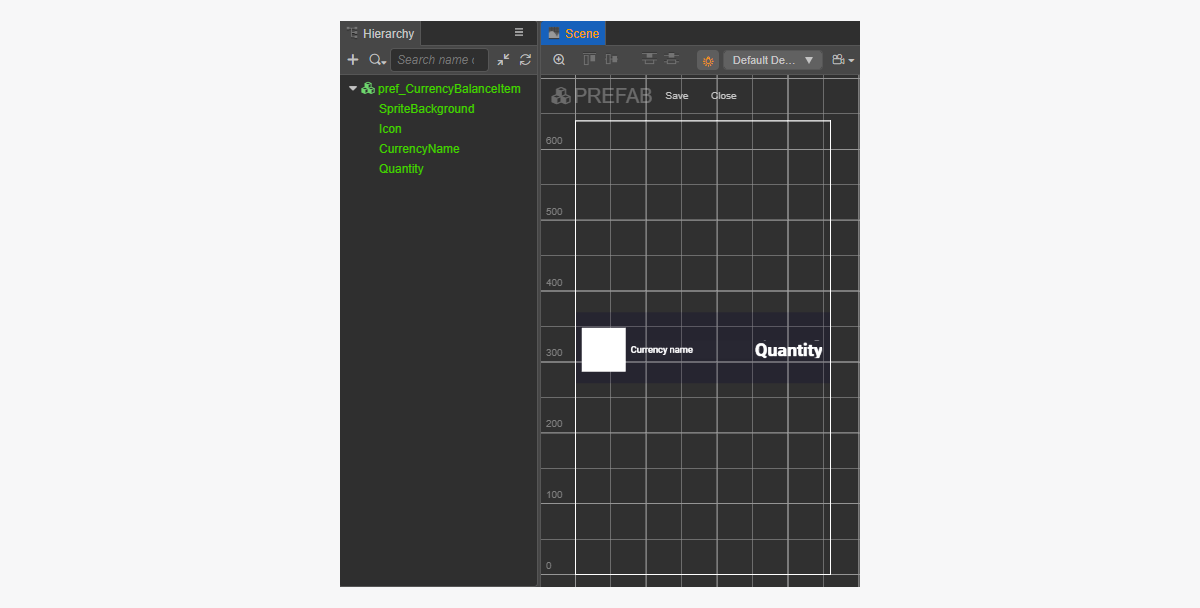
Exemplo de estrutura do widget:

Crie o script do widget para exibir o saldo
- Crie um CurrencyBalanceItemComponent e adicione as seguintes propriedades:
iconSpritecurrencyNameLabelquantityLabel
- Adicione um método
inite uma lógica de inicialização à classeCurrencyBalanceItemComponent, conforme demonstrado no script de exemplo. - Anexe o CurrencyBalanceItemComponent ao nodo raiz do prefab.
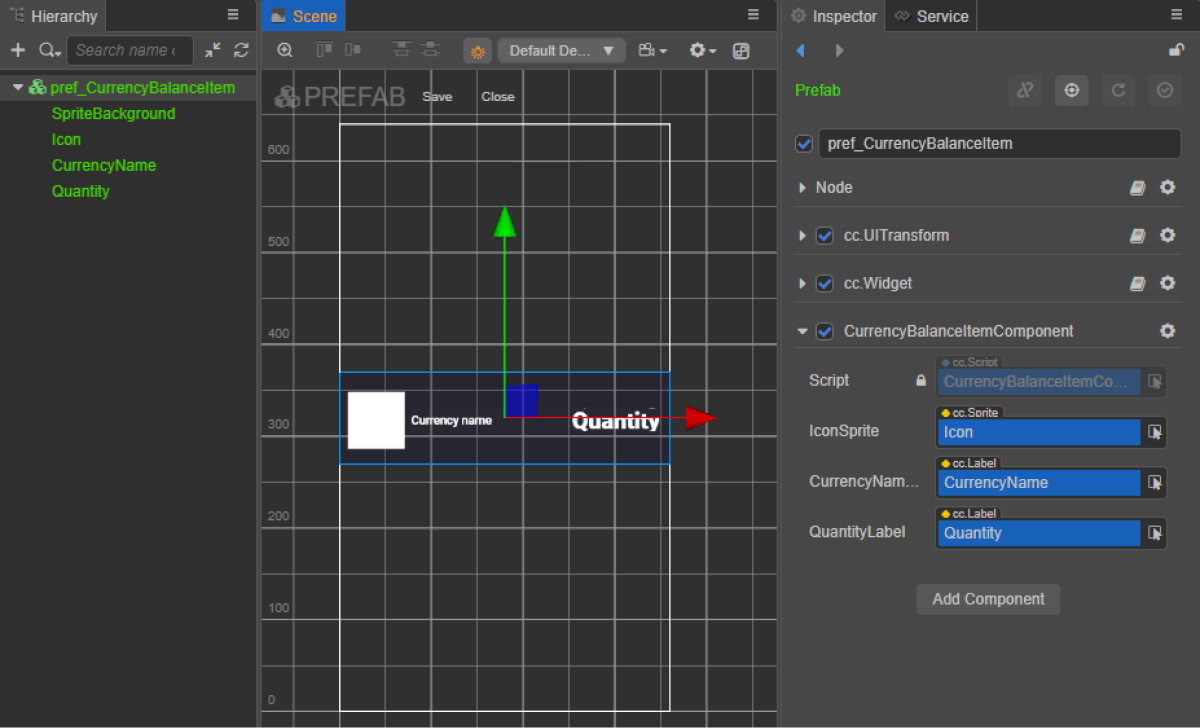
- Vincule os elementos prefab às propriedades do
CurrencyBalanceItemComponent, conforme demonstrado na imagem:

Exemplo de um script de widget (CurrencyBalanceItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyBalance } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyBalanceItemComponent')
7export class CurrencyBalanceItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 quantityLabel: Label;
17
18 init(data: VirtualCurrencyBalance) {
19
20 this.currencyNameLabel.string = data.name;
21 this.quantityLabel.string = data.amount.toString();
22
23 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
24 if(err == null) {
25 const spriteFrame = new SpriteFrame();
26 const texture = new Texture2D();
27 texture.image = imageAsset;
28 spriteFrame.texture = texture;
29 this.iconSprite.spriteFrame = spriteFrame;
30 } else {
31 console.log(`Can’t load image with URL ${data.image_url}`);
32 }
33 });
34 }
35}
Crie uma interface de página
Crie uma cena para uma página de saldo de moedas virtuais e adicione o elemento ScrollView a ela.
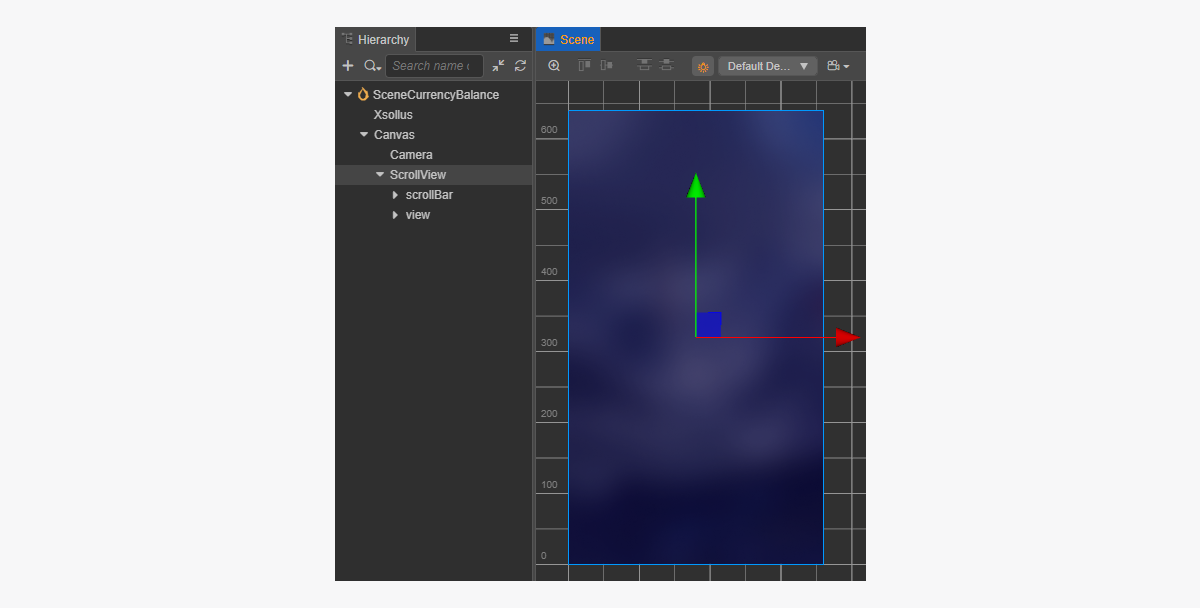
Exemplo de uma estrutura de página:

Para fazer com que ScrollView corresponda ao prefab CurrencyBalanceItem criado, configure o tamanho:
- Altere o valor do parâmetro
ContentSizeno nodoScrollViewe no nodoviewinterno. - Vincule o componente
Layoutao nodocontente configure-o. No exemplo, as seguintes configurações estão selecionadas:Type == verticalResizeMode == Container
Crie um componente de script de saldo de moedas
- Crie um CurrencyBalanceComponent e adicione as seguintes propriedades:
itemsScrollViewcurrencyBalanceItemPrefab
- Adicione a função de clico de vida
start e a lógica de inicialização à classeCurrencyBalanceComponent, conforme demonstrado no script de exemplo. - Adicione
CurrencyBalanceComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componenteXsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos prefab às propriedades do
CurrencyBalanceItemComponentconforme exibido na imagem:
xsolla, senha: xsolla). Essa conta só está disponível no projeto de demonstração.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { CurrencyBalanceItemComponent } from './CurrencyBalanceItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('CurrencyBalanceComponent')
9export class CurrencyBalanceComponent extends Component {
10
11 @property(ScrollView)
12 itemsList: ScrollView;
13
14 @property(Prefab)
15 currencyBalanceItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getVirtualCurrencyBalance(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let currencyBalanceItem = instantiate(this.currencyBalanceItemPrefab);
22 this.itemsList.content.addChild(currencyBalanceItem);
23 currencyBalanceItem.getComponent(CurrencyBalanceItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
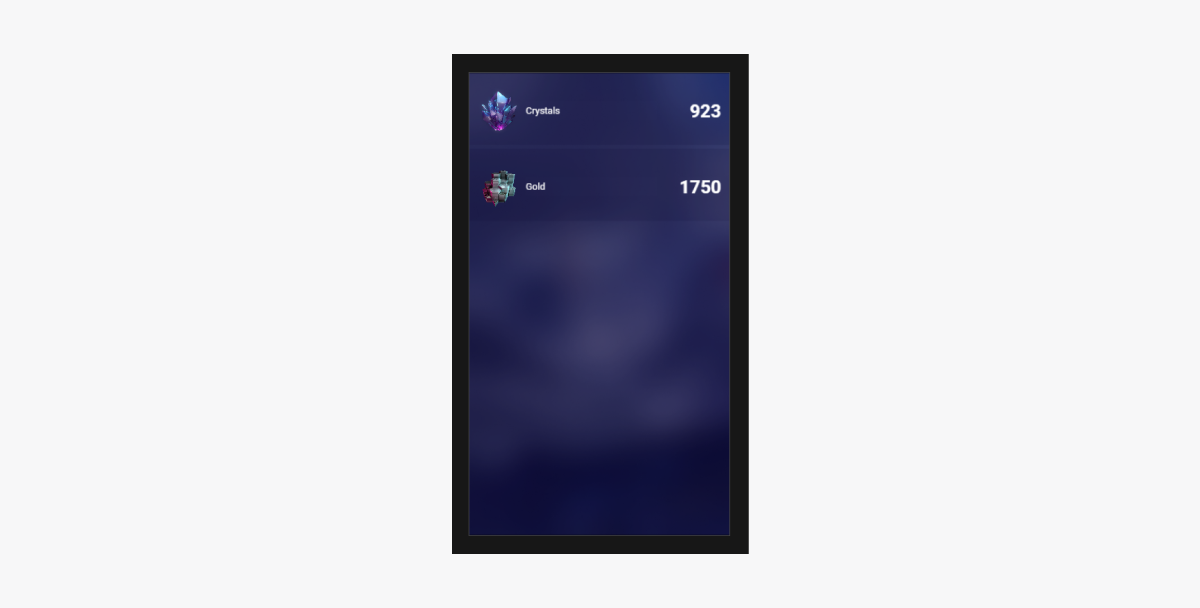
Exemplo do resultado de trabalho do script:

Exibição de itens no inventário
Esse tutorial mostra como usar os métodos SDK para exibir itens no inventário do usuário.
Crie um widget de item
- Crie um prefab. Para fazer isso, selecione
Create > Node Prefab a partir do menu contextual do diretório. - Abra o prefab criado.
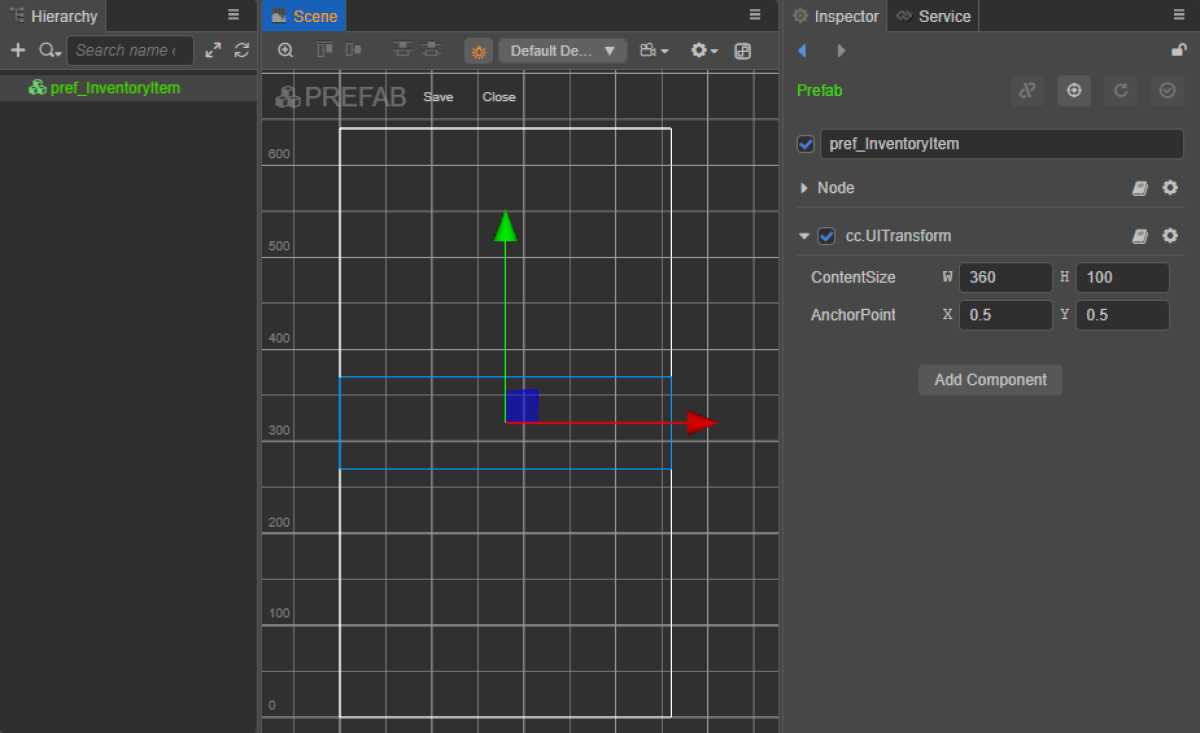
- Adicione um componente
UITransformà raiz do prefab, conforme demonstrado na imagem abaixo, e configure o tamanho do conteúdo.

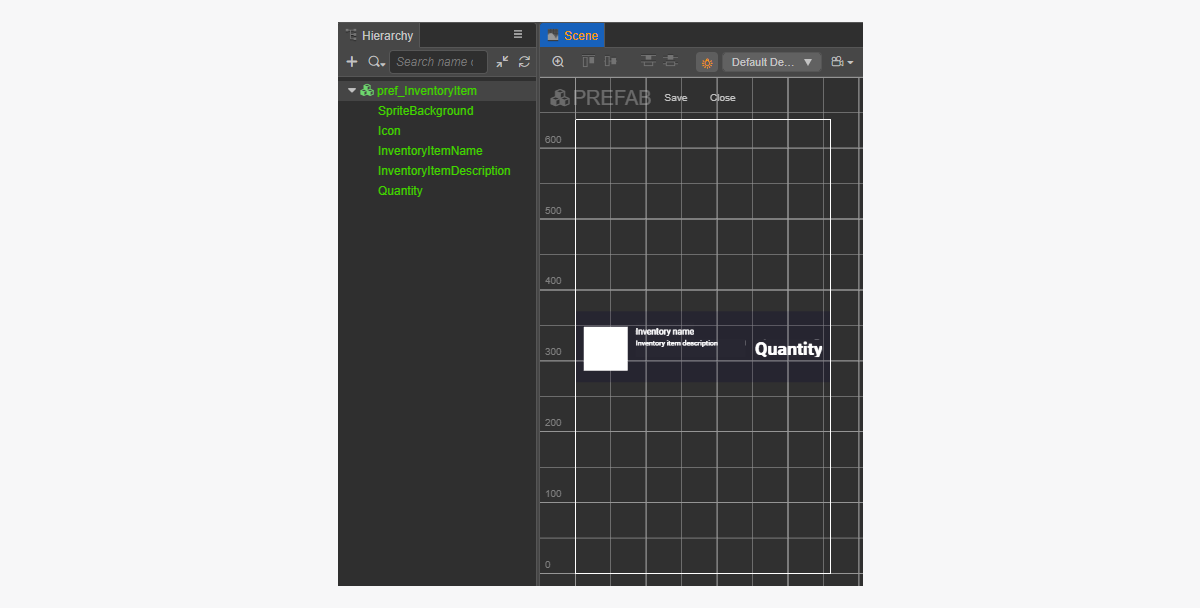
- Adicione os seguintes elementos de interface como objetos criança prefab e configure o visual deles:
- imagem de fundo do widget
- nome do item de inventário
- descrição do item de inventário
- quantidade do item
- imagem do item
Exemplo de estrutura do widget:

Crie o script do widget de item
- Crie um InventoryItemComponent e adicione as seguintes propriedades:
iconSpriteitemNameLabelitemDescriptionLabelquantityLabel
- Adicione um método
inite uma lógica de inicialização à classeInventoryItemComponent, conforme demonstrado no script de exemplo. - Anexe o InventoryItemComponent ao nodo raiz do prefab.
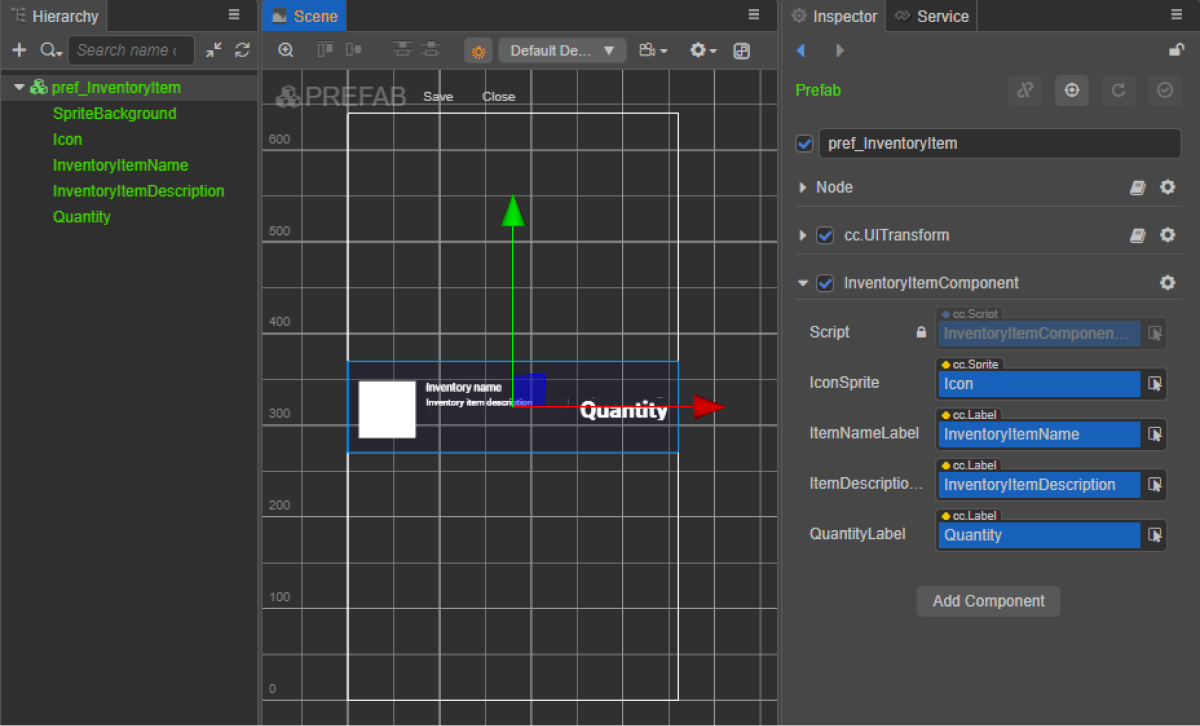
- Vincule os elementos prefab às propriedades do
InventoryItemComponent, conforme demonstrado na imagem:

Exemplo de um script de widget (InventoryItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { InventoryItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5@ccclass('InventoryItemComponent')
6export class InventoryItemComponent extends Component {
7
8 @property(Sprite)
9 iconSprite: Sprite;
10
11 @property(Label)
12 itemNameLabel: Label;
13
14 @property(Label)
15 itemDescriptionLabel: Label;
16
17 @property(Label)
18 quantityLabel: Label;
19
20 init(data: InventoryItem) {
21
22 this.itemNameLabel.string = data.name;
23 this.itemDescriptionLabel.string = data.description;
24 this.quantityLabel.string = data.quantity.toString();
25
26 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
27 if(err == null) {
28 const spriteFrame = new SpriteFrame();
29 const texture = new Texture2D();
30 texture.image = imageAsset;
31 spriteFrame.texture = texture;
32 this.iconSprite.spriteFrame = spriteFrame;
33 } else {
34 console.log(`Can’t load image with URL ${data.image_url}`);
35 }
36 });
37 }
38}
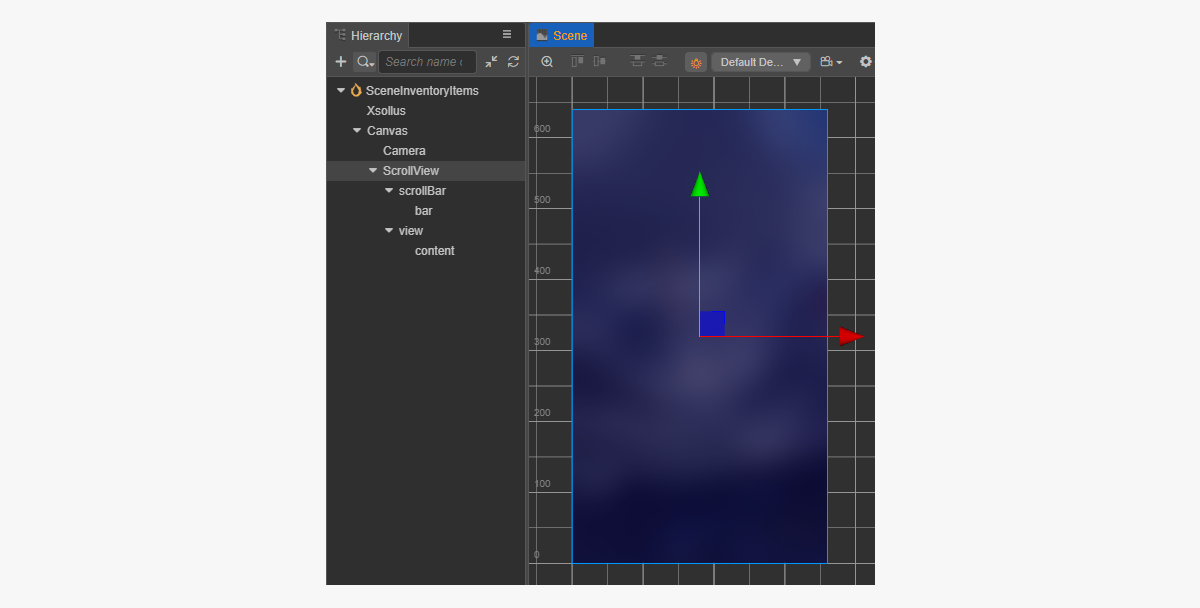
Crie uma interface de página
Crie uma cena para uma página de inventário e adicione o elemento ScrollView a ela.
Exemplo de uma estrutura de página:

Para fazer com que ScrollView corresponda ao prefab InventoryItem criado, configure o tamanho:
- Altere o valor do parâmetro
ContentSizeno nodoScrollViewe no nodoviewinterno. - Vincule o componente
Layoutao nodocontente configure-o. No exemplo, as seguintes configurações estão selecionadas:Type == verticalResizeMode == Container
Crie um componente de script de página de inventário
- Crie um InventoryItemsComponent e adicione as seguintes propriedades:
itemsScrollViewinventoryItemPrefab
- Adicione a função de clico de vida
start e a lógica de inicialização à classeInventoryItemsComponent, conforme demonstrado no script de exemplo. - Adicione InventoryItemsComponent ao nodo na cena. Você pode adicionar um novo nodo ou usar um nodo existente com o componente
XsollaSettingsManagerque você adicionou durante a inicialização do SDK. - Vincule os elementos prefab às propriedades do
InventoryItemsComponentconforme exibido na imagem:
xsolla, senha: xsolla). Essa conta só está disponível no projeto de demonstração.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { InventoryItemComponent } from './InventoryItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('InventoryItemsComponent')
9export class InventoryItemsComponent extends Component {
10
11 @property(ScrollView)
12 itemsScrollView: ScrollView;
13
14 @property(Prefab)
15 inventoryItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getInventory(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let inventoryItem = instantiate(this.inventoryItemPrefab);
22 this.itemsScrollView.content.addChild(inventoryItem);
23 inventoryItem.getComponent(InventoryItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
Exemplo do resultado de trabalho do script:

Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
