Como usar o Pay Station em combinação com a autenticação Firebase
Se você já implementou a autenticação de usuários no seu aplicativo usando o Firebase, você pode gerar um token de pagamento no lado do Firebase e então passá-lo ao lado do cliente no aplicativo para abrir a interface de pagamento.
Usando essa opção de integração, você deve implementar a lógica para determinar o país e moeda do usuário a ser usado para pagar pela compra de forma independente.
Fluxo de integração:
- Cadastre sua Conta de Distribuidor e crie um novo projeto. Você precisará do ID do projeto criado nas próximas etapas.
- Configure um catálogo:
- Crie um catálogo de itens no lado Xsolla. Você pode adicionar itens manualmente ou importá-los da App Store, Google Play ou PlayFab.
- Implemente a obtenção e exibição do catálogo no lado do cliente do aplicativo usando o SDK.
- Configure a compra de um item:
- Crie um pedido com os dados do usuário e do item no lado do cliente no aplicativo usando a função Firebase cloud.
- Implemente a abertura da interface de pagamento no lado do cliente no seu aplicativo usando o SDK.
Assine o Acordo de Licenciamento com a Xsolla. Isso permitirá que você conclua a integração e comece a aceitar pagamentos reais. Na Conta de Distribuidor, acesse a seção Agreements & Taxes > Agreements > Licensing Agreement, preencha o formulário e aguarda a aprovação.
Você pode assinar o acordo em qualquer etapa da integração, mas tenha em mente que o processo de análise pode levar até 3 dias úteis.
Use o aplicativo de amostra como exemplo para implementar o uso combinado da autenticação Firebase e o Pay Station. O código fonte do aplicativo de amostra está disponível no GitHub.
Criar projeto
A Conta de Distribuidor é a ferramenta principal para configurar recursos da Xsolla, bem como trabalhar com análises e transações.
Os dados sobre a empresa e o seu aplicativo especificados durante o cadastro serão usados para criar um rascunho de contrato de licenciamento com a Xsolla e para gerar recomendações sobre soluções que sejam mais adequadas a você. Você pode alterar os dados mais tarde, mas o fornecimento dos dados corretos durante o cadastro acelera o processo de assinatura do contrato de licenciamento.
Para criar um projeto:
- Cadastre sua Conta de Distribuidor.
Regras sobre a geração de senhas
A senha da Conta de Distribuidor pode conter letras latinas, números e caracteres especiais e deve incluir pelo menos:
- 8 caracteres
- um dígito
- uma letra maiúscula
- uma letra minúscula
Para garantir a segurança da senha, recomendamos:
- alterar sua senha pelo menos uma vez a cada 90 dias
- usar uma nova senha diferente de suas últimas 4 senhas
- usar uma senha única que não corresponda a outras senhas que você usa
- não armazenar sua senha num lugar de fácil acesso
- usar gerenciadores de senha para armazenar a sua senha
A Conta de Distribuidor usa autenticação em duas etapas e envia um código de confirmação a cada tentativa de autenticação.
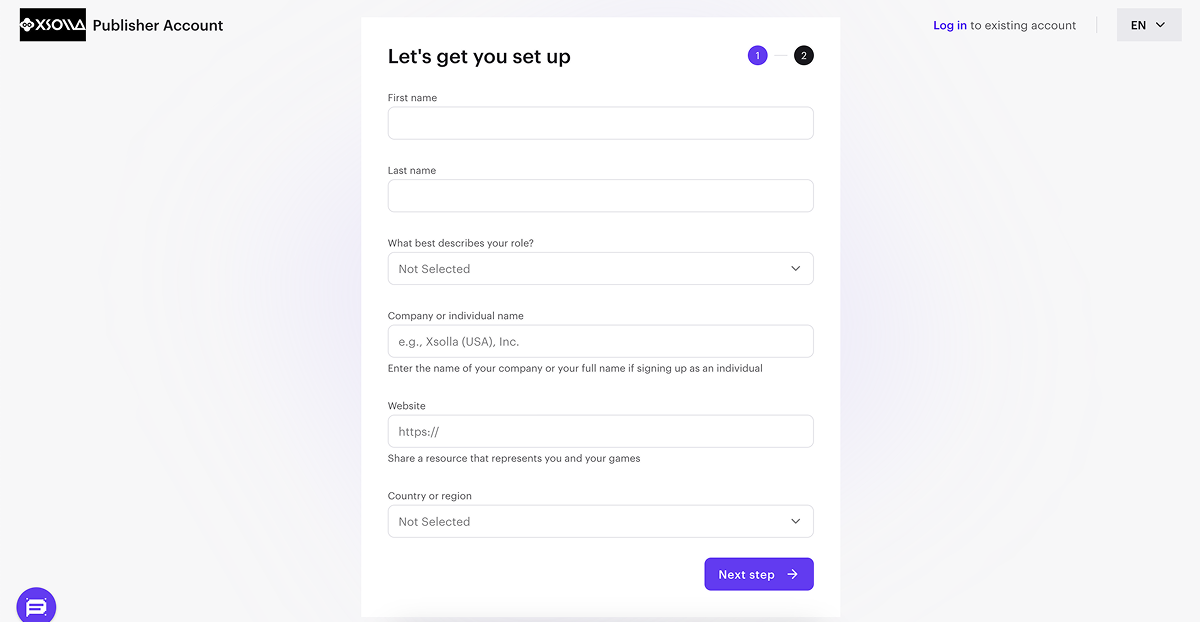
- Forneça as seguintes informações para criar sua conta:
- Seu primeiro e último nome.
- Sua função na empresa.
- Nome da empresa. Se você se cadastrar como indivíduo, insira seu nome completo.
- Link às informações detalhadas sobre você e o seu jogo ou produto (opcional).
- Seu país ou região.
- Selecione Next step.

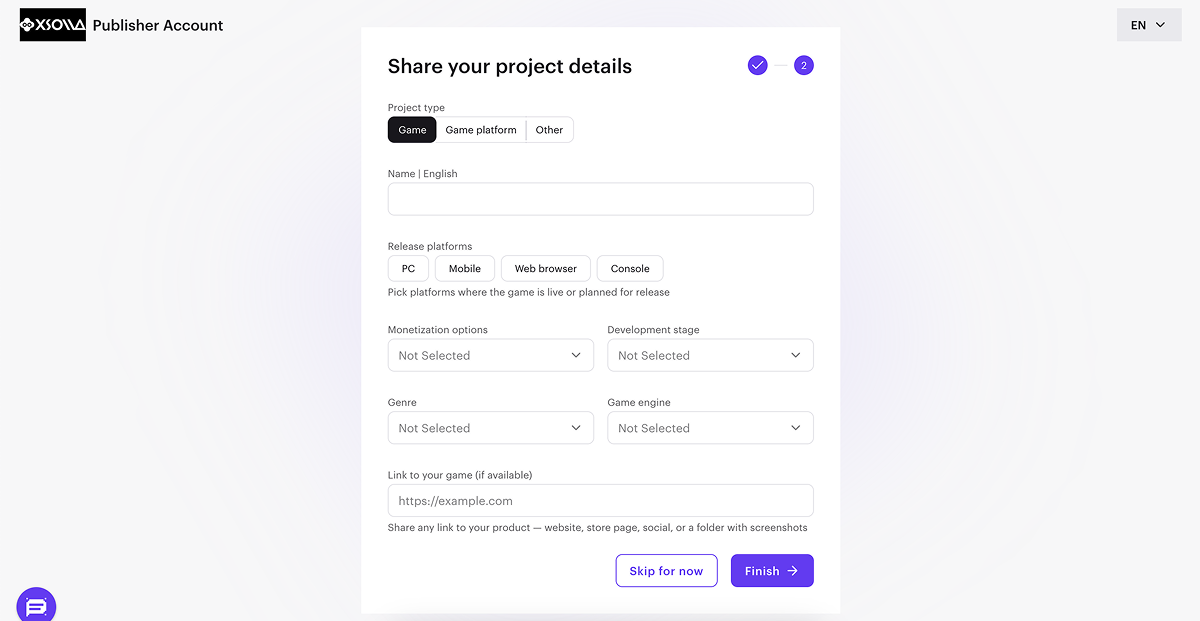
- Para criar seu primeiro projeto automaticamente, especifique as principais informações sobre ele:
- Escolha um tipo de projeto: Game, Game platform, ou Other.
- Insira o nome do projeto em inglês.
- Escolha uma ou diversas plataformas de lançamento.
- Selecione as opções de monetização que você usa ou planeja usar.
- Selecione um estágio de desenvolvimento.
- Se o seu tipo de projeto for Game, selecione o gênero e engine dele.
- Adicione um link ao seu jogo ou produto (opcional).
- Selecione Finish.

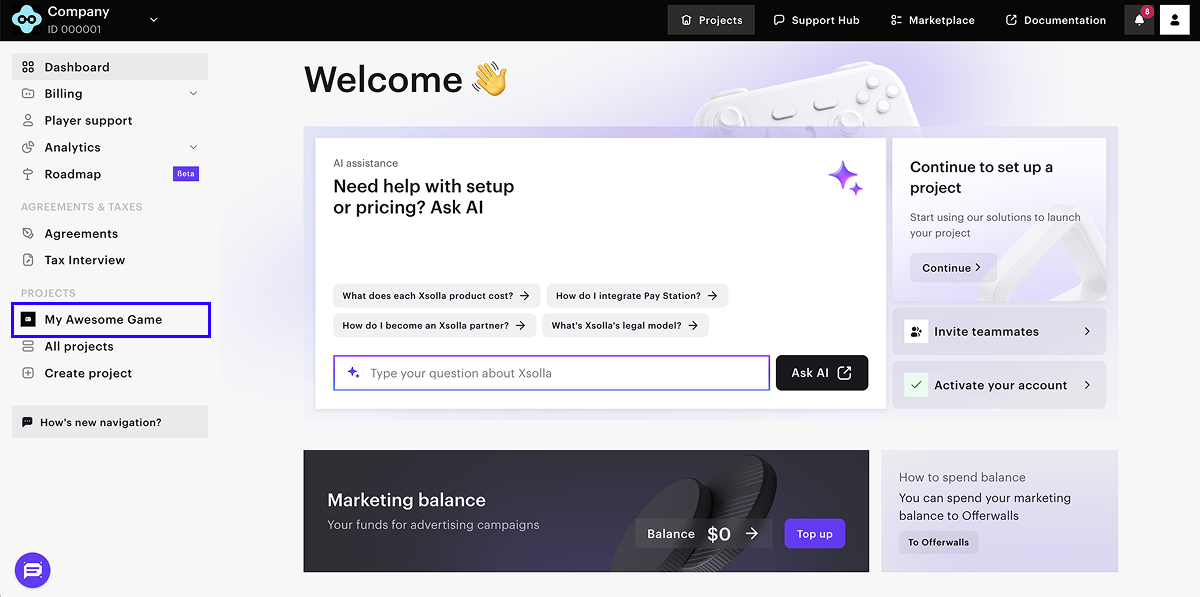
Quando o projeto for criado, você será redirecionado à página da empresa. O projeto criado é exibido no menu lateral:
- Pressione o seu nome para começar a integrar produtos e soluções da Xsolla.
- Acesse a seção Project settings para adicionar mais idiomas e nomes de projeto traduzidos (opcional).

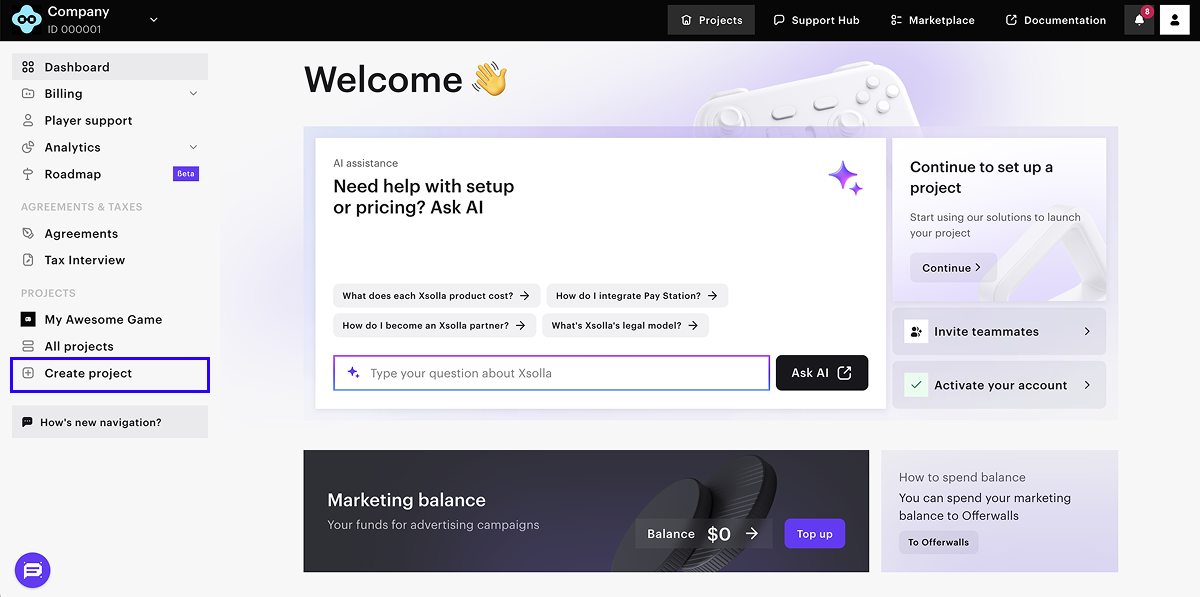
Se tiver múltiplos jogos ou produtos, crie um projeto separado para cada um. Para fazer isso, na página da empresa, no menu lateral, selecione Create project e especifique as informações necessárias.

Durante o processo de integração, você precisa fornecer o ID do projeto, que pode ser encontrado na Conta de Distribuidor ao lado do nome do seu projeto.

Configure o catálogo
Crie itens a Conta de Distribuidor
Você precisa criar um catálogo no lado da Xsolla. Você pode adicionar itens manualmente ou importá-los pela App Store, Google Play ou PlayFab. Ao importar pelo Google Play, você poderá importar no máximo 100 itens por vez.
Essas instruções fornecem etapas para a configuração básica de um item virtual. Mais tarde, você poderá adicionar outros itens ao catálogo (moeda virtual, conjuntos, chaves de jogo), criar grupos de itens, configurar campanhas promocionais, preços regionais, etc.
Para adicionar itens virtuais com configurações básicas ao catálogo:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Items catalog > Virtual items.
- No menu suspenso, selecione Create item.

- Defina as configurações básicas do item nos seguintes campos:
- Image (opcional)
- SKU (ID único do item)
- Item name
- Description (opcional)
- Especifique o preço do item:
- Defina a opção Price in real currency como On.
- No campo Default currency, altere a moeda (opcional) e especifique o preço do item.
- Se você alterou a moeda no campo Default currency, selecione a mesma moeda no campo Price in real currency.
- Altere o status do item para Available.

- Clique em Create item.
Exibição do catálogo no lado do cliente no aplicativo
- Baixe a última versão do SDK (recomendado) ou escolha a versão SDK necessária no GitHub e baixe-a.
- Descompacte o pacote.
- No menu principal, vá para
Assets > Import Package > Custom Package e selecione o SDK baixado. - No menu principal, vá para
Window > Xsolla > Edit Settings . - Vá para o painel
Inspector . No campoProject ID , especifique o ID do projeto que pode ser encontrado na Conta de Distribuidor próxima ao nome do seu projeto.

- No lado do cliente no aplicativo, adicione a interface para exibir o catálogo de itens.
- Implemente a solicitação de catálogos de itens pelos servidores Xsolla.
GetCatalog. Você também pode obter informações sobre os itens de catálogo usando outros métodos SDK.Configure a compra de itens
Crie um pedido usando a função cloud
Para criar um pedido com dados de usuário e item no lado Xsolla, adicione uma função cloud ao projeto que utiliza a chamada de API Criar token de pagamento para compra. Essa chamada retornará um token de pagamento, que é necessário para abrir a interface de pagamento e fazer uma compra.
Limitações:
- você precisa passar o país do usuário ou o endereço IP do usuário ao solicitar o token de pagamento.
- Se você não passar a moeda no token, ela é determinada pelo país.
- Se você passar a moeda no token, o usuário paga nessa concorrência.
Para adicionar uma função cloud a um projeto:
- Para instalar o Firebase CLI (Command-Line Interface). Para fazer isso, execute o comando CLI:
1npm install -g firebase-tools
- Para vincular seu projeto ao projeto Firebase, inicialize o projeto Firebase executando o comando CLI:
1firebase init functions
- Siga as instruções do instalador para definir as configurações:
- Selecione um código de base existente.
- Especifique o JavaScript como idioma para criar funções cloud.
- Instale as dependências.
- Abra
functions/index.jse modifique-a:
- javascript
1// The Cloud Functions for Firebase SDK to create Cloud Functions and triggers.
2const functions = require('firebase-functions/v1');
3
4const projectId = <projectId>;
5const apiKey = <apiKey>;
6
7exports.getXsollaPaymentToken = functions.https.onRequest((req, res) => {
8
9 const requestBody = req.body;
10 if (!requestBody) {
11 res.status(400).send('Request body is missing');
12 return;
13 }
14
15 const userId = requestBody.data.uid;
16 const email = requestBody.data.email;
17 const sku = requestBody.data.sku;
18 const returnUrl = requestBody.data.returnUrl;
19
20 const payload = {
21 user: {
22 id: {value: userId},
23 name: {
24 value: email
25 },
26 email: {
27 value: email
28 },
29 country: {
30 value: 'US',
31 allow_modify: false
32 }
33 },
34 purchase: {
35 items: [
36 {
37 sku: sku,
38 quantity: 1
39 }
40 ]
41 },
42 sandbox: true,
43 settings: {
44 language: 'en',
45 currency: 'USD',
46 return_url: returnUrl,
47 ui: {
48 theme: '63295aab2e47fab76f7708e3'
49 }
50 }
51 }
52
53 let url = `https://store.xsolla.com/api/v3/project/${projectId.toString()}/admin/payment/token`;
54
55 fetch(
56 url,
57 {
58 method: "POST",
59 headers: {
60 'Content-Type': 'application/json',
61 Authorization: `Basic ${btoa(`${projectId}:${apiKey}`)}`
62 },
63 body: JSON.stringify(payload)
64 },
65 )
66 .then(xsollaRes => {
67 // Handle the response data
68 if (xsollaRes.ok) {
69 return xsollaRes.json();
70 } else {
71 throw new Error(`HTTP request failed with status ${xsollaRes.status} and statusText: ${xsollaRes.statusText}`)
72 }
73 })
74 .then(data => {
75 res.send(JSON.stringify(data));
76 })
77 .catch(error => {
78 res.send(`Error = ${error}`);
79 });
80});
81
82exports.webhookFakeResponse = functions.https.onRequest((request, response) => {
83 response.status(200).send()
84})
- No script, especifique os valores das variáveis:
projectId— ID do projeto que você pode encontrar na sua Conta de Distribuidor próximo ao nome do projeto.

apiKey— Chave API. É mostrada na Conta de Distribuidor apenas uma vez, durante a criação, e deve ser armazenada por você. Você pode criar uma nova chave na seguinte seção:
- Para testar a função cloud com o emulador, execute o comando CLI:
1firebase emulators:start
- Depois de executar a função cloud, você poderá chamar os seguintes métodos no lado do cliente do seu aplicativo:
getXsollaPaymentToken— retorna o token de pagamento por abrir a interface de pagamento.webhookFakeResponse— envia o código HTTP200em resposta ao webhook Pagamento. Esse método não contém uma lógica de validação de compra: use-o apenas para testes. Para uma lista completa de webhooks e informações gerais sobre como trabalhar com eles, consulte a documentação de webhooks.
- Para chamar métodos localmente, use os URLs
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentTokenehttps://localhost:5001/{firebase-project-id}/us-central1/webhookFakeResponse, onde{firebase-project-id}é o ID do projeto Firebase (Firebase console > Project Settings > Project ID).
- Para aplicar a função cloud na produção, execute o comando CLI:
1firebase deploy --only functions
- Uma vez aplicada na produção, você poderá chamar métodos pelos URLs
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentTokenehttps://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, onde{firebase-project-id}é o ID do projeto Firebase (Firebase console > Project Settings > Project ID). Para detalhes sobre como executar o recurso em produção, consulte a documentação Firebase.
Crie um pedido e abra a interface de pagamento no projeto Unity
- Abra seu projeto Unity.
- Faça alterações no script da página do controlador:
- Adicione o método
MakeCloudFunctionRequestpara chamar a função cloud. Para chamar o métodogetXsollaPaymentToken, forneça um dos seguintes URLs, onde{firebase-project-id}é o ID de projeto Firebase (Firebase console > Project Settings > Project ID):
- Adicione o método
- para acesso local —
https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken - para acesso na produção —
https://us-central1-{firebase-project-id}.cloudfunctions.net/getXsollaPaymentToken
- para acesso local —
- C++
1IEnumerator MakeCloudFunctionRequest(string sku)
2 {
3 string url = "https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken";
4
5 using (UnityWebRequest webRequest = UnityWebRequest.Get(url))
6 {
7 var userData = new UserData()
8 {
9 data = new UserData.Data() {
10 uid = user.UserId,
11 email = user.Email,
12 sku = sku,
13 returnUrl = "app://xpayment.com.xsolla.unitysample"
14 }
15 };
16
17 byte[] data = System.Text.Encoding.UTF8.GetBytes(JsonUtility.ToJson(userData, true));
18 UploadHandlerRaw upHandler = new UploadHandlerRaw(data);
19 upHandler.contentType = "application/json";
20 webRequest.uploadHandler = upHandler;
21 webRequest.method = "POST";
22 yield return webRequest.SendWebRequest();
23
24 if (webRequest.result != UnityWebRequest.Result.Success)
25 {
26 Debug.LogError($"Error: {webRequest.error}");
27 }
28 else
29 {
30 var paymentToken = "";
31 XsollaWebBrowser.OpenPurchaseUI(
32 paymentToken,
33 false);
34 Debug.Log($"Response: {webRequest.downloadHandler.text}");
35 }
36 }
37 }
- Adicione o retorno de chamada da função cloud ao clicar no botão de compra:
- C++
1private void OnItemsRequestSuccess(StoreItems storeItems)
2 {
3 foreach (var storeItem in storeItems.items)
4 {
5 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
6 var widget = widgetGo.GetComponent<StoreItemWidget>();
7
8 widget.BuyButton.onClick.AddListener(() =>
9 {
10 StartCoroutine(MakeCloudFunctionRequest(storeItem.sku));
11 });
12
13 widget.NameText.text = storeItem.name;
14 widget.DescriptionText.text = storeItem.description;
15
16 if (storeItem.price != null)
17 {
18 var realMoneyPrice = storeItem.price;
19 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
20 }
21
22 ImageLoader.LoadSprite(storeItem.image_url, sprite => widget.IconImage.sprite = sprite);
23 }
24 }
Você pode usar o projeto de teste como exemplo de implementação. O código fonte para o projeto Unity está disponível no GitHub.
Exemplo de script da página do controlador:
- C++
1using Firebase.Extensions;
2using System;
3using System.Collections;
4using UnityEngine;
5using UnityEngine.Networking;
6using UnityEngine.UI;
7using Xsolla.Catalog;
8using Xsolla.Core;
9
10[Serializable]
11public class UserData
12{
13 public Data data;
14
15 [Serializable]
16 public class Data
17 {
18 public string uid;
19 public string email;
20 public string sku;
21 public string returnUrl;
22 }
23}
24
25public class FirebaseExamplePage : MonoBehaviour
26{
27 public GameObject LoginContainer;
28 public GameObject StoreItemsContainer;
29
30 public InputField EmailInputField;
31 public InputField PasswordInputField;
32 public Button LoginButton;
33 public Button RegisterButton;
34
35 public Transform WidgetsContainer;
36 public GameObject WidgetPrefab;
37
38 protected Firebase.Auth.FirebaseAuth auth;
39 Firebase.Auth.FirebaseUser user = null;
40
41 Firebase.DependencyStatus dependencyStatus = Firebase.DependencyStatus.UnavailableOther;
42
43 public virtual void Start()
44 {
45 Firebase.FirebaseApp.CheckAndFixDependenciesAsync().ContinueWithOnMainThread(task => {
46 dependencyStatus = task.Result;
47 if (dependencyStatus == Firebase.DependencyStatus.Available)
48 {
49 InitializeFirebase();
50 }
51 else
52 {
53 Debug.LogError(
54 $"Could not resolve all Firebase dependencies: {dependencyStatus}");
55 }
56 });
57 }
58
59 protected void InitializeFirebase()
60 {
61 StoreItemsContainer.SetActive(false);
62
63 Debug.Log("Setting up Firebase Auth");
64 auth = Firebase.Auth.FirebaseAuth.DefaultInstance;
65 auth.StateChanged += AuthStateChanged;
66 RegisterButton.onClick.AddListener(() =>
67 {
68 auth.CreateUserWithEmailAndPasswordAsync(EmailInputField.text, PasswordInputField.text).ContinueWith(task =>
69 {
70 if (task.IsCanceled)
71 {
72 Debug.LogError("CreateUserWithEmailAndPasswordAsync was canceled.");
73 return;
74 }
75 if (task.IsFaulted)
76 {
77 Debug.LogError($"CreateUserWithEmailAndPasswordAsync encountered an error: {task.Exception}");
78 return;
79 }
80
81 Firebase.Auth.AuthResult result = task.Result;
82 Debug.LogFormat("Firebase user created successfully: {0} ({1})",
83 result.User.DisplayName, result.User.UserId);
84 });
85 });
86
87 LoginButton.onClick.AddListener(() =>
88 {
89 auth.SignInWithEmailAndPasswordAsync(EmailInputField.text, PasswordInputField.text).ContinueWith(task =>
90 {
91 if (task.IsCanceled)
92 {
93 Debug.LogError("SignInWithEmailAndPasswordAsync was canceled.");
94 return;
95 }
96 if (task.IsFaulted)
97 {
98 Debug.LogError($"SignInWithEmailAndPasswordAsync encountered an error: {task.Exception}");
99 return;
100 }
101
102 Firebase.Auth.AuthResult result = task.Result;
103 Debug.LogFormat("Firebase user logged in successfully: {0} ({1})",
104 result.User.DisplayName, result.User.UserId);
105 });
106 });
107 }
108
109 void AuthStateChanged(object sender, System.EventArgs eventArgs)
110 {
111 Firebase.Auth.FirebaseAuth senderAuth = sender as Firebase.Auth.FirebaseAuth;
112 if (senderAuth == auth && senderAuth.CurrentUser != user)
113 {
114 bool signedIn = user != senderAuth.CurrentUser && senderAuth.CurrentUser != null;
115 if (!signedIn && user != null)
116 {
117 Debug.Log($"Signed out {user.UserId}");
118 }
119 user = senderAuth.CurrentUser;
120 if (signedIn)
121 {
122 Debug.Log($"AuthStateChanged Signed in {user.UserId}");
123 LoadCatalog();
124 }
125 }
126 }
127
128 void OnDestroy()
129 {
130 if (auth != null)
131 {
132 auth.SignOut();
133 auth.StateChanged -= AuthStateChanged;
134 auth = null;
135 }
136 }
137 private void LoadCatalog()
138 {
139 LoginContainer.SetActive(false);
140 StoreItemsContainer.SetActive(true);
141 XsollaCatalog.GetCatalog(OnItemsRequestSuccess, OnError);
142 }
143
144 private void OnItemsRequestSuccess(StoreItems storeItems)
145 {
146
147 foreach (var storeItem in storeItems.items)
148 {
149 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
150 var widget = widgetGo.GetComponent<StoreItemWidget>();
151
152 if(widget != null)
153 {
154 widget.NameText.text = storeItem.name;
155 widget.DescriptionText.text = storeItem.description;
156
157 widget.BuyButton.onClick.AddListener(() =>
158 {
159 StartCoroutine(MakeCloudFunctionRequest(storeItem.sku));
160 });
161
162 if (storeItem.price != null)
163 {
164 var realMoneyPrice = storeItem.price;
165 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
166 }
167
168 ImageLoader.LoadSprite(storeItem.image_url, sprite => widget.IconImage.sprite = sprite);
169 }
170 }
171 }
172 IEnumerator MakeCloudFunctionRequest(string sku)
173 {
174 string url = "https://localhost:5001/{firebase-project-id}/us-central1/getXsollaPaymentToken";
175
176 using (UnityWebRequest webRequest = UnityWebRequest.Get(url))
177 {
178 var userData = new UserData()
179 {
180 data = new UserData.Data() {
181 uid = user.UserId,
182 email = user.Email,
183 sku = sku,
184 returnUrl = "app://xpayment.com.xsolla.unitysample"
185 }
186 };
187
188 byte[] data = System.Text.Encoding.UTF8.GetBytes(JsonUtility.ToJson(userData, true));
189 UploadHandlerRaw upHandler = new UploadHandlerRaw(data);
190 upHandler.contentType = "application/json";
191 webRequest.uploadHandler = upHandler;
192 webRequest.method = "POST";
193 yield return webRequest.SendWebRequest();
194
195 if (webRequest.result != UnityWebRequest.Result.Success)
196 {
197 Debug.LogError($"Error: {webRequest.error}");
198 }
199 else
200 {
201 string responseJson = webRequest.downloadHandler.text;
202 var responseData = JsonUtility.FromJson<OrderData>(responseJson);
203
204 var paymentToken = responseData.token;
205 int orderId = responseData.order_id;
206
207 XsollaWebBrowser.OpenPurchaseUI(
208 paymentToken,
209 false);
210 Debug.Log($"Response: {webRequest.downloadHandler.text}");
211 }
212 }
213 }
214
215 private void OnError(Error error)
216 {
217 Debug.LogError($"Error: {error.errorMessage}");
218 }
219}
Configure o rastreamento de status de pedidos
É necessário rastrear o status do pedido para garantir que o pagamento foi bem-sucedido e para conceder itens ao usuário.
Obter status do pedido no lado do cliente
A lógica de rastreamento de pedido está incluída no método GetXsollaPaymentToken. Para processar uma compra bem-sucedida, você precisa passar uma função que é chamada quando o status do pedido é alterado para done.
O método SDK AddOrderForTracking é usado para rastrear. Para obter informações detalhadas sobre como os métodos funcionam, consulte Rastreamento do status do pedido.
Obter status do pedido no lado do servidor
O SDK permite que você rastreie o status do pedido no lado do cliente do seu aplicativo. Porém, recomendamos configurar o gerenciador de webhook Pagamento para receber informações no back-end do seu aplicativo. Isso permite que você implemente validações adicionais das compras concluídas.
Para obter a lista completa de webhooks e informações gerais sobre trabalhar com eles, consulte a documentação de webhooks.
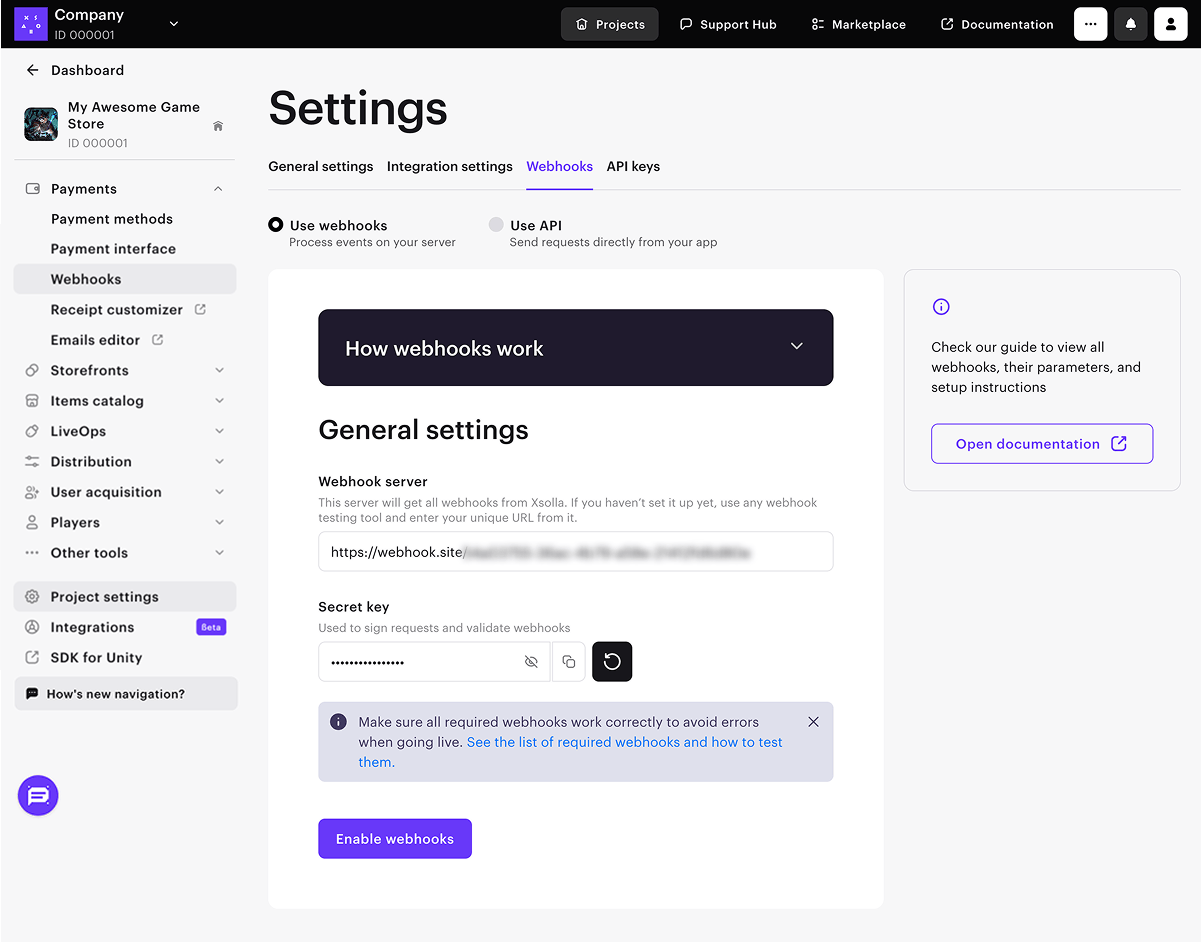
Para configurar webhooks no lado Xsolla:
- Abra seu projeto na Conta de Distribuidor e acesse a seção Project settings > Webhooks.
- No campo Webhook server, insira o URL ao qual a Xsolla enviará os webhooks.
Para propósitos de teste, você pode especificar https://us-central1-{firebase-project-id}.cloudfunctions.net/webhookFakeResponse, onde {firebase-project-id} é o ID do projeto Firebase (Firebase console > Project Settings > Project ID). Nesse caso, o Firebase simula o processamento bem-sucedido do webhook. Em um projeto real, você precisará adicionar a lógica de validação da compra.
Para testar webhooks, você também pode escolher qualquer site dedicado, tal como webhook.site, ou uma plataforma, tal como ngrok.
- Copie e salve o valor do campo Secret key. Essa chave é gerada por padrão e é usada para assinar webhooks. Se quiser alterá-la, clique no ícone de atualização.
- Clique em Enable webhooks.

Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
