Como usar o SDK para configurar a interface do aplicativo
O projeto de demonstração inclui um construtor de interface. O construtor de interface permite configurar a aparência da interface do aplicativo.
Você pode alterar a interface editando as propriedades visuais dos elementos da interface — cores, sprites e fontes. Essas propriedades são agrupadas em um único tema. Os temas do Unity e os componentes visuais são conectados pelos decoradores. Quando você altera a propriedade visual, os decoradores alteram os elementos visuais dos componentes Unity.
Use widgets para substituir os elementos da interface por outros elementos do mesmo tipo. Esses widgets são peças independentes e facilmente substituíveis que estão na forma de prefabs.
A interface é composta por 2 partes independentes:
- O Editor de Temas, que é responsável por trabalhar com visuais.
- O Editor de Widgets, que é responsável por trabalhar com prefabs e permite substituir totalmente os elementos da interface.
Como trabalhar com temas
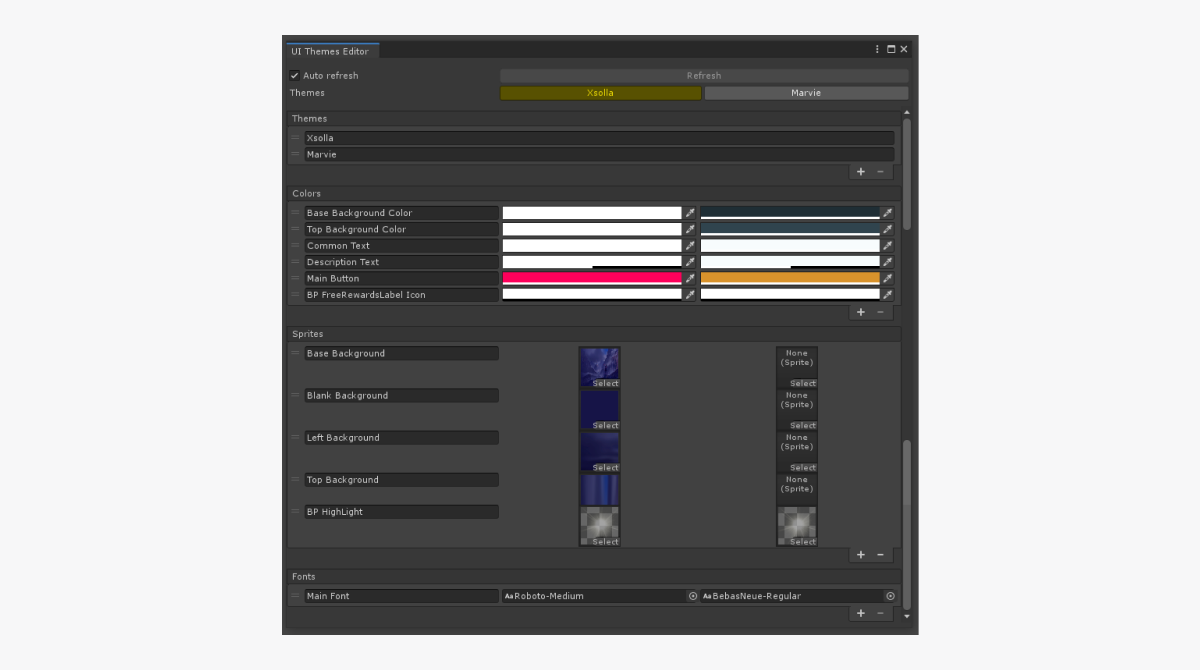
Editor de temas
Para abrir um editor de temas, vá para o menu principal do Unity Editor e abra
A interface do editor de temas inclui os seguintes componentes:
- Botões com nomes de temas usados para selecionar e aplicar os temas.
SetCurrentThemeByName da classe ThemesLibrary. Passe um nome de tema para esse método como um parâmetro.- Botão
Refresh — permite aplicar as propriedades de tema ou suas alterações à interface do aplicativo. - Caixa
Auto Refresh — permite aplicar automaticamente as propriedades do tema ou suas alterações à interface do aplicativo. - Seção
Themes — contém a lista de temas existentes. - Seção
Colors — contém a lista de cores de tema. - Seção
Sprites — contém a lista de sprites de tema. - Seção
Fonts — contém a lista de fontes de tema.

Você pode executar as seguintes ações nas listas:
- Para adicionar um novo elemento, clique no ícone + na parte inferior da lista.
- Para excluir o elemento selecionado, clique no ícone - na parte inferior da lista.
- Para alterar a ordem, clique e segure no ícone = e arraste o elemento para a posição necessária na lista.
- Para renomear o elemento, altere o texto no campo com o nome do elemento.
Os valores da propriedade são alterados nas formas padrões do Unity:
- Para alterar a cor, clique no campo da propriedade e selecione um novo valor.
- Você pode alterar a fonte ou o sprite de uma das seguintes maneiras:
- Arraste um ativo para o campo de propriedade.
- Clique no ícone ⊙ e selecione um ativo.
Biblioteca de temas
A biblioteca de temas é herdada da classe ScriptableObject e encontra-se no diretório Resources/UIBuilder/ThemesLibrary.
Conecte o elemento da interface ao tema
Para fazer com que os visuais do elemento da interface mudem de acordo com o tema aplicado:
- Adicione decoradores ao objeto e configure-os.
- Adicione os componentes provedores de propriedades ao objeto e configure-os.
Decoradores
Os decoradores são componentes que aplicam propriedades de tema (cor, sprite ou fonte) aos elementos padrões da interface do Unity e os alteram.
Os decoradores contêm IDs de propriedade, não os valores das propriedades, e um link para o elemento da interface (imagem ou texto). Geralmente, os decoradores são como conectores entre temas e elementos da interface. Você pode configurar decoradores no painel
Lista de decoradores:
ImageColorDecorator— altera a cor da imagemImageSpriteDecorator— altera a imagem spriteTextFontDecorator— altera a cor do textoTextColorDecorator— altera a fonte do texto
Um decorador altera as propriedades do elemento se os seguintes eventos acontecerem:
- O objeto for ativado no editor de temas ou durante a execução do jogo.
- O tema atual é alterado no editor ou durante a execução do jogo.
- A conexão entre uma propriedade de objeto e o tema é alterada no painel
Inspector . - O valor da propriedade é alterado no editor de temas.
- O prefab do objeto é aberto para edição no editor de temas.
Para adicionar uma conexão entre o elemento da interface e um tema, faça o seguinte:
- Adicione um componente decorador ao objeto.
- Selecione o ID da propriedade no tema.
Depois que o decorador é adicionado ao objeto, ele tenta localizar um elemento de interface necessário nesse objeto e atribuí-lo à variável Comp.
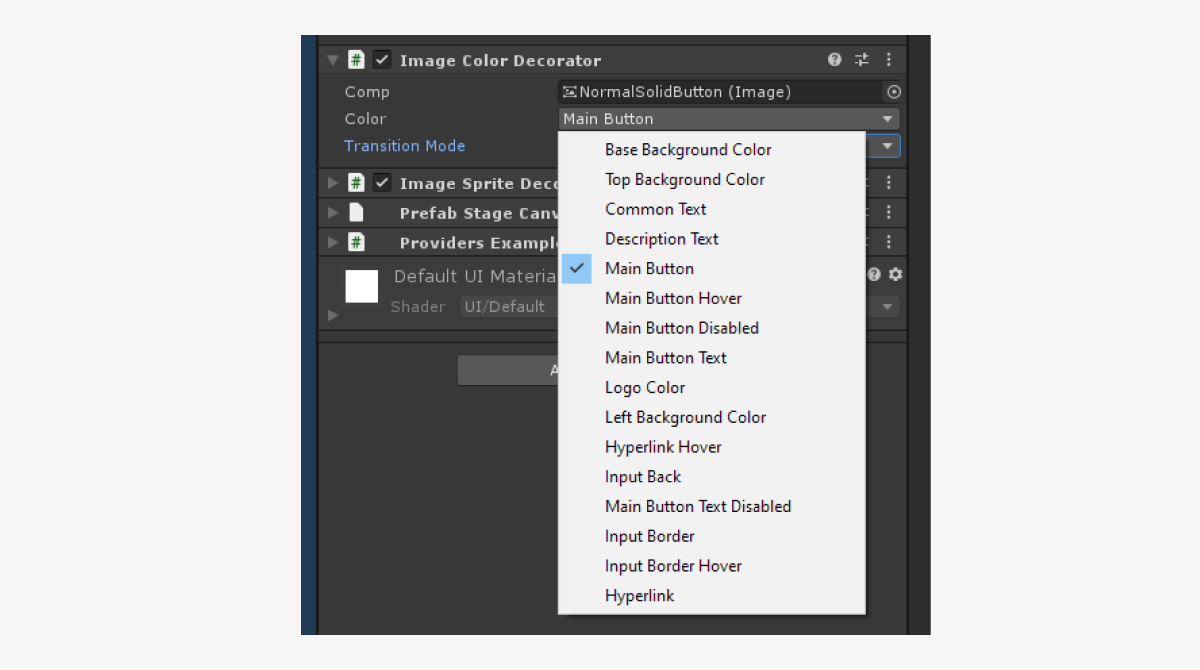
Exemplo de aplicação do decorador:
O decorador ImageColorDecorator é adicionado ao objeto de imagem. O ID Main Button para a cor é especificado no exemplo. Como resultado, a cor especificada no tema para Main Button será usada para a imagem.

O decorador pode alterar dinamicamente os visuais do componente enquanto o jogo está em execução e o usuário aponta para o objeto com o cursor ou clica no objeto.
Para alterar dinamicamente os elementos visuais do elemento da interface:
- Adicione um componente decorador ao objeto.
- Selecione o ID da propriedade do tema.
- Adicione o componente
DecoratorPointerEventsao objeto. Esse componente controla os eventos de clicar no objeto e pairar o cursor sobre ele. - No componente decorador, altere o valor da variável
TransitionModeparaOverride. - Atribua o componente
DecoratorPointerEventsadicionado à variávelPointerEventsdo decorador. - Para alterar os elementos visuais ao apontar com o cursor:
- Marque a caixa
Override on hover . - No campo próximo à caixa, selecione o ID de uma propriedade do tema.
- Marque a caixa
- Para alterar os elementos visuais ao clicar:
- Marque a caixa
Override on press . - No campo próximo à caixa, selecione o ID de uma propriedade do tema.
- Marque a caixa
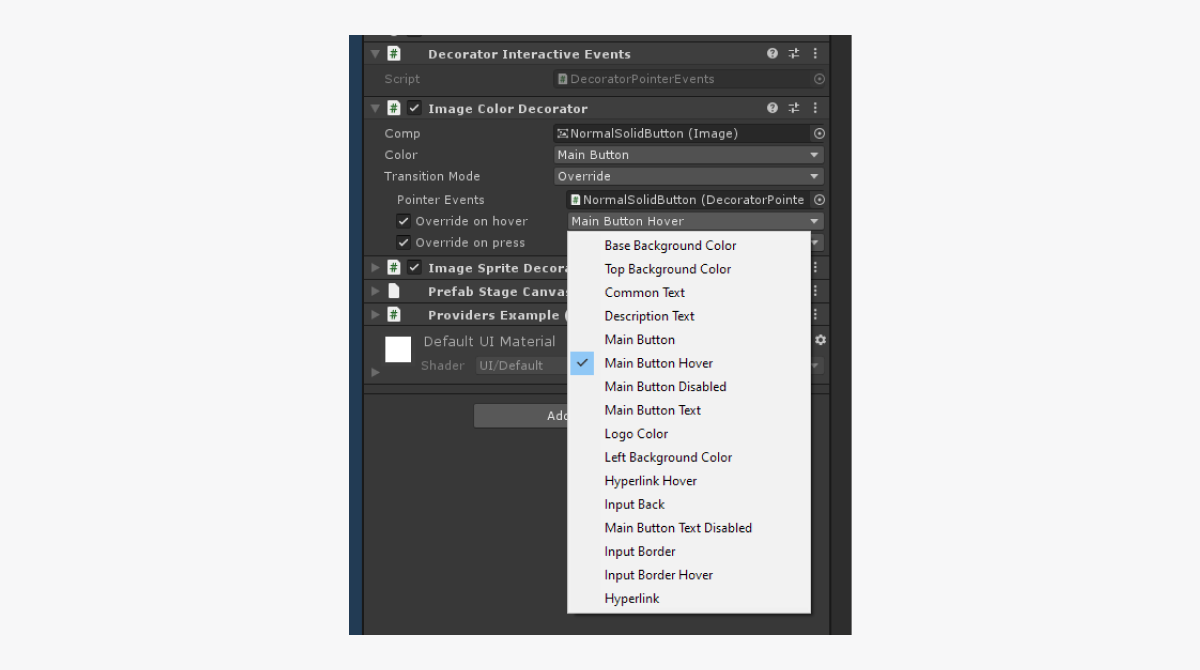
Exemplo de aplicação do decorador para mudanças dinâmicas dos visuais:
O decorador ImageColorDecorator é adicionado ao objeto de imagem. O ID Main Button para a cor e o ID Main Button Hover para a cor ao pairar o cursor é especificado no exemplo. Como resultado, a cor especificada no tema para Main Button será usada para a imagem. Ao apontar o cursor, a cor mudará para a especificada no tema em Main Button Hover.

Provedores de propriedades
Provedores de propriedade são classes na forma de contêineres para as propriedades de tema. Eles são usados para conexões mais convenientes entre o código do usuário e os temas.
Lista de provedores de propriedade:
ColorProvider— contém um link para a propriedade de cor.SpriteProvider— contém um link para a propriedade da sprite.FontProvider— contém um link para a propriedade da fonte.
Todos os provedores de propriedades têm um PropertyDrawer para uma configuração mais conveniente através do painel
Para configurar um provedor de propriedades e obter o valor da propriedade em um código:
- Adicione um componente de provedor de propriedade ao objeto.
- Selecione um ID de uma propriedade no tema.
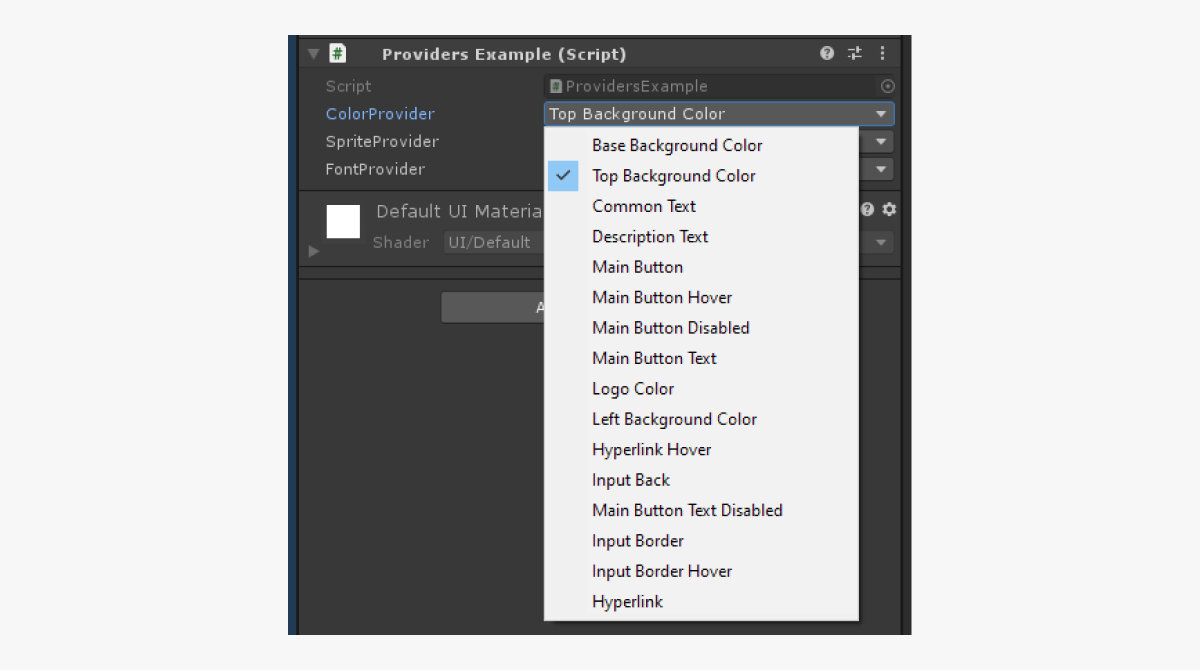
Exemplo de configuração de provedores de propriedade:

- No script, declare uma variável e atribua um componente de provedor de propriedade a ele.
- Para obter um valor de cor, chame o método
GetValue.
Exemplo de script:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Como trabalhar com widgets
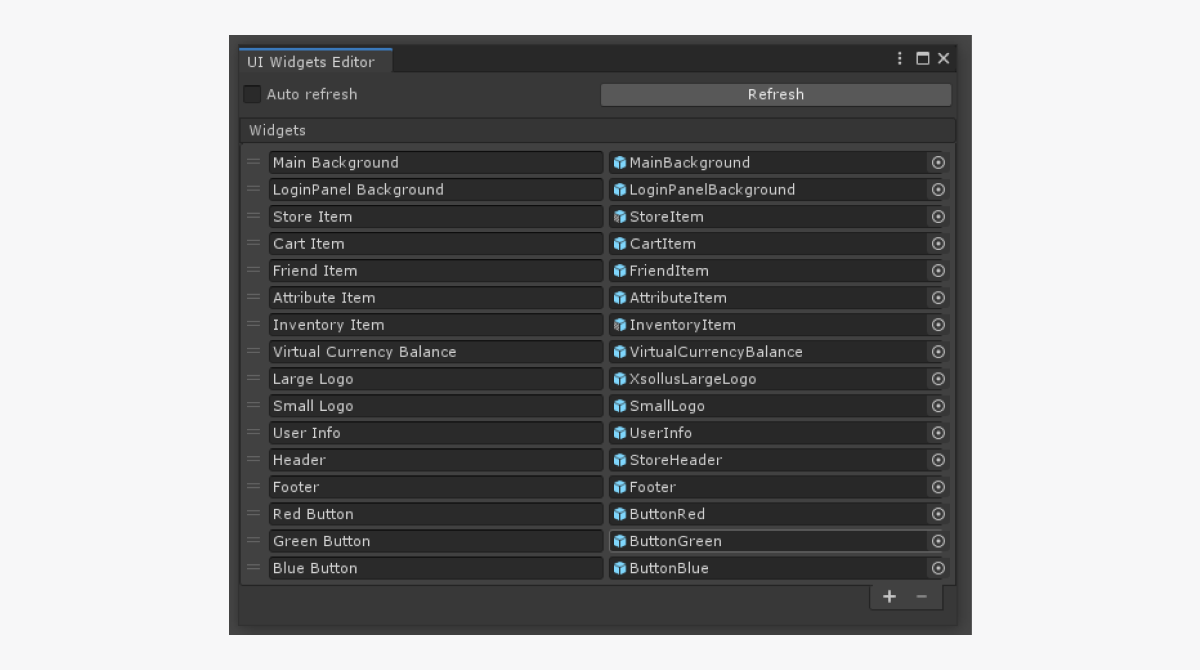
Editor de widgets
Para abrir um editor de widgets, vá para o menu principal do Unity Editor e abra
A interface do editor de widgets inclui os seguintes componentes:
- Botão
Refresh — permite aplicar alterações de widget nos prefabs. - Caixa
Auto Refresh — permite aplicar automaticamente alterações de widget nos prefabs. - Seção
Widgets — contém a lista de widgets.

Você pode executar as seguintes ações na lista de widgets:
- Para adicionar um novo widget, clique no ícone + na parte inferior da lista.
- Para excluir o widget selecionado, clique no ícone - na parte inferior da lista.
- Para alterar a ordem, clique e segure o ícone = e arraste o elemento para a posição necessária na lista.
- Para renomear o widget, altere o texto no campo com o nome do elemento.
- Você pode alterar a fonte ou o sprite de uma das seguintes maneiras:
- Arraste um prefab para o campo com um widget.
- Clique no ícone ⊙ e selecione um prefab.
Biblioteca de widgets
A biblioteca de widgets é herdada da classe ScriptableObject e encontra-se no diretório Resources/UIBuilder/WidgetsLibrary.
Conecte o elemento da interface do usuário ao widget
Para substituir facilmente os elementos da interface por outros, você deve usar contêineres de widget em vez de usar widgets diretamente ao criar a interface. Se fizer isso, você poderá simplesmente configurar o widget criado por um contêiner para alterar elementos da interface do mesmo tipo. A abordagem padrão exigiria a substituição de todos os widgets manualmente.
O contêiner cria um objeto widget como um objeto filho e configura as propriedades da classe RectTransform para ele, fazendo com que o widget preencha todo o espaço no contêiner.
Ao adicionar um componente de contêiner ao objeto de elemento da interface, esse objeto é usado como um objeto pai para a criação de widgets.
O contêiner altera as propriedades do widget se os seguintes eventos acontecerem:
- A conexão entre uma propriedade de objeto e o widget for alterada no painel
Inspector . - O prefab do widget for alterado no editor de widgets.
Para conectar o elemento da interface e o widget:
- Adicione o componente
WidgetContainerao objeto. - Selecione um ID de widget.
Se um objeto com um contêiner de widget for um prefab, você poderá alterar as configurações do contêiner somente no modo de edição de prefabs. Isso ocorre porque você pode alterar a hierarquia dos objetos filho dentro de um prefab Unity somente nesse modo.
Ao substituir o widget, o widget atual é excluído e o novo widget é criado. Tenha isso em mente ao projetar a lógica de trabalho dos objetos e suas conexões.
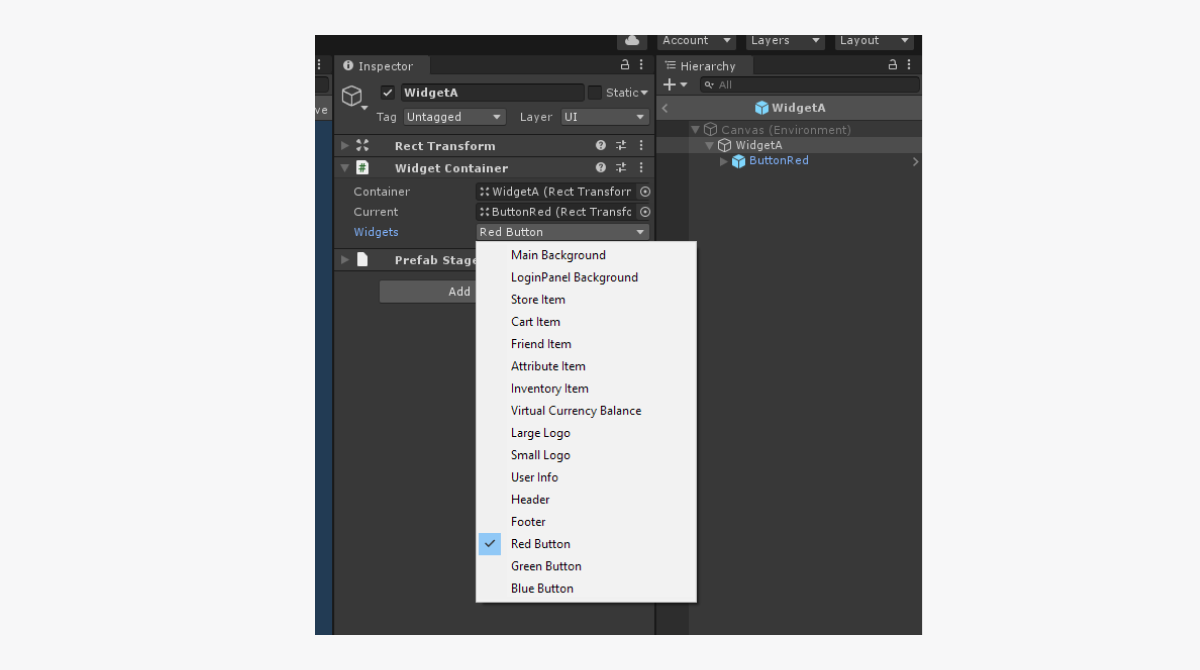
Exemplo de uso de um contêiner de widget:
Para o objeto WidgetA, o widget com o ID Red Button é especificado no exemplo. Como resultado, o objeto WidgetA será criado usando um prefab especificado para o widget Red Button no editor.

Estrutura do construtor da interface
Durante a operação, o construtor de interface usa os seguintes componentes:
UIProperty— objetos com os seguintes dados:- ID de propriedade
- Nome da propriedade
- Dados visuais (cores, sprites, fontes, etc.)
Theme— componente do tema. O tema permite alterar os elementos visuais da interface e representa uma coleção de propriedades em diferentes grupos (cores, sprites e fontes). Cada tema tem um nome e um identificador exclusivo. Você pode acessar a propriedade do tema usando o ID da propriedade.ThemesLibrary— biblioteca de todos os temas existentes no projeto. Ele também contém o valor do tema atual e fornece métodos para alterar esse valor.ThemeDecorator— os componentes da classe MonoBehaviour que se referem às propriedades do tema e aplicam os valores dessas propriedades aos componentes padrões da interface do Unity. O decoradorImageColorDecorator, por exemplo, altera a cor da imagem.UIPropertyProvider— classes que dão acesso às propriedades dos temas. Use esses componentes para conectar facilmente o código do usuário com os dados dos temas. A classeColorProvider, por exemplo, fornece dados sobre as cores.WidgetContainer— o componente da classeMonoBehaviourque permite alterar todo o widget.WidgetsLibrary— coleção de widgets que existem em um projeto. O componente contém a lista de todos os widgets e fornece métodos para obter o widget por seu ID.
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
