Integre o SDK no lado do aplicativo
Informações gerais
- Projete uma interface para o sistema de login, a loja do jogo e outras páginas para o seu aplicativo.
- No seu aplicativo, implemente a lógica para a autenticação de usuários, exibição da loja, compras e muito mais usando os métodos SDK.
Observação
Você pode criar sua própria solução seguindo as instruções Unity, ou usar a cena de demonstração como um modelo. Para adaptar a interface da cena de demonstração ao seu aplicativo, use o UI Builder.
Início rápido
Observação
A partir da versão do SDK 2.5.5, você também pode usar o módulo Ready-to-use store, uma solução de uso pronto com uma interface pré-configurada e lógica para a autorização de usuários, exibição de catálogos e compra de itens.
Abaixo, há instruções para a implementação mais simples do cenário de venda no jogo.
Fluxo de interação:
- O usuário inicializa o jogo.
- O aplicativo inicializa o widget da web Xsolla Login.
- O usuário acessa o jogo e navega pelo catálogo de itens.
- O aplicativo solicita o catálogo de itens da Xsolla.
- Após recuperar os dados do item com sucesso, o aplicativo exibe o catálogo de itens.
- O usuário clica no botão de compra do item.
- O aplicativo inicia o processo de compra e exibe a interface de pagamento no navegador.
- O usuário faz o pagamento.
- O aplicativo fecha a interface de pagamento e passa os dados de pagamento à Xsolla.
- O aplicativo gera uma mensagem no registro sobre os resultados do processamento do pagamento.
Diagrama de sequência de interações do seu aplicativo (script StoreController) e SDK:
%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%%
sequenceDiagram
participant Player
participant StoreController
participant SDK
Player->>StoreController: Starts the game.
activate StoreController
activate StoreController
note right of StoreController: Calls StartAuthorization custom method.
deactivate StoreController
StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method.
activate SDK
SDK->>Player: Opens Xsolla Login Widget in a browser.
deactivate SDK
activate Player
Player->>SDK: Enters login credentials.
deactivate Player
activate SDK
activate SDK
note right of SDK: Processes authentication results.
deactivate SDK
SDK->>StoreController: Calls OnAuthSuccess custom method.
deactivate SDK
StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method.
activate SDK
SDK->>StoreController: Calls OnCatalogReceived custom method.
deactivate SDK
activate StoreController
note right of StoreController: Builds store UI, calls BuildStoreUI custom method.
deactivate StoreController
StoreController->>Player: Displays item catalog.
deactivate StoreController
activate Player
Player->>StoreController: Clicks the item purchase button.
deactivate Player
activate StoreController
activate StoreController
note right of StoreController: Initiates the purchase process, calls StartPurchase custom method.
deactivate StoreController
StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method.
activate SDK
SDK->>Player: Opens the payment UI in a browser.
deactivate SDK
activate Player
Player->>SDK: Completes the payment.
activate SDK
deactivate Player
activate SDK
note right of SDK: Processes the payment.
deactivate SDK
SDK->>Player: Closes payment UI.
activate Player
SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status.
deactivate SDK
StoreController->>Player: Displays a success message in the log.
deactivate StoreController
deactivate Player
Limitações do cenário:
- O widget da web Xsolla Login pré-pronto é utilizado para a autorização do usuário. A Xsolla fornece modelos de widget padrão. Sua aparência e conteúdo são determinadas pelo método de login escolhido para seu projeto e as configurações de personalização do widget da Conta de Distribuidor.
Observação
A personalização do widget só estará disponível depois de assinar o Contrato de Licenciamento de Produto Xsolla. Para assinar o contrato, vá para a seção Contratos & Taxas > Contratos em sua Conta de Distribuidor.
- O cenário implementa a venda de itens apenas por moedas reais, sem usar o carrinho de compras (o usuário só pode comprar um item por vez).
Crie o script do widget de item
Crie um novo script chamado VirtualItemWidget:
- Abra seu projeto no editor Unity.
- No menu principal, acesse
Assets > Create > C# Script . - Especifique o nome do novo arquivo na pasta
Assets comoVirtualItemWidget. - Abra o arquivo criado no editor e adicione o seguinte código a ele:
Copy
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Xsolla.Example
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 public Image IconImage;
9 public Text NameText;
10 public Text DescriptionText;
11 public Text PriceText;
12 public Button BuyButton;
13 }
14}
- Salve as alterações.
Crie um widget prefab de item
Crie a interface para exibir itens na loja:
- Crie um objeto
Canvaspara exibir elementos de interface. Para fazer isso, no menu principal, vá paraGameObject > UI > Canvas . Isso criará os seguintes objetos na cena:- O objeto
Canvascom os componentesCanvas,Canvas ScalereGraphic Raycaster. - O objeto
EventSystem, se tal objeto já não existir na cena.
- O objeto
- Crie o objeto filho
VirtualItemWidget:- No painel
Hierarchy , selecione o objetoCanvas. - No menu principal, acesse
GameObject > UI > Image . Isso vai criar um novo objeto de jogo, e ele será filho do objetoCanvas. - Renomeie o objeto criado para
VirtualItemWidget.
- No painel
- Adicione objetos da interface para exibir as informações do item:
- Crie um objeto para exibir o ícone do widget:
- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - No menu principal, acesse
GameObject > UI > Image . - Renomeie o objeto criado para
IconImage.
- No painel
- Crie um objeto para exibir o nome do item:
- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - No menu principal, vá para
GameObject > UI > Legacy > Text . - Renomeie o objeto criado para
NameText.
- No painel
- Crie um objeto para exibir a descrição do item:
- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - No menu principal, vá para
GameObject > UI > Legacy > Text . - Renomeie o objeto criado para
DescriptionText.
- No painel
- Crie um objeto para o botão de compra do item:
- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - No menu principal, vá para
GameObject > UI > Legacy > Button . Isso vai criar um objeto de botão com o objeto filhoText. - Renomeie o objeto criado para
BuyButton. - Renomeie o objeto
TextparaPriceText.
- No painel
- Crie um objeto para exibir o ícone do widget:
- Adicione o script do widget do item como um componente para o objeto
VirtualItemWidget:- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - No painel
Inspector , clique emAdd Component e selecione o scriptVirtualItemWidget.
- No painel
- Atribua elementos de interface aos espaços de script necessários:
- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - Arraste e solte os objetos de interface filhos do painel
Hierarchy aos espaços correspondentes do componenteVirtualItemWidgetno painelInspector .
- No painel
- Converta o objeto
VirtualItemWidgetcriado a um prefab:- No painel
Hierarchy , selecione o objetoVirtualItemWidget. - Arraste e solte o objeto ao painel
Project na pastaAssets . Como resultado, um novo objeto aparecerá na pastaAssets , e o objeto na cena mudará de cor para azul.
- No painel
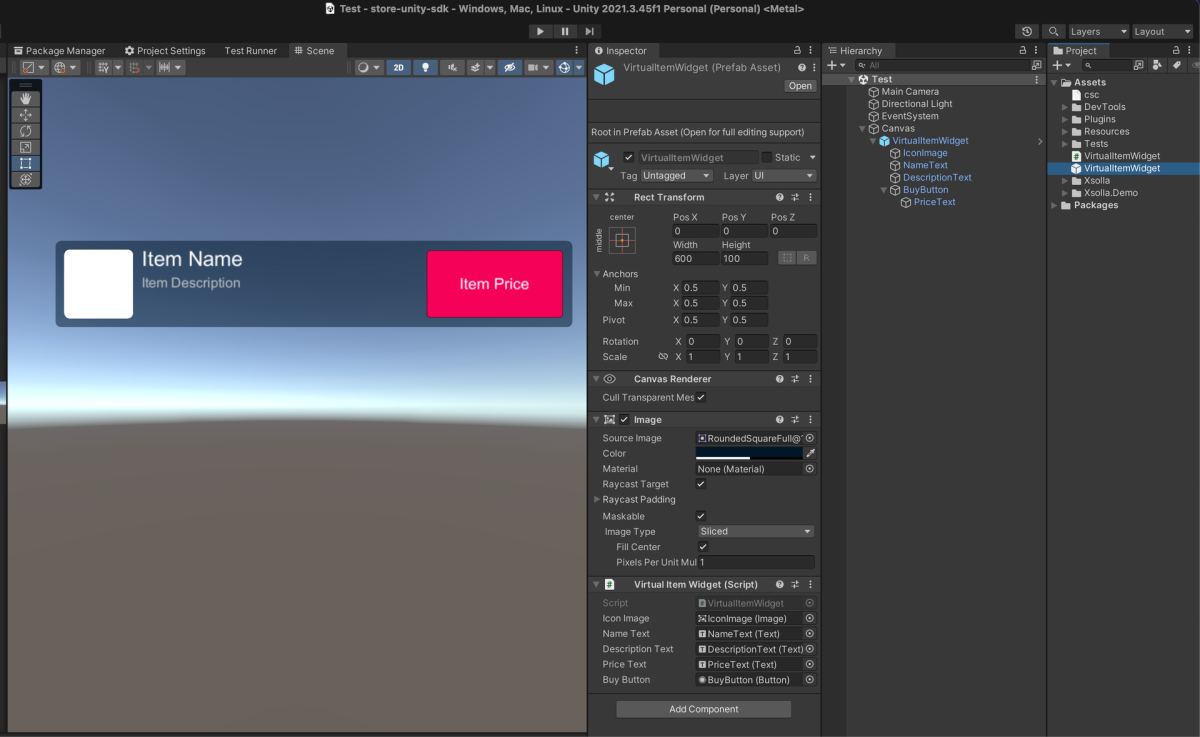
Exemplo do prefab do widget de item:

Crie um script da loja
Crie um novo script chamado StoreController:
- Abra seu projeto no editor Unity.
- No menu principal, acesse
Assets > Create > C# Script . - Especifique o nome do novo arquivo na pasta
Assets comoStoreController. - Abra o arquivo criado no editor e adicione o seguinte código a ele:
Copy
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6namespace Xsolla.Example
7{
8 public class StoreController : MonoBehaviour
9 {
10 [SerializeField] private VirtualItemWidget WidgetPrefab;
11 [SerializeField] private Transform WidgetsContainer;
12 private void Start()
13 {
14 StartAuthorization();
15 }
16 private void StartAuthorization()
17 {
18 Debug.Log("Start the authorization process with the Xsolla Login Widget");
19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null);
20 }
21 private void OnAuthSuccess()
22 {
23 Debug.Log("Authorization successful");
24 Debug.Log("Get the catalog of virtual items");
25 XsollaCatalog.GetItems(OnCatalogReceived, OnError);
26 }
27 private void OnCatalogReceived(StoreItems items)
28 {
29 Debug.Log("Catalog received successfully");
30 BuildStoreUI(items.items);
31 }
32 private void BuildStoreUI(StoreItem[] items)
33 {
34 // Create a widget for each item in the catalog
35 foreach (var item in items)
36 {
37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency)
38 if (item.price == null)
39 continue;
40 // Instantiate a widget prefab
41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 // Fill the widget with data
43 widget.NameText.text = item.name;
44 widget.DescriptionText.text = item.description;
45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}";
46 // Loading the item image and assigning it to the UI element
47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite);
48 // Add a click listener to the Buy button
49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku));
50 }
51 }
52 private void StartPurchase(string sku)
53 {
54 Debug.Log($"Start the purchase process for the item: {sku}");
55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError);
56 }
57 private void OnPurchaseCompleted(OrderStatus status)
58 {
59 Debug.Log("Purchase completed");
60 }
61 private void OnError(Error error)
62 {
63 Debug.LogError($"Error message: {error.errorMessage}");
64 }
65 }
66}
- Salve as alterações.
Criar objeto da loja
Criar a interface para exibir a lista de itens na loja:
- Adicione um componente que reúne widgets de itens individuais em uma grade, gerencia o local e tamanho dos objetos aninhados. Para fazer isso:
- No painel
Hierarchy , selecione o objetoCanvas. - No painel
Inspector , clique emAdd Component e selecione o scriptGrid Layout Group. - No painel
Inspector , altere as configurações do componente se necessário: defina o tamanho da célula, espaçamento, etc.
- No painel
Observação
Recomendamos fazer diversas cópias do objeto
VirtualItemWidget para uma visualização e configuração mais fácil. Isso permite que você avalie o layout geral da sua loja imediatamente.- Adicione o script da loja como componente ao objeto
Canvas:- No painel
Hierarchy , selecione o objetoCanvas. - No painel
Inspector , clique emAdd Component e selecione o scriptStoreController.
- No painel
- Atribua os elementos aos espaços necessários do script
StoreController:- No painel
Hierarchy , selecione o objetoCanvas. - Arraste e solte o objeto
Canvasdo painelHierarchy ao espaçoWidgetsContainer no painelInspector . - Arraste e solte o objeto
VirtualItemWidgetdo painelHierarchy ao espaçoWidgetPrefab no painelInspector .
- No painel
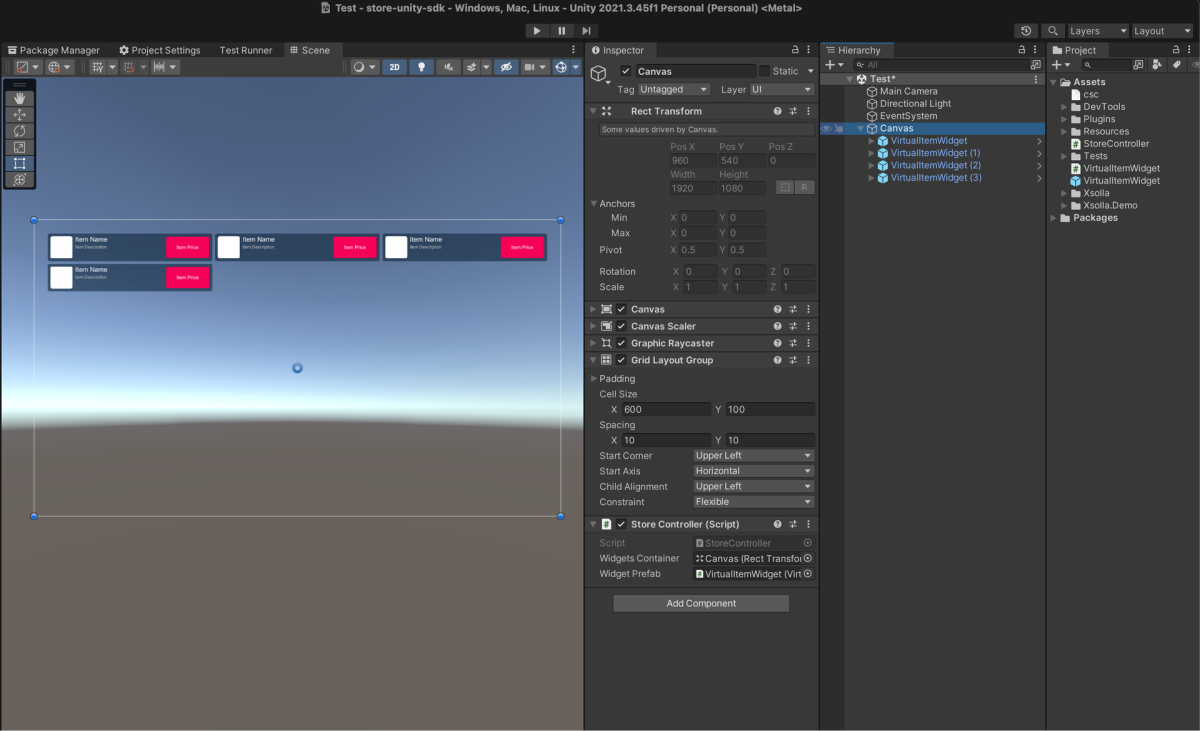
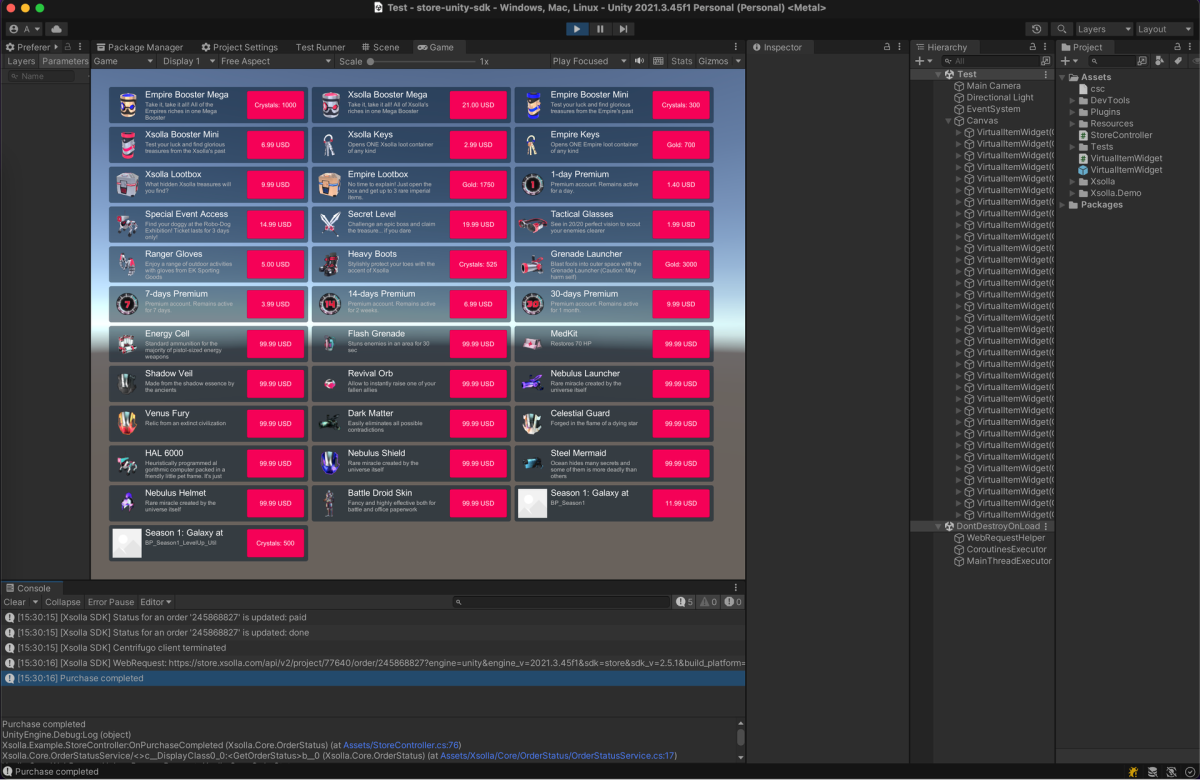
Exemplo do objeto da loja:

Inicialize e teste a loja
Inicialize a loja no editor Unity e verifique o funcionamento:
- Para o objeto
Canvas, exclua todos os objetos filhos. - Clique em
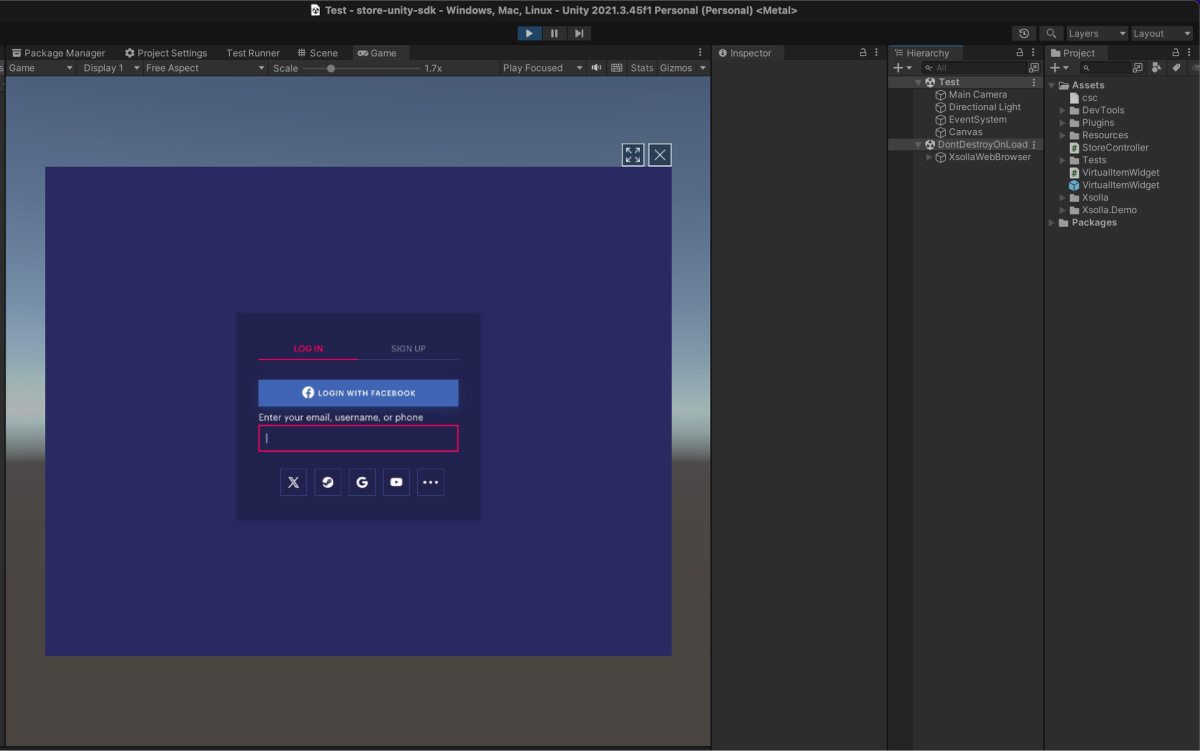
Play . Como resultado, quando o aplicativo iniciar, uma janela de navegador com o widget Xsolla Login será aberta.

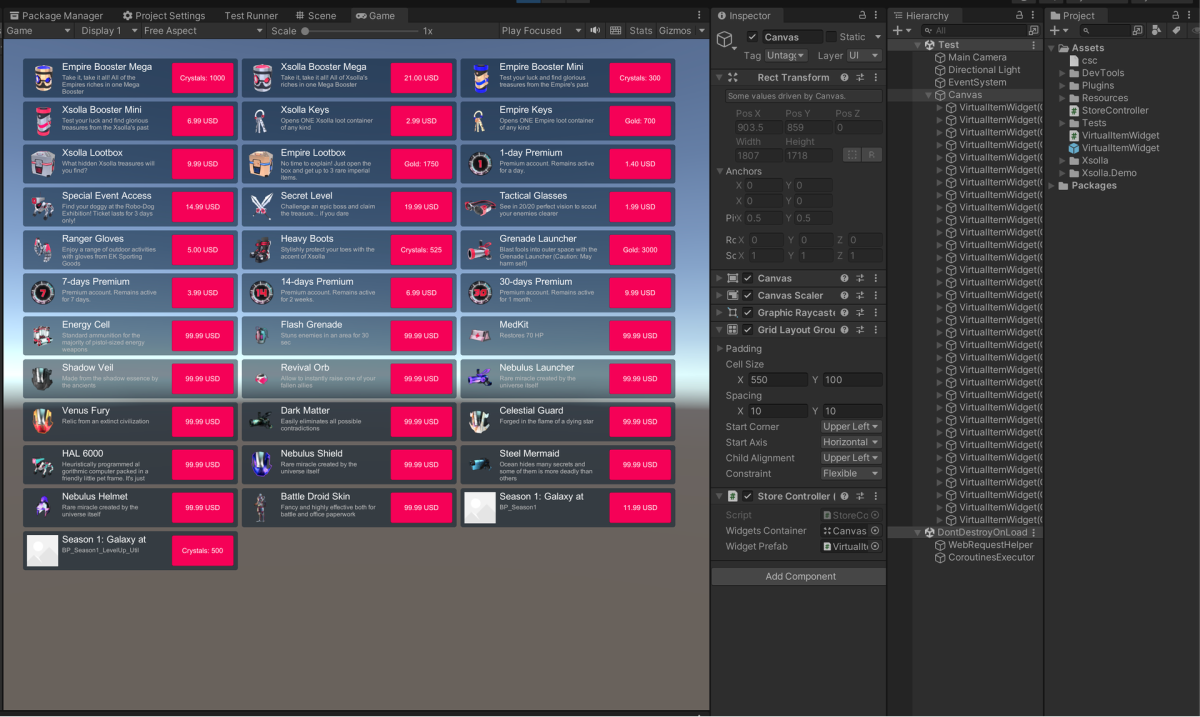
- Acesse o aplicativo. Após uma autorização do usuário bem-sucedida, o aplicativo solicitará o catálogo de itens da Xsolla. Depois de recuperar os dados do item com sucesso, o aplicativo cria os widgets necessários. Como resultado, é exibida uma lista de itens da loja.

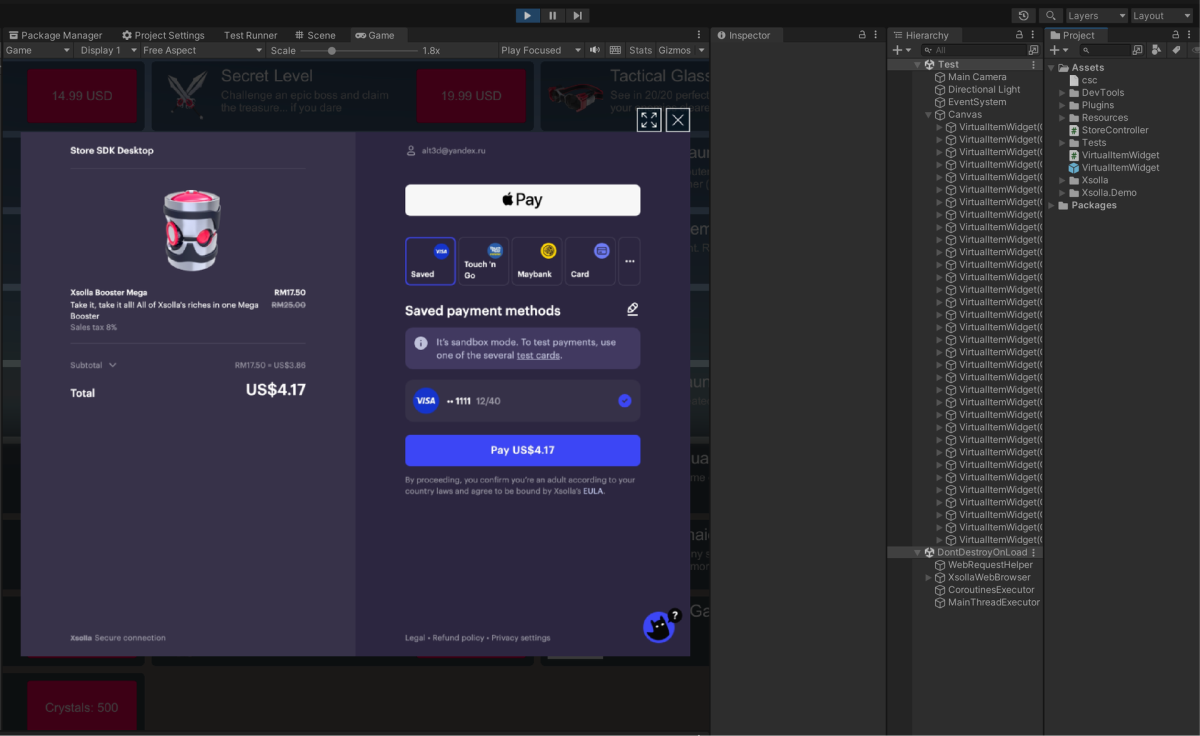
- Clique no botão de compra em qualquer widget de item. O aplicativo inicia o processo de compra e exibe a interface de pagamento no navegador.

- Conclua o processo de compra. Use cartões bancários de teste para o pagamento. Após uma compra bem-sucedida, a mensagem
Purchase completedaparecerá nos registros.

Este artigo foi útil?
Obrigado pelo seu feedback!
Avaliaremos sua mensagem e a usaremos para melhorar sua experiência.Links úteis
Última atualização:
28 de Janeiro de 2026
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
