Configurar o projeto UE4
- Open your UE4 project in Unreal Editor.
- For Blueprint projects only:
- Compile your UE4 project.
- Go to the
Content Browser and add aNew C++ Class with theNone parent node.
- Go to
Settings > Plugins > Installed > Xsolla Store SDK . Check theEnabled box and click theRestart Now button to save settings and reload the Unreal Editor.
- Specify project parameters:
- Go to
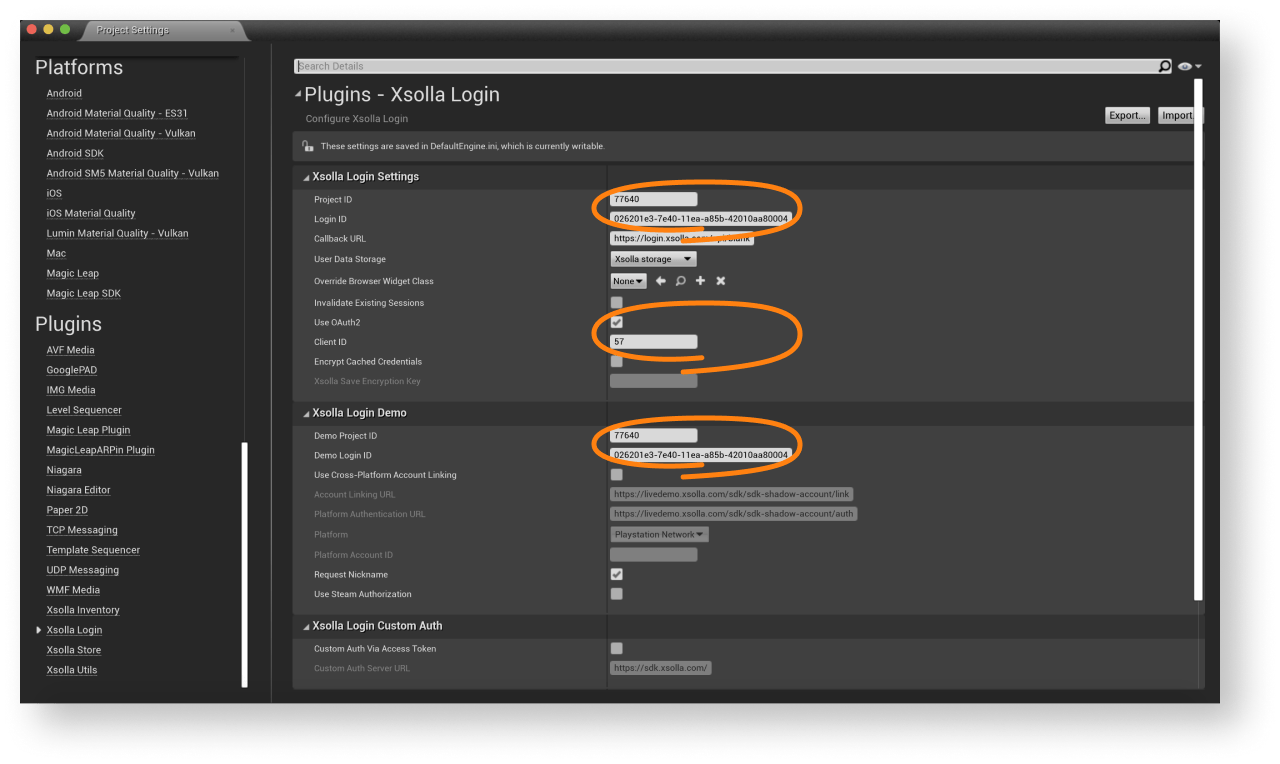
Settings > Project Settings > Plugins > Xsolla Login and specify the following parameters:
- Go to
- In the
Login ID andDemo Login ID fields, specify the Login ID from Publisher Account. - In the
Project ID andDemo Project ID fields, specify the Project ID from Publisher Account. - Enable
Use OAuth 2.0 option. - In the
Client ID field, specify Client ID received when setting up OAuth 2.0 in Publisher Account.
- In the
Observação
If you use your own authorization system, you do not need to fill in Login ID and Demo Login ID fields.

- Go to
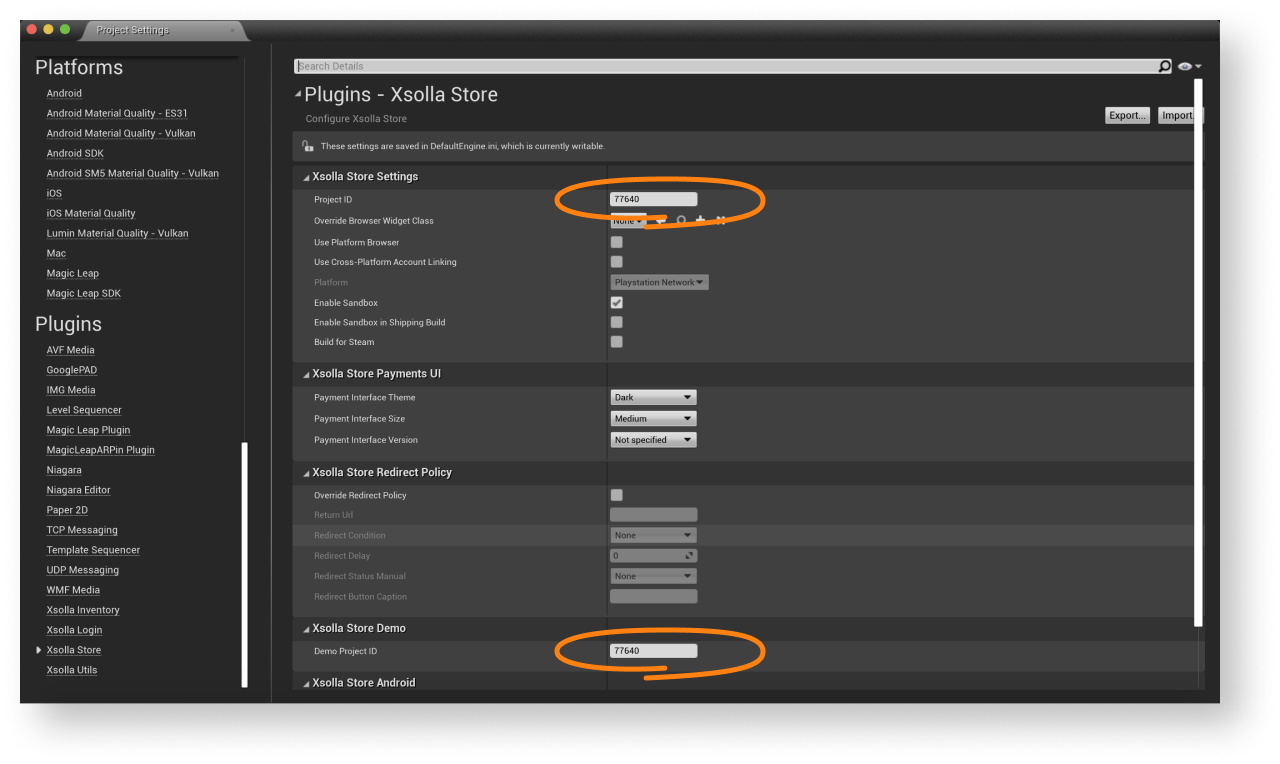
Settings > Project Settings > Plugins > Xsolla Store and specify the Project ID in theProject ID andDemo Project ID fields.
- Go to

- Go to
Settings > Project Settings > Plugins > Xsolla Inventory and specify the Project ID in theProject ID andDemo Project ID fields.
- Go to
As a result, your project in Publisher Account will be connected to demo maps.

- Go to
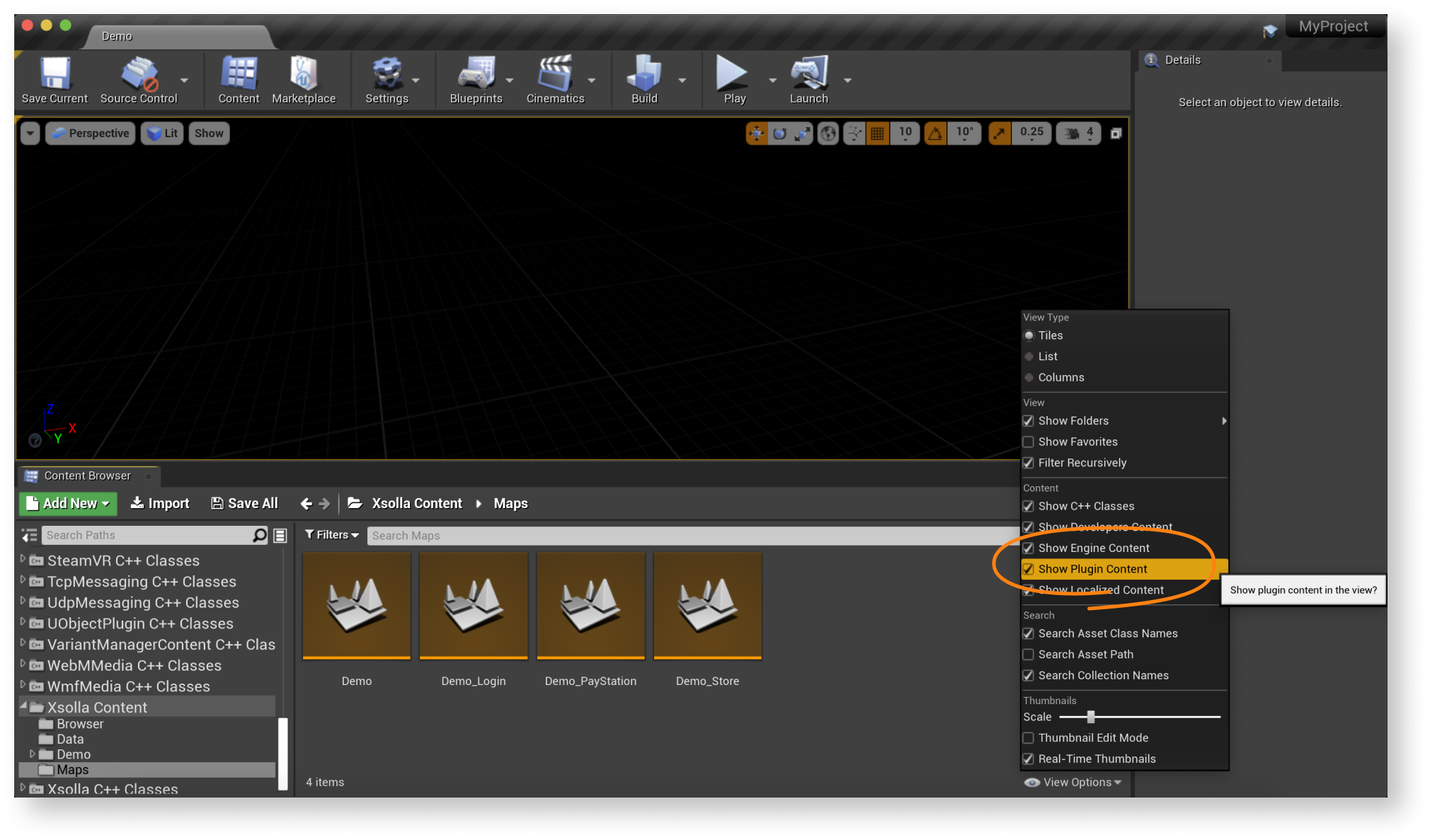
Content Browser > View Options and check the boxes forShow Engine Content andShow Plugin Content .

- Go to
Content Browser > Xsolla Content > Maps and launch theDemo_Store map of the game. Make sure that the authorization and other functions are working correctly. - Design an interface for the login system, in-game store, and other pages for your application.
Observação
You can create your own solution by following UMG UI documentation, or use the demo scene as a template. To adapt the demo scene interface to your application, use the UI builder.
- Set up event handling according to your application logic using SDK methods. Follow the step-by-step tutorials to get started with basic SDK features.
Observação
To modify the SDK for your application specifics, follow the SDK modification instruction.
Este artigo foi útil?
Obrigado pelo seu feedback!
Avaliaremos sua mensagem e a usaremos para melhorar sua experiência.Continuar lendo
Última atualização:
8 de Janeiro de 2026
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
