Widget Xsolla Login
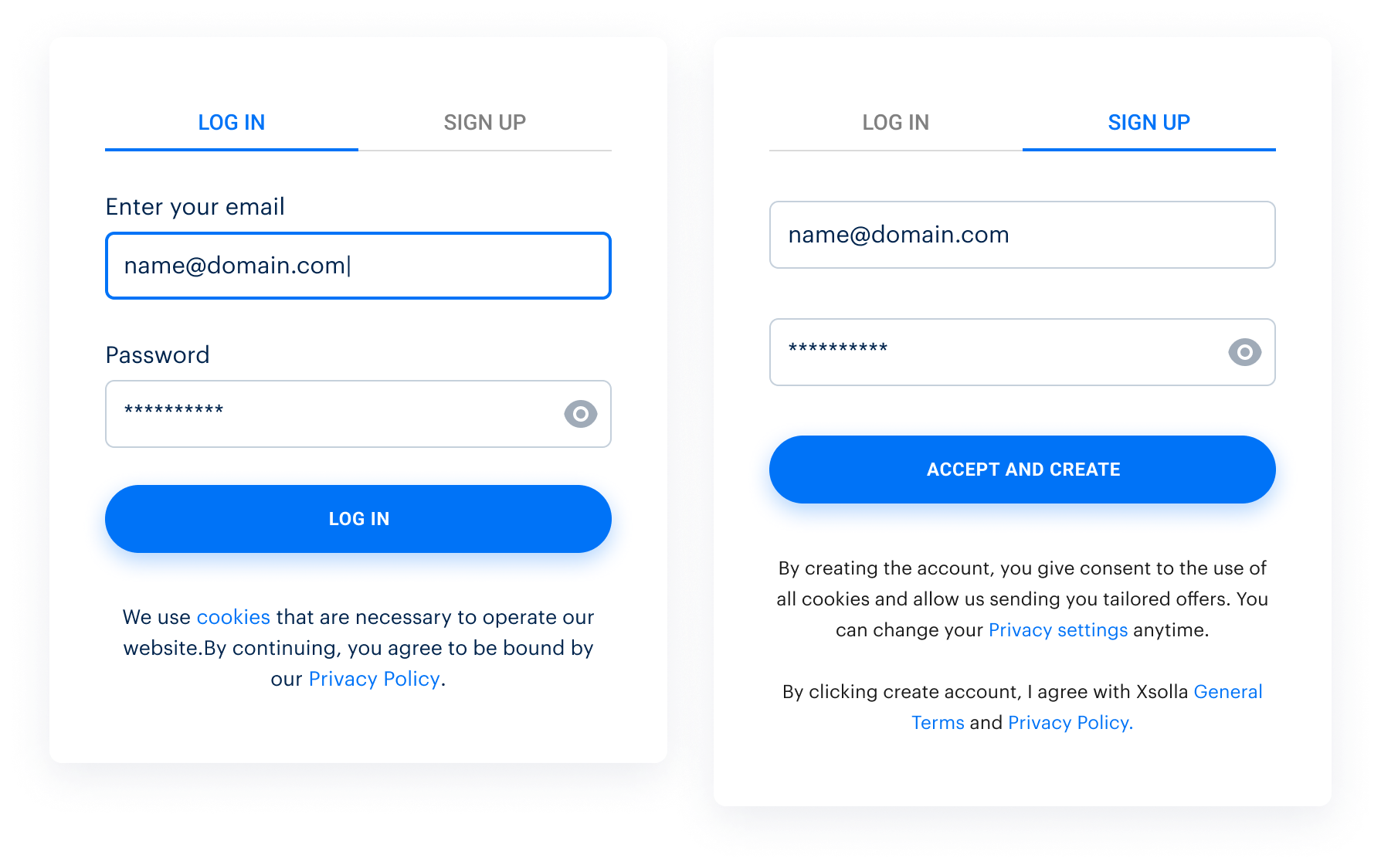
O widget Xsolla Login permite que você integre uma interface sob medida para a autenticação dos usuários em seu projeto e reduza o custo de desenvolvimento com códigos e interface.
Restrições:
- O widget suporta apenas os seguintes métodos de autenticação de usuário:
- login clássico via nome de usuário/e-mail e senha
- login sem senha através de um código único ou link enviado via SMS ou e-mail
- autenticação com base na web via redes sociais
- O widget não funciona em um navegador externo. Por motivos de segurança, navegadores externos restringem URLs de aplicativos de terceiros.
Configure o redirecionamento de usuários para o aplicativo após a autenticação bem-sucedida usando o widget:
- Abra seu projeto na Conta de Distribuidor.
- No menu lateral, selecione Players > Login.
- Selecione o projeto Login e selecione Configure.
- Selecione a seção Callback URLs.
- No campo Callback URL, especifique os mesmos caminhos de redirecionamento dos usuários que você definiu anteriormente ao configurar o cliente OAuth 2.0.
- Selecione Save changes.
Para abrir o widget Xsolla Login, chame o método SDK AuthWithXsollaWidget e passe o seguinte para ele:
- o parâmetro
bRememberMe - o retorno de chamada
OnSuccesspara manipular a autenticação do usuário e obter um token de retorno de chamada - o retorno de chamada
OnCancelpara lidar com o fechamento do widget por um usuário sem autenticação (opcional)
Em compilações independentes, o widget é aberto por meio do blueprint W_LoginBrowser que acompanha o SDK.
Você pode criar seu próprio blueprint para exibir o widget de Login. Para fazer isso, crie um blueprint da classe XsollaLoginBrowserWrapper e adicione a funcionalidade necessária a ele.

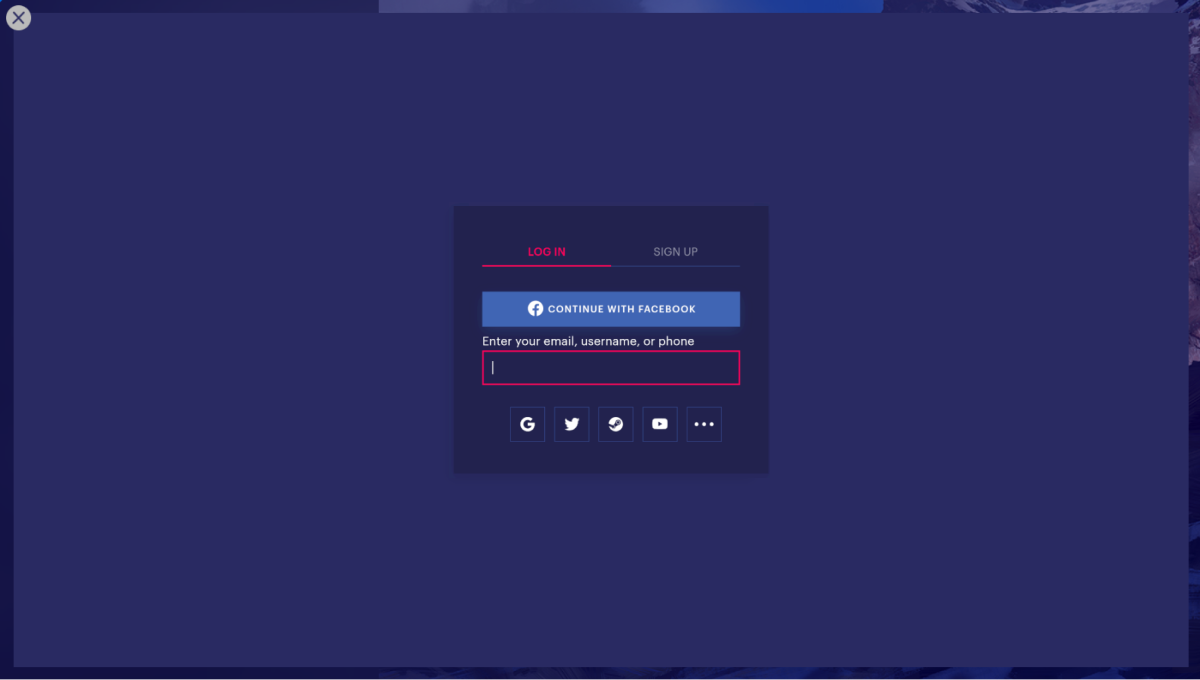
Visualização do widget do projeto de demonstração para vários métodos de login:

Links úteis
Última atualização: 28 de Janeiro de 2026Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
