Como usar o SDK para configurar a interface do aplicativo
O SDK inclui um construtor de interface. O construtor de interface permite configurar os elementos visuais da interface do aplicativo.
Você pode alterar a interface do usuário editando as configurações globais que afetam os elementos visuais da interface — cor, textura e fonte. Essas propriedades são agrupadas em um tema.
Para trocar os elementos da interface do mesmo tipo, você pode usar os wrappers de widget — contêineres para elementos de interface criados.
O construtor de interface contém 2 partes independentes:
- Temas são responsáveis por trabalhar com visuais.
- O gerenciador de widgets é responsável por trabalhar com widgets e permite substituir partes inteiras da interface.
Como trabalhar com temas
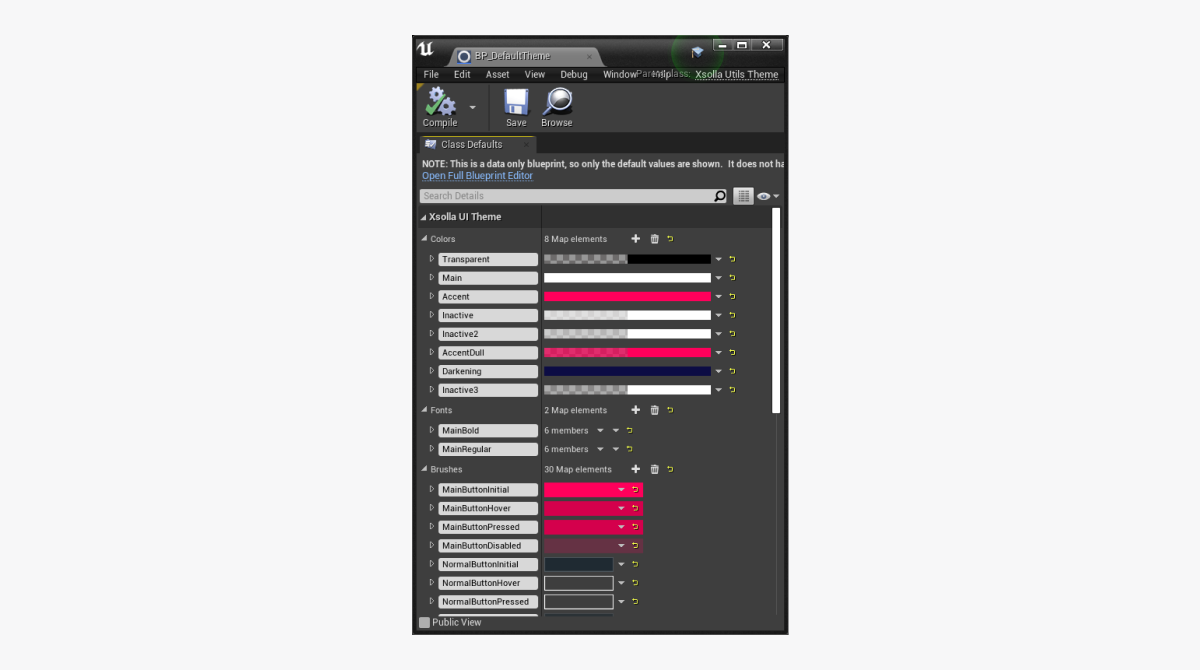
Tema é um ativo do tipo XsollaUtilsTheme. Ele contém a lista de cores, fontes e texturas que são usadas pelos elementos da interface. Cada lista é um conjunto de pares de chave-valor em que a chave é um nome exclusivo de um parâmetro de tema e o valor é uma cor, fonte ou textura correspondente.

Você pode trabalhar com temas em
- Para definir o tema da interface, selecione-o no campo
Interface Theme . - Para editar o tema selecionado, clique no ícone
🔎 próximo ao campoInterface Theme .
- Para criar um novo tema, clique no ícone + perto do campo
Interface Theme . - Para excluir um tema selecionado, clique no ícone × próximo ao campo
Interface Theme .
Conecte o elemento da interface ao tema
Para conectar o elemento da interface ao tema:
- No blueprint do widget do elemento da interface, obtenha acesso ao tema pelos seguintes métodos:
GetCurrentTheme— retorna o tema atual especificado nas configurações do plug-in.GetTheme— retorna um tema pelo nome especificado no parâmetroThemeClass.
- Use os seguintes métodos para obter os valores de parâmetros definidos do tema passando o nome do parâmetro do tema para eles:
GetColor— obtém o valor da cor.GetFont— obtém a fonte.GetBrush— obtém a textura.
No projeto de demonstração, cada widget que suporta temas tem um conjunto de parâmetros do tipo String com nomes de parâmetros de tema. Esses parâmetros são usados para configurar um visual para o elemento da interface.
Para encontrar exemplos de widgets que suportam temas, vá para
Trabalhar com o gerenciador de widgets
O gerenciador de widgets é um mecanismo que permite substituir automaticamente os elementos da interface pelos elementos da interface do mesmo tipo, mas alterando suas aparências e comportamento.
Para criar a interface que oferece suporte ao gerenciador de widgets, as seguintes condições devem ser atendidas:
- Crie um widget com a interface unificada especificada para o elemento de interface.
- Defina o nome do tipo para o widget do elemento da interface na biblioteca de widgets.
- Passe o tipo de widget para o elemento da interface ao wrapper. O wrapper é um contêiner para criar os elementos da interface. O nome do tipo de widget deve ser idêntico ao nome na biblioteca.
- Ao criar uma interface, use o wrapper em vez do widget.
Wrappers de widgets
Um wrapper é um contêiner que cria um widget necessário na área da página que é ocupada pelo wrapper.
Use wrappers de widget ao criar a interface para alterar automaticamente os elementos em toda a interface. Para fazer isso, altere o widget no wrapper. O fluxo padrão, que usa primitivas de interface, sugere substituir todos os widgets manualmente nesse cenário.
Aqui estão os seguintes wrappers para diferentes tipos de widget:
W_ButtonWrapper— para um botãoW_InputWrapper— para um campo de entradaW_TextWrapper— para textoW_RichTextWrapper— para texto enriquecido (rich text)W_ImageWrapper— para uma imagemW_CheckBoxWrapper— para uma caixa
No painel
Você pode encontrar os planos de wrappers de widget em
Os wrappers usam os métodos do gerenciador de widgets para interagir com os widgets.
Interfaces de widget
Para fazer com que as primitivas da interface interajam com o wrapper do widget como fariam com o widget usual, os wrappers usam interfaces unificadas.
Existem os seguintes wrappers para diferentes tipos de widgets:
BPI_PrimitivesButton— para um botãoBPI_PrimitivesInput— para um campo de entradaBPI_PrimitivesText— para textoBPI_PrimitivesRichText— para texto enriquecido (rich text)BPI_PrimitivesImage— para uma imagemBPI_PrimitivesCheckbox— para uma caixa
Você pode configurar interfaces para os widgets de elementos da interface na seção
Você pode encontrar as interfaces de widget em
Biblioteca de widgets
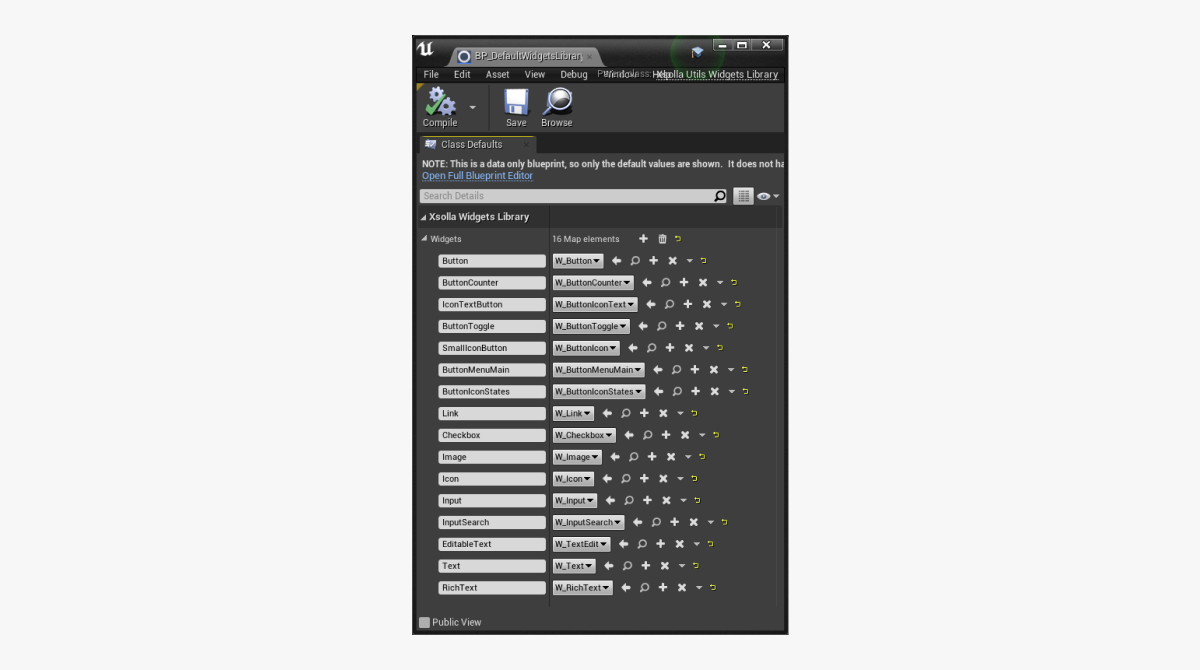
A biblioteca de widgets é um ativo do tipo XsollaUtilsWidgetsLibrary que contém a lista de classes de widget em um formato de pares chave-valor. A chave contém o nome do tipo de widget e o valor contém a classe de widget que será criada por um wrapper correspondente com essa chave.
A biblioteca de widgets funciona como um conector entre os wrappers e as classes de widget.
A biblioteca de widgets padrão BP_DefaultWidgetLibrary está incluída no SDK. Esta biblioteca contém a lista de elementos da interface do projeto de demonstração.

Você pode trabalhar com a biblioteca de widgets em
- Para instalar a biblioteca de widgets atual, selecione-a no campo
Widgets Library . - Para editar a biblioteca de widgets selecionada, clique no ícone
🔎 próximo ao campoWidgets Library .
- Para criar uma nova biblioteca de widgets, clique no ícone + perto do campo
Widgets Library . - Para excluir a biblioteca de widgets selecionada, clique no ícone × perto do campo
Widgets Library .
Use os seguintes métodos nos blueprints de wrapper para obter acesso à biblioteca de widgets:
GetCurrentWidgetsLibrary— retorna a biblioteca de widgets atual especificada nas configurações do plug-in.GetWidgetsLibrary— retorna a biblioteca de widgets especificada pelo nome especificado no parâmetroWidgetLibraryClass.
Use o método GetWidget nos blueprints do wrapper para obter o tipo de widget da biblioteca.
Métodos do gerenciador de widgets
Os métodos a seguir são usados pelos wrappers para interagir com os widgets. Use-os ao criar seus próprios wrappers e widgets que suportam temas.
Métodos para trabalhar com botões
| Nome do método | Descrição |
|---|---|
SetButtonEnabled | Configura o estado do botão que define se o botão reage aos eventos de teclado, mouse, cronômetro, etc. |
IsButtonEnabled | Retorna o estado do botão que define se o botão reage aos eventos de teclado, mouse, cronômetro, etc. |
GetWidget | Retorna a lista de primitivas de interface que contêm o widget. É usado para se inscrever no evento de clique no botão. |
ConstructButton | Inicializa o widget de botões. Ele é usado pelo wrapper de widgets. |
SetExtraData | Define uma lista de dados adicionais para um botão. Cada widget processa os dados recebidos, demonstra-os ou usa-os de acordo com a lógica interna. Por exemplo, você pode usar o conjunto de dados adicionais para passar a lista dos elementos do menu suspenso para o botão que tem um menu suspenso. |
SetIconData | Define uma lista de ícones a serem exibidos para um botão. Use esse método para especificar o tamanho do ícone e a distância entre o ícone e outros elementos do botão. |
SetButtonSelected | Define o valor do botão de alternância. Por exemplo: on ou off, in cart ou not in cart, etc. |
GetThemeData | Retorna o conjunto de parâmetros de tema usado pelo widget de botões. |
SetButtonText | Define o texto de um botão. |
Métodos para trabalhar com caixas
| Nome do método | Descrição |
|---|---|
SetIsChecked | Define o estado da caixa, se ela está marcada ou desmarcada. |
GetIsChecked | Retorna o estado da caixa. |
IsTickHovered | Verifica se o cursor do mouse paira sobre a área da caixa. |
ConstructCheckbox | Inicializa o widget de caixas. Ele é usado pelo wrapper de widgets. |
GetWidget | Retorna a lista de primitivas de interface contidas pelo widget. Usado para se inscrever nos eventos de caixa. |
GetThemeData | Retorna o conjunto de parâmetros de tema usado pelo widget de caixas. |
SetText | Define o texto da caixa. |
GetText | Recebe o texto da caixa. |
Métodos para trabalhar com texto ou texto enriquecido (rich text)
| Nome do método | Descrição |
|---|---|
GetText | Retorna o valor de texto. |
SetText | Define o valor do texto. |
GetWidget | Retorna a lista de primitivas de interface contidas pelo widget. É usado para se inscrever nos eventos de texto. |
GetThemeData | Retorna o conjunto de parâmetros de tema usado pelo widget de textos. |
ConstructText | Inicializa o widget de textos. É usado pelo wrapper de widgets. |
Métodos para trabalhar com imagens
| Nome do método | Descrição |
|---|---|
GetImage | Retorna a imagem. |
SetImage | Define a imagem. |
GetWidget | Retorna a lista de primitivas de interface contidas pelo widget. É usado para se inscrever nos eventos de imagem. |
GetThemeData | Retorna o conjunto de parâmetros de tema usado pelo widget de imagens. |
ConstructImage | Inicializa o widget de imagens. É usado pelo wrapper de widgets. |
Método para trabalhar com campos de entrada
| Nome do método | Descrição |
|---|---|
GetText | Retorna o texto ao campo de entrada. |
SetText | Define o texto para o campo de entrada. |
GetWidget | Retorna a lista de primitivas de interface contidas pelo widget. Usado para se inscrever nos eventos de campos de entrada. |
ConstructInput | Inicializa o widget de campos de entrada. Ele é usado pelo wrapper de widgets. |
GetHint | Retorna o texto da dica para o campo de entrada. |
SetHint | Define o texto da dica para o campo de entrada. |
SetupFocus | Define o foco no campo de entrada. |
GetThemeData | Retorna o conjunto de parâmetros de tema usado pelo widget de campos de entrada. |
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
