Informações gerais
A interface de pagamento é baseada no produto Pay Station. A escolha dos métodos de pagamento disponíveis e outras configurações estão disponíveis na Conta de Distribuidor na seção Payments.
O SDK suporta a compra de itens do catálogo com um clique ou através do carrinho de compras.
Para testar o processo de compra, você pode usar o modo sandbox da interface de pagamento e cartões bancários de teste. O modo sandbox apenas simula o comportamento de uma forma de pagamento; não há dinheiro real envolvido. Para experimentar o sandbox, você não precisa assinar nenhum contrato com a Xsolla ou pagar nenhuma taxa.
A maneira de abrir a interface de pagamento depende da plataforma para a qual seu aplicativo foi desenvolvido:
- Para aplicativos de desktop, o SDK permite que você abra a interface de pagamento no navegador interno, dependendo das configurações do projeto.
- Em aplicativos móveis, a interface de pagamento é aberta em um navegador externo.
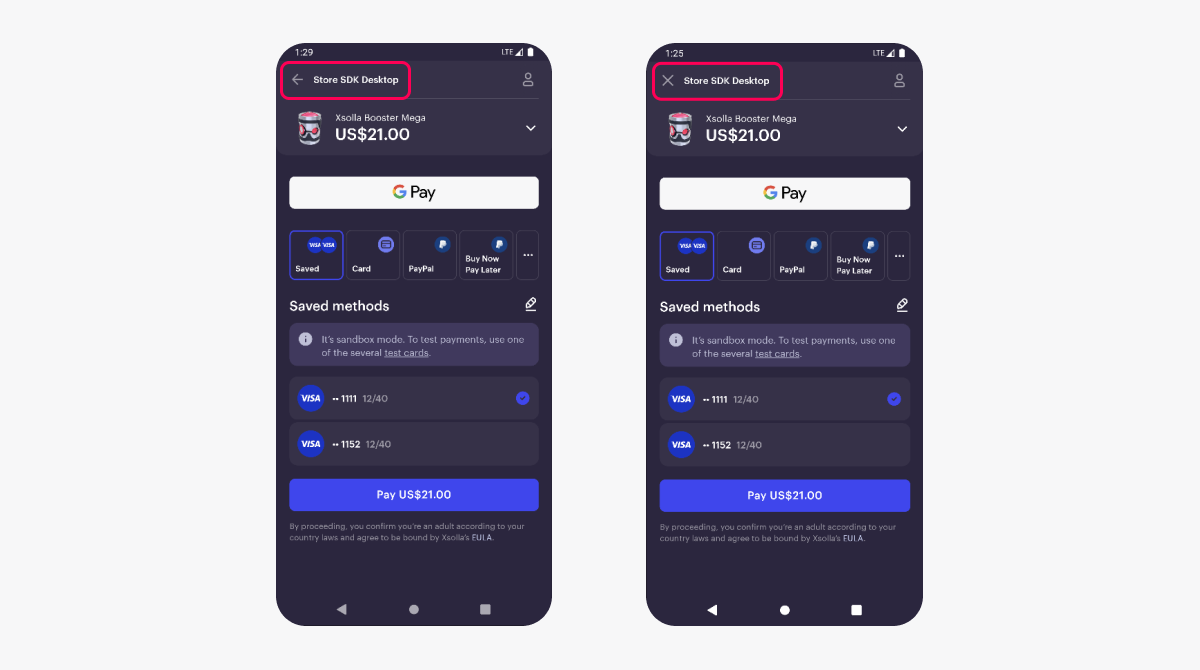
Se você abrir a interface de pagamento em uma WebView no seu aplicativo móvel, adicione um botão para que o usuário possa fechar a interface de pagamento em qualquer momento da compra. Para fazer isso, ao chamar o método SDK UXsollaStoreSubsystem::FetchPaymentToken ou UXsollaStoreSubsystem::FetchCartPaymentToken, passe true ao campo bShowCloseButton no parâmetro PurchaseParams da estrutura FXsollaPaymentTokenRequestPayload.
Você pode selecionar o ícone que será exibido no botão. Para fazer isso, no campo CloseButtonIcon do parâmetro PurchaseParams, passe um dos seguintes valores:
“arrow”— para exibir o ícone ←.“cross”— para exibir o ícone × (usado por padrão).
Exemplo de uso dos parâmetros bShowCloseButton e CloseButtonIcon no WebView:

Guias
Para redirecionar os usuários para outra página depois que eles concluírem o pagamento, você pode configurar dois tipos de redirecionamentos:
- automático — um redirecionamento com um atraso definido.
- manual — um redirecionamento depois que o usuário clica no botão de redirecionamento.

Você pode configurar um redirecionamento das seguintes maneiras:
- na Conta de Distribuidor — use essa opção se estiver configurando um projeto para um único aplicativo e não planeja criar compilações para plataformas diferentes.
- nas configurações do SDK — use esta opção se você planeja:
- usar o projeto para vários aplicativos
- criar compilações para diferentes plataformas
- vender itens no jogo através do site
Configure os redirecionamentos na Conta de Distribuidor
- Abra seu projeto na Conta de Distribuidor e acesse a seção Payments > Payment interface > General settings > Redirect policy.

- No campo Return URL, insira o URL ou o caminho para o qual o usuário será redirecionado após fazer um pagamento.
app://xpayment.<ANDROID_PACKAGE_NAME>, onde<ANDROID_PACKAGE_NAME>é o nome do pacote do aplicativo Android.app://xpayment.<BUNDLE_ID>, onde<BUNDLE_ID>é o identificador de aplicativo iOS.
- Para definir parâmetros de redirecionamento automático:
- Na lista suspensa, escolha a Automatic redirect conditiono:
- None — do not redirect.
- Successful payment — redirecionar quando um pagamento for bem-sucedido.
- Successful or canceled payment — redirecionar quando um pagamento for bem-sucedido ou cancelado.
- Any payment — redirecionar para qualquer status de pagamento.
- No campo Delay, insira um tempo limite de redirecionamento em segundos. Por padrão, um redirecionamento é ativado em 0 segundos.
- Na lista suspensa, escolha a Automatic redirect conditiono:
- Para definir parâmetros de redirecionamento manual:
- Na lista suspensa, escolha a Manual redirect condition:
- None — do not redirect.
- Successful payment — o botão de redirecionamento aparece quando um pagamento é bem-sucedido.
- Successful or canceled paymen — o botão de redirecionamento aparece quando um pagamento é bem-sucedido ou cancelado.
- Any payment — o botão de redirecionamento aparece para qualquer status de pagamento.
- No campo Redirect button caption, insira o texto do botão que redireciona o usuário para o URL de retorno.
- Na lista suspensa, escolha a Manual redirect condition:
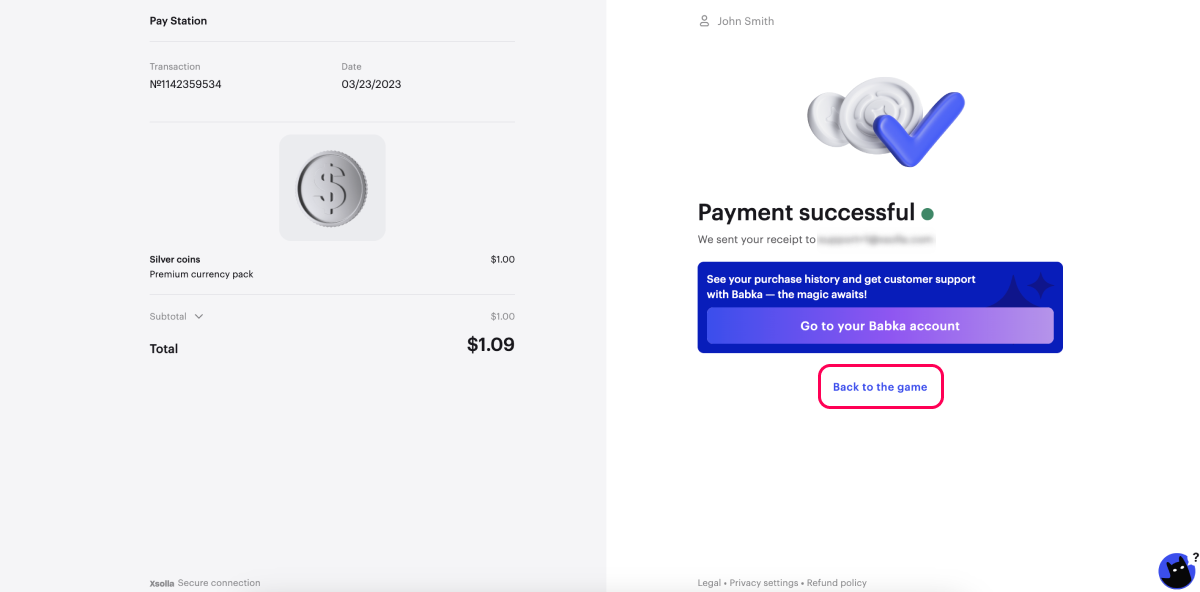
O texto do botão de redirecionamento é Voltar para o jogo por padrão. Ele está traduzido em todos os idiomas do Pay Station.
Se o seu projeto suporta vários idiomas, você pode inserir o texto do botão de redirecionamento para cada um deles nos respectivos campos.
Quando um usuário fecha a interface de pagamento, ele também é redirecionado para o URL de retorno especificada.
- Selecione Save changes.
Configure redirecionamentos nas configurações do SDK
- Abra seu projeto Unreal Engine.
- Vá para a seção
Settings > Project Settings > Plugins > Xsolla Settings > Redirect Policy . - Especifique os parâmetros de redirecionamento:
- Desmarque a caixa
Use settings from Publisher Account . - No campo
Return URL , insira um URL ou um caminho para o qual um usuário será redirecionado depois de fazer um pagamento.
- Desmarque a caixa
app://xpayment.<ANDROID_PACKAGE_NAME>, onde<ANDROID_PACKAGE_NAME>é o nome do pacote do aplicativo Android.app://xpayment.<BUNDLE_ID>, onde<BUNDLE_ID>é o identificador de aplicativo iOS.
- Para definir os parâmetros de redirecionamento automático:
- Na lista suspensa, escolha
Redirect Conditions :None — não redirecionar.Successful payment — redirecionar quando um pagamento for bem-sucedido.Successful or canceled payment — redirecionar quando um pagamento for bem-sucedido ou cancelado.Any payment — redirecionar para qualquer status de pagamento.
- No campo
Redirect Delay , Insira um tempo limite de redirecionamento em segundos.
- Na lista suspensa, escolha
- Para definir os parâmetros de redirecionamento automático:
- Para definir os parâmetros de redirecionamento manual:
- Na lista suspensa, escolha
Status for Manual Redirection :None — não redirecionar.Successful payment — o botão de redirecionamento aparece quando um pagamento é bem-sucedido.Successful or canceled payment — o redirecionamento aparece quando um pagamento é bem-sucedido ou cancelado.Any payment — o botão de redirecionamento aparece para qualquer status de pagamento.
- No campo
Redirect Button Caption , insira o texto do botão que redirecionará o usuário para o URL de retorno.
- Na lista suspensa, escolha
- Para definir os parâmetros de redirecionamento manual:
O texto do botão de redirecionamento é Voltar para o jogo por padrão. Ele está traduzido em todos os idiomas do Pay Station.
Se o seu projeto suporta vários idiomas, você pode inserir o texto do botão de redirecionamento para cada um deles nos respectivos campos.
Quando um usuário fecha a interface de pagamento, ele também é redirecionado para o URL de retorno especificada.
A Xsolla pode atuar como um portal de pagamento quando os jogadores pagam por compras em um jogo através do Steam. Neste caso, você não precisa integrar o SDK do Steam ou levar em conta as nuances de pagamento pelo Steam ao configurar uma loja integrada em um jogo.
Para configurar pagamentos via Steam:
- Assine um contrato adicional com a Xsolla.
- Configure o gateway para o Steam na sua Conta de Distribuidor.
- Vá para o seu projeto Unreal Engine.
- Vá para
Settings > Project Settings > Plugins > Xsolla Settings e marque a caixaBuild for Steam . - Configure a autenticação nativa via Steam.
Depois de alterar as configurações do projeto Unreal Engine, o cabeçalho x-steam-userid será adicionado à solicitação de token de pagamento.
Continuar lendo
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
