Autentique os usuários no seu aplicativo
Para garantir a segurança e operação correta das transações de pagamento, a Xsolla API usa o JSON Web Token (JWT), obtido durante a autorização usando o Xsolla Login.
Abaixo, você encontra instruções sobre a maneira mais rápida de integrar o Xsolla Login — integrando um web widget pré-pronto no aplicativo.
Se quiser usar sua própria interface para os usuários acessarem seu aplicativo, você deve implementar a lógica de autenticação de usuário usando a Login API ou métodos SDK.
Escolha o SDK mais adequado para o seu projeto:
As instruções gerais para importar e trabalhar com o widget são apresentadas no arquivo README.
Use aplicativos da web de teste como exemplo de implementação:
Conecte o SDK do widget Xsolla Login
O widget Xsolla Login está disponível para instalação usando o gerenciador de pacotes NPM ou o marcador <script> em uma página HTML.
Conecte o SDK do widget Xsolla Login de uma das seguintes formas:
Inicialize o console e execute o comando:
- bash
1npm i @xsolla/login-sdk
Adicione o seguinte código ao marcador <head> da página HTML na qual o widget será posicionado:
- html
1<script src="https://login-sdk.xsolla.com/latest/">
2</script>
Inicialize o SDK do widget Xsolla Login
Inicialize o widget usando um dos métodos abaixo. Especifique os seguintes parâmetros:
projectId— ID do projeto Login. Pode ser encontrado no seu projeto na Conta de Distribuidor, na seção Players > Login> Dashboard.preferredLocale— o idioma da interface. Os seguintes idiomas são suportados: Árabe (ar_AE), Búlgaro (bg_BG), Tcheco (cz_CZ), Inglês (en_US), Alemão (de_DE), Espanhol (es_ES), Francês (fr_FR), Hebreu (he_IL), Italiano (it_IT), Japonês (ja_JP), Coreano (ko_KR), Polonês (pl_PL), Português (pt_BR), Romeno (ro_RO), Russo (ru_RU), Tailandês (th_TH), Turco (tr_TR), Vietnamita (vi_VN), Chinês Simplificado (zh_CN), Chinês Tradicional (zh_TW).clientId— ID do cliente OAuth 2.0. Pode ser encontrado no seu projeto na Conta de Distribuidor, na seção Players > Login> your Login project > Security > OAuth 2.0.redirectUri— O URL do usuário é redirecionado para após a confirmação da conta, login ou confirmação da redefinição de senha. Deve ser especificado na Conta de Distribuidor nas configurações do cliente OAuth 2.0.
Não é preciso modificar o resto dos parâmetros.
Adicione o código de inicialização ao arquivo JS:
- javascript
1import { Widget } from '@xsolla/login-sdk';
2const xl = new Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US'
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
Adicione o código de inicialização do widget ao marcador <body>:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US',
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
11</script>
Adicione a abertura do widget Xsolla Login
- Adicione um botão com o evento
on-clicke a funçãoxl.open()à sua página HTML:
- html
1<div id="xl_auth" style="display: none"></div>
2<button onclick="showFullscreen()">Fullscreen widget</button>
- Adicione o código para abrir o widget no bloco
<div>da sua página HTML.
Adicione o seguinte código ao arquivo JS:
- javascript
1xl.mount('xl_auth');
2const showFullscreen = () => {
3 const myDiv = document.querySelector('#xl_auth');
4 myDiv.style.display = 'block';
5 xl.open();
6}
Adicione o código para abrir o widget ao marcador <body>:
- html
1<script type="text/javascript">
2 xl.mount('xl_auth');
3
4 function showFullscreen() {
5 const myDiv = document.querySelector('#xl_auth');
6 myDiv.style.display = 'block';
7
8 xl.open();
9 }
10</script>
Importar pacote de um arquivo
- Baixe a última versão do SDK (recomendado) ou escolha a versão do SDK necessária no GitHub e baixe-a.
- Descompacte o pacote.
- Abra seu projeto Unity ou crie um novo ano.
- No editor Unity, vá para
Assets > Import Package > Custom Package no menu principal e selecione o SDK.
Configure o compilador
Recomendamos que você use o compilador
- Clique em
Edit > Project Settings no menu principal. - Vá para a seção
Player > Other Settings > Configuration . - Certifique-se de que
Mono esteja selecionado no campoScripting Backend .

Configure o SDK
- Abra seu projeto Unity.
- Clique em
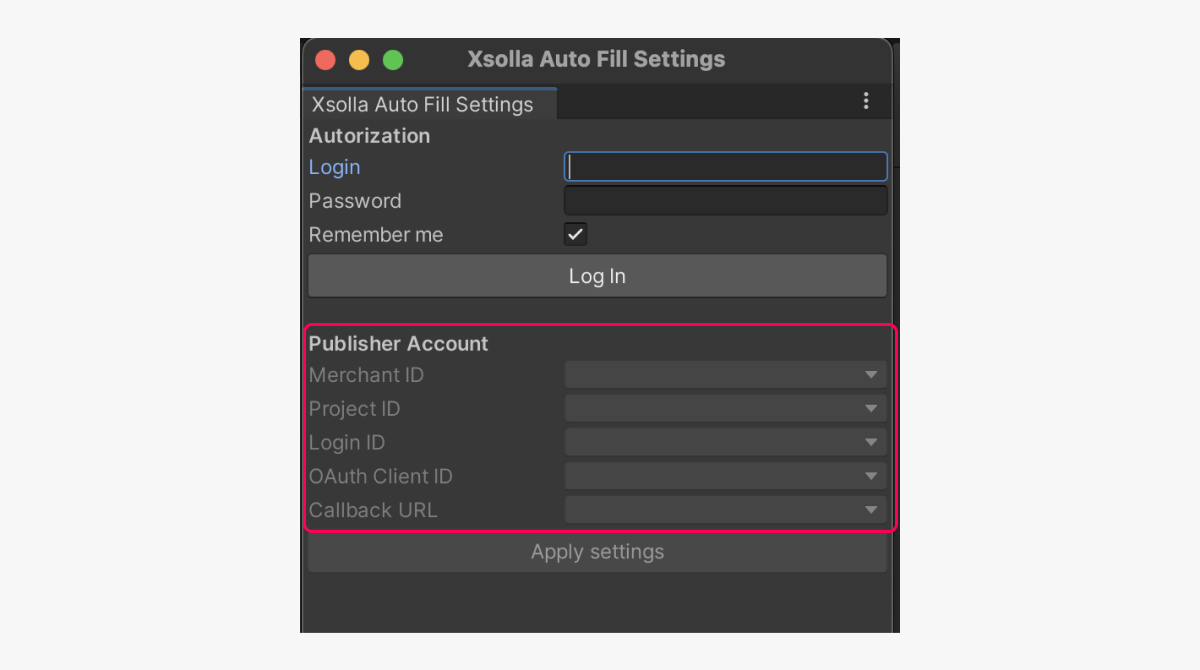
Window > Xsolla > Edit Settings no menu principal. - Especifique os principais parâmetros do projeto no painel
Inspector de uma das seguintes maneiras:
- Importe as configurações da Conta de Distribuidor:
- Clique em
Fill settings by PA . - Especifique os dados de autorização da Conta de Distribuidor nos campos
Login ePassword . - Clique em
Log In . - Preencha os campos na seção
Publisher Account .
- Clique em
- Importe as configurações da Conta de Distribuidor:
- Clique em
Apply Settings .
- Clique em

- Na página de cadastro/login da Conta de Distribuidor, clique em Forgot your password? e siga as instruções.
- Especifique uma nova senha na Conta de Distribuidor na seção Profile settings > Change password (no campo Current password, insira um valor arbitrário qualquer).
- Especifique os parâmetros manualmente:
- No campo
Project ID , especifique o ID do projeto, que pode ser encontrado na Conta de Distribuidor ao lado do nome do seu projeto. - No campo
Login ID , especifique o ID do projeto de login. Para obtê-lo, abra a Conta de Distribuidor, vá para o Players > Login > Dashboard > Seu projeto de login e selecione Copy ID ao lado do nome do projeto Login. - No campo
Callback URL , especifique o URL ou o caminho para o qual os usuários são redirecionados depois de serem autenticados com êxito, confirmarem seus emails ou redefinirem suas senhas. O valor deve corresponder ao especificado na Conta de Distribuidor na seção Players > Login > Seu projeto de login > Security > OAuth 2.0.
- No campo
- Especifique os parâmetros manualmente:
- No campo
OAuth Client ID , especifique o ID do cliente para OAuth 2.0 que pode ser encontrado na Conta de Distribuidor na seção Players > Login > Seu projeto de login > Security > OAuth 2.0.
- No campo
- Defina outras configurações, se necessário (por exemplo, opções de exibição para a interface de pagamento na seção
Pay Station UI ).
Adicione a abertura do widget Xsolla Login
Para abrir o widget, chame o método SDK XsollaAuth.AuthWithXsollaWidget, passando os seguintes parâmetros:
onSuccess— o retorno de chamada de autenticação bem-sucedida do usuário.onError— o retorno de chamada de erro de solicitação.onCancel— o retorno de chamada de cancelamento de autenticação do usuário, acionado quando o usuário fecha o widget sem concluir o processo de autenticação.locale— o idioma da interface (opcional). Os seguintes idiomas são suportados: Árabe (ar_AE), Búlgaro (bg_BG), Tcheco (cz_CZ), Inglês (en_US), Alemão (de_DE), Espanhol (es_ES), Francês (fr_FR), Hebreu (he_IL), Italiano (it_IT), Japonês (ja_JP), Coreano (ko_KR), Polonês (pl_PL), Português (pt_BR), Romeno (ro_RO), Russo (ru_RU), Tailandês (th_TH), Turco (tr_TR), Vietnamita (vi_VN), Chinês Simplificado (zh_CN), Chinês Tradicional (zh_TW).
Para compilações independentes, o widget abre no navegador integrado incluído com o SDK. Você pode usar uma solução de navegação integrada diferente que permita a você rastrear alterações de URL.
Instalação do SDK
- Baixe o Epic Games Launcher.
- Crie um novo projeto Unreal Engine.
- Baixe e instale o SDK:
- Para baixar e instalar o SDK do Unreal Engine Marketplace:
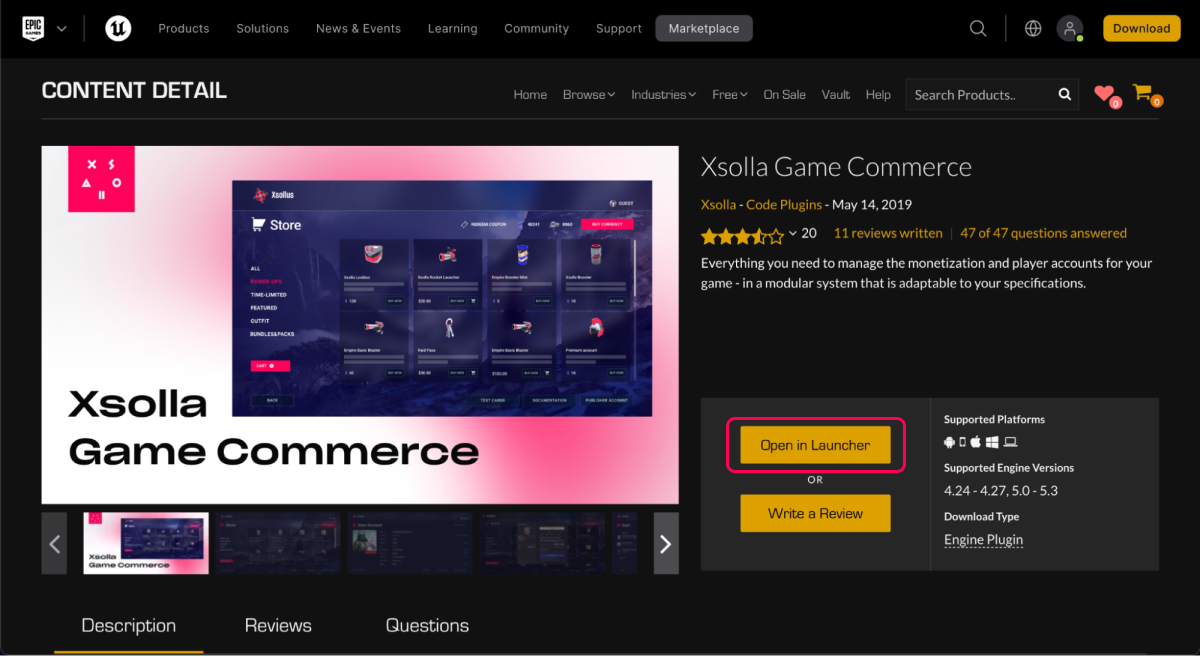
- Vá para a página do SDK no Unreal Engine Marketplace.
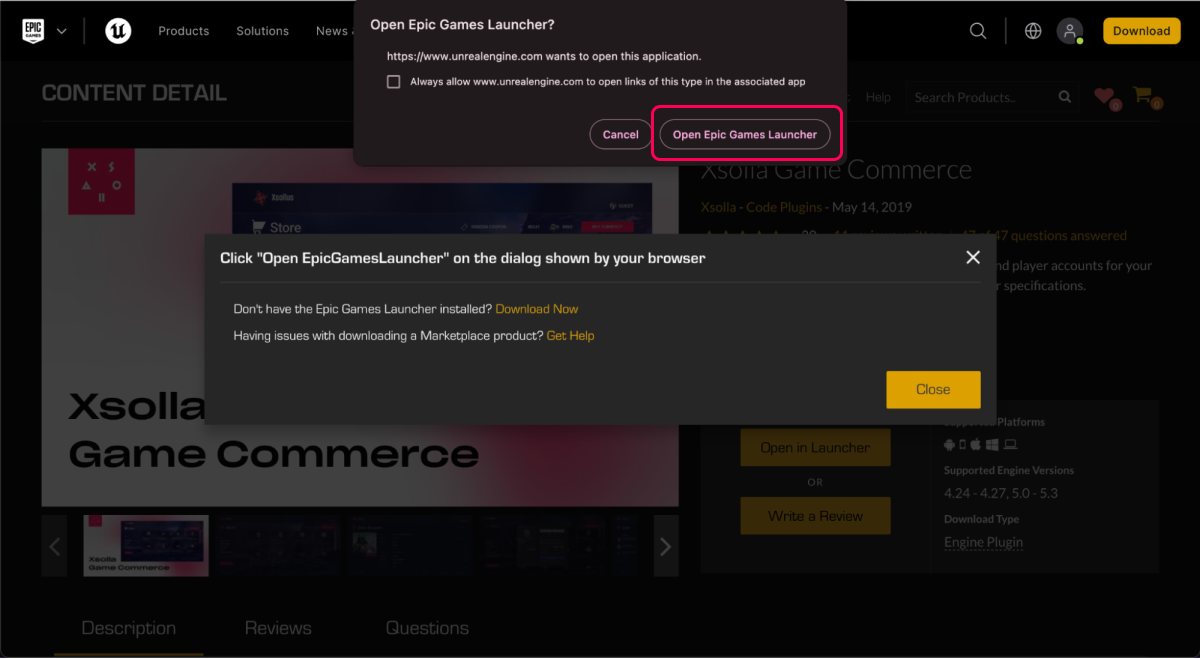
- Clique em
Open in Launcher .
- Para baixar e instalar o SDK do Unreal Engine Marketplace:

- Vá para o Epic Games Launcher.

- Clique em
Install to Engine . - Abra seu projeto Unreal Engine no Unreal Editor.
- Vá para a seção
Settings > Plugins > Installed > Xsolla SDK . Marque a caixaEnabled e clique emRestart Now para salvar as configurações e recarregar o Unreal Editor.
- Clique em
- Para baixar e instalar o SDK do GitHub:
- Baixe o pacote com o SDK para a sua versão do engine.
- Descompacte o pacote.
- Mova a pasta do SDK para o diretório
pluginsna raíz do seu projeto Unreal Engine.
- Para baixar e instalar o SDK do GitHub:
Configure o SDK
- Abra seu projeto Unreal Engine no Unreal Editor.
- Vá para
Settings > Project Settings > Plugins > Xsolla Settings > General e especifique os parâmetros do projeto:
- No campo
Project ID , especifique o ID do projeto, que pode ser encontrado na Conta de Distribuidor ao lado do nome do seu projeto. - No campo
Login ID , especifique o ID do cliente do projeto Login. Para obtê-lo, abra a Conta de Distribuidor, vá para a seção Players >Login > your Login project e selecione Copy ID próximo ao nome do projeto de login. - No campo
Client ID , especifique o URL do cliente para o OAuth 2.0, que pode ser encontrado na Conta de Distribuidor na seção Players >Login > your Login project > Security > OAuth 2.0. - No campo
Redirect URI , especifique o URL ou caminho no aplicativo para o qual os usuários são redirecionados depois de serem autenticados com sucesso, confirmarem o e-mail ou redefinirem a senha. Os valores devem corresponder aos especificados na Conta de Distribuidor na seção Players >Login > your Login project > Security > OAuth 2.0. - Defina outras configurações, se necessário (por exemplo, opções de exibição para a interface de pagamento na seção
Pay Station UI ).
- No campo
- Como resultado, seu projeto na Conta de Distribuidor será conectado a mapas de demonstração.

- Vá para
Content Browser > View Options e marque as caixas paraShow Engine Content eShow Plugin Content .

Adicione a abertura do widget Xsolla Login
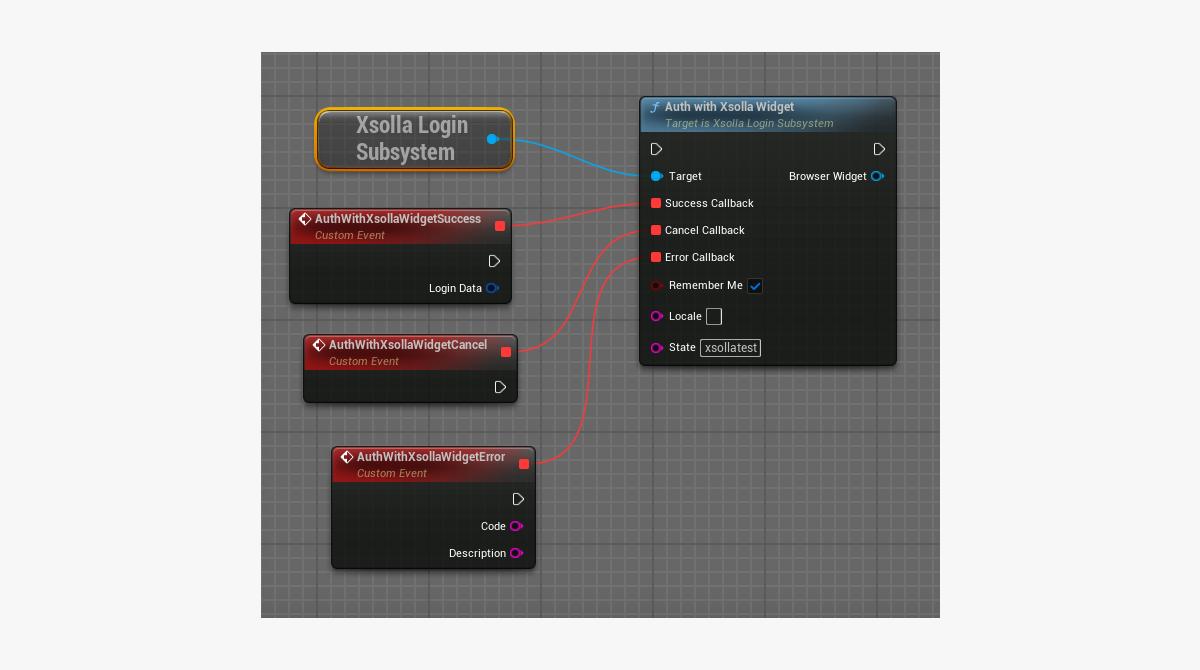
Chame o método SDK AuthWithXsollaWidget, passando os seguintes parâmetros:
WorldContextObject— o objeto de contexto global (para chamadas C++).SuccessCallback— o retorno de chamada de autenticação bem-sucedida do usuário e recebimento de token (opcional).CancelCallback— o retorno de chamada de cancelamento de autenticação do usuário, acionado quando o usuário fecha o widget sem concluir o processo de autenticação (opcional).ErrorCallback— o retorno de chamada de erros que ocorrem durante o processo de autenticação (opcional).bRememberMe— se é necessário reter os dados de autenticação ou não (opcional). Por padrão, o valor é definido comofalse.Locale— o idioma da interface (opcional). Por padrão, esse valor é definido pelo endereço IP do usuário.State— uma string utilizada para verificações adicionais do usuário no servidor do aplicativo. O valor padrão é definido comoxsollatest.
Exemplo:

Em compilações independentes, o widget é aberto usando o blueprint W_LoginBrowser, que acompanha o SDK.
Você pode personalizar o blueprint existente para abrir o widget de autenticação.
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
