Crie um site e personalize os blocos principais
Para criar uma Web Shop:
- Crie um projeto na Conta de Distribuidor.
- Crie um site.
- Configure os principais blocos.
- Configure o carrinho de compras.
- Teste o site.
- Publique o site.
Criar site
- Abra seu projeto na Conta de Distribuidor e acesse a seção Storefronts > Websites.
- Selecione Create site.
- Selecione o modelo Web Shop.
- Adicione um URL a uma plataforma externa aonde seu jogo está disponível. Isso permite que você crie uma página rapidamente no estilo do seu jogo: imagens e o título do jogo, informações de desenvolvedores e um esquema de cores são adicionados automaticamente à página. Se você não quiser usar os dados do jogo, defina a opção Copy game info via App Store or Google Play URL como desabilitada.

- Selecione Create Web Shop.
Como resultado, você será redirecionado ao construtor com um site pré-configurado para o seu jogo. Você pode fazer os ajustes necessários:
- Personalize o tema do site:
- cores dos principais elementos
- raio de canto dos elementos
- fontes de cabeçalhos e corpos de texto
- Edite o conteúdo:
- envie imagens e vídeos aos blocos
- altere os textos visíveis aos usuários

Você também pode criar e configurar páginas adicionais para o site, por exemplo, para publicar notícias, preparar uma loja com diferentes conjuntos de itens, ou gerenciar um blogue.
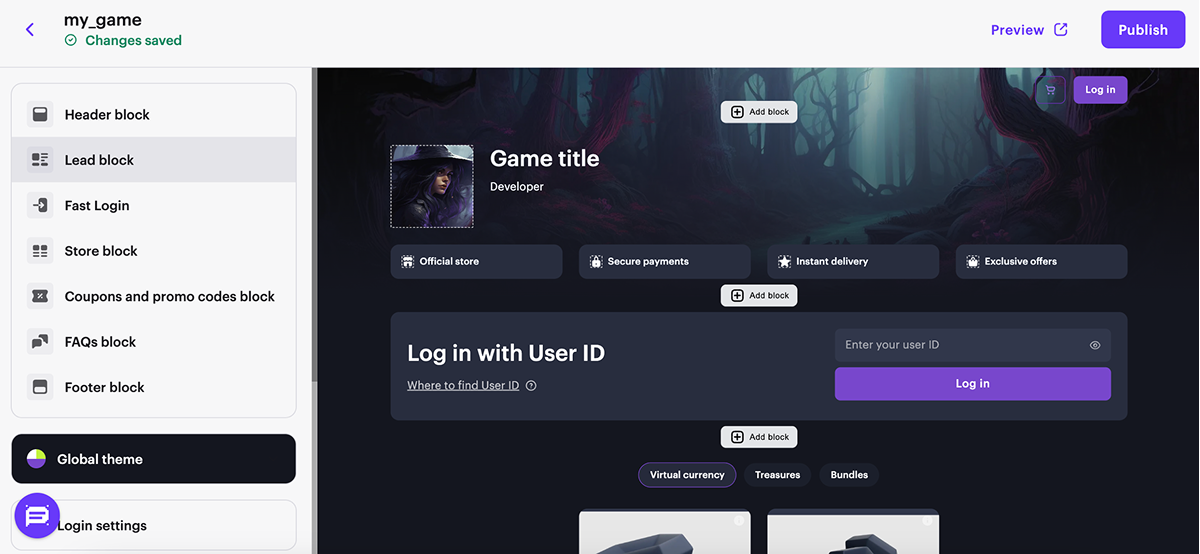
Configure os principais blocos
Todos os blocos contém configurações padrões. Você pode escolher ativar ou desativar funções de bloco específicas e personalizá-las como desejado.
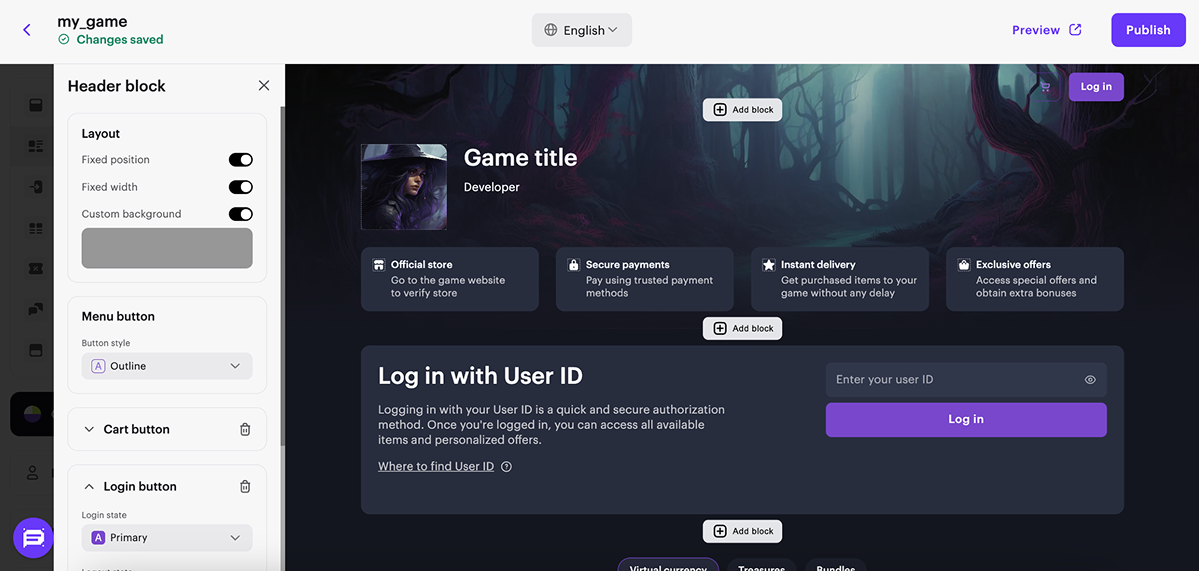
Configure o bloco Header
O bloco no cabeçalho do site. O cabeçalho exibe as informações do usuário e contém elementos de navegação do site. Você pode fixar o bloco para que ele permaneça visível na tela ao navegar pelo site.

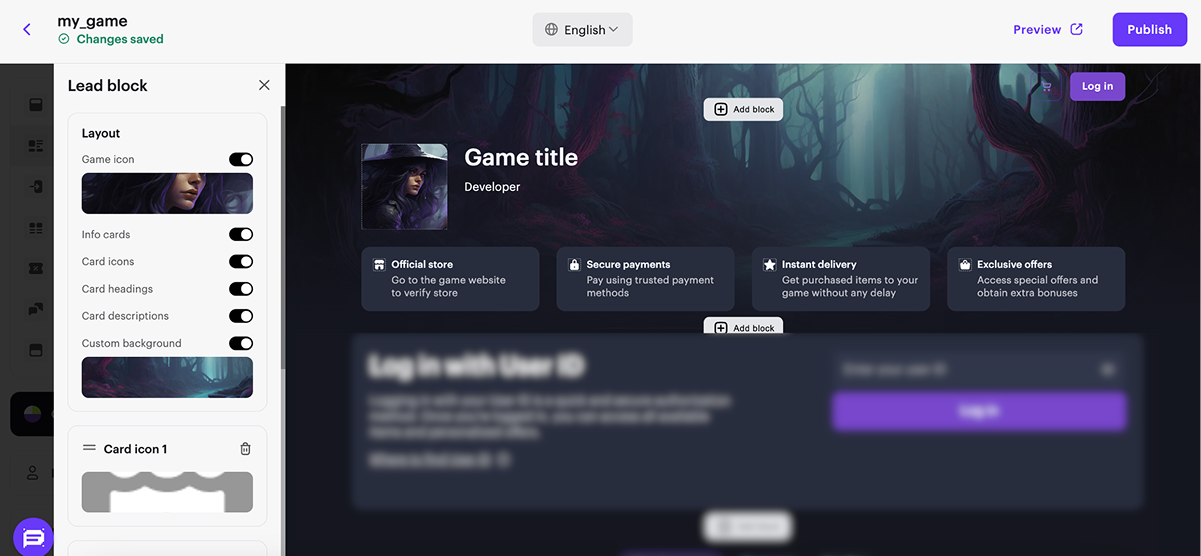
Configurar bloco Lead
Bloco com informações básicas sobre sua Web Shop. O jogo pelo qual o site foi criado e quem é o desenvolvedor. Se você não adicionar um link ao Google Play ou à App Store ao criar o site, configure os seguintes elementos de Lead block na parte principal do construtor:
- Adicione o ícone do jogo.
- Especifique o nome do jogo.
- Especifique o desenvolvedor do jogo.
- Adicionando uma imagem de plano de fundo.
- Configure os cartões com informações do site alternando as opções para a posição On:
- Cartões de descrição
- Ícones de cartões
- Títulos de cartões
- Descrições de cartões

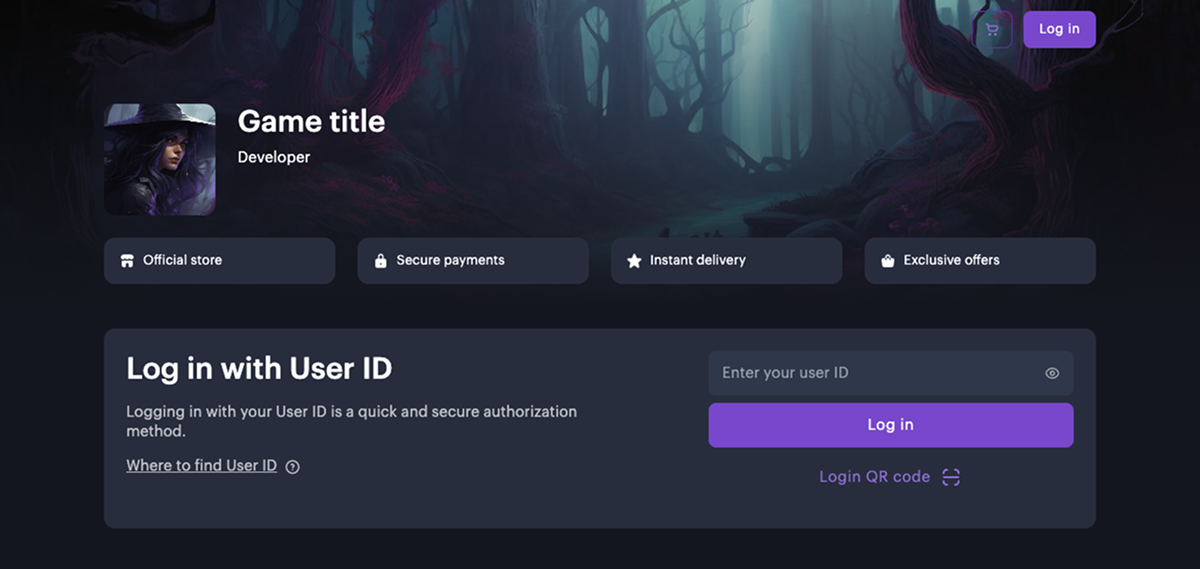
Configure o bloco Fast Login
O bloco Fast Login permite que você destaque a etapa de autorização e simplifique o caminho do usuário até a compra.

Para usar o bloco Fast Login, você deve primeiro selecionar um método de autorização na seção Login Settings. O surgimento e comportamento do bloco depende do método de autenticação escolhido.
O bloco Fast Login é automaticamente adicionado aos sites criados usando o modelo Web Shop.
Se seu site não incluir este bloco, você pode manualmente adicioná-lo no construtor de sites.
Para adicionar um bloco Fast Login:
- Abra o projeto na Conta de Distribuidor e vá para a seção Storefronts > Websites.
- Na seção Sites, selecione seu site e clique em Abrir Site Builder.
- Clique em Add block.
- Escolha o bloco Fast login.

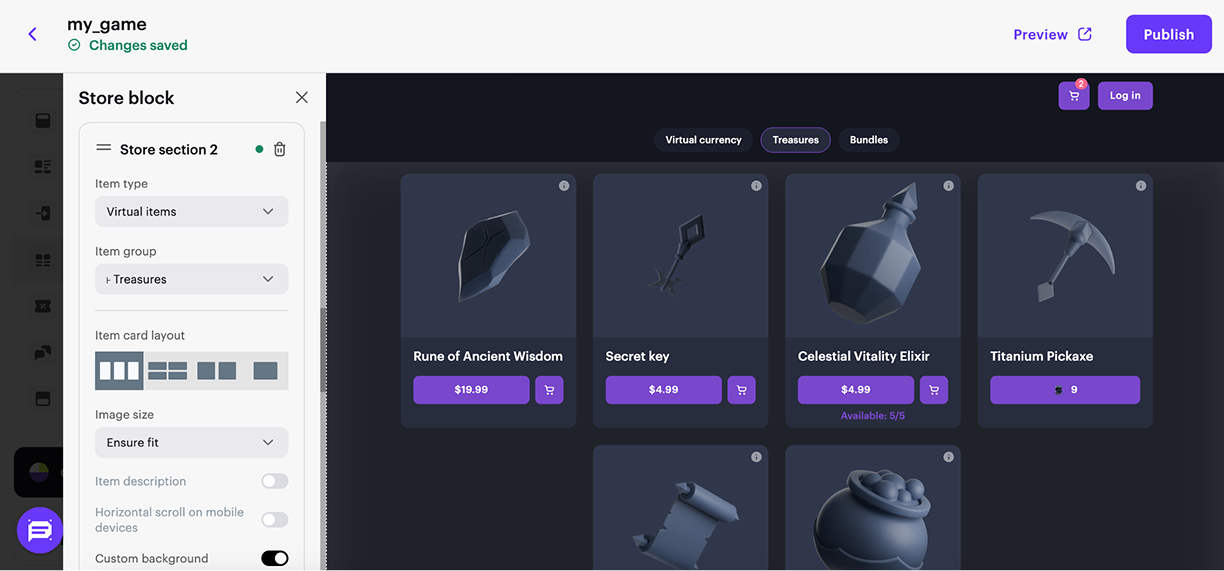
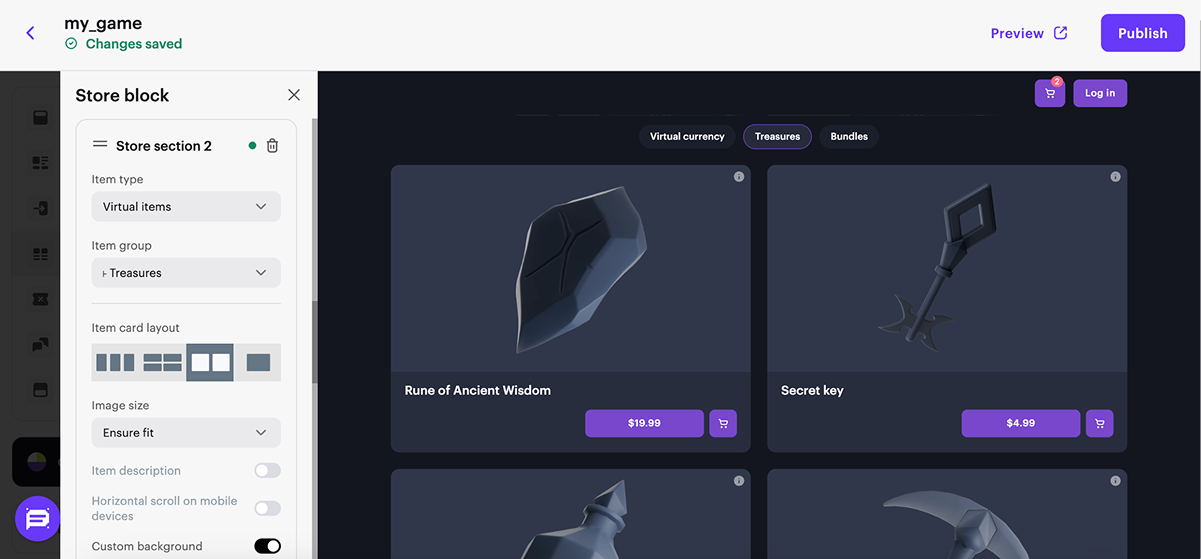
Configure o bloco Store
Bloco para vender itens virtuais, conjuntos e pacotes de moedas virtuais. Este bloco contém seções criadas automaticamente que você pode excluir e substituir por novas.
- Se necessário, personalize o bloco:
- Adicionando um título
- Habilitando a exibição dos nomes de grupos de itens
- Habilitando abas para uma navegação facilitada na loja
- Adicionando um plano de fundo personalizado
- Configurando o botão de login de "chamado à ação"
- Na seção da loja, selecione o tipo de item que você deseja vender no site e seus grupos da lista de menu suspenso.
- Na seção de armazenamento, escolha Item card layout:
- Featured. Este layout do cartão permite que você oriente a atenção dos usuários aos itens ou ofertas especiais. Recomendamos que utilize esse layout para promoções bônus e de desconto, promoções e itens limitados por tempo e quantidade e conjuntos.
Nas configurações de layout do cartão você pode:- ocultar ou exibir uma imagem e descrição do item
- garantir o encaixe ou maximizar a imagem de um item
- alterar a cor do texto
- usar um plano de fundo personalizado para o carrossel
- Featured. Este layout do cartão permite que você oriente a atenção dos usuários aos itens ou ofertas especiais. Recomendamos que utilize esse layout para promoções bônus e de desconto, promoções e itens limitados por tempo e quantidade e conjuntos.

- Horizontal. Esse layout de cartão permite que você coloque o nome, a descrição e o preço do item à direita da imagem.
Nas configurações de layout do cartão, você pode:- ocultar ou exibir a descrição de um item
- garantir o tamanho ou maximizar a imagem de um item
- habilitar ou desabilitar a rolagem horizontal em dispositivos móveis
- usar um plano de fundo personalizado para a seção

- Vertical. Esse layout de cartão permite que você coloque o nome, a descrição e o preço do item na parte inferior da imagem.
Nas configurações de layout do cartão, você pode:- ocultar ou exibir a descrição de um item
- garantir o tamanho ou maximizar a imagem de um item
- habilitar ou desabilitar a rolagem horizontal em dispositivos móveis
- usar um plano de fundo personalizado para a seção

- Grande. Recomendamos usar este layout de cartão para pacotes e bônus. Isso mostra a composição do cartão na aterrissagem ser preciso clicar no cartão.
Nas configurações de layout do cartão, você pode:- ocultar ou exibir a descrição de um item
- garantir o tamanho ou maximizar a imagem de um item
- habilitar ou desabilitar a rolagem horizontal em dispositivos móveis
- usar um plano de fundo personalizado para a seção

- Se necessário, personalize o layout do cartão ativando as opções correspondentes nas configurações de layout do cartão.
- Você pode ocultar seções caso vazias alternando a opção correspondente à posição On.
Configure o bloco Footer
- Selecione o estilo do layout.
- Personalize o plano de fundo.
- Adicione os botões Share options e configure os ícones de mídias sociais.
- Adicione links às redes sociais.
- Adicione restrições etárias.

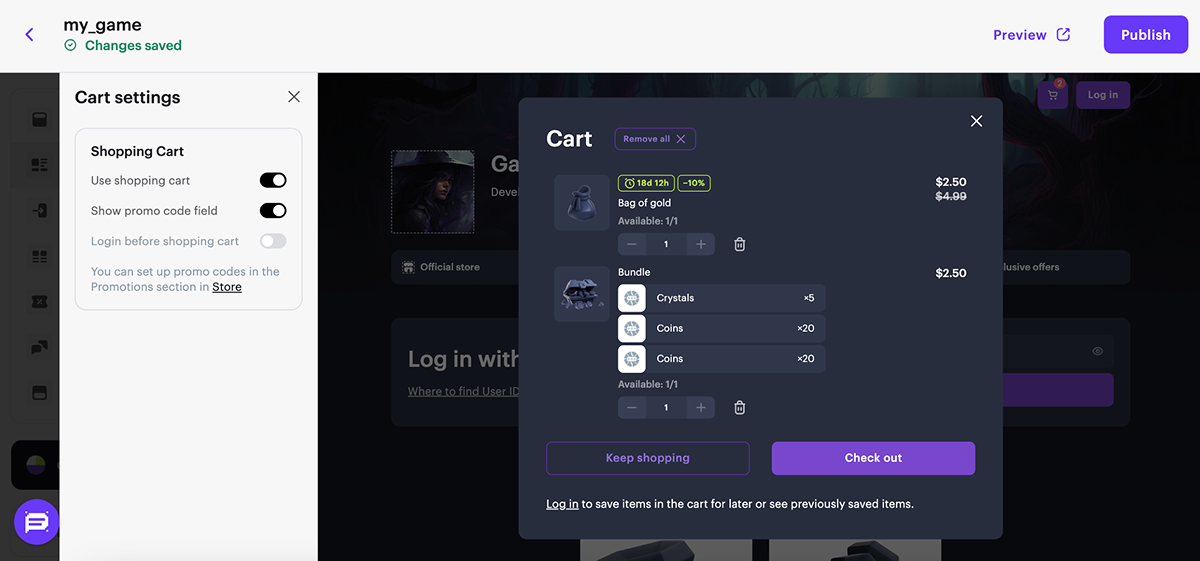
Configure o carrinho de compras
Você pode usar o carrinho de compras no site. Para fazer isso:
- Na seção principal do construtor, vá para o bloco Cart settings.
- Defina a opção Use shopping cart como ativa.
- Configure funções adicionais do carrinho de compras (opcional). Para fazer isso, ative as opções correspondentes:
- Show promo code field — permite que os usuários usem um código promocional ou cupom na interface do carrinho de compras;
- Login before shopping cart — abre a janela de autenticação ao navegar ao carrinho de compras se o usuário não havia feito login anteriormente.

Continuar lendo
Encontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.
