JSON-файлы с настройками виджета
Настройки виджета хранятся в следующих JSON-файлах:
settingsJSON— основные настройки;socialsJSON— настройки авторизации через социальные сети;themeJSON— настройки темы.
Вы можете переиспользовать файлы настройки и отображать один и тот же виджет на разных страницах. URL-адреса настроек указываются в коде инициализации виджета:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 // Other settings
4 settingsJSON: "url_string",
5 socialsJSON: "url_string",
6 themeJSON: "url_string"
7});
8</script>
Основные настройки
К основным настройкам виджета относятся:
- методы авторизации (объект
authorization_methods); - поля регистрации (объект
registration_fields); - проверка email-адреса (объект
email_validation); - дополнительные настройки.
Шаблон файла settingsJSON:
- json
1{
2 "authorization_methods": {
3 // Authorization methods
4 },
5 "registration_fields": {
6 // Registration fields
7 },
8 "email_validation": {
9 // Settings for email validation
10 }
11
12 // Other widget settings
13}
Методы авторизации
Объект authorization_methods содержит массив с доступными методами авторизации. В зависимости от переданных настроек виджет по-разному отображает страницу входа.
Доступные методы авторизации:
email— авторизация по электронной почте и паролю. Параметр передается по умолчанию, если в настройках нет объектаauthorization_methodsс конкретным списком методов.social— авторизация через социальные сети. Параметр передается по умолчанию, если в настройках нет объектаauthorization_methodsс конкретным списком методов.username— авторизация по имени пользователя и паролю.phone— авторизация по номеру телефона и SMS-коду.passwordless-email-code— авторизация по электронной почте и коду из письма.
Пример:
- json
1{
2 "authorization_methods": ["email", "phone"]
3}
Поля регистрации
Объект registration_fields содержит массив полей, которые отображаются на странице регистрации виджета.
| Параметр | Тип | Описание |
|---|---|---|
| Email-адрес пользователя. | ||
username | string | Аккаунт пользователя. |
password | pass | Пароль. |
password_confirm | pass | Подтверждение пароля. |
given-name | string | Имя пользователя. |
family-name | string | Фамилия пользователя. |
nickname | string | Никнейм пользователя. |
bday | date | Дата рождения. |
gender | string | Выбор пола. |
country-name | select | Выбор страны. |
platform | multi-select | Выбор платформы. |
promo_email_agreement | boolean | Согласие на рекламную рассылку. |
Для поля можно дополнительно указать следующие параметры:
required(boolean) — является ли поле обязательным для заполнения;default_value(array) — массив значений, выбранных по умолчанию (например, для списка стран или платформ);validation(object) — параметры валидации:allowed_characters(string) — разрешенные символы для ввода в поле. Перечисляются через запятую как значения регулярного выражения.max_length(number) — максимальное количество символов.min_length(number) — минимальное количество символов.regexps(array with strings) — регулярное выражение для проверки введенного значения.
Пример:
- json
1{
2 "registration_fields": [
3 {
4 "name": "username",
5 "required": false,
6 "type": "str",
7 "validation": {
8 "allowed_characters": "A-Z, a-z, 0-9",
9 "max_length": 16,
10 "min_length": 5,
11 "regexps": ["^.{5,16}$"]
12 }
13 },
14 { "name": "email", "required": true, "type": "email", "validation": {} },
15 { "name": "bday", "required": true, "type": "date", "validation": {} },
16 {
17 "name": "platform",
18 "default_value": ["MacOS", "Nintendo Switch", "Steam"],
19 "required": false,
20 "type": "multi-select",
21 "validation": {}
22 },
23 {
24 "name": "country-name",
25 "default_value": ["US", "GB", "DE"],
26 "required": false,
27 "type": "select",
28 "validation": {}
29 },
30 { "name": "password", "required": true, "type": "pass", "validation": {} },
31 {
32 "name": "password_confirm",
33 "required": false,
34 "type": "pass",
35 "validation": {}
36 },
37 {
38 "name": "promo_email_agreement",
39 "required": false,
40 "type": "bool",
41 "validation": {}
42 }
43 ]
44}
Проверка email-адреса
Объект email_validation содержит параметр se_xsolla_email_validator, который проверяет данные, введенные в поле email.
| Параметр | Тип | Описание |
|---|---|---|
use_xsolla_email_validator | boolean | Использовать ли дополнительную проверку данных, введенных в поле email. Если передано true — проверка выполняется на фронтенде и бэкенде с использованием SMTP, RFC и Greylisting. Если передано false — проверка выполняется только на фронтенде. Значение по умолчанию — false. |
- json
1{
2 "email_validation": {
3 "use_xsolla_email_validator": true
4 }
5}
Дополнительные настройки
Дополнительные настройки передаются в корне JSON-объекта файла settingsJSON.
| Параметр | Тип | Описание |
|---|---|---|
can_register | boolean | Включить ли пользователю возможность регистрации. Значение по умолчанию — true. |
can_reset_password | boolean | Включить ли пользователю возможность сброса пароля. Значение по умолчанию — true. |
consent_url | string | Ссылка на политику согласия пользователей. |
cookie_policy | string | Ссылка на политику использования cookie. |
privacy_policy | string | Ссылка на политику конфиденциальности. |
tos_url | string | Ссылка на условия использования. |
game_name | string | Имя проекта или игры. Отображается в некоторых методах авторизации. |
- json
1{
2 "can_register": true,
3 "can_reset_password": true,
4 "cookie_policy": "https://someurl.com"
5}
Настройки социальных сетей
Для авторизации через социальные сети в файле socialsJSON передаются следующие параметры:
- список регионов;
- параметры и типы социальных сетей для каждого региона.
Шаблон файла socialsJSON:
- json
1{
2 "1": {
3 "primary": [
4 // Array of social networks for primary type
5 ],
6 "secondary": [
7 // Array of social networks for secondary type
8 ]
9 },
10 "2": {
11 "primary": [
12 // Array of social networks for primary type
13 ],
14 "secondary": [
15 // Array of social networks for secondary type
16 ]
17 },
18 "3": {
19 "primary": [
20 // Array of social networks for primary type
21 ],
22 "secondary": [
23 // Array of social networks for secondary type
24 ]
25 },
26 "4": {
27 "primary": [
28 // Array of social networks for primary type
29 ],
30 "secondary": [
31 // Array of social networks for secondary type
32 ]
33 },
34 "5": {
35 "primary": [
36 // Array of social networks for primary type
37 ],
38 "secondary": [
39 // Array of social networks for secondary type
40 ]
41 },
42 "6": {
43 "primary": [
44 // Array of social networks for primary type
45 ],
46 "secondary": [
47 // Array of social networks for secondary type
48 ]
49 }
50}
Каждому региону соответствует номер:
- 1 — Европа;
- 2 — Китай;
- 3 — Северная и Южная Корея;
- 4 — СНГ;
- 5 — Северная и Южная Америка;
- 6 — остальные страны.
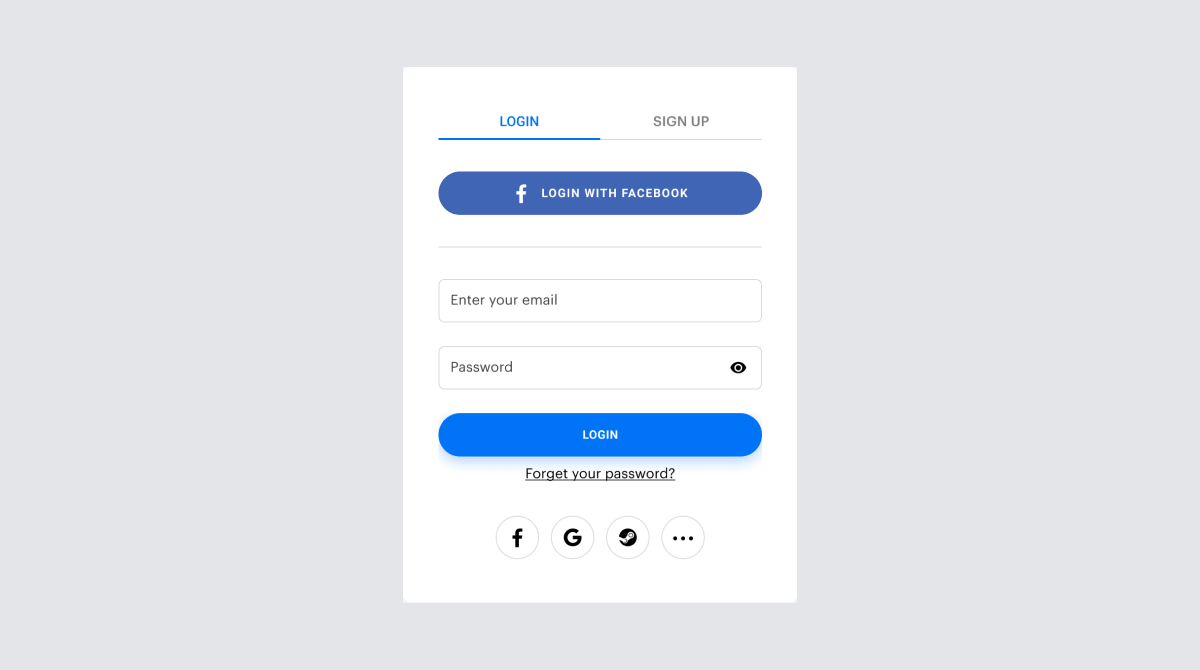
Для каждого региона определяется тип социальной сети — первичный (primary) или вторичный (secondary). Первичные социальные сети отображаются в виде большой кнопки и более заметны на странице виджета. Вторичные социальные сети отображаются в виде маленьких кнопок и менее заметны.

Каждый тип социальной сети содержит массив объектов:
| Параметр | Тип | Описание |
|---|---|---|
name | string | Название социальной сети. Доступные варианты: amazon, apple, baidu, battlenet, china_telecom, discord, email, epicgames, facebook, github, google, google-plus, instagram, kakao, linkedin, mailru, microsoft, msn, naver, ok, paradox, paypal, pinterest, qq, reddit, steam, slack, twitch, twitter, vimeo, vk, wechat, weibo, xbox, yahoo, yandex, youtube. |
jwt | string | Ссылка для открытия социальной сети, если используется авторизация через JWT. |
oauth2 | string | Ссылка для открытия социальной сети, если используется авторизация по протоколу OAuth2.0. |
- json
1{
2 "1": {
3 "primary": [{
4 "name": "google",
5 "jwt": "https://login.xsolla.com/api/social/google/login_redirect",
6 "oauth2": "https://login.xsolla.com/api/oauth2/social/google/login_redirect"
7 }],
8 "secondary": [{
9 "name": "facebook",
10 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
11 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
12 },
13 {
14 "name": "twitter",
15 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
16 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
17 }
18 ]
19 },
20 "2": {
21 "primary": [{
22 "name": "wechat",
23 "jwt": "https://login.xsolla.com/api/social/wechat/login_redirect",
24 "oauth2": "https://login.xsolla.com/api/oauth2/social/wechat/login_redirect"
25 }],
26 "secondary": [{
27 "name": "facebook",
28 "jwt": "https://login.xsolla.com/api/social/facebook/login_redirect",
29 "oauth2": "https://login.xsolla.com/api/oauth2/social/facebook/login_redirect"
30 },
31 {
32 "name": "twitter",
33 "jwt": "https://login.xsolla.com/api/social/twitter/login_redirect",
34 "oauth2": "https://login.xsolla.com/api/oauth2/social/twitter/login_redirect"
35 },
36 {
37 "name": "steam",
38 "jwt": "https://login.xsolla.com/api/social/steam/login_redirect",
39 "oauth2": "https://login.xsolla.com/api/oauth2/social/steam/login_redirect"
40 }
41 ]
42 }
43}
Настройки темы
К настройкам темы виджета относятся:
- настройки цвета и размера виджета;
- настройки скругления (объект
rounding); - настройки фона виджета (объект
background); - настройки заголовка (объект
header); - настройки вкладок виджета (объект
tabs); - настройки отображения социальных сетей (объекты
primary_socialsиsecondary_socials); - настройки сцены (объект
scene).
Шаблон файла themeJSON:
- json
1{
2 // Color and size settings
3
4 "header": {
5 // Header settings
6 },
7 "background": {
8 // Widget background settings
9 },
10 "rounding": {
11 // Rounding settings
12 },
13 "tabs": {
14 // Tab settings
15 },
16 "primary_socials": {
17 // Display settings for the primary social networks
18 },
19 "secondary_socials": {
20 // Display settings for the secondary social networks
21 },
22 "scene": {
23 // Scene settings
24 }
25}
Цвет и размер виджета
Цвет и размер виджета передаются в корне JSON-объекта файла themeJSON.
| Параметр | Тип | Описание |
|---|---|---|
primary_color | string | Основной цвет виджета (цвет фона кнопок и границ у активных полей ввода) в формате RGB или HEX. Значение по умолчанию — #0073F7. |
secondary_color | string | Вторичный цвет виджета (цвет границ у неактивных полей ввода) в формате RGB или HEX. Значение по умолчанию — #DADADA. |
error_color | string | Цвет текста ошибок в формате RGB или HEX. Значение по умолчанию — #EB002F. |
text_color | string | Цвет основного текста в формате RGB или HEX. Значение по умолчанию — #000000. |
Пример:
- json
1{
2 "primary_color": "#708090",
3 "secondary_color": "#4682B4"
4}
Скругление
Объект rounding содержит параметры скругления для отдельных элементов виджета. Свойство применяется ко всем четырем углам одновременно.
| Параметр | Тип | Описание |
|---|---|---|
inputs | string | Скругление в пикселях для активных полей ввода. Значение по умолчанию — 6px. |
buttons | string | Скругление в пикселях для кнопок. Значение по умолчанию — 100px. |
widget | string | Скругление в пикселях для виджета. Значение по умолчанию — 6px. |
- json
1{
2 "rounding": {
3 "inputs": "8px",
4 "widget": "8px"
5
6 }
7}
Фон
Объект background содержит параметры фона виджета.
| Параметр | Тип | Описание |
|---|---|---|
color | string | Цвет заливки фона в формате RGB или HEX. Значение по умолчанию — #FFFFFF. |
image | object | Фоновое изображение. Объект содержит ссылку на изображение и настройки прозрачности. Значение прозрачности по умолчанию — 1. |
- json
1{
2 "background": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "opacity": "3"
7 }
8 }
9}
Заголовок
Объект header содержит параметры заголовка виджета — области над всеми полями виджета.
| Параметр | Тип | Описание |
|---|---|---|
image | object | Фоновое изображение заголовка. Объект содержит ссылку на изображение, настройки прозрачности и размер фонового изображения. Значение прозрачности по умолчанию — 1.Доступные значения размера фонового изображения соответствуют значениям CSS-свойства background-size (по умолчанию — cover). |
- json
1{
2 "header": {
3 "image": {
4 "url": "https://someurl.com",
5 "opacity": "3",
6 "size": "cover"
7 }
8 }
9}
Вкладки
Объект tabs содержит параметр hide, который управляет отображением вкладок авторизации/регистрации на виджете.
| Параметр | Тип | Описание |
|---|---|---|
hide | boolean | Скрывать ли вкладки авторизации/регистрации на виджете. Используется со значением true, если, например, необходимо временно скрыть возможность регистрации или отображать регистрацию и авторизацию на отдельных страницах. Значение по умолчанию — false. |
- json
1{
2 "tabs": {
3 "hide": true
4 }
5}
Отображение социальных сетей
Объекты primary_socials и secondary_socials содержат параметр hide, который управляет отображением социальных сетей первичного и вторичного типа на виджете.
| Параметр | Тип | Описание |
|---|---|---|
hide | boolean | Скрывать ли социальные сети. Значение по умолчанию — false. |
- json
1{
2 "primary_socials": {
3 "hide": true
4 },
5 "secondary_socials": {
6 "hide": false
7 }
8}
Сцена
Объект scene содержит параметры для сцены — области вокруг виджета.
| Параметр | Тип | Описание |
|---|---|---|
color | string | Цвет заливки фона в формате RGB или HEX. Значение по умолчанию — #FFFFFF. |
image | object | Фоновое изображение. Объект содержит ссылку на изображение и размер фонового изображения. Доступные значения размера фонового изображения соответствуют значениям CSS-свойства background-size (по умолчанию — cover). |
- json
1{
2 "scene": {
3 "color": "#708090",
4 "image": {
5 "url": "https://someurl.com",
6 "size": "cover"
7 }
8 }
9}
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
