Кастомизация виджета
Как это работает
Виджет авторизации — это графический интерфейс для регистрации и авторизации пользователей в вашем приложении. Виджет может содержать поля для ввода данных учетной записи пользователя приложения и кнопки для входа в приложение через социальные сети. Также на виджете могут быть поясняющие тексты и дополнительные кнопки, например, для восстановления пароля или запроса кода подтверждения.
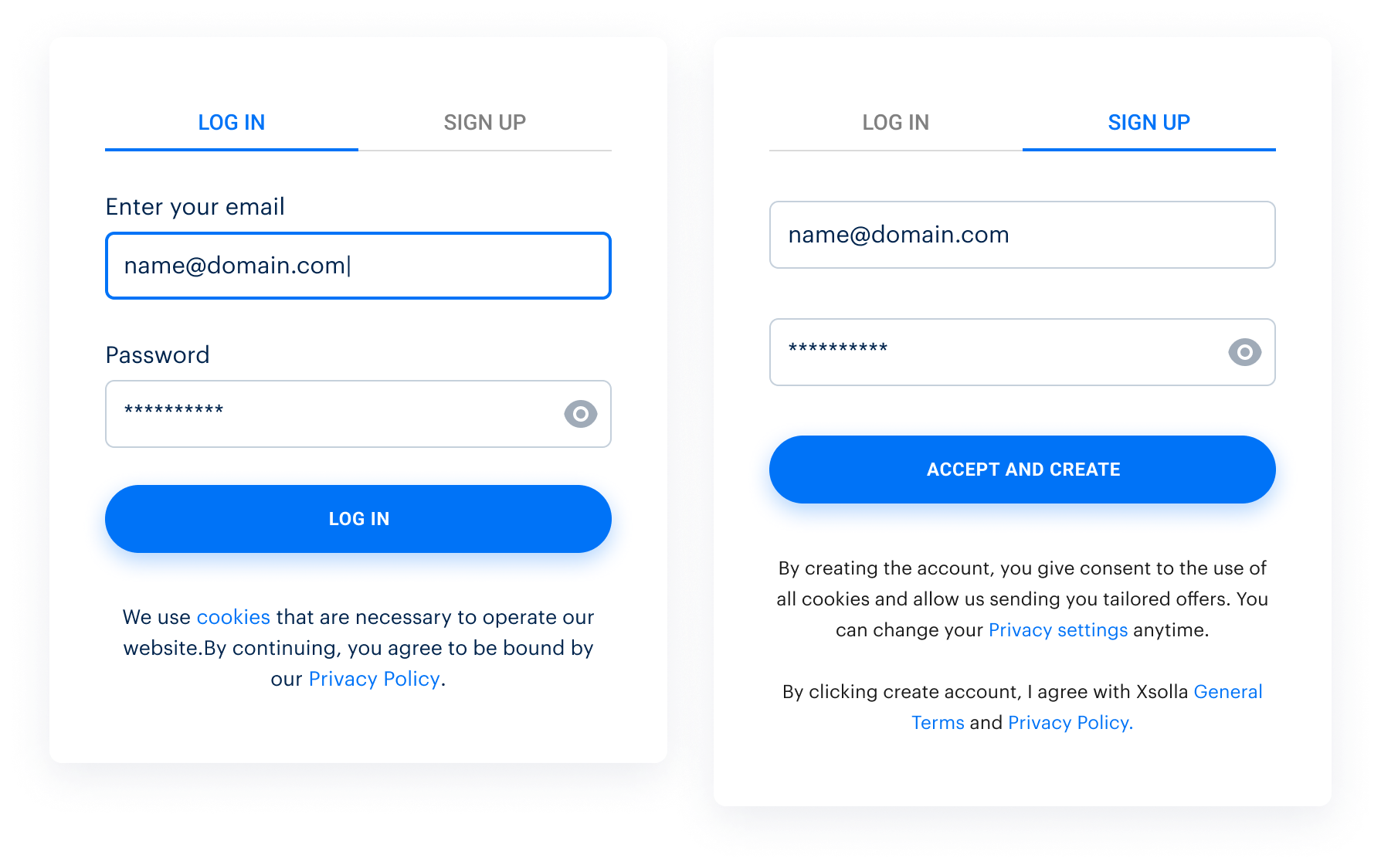
Xsolla предоставляет стандартные шаблоны виджетов. Их внешний вид и наполнение определяются способом авторизации, выбранным для проекта. Ниже приведен стандартный вид виджета для классической авторизации.

Продукт Login позволяет изменять параметры виджета, чтобы сделать его узнаваемым и органичным в интерфейсе вашего приложения или веб-сайта. Для этой цели вы можете:
- добавить на виджет свой логотип;
- изменить цветовую гамму виджета;
- загрузить изображение и использовать его как фон для области вокруг виджета;
- изменить форму контура кнопок и полей ввода;
- изменить порядок расположения кнопок социальных сетей на виджете (порядок определяется выбором страны локализации);
- задать язык отображения виджета.
Настроить внешний вид и наполнение виджета вы можете с помощью:
- графического редактора в Личном кабинете;
- изменения настроек в соответствующих JSON-файлах библиотеки Xsolla Login Widget SDK.
Кастомизация виджета в Личном кабинете
Редактирование виджета в Личном кабинете — это рекомендованный способ кастомизации, который позволяет:
- увидеть изменения в реальном времени;
- проверить работу кнопок виджета непосредственно в редакторе или в окне Предварительный просмотр на странице Кастомизация виджета.
Для кастомизации виджета:
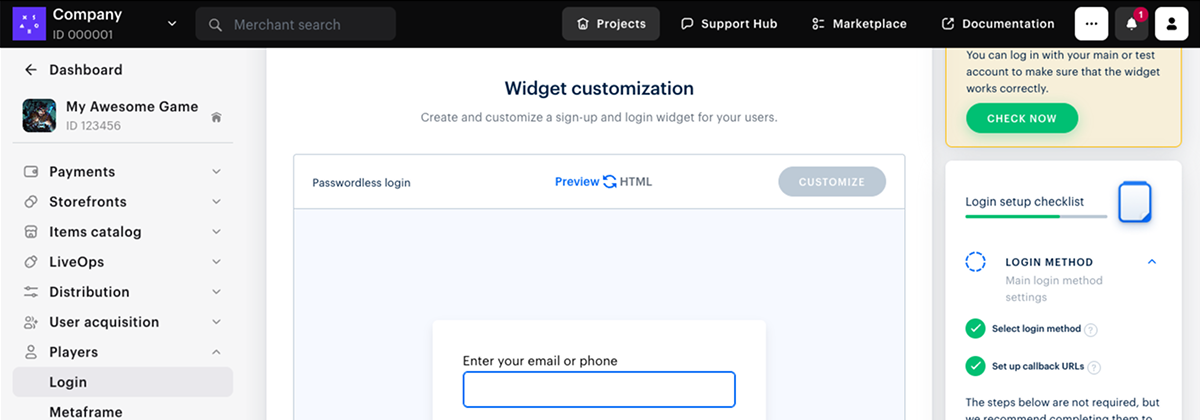
- Откройте проект в Личном кабинете и перейдите в раздел Игроки > Авторизация.
- Нажмите Настроить в панели нужного варианта авторизации.
- Перейдите к блоку Кастомизация и выберите раздел Кастомизация виджета.
- Выберите язык и страну локализации виджета, если необходимо.
- Настройте стиль виджета с помощью редактора.
- После выполнения всех настроек переключитесь в режим HTML с помощью кнопки над областью просмотра виджета.

- Нажмите Copy code, чтобы скопировать сгенерированный код инициализации виджета. Используйте этот код для интеграции виджета в ваше приложение или веб-сайт.
Как использовать редактор виджета
- Чтобы открыть редактор виджета, на странице Кастомизация виджета нажмите Кастомизировать.
- В окне редактора внесите необходимые изменения в стиль виджета:Все изменения отображаются в области просмотра виджета в режиме реального времени.

- Чтобы проконтролировать, как виджет будет отображаться на разных языках, измените язык в раскрывающемся списке над областью просмотра.
- После внесения всех необходимых изменений в редакторе виджета нажмите Опубликовать.
Control+F5.Как добавить логотип
- Откройте редактор виджета.
- В боковой панели редактора нажмите Виджет авторизации.
- В открывшейся панели Редактор виджета авторизации установите переключатель Логотип в активное положение.

- Нажмите кнопку загрузки под переключателем.
- В окне поиска файла выберите файл с рисунком логотипа и нажмите Открыть.
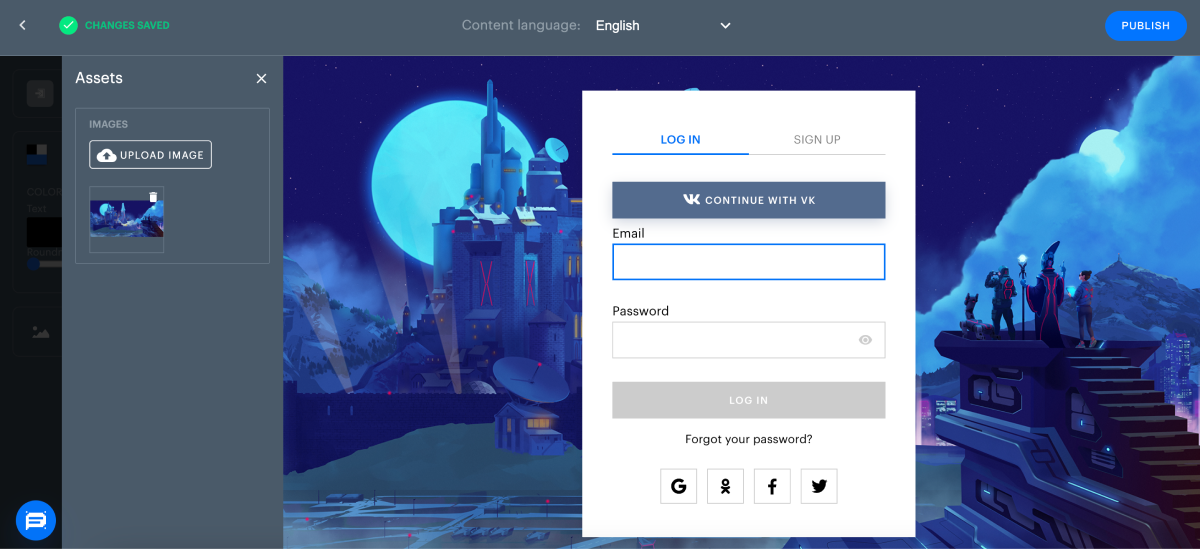
- В боковой панели редактора отобразится панель Медиа. Загруженный логотип появится как на этой панели, так и на виджете в области просмотра.
- Если вы хотите протестировать другой вариант логотипа, используйте кнопку Загрузить в панели Медиа.

- Чтобы отобразить вариант логотипа на виджете, нажмите его изображение в панели Медиа.
- По завершении настройки логотипа закройте панель Медиа. Ваш последний выбор будет автоматически сохранен.
Как изменить цветовую гамму виджета
Цветовая гамма виджета задается тремя базовыми цветами:
- Текст — используется для поясняющих текстов, содержимого полей ввода и логотипов социальных сетей на кнопках внизу виджета.
- Кнопка — используется для кнопок Вход и Принять и создать, для контуров выделенных полей и кнопок, а также для ссылок и заголовка активной вкладки виджета.
- Оттенок фона — определяет цвет фона виджета.
- Откройте редактор виджета.
- В боковой панели редактора нажмите Тема, а затем кнопку базового цвета, который вы хотите изменить.
- Выберите желаемый цвет одним из следующих способов:
- Укажите цвет на открывшейся цветовой палитре. Для изменения цветов в палитре используйте расположенный под ней ползунок.
- С помощью кнопки под ползунком переключитесь в один из режимов: HEX, RGB или HSL, и введите код цвета в выбранном формате.

- Если требуется, измените другие базовые цвета аналогичным образом.
Как поместить фоновое изображение в область вокруг виджета
- Откройте редактор виджета.
- В боковой панели редактора нажмите Виджет авторизации.
- В открывшейся панели Редактор виджета авторизации в разделе Фон страницы нажмите значок +, а затем кнопку загрузки.

- В окне поиска файла выберите файл для фонового рисунка и нажмите Открыть.
- В боковой панели редактора отобразится панель Медиа. Загруженный рисунок появится как на этой панели, так и в области вокруг виджета.

- Если вы хотите протестировать другой вариант фонового изображения, используйте кнопку Загрузить в панели Медиа.
- Чтобы отобразить фоновое изображение вокруг виджета, нажмите соответствующий рисунок в панели Медиа.
- По завершении настройки фонового изображения закройте панель Медиа. Ваш последний выбор будет автоматически сохранен.
Как изменить форму кнопок
Кнопки и поля ввода виджета имеют форму прямоугольника или квадрата с закругленными углами. Степень закругления может меняться от 0 (прямые углы) до 100%.
Чтобы изменить степень закругления углов:
- Откройте редактор виджета.
- Выберите желаемую форму кнопок виджета с помощью ползунка Скругление.

Как изменить порядок расположения кнопок социальных сетей
Чтобы на виджете отображались кнопки социальных сетей, эти сети необходимо подключить в настройках вашего варианта авторизации. Порядок расположения кнопок определяется страной локализации. Для каждой страны на виджете отображаются кнопки сетей, наиболее популярных в этой стране. Кнопки упорядочены слева направо по убыванию популярности социальных сетей. В верхней строке виджета каждому пользователю отображается последняя социальная сеть, через которую он вошел в приложение.
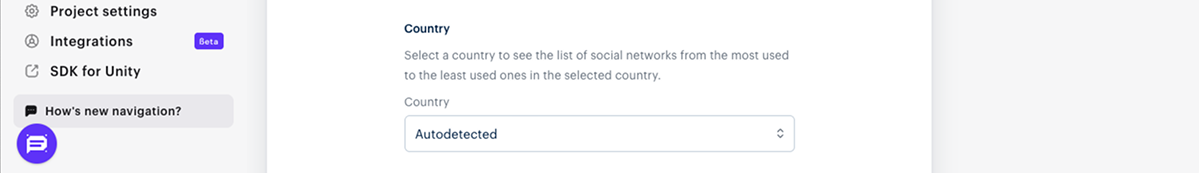
По умолчанию для Страны установлено значение Определять автоматически. Чтобы изменить данную настройку, используйте раскрывающийся список Страна на странице Кастомизация виджета.


Как задать язык отображения виджета
Стандартные виджеты авторизации Xsolla локализованы на 20 языков. Язык локализации интерфейса кодируется в первых двух буквах параметра preferredLocale, который может быть передан виджету при его инициализации.
Пример: Для отображения виджета на английском языке задайте preferredLocale: “en_XX”.
Если значение переменной preferredLocale не задано, то язык определяется автоматически по IP-адресу или языку браузера.
Чтобы задать язык, на котором виджет отображается пользователю:
- На странице Кастомизация виджета выберите язык из раскрывающегося списка Поддерживаемые языки.


- Переменная
preferredLocale в сгенерированном Xsolla коде инициализации виджета изменит значение в соответствии с вашим выбором.- Чтобы просмотреть код инициализации, переключитесь в режим HTML (с помощью кнопки над областью просмотра).
- Чтобы проконтролировать отображение виджета на выбранном языке, переключитесь в режим Предварительный просмотр.
preferredLocale непосредственно в коде инициализации виджета, интегрированном в ваше приложение или веб-сайт.Кастомизация виджета с помощью JSON-файлов
Если у вас уже подключен Xsolla Login Widget SDK, вы можете изменять внешний вид и наполнение виджета и без использования Личного кабинета. В текстовом редакторе внесите необходимые изменения в следующие JSON-файлы:
socialsJSON, чтобы задать собственный порядок отображения кнопок социальных сетей на виджете;themeJSON, чтобы настроить внешний вид виджета:- выбрать цветовую гамму виджета и окружающей его области;
- задать степень скругления углов для отдельных элементов: кнопок, полей ввода, самого виджета;
- использовать фоновые изображения для различных элементов: заголовка виджета, самого виджета, области вокруг виджета;
- при необходимости скрыть на виджете вкладку авторизации или регистрации, а также кнопки социальных сетей.
Доступные для редактирования настройки виджета описаны в разделе JSON-файлы с настройками виджета.
preferredLocale.Кастомизация с помощью загрузки CSS-файла
- Создайте CSS-файл с визуальными настройками для блока Login.
Пример кода для кастомизации шрифтов:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
Пример кода для кастомизации стилей:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Откройте проект в Личном кабинете и перейдите в раздел Игроки > Авторизация.
- Нажмите Настроить в панели нужного варианта авторизации.
- Перейдите к блоку Кастомизация и выберите раздел Кастомизация виджета.
- Загрузите CSS-файл в блоке Дополнительная кастомизация.
- Нажмите Сохранить изменения.
Кастомизация текстов виджета
Виджет авторизации локализован на 20 языков: английский, арабский, бирманский, болгарский, китайский, чешский, немецкий, испанский, французский, филиппинский, венгерский, индонезийский, итальянский, японский, кхмерский, корейский, польский, португальский, румынский, русский, тайский, турецкий, тайваньский и вьетнамский. Вы можете самостоятельно заменить тексты виджета авторизации на собственные. Ниже приведен список ключей и значений по умолчанию для английского языка.
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
Чтобы изменить тексты:
- Создайте файл JSON с локализованными текстами виджета. Доступные локали:
en— английский;ar— арабский;bg— болгарский;cn— китайский упрощенный;cs— чешский;de— немецкий;es— испанский;fr— французский;he— иврит;id— индонезийский;it— итальянский;ja— японский;km— кхмерский;ko— корейский;lo— лаосский;my— бирманский;ne— непальский;ph— филиппинский;pl— польский;pt— португальский;ro— румынский;ru— русский;th— тайский;tr— турецкий;tw— китайский традиционный;vi— вьетнамский.
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- Разместите созданный файл JSON на вашем сервере.
https://your-domain.com/assets/loginWidgetLocales.json- Передайте URL-адрес файла при инициализации виджета, как показано ниже:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
Кастомизация виджета через Site Builder
Если вы используете Xsolla Site Builder, то можете кастомизировать виджет авторизации в настройках блока конструктора.
Чтобы кастомизировать виджет в Site Builder:
- В проекте в Личном кабинете перейдите в раздел Каналы продаж > Веб-сайты.
- В разделе Сайты выберите ваш сайт и нажмите Открыть Site Builder.
- В блоке Настройки входа перейдите к секции Настройка блока.
- Загрузите свой логотип или пользовательский фон. Для этого:
- Установите переключатель Логотип или Пользовательский фон в активное положение.
- Нажмите кнопку загрузки под переключателем.
- В окне поиска файла выберите файл с изображением и нажмите Открыть. В боковой панели редактора отобразится панель Медиа. Загруженное изображение появится как на этой панели, так и в виджете в области просмотра.
- Выберите размер изображения (опционально):
- Нажмите на загруженное изображение.
- В разделе Изображение в раскрывающемся списке Размер выберите Вписать, Растянуть или Фиксировать.
- Измените оттенок изображения (опционально):
- Нажмите на загруженное изображение.
- В разделе Изображение > Оттенок выберите один из предложенных вариантов или выберите любой цвет в палитре, нажав значок ⚙.
- Если вы хотите протестировать другой вариант логотипа или фона, используйте нажмите на это изображение в панели Медиа.
- В разделе Xsolla Login вы можете настроить автоматический подбор цветов для блока авторизации. Для этого установите переключатель Использовать тему сайта в активное положение.
Кастомизация с помощью CSS-кода в Site Builder
- Создайте CSS-файл с визуальными настройками для блока Login.
Пример:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- Загрузите файл с CSS-кодом на свой хостинг в публичный доступ и скопируйте ссылку на файл.
- В Site Builder нажмите Добавить блок > Ваш код.
- Вставьте следующий код:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
где https://your-domain.com/assets/loginWidgetStyles.css — ссылка на CSS-файл с вашими стилями.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
