Использование Metaframe на сайте, созданном с помощью Site Builder
Вы можете использовать Metaframe, чтобы быстро авторизовать пользователей для покупок на вашем сайте, созданном с помощью Xsolla Site Builder.
Примечание
Чтобы настройка авторизации через Metaframe стала доступна в конструкторе сайтов, свяжитесь с командой интеграции через integration@xsolla.com или с персональным менеджером проекта через csm@xsolla.com.
Сценарий пользователя
- Пользователь переходит на сайт.
- Пользователь нажимает кнопку покупки товара.
- Открывается виджет Metaframe для ввода телефона или электронной почты.
- После успешной авторизации пользователь оплачивает покупку в открывшемся платежном интерфейсе.
Внимание
При открытии виджета Metaframe на сайте, созданном помощью Site Builder, раздел Wallet недоступен.

Предварительные действия
Примечание
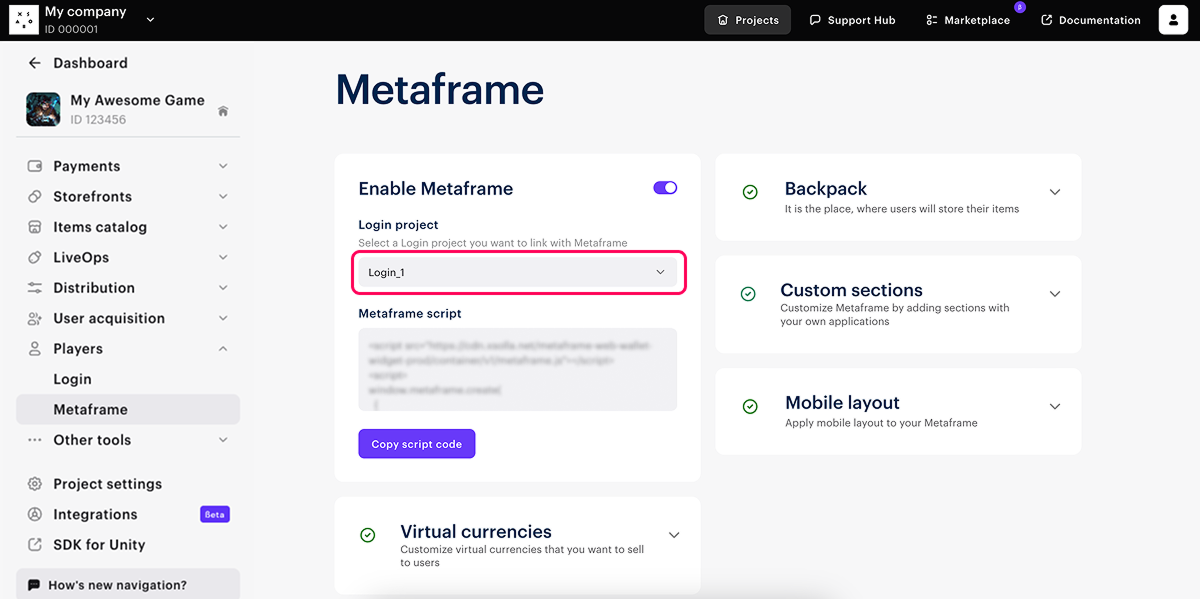
Для дальнейшей настройки вам понадобится вариант авторизации, который указан в Личном кабинете в разделе Игроки > Metaframe.

- Настройте каталог товаров в Личном кабинете.
- Создайте сайт с помощью Site Builder.
- Добавьте продажу каталога товаров на сайт.
Настройка Metaframe в конструкторе сайтов
- В проекте в Личном кабинете перейдите в раздел Каналы продаж > Веб-сайты.
- В панели нужного сайта нажмите Открыть Site Builder.
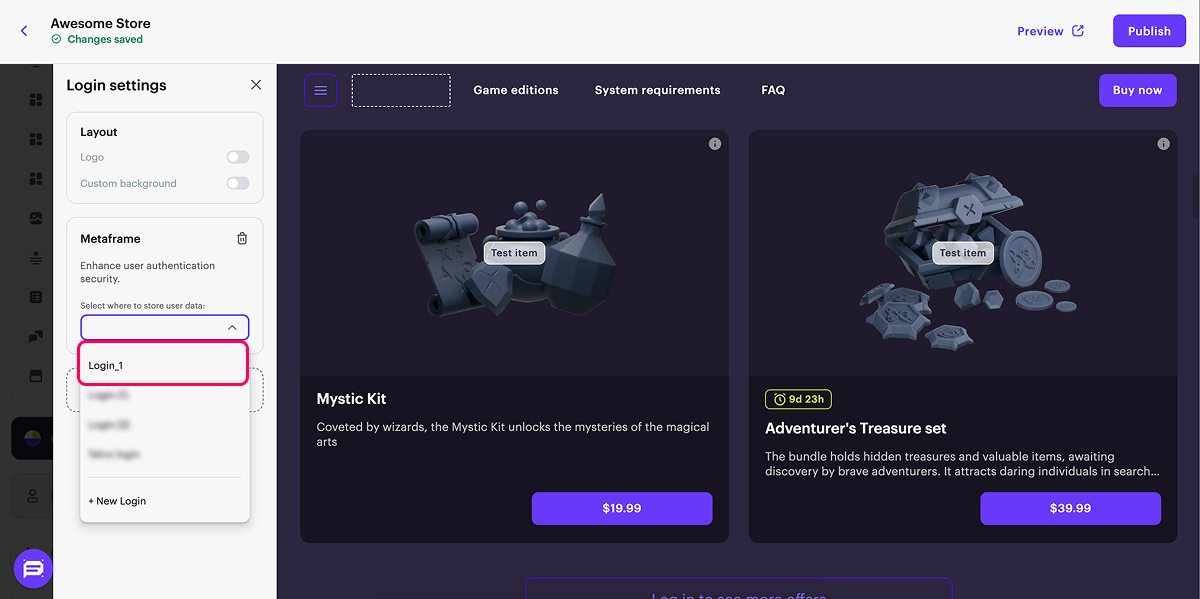
- В боковом меню конструктора нажмите Настройки входа.

- Нажмите Metaframe.

- В раскрывающемся списке выберите вариант авторизации, который связан с Metaframe.

- Чтобы посмотреть, как Metaframe работает на вашем сайте, нажмите Просмотр в правом верхнем углу конструктора. Подробная информация о тестировании работы сайта приведена в инструкции.
- Опубликуйте сайт.
Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
