Мини-приложение Iframe
Создание мини-приложения
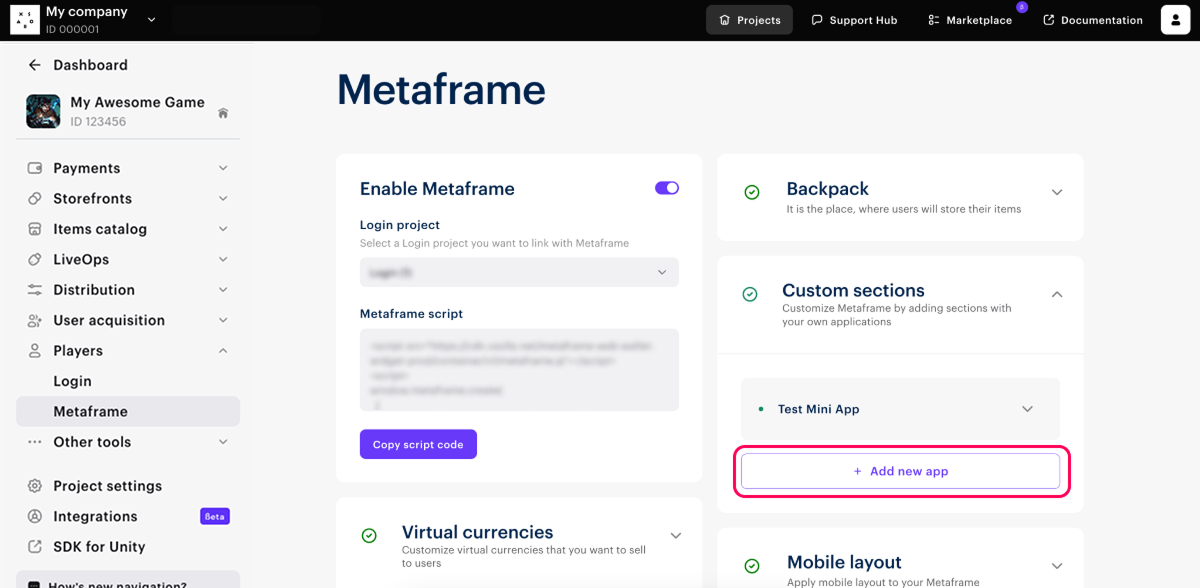
- В проекте в Личном кабинете перейдите в раздел Игроки > Metaframe.
- В блоке Пользовательские разделы нажмите Добавить новое приложение.

- Если мини-приложение должно быть активировано сразу после его создания, установите переключатель Активировать в активное положение.
- Выберите Iframe в качестве типа приложения.
- Введите имя мини-приложения. С помощью флажка вы можете установить, отображать ли имя в заголовке открытого мини-приложения.
- Введите URL-адрес сайта или веб-приложения, которые отобразятся в iframe.
- Загрузите значок, который будет отображаться в меню Metaframe для этого приложения.
Требования к загружаемому значку:
Формат изображения: SVG.
Максимальный размер изображения: 12 КБ.
- Выберите, когда мини-приложение должно быть доступно: до или после авторизации пользователя.
- Нажмите Создать приложение.

Созданное мини-приложение можно изменять или удалять.
Как настроить закрытие мини-приложения
Если при создании мини-приложения вы установили флажок Отображать это название в заголовке секции, над открытым iframe будет отображаться название мини-приложения и значок для закрытия мини-приложения.

Если флажок не установлен, логика закрытия должна быть реализована на стороне мини-приложения. Чтобы виджет Metaframe корректно обработал событие закрытия, добавьте в код мини-приложения скрипт для отправки postMessage с типом @xsolla-metaframe/mini-app:close:
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
Как изменить высоту мини-приложения
Чтобы высота iframe соответствовала высоте мини-приложения, логика изменения высоты должна быть реализована на стороне мини-приложения. Чтобы виджет Metaframe корректно обработал событие изменения высоты, добавьте в код мини-приложения скрипт для отправки postMessage с типом @xsolla-metaframe/mini-app:set-window-height. Вы также можете настроить динамическое изменение высоты, чтобы мини-приложение автоматически отправляло сообщения каждый раз при изменении высоты интерфейса мини-приложения.
Обратите внимание:
- Значение высоты корневого элемента мини-приложения не должно быть указано в процентах от высоты родительского элемента. Вы можете указать значение
max-content,autoили фиксированную высоту, например, в пикселях. - Мини-приложение должно отправлять сообщение каждый раз, когда необходимо изменить высоту.
- Количество отправок неограниченно.
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
