Основная информация
Вы можете настроить внешний вид Metaframe для мобильных устройств. Доступны следующие варианты мобильной версии виджета:
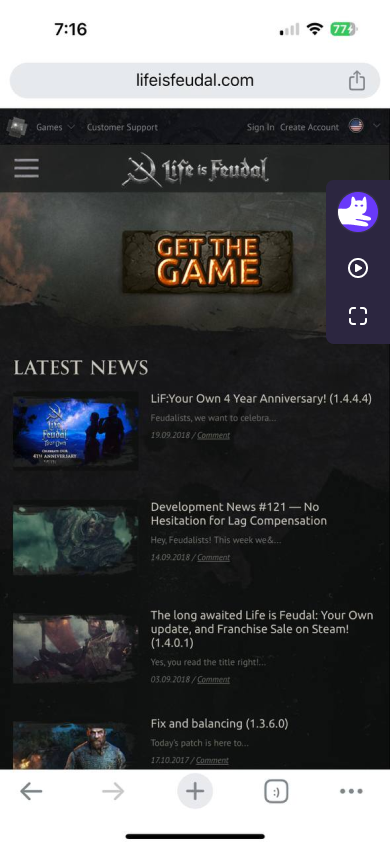
Вертикальный:

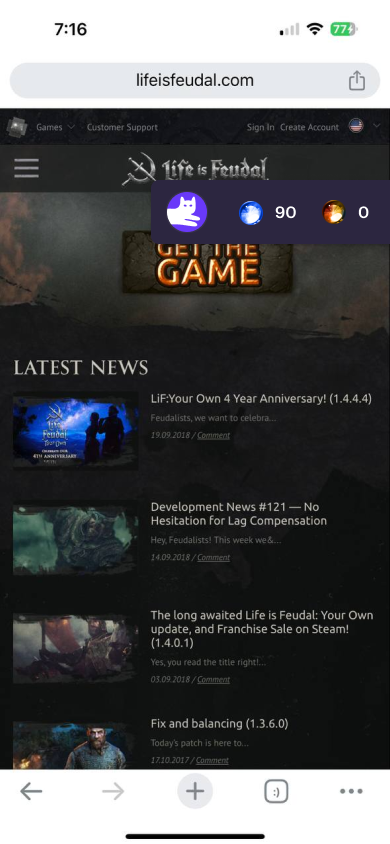
Горизонтальный:

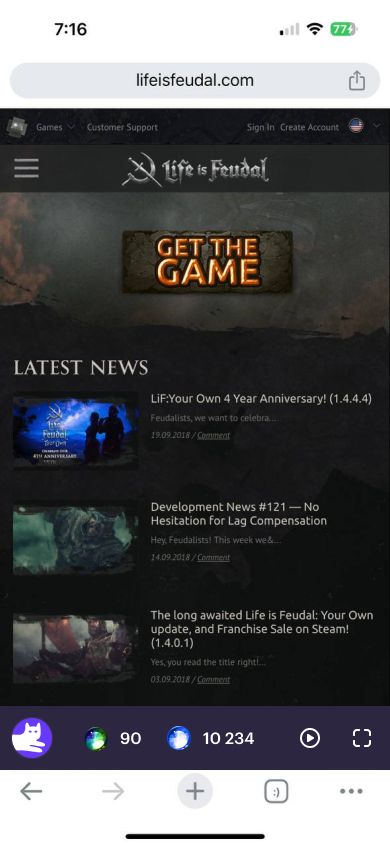
Внизу страницы:

Для большей компактности, вы можете добавить меню и настроить, какие разделы будут доступны только с его помощью. Кнопка вызова меню отображается в виджете после авторизации пользователя.
Пример отображения меню виджета:

Настройки мобильной версии не влияют на внешний вид Metaframe при использовании компьютера.
Для настройки мобильной версии:
- В проекте в Личном кабинете перейдите в раздел Игроки > Metaframe.
- В панели Отображение в мобильной версии выберите опцию для размещения виджета.
- Чтобы добавить кнопку для вызова меню, выполните следующие шаги:
- В разделе Кнопка меню в виджете выберите Включена.
- В разделе Содержимое виджета и меню выберите, какие разделы виджета будут доступны только с помощью меню. Для этого установите переключатели напротив соответствующих разделов в активное положение.
Примечание
Для раздела Profile нельзя выбрать доступность только из меню.

Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
