Как использовать кастомный шрифт на сайте
Как это работает
Xsolla Site Builder предоставляет стандартный набор шрифтов для оформления заголовков и основного текста на сайте. Однако в случае, если стандартный набор не соответствует вашему дизайнерскому решению, вы можете загрузить и использовать собственный шрифт. Поддерживаются как шрифты, размещенные через внешние ссылки, например, Google Fonts, так и локальные файлы популярных форматов: .ttf, .otf, .woff, и .woff2.
Как настроить
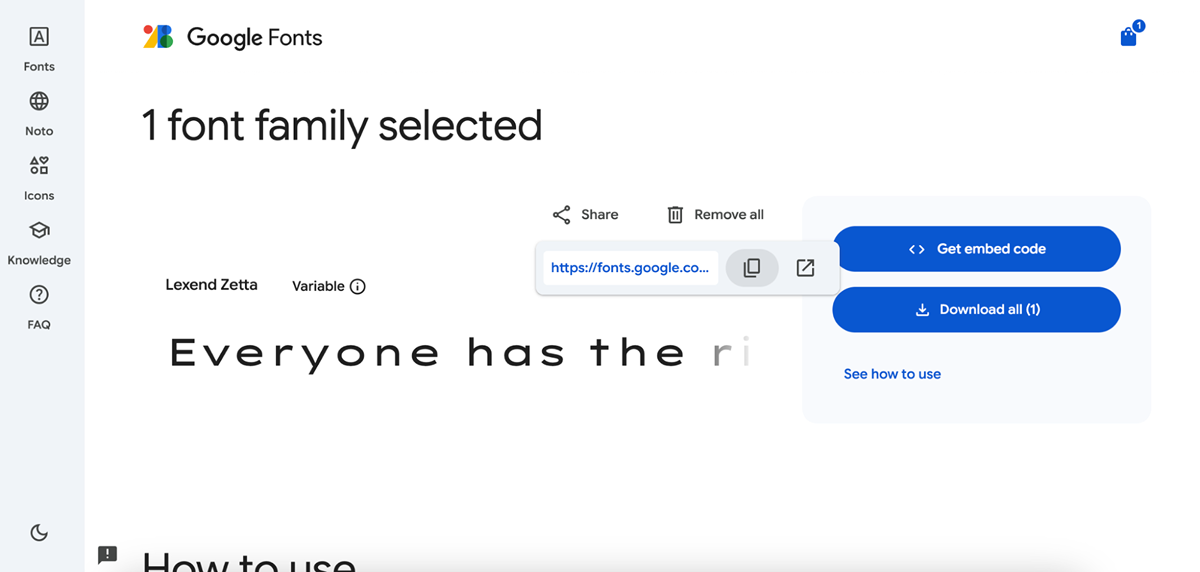
- На сайте Google Fonts или другом сайте выберите шрифт, скопируйте URL-адрес CSS-файла для подключения или скачайте шрифт. Поддерживаемые форматы:
.ttf,.otf,.woff, и.woff2.
Примечание
Для получения шрифта вы можете использовать любой надежный ресурс. Шрифты, размещенные на Google Fonts, доступны бесплатно и разрешены для коммерческого использования. При выборе альтернативного ресурса убедитесь, что у вас есть права на коммерческое использование выбранного шрифта.

- В проекте в Личном кабинете в проекте перейдите в раздел Каналы продаж > Веб-сайты.
- В карточке нужного сайта нажмите Открыть Site Builder или создайте сайт.
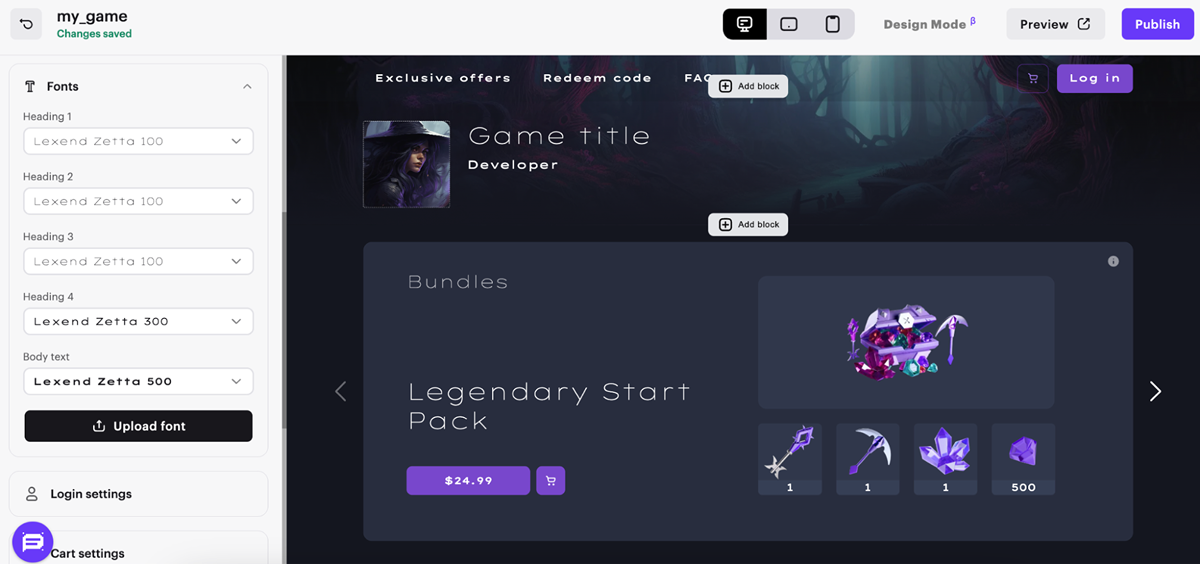
- В боковом меню перейдите к разделу Шрифты и нажмите Загрузить шрифт.

- В открывшемся окне вставьте ссылку на шрифт или загрузите файл со своего компьютера.
- Нажмите Загрузить и дождитесь появления шрифта в списке.
- Закройте окно загрузки.
- В боковом меню перейдите к разделу Шрифты и выберите загруженный шрифт для заголовков или основного текста.

Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Полезные ссылки
Последнее обновление:
31 декабря 2025
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
