Создание Web Shop для мобильных игр
Web Shop — это решение, позволяющее продавать виртуальные товары, виртуальную валюту и бандлы с помощью платежного интерфейса Xsolla и интерфейса магазина на вашем сайте. При этом пользователям будет доступно более 1 000 способов оплаты.
На странице ниже описано, как создать базовый сайт для решения Web Shop. Чтобы узнать больше о решении и использовать все его возможности, изучите документацию.
Чтобы создать Web Shop:
- Создайте проект в Личном кабинете.
- Создайте сайт.
- Настройте основные блоки.
- Настройте корзину.
- Протестируйте работу сайта.
- Опубликуйте сайт.
Создание сайта
- В проекте в Личном кабинете перейдите в раздел Каналы продаж > Веб-сайты.
- Нажмите Создать сайт.
- Выберите шаблон Web Shop.
- Добавьте URL-адрес внешней платформы, где доступна ваша игра. Это позволит быстро создать страницу в стиле вашей игры: для страницы автоматически добавляются изображения и название игры, сведения о разработчике, а также цветовая гамма. Если вы не хотите использовать данные игры, установите переключатель Копировать данные игры из App Store или Google Play через URL в неактивное положение.

- Нажмите Создать Web Shop.
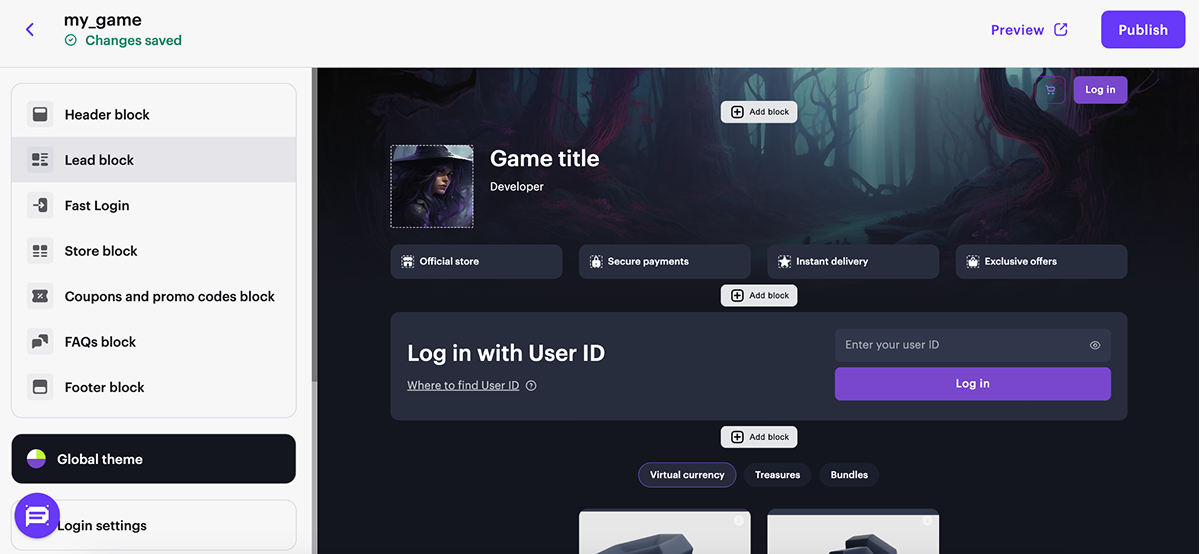
В результате вы перейдете в конструктор с преднастроенным сайтом для вашей игры. Вы можете внести необходимые корректировки, в том числе:
- настроить тему сайта:
- цвета основных элементов;
- степень скругления элементов;
- шрифты заголовков и основных текстов.
- отредактировать контент:
- загрузить изображение и видео в блоки;
- изменить тексты, которые будут видны пользователям.

Также вы можете создать и настроить дополнительные страницы для сайта, чтобы, например, разместить на них новости, магазин с разными наборами товаров или блог.
Настройка ключевых блоков
Все блоки содержат в себе настройки по умолчанию. По желанию вы можете включать или выключать определенные функции блоков и кастомизировать их.
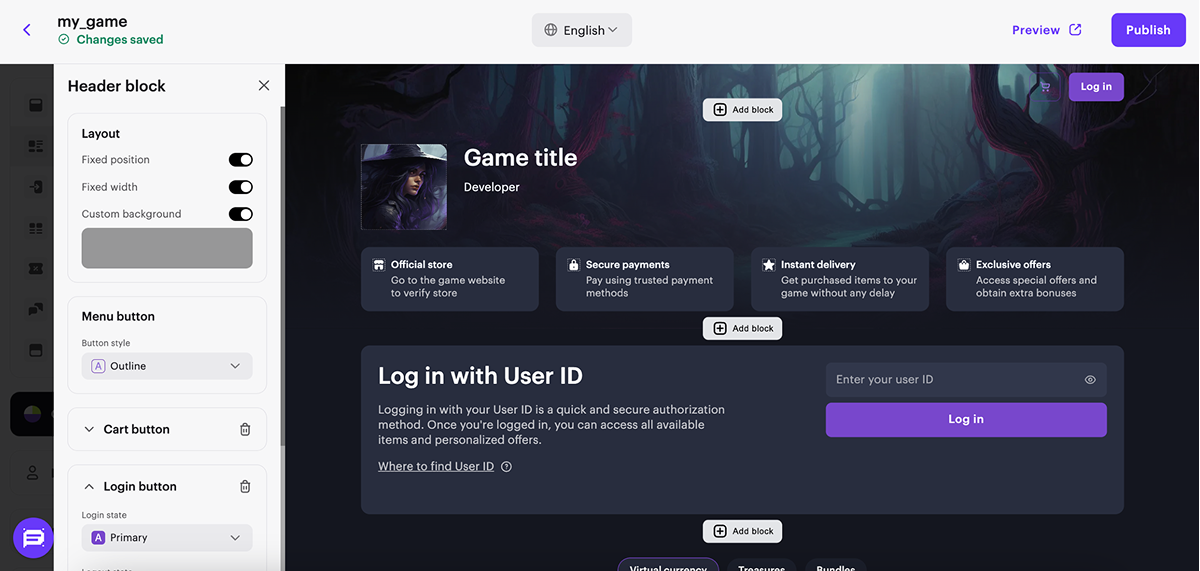
Настройка блока Хедер
Блок в верхней части сайта. Хедер отображает информацию о пользователе и содержит элементы навигации по сайту. Вы можете зафиксировать блок, чтобы при прокрутке сайта блок оставался в зоне видимости экрана.
- Установите соответствующие переключатели в положение Вкл:
- Кнопка входа. Кнопка аутентификации пользователя отобразится в хедере сайта.
- Зафиксировать. Функция позволяет хедеру оставаться видимым при перемещении страницы.
- Пользовательский фон. Фон хедера изменится на пользовательский.
- Настройте кнопки в блоке.

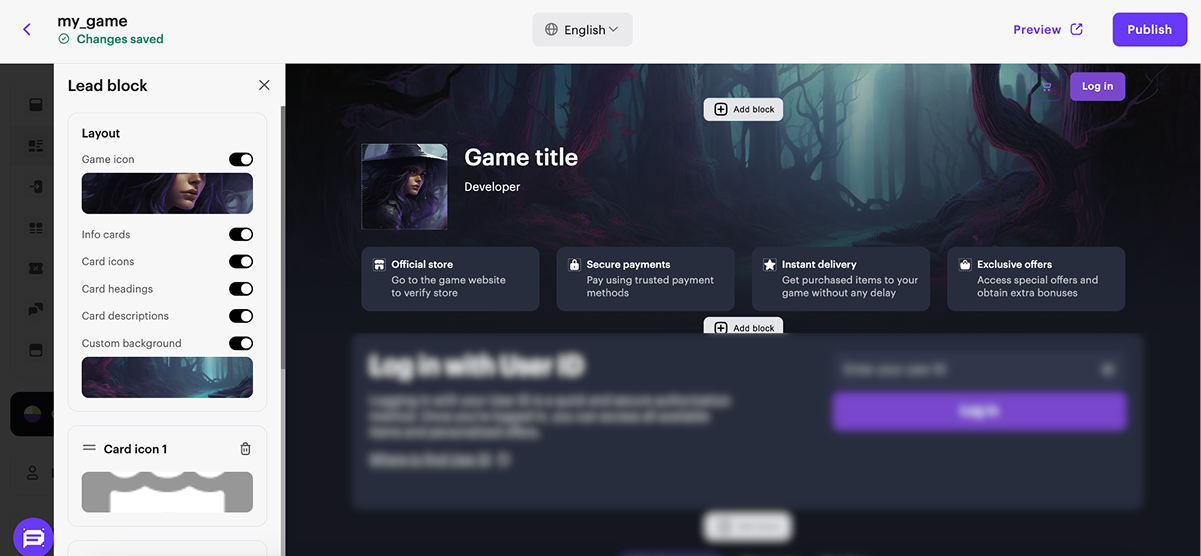
Настройка заглавного блока
Блок с основной информацией о вашем Web Shop — для какой игры создан сайт и кто является ее разработчиком. Если вы не добавляли ссылку на Google Play или App Store при создании сайта, настройте следующие элементы Основного блока в основной части конструктора:
- Добавьте иконку игры.
- Укажите название игры.
- Укажите разработчика игры.
- Добавьте фоновое изображение.
- Настройте карточки с информацией о сайте, для этого установите соответствующие переключатели в положение Вкл:
- карточки с описанием;
- иконки карточек;
- заголовки карточек;
- описание карточек.

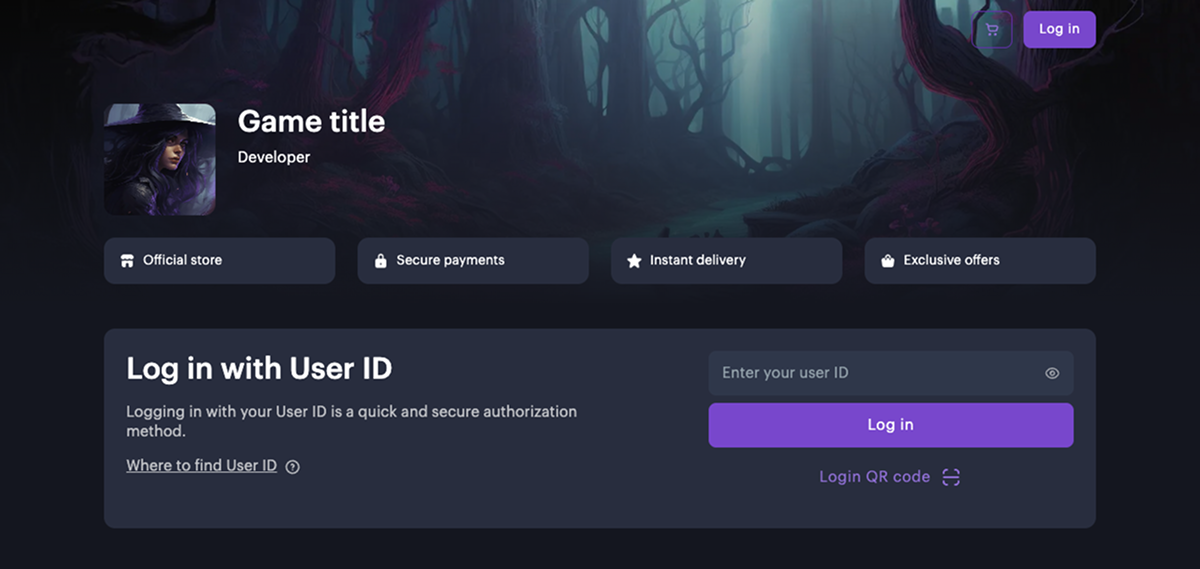
Настройка блока Быстрый вход
Блок Быстрый вход позволяет сделать заметным обязательный этап авторизации и упростить переход пользователя к покупке.

Для использования блока Быстрый вход должен быть предварительно выбран вариант авторизации в разделе Настройки входа. Внешний вид блока и его возможности зависят от выбранного способа аутентификации.
Если вы используете аутентификацию с помощью ID пользователя, мы рекомендуем добавить инструкцию по поиску ID в игре. Для этого:
- В конструкторе вашего сайта в боковом меню перейдите в раздел Настройки входа.
- Выберите вариант ID пользователя.
- Установите переключатель Инструкция по поиску ID в активное положение.

При необходимости кастомизируйте модальное окно с инструкциями для пользователя:
- Настройте отображение заголовка и описания блока.
- Замените тексты, которые установлены по умолчанию.
Настройка блока Магазин
Блок для продажи виртуальных предметов, бандлов и пакетов виртуальных валют. Блок содержит автоматически созданные разделы, вы можете удалять их и создавать новые.
- При необходимости кастомизируйте блок:
- добавьте заголовок;
- включите отображение названий групп товаров;
- включите вкладки для быстрой навигации в магазине;
- добавьте пользовательский фон;
- настройте кнопку призыва к авторизации.
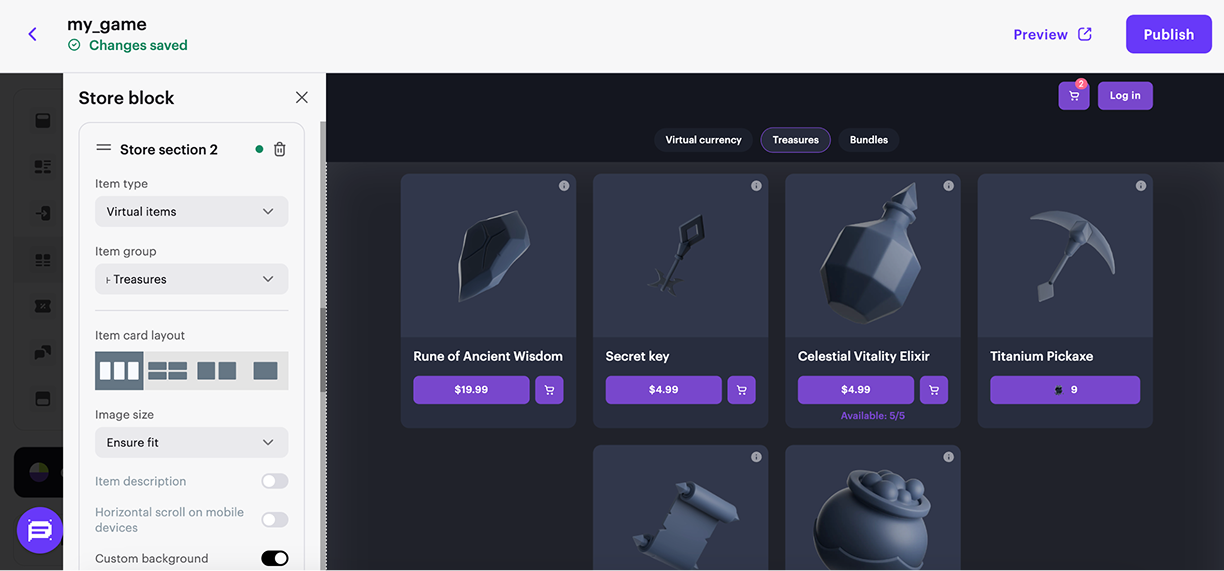
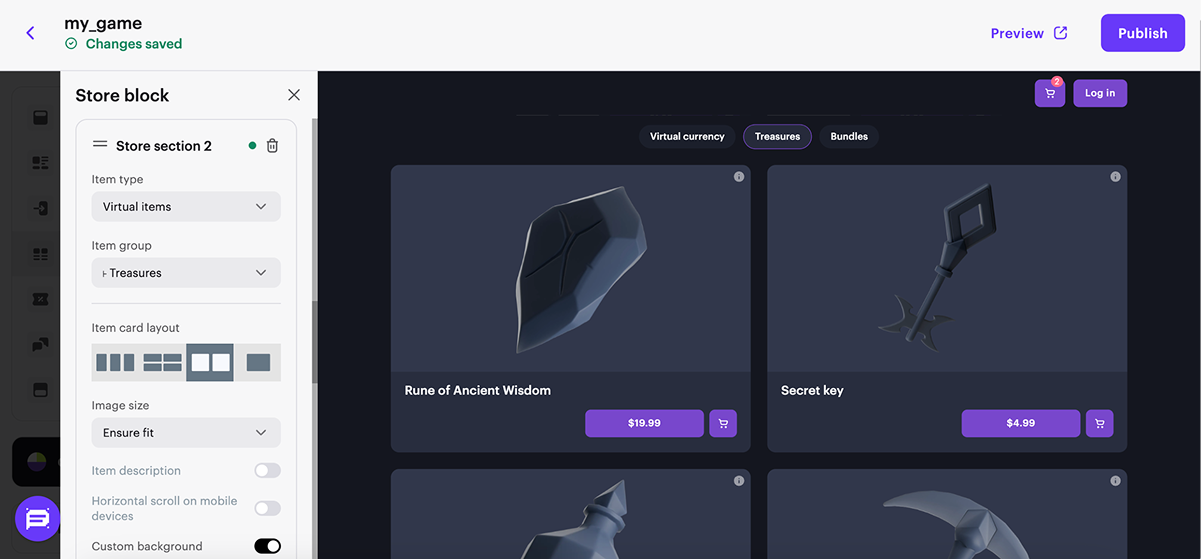
- В разделе магазина в раскрывающемся списке выберите тип товара, который вы хотите продавать на сайте, и его группу.
- В разделе магазина выберите Стиль карточки товара:
- Особый. Этот стиль карточки позволяет привлечь внимание пользователей к товарам или специальным предложениям. Мы рекомендуем использовать этот стиль карточки для продвижения бонусных и скидочных акций, товаров и акций с заданными ограничениями на пользователя или по времени отображения в каталоге и бандлов.
В настройках этого стиля карточки вы можете:- скрывать или показывать изображение и описание товара;
- вписать или растянуть изображение товара;
- изменять цвет текста;
- применять пользовательский фон для карусели.
- Особый. Этот стиль карточки позволяет привлечь внимание пользователей к товарам или специальным предложениям. Мы рекомендуем использовать этот стиль карточки для продвижения бонусных и скидочных акций, товаров и акций с заданными ограничениями на пользователя или по времени отображения в каталоге и бандлов.

- Горизонтальный. Этот стиль карточки позволяет размещать название, описание и цену товара справа от изображения.
В настройках этого стиля карточки вы можете:- скрыть или показать описание товара;
- вписать или растянуть изображение товара;
- включать или выключать горизонтальную прокрутку на мобильных устройствах;
- добавлять пользовательский фон для раздела с товарами.

- Вертикальный. Этот стиль карточки позволяет размещать название, описание и цену товара под изображением.
В настройках этого стиля карточки вы можете:- скрывать или показывать описание товара;
- вписать или растянуть изображение товара;
- включать или выключать горизонтальную прокрутку на мобильных устройствах;
- добавлять пользовательский фон для раздела с товарами.

- Большой. Этот стиль карточки рекомендуется использовать для бандлов и товаров с бонусом. Пользователь увидит состав карточки на лендинге, не нажимая на карточку.
В настройках этого стиля карточки вы можете:- скрывать или показывать описание товара;
- вписать или растянуть изображение товара;
- включать или выключать горизонтальную прокрутку на мобильных устройствах;
- добавлять пользовательский фон для раздела с товарами

- При необходимости кастомизируйте стиль карточки товара, для этого установите соответствующие переключатели в активное положение в настройках стиля карточки.
- Вы можете Скрывать раздел, если он пуст. Для этого установите соответствующий переключатель в положение Вкл.
Настройка блока Футер
- Выберите стиль блока.
- Добавьте пользовательский фон.
- Добавьте кнопки Поделиться, настройте иконки социальных сетей.
- Добавьте ссылки на социальные сети.
- Добавьте возрастной рейтинг.

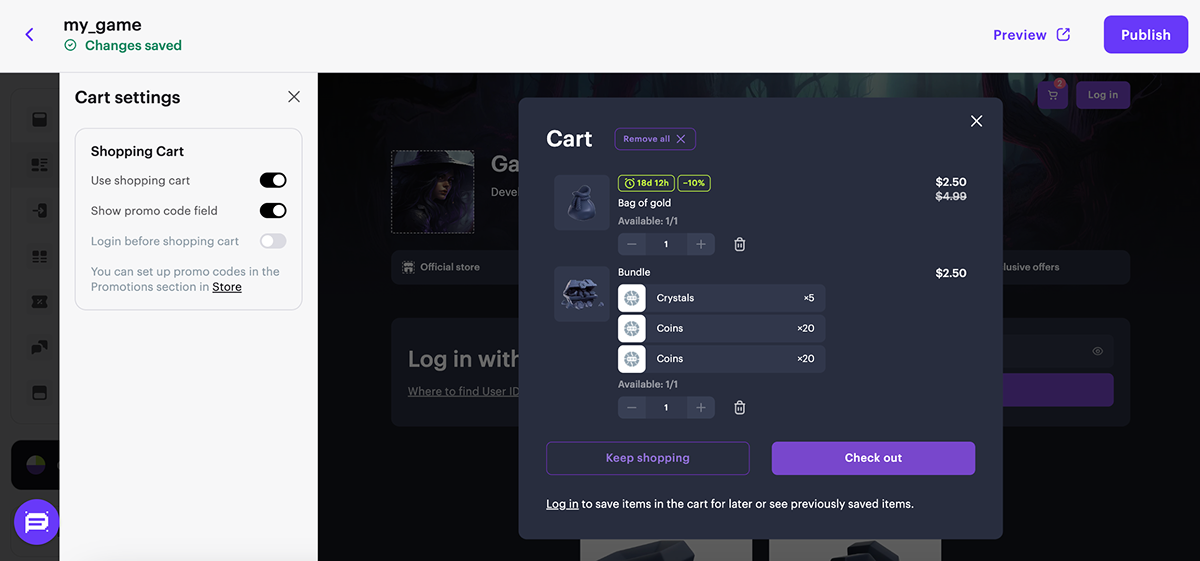
Настройка корзины
Вы можете использовать корзину на сайте. Для этого:
- В основной части конструктора перейдите к блоку Настройки корзины.
- Установите переключатель Использовать корзину в активное положение.
- Настройте дополнительные функции корзины (опционально). Для этого включите соответствующие переключатели:
- Показывать поле для промокода — позволяет пользователям использовать промокод или купон в интерфейсе корзины;
- Авторизация пользователя до открытия корзины — открывает окно авторизации при переходе к корзине, если пользователь не был ранее авторизован.

Полезные ссылки
Последнее обновление: 31 декабря 2025Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
